ميزات مقارنة Divi vs Beaver Builder (2021)
نشرت: 2020-06-10الإضافات منشئ الصفحات تحظى بشعبية كبيرة. يقدم كل من Beaver Builder و Divi أحد أكثر الخيارات شيوعًا. كلا المكونين الإضافيين عبارة عن حلول سريعة الاستجابة تساعد المستخدمين على إدارة الشكل والمظهر لمنشوراتهم المخصصة وصفحاتهم ومنشورات المدونات. سأستخدم هذه المقالة لمقارنة ميزات Divi vs Beaver Builder وخياراته وأسعاره. يمكنك بعد ذلك استخدام هذه المعلومات لتحديد الخيار الأفضل لك.
لم يكن مفهوم إنشاء الصفحات دون الحاجة إلى تغيير الكود غير معروف حتى وقت قريب. في الوقت الحاضر ، ينجز منشئو الصفحات المرئية جميع المهام التي كانت تتم في السابق من قبل مصممي الويب المخضرمين.
تعد واجهات السحب والإفلات أسرع وأسهل في التعامل معها. لست مضطرًا للتبديل ذهابًا وإيابًا بين الواجهة الخلفية والواجهة الأمامية لترى كيف ستبدو التغييرات.
ملاحظة: لقد قارنت أيضًا Elementor vs Divi و Beaver Builder vs Elementor ، لذا تأكد من التحقق مما إذا كنت ترغب في رؤية المقارنة مع منشئي الصفحات الآخرين. إذا قررت استخدام Beaver Builder ولكنك لست متأكدًا من الإصدار المناسب لك ، فقد قارنت أيضًا برنامج Beaver Builder المجاني مقابل Beaver Builder المدفوع.
مقارنة ديفي مقابل بيفر بيلدر
في المقارنة أدناه ، سوف أقوم بتحليل الوحدات النمطية وإعدادات الوحدة وهياكل كل من محرري الصفحات هؤلاء. سأقوم أيضًا بفحص خيارات كل قالب منشئ الصفحات وميزاته وأسعاره وخيارات التخصيص المتقدمة. سأزودك بأكبر قدر ممكن من التفاصيل حتى تتمكن من تحديد الأفضل لاحتياجاتك. ديفي أو بيفر بيلدر؟

- اسم
- سعر
- نسخة مجانية
- منشئ بصري
- التحرير في الخط
- # من العناصر الرسمية
- قوالب مسبقة الصنع
- لوحة تحكم الشريط الجانبي
- الرسوم المتحركة
- شبيبة المنظر
- المرشحات
- أوضاع المزج
- تدرجات الخلفية
- نقاط التوقف
- ترتيب العمود العكسي
- بناء الرؤوس والتذييلات
- ضوابط التصميم لعناصر Woo
- تخطيطات منتج واحد مخصص لـ WooCommerce
- تخطيطات أرشيف WooCommerce المخصصة
- استخدم الكتل المصممة منشئ في جوتنبرج
- قم ببناء كتل Gutenberg القابلة للتحرير بصريًا
- عرض العمود القابل للسحب
- تضمين البيانات الديناميكية في القوالب
- شروط
- مكررات
- لغة تنسيق ويب حسب الطلب
- جافا سكريبت مخصص
- استخدم أدوات WordPress
- العناصر الإضافية للجهات الخارجية
- فليب بوكس
- مشغل صوتي مخصص
- العنوان المتحرك
- ملف
- أزرار المشاركة الاجتماعية
- أيقونات المتابعة الاجتماعية
- التصميم الأساسي
- هوامش / حشو مخصص
- الخطوط المخصصة / الطباعة
- المزاريب المخصصة
- إظهار / إخفاء المحتوى على أساس الجهاز
- هوامش مختلفة حسب الجهاز
- أحجام الخطوط المختلفة حسب الجهاز

- ديفي
- المدفوعة فقطسعر المواقع غير المحدودة هو 89 دولارًا في السنة ، أو 249 دولارًا دفعة واحدة.
- 46
- 110+

- بيفر بيلدر
- نسخة مجانية ومدفوعةتقدم جميع خطط Beaver Builder المتميزة مواقع غير محدودة ، ولكن بالنسبة لخيار موضوع متعدد المواقع وخيار Beaver Builder ، ستحتاج على الأقل إلى خطة PRO ولوحة العلامات البيضاء للوكالة
- 31
- 50+
ملاحظة: لم يتم ذكر ومقارنة جميع الميزات التي يوفرها كل مكون إضافي. أيضًا ، قد تصبح المعلومات المذكورة في المقارنة غير دقيقة حيث تتلقى المكونات الإضافية تحديثات وتغييرات.

واجهة المستخدم
تعد واجهة المستخدم من أول الأشياء التي يجب مراجعتها عند التفكير في أي أداة. غالبًا ما تكون الواجهة تفضيلًا شخصيًا . ربما لن تستخدم مُنشئ صفحات معينًا إذا كنت لا تستطيع فهم واجهة المستخدم الخاصة به أو الاستمتاع بها.
يجب أن تكون واجهة المستخدم الفعالة بديهية. يجب أن يكون بسيطًا بما يكفي لفهمه بعد بضع دقائق فقط من الاستخدام. يجب أن تكون واجهة منشئ الصفحات مفيدة أيضًا في مساعدتك على تحقيق النتائج الإجمالية التي تريدها لصفحات موقعك.
