دليل لتشخيص مشاكل JavaScript SEO الشائعة
نشرت: 2023-07-10لنكن صادقين ، لا تعمل JavaScript و SEO دائمًا بشكل جيد معًا. بالنسبة لبعض مُحسّنات محرّكات البحث ، يمكن أن يبدو الموضوع وكأنه يكتنفه حجاب من التعقيد.
حسنًا ، خبر سار: عندما تقوم بإزالة الطبقات ، تعود العديد من مشكلات تحسين محركات البحث المستندة إلى JavaScript إلى أساسيات كيفية تفاعل برامج زحف محركات البحث مع JavaScript في المقام الأول.
لذلك إذا فهمت هذه الأساسيات ، يمكنك البحث في المشكلات وفهم تأثيرها والعمل مع المطورين لإصلاح المشكلات المهمة.
في هذه المقالة ، سنساعد في تشخيص بعض المشكلات الشائعة عندما يتم إنشاء المواقع على أطر عمل JS. بالإضافة إلى ذلك ، سنقوم بتفصيل المعرفة الأساسية التي يحتاجها كل مُحسنات محركات البحث الفنية عندما يتعلق الأمر بالعرض.
تقديم باختصار
قبل أن ندخل في الأمور الأكثر دقة ، دعنا نتحدث عن الصورة الكبيرة.
لكي يفهم محرك البحث المحتوى الذي يتم تشغيله بواسطة JavaScript ، يجب عليه الزحف إلى الصفحة وعرضها .
تكمن المشكلة في أن محركات البحث لديها الكثير من الموارد لاستخدامها ، لذلك يجب أن تكون انتقائية بشأن الوقت الذي تستحق فيه استخدامها. ليس من المسلم به أن الصفحة سيتم عرضها ، حتى إذا أرسلها الزاحف إلى قائمة انتظار العرض.
إذا اختارت عدم عرض الصفحة ، أو لم تتمكن من عرض المحتوى بشكل صحيح ، فقد تكون هذه مشكلة.
يتعلق الأمر بكيفية قيام الواجهة الأمامية بخدمة HTML في استجابة الخادم الأولية.
عندما يتم إنشاء عنوان URL في المتصفح ، فإن واجهة أمامية مثل React أو Vue أو Gatsby ستنشئ HTML للصفحة. يتحقق الزاحف مما إذا كان HTML هذا متاحًا بالفعل من الخادم (HTML "معروض مسبقًا") ، قبل إرسال عنوان URL لانتظار العرض حتى يتمكن من الاطلاع على المحتوى الناتج.
يعتمد توفر أي HTML معروض مسبقًا على كيفية تكوين الواجهة الأمامية. سيقوم إما بإنشاء HTML عبر الخادم أو في متصفح العميل.
التقديم من جانب الخادم
اسم يقول كل شيء. في إعداد SSR ، يتم تغذية الزاحف بصفحة HTML معروضة بالكامل دون الحاجة إلى تنفيذ وعرض JS إضافيين.
لذلك حتى إذا لم يتم عرض الصفحة ، فلا يزال بإمكان محرك البحث الزحف إلى أي HTML ، ووضع الصفحة في سياقها (البيانات الوصفية ، والنسخ ، والصور) ، وفهم علاقتها بالصفحات الأخرى (مسارات التنقل ، وعنوان URL الأساسي ، والروابط الداخلية).
التقديم من جانب العميل
في CSR ، يتم إنشاء HTML في المتصفح جنبًا إلى جنب مع جميع مكونات JavaScript. يحتاج JavaScript إلى العرض قبل أن يتوفر HTML للزحف.
إذا اختارت خدمة العرض عدم عرض صفحة مرسلة إلى قائمة الانتظار ، فإن النسخ وعناوين URL الداخلية وروابط الصور وحتى البيانات الوصفية تظل غير متاحة لبرامج الزحف.
نتيجة لذلك ، ليس لدى محركات البحث أي سياق لفهم أهمية عنوان URL لاستعلامات البحث.
