كيفية تصميم تطبيق إمكانية الوصول للمعاقين بصريًا؟
نشرت: 2019-02-28حتى سنوات قليلة ماضية ، كان هناك حوالي 285 مليون شخص معاق بصريًا في العالم ، وهو رقم آخذ في الازدياد الآن ومن المتوقع أن يصل إلى 115 مليونًا بحلول عام 2050.
وفقًا لمنظمة الصحة العالمية ، على مستوى العالم ، يعاني ما لا يقل عن ملياري شخص من ضعف البصر القريب أو البعيد. في ما لا يقل عن مليار حالة - أو ما يقرب من نصف - من هذه الحالات ، كان من الممكن الوقاية من ضعف البصر أو لم تتم معالجته بعد.
من ناحية ، في حين أن عدد الإعاقات البصرية في ارتفاع في هذا العالم الملون ، من ناحية أخرى ، حققت التكنولوجيا سلسلة من التطورات لنقل جميع القدرات البصرية الممكنة للمعاقين. هذا لأنه لا ينبغي أن يكون هناك اختلاف في التجربة الرقمية بين شخص يتمتع برؤية مثالية وأولئك الذين يواجهون تحديات في المقدمة.
ومع ذلك ، إذا نظرت إلى الوقت الذي مضى ، في حين أنه من المستحيل المجادلة بأن العمل الثوري قد تم لجعل ضعاف البصر مستقلين (مثل واجهات المستخدم القائمة على الصوت) ، فإن الجانب القاتم من كل ذلك يبقى - خارج من بين جميع التركيبة السكانية لمستخدمي تطبيقات الهاتف المحمول ، فإن ضعاف البصر هم الأشخاص الذين نادرًا ما يتم التخطيط لهم (إذا تم إخراجهم من المقعد الخلفي على الإطلاق).
ولكن عندما تكون أنت أيضًا ، مثل هؤلاء التقنيين الذين يعملون على جعل التجربة الرقمية متشابهة لكل من مجموعة المستخدمين ، فابحث عن تطبيقات إمكانية الوصول إلى التصميم للمعاقين بصريًا بشكل كلي ، ما الذي من المحتمل أن تجد سيناريو واعدًا. يشير الموقف إلى أن تصميم تطبيق يسهل الوصول إليه للمعاقين بصريًا ليس مجرد خطوة إنسانية ولكن أيضًا تذكرتك للوصول إلى هذا الرقم - 285 مليون مستخدم.
بالنسبة لأولئك منكم الذين لا يزالون على أهبة الاستعداد بشأن الاستثمار في تطوير تطبيقات إمكانية الوصول أم لا أو إذا كنت لا تزال غير متأكد من الوضوح إذا كانت قاعدة المستخدمين الخاصة بك تتكون على الإطلاق من أي نسبة من الأشخاص المعاقين بصريًا ، دعنا نتفق هنا على أن هناك طرقًا في الواقع لجعل الوصول إلى تطبيقك متاحًا دون الحاجة إلى تجاهل 70٪ من سكان العالم.
في هذه المقالة ، سنلقي نظرة على الطرق المختلفة التي يمكنك من خلالها غرس إمكانية الوصول في تصميم تطبيقك لنقل تجربة مستخدم لا تُنسى لملايين الأشخاص الذين يعانون من إعاقات بصرية في العالم.
ولكن قبل أن نتوجه إلى هناك ، دعونا نرتدي حذاء المكفوفين ونرى ما يرونه.
