أفكار اختبار التجارة الإلكترونية أ / ب الجزء الثاني: تقديم تجارب بحث رائعة عن المنتج للزائرين
نشرت: 2023-08-02فكر في التسوق على أحد مواقع التجارة الإلكترونية على أنه القيام برحلة إلى مركز تجاري. يقدم كلاهما مجموعة متنوعة من المنتجات والخدمات في واجهات المحلات (الافتراضية للمتاجر عبر الإنترنت) وشاشات عرض المنتجات التي يمكنك تصفحها. تمامًا مثلما تطلب من موظفي المتجر مساعدتك في العثور على ما تريد ، فإن وظيفة البحث على مواقع التجارة الإلكترونية تفعل الشيء نفسه - أنت تقول ما تريد ، وتوجهك إليه. يمنح البحث العملاء القدرة على العثور على ما يحتاجون إليه بدون أي معلومات غير ذات صلة تعترض طريقهم.
يمكن أن تؤدي وظيفة البحث الجيدة إلى تجربة تسوق العميل أو كسرها. إذا كانت سريعة ودقيقة وبديهية ، فيمكنها تحويل جلسة التصفح إلى عملية شراء. من ناحية أخرى ، يمكن أن تؤدي تجربة البحث البطيئة والخطيرة إلى إبعاد العملاء في حالة من الإحباط.
لهذا السبب ، يعد اختبار A / B للبحث في موقع الويب الخاص بك أمرًا بالغ الأهمية. كلما اختبرت ، زادت سرعة فهمك لما يريده عملاؤك وزادت التحويلات التي يمكنك تحقيقها.

ولكن من أين تبدأ وماذا تختبر؟ إن جعل شريط البحث أكثر وضوحًا هو مجرد بداية لتحسين وظيفة البحث في موقع الويب الخاص بك. لا يزال يتعين عليك القيام بالكثير من الأشياء الأخرى ولكن لا تقلق ، يمكننا المساعدة. لذلك ، في المدونة الثانية من سلسلة "أفكار اختبار A / B للتجارة الإلكترونية" ، نشارك أفضل أفكار الاختبار لتحسين تجربة البحث في موقعك. هيا نبدأ!
1. نتائج البحث عن الصور
فقط تخيل أنه يتعين عليك إدخال استعلام البحث بالكامل في كل مرة وأنت لست متأكدًا مما إذا كان صحيحًا لأنه لا توجد مطالبة بالتصحيح. سيكون ذلك محبطًا بالتأكيد! يتأكد التصحيح التلقائي من أن الأخطاء الإملائية والأخطاء الإملائية لا تعيق عملية العثور على المنتجات التي تريدها. يساعدك الإكمال التلقائي في العثور على ما تبحث عنه بشكل أسرع من خلال اقتراح مصطلحات وعبارات البحث أثناء الكتابة. أثبتت ميزتا البحث فعاليتهما لدرجة أنهما مقبولتان الآن كمعيار في تصميم UX.
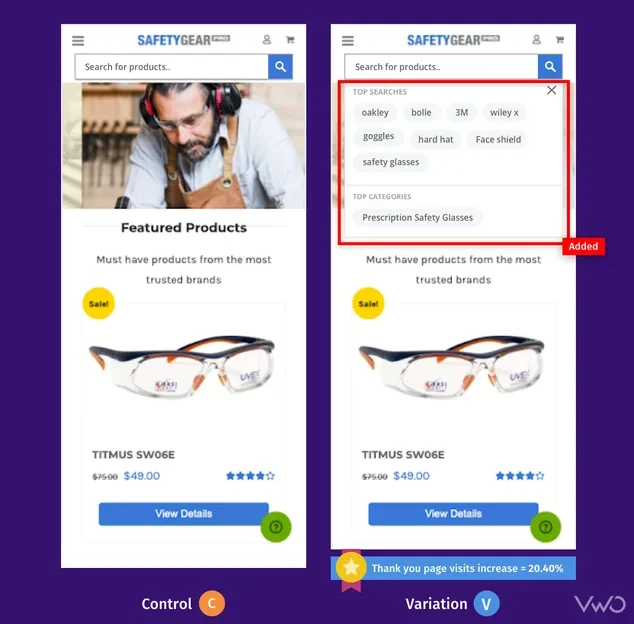
يتعاون Safety Gear Pro مع VWO منذ بعض الوقت وقد أجرى عددًا من الاختبارات ، كان أحدها تحسين تصميم مربع البحث على موقع الويب السابق. ظهر التباين حيث تم زيادة حجم شريط البحث كفائز ، لكن الفريق لم يتوقف عند هذا الحد وقام بإجراء تكرار.
على عكس عنصر التحكم الذي عرض الاقتراحات فقط بمجرد أن يبدأ الزائر في الكتابة ، أظهر الشكل أعلى عمليات البحث والفئات بمجرد أن ينقر الزائر على شريط البحث. استندت الاقتراحات إلى الكلمات الرئيسية التي يستخدمها المستخدمون بشكل متكرر على موقع الويب من خلال البحث في الموقع ، بالإضافة إلى الفئات ذات أعلى حركة مرور وقيمة صفحة. أدى التباين إلى زيادة عدد المعاملات ، مما أدى إلى زيادة بنسبة 20.40٪ في زيارات صفحة شكرًا لك.