ملاحظة : يمكن أن يكون هناك مزيج من HTML يتم تقديمه في استجابة HTML الأولية ، بالإضافة إلى HTML الذي يتطلب تنفيذ JS من أجل العرض (الظهور). يعتمد ذلك على عدة عوامل ، أكثرها شيوعًا تشمل الإطار ، وكيفية بناء مكونات الموقع الفردية ، وتكوين الخادم.
مجموعة أدوات JavaScript SEO
هناك بالتأكيد أدوات ستساعد في تحديد مشكلات تحسين محركات البحث المتعلقة بجافا سكريبت.
يمكنك إجراء الكثير من التحقيق باستخدام أدوات المتصفح و Google Search Console. إليك القائمة المختصرة التي تشكل مجموعة أدوات قوية:
- عرض المصدر: انقر بزر الماوس الأيمن على الصفحة وانقر على "عرض المصدر" لمشاهدة HTML المعروض مسبقًا للصفحة (استجابة الخادم الأولية).
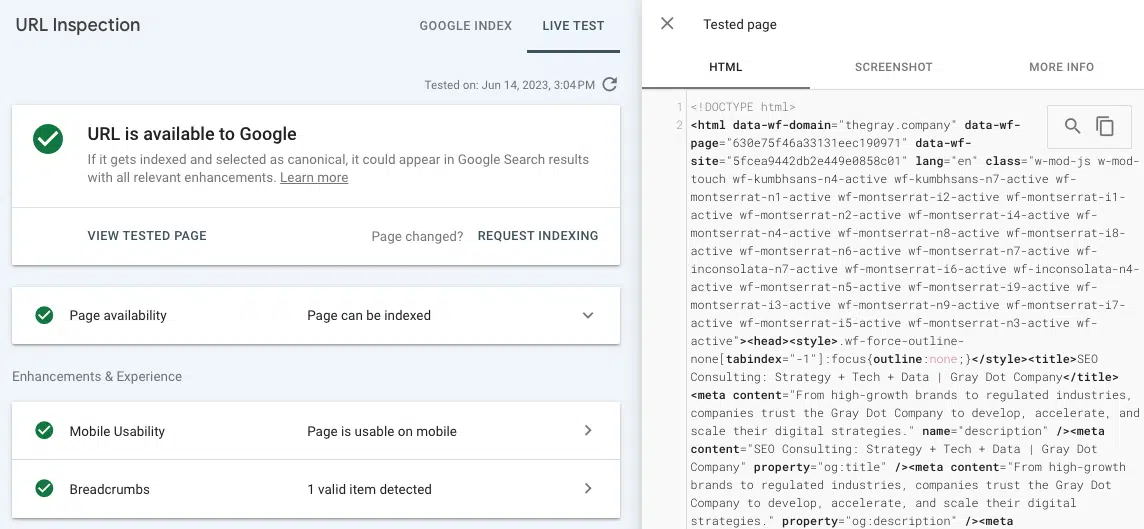
- اختبار عنوان URL المباشر (فحص عنوان URL): اعرض لقطة شاشة و HTML وتفاصيل مهمة أخرى لصفحة معروضة في علامة تبويب فحص عنوان URL في Google Search Console. (يمكن العثور على العديد من مشكلات العرض من خلال مقارنة HTML الذي تم عرضه مسبقًا من "عرض المصدر" مع HTML المعروض من اختبار عنوان URL المباشر في GSC.)
- أدوات مطوري Chrome: انقر بزر الماوس الأيمن على إحدى الصفحات واختر "فحص" لفتح أدوات لعرض أخطاء JavaScript والمزيد.
- Wappalyzer: شاهد المكدس الذي تم بناء أي موقع عليه وابحث عن رؤى خاصة بإطار العمل عن طريق تثبيت امتداد Chrome المجاني هذا.
مشاكل JavaScript SEO الشائعة
المشكلة 1: HTML الذي تم تقديمه مسبقًا غير متاح عالميًا
بالإضافة إلى الآثار السلبية للزحف ووضع السياق المذكور سابقًا ، هناك أيضًا مشكلة الوقت والموارد التي قد يستغرقها محرك البحث لعرض الصفحة.
إذا اختار الزاحف وضع عنوان URL خلال عملية العرض ، فسينتهي به الأمر في قائمة انتظار العرض. يحدث هذا لأن الزاحف قد يشعر بوجود تباين بين بنية HTML المعروضة مسبقًا والمقدمة. (وهو أمر منطقي للغاية إذا لم يكن هناك HTML معروض مسبقًا!)
