تخصيص سمة Shopify الخاصة بك: كيفية استخدام الصور والألوان والخطوط
نشرت: 2018-06-25عندما تتسوق للحصول على سمة ، فأنت تقوم بتقييم كل سمة بعد إعدادها بالصور والخطوط والألوان. من الرائع أن ترى موضوعًا بكامل إمكاناته ، ولكن بمجرد تثبيته في متجرك ، ستحتاج إلى القيام ببعض الأعمال لجعل المظهر يبدو مناسبًا تمامًا.
هذا هو المكان الذي تأتي فيه خيارات التصميم ، والذي قد يكون مخيفًا عندما لا يكون لديك أي خبرة في صنعها. هذا ما نتعامل معه اليوم في Ask Shopify.
كيف يمكنني تخصيص الموضوع الخاص بي؟
لقد قمت للتو بتثبيت متجر على الإنترنت Shopify theme ، وأريد تخصيصه قليلاً ليناسب علامتي التجارية. هل هناك أي شيء يجب الانتباه إليه على أنه "لا تفعل" عندما ألعب بموضوعي؟ ليس لدي خلفية عن التصميم ، لذا فإن الإرشادات حول ما يجب القيام به ستكون رائعة.
تعرف على المزيد: أسماء المتاجر: كيفية اختيار الاسم المثالي لموقع التجارة الإلكترونية الخاص بك
إجابه:
إن الشيء العظيم في العمل مع موضوع هو أن الكثير من قرارات التصميم الهيكلي يتم اتخاذها من أجلك. لا داعي للقلق بشأن كيفية تخطيط صفحاتك ، أو مكان وضع كل صورة وكل فقرة.
ولكن لجعل متجرك يبدو في أفضل حالاته ، ولجعل علامتك التجارية تتألق حقًا ، ستحتاج إلى إضافة لمستك الخاصة إلى المظهر. فكر في الأمر مثل تزيين المنزل - الأساسيات موجودة كلها ، ولكن يمكنك اختيار الألوان وتعديل الديكور.
عندما تكون جديدًا في عالم تصميم الويب ، فإن حجم الخيارات التي يمكنك القيام بها يكون مذهلاً ، ويمكن حتى أن تشعر بالإرهاق. يمكنك استخدام أي لون تريده! يمكنك تبديل الأشياء بنقرة على الفأرة!
لمساعدتك على التنقل في العالم الواسع لقرارات التصميم ، واتخاذ القرارات المناسبة لمتجرك ، لجأنا إلى Lawrence Callender ، وهو متخصص في السمات هنا في Shopify. لقد حدد بعض إرشادات التصميم الرئيسية التي يمكن أن تساعد أي شخص في إعداد موضوعه وإبقائه يبدو على العلامة التجارية ومصقولًا.
وظف خبراء يتمتعون بمهارات مثبتة في برنامج Shopify
يساعدك Shopify Experts Marketplace على توصيلك بمصممي الويب ذوي الخبرة Shopify الذين يمكنك تعيينهم لمنحك إرشادات الخبراء ، أو حتى القيام بأعمال التصميم نيابة عنك.
استعن بمساعدة خبير اليوماستخدم دقة الصورة الصحيحة
الصور هي حجر الزاوية في متجر التجارة الإلكترونية الخاص بك ، من صورة البطل الخاصة بك على الصفحة الرئيسية إلى التصوير الفوتوغرافي لمنتجك. عندما تقوم بتثبيت سمة جديدة ، ستلاحظ على الفور أن نقص الصور واضح ، لذا فإن الحصول على صورك في مكانها الصحيح يمكن أن يكون دفعة كبيرة لمتجرك.
ومع ذلك ، هناك بعض المهام الفنية التي يمكن أن تضمن أن التصوير الفوتوغرافي الخاص بك يعمل بأقصى ما تحتاج إليه.
يقول لورانس: "تأكد من تحميل الصور بدقة عالية ، بحيث لا يقل حجمها عن 1024 بكسل × 1024 بكسل". "إن أمكن ، نوصي بتحميل صور المنتج بأقصى دقة لـ Shopify ، وهي 2048 بكسل × 2048 بكسل. إذا كان حجم صورتك صغيرًا جدًا ، فسيؤدي ذلك إلى ظهور صور ضبابية منقطة ".
