كل ما تحتاج لمعرفته حول أنظمة التصميم
نشرت: 2020-05-06أصبح التصميم أكثر تعقيدًا بشكل متزايد. تتطلب عمليات التصميم الحديثة وجود تعاون وثيق متعدد الوظائف بين جميع الفرق المشاركة في إنشاء المنتج. عندما يلعب وقت التسويق دورًا أساسيًا في تطوير المنتجات ، تسعى فرق التصميم جاهدة لتحسين العملية لإنشاء منتجات بسرعة ولكن دون التضحية بتجربة المستخدم.
لتحقيق ذلك ، تقوم فرق المنتج بتغيير الطريقة التي يصممون بها المنتجات الرقمية - حيث يقدمون أنظمة التصميم لجعل عملية التصميم أكثر شفافية ويمكن التنبؤ بها.
في هذه المقالة ، سوف نستكشف مفهوم أنظمة التصميم والخطوات الرئيسية لبناء أنظمة تصميم جديدة.
قم بتطبيق نظام التصميم الخاص بك باستخدام نمط موضوع Elementor
ما هو نظام التصميم؟
نظام التصميم عبارة عن مجموعة من المكونات القابلة لإعادة الاستخدام ، الموجهة بممارسات واضحة ، تمكن فريق المنتج من إنشاء منتج بشكل أسرع. فكر في نظام التصميم كمصدر وحيد للحقيقة لفرق المنتج مما يسمح لهم بتصميم المنتجات وتطويرها.
يجد العديد من المصممين أنفسهم يتساءلون عما يجب عليهم تضمينه في نظام التصميم الخاص بهم. لكل منظمة احتياجات مختلفة ، ومن المستحيل تقديم قائمة عالمية بالعناصر التي يجب أن يستخدمها كل نظام تصميم. ومع ذلك ، هناك بعض العناصر التي تشترك فيها العديد من أنظمة التصميم:
المكونات والأنماط
المكونات هي عناصر وظيفية للتصميم. فكر فيها على أنها لبنات بناء لنظام التصميم الخاص بك. مجتمعة ، تشكل المكونات مكتبات يشير إليها المصممون ويستخدمونها عند إنشاء المنتجات.
الأنماط هي البروتوكولات التي توفر شكلاً من دليل البناء للمصممين للرجوع إليها عند استخدام المكونات.
أدلة الأسلوب
أدلة الأنماط هي مخرجات تركز على أنماط الرسوم (الألوان ، الخطوط ، الرسوم التوضيحية) واستخدامها. يجب إنشاء أدلة الأنماط مع مراعاة قيم العلامة التجارية (على سبيل المثال ، استخدام ألوان العلامة التجارية للعناصر الوظيفية مثل أزرار الحث على اتخاذ إجراء).
مبادئ التصميم
مبادئ التصميم هي القواعد الإرشادية التي تساعد الفرق على اتخاذ قرارات تصميم ذات مغزى. تعكس مبادئ التصميم المعتقدات المشتركة لفريق التصميم.
كيفية بناء نظام تصميم في 10 خطوات
خطوات:
- 1. تحليل عملية التصميم الحالية الخاصة بك
- 2. تحديد الأبجدية للعلامة التجارية
- 3. إجراء تدقيق واجهة المستخدم
- 4. تحديد مبادئ التصميم
- 5. إنشاء مكتبة مكون / نمط
- 6. تحديد القواعد
- 7. وضع استراتيجية الحوكمة
- 8. تحديد هيكل العناصر
- 9. تأكد من أن جميع الفرق تستخدم اللغة المشتركة
- 10. الإبلاغ عن التغييرات
1. تحليل عملية التصميم الحالية الخاصة بك
لفهم نوع نظام التصميم الذي ترغب في تنفيذه بشكل أفضل ، عليك أن تبدأ بمراجعة وتحليل النهج الحالي للتصميم في شركتك. ابحث عن إجابات للأسئلة التالية:
- ما هي عملية التصميم التي تتبعها شركتك؟
- ما هي الأدوات الموجودة التي تستخدمها شركتك؟
يوصى أيضًا بتقييم مستوى نضج التصميم لفرق المنتج. ستساعدك هذه المعرفة في تقدير الوقت المطلوب لتقديم النظام إلى مؤسستك.
2. تحديد الأبجدية للعلامة التجارية
يجب أن تستند اللغة المرئية التي سيستخدمها المصممون إلى الأبجدية للعلامة التجارية. تتضمن الأبجدية هوية العلامة التجارية (قيم العلامة التجارية والمنتج) ولغة العلامة التجارية (الألوان والخطوط والأشكال والرسوم المتحركة والصوت والنغمة). حدد هوية العلامة التجارية ، بالإضافة إلى لغتها ، من خلال مراجعة إرشادات العلامة التجارية وإجراء مقابلات مع أصحاب المصلحة ، ثم الرجوع إلى هذه المعلومات عند العمل على مبادئ التصميم وأدلة الأسلوب.
3. إجراء تدقيق واجهة المستخدم
من أخطر المشاكل في تصميم المنتج هو تكرار التصميم ، مما يؤدي إلى التجزئة ، ويؤدي التجزئة إلى عدم الاتساق. يساعد تحديد تكرار عناصر التصميم الفريق على تجنب السيناريو الذي يقوم فيه أعضاء الفريق ببناء عنصر من نقطة الصفر فقط ليجدوا أن نسخة مماثلة منه موجودة بالفعل.
لهذا السبب يجب أن يكون تصنيف جميع المكونات المرئية داخل المنتج هو المهمة الأولى التي يقوم بها فريق التصميم قبل إنشاء نظام تصميم. تحتاج إلى إلقاء نظرة على الصفات المرئية لعناصر التصميم الخاصة بك. هذا النشاط له هدفان:
- قم بتمييز المناطق التي بها أهم التناقضات داخل المنتج.
- التعرف على أهم عناصر ومكونات المنتج وأكثرها استخدامًا.
تدقيق واجهة المستخدم هو عملية متعددة الخطوات. من الضروري تحديد خصائص واجهة المستخدم الرئيسية مثل الألوان والخطوط والصور أولاً ، وبعد ذلك فقط ، تحليل كيفية استخدام هذه الخصائص في المكونات. استخدم أداة مثل CSS Stats لمعرفة عدد الألوان والأحرف الفريدة لديك في أوراق الأنماط الخاصة بك.