ليس هناك ما يضمن المدة التي ينتظرها عنوان URL لخدمة عرض الويب. أفضل طريقة للتأثير على WRS في العرض في الوقت المناسب هي التأكد من وجود إشارات مرجعية رئيسية في الموقع توضح أهمية عنوان URL (على سبيل المثال ، مرتبط في التنقل العلوي ، العديد من الروابط الداخلية ، المشار إليها على أنها أساسية). يصبح هذا الأمر معقدًا بعض الشيء لأن إشارات الاستناد يجب أيضًا الزحف إليها.
في Google Search Console ، من الممكن التعرف على ما إذا كنت ترسل إشارات السلطة الصحيحة إلى الصفحات الرئيسية أو تجعلهم يجلسون في طي النسيان.
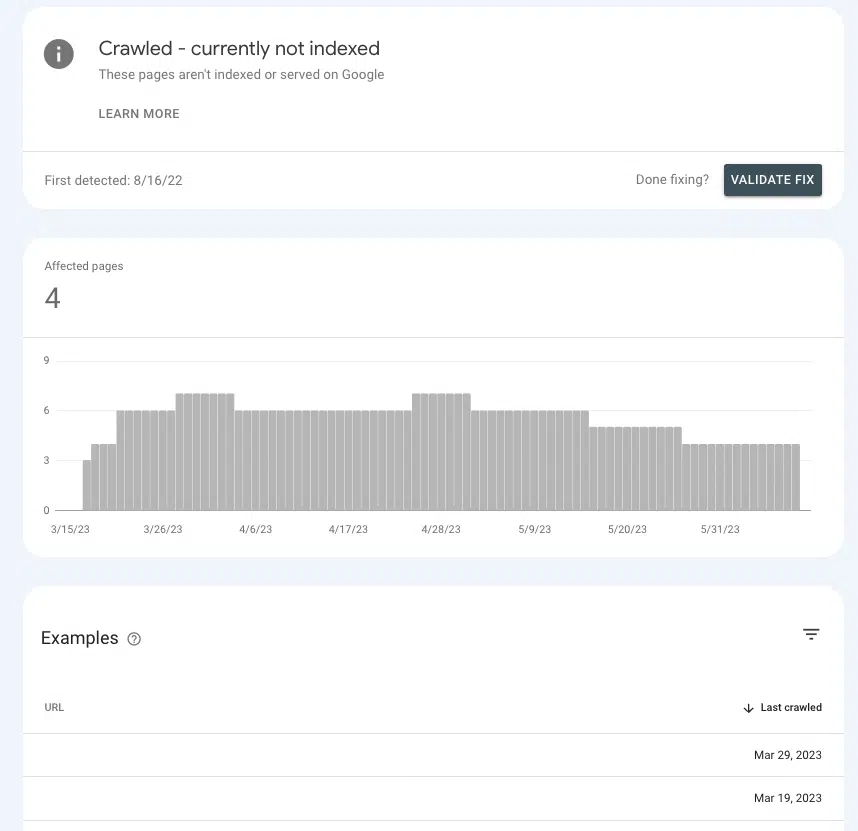
انتقل إلى الصفحات> فهرسة الصفحة> تم الزحف إليه - غير مفهرس حاليًا وابحث عن وجود الصفحات ذات الأولوية داخل القائمة.
إذا كانوا في غرفة الانتظار ، فذلك لأن Google لا يمكنها التأكد مما إذا كانت مهمة بما يكفي لإنفاق الموارد عليها.

أسباب شائعة
الإعدادات الافتراضية
تأتي معظم الواجهات الأمامية الشائعة "خارج الصندوق" مضبوطة على العرض من جانب العميل ، لذلك هناك فرصة جيدة إلى حد ما أن تكون الإعدادات الافتراضية هي السبب.
إذا كنت تتساءل عن سبب تقصير معظم الواجهات الأمامية في المسؤولية الاجتماعية للشركات ، فذلك بسبب مزايا الأداء. لا يحب المطورون دائمًا SSR ، لأنه يمكن أن يحد من إمكانيات تسريع موقع ما وتنفيذ عناصر تفاعلية معينة (على سبيل المثال ، انتقالات فريدة بين الصفحات).