فكرة الاختبار 1 - استبدل الاقتراحات النصية بنتائج بحث الصور
المستخدمون الذين يبحثون على مواقع الويب هم أكثر عرضة بمعدل 2-3 مرات للتحويل. من الذكاء حقًا الاستفادة من سلوك المستخدم هذا. كيف؟ إليك حل بسيط يمكنك تجربته: استبدال اقتراحات البحث المستندة إلى النصوص بالنتائج المستندة إلى الصور. لنفترض أن زائرًا قد بحث عن "غلاف iPhone" في مربع البحث. بدلاً من عرض الاقتراحات النصية ، اعرض صورًا مختلفة للمنتج (أغطية iPhone) حتى يتمكن المستخدمون من الحصول على فكرة سريعة عن المنتج الذي يرغبون في شرائه والنقر للوصول إلى الصفحة من نتيجة البحث نفسها.
بينما يمكنك اختبار عناصر واجهة المستخدم لشريط البحث الخاص بك باستخدام اختبار VWO ، فإن تجربة خوارزميات محرك البحث تقع ضمن اختصاص VWO FullStack المليء بالطاقة. ببعض المساعدة من مطوريك ، يمكنك تنفيذ هذه الأفكار الشيقة واختبارها على موقع الويب الخاص بك. طرح الإصدار الذي يحسن تفاعل المستخدم على موقع الويب الخاص بك. سيمنحك هذا ميزة على المنافسين ويغري زوارك بالعودة لتجربة سلسة.
2. خيارات التصفية
الزائرون الذين يبحثون على موقع الويب الخاص بك في عقلية الشراء وينتهي بهم الأمر في النهاية إلى التحويل. لكن لمجرد أنهم يعرفون ما يريدون شراءه لا يعني أنهم لا يحتاجون إلى القليل من الإمساك باليد. إنهم دقيقون بشأن ما يريدون ويريدون تقليل فوضى العناصر التي لا يبحثون عنها.
على سبيل المثال ، كنت أبحث عن أسافين على موقع لبيع الأحذية منذ عدة أيام. كانت نتائج البحث ساحقة ، مع وجود العديد من الخيارات! كنت أحاول أن أجد شيئًا غير رسمي ، وليس أحذية حفلات فاخرة. هل عدت إلى مربع البحث للمحاولة مرة أخرى؟ ناه ، تحتوي صفحة نتائج البحث على مرشح على الجانب يتيح لي تضييق نطاق اختياراتي بناءً على ما كنت أبحث عنه ، مثل الملابس غير الرسمية واللون وشكل القدم.
فكرة الاختبار 2 - شريط الترشيح الجانبي أو الأفقي
عادة ، يظهر شريط تصفية المنتج على الجانب الأيسر من موقع الويب. ولكن إذا رأيت العديد من الزائرين ينزلون بعد التفاعل مع خيارات التصفية ، فيمكنك إنشاء شكل باستخدام شريط تصفية أفقي يعرض فئات المنتجات الرئيسية ومعرفة ما إذا كان يساعد في إيقاف المشكلة. سيؤدي ذلك إلى وضع كل فئة على مرأى من الزائرين دون الحاجة إلى التمرير لأسفل والبحث عن خيارات التصفية.

فكرة الاختبار 3 - إضافة المزيد من خيارات التصفية
فقط 16٪ من مواقع التجارة الإلكترونية لديها ترشيح فعال للمنتجات. يمكنك أيضًا أن تنتمي إلى تلك النسبة البالغة 16٪ من خلال تعزيز خيارات التصفية وقياس تأثيرها على تفاعل المستخدم. إذا كان الزائرون يتذمرون بشأن عدد كبير جدًا من العناصر "غير المتوفرة بالمخزون" في نتائج البحث ، ففكر في إضافة عامل تصفية التوفر حيث يمكنهم بسهولة استبعاد هذه العناصر ومشاهدة ما هو متاح الآن فقط.
لتنفيذ أي نوع من الاختبارات من جانب العميل بما في ذلك هذا الاختبار ، يعد VWO Visual Editor هو أفضل شيء يمكن أن يساعدك في ذلك. سواء كنت ترغب في إعادة ترتيب أي عنصر أو نقله أو استبداله أو نسخه ولصقه ، يمكن القيام بكل ذلك بسهولة باستخدام هذا المحرر. بالإضافة إلى ذلك ، يمكنك استخدام محرر الكود إذا كان عليك إجراء أي تغييرات على كود HTML لموقعك على الويب.
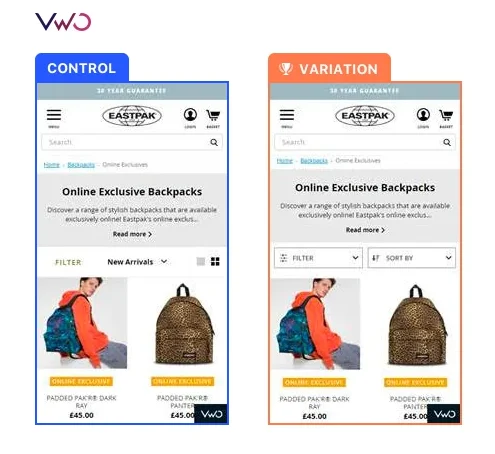
إليك كيفية استخدام Eastpak ، إحدى الشركات الرائدة في حقائب الظهر في العالم ، VWO لتحسين تصفية المنتجات. أولاً ، باستخدام خرائط الحرارة VWO ، لاحظوا أن عددًا قليلاً فقط من عملاء الأجهزة المحمولة تفاعلوا مع شريط التصفية في صفحة فئة المنتج الخاصة بهم. لذلك ، أجروا اختبارًا حيث أعادوا تصميم شريط التصفية للجوال مع تصنيف واضح ومتسق وجعله يظل في أعلى الشاشة مما سيؤدي إلى تحسين استخدام الفلتر والتحويلات.