ضع في اعتبارك نسب حجم الصورة
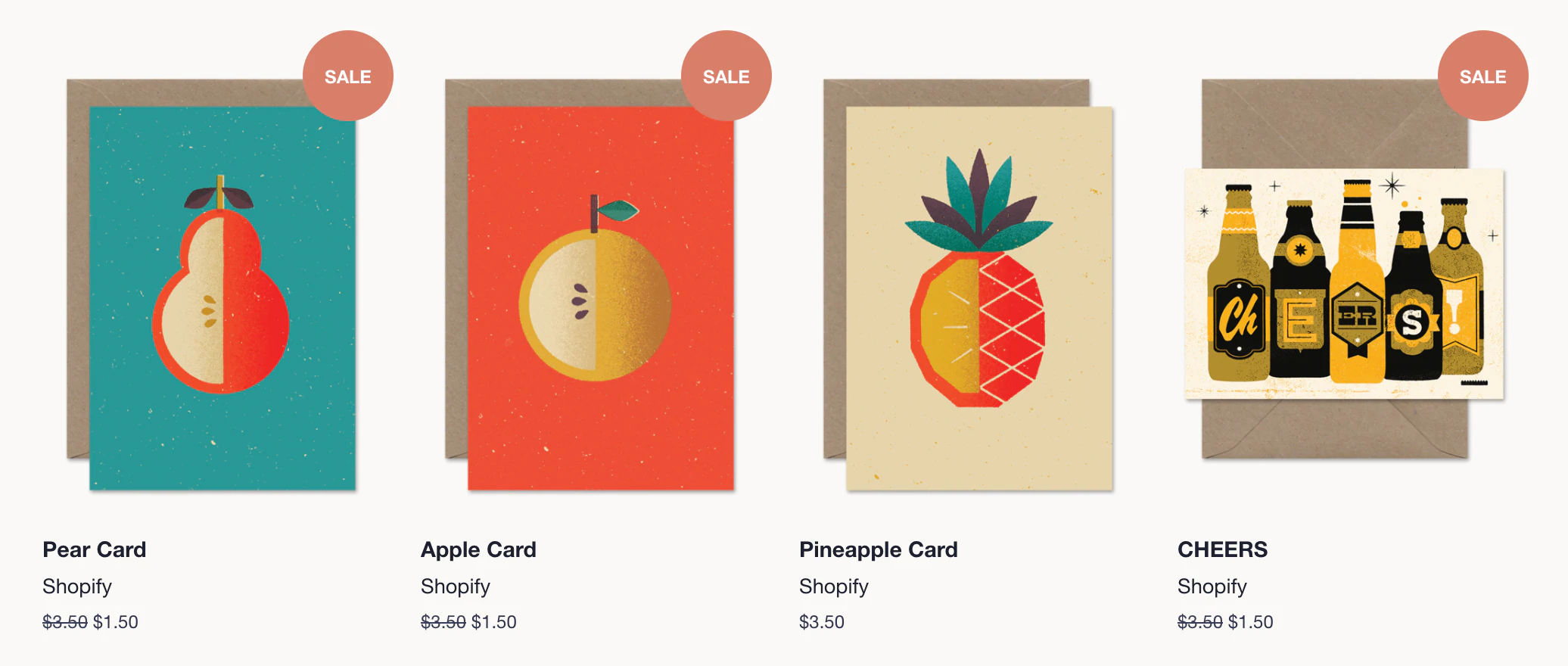
يمكن استخدام صور منتجك في أماكن متعددة في متجرك ، بما في ذلك المنتجات المميزة على صفحتك الرئيسية وعلى صفحات مجموعتك. لإنشاء تجربة متسقة على تلك الصفحات ، ضع في اعتبارك نسبة ارتفاع الصورة إلى العرض عند تحميلها.
يقول لورانس: "عندما يتم عرض صور منتجك جنبًا إلى جنب في صفحات مجموعتك ، غالبًا ما يكون لها أحجام مختلفة". "للتأكد من أن صورك تظهر بالحجم نفسه على هذه الصفحات ، تأكد من اقتصاص الصور التي تضيفها كصور مميزة بنسبة ارتفاع إلى عرض ثابتة."

لذلك إذا كنت تريد أن تظهر جميع صور منتجك كمربعات ذات حجم ثابت ، فاحفظها جميعًا بنسبة ارتفاع إلى عرض 1: 1. حتى إذا كانت صورك بأحجام مختلفة ، فإن الحفاظ على النسبة المتناسقة سيمنحك عرضًا نظيفًا جيدًا ومُنظمًا جيدًا أينما ظهرت منتجاتك في متجرك.