تطبيق من صفحة واحدة
إذا كان الموقع عبارة عن تطبيق من صفحة واحدة ، فإنه يتم تغليفه بالكامل بجافا سكريبت ويقوم بإنشاء جميع مكونات الصفحة في المتصفح (ويعرف أيضًا باسم كل شيء) يتم عرضها من جانب العميل ويتم تقديم الصفحات الجديدة بدون إعادة تحميل).
هذا له بعض الآثار السلبية ، ولعل أهمها أنه من المحتمل أن تكون الصفحات غير قابلة للاكتشاف.
هذا لا يعني أنه من المستحيل إعداد SPA بطريقة أكثر ملاءمة لكبار المسئولين الاقتصاديين. لكن هناك احتمالات ، سيكون هناك بعض العمل الهام الذي يحتاجه المطور لتحقيق ذلك.
المشكلة 2: بعض محتويات الصفحة لا يمكن لبرامج الزحف الوصول إليها
يعد الحصول على محرك بحث لعرض عنوان URL أمرًا رائعًا ، طالما أن جميع العناصر متاحة للزحف. ماذا لو تم عرض الصفحة ، ولكن هناك أقسام من الصفحة لا يمكن الوصول إليها؟
على سبيل المثال ، يقوم مُحسِّن محرّكات البحث بتحليل ارتباط داخلي ولا يجد سوى القليل من الروابط الداخلية التي تم الإبلاغ عنها لعنوان URL المرتبط في عدة صفحات أو عدم وجودها على الإطلاق.
إذا لم يظهر الرابط في HTML المعروض من أداة Test Live URL ، فمن المحتمل أنه يتم تقديمه في موارد JavaScript التي يتعذر على Google الوصول إليها.

لتضييق نطاق الجاني ، سيكون من الجيد البحث عن القواسم المشتركة من حيث مكان وجود محتوى الصفحة المفقود أو الروابط الداخلية على الصفحة عبر عناوين URL.
على سبيل المثال ، إذا كان رابط الأسئلة الشائعة يظهر في نفس القسم من كل صفحة منتج ، فهذا يقطع شوطًا طويلاً في مساعدة المطورين على تضييق نطاق الإصلاح.
أسباب شائعة
أخطاء JavaScript
لنبدأ بإخلاء المسؤولية هنا. معظم أخطاء JavaScript التي تواجهها لا تهم تحسين محركات البحث.
لذا ، إذا واصلت البحث عن الأخطاء ، وأخذت قائمة طويلة إلى مطور البرامج الخاص بك ، وبدأت المحادثة بـ "ما هي كل هذه الأخطاء؟" ، فقد لا يتلقونها جيدًا.
اقترب من "لماذا" من خلال التحدث إلى المشكلة ، بحيث يمكن أن يكونوا خبراء جافا سكريبت (لأنهم كذلك!).
مع ما يقال ، هناك أخطاء في بناء الجملة يمكن أن تجعل بقية الصفحة غير قابلة للتحليل (مثل "منع العرض"). عند حدوث ذلك ، لا يستطيع العارض كسر عناصر HTML الفردية ، أو هيكلة المحتوى في DOM ، أو فهم العلاقات.
بشكل عام ، يمكن التعرف على هذه الأنواع من الأخطاء لأن لها نوعًا من التأثير في عرض المتصفح أيضًا.
بالإضافة إلى التأكيد المرئي ، من الممكن أيضًا رؤية أخطاء JavaScript بالنقر بزر الماوس الأيمن على الصفحة واختيار "فحص" والانتقال إلى علامة التبويب "وحدة التحكم".
احصل على النشرة الإخبارية اليومية التي يعتمد عليها المسوقون.
انظر الشروط.
يتطلب المحتوى تفاعل المستخدم
من أهم الأشياء التي يجب تذكرها حول العرض هو أن Google لا يمكنها عرض أي محتوى يتطلب من المستخدمين التفاعل مع الصفحة. أو ، لتوضيح الأمر بشكل أكثر بساطة ، لا يمكنها "النقر فوق" الأشياء.

