كيفية تصميم موقع WordPress الخاص بك باستخدام Elementor Theme Style
نشرت: 2020-04-14عادةً ، إذا كنت ترغب في تغيير إعدادات النمط العام لموقع الويب الخاص بك ، فستحتاج إلى تعديل أوراق الأنماط المتتالية (CSS) أو التعامل مع أدوات تخصيص السمات المعقدة. بالإضافة إلى ذلك ، إذا قمت بتغيير السمات ، فمن المحتمل أن تبدأ من جديد بعد التبديل.
لحسن الحظ ، يمكن أن يساعدك Elementor في تصميم موقعك بسهولة ، والحفاظ على اختياراتك الأسلوبية على المدى الطويل. عند استخدام Elementor ، يمكنك إدارة بعض الإعدادات العامة الأكثر شيوعًا مباشرةً من لوحة مستخدم المكون الإضافي. تشمل هذه الإعدادات:
- الخلفيات
- أنماط العنوان والارتباط
- حقول النموذج
- أزرار
- الصور
اجمع كل هذه العناصر معًا ، وسيكون لديك الأساس لتصميم موقع فريد. باستخدام Elementor ، يمكنك تخصيص كل خيار من هذه الخيارات في غضون دقائق. في هذا المنشور ، سنوضح لك كيفية استخدام لوحة السمة لإجراء تلك التغييرات (ولا تنسَ التحقق من مُنشئ السمات القوي الخاص بنا).
إذا كنت ترغب في مشاهدة الفيديو الموضح أعلاه ، فإنه يغطي نفس الخطوات التي نحن بصدد مناقشتها هنا. لذا فأنت حر في اتباع أي من الدروس التعليمية مع بدء العمل على تصميم موقعك.
تعرف على كيفية تخصيص سمة WordPress الخاصة بك باستخدام Elementor
كيفية الوصول إلى إعدادات نمط موضوع العنصر وتغييرها (في 5 خطوات)
كل السحر يحدث داخل لوحة Elementor. فلنبدأ بالنظر في كيفية الوصول إليه.
الخطوة 1: الوصول إلى لوحة العناصر الخاصة بك
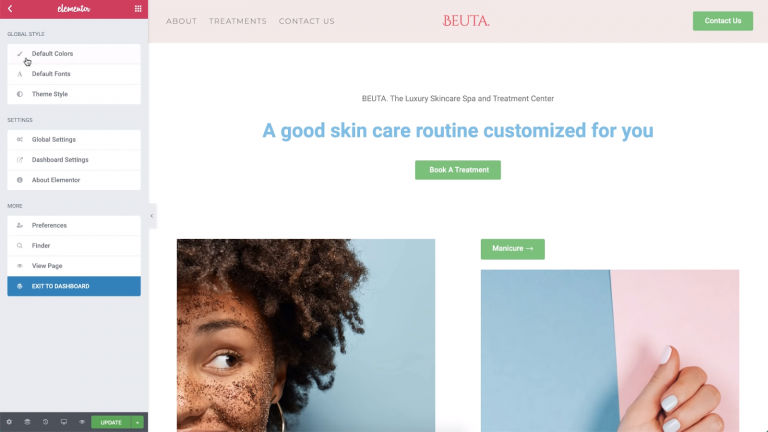
يمكنك العثور على إعدادات نمط سمة Elementor من خلال فتح المحرر لأي من صفحات موقع الويب الخاص بك. بمجرد دخولك ، قم بالوصول إلى القائمة الموجودة في الزاوية العلوية اليسرى من الشاشة ، وحدد خيار Theme Style ضمن Global Style :