الالتزام بلوحة الألوان
قد يكون اختيار الألوان لعلامتك التجارية أمرًا مخيفًا. هل يبدون جيدين معا؟ هل متجر الألوان الزاهية أم الألوان المحايدة مناسبة بشكل أفضل لعلامتك التجارية؟ هناك مجموعة كاملة للاختيار من بينها ، ولكن لدى Lawrence بعض النصائح لمساعدتك في تضييق نطاق خياراتك.
ينصح لورانس "إذا كان لديك شعار بالفعل ، فإن القاعدة العامة هي اختيار ألوان تمييز قليلة تتناسب مع علامتك التجارية أو شعارك".
"إذا لم يكن لديك ألوان محددة للعلامة التجارية بالفعل ، فابحث عن الإلهام في أنواع المنتجات التي تحملها. على سبيل المثال ، إذا كنت تبيع أثاثًا خشبيًا أو سلعًا جلدية ، فقد تكون الألوان الطبيعية مثل البني البني والبيج والبرتقالي مكانًا رائعًا للبدء ".
للمساعدة في العثور على بعض الإلهام لما قد يبدو عليه الأمر ، يمكنك استخدام أداة لوحة الألوان عبر الإنترنت ، والتي سيقدم الكثير منها أيضًا أمثلة على لوحات الألوان الرائعة التي أنشأها أشخاص أو علامات تجارية أخرى.

بمجرد اختيار بعض الألوان التي تبدو جيدة وتتناسب مع منتجاتك وعلامتك التجارية ، تأكد من حفظ الرموز السداسية العشرية المحددة التي تمثل الألوان. هذا هو مزيج الأحرف والأرقام الستة الذي ستستخدمه المنصات وأدوات التصميم عبر الإنترنت لمنحك تطابقًا تامًا في أي مكان تحتاج فيه لاستخدام ألوانك ، ويبدو الأمر كالتالي:
- #FFFFFF - أبيض
- # 2D2D2D - رمادي غامق جدا
- # 50B83C - أخضر
مزيد من القراءة: قد يكون من الصعب محاولة إنشاء علامة تجارية بصرية كاملة بنفسك. إليك كتاب تمهيدي كامل حول كيفية بناء علامة تجارية مرئية من البداية.

لا تستخدم أكثر من 3 خطوط
الآن بعد أن تم تأمين صورك وألوانك ، حان الوقت للتفكير في الطريقة التي تريد بها عرض كلماتك. يمكن أن تكون الخطوط التي تختارها جزءًا قويًا من علامتك التجارية ، ولكن تمامًا كما هو الحال مع عناصر التصميم الأخرى ، فإن الاتساق هو المفتاح.
يقول Lawrence: "من الأفضل أن تقتصر على خطين أو ثلاثة خطوط ، وتلتزم بها طوال فترة التصميم". "عندما تستخدم أكثر من ثلاثة أشكال ، فإنك تبدأ في الانتقاص من المحتوى. يمكن أن يصاب القارئ بالارتباك ويواجه صعوبة في متابعة تدفق المعلومات ".
أنت تبحث عن توازن بين الوضوح والاتساق والوضوح. إذا وصلت خطوطك إلى هذه العلامات ، بغض النظر عن الخطوط التي تختارها ، فستكون على المسار الصحيح.
اختر الخطوط التي تكمل بعضها البعض
تستخدم العديد من أفضل تصميمات متاجر التجارة الإلكترونية مجموعة من الخطوط المختلفة ، لذلك لا يتعين عليك الالتزام بخط واحد فقط أو حتى نمط واحد.
يقول Lawrence: "عندما تقوم بإقران الخطوط ، فأنت تريد أن تجد الخطوط التي تكمل بعضها البعض ، ولا تكافح من أجل الاهتمام ، وتعمل معًا دون أن تصبح مملاً".
هناك بعض الأساليب القياسية التي يمكن أن تساعدك في فرز جميع الخيارات المدفوعة والمجانية المتاحة أثناء محاولتك العثور على الاقتران المثالي.
استخدم الخطوط من نفس العائلة
"إن أسرع طريقة للعثور على مجموعات الخطوط المثالية هي استخدام خطوط مختلفة ضمن عائلة الخطوط نفسها ،" ينصح لورانس.
مجموعة الخطوط هي شيء مثل Helvetica أو Times New Roman ، والخطوط الموجودة بداخلها بها بعض الاختلافات.