لماذا هذا مهم؟ فكر في صديقنا القديم الموثوق به وقائمة الأكورديون المنسدلة وعدد المواقع التي تستخدمها لتنظيم المحتوى مثل تفاصيل المنتج والأسئلة الشائعة.
اعتمادًا على كيفية ترميز الأكورديون ، قد لا تتمكن Google من عرض المحتوى في القائمة المنسدلة إذا لم يتم ملؤها حتى يتم تشغيل JS.
للتحقق ، يمكنك "فحص" صفحة ، ومعرفة ما إذا كان المحتوى "المخفي" (الذي يظهر بمجرد النقر فوق الأكورديون) موجودًا في HTML.
إذا لم يكن الأمر كذلك ، فهذا يعني أن Googlebot وبرامج الزحف الأخرى لا ترى هذا المحتوى في النسخة المعروضة من الصفحة.
المشكلة 3: لا يتم الزحف إلى أقسام الموقع
قد يعرض محرك بحث Google صفحتك وقد لا يعرضه إذا قام بالزحف إليها وإرسالها إلى قائمة الانتظار. إذا لم يزحف إلى الصفحة ، فستكون هذه الفرصة خارج الطاولة.
لفهم ما إذا كان محرك بحث Google يقوم بالزحف إلى الصفحات ، يمكن أن يكون تقرير إحصائيات الزحف في متناول يدي الإعدادات> إحصائيات الزحف .
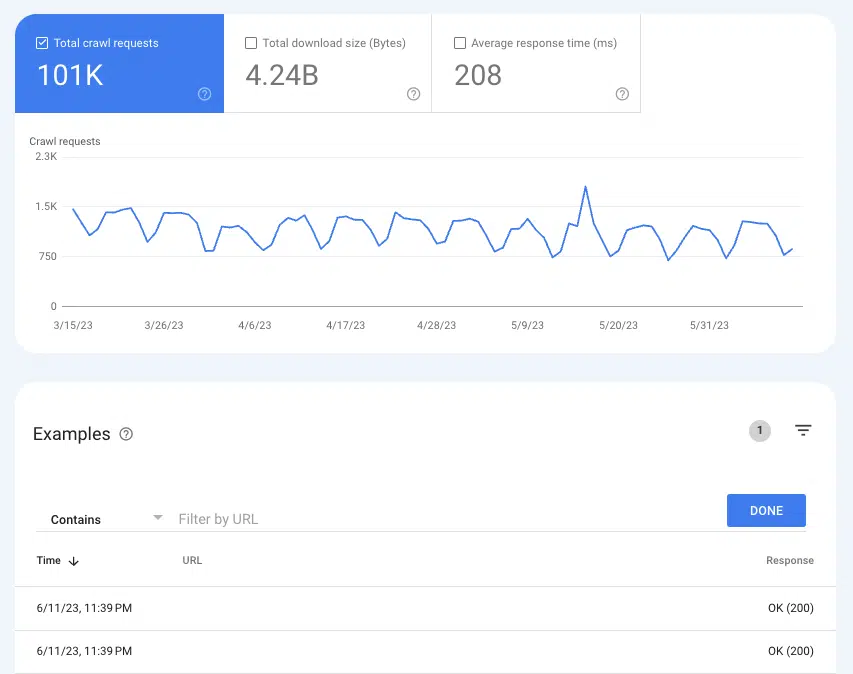
حدد طلبات الزحف: موافق (200) لمشاهدة جميع حالات الزحف لـ 200 صفحة حالة في الأشهر الثلاثة الماضية. بعد ذلك ، استخدم التصفية للبحث عن عناوين URL فردية أو أدلة كاملة.

إذا لم تظهر عناوين URL في سجلات الزحف ، فهناك فرصة جيدة لأن Google غير قادر على اكتشاف الصفحات والزحف إليها (أو أنها ليست 200 صفحة ، وهي مشكلة مختلفة تمامًا).
أسباب شائعة
الروابط الداخلية غير قابلة للزحف
الروابط هي إشارات الطريق التي تتبعها برامج الزحف للوصول إلى صفحات جديدة. هذا أحد الأسباب التي تجعل الصفحات اليتيمة مشكلة كبيرة.