الواجهة وحدها لا تجعل المكون الإضافي رائعًا. ومع ذلك ، فإن شكل واجهة المستخدم وأسلوبها يمكن أن يعني أحيانًا الفرق بين نجاح المشروع والفشل.
صانع القمار
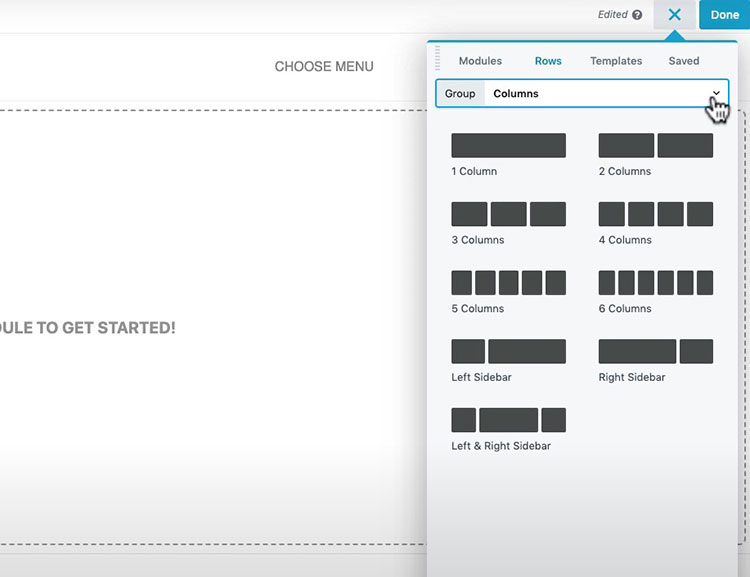
يسمح لك محرر الواجهة الأمامية لـ Beaver Builder بمشاهدة التغييرات أثناء إجرائها . يمكن استخدام المحرر في أنواع المنشورات المخصصة والصفحات والمشاركات العادية. يمكنك إما استخدام قالب معين وتعديله وفقًا لمتطلباتك ، أو يمكنك التصميم من البداية.

عندما تريد إضافة محتوى جديد إلى إحدى صفحاتك ، ستستخدم "صفوف" Beaver Builder لإضافة هذا المحتوى. يمكن وضع الأعمدة الأفقية والعمودية في هذه الصفوف. ستحتوي هذه الأعمدة على وحدات محتوى الصفحة.
محرر Beaver Builder لديه تسعة أطر عمل للأعمدة لاستخدامها. يمكنك تغيير حجم الأعمدة أو إضافتها أو حذفها كما تراه مناسبًا. أحد العيوب الجديرة بالملاحظة هو حقيقة أن Beaver Builder ليس لديه وظيفة تعديل التاريخ . هذا يعني أنه لا يمكنك الرجوع لمراجعة التغييرات السابقة التي أجريتها على صفحاتك والتراجع عنها.
DIVI BUILDER
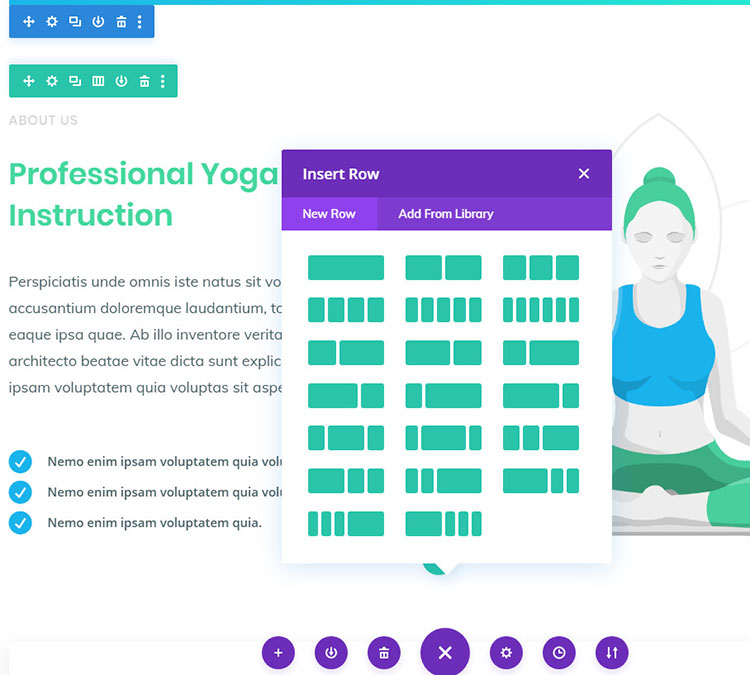
يمكن استخدام واجهة Divi إما على الواجهة الخلفية عن طريق الكتابة فوق محرر WordPress القياسي أو على الواجهة الأمامية باستخدام المحرر المرئي. تسمح لك كلتا الطريقتين باستخدام المحرر لأنواع المنشورات المخصصة والمشاركات العادية والصفحات.
تخطيطات الصفحة هي المكان الذي ستجد فيه عناصر Divi. كل ما عليك فعله هو تحديد العنصر الذي تريده ثم ترتيبه على الصفحة. يمكنك أيضًا دمج عناصر إضافية من وحدات Divi الإضافية.

يمكن استخدام محرر Divi لإنشاء صفحاتك في أجزاء بها صفوف وأعمدة تضيفها إلى الصفوف والوحدات النمطية التي تضيفها إلى الأعمدة ، مثل Beaver Builder. لدى Divi 20 قالب عمود مختلف .