وكما هو متوقع ، تحسن التفاعل مع المرشحات بنسبة 106٪ مقارنة بعنصر التحكم. كانت هناك زيادة بنسبة 7٪ في نسبة النقر إلى الظهور لأن العملاء أصبحوا الآن قادرين على العثور على المنتجات ذات الصلة بسهولة أكبر. تريد تكرار هذه المكاسب على موقع الويب الخاص بك؟ قم بالتسجيل للحصول على نسخة تجريبية مجانية مع VWO واحصل على أداة موثوقة بجانبك في مغامرتك التجريبية.

3. الفرز
لا تفترض أن تحسين تصفية المنتج يعني أنك جاهز تمامًا - تحسين خيارات الفرز أمر بالغ الأهمية أيضًا. كلاهما يخدم أغراضًا مختلفة ، وتحسين أحدهما لا يعفي إهمال الآخر.
من خلال ترتيب المنتجات بناءً على عوامل مهمة مثل السعر أو الشعبية أو تقييمات العملاء ، يمكن للمتسوقين مقارنة خياراتهم وتبسيطها من خلال توفير الوقت وتعزيز تجربة التسوق الخاصة بهم.
بالإضافة إلى ذلك ، يمكن أن تساعد ميزات الفرز المصممة جيدًا مواقع التجارة الإلكترونية على تحسين محرك البحث الخاص بهم ، حيث يمكنهم استخدام خيارات الفرز لإنشاء هيكل موقع ويب أكثر تنظيماً وسهولة في الاستخدام.
فكرة الاختبار 4 - عرض المزيد من خيارات الفرز
يعد استخدام نفس خيارات الفرز القديمة من السعر المنخفض إلى الأعلى ، والسعر من الأعلى إلى الأقل ، ومن الألف إلى الياء مشهدًا شائعًا في معظم متاجر التجارة الإلكترونية. إذا وجدت أن الزائرين يستخدمون خيارات الفرز ولكنهم لا يحصلون على أقصى استفادة منها ، فحاول تجربة إضافة المزيد من الخيارات ذات الصلة ، مثل الفرز حسب أعلى التقييمات وعدد المراجعات والعناصر الموجودة في المخزون.
عند استخدام محرر VWO المرئي ، لا يمكنك فقط إجراء تغييرات على العنصر ولكن أيضًا إضافة هدف يمكن أن يكون "النقر فوق العنصر" في هذه الحالة. ضع في اعتبارك إتاحته لجميع الزوار إذا أظهرت خرائط الحرارة وأدوات التحليل النوعي الأخرى أن المستخدمين يستخدمون خيارات الفرز أكثر. احصل على لمحة عن هذه الميزات أثناء العمل من خلال الاشتراك في الإصدار التجريبي المجاني من VWO.

4. معلومات المنتج
ستحدد كيفية عرض معلومات المنتج على صفحة نتائج البحث ما إذا كان المستخدمون ينقرون على صفحات المنتج ويزورونها كخطوة تالية. أول شيء أولاً ، يجب أن تكون صور المنتج عالية الجودة لأن هذا ما يعتمد عليه الزائرون تمامًا لأنهم لا يستطيعون لمس المنتج الذي يرغبون في شرائه والشعور به. تأتي بعد ذلك معلومات مهمة عن المنتج يمكنها التأثير على الجماهير لإجراء عملية شراء.
فكرة الاختبار 5 - تمكين العرض السريع لصور المنتج
قم بإجراء اختبار حيث تقوم بإنشاء شكل يسمح للزوار بالنقر فوق "عرض سريع" ومشاهدة صورة المنتج بطول ملء الشاشة. يمكن أن يؤدي النقر خارج الصورة إلى إعادتها إلى الحجم الافتراضي. اجعل هذا الاختلاف يتنافس مع عنصر التحكم ومعرفة أيهما يساعد في تحسين تفاعل المستخدم.