إذا كان لديك موقع مرتبط جيدًا وترى صفحات يتيمة تظهر في عمليات تدقيق موقعك ، فهناك فرصة جيدة لأن ذلك يرجع إلى عدم توفر الروابط في HTML الذي تم تقديمه مسبقًا.
طريقة سهلة للتحقق هي الانتقال إلى عنوان URL الذي يربط الصفحة اليتيمة المبلغ عنها. انقر بزر الماوس الأيمن على الصفحة وانقر على "عرض المصدر".
ثم استخدم CMD + f للبحث عن عنوان URL للصفحة اليتيمة. إذا لم يظهر في HTML المعروض مسبقًا ولكنه ظهر على الصفحة عند عرضه في المتصفح ، فانتقل إلى الإصدار الرابع.
لم يتم تحديث خريطة موقع XML
تعد خريطة موقع XML ضرورية لمساعدة Google في اكتشاف الصفحات الجديدة وفهم عناوين URL التي يجب تحديد أولوياتها في عملية الزحف.
بدون خريطة موقع XML ، لا يمكن اكتشاف الصفحة إلا باتباع الروابط.
لذلك بالنسبة للمواقع التي لا تحتوي على HTML معروض مسبقًا ، فإن خريطة موقع قديمة أو مفقودة تعني انتظار Google لعرض الصفحات ، وتتبع الروابط الداخلية لصفحات أخرى ، ووضعها في قائمة الانتظار ، وعرضها ، ومتابعة روابطها ، وما إلى ذلك.
اعتمادًا على الواجهة الأمامية التي تستخدمها ، قد تتمكن من الوصول إلى المكونات الإضافية التي يمكنها إنشاء خرائط مواقع XML ديناميكية.
غالبًا ما يحتاجون إلى التخصيص ، لذلك من المهم أن يوثق مُحسنات محركات البحث بجدية أي عناوين URL لا ينبغي أن تكون في خريطة الموقع والمنطق وراء ذلك.
يجب أن يكون التحقق من ذلك سهلاً نسبيًا عن طريق تشغيل خريطة الموقع من خلال أداة تحسين محركات البحث (SEO) المفضلة لديك.
المشكلة 4: الروابط الداخلية مفقودة
إن عدم توفر الروابط الداخلية إلى برامج الزحف ليس مجرد مشكلة اكتشاف محتملة ، بل هو أيضًا مشكلة تتعلق بالإنصاف. نظرًا لأن الروابط تمرر حقوق تحسين محركات البحث (SEO) من عنوان URL المرجعي إلى عنوان URL المستهدف ، فهي عامل مهم في تنمية سلطة الصفحة والمجال.
الروابط من الصفحة الرئيسية هي مثال رائع. إنها عمومًا الصفحة الأكثر موثوقية على موقع الويب ، لذا فإن الارتباط إلى صفحة أخرى من الصفحة الرئيسية له أهمية كبيرة.
إذا كانت هذه الروابط غير قابلة للزحف ، فهذا يشبه إلى حد ما وجود سيف ضوئي معطل. أصبحت إحدى أقوى أدواتك عديمة الفائدة (يقصد التورية).
أسباب شائعة
مطلوب تفاعل المستخدم للوصول إلى الارتباط
مثال الأكورديون الذي استخدمناه سابقًا هو مثال واحد فقط حيث يتم إخفاء المحتوى خلف تفاعل المستخدم. آخر يمكن أن يكون له آثار واسعة النطاق هو ترقيم الصفحات التمرير اللانهائي - خاصة بالنسبة لمواقع التجارة الإلكترونية التي تحتوي على كتالوجات كبيرة من المنتجات.
في إعداد التمرير اللانهائي ، لن يتم تحميل عدد لا يحصى من المنتجات على صفحة قائمة المنتجات (الفئة) ما لم يتخطى المستخدم نقطة معينة (تحميل كسول) أو ينقر على زر "إظهار المزيد".
لذلك حتى إذا تم عرض JavaScript ، فلن يتمكن الزاحف من الوصول إلى الروابط الداخلية للمنتجات التي لم يتم تحميلها بعد. ومع ذلك ، فإن تحميل كل هذه المنتجات على صفحة واحدة سيؤثر سلبًا على تجربة المستخدم بسبب ضعف أداء الصفحة.