"الخطوط من نفس العائلة لديها بالفعل مجموعة متنوعة من الأوزان والأنماط التي تعمل معًا بشكل جيد."
قد يكون الخط الأثقل وزنًا مثل الإصدار الغامق من الخط ، بينما قد يكون تنوع النمط عبارة عن إصدار بأحرف كبيرة.

إذا كان لديك خط تحبه ، فيمكنك استخدام إصدار غامق وإصدار عادي وإصدار مائل للتمييز بين العناوين والمعلومات الأخرى. إنها طريقة لجعل عائلة محرف واحدة تعمل لمتجرك بالكامل ، مع الاستمرار في منحك اختلافات واضحة بين أنواع مختلفة من المحتوى.
إقران المحارف المتوافقة
إذا لم تكن قد عملت مع الخطوط من قبل ، فإليك كتابًا تمهيديًا سريعًا عن الخطوط. هناك عدة أنماط أساسية مختلفة للنص ستجدها.
- Serif: هذه الخطوط لها أقدام صغيرة على كل حرف ، مثل Times New Roman و Georgia.
- Sans serif: هذه الخطوط لا تحتوي على أقدام صغيرة ، مثل Arial و Helvetica والخط الذي تقرأه الآن.
- البرنامج النصي: هذه الخطوط هي أي شيء يشبه الخط أو الكتابة اليدوية.
- Monospace: تحتوي هذه الخطوط على أحرف متباعدة بشكل متساوٍ ، وهي ما تراه عادةً في رمز الكمبيوتر. وخير مثال على ذلك هو روبوتو مونو.
يمكنك إقران خطين من محارف مختلفة للحصول على تباين قوي بينهما.
يقول لورانس: "الجمع بين المحارف على أساس التباين أمر رائع لتأسيس التسلسل الهرمي". "استخدام الخطوط المتناقضة يوضح أي الفقرات هي عناوين وعناوين فرعية وأيها نسخة أساسية."
عندما تفكر في التسلسل الهرمي ، فأنت تفكر حقًا فقط في كيفية إظهار عملائك ما هو الأكثر أهمية. في هذا المنشور ، استخدمنا العناوين لمساعدتك في معرفة ما يدور حوله كل قسم. هذا مثال على التسلسل الهرمي ، ويمكنك استخدام خطوط مختلفة للمساعدة في إبراز العناوين الخاصة بك.
إذا كنت لا تزال عالقًا في تحديد الخطوط أو المحارف التي تريد الاقتران بها ، فإن هذا الدليل من Canva حول إقران الخطوط يعد مكانًا رائعًا للبدء. بالإضافة إلى ذلك ، سيؤدي البحث السريع عن "أزواج خطوط sans serif و serif" إلى ظهور مقالات تمنحك خيارات مجانية ومدفوعة.