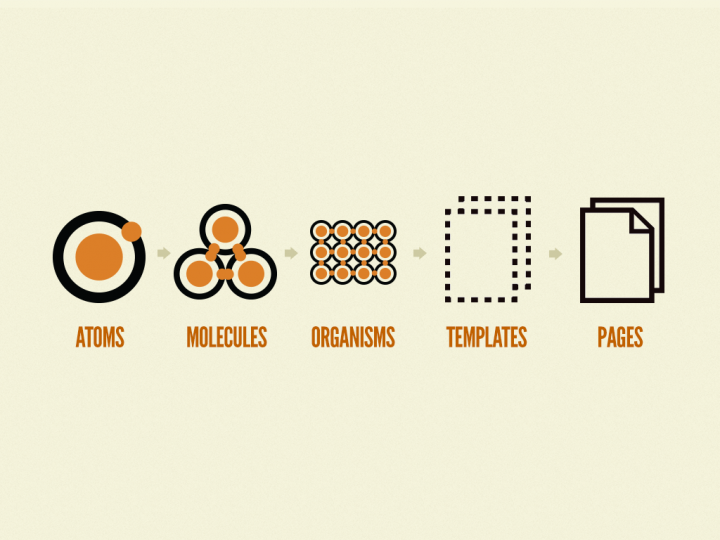
بعد الحصول على معلومات حول التصميم ، يمكنك استكشاف المكونات. ستساعدك منهجية التصميم الذري لبراد فروست على تقسيم كل صفحة ويب إلى عناصر فردية (ذرات وجزيئات وكائنات حية).