هذا هو السبب في أن مُحسّنات محرّكات البحث تفضل عمومًا ترقيم الصفحات الحقيقي حيث يكون لكل صفحة من النتائج عنوان URL مميز وقابل للزحف.
في حين أن هناك طرقًا لموقع ما لتحسين التحميل البطيء وإضافة جميع المنتجات إلى HTML المعروض مسبقًا ، فإن هذا قد يؤدي إلى اختلافات بين HTML المعروض و HTML الذي تم تقديمه مسبقًا.
بشكل فعال ، هذا يخلق سببًا لإرسال المزيد من الصفحات إلى قائمة انتظار العرض وجعل برامج الزحف تعمل بجهد أكبر مما تحتاج إليه - ونحن نعلم أن هذا ليس جيدًا بالنسبة إلى مُحسّنات محرّكات البحث.
كحد أدنى ، اتبع توصيات Google لتحسين التمرير اللانهائي.
الروابط غير مشفرة بشكل صحيح
عندما يزحف محرك بحث Google إلى موقع ويب أو يعرض عنوان URL في قائمة الانتظار ، فإنه يقوم بتنزيل نسخة عديمة الحالة من الصفحة. هذا جزء كبير من سبب أهمية استخدام علامات href المناسبة ونقاط الربط (بنية الارتباط التي تراها في أغلب الأحيان). لا يمكن للزاحف اتباع تنسيقات الارتباط مثل جهاز التوجيه أو الامتداد أو onClick.
يمكن المتابعة:
- <a href="https://example.com">
- <a href="/relative/path/file">
لا يمكن متابعة:
- <a routerLink="some/path">
- <span href = "https://example.com">
- <a>
لأغراض المطور ، هذه كلها طرق صالحة لترميز الروابط. تعتبر تأثيرات تحسين محركات البحث (SEO) طبقة إضافية من السياق ، وليس من واجبهم أن يعرفوا - إنها تحسين محركات البحث (SEO).
يتمثل جزء كبير من مهمة مُحسنات محركات البحث الجيدة في تزويد المطورين بهذا السياق من خلال التوثيق.
المشكلة 5: البيانات الوصفية مفقودة
في صفحة HTML ، يتم تضمين جميع البيانات الوصفية مثل العنوان والوصف وعنوان URL الأساسي وعلامة برامج الروبوت الوصفية في الرأس.
لأسباب واضحة ، يعد فقدان البيانات الوصفية ضارًا بمُحسّنات محرّكات البحث ، ولكن أكثر من ذلك بالنسبة لـ SPAs. تعتبر عناصر مثل عنوان URL المتعارف عليه ذاتي المرجع ضرورية لتحسين فرص صفحة JS التي تجعلها ناجحة من خلال قائمة انتظار العرض.
من بين جميع العناصر التي يجب أن تكون موجودة في HTML الذي تم تقديمه مسبقًا ، يعتبر الرأس هو الأكثر أهمية للفهرسة.
لحسن الحظ ، من السهل جدًا اكتشاف هذه المشكلة ، لأنها ستؤدي إلى وفرة من الأخطاء للبيانات الوصفية المفقودة في أي أداة لتحسين محركات البحث يستخدمها الموقع في إعداد تقارير النظافة. بعد ذلك ، يمكنك التأكيد من خلال البحث عن الرأس في الكود المصدري.
أسباب شائعة
عدم وجود بيانات وصفية للمركبة أو تكوينها بشكل خاطئ
في إطار عمل JS ، يقوم البرنامج المساعد بإنشاء الرأس وإدراج البيانات الوصفية في الرأس. (المثال الأكثر شيوعًا هو React Helmet.) حتى إذا تم تثبيت مكون إضافي بالفعل ، فعادة ما يحتاج إلى تكوينه بشكل صحيح.
مرة أخرى ، هذا هو المجال الذي يمكن لجميع مُحسّنات محرّكات البحث القيام به هو عرض المشكلة على المطور ، وشرح السبب ، والعمل عن كثب نحو معايير قبول موثقة جيدًا.