عمى الألوان

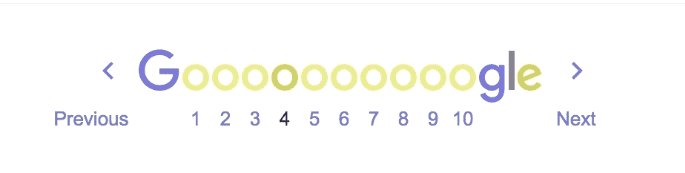
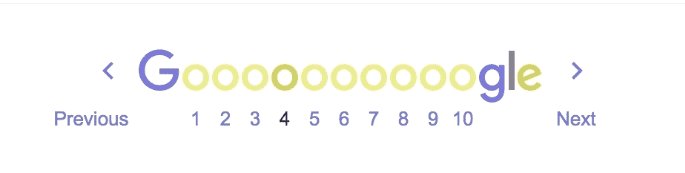
لا يعني مفهوم عمى الألوان تلقائيًا الموقف الذي يرى فيه المصابون بضعف البصر الأشياء بالأبيض والأسود. في معظم الحالات ، يخلط المستخدمون بين لون وآخر لأنهم لا يستطيعون رؤية أي اختلاف.

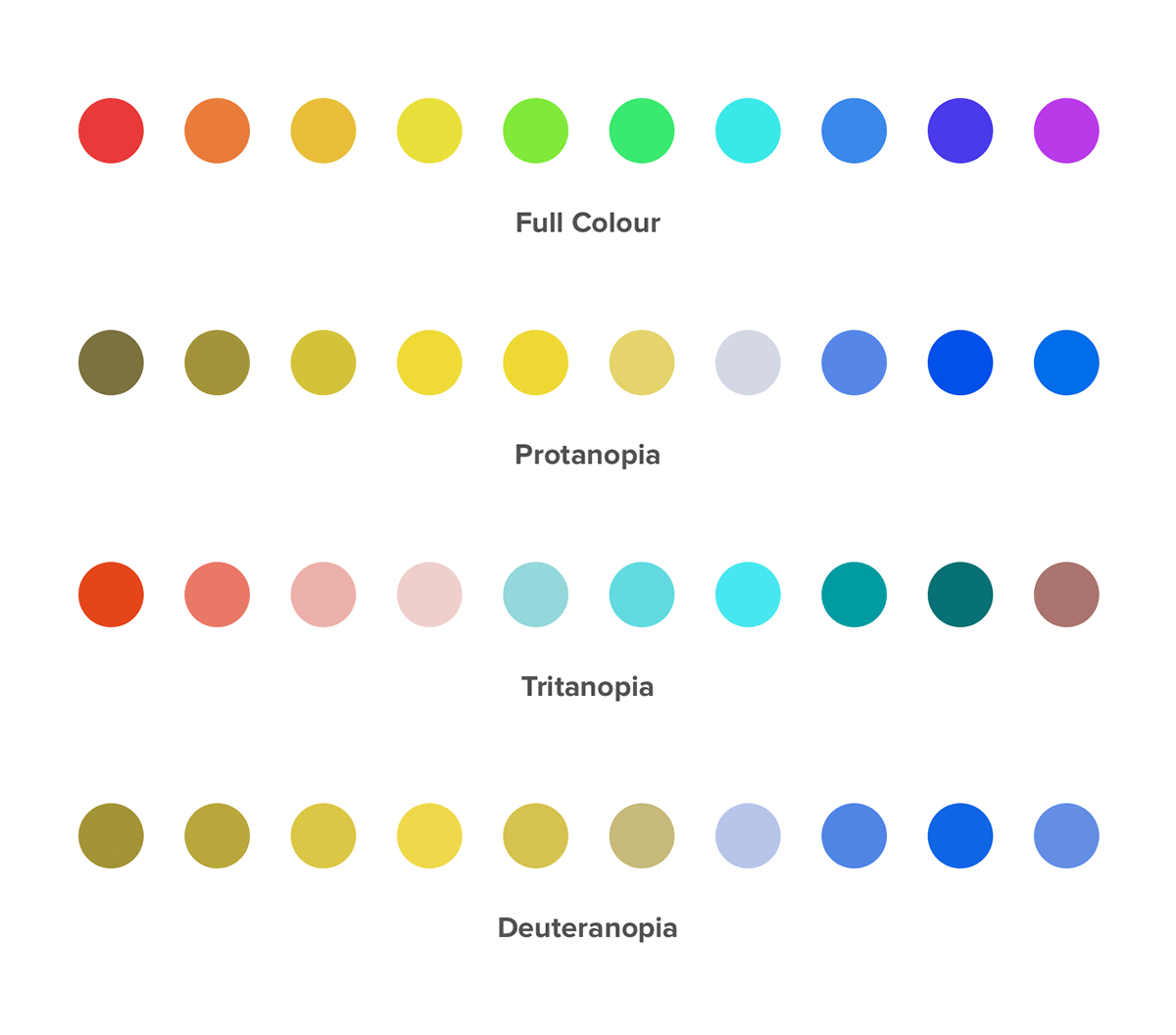
بصرف النظر عن عمى الألوان ، وهو مرض يصيب 1 من كل 12 رجلًا و 1 من كل 200 امرأة في العالم ، هناك عدد من تحديات الإعاقة البصرية التي يجب عليك معالجتها عند العمل على تطوير تطبيقات إمكانية الوصول .
دعنا نعرض لك الآن ما يراه مختلف الأشخاص المعاقين بصريًا من خلال جعلك ضعيف البصر خلال الدقيقتين التاليتين من خلال مساعدة NoCoffee Vision Simulator Chrome Extension.
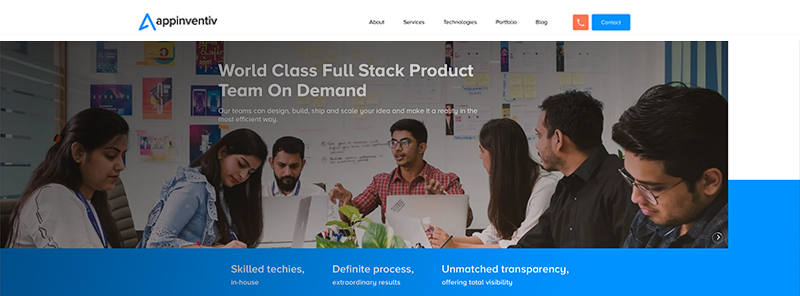