يعد وضع الإطار السلكي لديفي أحد أفضل ميزاته. يمكنك التبديل إلى طريقة العرض هذه لمشاهدة بنية الصفحة التي تعمل عليها. يمكن أن يكون هذا الخيار مفيدًا إذا كنت تريد معرفة كيفية تصميم صفحة معينة أو إذا كنت تريد العثور على الوحدات النمطية التي تم استخدامها في تلك الصفحة.
اختلافات وحدات المحتوى
يشير كل من Divi و Beaver Builder إلى عناصرهما كوحدات نمطية. الوحدات النمطية هي أقسام أصغر تُستخدم لتصميم محتوى الصفحة في منشئي صفحات WordPress.
صانع القمار
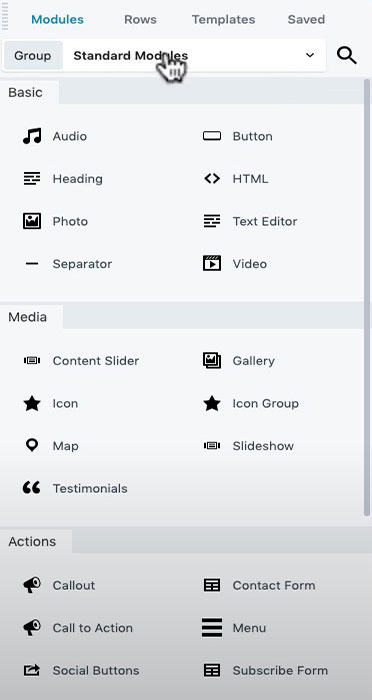
يحتوي Beaver Builder على أكثر من 30 وحدة أساسية مختلفة ، مقسمة إلى ست فئات. كما أن لديها مجموعة من وحدات عناصر واجهة مستخدم WordPress التي يمكن وضعها في أي مكان في تخطيط محتوى WordPress الخاص بك.
الوحدات الأساسية هي وحدات محتوى نموذجية ، مثل وحدة HTML والوحدات النمطية للأزرار والعناوين والنصوص والفيديو.
في فئة الإجراء ، ستجد وحدة دعوة إلى العمل . يتضمن محرر نصوص وعنوان وزرًا مدمجًا بالفعل. يتيح لك ذلك إضافة أي عبارات ضرورية تحث المستخدم على اتخاذ إجراء إلى صفحاتك بشكل أسرع.

يوجد أيضًا خيار وسيلة شرح يحتوي على جميع الميزات المذكورة سابقًا وخيار صورة إضافي. يمكنك استخدام نموذج الاشتراك والوحدات النمطية لنموذج الاتصال لتضمين إجراءات محددة لمستخدمي موقعك للمشاركة فيها.
تشتمل فئة الوسائط على وحدات تسمح لك بدمج رموز Font Awesome والمعارض والخرائط والمنزلقات والشهادات في صفحاتك.
يمكن استخدام الوحدات النمطية في فئة التخطيط لعرض الصور والبيانات وجدول التسعير والمحتويات الأخرى ذات الصلة. هناك أيضًا وحدة نمطية للشريط الجانبي تتيح لك استخدام أي من أشرطة WordPress الجانبية الحالية في الصفحات التي تم تحريرها باستخدام Beaver Builder.
الفئات النهائية لها وحدات قائمة على أساس ما بعد. تسمح لك هذه الوحدات بدمج عناصر مختلفة في مشاركاتك ، بالإضافة إلى عناصر العداد والعد التنازلي النموذجية.
DIVI BUILDER
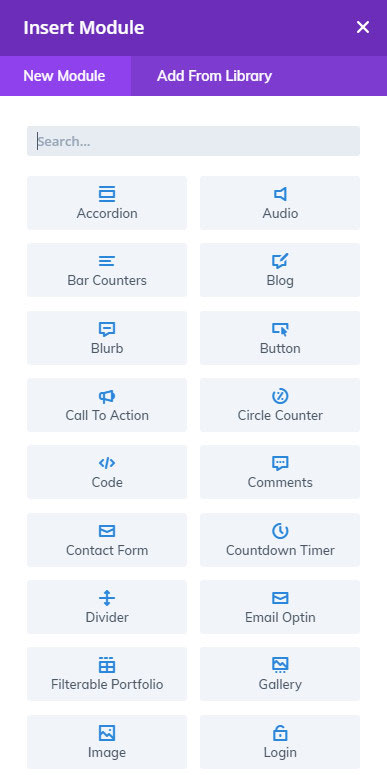
يتم تقسيم وحدات Divi أبجديًا بدلاً من الفئة. لا توجد وحدة للعناوين فقط. يتيح لك Divi استخدام وضع محرر النصوص لإضافة عناوين. لا ينبغي أن تكون هذه مشكلة كبيرة ، ولكنها قد تستغرق وقتًا أطول قليلاً.
هناك عقبة أخرى محتملة تتمثل في حقيقة أنه لا يمكنك وضع الأشرطة الجانبية من المظهر الخاص بك في تخطيط محتوى Divi Builder ، ولا يمكنك استخدام Divi Builder لدمج أدوات WordPress كما يمكنك عند استخدام Beaver Builder.

باستثناء ذلك ، فإن كلا من Divi و Beaver Builder متشابهان للغاية. تحصل على نفس عدد الوحدات تقريبًا في كل منها ، لكن يتم التعامل معها بشكل مختلف في كل مكون إضافي.