4. تحديد مبادئ التصميم
يعد فهم الأسباب الكامنة وراء قرارات التصميم أمرًا بالغ الأهمية لخلق تجربة مستخدم استثنائية. لهذا السبب عندما يتعلق الأمر بتأسيس مبادئ التصميم لنظام ما ، فمن الضروري تنسيق الفرق حول مجموعة واضحة من الأهداف للحفاظ على الاتساق والتوازن.
يجب أن تجيب مبادئ التصميم على ثلاثة أسئلة أساسية:
- ما نبنيه ،
- لماذا نبنيه
- كيف سنبنيه
من الأهمية بمكان أن تعكس مبادئ التصميم قيم مؤسستك بصدق وأن تكون مع الرؤية الشاملة.
5. إنشاء مكتبة مكون / نمط
اجمع جميع الأجزاء الوظيفية والزخرفية لواجهة المستخدم - حقول الإدخال والأزرار والنماذج والصور ، على سبيل المثال لا الحصر - قم بتقييمها وفقًا لاحتياجات المشروع (وفقًا لاحتياجات المستخدم / أهداف العمل) ، واترك فقط ما تحتاجه .
6. تحديد القواعد
أحد الأهداف الرئيسية لنظام التصميم هو توسيع الاتجاه الإبداعي. يجب ألا يقفل النظام المصممين في اتجاه تصميم معين. بدلاً من ذلك ، يجب أن يمنح المصممين والمطورين إطار عمل يوفر حرية كافية لاستكشاف الأساليب المختلفة قبل أن يختاروا واحدة لاتباعها.

تحدد آلا خولماتوفا في كتابها "أنظمة التصميم" نوعين من القواعد:
- قواعد صارمة. يتعين على المصممين اتباع عملية صارمة لإدخال مكونات وأنماط جديدة في نظام التصميم.
- قواعد فضفاضة. تعمل القواعد الفضفاضة مثل التوصيات بدلاً من القيود الصارمة. يمكن للمصممين والمطورين تخطي القواعد عندما يعتقدون أنه بدون القواعد ، يمكنهم إنشاء تصميم أفضل.
من خلال إيجاد توازن بين القواعد الصارمة والسائبة ، نجد بقعة جميلة بين الصرامة والمرونة.
7. وضع استراتيجية الحوكمة
أنظمة التصميم ديناميكية ودائمًا ما تتطور. لهذا السبب من الأهمية بمكان تحديد عملية الموافقة على التغييرات في نظام التصميم الخاص بك. يعد إنشاء استراتيجية حوكمة واضحة أمرًا ضروريًا للتأكد من أن نظام التصميم الخاص بك يمكن أن يتكيف مع التغييرات.
في المقال ، نماذج الفريق لتوسيع نطاق نظام التصميم ، يحدد ناثان كيرتس ثلاثة نماذج مختلفة للحوكمة:
1. النموذج الانفرادي: في هذا النموذج ، "القائد" (فرد مسؤول بشكل مباشر أو مجموعة من الأفراد) يحكم نظام التصميم.

2. النموذج المركزي: في هذا النموذج ، يتولى فريق واحد مسؤولية النظام ويوجه تطوره.

3. النموذج الموحد : في هذا النموذج ، يتولى النظام عدة أشخاص من عدة فرق.