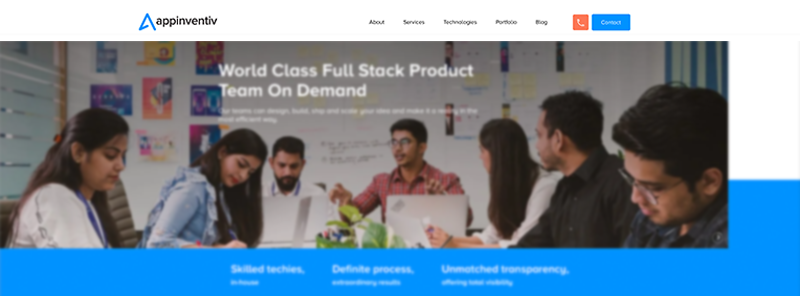
هذا ما يبدو عليه موقع Appinventiv لمستخدم البصر العادي

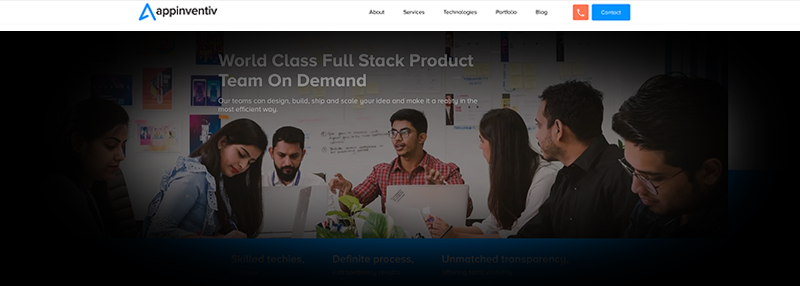
بالنسبة لشخص فقد حدة ، يبدو الموقع هكذا

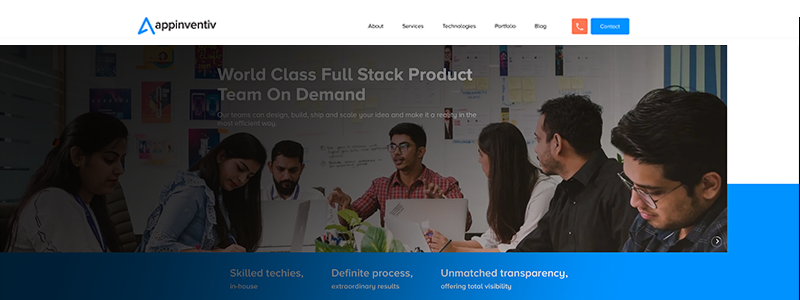
بالنسبة لشخص لديه رؤية محيطية ، يبدو الموقع هكذا

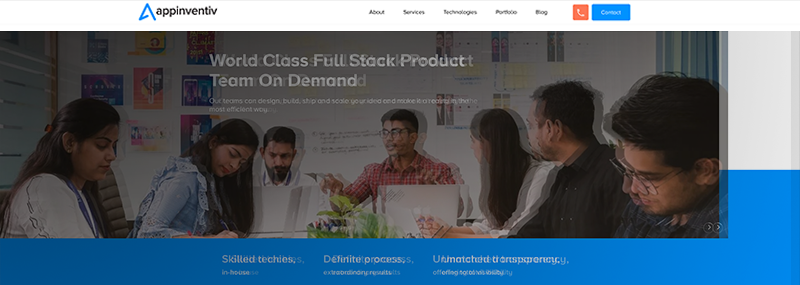
بالنسبة لشخص لديه رؤية شبحية ، يبدو الموقع هكذا

بالنسبة لشخص يرى بقعًا كبيرة ، يبدو الموقع هكذا

الآن بعد أن صعدت إلى حذاء ضعاف البصر ورأيت ما يرونه عندما يزورون موقعًا إلكترونيًا على سطح المكتب ، تخيل مدى إزعاج تجربتهم عندما يقل حجم الشاشة عدة بوصات ويتغير الجهاز من كمبيوتر محمول بشاشة عريضة إلى هاتف ذكي مناسب لراحة اليد.
وأثناء تخيلك لسرعة الانفعال ، لاحظ أيضًا مدى انخفاض قابلية استخدام تطبيقك والذي يثبت أنه هو الذي يسبب تهيجًا مع كل تفاعل يمر بضعف بصري.
نظرًا لأنك تدخلت الآن وخرجت من نفس أحذية الملايين من المستخدمين المعاقين بصريًا وشاهدت إحباطاتهم ونواقصك بشكل مباشر ، فقد حان الوقت لإلقاء نظرة على الحل - كيف تجعل تطبيقك المحمول متاحًا للمعاقين بصريًا؟
كيف تصمم تجارب تطبيقات الهاتف للمعاقين بصريًا؟
1. استخدم النص الموسع بكثرة
في بعض الأحيان ، ما يحتاجه المستخدمون لديك هو نص كبير الحجم. الآن بدلاً من الاعتماد على وظيفة التكبير / التصغير المشهورة بزيادة الوقت غير الضروري في جلسة التطبيق وإفساد تجربة المستخدم ، يقترح فريقنا من وكالة تصميم UI UX ومصممي التطبيقات ، الذين يتفوقون في توفير تصميم سهل الوصول إليه لضعاف البصر يعطي خيارًا يدويًا للمستخدمين لضبط حجم خط النص على تطبيق الهاتف المحمول.