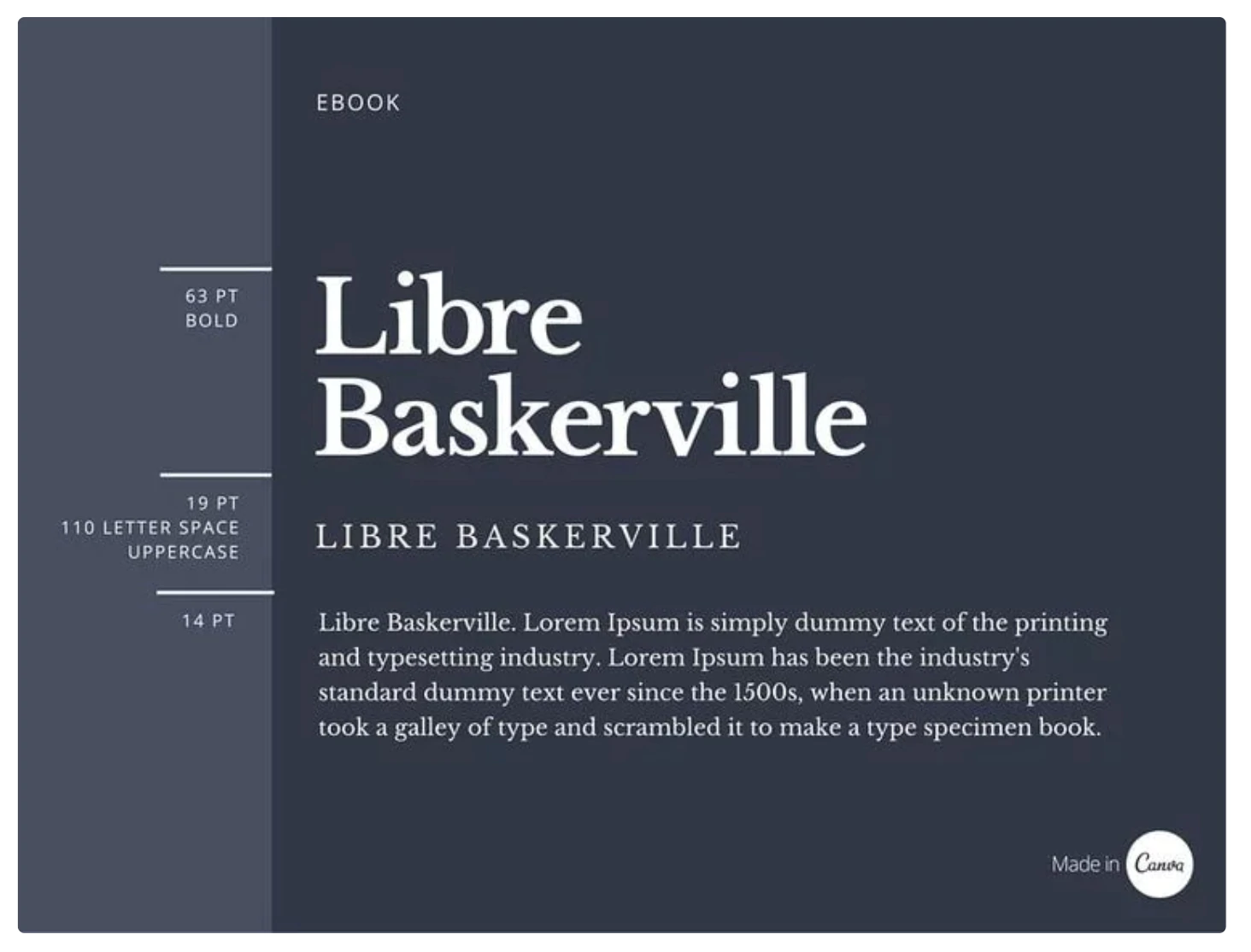
استخدم أحجام الخطوط عن قصد
بغض النظر عن أزواج الخطوط التي تختارها ، يجب أن يكون لحجم الخط في أماكن مختلفة على موقع الويب الخاص بك معنى إضافي ، وأن يساعد عملائك في العثور على ما يبحثون عنه.
"كلما كان المحتوى الخاص بك أكثر أهمية ، يجب أن يكون حجم الخط أكبر. استخدم أحجام خطوط مختلفة لإبراز ما هو مهم ، ولإعلام المستخدمين بالغرض ومحتوى موقع الويب الخاص بك. "
بمجرد اختيار حجم الخط لمحتوى جسمك والعناوين الخاصة بك ، تأكد من التمسك به حتى يتمكن عملاؤك من معرفة العنوان الرئيسي والفقرة. كلما كان من الأسهل قراءة موقعك والتنقل فيه ، قلت العقبات قبل أن تتمكن من إتمام عملية البيع.
الاتساق هو أفضل مبادئ توجيهية للتصميم
بمجرد العمل على القرارات المتعلقة بالخطوط والألوان والمبادئ التوجيهية العامة لعلامتك التجارية ، فإن أهم شيء يمكنك القيام به لتصميم متجرك هو الالتزام بها.
يقول لورانس: "يميل التصميم الرائع إلى العمل ضمن مجموعة من القيود". "الكثير من قواعد التصميم هي في الواقع مجرد قيود لتوفير بعض التركيز والتوجيه في تصميمك."
في حين أنه قد يكون من المغري الانغماس في خطوط وألوان جديدة على صفحات مختلفة أو ببساطة عندما تضرب المزاج ، تذكر أن الاتساق هو حجر الزاوية في بناء علامة تجارية. تريد أن يكون عملاؤك قادرين على تحديد متجرك والتنقل فيه بسهولة ، ويمكن أن يقطع الالتزام بمجموعة أساسية من الخطوط والألوان والأنماط شوطًا طويلاً نحو هذا الهدف.
قم بإحضار عملك عبر الإنترنت باستخدام سمة Express
Express هو سمة مجانية مصممة للشركات التي لديها كتالوجات منتجات صغيرة إلى متوسطة التي تتطلع إلى الاتصال بالإنترنت بسرعة والتعرف على عملائها حيث يشترون من اليوم.
معاينة Express Theme