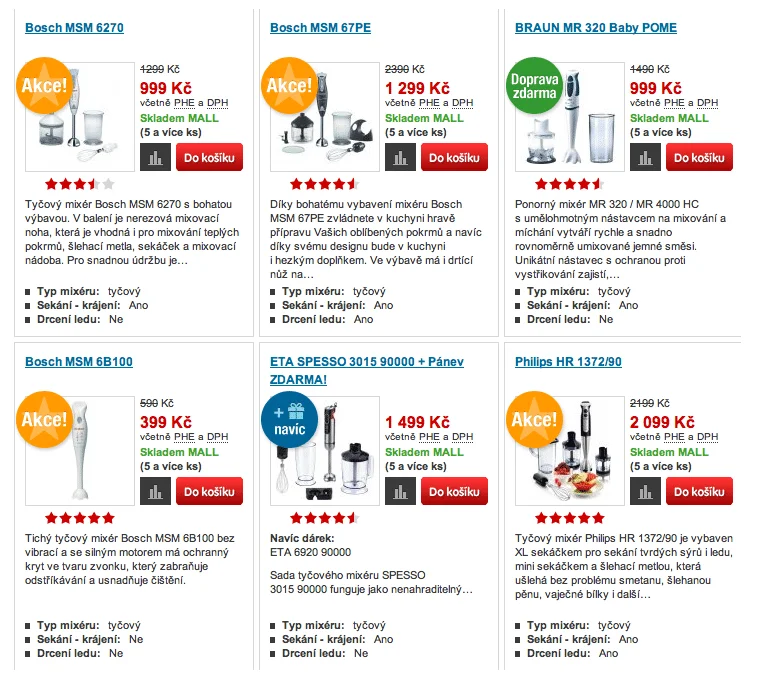
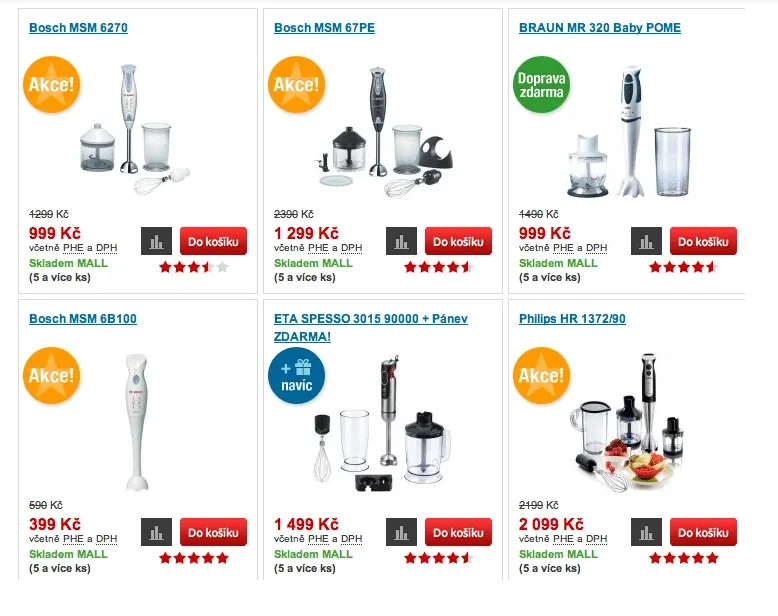
إليك مصدر إلهام آخر لك. لذلك ، استخدمت Optimics ، وهي وكالة لتحسين معدل التحويل ، VWO لإجراء اختبارات لأحد عملائها بالتجزئة يسمى Mall.cz. في أحد الاختبارات ، أرادت الوكالة معرفة ما إذا كان عرض صور أكبر للمنتج سيكون له تأثير إيجابي على الإيرادات. تم إنشاء شكلين: الأول أظهر صورًا أكبر للمنتج مع وصف نصي ، بينما يحتوي الثاني على صور أكبر مع وصف يمكن عرضه عند تمرير الماوس فوقه. أما الشكل الثاني فكان الفائز مع زيادة في الإيرادات بنسبة 9.46٪.


فكرة الاختبار 6 - إظهار التقييمات والمراجعة
أحد المعلومات التي يمكن أن تجعل الزوار يتدفقون تمامًا على منتجك هو التقييم أو المراجعة. بدلاً من مجرد الاحتفاظ بها على صفحة المنتج ، اعرضها على صفحة نتائج البحث أيضًا. سيؤدي ذلك إلى جذب انتباه الزوار عند البحث عن منتج يرغبون في شرائه. بالإضافة إلى ذلك ، لا يمكنك عرض تقييمات المنتج فحسب ، بل يمكنك أيضًا عرض عدد المراجعات التي تستند إليها تلك التقييمات. تقييم 5 نجوم و 3 مراجعات فقط لا يمكن الاعتماد عليه كتقييم 4.5 مع أكثر من 60 تقييمًا. قم بإجراء تجربة لتحديد ما إذا كان هذا التغيير يؤدي إلى زيادة تفاعل المستخدم ويوجه المزيد من الزيارات إلى صفحات المنتج.