على سبيل المثال ، يحتوي Divi على وحدات فردية لعداد شريطي وعداد دائري وعداد أرقام ، بينما يجمع Beaver Builder كل هذه الخيارات في وحدة واحدة فقط.
يحتوي كلا المكونين الإضافيين على وحدات نمطية لـ WooCommerce والمكونات الإضافية الأخرى التابعة لجهات خارجية. يتم تنشيط هذه الوحدات عندما يتم تنشيط البرنامج المساعد الخاص بطرف ثالث وتثبيته. يمكنك بعد ذلك استخدام هذه الوحدات لعرض المنتجات بطرق مختلفة على صفحات موقعك.
خيارات التصميم
يتضمن التصميم تغيير النمط ، مثل الألوان والخط والمحاذاة ، وما إلى ذلك. وهذا جزء أساسي إذا كنت تريد أن يبدو موقعك رائعًا.
صانع القمار
تحتوي كل وحدة من وحدات Beaver Builder على إعدادات يمكنك تخصيصها. يتم تقسيم هذه الإعدادات إلى علامات تبويب بناءً على نمط أو محتوى أو ميزات تلك الوحدة. يمكنك تكوين إعدادات المحاذاة والألوان والخطوط والعناصر الأخرى .
يمكن اختيار الألوان بقيمة RGBA أو قيمة سداسية أو باستخدام منتقي الألوان المتضمن. يستخدم Google لإضافة خطوط مخصصة. يمكن دمج خطوط الويب الأخرى عن طريق إضافة بضعة أسطر من التعليمات البرمجية.
يمكن إضافة مقاطع الفيديو والصور وعروض الشرائح والألوان وتدرجات الألوان لتخصيص خلفيات الصف. يمكن استخدام تأثيرات الحواف والحدود لتغيير مظهر حدود الصف. تتوفر إعدادات مماثلة ولكن أكثر محدودية للأعمدة.

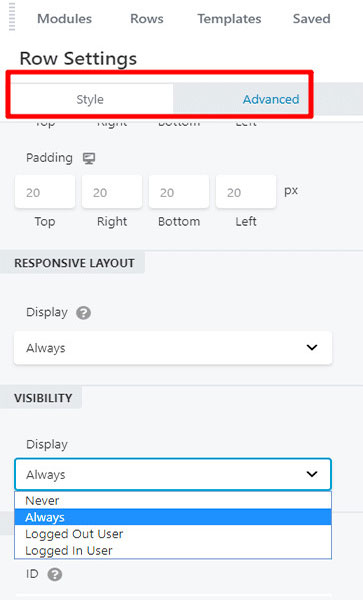
توجد علامات تبويب متقدمة لجميع أعمدة وصفوف ووحدات Beaver Builder تقريبًا. تحتوي هذه الإعدادات على خيارات تتجاوز تحديدات الأنماط الأساسية. إنها تسمح لك بتحديد كيف سيتصرف كل عنصر ويظهر.
تتضمن الخيارات المساحة المتروكة التي تتيح لك اختيار قيم مختلفة وفقًا لأحجام الجهاز وإنشاء الهوامش. هناك أيضًا إعدادات HTML حيث يمكنك تحديد الفئات أو المعرفات المناسبة لاستخدامها.
يمكنك أيضًا تغيير إعدادات الرؤية . على سبيل المثال ، يمكنك الاختيار من بين عدد هائل من الرسوم المتحركة المختلفة ثم تحديد مددها وتأخيراتها. يمكن أن يقتصر عرض الوحدات على المستخدمين الذين قاموا بتسجيل الدخول أو يمكن إخفاؤها على أجهزة ذات أحجام معينة.
DIVI BUILDER
قسم محتوى Divi هو المكان الذي يمكنك فيه ترتيب محتوى الوحدة النمطية ودمجها. يمكن استخدام قسم التصميم لتخصيص الأنماط لكل وحدة.
هناك إعداد فريد واحد على الأقل أو أكثر لكل وحدة. على سبيل المثال ، يسمح لك الإعداد الفريد لوحدة Blurb بتعديل رمز العنصر أو استخدامات الصورة.
تتضمن قوائم ضبط معظم وحدات Divi أيضًا إعدادات لمعلومات النص. يمكن استخدامها لتحرير الهامش ، والحشو ، والارتفاع ، والعرض ، ومحاذاة النص ، والألوان ، وإعدادات الخط.
يمكن تخصيص الرسوم المتحركة وظلال الصندوق والحدود في قسم المحتوى. يمكنك هنا تطبيق مرشحات للتباين ودرجة اللون البني الداكن والسطوع والتشبع.
يسمح لك قسم Advanced بدمج CSS المخصص ومعرف CSS القياسي والفئات في الوحدات النمطية الخاصة بك. يمكن إخفاء الوحدات النمطية على أجهزة معينة ، ويمكن تحرير الانتقالات.
القوالب المتوفرة
يمكن إنشاء الصفحات باستخدام قالب موجود وإجراء تغييرات عليه أو عن طريق إنشاء صفحة جديدة من البداية. يمتلك كل من Divi و Beaver Builder مجموعة جيدة من القوالب للاختيار من بينها.
صانع القمار
تنقسم قوالب Beaver Builder إلى ثلاث فئات: الصفحات المقصودة وصفحات الاتصال والقوالب المحفوظة.
لا توجد أي قوالب بلوك في Beaver Builder ، ولكن يمكنك دمج قالب خاص بك عن طريق تثبيت وتفعيل إضافات Beaver Builder ، وهي مكونات إضافية تابعة لجهات خارجية.
