معدلات تحويل التجارة الإلكترونية ليست كل شيء: تحليلات RHUX لقياس نتائج التجارة بدون رأس
نشرت: 2022-03-02عند نقل متجر التجارة الإلكترونية الخاص بك من موقع تقليدي إلى موقع بلا رأس ، فمن المحتمل أن يكون لديك الكثير من الأسئلة:
- هل سيتفوق تطبيق الويب التقدمي الجديد (PWA) على متجرك الحالي؟
- هل يجب أن تختبر A / B متجرك الجديد المقطوع مقابل متجرك الأصلي قبل بدء البث المباشر؟
- ما المقاييس التي تخبرنا بالصورة الأكثر اكتمالاً عن صحة المتجر الجديد وأدائه؟
وغني عن القول أن تتبع التحليلات المناسب هو أساس أي متجر إلكتروني عالي الأداء ، ولكن هل تنطبق نفس المبادئ ومؤشرات الأداء الرئيسية على الإنشاءات بدون رأس؟
جلسنا مع ريتش حنا ، الرئيس التنفيذي لشركة RHUX Analytics ، وهي شركة لتحليلات الأعمال والبيانات عملت مع شركات مثل KITSCH و Organifi و OMG Commerce ، للحصول على السبق الصحفي حول كيفية قياس أداء التجارة بدون رأس - من اعتبارات البيانات قبل الإطلاق ، حتى اللحظة التي يتم فيها نشر موقعك الجديد.
كما شارك معنا ، أصبحت الأمور أكثر دقة مع PWAs ، لذلك تحتاج فرق التسويق في التجارة الإلكترونية إلى إعادة التفكير في إعداد التقارير بعد عدم وجود رأس وكيفية تكوين التتبع في المقام الأول.
ما المقاييس التي يجب أن تتبعها العلامات التجارية لفهم أداء متجرها مقطوع الرأس بشكل أفضل؟
تقليديا ، كان معدل تحويل التجارة الإلكترونية هو مقياس نورث ستار للعلامات التجارية لرسم صورة لكيفية أداء موقعهم. يتم تعريفه بواسطة Google على أنه "نسبة المعاملات إلى الجلسات ، معبرًا عنها كنسبة مئوية". يساعدك هذا المقياس على فهم فعالية موقعك من منظور التسويق وتصميم الموقع.
ومع ذلك ، في حين أن معدل تحويل التجارة الإلكترونية مهم لتتبع أداء متجر التجارة الإلكترونية التقليدي ، بالنسبة للبنيات الخالية من الرأس ، يتم قطع الكعكة بشكل مختلف قليلاً.
كما اتضح ، فإن معدل تحويل التجارة الإلكترونية ليس هو المقياس الأفضل (أو الوحيد) للمسوقين للنظر إليه لقياس أداء متجر التجارة الإلكترونية.
لماذا ا؟
إنه بسبب طبيعة PWA. المفاضلة بين سرعتهم المذهلة هي أنهم بحاجة إلى تتبعهم وفهمهم بشكل مختلف. على عكس مواقع الويب التقليدية ، يتم تحميل Google Tag Manager مرة واحدة فقط مع PWAs.