5. المزيد من توصيات المنتج
يعتبر ظهور نتائج البحث العضوية استجابةً لطلبات بحث الزوار كافياً لتلبية احتياجاتهم. ولكن لماذا لا نوفر لهم المزيد من الخيارات؟ إذن ، إليك ما يمكنك فعله -
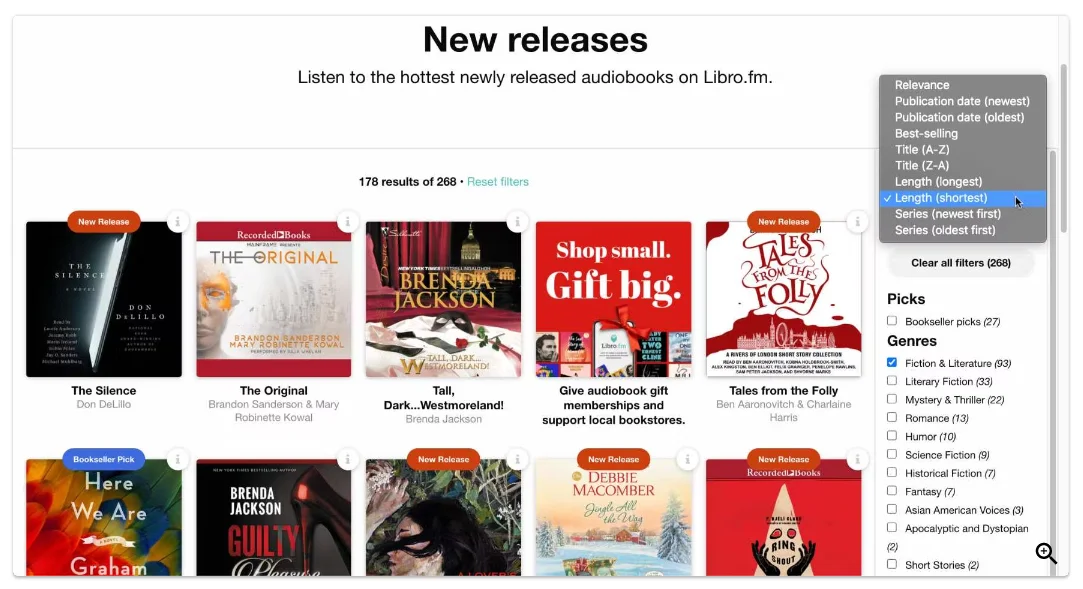
فكرة الاختبار 7 - عرض قسم يبرز أفضل الخيارات أو توصيات الخبراء
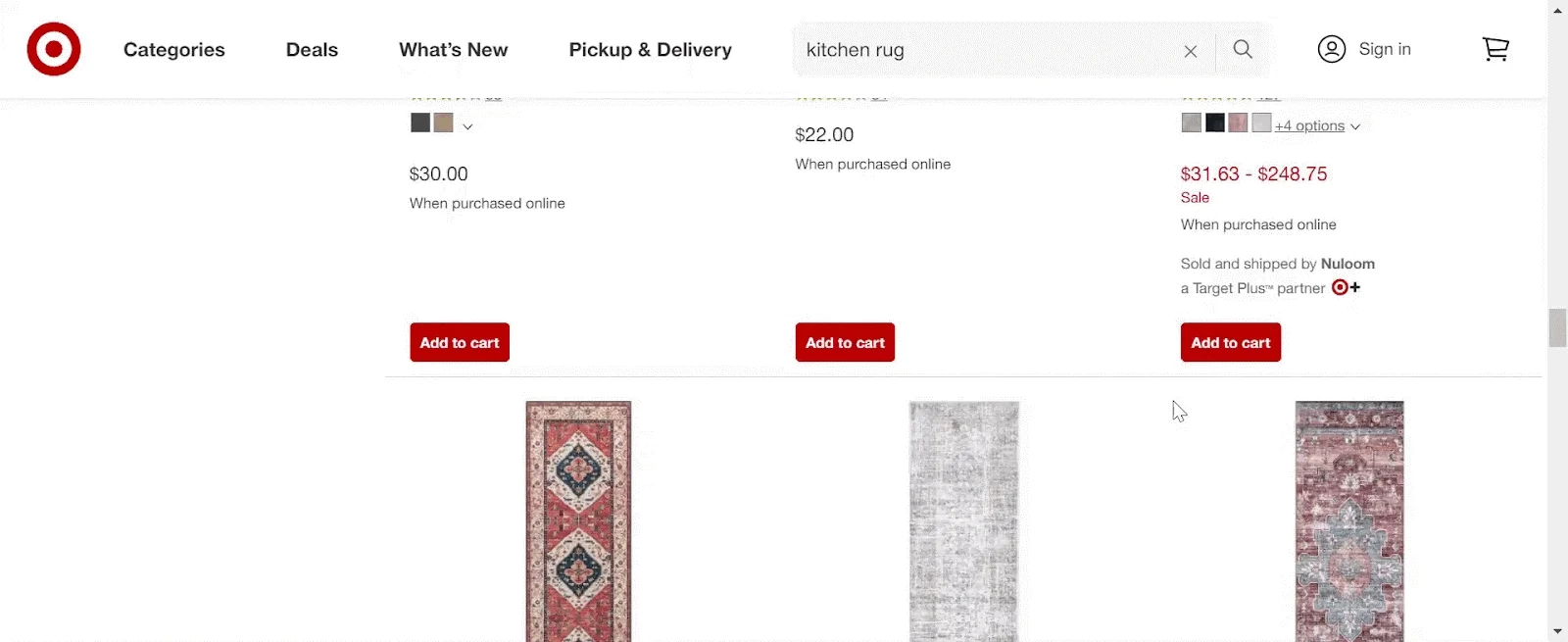
أنشئ تباينًا يعرض رفًا دائريًا أو شعارًا أو لوحة توصية تعرض أفضل الخيارات أو المنتجات الموصى بها من قبل الخبراء والمتعلقة ببحث الزائر. قارن هذا بعنصر التحكم ولاحظ أدائه. إذا كان يساعد في زيادة المعاملات لعلامتك التجارية ، فنفذ التغيير على الفور. انظر كيف أظهر لي Target مجموعة من المنتجات الموصى بها جنبًا إلى جنب مع مئات المنتجات في نتائج البحث العضوية أثناء بحثي عن سجاد المطبخ.