يحتوي كل نموذج من النماذج على نقاط قوة ونقاط ضعف ، ولكن النموذج الانفرادي هو الأكثر هشاشة من بينها لأنه ينطوي على مخاطر داخلية - عندما يكون شخص واحد مسؤولاً عن الكثير ، يمكن لهذا الشخص أن يصبح سريعًا عنق الزجاجة أمام إكمال الكثير مهام.
في كثير من الحالات ، من الممكن استخدام مجموعة من النماذج. على سبيل المثال ، نموذج فريق Salesforce هو مزيج من النماذج المركزية والمتحدة. يحتوي نظام Lightning Design System في Salesforce على فريق أساسي مسؤول عن إدارة النظام ، ولكن هناك أيضًا مساهمين يعملون كاتحاد للممارسين.
8. تحديد هيكل العناصر
تعاني العديد من أنظمة التصميم من ازدواجية العناصر الوظيفية - يقوم أعضاء الفريق بإنشاء مكونات شديدة التركيز على حالة الاستخدام الفردي. نتيجة لذلك ، يصبح النظام غير مرن ، ويتعين على مستخدميه (المصممين والمطورين) إنشاء مكونات جديدة في كل مرة يحتاجون فيها إلى تغطية سيناريو جديد.
إذا قمنا بتحليل أي نظام تصميم ناجح مثل التصميم متعدد الأبعاد ، فإننا نلاحظ أن هذه الأنظمة قابلة لإعادة الاستخدام بشكل كبير. تسمح قابلية إعادة الاستخدام العالية للمصممين والمطورين باستخدام التصميم متعدد الأبعاد كأساس لمنتجاتهم.
يوصى بتطوير مكونات غير مرتبطة بحالة الاستخدام الفردي ولكن يمكن إعادة استخدامها في سياقات متعددة. لكي تكون قابلة لإعادة الاستخدام وقابلة للتطوير ، يجب أن تكون المكونات كما يلي:
- معياري. المكونات المعيارية قائمة بذاتها - ليس لديها أي تبعيات. تساعد النمطية في إنشاء مكونات قابلة لإعادة الاستخدام وقابلة للتبديل.
- قابل للإنشاء. من الممكن إنشاء مكونات جديدة من خلال الجمع بين المكونات الموجودة.
- قابل للتخصيص. من الممكن تعديل المكونات وتوسيعها لجعلها تعمل في مجموعة متنوعة من السياقات.
9. تأكد من أن جميع الفرق تستخدم اللغة المشتركة
الغرض الأساسي من نظام التصميم هو تسهيل عمل الفرق ، وهذا هو السبب في أن تشجيع الجميع على استخدامه أكثر أهمية من بناء واحد. يجب دمج أنظمة التصميم في سير عمل الفرق ، وأن تصبح جزءًا أساسيًا من الإنتاجية اليومية للمصمم والمطور ، وأن تقدم قيمة لأعضاء الفريق.
إذا كنت قد بدأت للتو في دمج نظام تصميم في عملية تصميم مؤسستك ، فقم بإجراء سلسلة من المقابلات لفهم كيفية استخدام الأشخاص له ، واستخدم هذه المعلومات لضبط نظام التصميم الخاص بك.
10. الإبلاغ عن التغييرات
نظام التصميم ليس مجموعة ثابتة من القطع الأثرية ؛ إنه منتج ثانوي لتصميم منتجك يتطور مع المنظمة. بمجرد أن تبدأ الفرق في استخدام نظام التصميم ، من الضروري توصيل التغييرات والتحديثات للمؤسسة بأكملها. تحديثات السفن بانتظام وبسجل التغيير. يجب أن يخبر السجل المستخدمين بالتغييرات التي تم إدخالها في الإصدار الجديد وكيف ستؤثر الترقيات على عملهم.

أمثلة على أنظمة التصميم
هنا زوجان من أنظمة التصميم الشائعة.
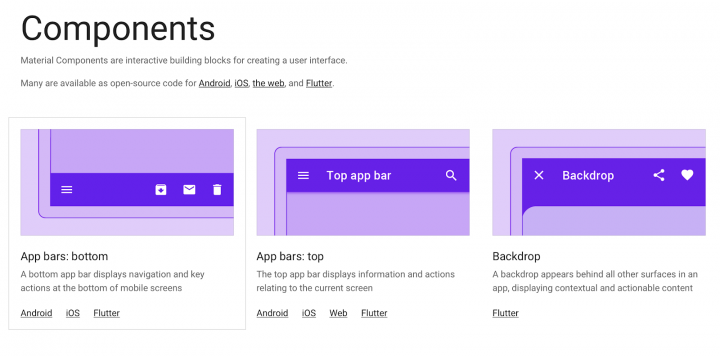
تصميم المواد من جوجل
تصميم المواد هي لغة تصميم تم تطويرها بواسطة Google في عام 2014. كانت فكرة إنشاء لغة التصميم هذه بسيطة - لإعطاء المصممين والمطورين أداة تسمح لهم بإنشاء منتجات بديهية وجميلة. تصميم المواد هو نظام قابل للتكيف للغاية ويمكن استخدامه لمنتجات مختلفة.

نظام تصميم Lightning بواسطة Salesforce
يمكّن نظام تصميم Lightning فرق المنتجات من بناء تجارب ثرية للمؤسسات وتطبيقات مخصصة مع الأنماط وإنشاء أفضل الممارسات الأصلية لـ Salesforce.

استنتاج
يعمل نظام التصميم المصمم جيدًا كنجم الشمال لتطوير منتجك. يصبح جزءًا من الحمض النووي للمؤسسة الذي يساعد فرق المنتجات على إنتاج تجارب مستخدم أكثر اتساقًا وتضخيم الثقافة القائمة على التصميم. تشجع أنظمة التصميم الأشخاص الذين يعملون على المنتج على النظر إلى ما وراء اللبنات الأساسية والتفكير في الغرض من تصميمهم.
باستخدام Elementor 3.0 ، يمكنك إدارة أنظمة التصميم الخاصة بك من صفحة واحدة بسهولة.