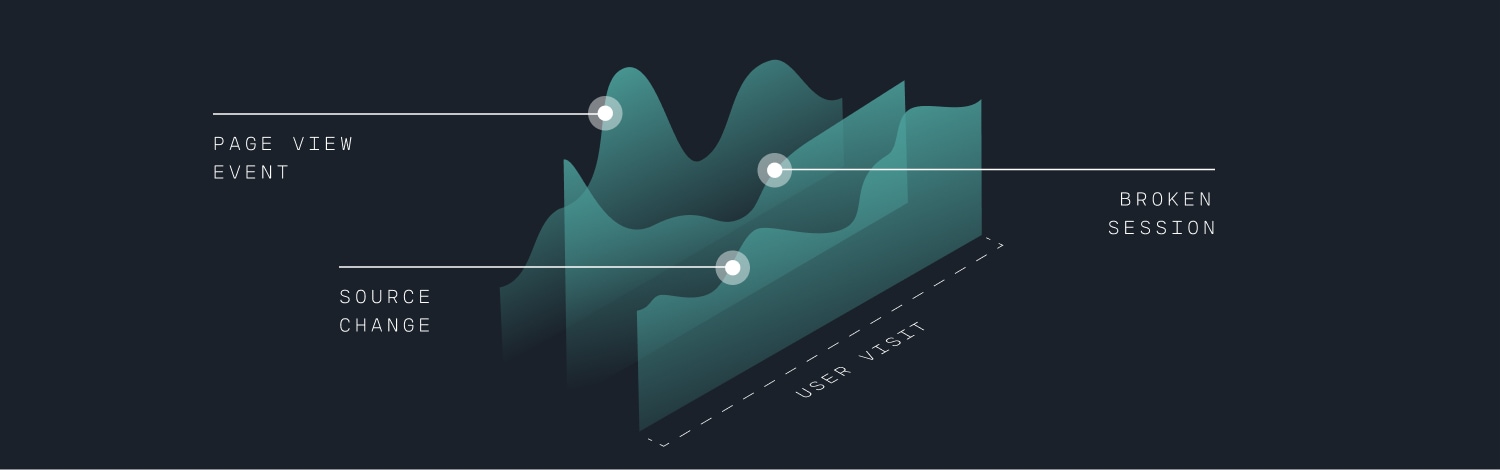
لهذا السبب ، يتعين عليك إطلاق أحداث عرض الصفحة بشكل صريح عند انعطاف الصفحة الافتراضية عندما يتنقل العميل بين الصفحات وكذلك التأكد من بقاء مصدر الإحالة طوال الجلسة بأكملها.
للقيام بذلك ، يجب عليك تشغيل أحداث "عرض الصفحة" يدويًا داخل شفرة جافا سكريبت عندما يتنقل العملاء بين الصفحات. نتيجة لذلك ، يمكن أن يؤدي هذا إلى جلسات مكسورة ، وإحالة غير واضحة ، وتحليلات منحرفة.

يقول ريتش: "مع PWAs ، ستفقد إسناد المصدر ، و [ستتغير] في منتصف الطريق خلال رحلة العميل". "لقد رأينا في أي مكان من جلسة واحدة إلى 11 جلسة مما كان ينبغي أن تكون زيارة واحدة فقط للمستخدم. سيؤثر هذا على معدل التحويل (إذا كنت تبحث فقط في المقاييس المستندة إلى الجلسة) ".
تتطلب التجارة بدون رأس عبر PWA طريقة جديدة لقياس أداء متجرك. لكن لا تخف! توفر المقاييس مثل متوسط قيمة الطلب (AOV) والإيرادات لكل مستخدم (RPU) نظرة أفضل على قيمة كل عميل يأتي إلى موقعك.
"[باستخدام هذه المقاييس] يمكنك معرفة مقدار الإيرادات التي يجلبها كل زائر. في نهاية اليوم ، من المهم معرفة مقدار ما يشتريه كل فرد أو مقدار الشراء في المرة الأولى أو الثانية ،" يقول ريتش. "ينظر الكثير من الأشخاص إلى معدل التحويل لكل مستخدم بدلاً من ذلك لأنه ينظر إلى العميل [الفرد]. إذا قام أحد العملاء بزيارة الموقع مرتين وتحقق منه ، فهذا معدل تحويل بنسبة 50٪. لكنه معدل تحويل 100٪ لكل مستخدم ".
تعتبر شركة Groove Life ، صانع حلقات السيليكون ، وأحزمة الساعات ، والأحزمة المبتكرة المصممة للمغامرين ، الذين أطلقوا مؤخرًا واجهة متجرهم بدون رأس مع Shogun Frontend ، مثالاً رائعًا على الحاجة إلى البحث عن مقاييس أخرى غير قائمة على الجلسات لفهم أداء الموقع بشكل كامل مع PWA.
عملت RHUX Analytics مع Shogun للتأكد من تتبع تحليلات Groove Life بشكل صحيح أثناء انتقالها إلى تجربة تجارة بلا رأس.
لنفترض أن أحد العملاء قام في البداية بزيارة موقع Groove Life للتسوق من مجموعة Marvel الخاصة به ولكنه لا يشتري أي شيء. إذا عادوا مرة ثانية وأجروا عملية شراء ، فسيتم اعتبار هذا معدل تحويل التجارة الإلكترونية بنسبة 50٪. ولكن نظرًا لأن هذه الزيارة الأولية أدت إلى تكرار الزيارة والشراء ، فإن الإحالة تصبح معقدة.