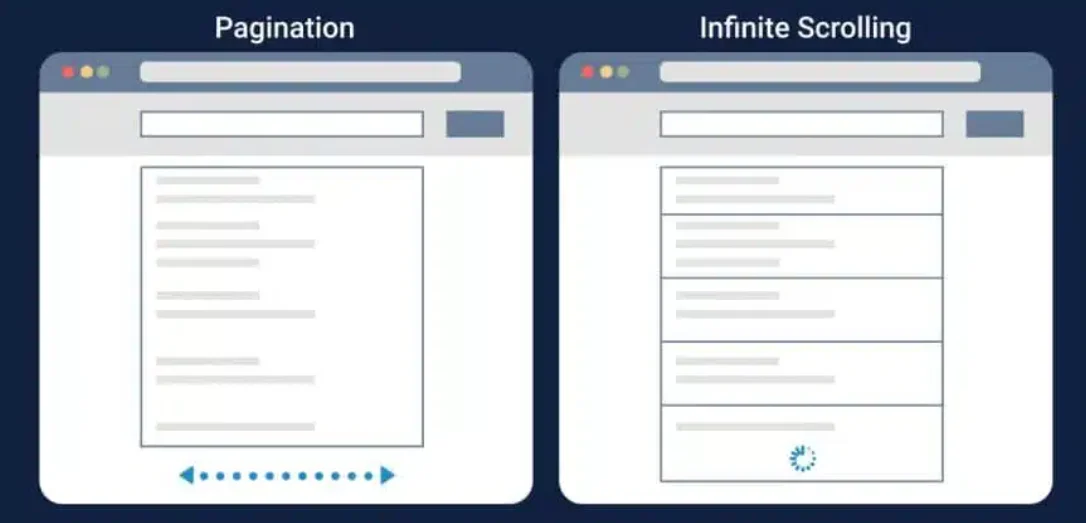
6. ترقيم الصفحات / التمرير / تحميل المزيد زر
يعمل ترقيم الصفحات بشكل رائع للمستخدمين الذين يريدون التحكم في عدد العناصر التي يرونها في كل صفحة ثم الانتقال إلى صفحات معينة. هذا مفيد بشكل خاص لمواقع الويب التي لديها مخزون كبير من المنتجات ، لأنها تساعد في تقليل وقت التحميل وتبسيط التنقل.
من ناحية أخرى ، يوفر التمرير اللانهائي تجربة تصفح سلسة عن طريق تحميل المزيد من العناصر تلقائيًا عندما يقوم الزوار بالتمرير لأسفل الصفحة. يعد هذا خيارًا جيدًا لمواقع الويب التي تحتوي على عدد أقل من المنتجات ولأولئك الذين يريدون من الزوار تصفح المزيد من العناصر. التقاطع المذهل بين النتيجتين هو التمرير المقيد باستخدام زر "تحميل المزيد". يسمح للمستخدمين بمشاهدة عدد محدود من العناصر في البداية ثم اختيار رؤية المزيد من العناصر إذا كانوا يريدون ذلك بالنقر فوق "تحميل المزيد". إنه يوفر للزائرين التحكم في مقدار المحتوى الذي يرونه مع السماح بتجربة تصفح سهلة.
فكرة الاختبار 8 - ترقيم الصفحات / التمرير اللانهائي مقابل التمرير المقيد مع خيار تحميل المزيد
استنادًا إلى سلوك الزائر على موقع الويب الخاص بك ، يمكنك إنشاء شكل جديد من التمرير المقيد باستخدام زر تحميل المزيد وتشغيله ضد سيطرتك ، سواء كان ترقيم الصفحات أو التمرير اللانهائي. بعد ذلك ، يمكنك معرفة أيهما يحتفظ بالزائرين لفترة أطول على موقع الويب الخاص بك.

7. التنقل التنقل
يوفر التنقل عبر مسار التنقل فهمًا جيدًا لمكان وجود المستخدمين على موقع الويب الخاص بك وكيف وصلوا إليه. كما أنه يسهل على المستخدمين العودة إلى الصفحة السابقة دون استخدام زر الرجوع أو الانتقال إلى الصفحة الرئيسية.
علاوة على ذلك ، يمكن للتنقل عبر مسار التنقل تحسين مُحسّنات محرّكات البحث لموقع الويب من خلال ضمان التنظيم المناسب لبنية موقع الويب. يساعد ذلك محركات البحث في الزحف إلى الصفحات وفهرستها وترتيبها بشكل أكثر فاعلية - وكل ذلك يؤدي إلى زيادة الرؤية عبر الإنترنت.