القوالب متوفرة فقط في النسخة المدفوعة من البرنامج المساعد. لا توجد قوالب في الإصدار المجاني من Beaver Builder. هذا يعني أنه إذا كنت ستستخدم إصدارًا مجانيًا ، فسيتعين عليك إنشاء صفحات من البداية.

تُستخدم قوالب الصفحة المقصودة لإنشاء صفحات مقصودة فريدة. يوجد أكثر من 30 قالبًا مختلفًا للصفحة المقصودة للاختيار من بينها.
تُستخدم قوالب صفحة الاتصال للصفحات الرئيسية وصفحات الاتصال وصفحات "عنا" وصفحات محتوى معينة أخرى. يحتوي Beaver Builder على حوالي 25 قالبًا لصفحة جهات اتصال يمكن استخدامها.
القوالب المحفوظة هي القوالب المخصصة الخاصة بك. يمكن استخدام منشئ الصفحة Beaver Builder لصياغة القوالب التي يمكنك حفظها لاستخدامها لاحقًا ، على غرار الخيار الذي يقدمه Elementor. يتيح لك Beaver Builder أيضًا استيراد القوالب ، لكن العملية ليست بسيطة كما هو الحال مع Elementor.
DIVI BUILDER
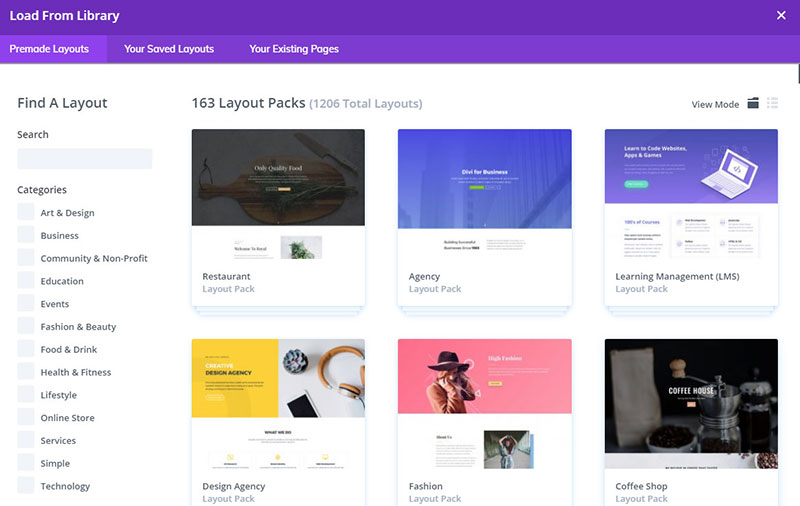
يمتلك مستخدمو Divi أكثر من ألف تخطيط مختلف للاختيار من بينها ، ويمكنك حتى إضافة المزيد من الميزات باستخدام إضافات Divi التابعة لجهات خارجية. يتم تقسيم تخطيطاتهم إلى حزم مواقع الويب ، مما يسهل العثور على قوالب محددة من مكتبتهم المتنامية. تحتوي كل حزمة مواقع ويب عادةً على تخطيطات لصفحات "نبذة عنا" وصفحات المدونات وصفحات الاتصال والصفحات المقصودة والمحافظ وصفحات المحتوى المحددة الأخرى.

كل ما تحتاجه موجود في موقع مركزي واحد. انه موفر ضخم للوقت. يمكنك أيضًا مزج التخطيطات ومطابقتها من حزم مواقع الويب المختلفة إذا كنت تريد ذلك. يمكن استخدام كل تصميم كما هو أو يمكن تخصيصه وفقًا لمتطلباتك.
لديك الكثير من القوالب (أو تخطيطات الصفحة ، كما تسميها السمات الأنيقة) تحت التصرف. يمكنك تحميل تخطيط تم تصميمه بالفعل ، ثم تخصيص الصور والنص والمحتويات الأخرى لإنشاء موقع ويب فريد وجذاب. يعد هذا خيارًا ممتازًا للأفراد والمطورين ومالكي المواقع الذين يرغبون في إنشاء مواقعهم الخاصة ولكن ليس لديهم ثقة كبيرة في قدراتهم في الترميز والتصميم.
منشئ الموضوع
تتيح لك ميزة منشئ السمات استخدام أداة إنشاء مرئية لتخصيص كل جانب من جوانب موقع WordPress الخاص بك ، حتى الرؤوس والتذييلات. وخير مثال على ذلك هو Thrive Theme Builder (تحقق من الفرق بين Thrive Theme Builder و Thrive Architect).
صانع القمار
منشئ سمات Beaver Builder ووظائف بناء سمة Elementor متشابهة جدًا مع بعضها البعض. يعد Beaver Builder اختيارًا ممتازًا لأولئك الذين يرغبون في عمل موضوعات احترافية للاستخدام الشخصي أو التجاري.
المكون الإضافي Beaver Themer هو مكون إضافي منفصل يجب شراؤه وتثبيته وتنشيطه جنبًا إلى جنب مع إصدار Beaver Builder المدفوع (لا يعمل مع الإصدار المجاني). بمجرد الانتهاء من ذلك ، يمكنك الانتقال إلى قائمة Beaver Builder وتحديد "Themer Layout". يمكنك الآن إنشاء تخطيطات مخصصة لـ 404 صفحة ورؤوس وتذييلات وصفحات أرشيف وصفحات منشورات فردية وغير ذلك الكثير.