"من خلال تطبيق PWA الخاص بـ Groove Life ، ارتفعت أرباحهم لكل زائر بنسبة 26.88٪ ، وارتفعت الإيرادات بنسبة 9.61٪ ، وارتفع معدل التحويل لكل مستخدم بنسبة 21.5٪ ، في حين كان معدل تحويل التجارة الإلكترونية لديهم [عند] حوالي [a] 15٪ زيادة مقارنةً بـ يقول ريتش.
بعبارة أخرى ، إذا كان على Groove Life النظر في معدل تحويل التجارة الإلكترونية وحده ، فإنه لا يروي القصة الكاملة لأداء موقعهم الجديد (ومدى نجاحه من منظور الإيرادات مع الإيرادات لكل مستخدم ، ومعدل التحويل لكل مستخدم ، و إجمالي الإيرادات). يوضح معدل تحويل التجارة الإلكترونية مدى سرعة تحويل العملاء ولكنه لا يأخذ في الحسبان عوامل مثل الزيارات المستقبلية ومتوسط قيمة الطلب واتساع نطاق الشراء.
تساعدك مقاييس التتبع مثل AOV و RPU في معرفة كيف تؤثر تجربة متجرك الاستثنائية على الزائرين المتكررين الذين قد يعودون إلى موقعك بنية الشراء ، ثم إجراء عملية شراء.
يقول ريتش: "يبدو معدل التحويل لكل مستخدم والأرباح لكل مستخدم مختلفًا (بالنسبة للإصدارات بدون رأس) لأنه لا يهتم كثيرًا بالإحالة ، بل إنه يهتم بمقدار الأرباح التي يجنيها كل شخص".
بعيدًا عن البحث بشكل أكثر شمولية في AOV و RPU ، يمكن أن تساعدك مؤشرات الأداء الرئيسية لسرعة الموقع أيضًا على فهم الصحة العامة لمتجرك الجديد مقطوع الرأس أيضًا.
على سبيل المثال ، إذا أضاف أحد العملاء منتجًا إلى سلة التسوق الخاصة به ، ولكن موقعك بطيء ، فمن غير المرجح أن يعود إلى متجرك لشراء أخرى مما يؤثر على صافي أرباحك. في الواقع ، الثواني الخمس الأولى من وقت تحميل الصفحة لها أكبر تأثير على معدل التحويل.
ومع ذلك ، إذا قمت بتحسين سرعة موقعك وخلق تجربة تسوق أكثر سلاسة ، فمن المرجح أن يستمروا في العمل ويتسوقوا أكثر. وفقًا لـ Google ، يمكن أن يؤدي تحسين سرعة موقعك بمقدار 0.1 ثانية إلى زيادة معدل التحويل بنسبة هائلة تصل إلى سبعة بالمائة.
تساعد أدوات مثل Google Lighthouse المسوقين والمطورين على حدٍ سواء في فهم كيفية تكدس مواقعهم الخالية من الرأس مقابل مقاييس مثل سرعة الموقع ، وأول رسم مضمون ، [أدخل Lighthouse KPIs الأخرى هنا). عندما تهاجر إلى متجر مقطوع الرأس ، يمكنك أن تتوقع زيادة طفيفة في مقاييس Lighthouse مقارنةً بموقعك السابق.
هل تحتاج إلى اختبار أ / ب متجرك الجديد مقطوع الرأس؟
مع استمرار ظهور PWAs مقطوعة الرأس (وفروقها الدقيقة) ، فإن فهم أفضل السبل لتحليل هذه الإنشاءات وتتبع الأداء هو شيء تتعلمه الصناعة ككل.
بالنسبة لمتاجر التجارة الإلكترونية التقليدية ، كان اختبار A / B هو طريقة الانتقال لتحسين جوانب تجربة متجرك. ولكن لتحديد ما إذا كان متجرك الجديد مقطوع الرأس يعمل أم لا ، لا يلزم بالضرورة إجراء اختبار A / B مقابل موقعك القديم.