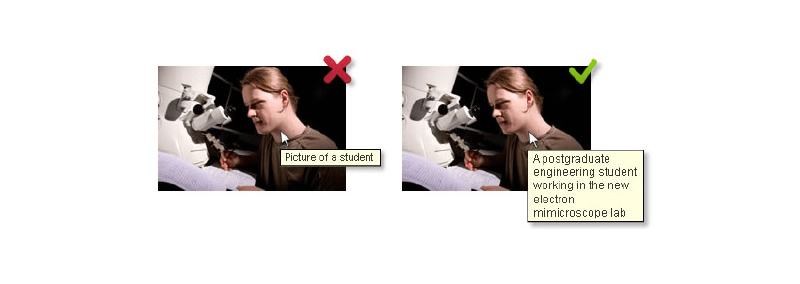
2. استخدم النص البديل للصور في الفائض
 يمكن أن يكون عدد من العناصر الهيكلية مثل الصور منطقة صعبة للأشخاص الذين يعانون من ضعف شديد في الرؤية. ما يحدث الآن هو أن الأشخاص المعاقين بصريًا يستخدمون بشكل عام برامج قراءة الشاشة المدمجة الموجودة في الأجهزة المحمولة.
يمكن أن يكون عدد من العناصر الهيكلية مثل الصور منطقة صعبة للأشخاص الذين يعانون من ضعف شديد في الرؤية. ما يحدث الآن هو أن الأشخاص المعاقين بصريًا يستخدمون بشكل عام برامج قراءة الشاشة المدمجة الموجودة في الأجهزة المحمولة.
في حالة الصور ، تقرأ قارئات الشاشة هذه النص البديل الذي تم إدخاله ، لسماع المستخدمين الذين يتخيلون ما تصوره الصورة.

في هذا السياق ، يصبح من الأهمية بمكان أن تستخدم نصًا وصفيًا للغاية يشرح ما يحدث في الصورة بدلاً من 4/5 كلمات عند التصميم لضعاف البصر.
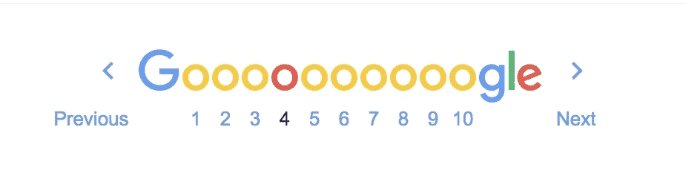
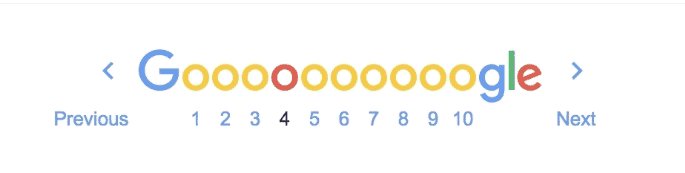
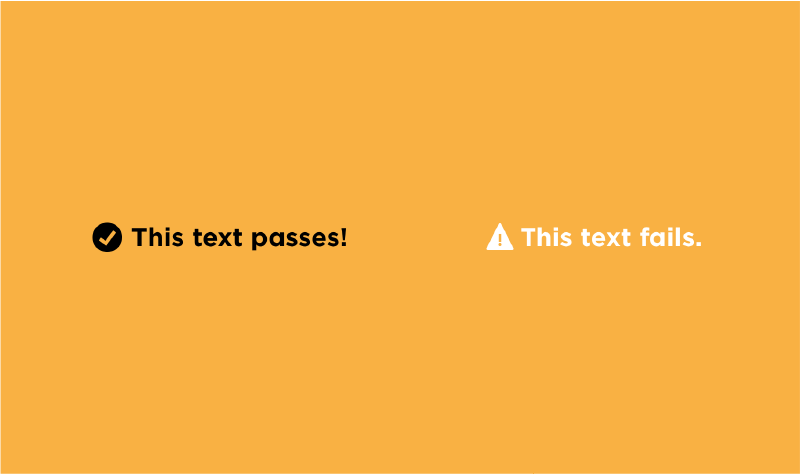
3. كن حذرا من التناقضات

يمكن أن يكون اتخاذ قرار بشأن مجموعة ألوان من أصعب الخيارات التي يتعين عليك اتخاذها عند تصميم تطبيق تصميم يمكن الوصول إليه لتطبيقات الهاتف المحمول ، خاصةً بالنسبة لشرائح المستخدمين الذين يعانون من عمى الألوان . الآن ، بدلاً من قصر نفسك على تركيبة الأسود والأبيض ، هناك عدد من الأزواج الأخرى التي يمكنك استخدامها لإظهار الفرق في الخلفية والعنصر الأمامي أو أي عنصرين.