فكرة الاختبار 9 - دمج التنقل في مسار التنقل
مع نمو الأعمال التجارية وتوسيع عروض منتجاتها ، من المهم الحفاظ على مواكبة تجربة مستخدم موقع الويب. تتمثل إحدى طرق القيام بذلك في دمج التنقل لمسار التنقل. يعد هذا التنقل ضروريًا لمواقع الويب الكبيرة التي تحتوي على العديد من الصفحات ، ولكنه قد لا يكون ضروريًا للمواقع الأصغر التي تحتوي على صفحات أقل. استنادًا إلى كل هذه العوامل ، يمكنك إجراء اختبار باستخدام شكل يعرض التنقل في مسار التنقل. إذا كانت تساعد في تحسين تفاعل المستخدم أو النقرات أو قيمة سلة التسوق ، فيمكنك نشرها لجميع الزوار.
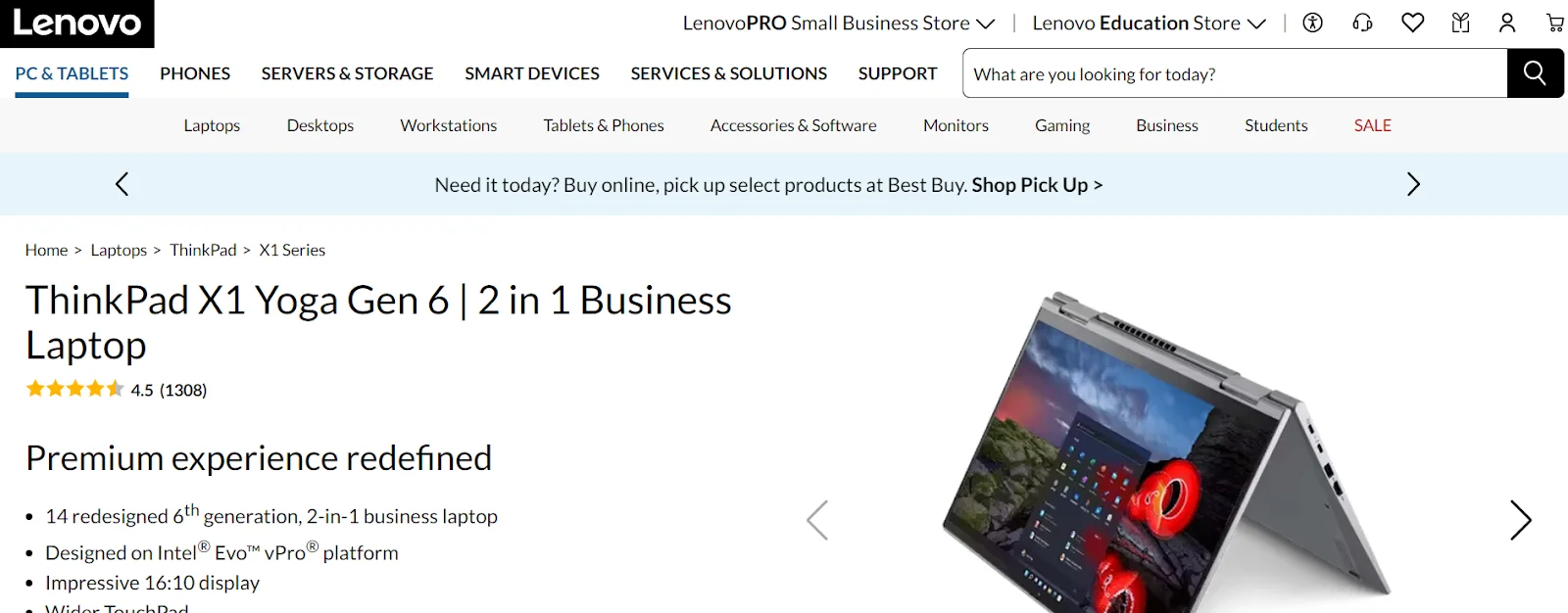
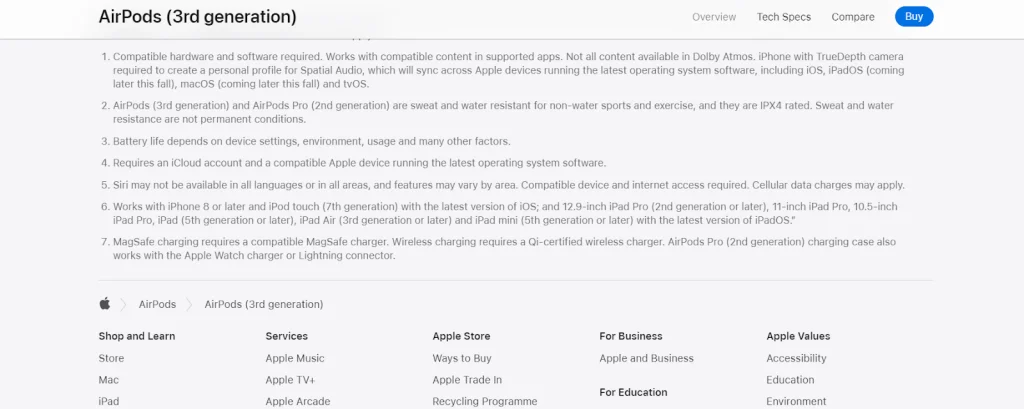
دعنا نوضح شيئًا لك. قد يتساءل البعض عن أفضل موضع للتنقل في مسار التنقل. على عكس معظم مواقع التجارة الإلكترونية ، وضع موقع ويب Apple هذا التنقل في أسفل الصفحة. لذلك ، حدد موضعه بناءً على سلوك الزائرين على موقع الويب الخاص بك وما يتوقعونه منه.