يقول ريتش: "لا أعتقد أنك بحاجة إلى اختبار A / B". "يمكنك القيام بذلك إذا كانت هناك حجوزات على مفتاح [موقع] كامل ، ولكن كن مستعدًا لبعض الرفع الثقيل لإزالته بشكل صحيح. لا يعتبر اختبار A / B الصالح حالة تشغيل / إيقاف تشغيل سريعة. هناك الترحيل والاختبار والتحقق من صحة البيانات والأسئلة والأجوبة ونقل جهودك التسويقية أو التتبع إلى متجر جديد. إنه ليس تحولا مباشرا ".
ومع ذلك ، إذا كنت ترغب في اختبار A / B لمتجرك الجديد ، فمن المهم ملاحظة أن اختبار A / B لبناء بدون رأس يختلف قليلاً عن اختبار A / B لتغييرات صغيرة على موقع واحد. نظرًا لأن اختبار A / B التقليدي يتضمن اختبار تغيير واحد ومعزول على الصفحة ، فإن محاولة اختبار موقع ويب للتجارة الإلكترونية بالكامل ، على سبيل المثال ، مقابل موقعك القديم ، يمثل تحديًا ضخمًا.

يقول ريتش: "من الصعب للغاية الحصول على مقارنة من التفاح إلى التفاح (متجرك القديم مقابل متجرك الجديد مقطوع الرأس)". "يجب إجراء اختبارات A / B لدورة عمل كاملة ، والتي تختلف باختلاف الشركة للوصول إلى دلالة إحصائية. وإلا ، فأنت تنظر إلى الإيجابيات والسلبيات الخاطئة ".
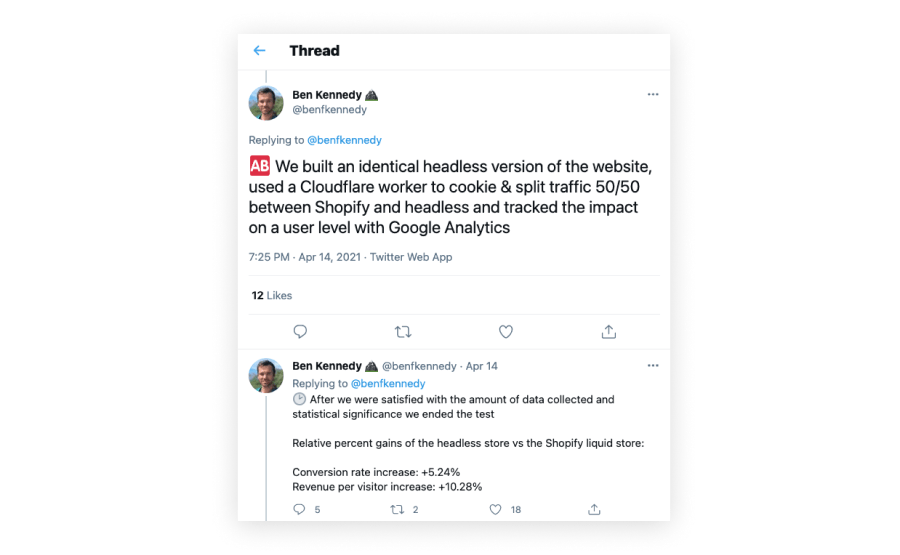
The Feed ، وهو مورد متجر شامل للوجبات الخفيفة والتغذية عالية الأداء ، فعل ذلك بالضبط بعد إطلاق متجره الجديد بدون رأس مع Shogun Frontend. بينما أثبتت نتائج اختبار A / B أن متجر The Feed الجديد بدون رأس قد حقق زيادة في كل من الإيرادات لكل زائر ومعدل التحويل - + 10.28٪ و + 5.24٪ ، على التوالي - كان بالتأكيد عملاً مليئًا بالحب.

هناك طرق أخرى لمقارنة أداء متجرك الجديد بدون رأس بدلاً من اختبار A / B المعقد. يقترح ريتش تحليلًا بأثر رجعي للأنواع: اختيار فترة 30 أو 45 يومًا لمقارنة موقعك قبل وبعد الإطلاق مقطوع الرأس. إنها طريقة رائعة للحصول على عرض حقيقي لأداء موقعك.