عند تحديد التباين ، يجب التأكد من أن نسبة التباين لا تقل عن 4: 5: 1 بين النص والخلفية.
أيضًا ، هناك بعض التركيبات الواضحة التي يجب عليك تجنبها بأي ثمن للتأكد من أن تطبيقاتك للمستخدمين ضعاف البصر أو المستخدمين الذين يعانون من عمى الألوان ليست جلسة كابوس.
- أخضر أحمر
- الضوء الأخضر والأصفر
- الأزرق الأرجواني
- اخضر بني
- أخضر وأزرق
- أخضر وأسود
- أخضر اللون الرمادي
- رمادي مزرق
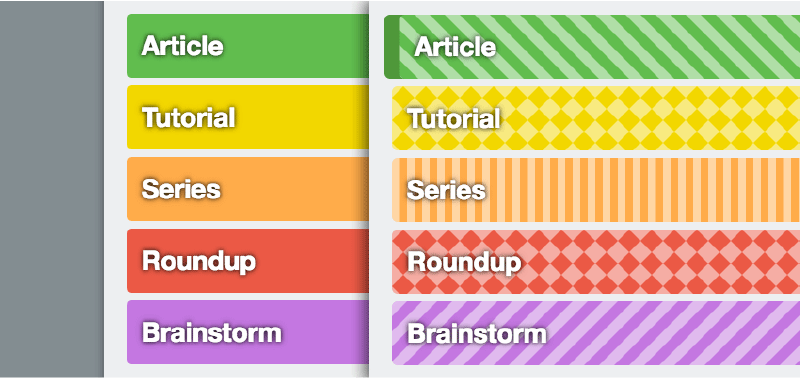
4. جعل القوام صديقك
في حين أن غالبية المستخدمين المعاقين بصريًا سيواجهون مشكلة في تحديد ظلال الألوان المختلفة في تطبيق الهاتف المحمول ، فإن استخدام الزخارف بدلاً من الألوان للتمييز بين عنصر واحد عن الآخر سيساعد في حل هدفك مع مساعدة المستخدمين لديك في الحصول على تجربة لا تُنسى داخل تطبيقك. طلب.
في الواقع ، لا يتعلق الأمر فقط بواجهة المستخدم لمستخدمي التطبيقات المعاقين بصريًا الذين سيقدرون استخدام الزخارف ، ولكن أيضًا حول جميع المستخدمين الآخرين الذين يمكن أن يكون استخدامهم لأنسجة مختلفة جذابًا للغاية وحكيم التصميم.