عندما تعثر على التخطيط الذي تريده ، يمكنك اختيار مكان عرضه ووقت عرضه . على سبيل المثال ، يمكنك اختيار جعل التذييل المخصص الخاص بك يستبدل التذييل الافتراضي في جميع صفحات موقعك. يمكنك حتى أن تقرر عرض هذا التذييل فقط على صفحات معينة من الموقع.
هناك الكثير من حرية الاختيار في خيارات التخصيص الخاصة بـ Beaver Builder والتي تستند إلى القواعد. يمكنك استخدام نفس عدد الوحدات النمطية والعناصر في منشئ الصفحة ومنشئ السمات.
DIVI BUILDER
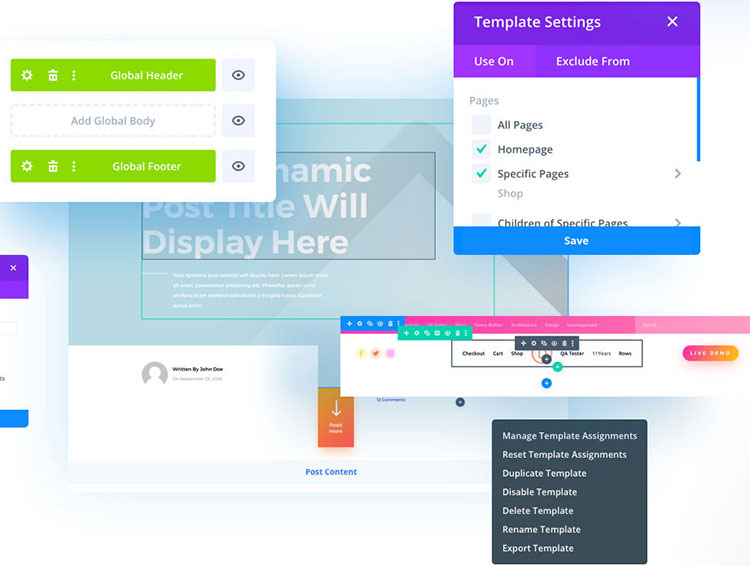
يعد Divi Theme Builder أحد التحديثات الأكثر اتساعًا والأكثر أهمية التي أصدرتها Elegant Themes لـ Divi في السنوات الأخيرة. كانت الميزة نشطة اعتبارًا من أكتوبر 2019 ، وهي تتيح لك إنشاء وتعديل كل جانب من جوانب موقعك .
يمكنك استخدامه لإنشاء رؤوس وتذييلات خاصة بالصفحة أو عالمية لموقع الويب الخاص بك. يمكنك تعيين قوالب مخصصة يمكن استخدامها لإنشاء قوالب منشورات المدونة وقوالب 404 صفحة وصفحات نتائج البحث وصفحات المنتج. يمكنك أيضًا تصميم صفحات مؤلف مخصصة وصفحات فئة مخصصة وغير ذلك الكثير.
ستكون جميع ميزات وأدوات منشئ الصفحات متاحة لك عندما تقوم بإنشاء قالب جديد. يمكن تصميم القوالب التي تقوم بإنشائها بالشكل الذي تراه مناسبًا.

يمكنك صياغة رؤوس وتذييلات مخصصة إذا كنت ترغب في ذلك. تحتوي وحدة القائمة على المزيد من التحكم الكامل في التصميم والمزيد من خيارات التخطيط التي يمكن استخدامها لإنشاء تذييلات ورؤوس باستخدام قائمة مخصصة.
يمكن استخدام قوالب نص Divi لتحرير تصميم صفحتك وهيكلها ومنتجاتك ومنشوراتك في وقت واحد. في السابق كان عليك استخدام منشئ الصفحات لتحرير كل قسم من هذه الأقسام الفردية بشكل منفصل. الآن تحتاج فقط إلى تحديد القالب الخاص بك ثم تطبيقه على الأجزاء المناسبة من موقع الويب الخاص بك.
توجد وحدات WooCommerce النمطية التي يمكن استخدامها لإنشاء قوالب منتجات لمتجرك عبر الإنترنت. يتم تضمين وحدات المحتوى الديناميكي مع خيارات التصفية والحلقة التي يمكن استخدامها في صفحات الأرشيف المخصصة التي تقوم بإنشائها. يمكنك إدارة كيف وأين سيتم استخدام القوالب الخاصة بك. يمكن تحديد مربعات الاختيار لتضمين أو استبعاد عناصر قالب معينة.
ماذا يحدث عند إلغاء التنشيط؟
يتم استخدام الرموز القصيرة بواسطة بعض منشئي الصفحات لإضافة وحدات نمطية إلى الصفحات التي قمت بإنشائها معهم. المحتوى الخاص بك محاط بالرموز القصيرة. طالما أن منشئ الصفحة نشط ، فلن تكون هذه الرموز القصيرة مرئية على موقع الويب الخاص بك.
يترك بعض منشئي الصفحات هذه الرموز القصيرة على موقعك بمجرد إلغاء تنشيطها. قد تكون إزالة هذه الرموز القصيرة ومحاولة إعادة إنشاء المحتوى الذي تم إنشاؤه أمرًا محبطًا.
صانع القمار
يحفظ Beaver Builder المحتوى الخاص بك بعد إلغاء تنشيط المكون الإضافي. ستظل جميع الصور والنصوص الأمامية سليمة. ستختفي فقط تأثيرات الخلفية والتخطيطات. هذا يجعل الانتقال إلى أداة إنشاء صفحات أخرى أكثر بساطة.