يوجد التنقل في مسار التنقل في الجزء العلوي لشركة Lenovo ، بينما يكون في الجزء السفلي على موقع ويب Apple.
8. أزرار الحث على اتخاذ إجراء
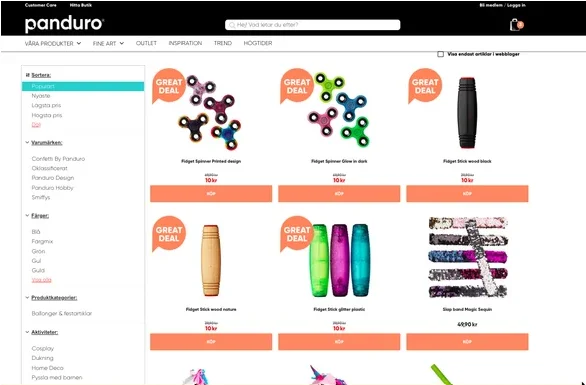
تدفع أزرار الحث على الشراء العملاء في الاتجاه الصحيح لإجراء عملية شراء. لا تقلل من أهمية أزرار الحث على الشراء بافتراض أن العملاء يعرفون بالفعل كيفية النقر فوق صورة المنتج للوصول إلى صفحة المنتج. وجدت Panduro ، متجر مجوهرات سويدي ، أن هذا صحيح بعد إجراء اختبار CTA.
بالتعاون مع خبراء VWO ، وجدوا أنه في عنصر التحكم ، تم تسمية زر الحث على اتخاذ إجراء (CTA) باسم "KOP" (شراء) ، مما أربك المستخدمين بشأن ما إذا كان سينتقل بهم إلى صفحة المنتج أو يضيف المنتج إلى سلة التسوق الخاصة بهم . لذلك ، تم الافتراض بأن إعادة تسمية نسخة CTA إلى "Snabbkop" (الشراء السريع) في الشكل 1 و "Lagg i varukorgen" (إضافة إلى عربة التسوق) في الشكل 2 ستوفر إشارة أوضح للإجراء المقصود عند النقر فوقه. ستعمل إضافة زر "عرض المنتج" الثانوي أسفل CTA الرئيسي أيضًا كإشارة مرئية للمستخدمين الذين يرغبون في الانتقال إلى صفحة وصف المنتج.
ونعم بالفعل ، شهد الشكل 2 تحسنًا بنسبة 6٪ في معدل التحويل للنقرات على زر الحث على اتخاذ إجراء (CTA) الرئيسي. وقد ترافق ذلك مع زيادة بنسبة 10٪ في عدد الزيارات إلى صفحة الإيرادات.


فكرة الاختبار 10 - إظهار أزرار CTA في صفحة الفئة
لا تعرض بعض مواقع التجارة الإلكترونية أزرار CTA على صفحات نتائج البحث / فئة المنتج على الإطلاق ، معتقدين أنها تشغل مساحة كبيرة ويعرف المستخدمون بالفعل إلى أين يتعين عليهم الانتقال من هنا. إذا كان موقع الويب الخاص بك ينتمي إلى هذه الفئة ، فنحن نقول أنك تسلك الطريق الأوسط - قم بإنشاء شكل حيث تعرض أزرار CTA فقط عندما يحوم المستخدمون فوق صورة المنتج على سطح المكتب. إذا أظهر تحسنًا في نسبة النقر إلى الظهور للمنتجات ، فابدأ وقم بنشره لجميع الزوار. لكن تذكر ، يجب أن تكون أزرار CTA مرئية دائمًا لزوار الجوال على موقع الويب الخاص بك لأن التمرير لا يعمل على الأجهزة الصغيرة.
هل تتساءل عما إذا كان يمكنك إنشاء أشكال مختلفة لكل من الأجهزة المحمولة وسطح المكتب باستخدام اختبار VWO؟ كن مطمئنًا أنه لا يوجد ما يدعو للقلق. لا يسمح لك المحرر المرئي بإنشاء أو تحرير فحسب ، بل يتيح لك معاينة الأشكال على شاشات مختلفة بدقة مختلفة قبل شحنها. يبدو عظيما؟ حان الوقت لتجربة الميزة.
الطريق الى الامام
للتلخيص ، يعد اختبار A / B أمرًا بالغ الأهمية لتزويد عملائك بأفضل تجربة بحث وجعل رحلة التسوق الخاصة بهم سهلة للغاية. ستمنحك الأفكار التي ناقشناها هنا أساسًا صلبًا للبدء منه. من خلال أخذ إشارة من هذا ، يمكنك تخصيص برنامج التجربة الخاص بك بشكل أكبر بناءً على سلوك الزائر واحتياجات العمل لتحقيق نجاح البحث في متجر التجارة الإلكترونية الخاص بك.
يمكن أن تكون VWO حليفًا مهمًا في رحلة التحسين الخاصة بك. إمكانياتها الواسعة ، من أدوات الاختبار والتحليل إلى منصة بيانات العملاء والتخصيص ، تجعلها منصة تحسين استثنائية. قم بالتسجيل ، جربه ، وانظر بنفسك لماذا يغير قواعد اللعبة. لن تندم على ذلك. حظ سعيد!