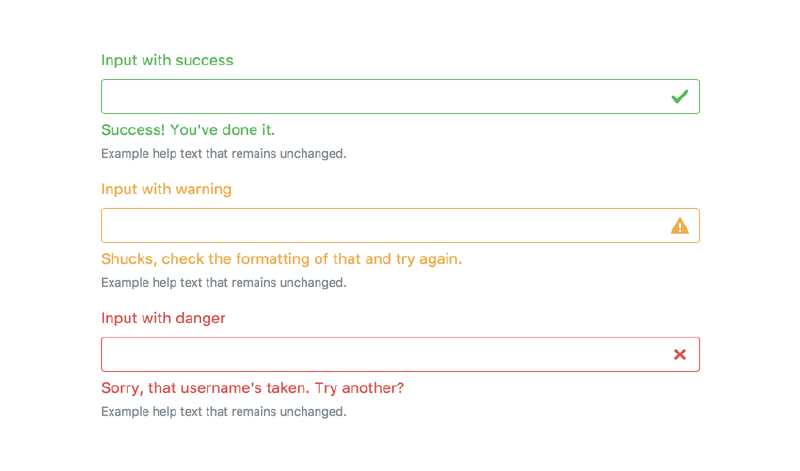
5. الامتناع عن استخدام الألوان فقط لإعطاء المعلومات 
الأحمر يعني الخطر أو السيئ أو شيء متعلق بالخطأ ، الأخضر جيد وإيجابي وصحيح - نحن نفترض أن هذه حقيقة عالمية. ولكن بالنسبة للأشخاص الذين يعانون من إعاقة بصرية أو عمى الألوان ، قد يكون من الصعب اكتشاف تغيرات الألوان على الشاشة. لذلك يُنصح بعدم الاعتماد على اللون وحده لنقل الرسائل.
ألم نمر جميعًا بالوقت الذي قمنا فيه بملء نموذج ووضع معلومات خاطئة عن طريق الخطأ مما يجعل المربع يتحول إلى اللون الأحمر؟ في حين أن الموقف برمته مدمج في رحلتنا الرقمية ، تخيل شخصًا يواجه صعوبة في فهم الألوان وعليه مواجهة الموقف. تخيل كيف سيواجهون صعوبة في عدم معرفة ما يفعلونه بشكل خاطئ لمجرد أنهم لا يستطيعون رؤية مربع الهامش الأحمر على الشاشة.
حل هذه المعضلة بسيط جدًا ومغري حتى من الناحية الجمالية - باستخدام الرموز والاهتزازات والنص لإظهار كل إجراء صحيح وخاطئ يتخذه المستخدم داخل التطبيق.
6. اجعل البساطة مبدأ تصميم تطبيقات إمكانية الوصول إلى الأجهزة المحمولة
سواء كنت تقوم بإنشاء تطبيق Android Accessibility أو تطبيق iPhone ، إذا كان هناك عنصر واحد يمكن أن يجعل تطبيق الهاتف المحمول الخاص بك نقطة جذب للمستخدم المعاقين بصريًا ، فهو Minimalism. السر الذي يدور حول إعطاء الحد الأدنى من التصميم للمستخدمين له فائدة مضاعفة -
ج: يتمتع مستخدمو التطبيق المعاقون بصريًا بتجربة لا تُنسى و
ب. سيحب المستخدمون الأقوياء بصريًا أيضًا العمل حول المساحة البيضاء في التطبيق.
7. اجعل الوضع الداكن رفيقك
سيكون هذا العنصر الوحيد في متناول اليد عندما يكون لديك الكثير من النصوص في تطبيق هاتفك المحمول. سيجد المستخدمون ضعاف البصر أنه من الأسهل بكثير قراءة المحتوى في Dark Mode بدلاً من وضع Light في تطبيقك.
الشيء الذي يجب ملاحظته هنا هو أنه إذا كنت تقوم بإنشاء تطبيقات إمكانية الوصول على Android للإعاقة البصرية ، فسيتعين عليك تنفيذ تصميم الوضع المظلم . ولكن إذا كنت تقوم بتطوير تطبيق إمكانية الوصول لنظام التشغيل iOS ، فستضمن أن فريق المطورين لديك يعمل على تطبيق متوافق مع ميزة Smart Invert Colors.