DIVI BUILDER
ليس من السهل الانتقال من Divi مثل Beaver Builder. إذا قمت بإلغاء تنشيط المكون الإضافي أو السمة ، فستترك لديك فوضى من الرموز القصيرة للتعامل معها. يسمح لك Beaver Builder بالتحويل إلى منشئي الصفحات الآخرين بسهولة ، لكن Divi سوف تربطك بمنشئ الصفحات الخاص بهم.
صرح الرئيس التنفيذي ومؤسس Divi Nick Roach في عام 2015 أنه سيتم إطلاق طريقة لمستخدميهم لنقل المحتوى بسهولة. لا يزال المستخدمون ينتظرون هذا الحل. بدلاً من ذلك ، يتعين عليهم الاعتماد على موارد الجهات الخارجية لإنجاز المهمة.
فروق الأسعار
تعد الوظائف والميزات من أهم جوانب أدوات إنشاء الصفحات. السعر وميزانيات المشروع الخاص بك هي اعتبارات أساسية أخرى.
قد يكون استخدام منشئي صفحات WordPress المتميزين على أكثر من موقع واحد في وقت واحد مكلفًا. تعتبر السمات الأنيقة و Beaver Builder مراعاة في هذه الحالة. لديهم خطط تسعير يمكن استخدامها على العديد من المواقع التي تحتاجها. تتضمن خططهم أيضًا دعمًا وتحديثًا منتظمًا.
صانع القمار
لا يحتوي Beaver Builder Lite على الخريطة وجدول الأسعار ونموذج الاتصال والوحدات النمطية الأخرى المهمة. لا يمكنك أيضًا الوصول إلى التخطيطات المصممة مسبقًا أو نظام القوالب من الإصدار المجاني. تعتبر النسخة المدفوعة من Beaver Builder أكثر فعالية لمعظم المشاريع.
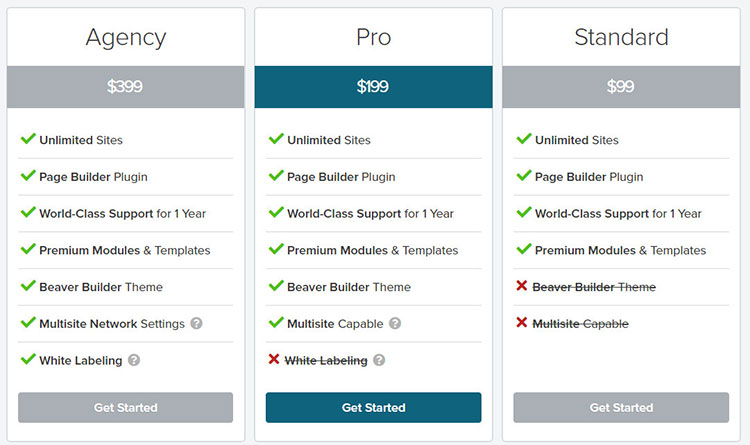
تتوفر ثلاث خطط متميزة مختلفة. يمكن استخدام كل خطة على عدد غير محدود من المواقع. هناك خطة قياسية وخطة احترافية وخطة وكالة. تتضمن كل هذه الإصدارات إمكانية الوصول إلى القوالب والوحدات النمطية المميزة وسنة كاملة من الدعم المتميز.

يمكن شراء الخطة القياسية مقابل 99 دولارًا في السنة . تعد خطة Pro بسعر 199 دولارًا سنويًا ضرورية إذا كنت تريد الوصول إلى Beaver Builder Theme ودعم أكثر من موقع WordPress.
تمت إضافة العلامة البيضاء إلى خطة الوكالة ، والتي تبيع 399 دولارًا في السنة. تتيح لك هذه الميزة إعادة تسمية المكون الإضافي. يمكنك تغيير جميع مراجع Beaver Builder في منطقة الإدارة والقوالب. هذه ميزة مثالية لمطوري تصميم الويب.
DIVI BUILDER
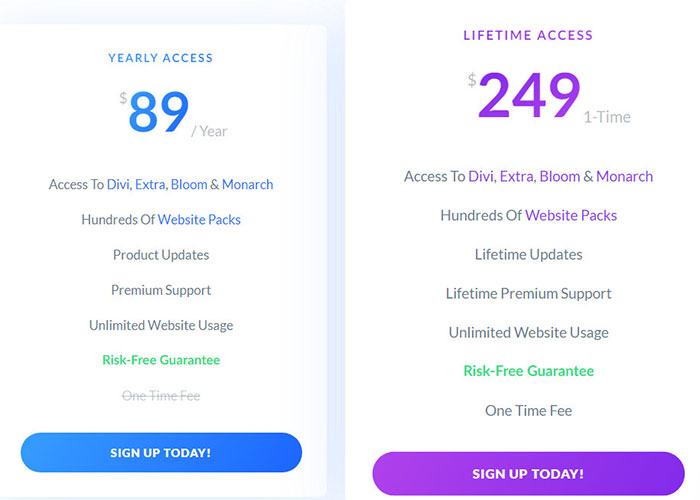
تسعير السمات الأنيقة أقل تعقيدًا. تقدم السمات الأنيقة خطتي تسعير ، كلاهما يمنح الوصول إلى جميع منتجات السمات الأنيقة (بما في ذلك Divi). لا توجد نسخة مجانية من Divi Builder.