المشكلة 6: لا يتم الزحف إلى الموارد
تعتبر ملفات النصوص والصور هي اللبنات الأساسية في عملية العرض.
نظرًا لأن لديهم أيضًا عناوين URL الخاصة بهم ، فإن قوانين إمكانية الزحف تنطبق عليهم أيضًا. إذا تم حظر الزحف إلى الملفات ، فلن يتمكن محرك بحث Google من تحليل الصفحة لعرضها.
لمعرفة ما إذا كان يتم الزحف إلى عناوين URL أم لا ، يمكنك عرض الطلبات السابقة في إحصائيات زحف GSC.
- الصور: انتقل إلى الإعدادات> إحصائيات الزحف> طلبات الزحف: الصورة
- جافا سكريبت: انتقل إلى الإعدادات> إحصائيات الزحف> طلبات الزحف: الصورة
أسباب شائعة
تم حظر الدليل بواسطة ملف robots.txt
تتداخل عناوين URL الخاصة بالبرامج النصية والصورة بشكل عام في النطاق الفرعي أو المجلد الفرعي المخصص لها ، لذا فإن التعبير غير المسموح به في ملف robots.txt سيمنع الزحف.
ستخبرك بعض أدوات تحسين محركات البحث (SEO) ما إذا تم حظر أي برنامج نصي أو ملفات صور ، ولكن من السهل جدًا تحديد المشكلة إذا كنت تعرف مكان تداخل الصور وملفات البرامج النصية. يمكنك البحث عن بُنى عناوين URL هذه في ملف robots.txt.
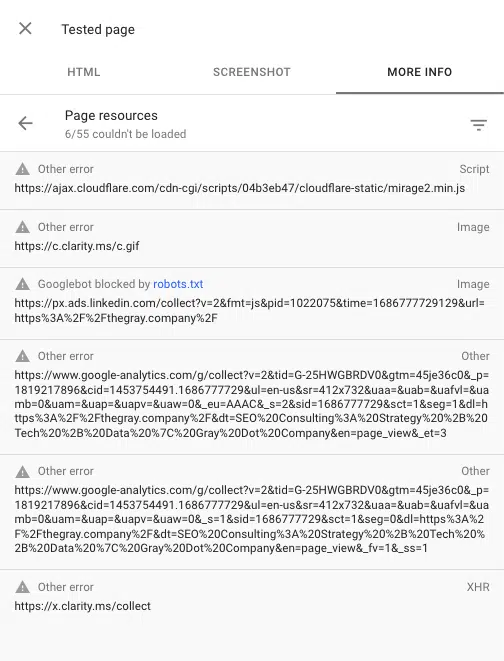
يمكنك أيضًا مشاهدة أي نصوص برمجية محظورة عند عرض صفحة باستخدام أداة فحص عنوان URL في Google Search Console. "اختبار عنوان URL المباشر" ثم انتقل إلى عرض الصفحة التي تم اختبارها> مزيد من المعلومات> موارد الصفحة .
هنا يمكنك رؤية أي نصوص برمجية يفشل تحميلها أثناء عملية العرض. إذا تم حظر ملف بواسطة ملف robots.txt ، فسيتم تمييزه على هذا النحو.

تكوين صداقات مع JavaScript
نعم ، يمكن أن تأتي JavaScript مع بعض مشكلات تحسين محركات البحث. ولكن مع تطور مُحسّنات محرّكات البحث ، أصبحت أفضل الممارسات مرادفة لتجربة مستخدم رائعة.
غالبًا ما تعتمد تجربة المستخدم الرائعة على JavaScript. لذا ، في حين أن مهمة مُحسّنات محرّكات البحث ليست ترميز JavaScript ، فنحن بحاجة إلى معرفة كيفية تفاعل محركات البحث معها وعرضها واستخدامها.
من خلال فهم قوي لعملية العرض وبعض مشكلات تحسين محركات البحث الشائعة في أطر عمل JS ، فأنت في طريقك لتحديد المشكلات وكونك حليفًا قويًا لمطوريك.
الآراء المعبر عنها في هذه المقالة هي آراء المؤلف الضيف وليست بالضرورة آراء محرك البحث. مؤلفو طاقم العمل مدرجون هنا.