الآن بعد أن نظرنا في الطرق المختلفة التي يمكنك من خلالها تصميم تطبيقات الوصول إلى الأجهزة المحمولة لضعاف البصر أو المستخدمين ضعاف البصر أو أولئك الذين يعانون من أي شكل آخر من أشكال الإعاقة البصرية ، فقد حان الوقت لتلخيص كل ذلك في شكل قائمة مراجعة إرشادات إمكانية الوصول إلى تطبيقات الهاتف المحمول .
حسنًا ، هنا يذهب -
إرشادات إمكانية الوصول لتطبيقات الجوال - قائمة التحقق

مع هذا ، أنت الآن على استعداد لجعل تطبيق الهاتف المحمول الخاص بك تطبيقًا لإمكانية الوصول وهناك شيء واحد فقط عليك القيام به قبل إطلاق التطبيق في السوق وجذب انتباه هؤلاء الملايين من المستخدمين الذين لم يتمكنوا من الاستمتاع بتطبيقك حتى الآن - اختبار الوصول .
ما هو اختبار الوصول ؟
إن عملية اختبار ما إذا كانت جهودك لجعل تصميم الوصول إلى تطبيق الهاتف الخاص بك مناسبًا للمستخدمين ضعاف البصر ناجحًا أم لا هو ما يحدد اختبار إمكانية الوصول لتصميم واجهة المستخدم لمستخدمي التطبيقات المعاقين بصريًا.
أثناء قيامك بإجراء تحسينات على إرشادات إمكانية الوصول إلى تطبيقات الأجهزة المحمولة ، يمكنك الاستفادة من تطبيق ماسح إمكانية الوصول المتاح في متجر Play . ولكن ما تخبرنا به تجربتنا هو أن اختبار إمكانية الوصول إلى تطبيقات الأجهزة المحمولة على تصميم واجهة المستخدم للمستخدمين المعاقين بصريًا غالبًا ما يكون غير مكتمل حتى تأخذ تطبيقك إلى مستخدمين حقيقيين. في حين أن أدوات اختبار إمكانية الوصول لتطوير الأجهزة المحمولة يمكن أن تكون مفيدة ، لا يمكنك أن تكون متأكدًا تمامًا.
أيضًا ، بدلاً من انتظار انتهاء عملية تطوير تطبيق إمكانية الوصول بالكامل ، قم بإجراء اختبار إمكانية الوصول إلى تطبيقات الأجهزة المحمولة في كل مرحلة لمنع نفسك من الانهيار الشديد بطريقة خاطئة.
يعد التنقل وتصميم المستعرضات المتعددة والمحتوى الذي يمكن إدراكه مجرد بعض الأشياء القليلة التي سيتعين عليك إعداد تطبيقك من أجلها للتأكد من أن جميع المستخدمين الذين يزورون التطبيق الخاص بك ، بغض النظر عما إذا كان لديهم رؤية 20/20 أو مصابين بعمى الألوان ، تجربة رائعة.
خواطر فراق
الآن بعد أن رأيت كل شيء ، لم يتبق سوى شيء واحد يجب القيام به - التخلص من الافتراض الخاطئ بأن تحسينات إمكانية الوصول هذه في تطبيق الهاتف المحمول الخاص بك لن تهتم إلا بالمستخدمين ضعاف البصر وتفهم أنهم سيستفيدون جميعًا - كما سيفعل جميع المستخدمين. تكون قادرًا على الحصول على تجربة سهلة للعين في التطبيق.
كذلك هناك تذهب. أنت الآن جاهز لإطلاق تطبيق إمكانية الوصول الخاص بك في السوق والوصول إلى جميع المستخدمين الذين تُركوا دون وعي.
إذا كنت بحاجة إلى مساعدة مع شركة تصميم التطبيق أو كنت تريد نصيحة من شركة تصميم UI UX في الولايات المتحدة ، فلا تتردد في الاتصال بنا هنا ، ويسعدنا مساعدتك في شكوكك وأسئلتك.