يمكن شراء عضوية Elegant Themes السنوية مقابل 89 دولارًا. ستظل قادرًا على استخدام منتجات وخدمات Divi إذا لم تجدد هذه العضوية بعد انتهاء العام. ومع ذلك ، ستفقد الوصول إلى التحديثات والدعم.
قد تكون خطة العمر خيارًا أفضل إذا كنت تفكر في تجديد عضويتك بانتظام. يمكن الحصول عليها مقابل 249 دولارًا. ستتلقى دعمًا مدى الحياة وإمكانية الوصول والتحديثات لجميع منتجات السمات الأنيقة الحالية والمستقبلية.
ملخص
ليس من السهل مقارنة Beaver Builder و Divi بناءً على السعر فقط ، لأن كل شركة لديها تقنيات تسعير مختلفة. أحب حقيقة أن Beaver Builder لديه إصدار مجاني ، على الرغم من أن ميزات هذا الإصدار محدودة نوعًا ما. لا يزال يجب أن يعمل Beaver Builder Lite بشكل جيد لمشاريع مواقع الويب والمدونات البسيطة.
يمكن لغالبية مستخدمي WordPress الاستفادة من استخدام الإصدار المتميز من Beaver Builder. قد ينتهي الأمر بخطة العمر الافتراضي للسمات الأنيقة إلى أن تكون خيارًا ميسور التكلفة للعديد من مالكي المواقع.
يتم تضمين Divi Theme ، وكذلك Divi Builder ، في عضوية السمات الأنيقة. يتعين على المستخدمين دفع 199 دولارًا إضافيًا فقط للوصول إلى Beaver Builder Theme Builder. توفر عضوية السمات الأنيقة إمكانية الوصول إلى Divi Theme (راجع مراجعة Divi Theme) ، و Divi Builder ، وموضوع مجلة WordPress Extra ، والمكوِّن الإضافي لـ WordPress الخاص بالبريد الإلكتروني بلوم ، والمكوِّن الإضافي WordPress للوسائط الاجتماعية Monarch (راجع مراجعة Monarch).
نتيجة لهذا ، أعتقد أن عضوية The Elegant Themes تقدم قيمة أفضل مقابل المال لمعظم مستخدمي WordPress.
ديفي مقابل بيفر بيلدر الخلاصة
من السهل التقاط وفهم Beaver Builder ، لكن Divi تقدم المزيد من خيارات التخصيص. يوفر كل من مصممي الصفحات تخطيطات احترافية للغاية يمكن استخدامها لمجموعة متنوعة من الصناعات والمواقع المتخصصة.
يحتوي Beaver Builder على 50 نموذجًا ، بينما يحتوي Divi على أكثر من 140 مخططًا للاستخدام. بسعر 89 دولارًا ، تعد Divi أيضًا أقل تكلفة قليلاً من Beaver Builder ، ويتم تضمين جميع منتجات Elegant Themes في عضوية Divi.
تتمثل إحدى عيوب استخدام Divi في أنها بطيئة بعض الشيء عند مقارنتها بالمكونات الإضافية الشائعة لبناء الصفحات. يعد إطلاق أداة إنشاء الصفحات أمرًا بسيطًا بدرجة كافية ، ولكن تشغيل الوحدات النمطية الحالية وإضافة وحدات جديدة قد يستغرق وقتًا أطول من المتوقع. يبدو أن معظم العمليات تتطلب نقرات قليلة أكثر من تنفيذ نفس الإجراءات في Beaver Builder.
نقطة ضعف أخرى في Divi هي صعوبة الانتقال بعيدًا عن أداة إنشاء الصفحات. ذكر الأشخاص الذين يدعمون استخدام الرمز القصير الخاص بـ Divi أن عدد الرموز القصيرة التي تُترك عند إلغاء تنشيط المكون الإضافي لا يجب أن يكون مهمًا لأنك ستضطر إلى إعادة إنشاء الصفحات على أي حال.
ومع ذلك ، لا تزال بحاجة إلى إزالة كل رمز قصير قبل نسخ المحتوى ولصقه في محرر صفحة مختلف. يمكن أن تستغرق هذه العملية وقتًا طويلاً إذا كان لديك العديد من منشورات المدونة باستخدام Divi.
Beaver Builder سريع . يحتوي على واجهة مستخدم جديدة وبديهية. تم تصميم وحدات المحتوى الخاصة به بشكل جيد ، وهناك الكثير من خيارات القوالب التي تسمح لك بتخصيص موقعك كما تريد. لن تواجه العديد من الصعوبات في الابتعاد عن المكون الإضافي ، بفضل كود Beaver Builder النظيف.
يكون إنشاء أعمدة وصفوف جديدة متطابقًا تقريبًا في كل من منشئي الصفحات. يجب أن أقول إن العملية أفضل قليلاً في Beaver Builder بسبب سرعتها وواجهتها الأكثر وضوحًا.
لدى Divi المزيد من التخطيطات وخيارات التخصيص المصممة مسبقًا أكثر من Beaver Builder. لديهم أيضًا خمسة منتجات إضافية مضمنة في عضوية Elegant Theme بدون رسوم إضافية. تمنح هذه الميزات المستخدمين مزيدًا من الدوي مقابل ربحهم.
يعد إنشاء صفحات WordPress بسحب وإسقاط واجهات سهلة الاستخدام موارد رائعة لإنشاء صفحات ويب جذابة وفعالة في غضون دقائق ، وسيكون كل من Divi و Beaver Builder خيارات جيدة.