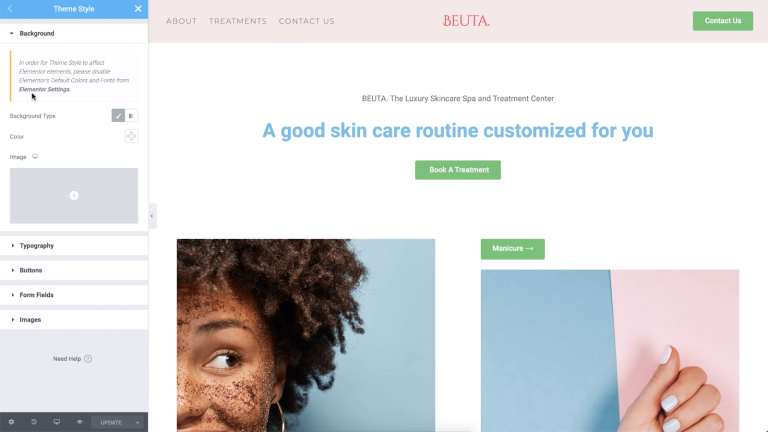
قبل أن تتمكن من إجراء أي تغييرات ، سيحذرك Elementor من أنك ستحتاج إلى تعطيل إعدادات اللون والخط الافتراضية. خلاف ذلك ، لن يتم تثبيت تغييرات نمط السمة التي تجريها. لتعطيل هذه الإعدادات على الفور ، انقر فوق رابط Elementor Settings :

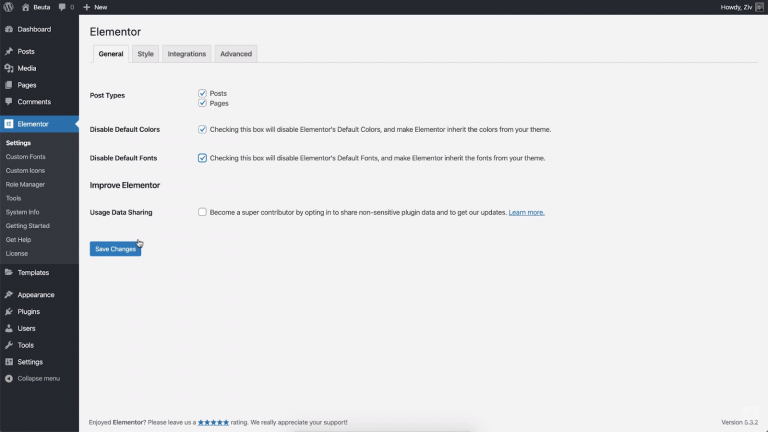
تتضمن إعدادات Elementor خيارات للصفحات التي تريد أن تؤثر عليها ، بالإضافة إلى اختيارات اللون والخط الافتراضية لموقعك. إذا قمت بتعطيل هذين الإعدادين ، فسوف يرث Elementor الأنماط من أي موضوع تستخدمه بدلاً من ذلك:

ومع ذلك ، نظرًا لأنك ستتجاوز تلك الأنماط باستخدام إعدادات سمة Elementor ، فلا داعي للقلق بشأن ذلك. انطلق وقم بتعطيل كلا الإعدادين ، ثم احفظ تغييراتك وارجع إلى قسم Theme Style داخل لوحة Elementor.
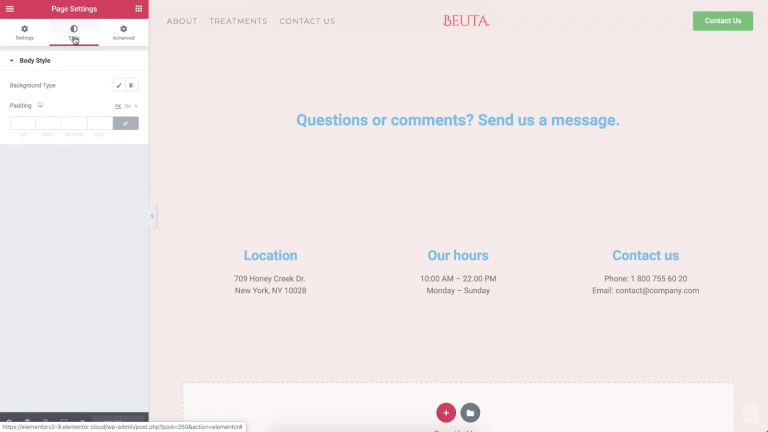
الخطوة 2: تغيير نمط خلفية المظهر الخاص بك
في هذه المرحلة ، تكون جاهزًا لبدء إجراء تغييرات على تصميم موقعك. لنبدأ بشيء بسيط ، مثل تغيير الخلفية الافتراضية باستخدام إعدادات نمط سمة Elementor.
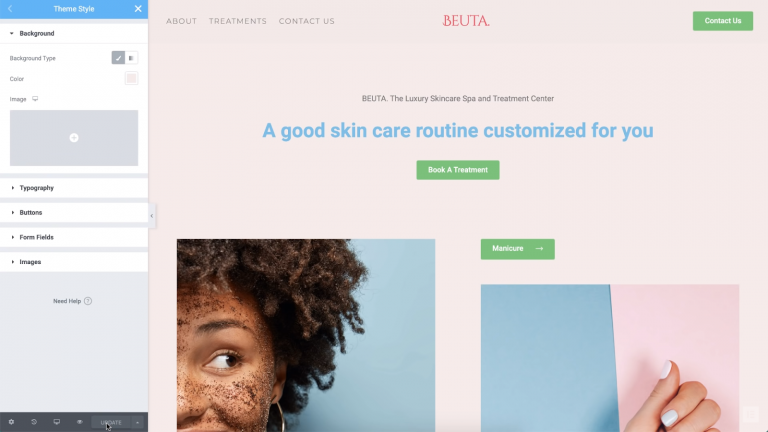
إذا فتحت علامة تبويب الخلفية ، فيمكنك تعيين خلفية موقع الويب الخاص بك إما بلون خالص أو متدرج:

على سبيل المثال ، قررنا استخدام اللون الوردي السلمون اللطيف. إذا كنت تفضل استخدام صورة خلفية ، فيمكنك تحديد ملف أو تحميله بالنقر فوق علامة الجمع (+).
تذكر أنه على الرغم من أنك تنظر إلى صفحة واحدة في الوقت الحالي ، فإن أي تغييرات تجريها من خلال علامة التبويب Theme Style سيتم تطبيقها بشكل عام. إذا كنت تريد أن ترى هذا التأثير عمليًا لنفسك ، فيمكنك الانتقال إلى صفحة أخرى دون إغلاق لوحة Elementor.
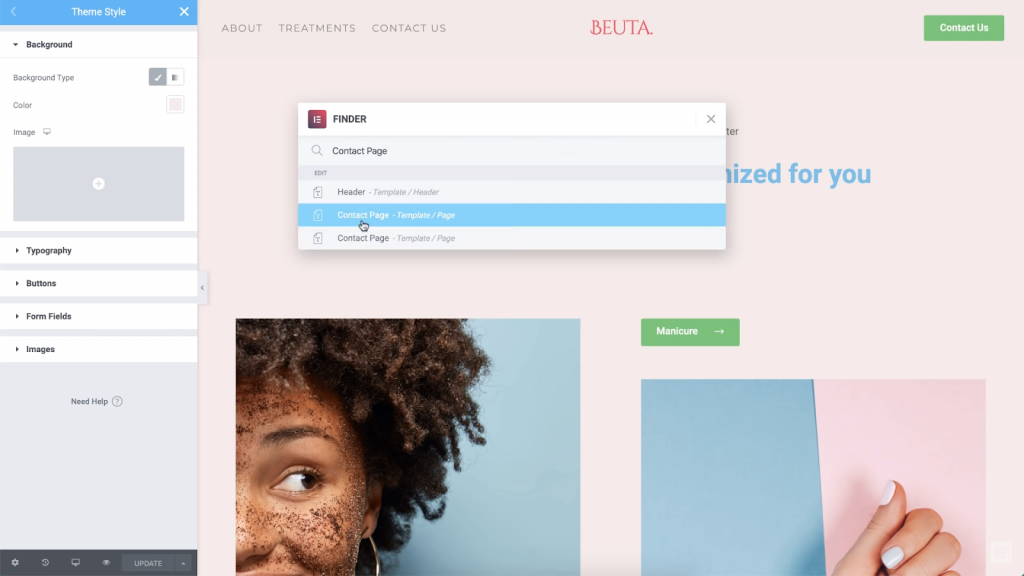
للقيام بذلك ، انقر في أي مكان داخل الصفحة المفتوحة واضغط إما على مفتاح الأوامر أو مفتاح التحكم بالإضافة إلى E. سيؤدي ذلك إلى تشغيل شريط البحث Elementor ، والذي يمكّنك من العثور بسرعة على الصفحات:

باستخدام هذه القائمة ، ستتمكن من رؤية صفحة الاتصال بخلفيتها الجديدة تمامًا. الأمر نفسه ينطبق على أي صفحة أخرى تزورها:

تصبح أي تغييرات تجريها من خلال إعدادات نمط النسق هي الإعدادات الافتراضية لموقعك. ومع ذلك ، ستستمر إعدادات التصميم المحددة لكل صفحة في تجاوزها. لتوفير الوقت ، نوصي بتعيين خلفية افتراضية أولاً. ثم يمكنك تحديد الخيارات الفردية لصفحات معينة إذا لزم الأمر.
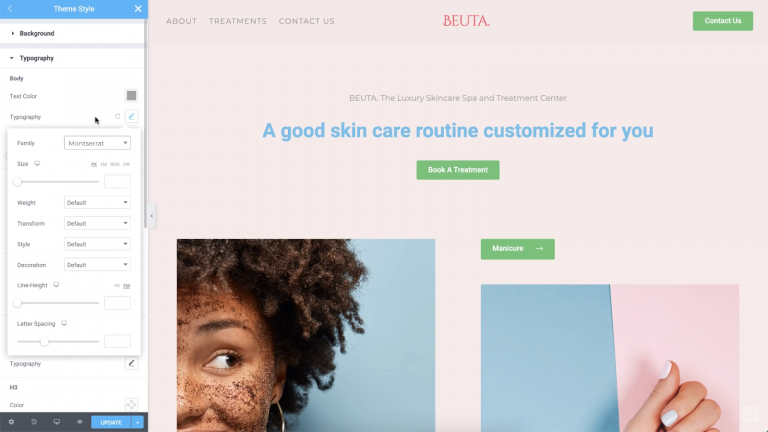
الخطوة 3: قم بتعديل أسلوب طباعة موقع الويب الخاص بك
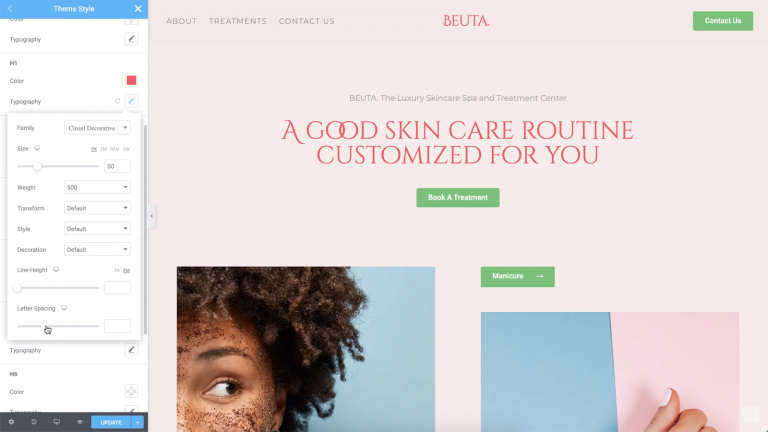
يغطي قسم الطباعة ضمن علامة التبويب " نمط السمة " الكثير من الأرضية. هناك ، يمكنك تغيير الخطوط الافتراضية وألوان النص لموقع الويب الخاص بك. علاوة على تبديل الخطوط ، يمكنك تعديل إعدادات تباعد الفقرات:


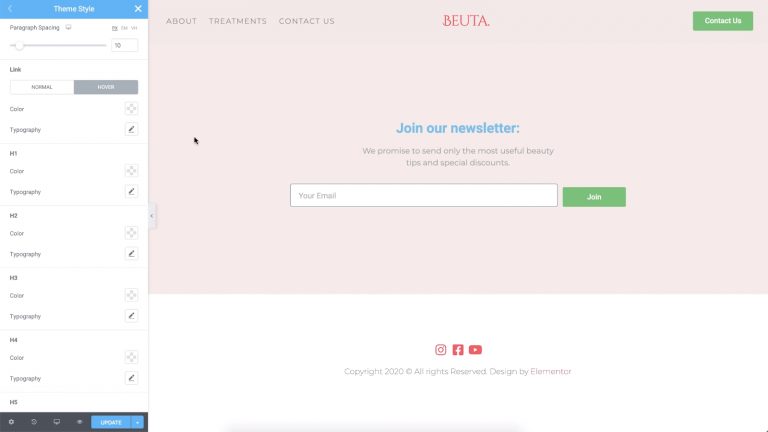
إذا قمت بالتمرير لأسفل ، فستجد أيضًا خيارات لتغيير أنماط الارتباط والعنوان. يمكنك تعيين خطوط فريدة لمستويات مختلفة من العناوين ، بحيث تبرز عن باقي النص في صفحاتك.
في المثال أدناه ، قمنا بتبديل لون روابطنا إلى اللون الأحمر:

كقاعدة عامة ، سترغب في أن يكون من السهل تحديد الروابط. يمكن أن يؤدي تغيير أسلوب الطباعة إلى تحقيق ذلك ، ولكن يمكن أيضًا أن يكون مزعجًا إذا كنت تميل إلى تضمين روابط داخل محتوى نصي كثيف. ومع ذلك ، فإن تغيير ألوان الروابط الخاصة بك هو خيار آمن في معظم الحالات.
لجميع العناصر المدرجة في علامة التبويب هذه ، يمكنك تخصيص خطوطها وأحجامها وأوزانها وحتى التباعد بين كل حرف:

في حالة رغبتك في تعديل إعدادات عناوين موقعك ، تذكر أنه يجب أن يكون هناك تسلسل هرمي عندما يتعلق الأمر بالحجم. من الجيد أيضًا أن يكون لعناوينك المختلفة أسلوب مماثل. وهذا يعني استخدام نفس مجموعة الخطوط والألوان ، وتقليل الحجم بينما تشق طريقك من H1s إلى العناوين ذات المستوى الأدنى.
الخطوة 4: تغيير أنماط الزر الخاص بك
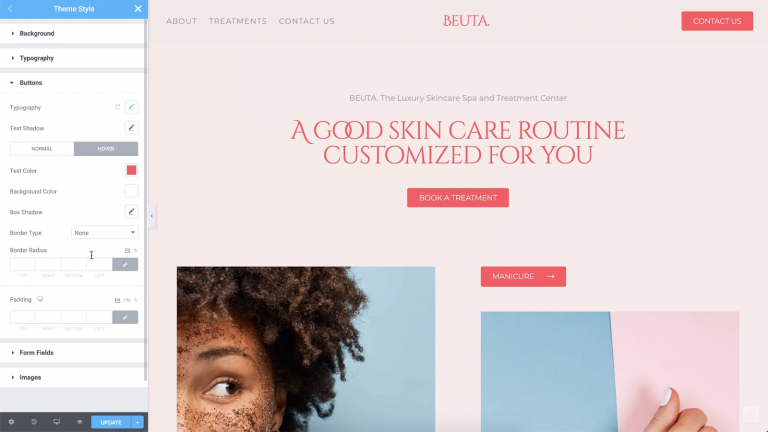
لا يوجد موقع ويب حديث مكتمل بدون أزرار. باستخدام أنماط سمة Elementor ، يمكنك تخصيص طباعة الأزرار وألوانها بسرعة ، باستخدام نفس أنواع الإعدادات التي رأيناها في الأقسام السابقة.
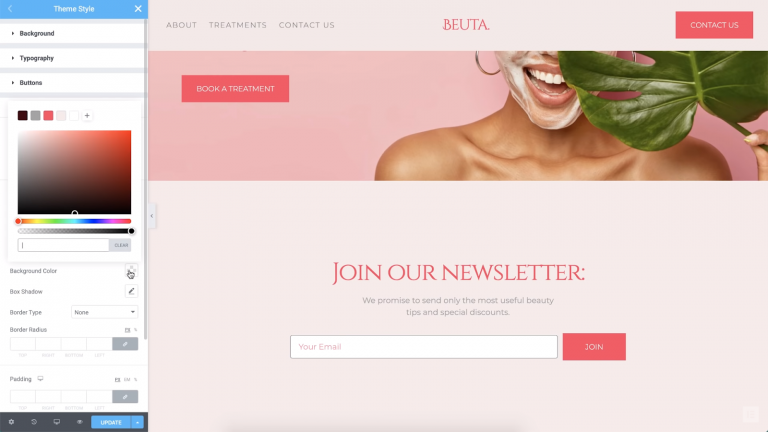
عندما يتعلق الأمر بالأزرار ، يمكنك تعيين ألوان الخلفية وتعديل الطباعة والاختيار من بين أنواع الحدود المتعددة. يمكنك أيضًا اللعب بتأثيرات بسيطة ، مثل ظلال المربع والنص:

نظرًا لأننا نتحدث عن الأزرار ، فستحتاج إلى التأكد من سهولة قراءة النص الذي تحتوي عليه. هذا يعني اختيار لون نص يتناقض جيدًا مع خلفية الزر. من الجيد أيضًا إضافة مساحة صغيرة ، وهي المساحة الإضافية بين النص وحد الزر.
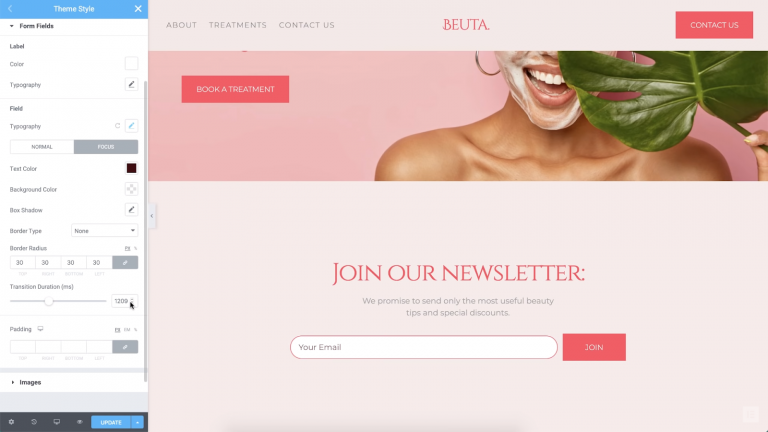
الخطوة 5: تعديل إعدادات حقل النموذج
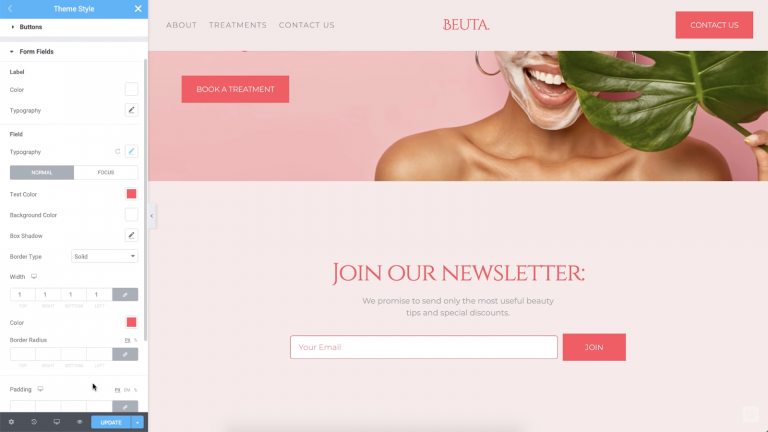
إذا كنت تستخدم نماذج على موقعك ، فيمكنك التلاعب بالإعدادات لكل من النص والحقول نفسها. للبدء ، دعنا نغير أسلوب الطباعة والألوان:

بالمضي قدمًا ، يمكننا تغيير نمط ولون حدود الحقل أيضًا. في مثالنا ، قمنا بتعيينه على اللون الأحمر الذي يتطابق مع بقية عناصر صفحتنا:

أحد الجوانب الممتعة لإعدادات النموذج هو أنه يمكنك تعيين أنماط مختلفة عندما "يركز" الزوار على حقل عن طريق تمرير الماوس فوقه. بمجرد النقر فوق الحقل ، يمكنك أيضًا تعيين تأثير انتقال. في المثال أدناه ، عندما ينقر المستخدمون على الحقل ، فسيؤدي ذلك إلى تغيير نمط الحدود:

تعد الرسوم المتحركة المركزة رائعة من وجهة نظر قابلية الاستخدام لأنها تطمئن المستخدمين إلى أن المجال يعمل بشكل صحيح. حتى الرسوم المتحركة الدقيقة يمكن أن تضيف لمسة فريدة. بالإضافة إلى ذلك ، نظرًا لأنك تعمل باستخدام إعدادات نمط السمة العامة ، فسيتعين عليك فقط تكوين هذه الخيارات مرة واحدة.
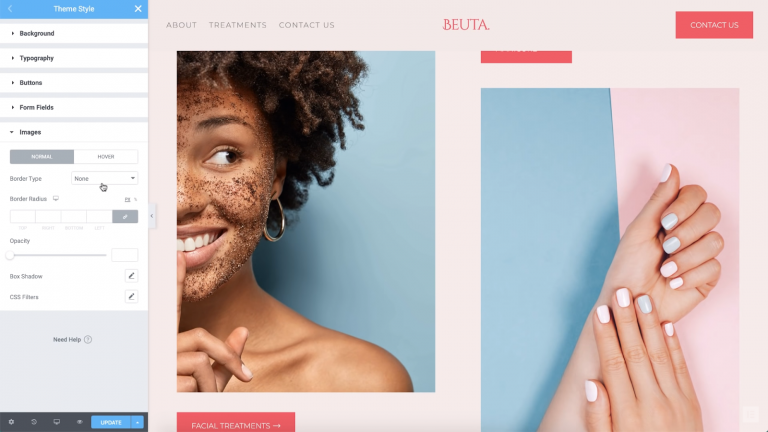
الخطوة 6: تحويل أنماط الصور الخاصة بك
قد تفترض أنه لا توجد طرق عديدة لتصميم صور موقع الويب الخاص بك. بعد كل شيء ، الصور نفسها هي حجر الزاوية في الأسلوب الفريد لكل موقع. باستخدام أنماط سمة Elementor ، يمكنك بسهولة إضافة تخصيصات مثل الحدود العامة والظلال ومرشحات CSS المخصصة:

تمكنك هذه الخيارات من إبراز صورك حقًا. بالإضافة إلى ذلك ، يمكنهم مساعدتك في ضمان دمج صورك بدقة في باقي تصميم موقع الويب الخاص بك.
وهذا كل شيء!
ستؤثر الخيارات الأسلوبية التي تتخذها في جميع أنحاء موقع الويب الخاص بك على الطريقة التي يشعر بها الزوار حيال ذلك. من خلال الاتساق ، فإنك تخبر العالم: "هذا هو أسلوب علامتي التجارية ، ويبدو جيدًا." بالطبع ، عادةً ما يستغرق تعديل كل عنصر على موقع الويب الخاص بك وقتًا.
باستخدام نمط سمة Elementor ، من ناحية أخرى ، يمكنك إنشاء تصميم متسق بسرعة. بالإضافة إلى ذلك ، فإن أنماط السمات هذه معيارية - إذا كنت ترغب في تغيير إعدادات محددة لكل صفحة ، فإن Elementor يمكنك من القيام بذلك أيضًا. ستلغي اختيارات التصميم الفردية هذه الإعدادات العامة ، لذا فأنت تتحكم بشكل كامل في شكل موقع الويب الخاص بك!