ما أهم الاعتبارات التحليلية التي يجب على العلامات التجارية التفكير فيها عند التحول إلى واجهة متجر بلا رأس؟
هناك العديد من الاختلافات بين واجهة المتجر التقليدية والواجهة الخالية من الرأس - يتمثل أحد الاختلافات الرئيسية في جمع البيانات.
يتصرف dataLayer الخاص بـ Google بشكل مختلف على موقع تم إنشاؤه باستخدام إطار عمل JavaScript مثل React.js أو Vue.js ، والتي تُستخدم عادةً لبناء PWAs. لهذا السبب ، يجب تكوين طبقة البيانات والمشغلات على موقعك لأن الموقع بدون رأس يتم تحميله بشكل مختلف.
بالنسبة للمواقع التقليدية ، يحدث جمع البيانات عند تحميل الصفحة أو تحديثها. ومع ذلك ، يتم تحميل PWAs بالكامل مرة واحدة فقط. لذلك إذا تم ضبط المشغلات الخاصة بك على التشغيل مع كل تحميل صفحة ، فلن تكون بيانات الجلسة الخاصة بك دقيقة.
نظرًا لوجود العديد من السبل للاختيار من بينها عند قطع الرأس ، فلديك قدر كبير من المرونة حول كيفية هيكلة جهازك. إذا اخترت حلًا مجمعًا مثل Shogun Frontend للبناء الخاص بك ، فيمكن لشركاء الجهات الخارجية مثل RHUX التأكد من أن عناصر الموقع الهامة تتصرف بشكل صحيح ، مثل طريقة إطلاق الأحداث في Google Tag Manager وكيفية تكوين طبقة البيانات الخاصة بك.
ما هي أكبر الأخطاء التي ترتكبها العلامات التجارية عند إعداد تحليلات لبناءها بلا رأس؟
يعد إجراء أي نوع من التغيير الكبير على موقع الويب الخاص بك - سواء كان تغيير العلامة التجارية أو الانتقال من التجارة التقليدية إلى بدون رأس - مهمة كبيرة.
لا بد أن يكون هناك الفواق. المهم هو اكتشاف الأخطاء وإصلاحها في أسرع وقت ممكن.
فيما يلي بعض أهم الأخطاء التي ترتكبها العلامات التجارية عند تكوين تحليلاتها بدون رأس وفقًا لـ Rich:
مشاكل في إعداد التحليلات
الطريقتان الأكثر شيوعًا لإعداد تتبع التحليلات هما إما باستخدام Google Tag Manager أو محليًا داخل موقعك.
هناك الكثير من الأجزاء المتحركة عندما تصبح مقطوعة الرأس ، والتي قد تشعر أحيانًا برعي القطط. سواء اخترت استضافة تحليلاتك أصلاً أو استخدام Google Tag Manager ، إذا لم يتم إعداد الأشياء بشكل صحيح من البداية ، فقد يؤدي ذلك إلى إثارة مشكلات في التتبع المناسب.
"هناك مشكلة نراها ، سواء كانت العلامات التجارية تتتبع من خلال برنامج إدارة العلامات من Google أو بشكل أصلي ، هي أنها لا تتتبع معدلات انخفاض مسار التحويل ، والتخلي عن سلة التسوق ، والإيرادات في سلة التسوق كما تم التخلي عنها ، ومسارات الفيديو ، ومرات ظهور المنتج ، وغير ذلك ،" يقول ثري. "يبسط Google Tag Manager هذا الإعداد ، لذلك إذا كانت العلامة التجارية تستخدم التحليلات الأصلية لتكامل Shopify ، فإننا نوصي بالانتقال إلى Google Tag Manager. إذا كنت تحقق أكثر من 100 ألف دولار يوميًا [في المبيعات] ، فإن بياناتك تتأثر بشكل كبير بالتكامل المحلي والتكامل السيئ لبرنامج إدارة العلامات من Google ".
إذا كنت في هذه المرحلة من الإيرادات ، يوصي ريتش بأن تعهد بتحليلاتك التي تم إعدادها إلى شركة تحليلات حسنة السمعة تنظر إلى الصورة الكاملة - بدءًا من جمع البيانات و Google Analytics إلى تكامل البيانات.
جمع البيانات غير السليم
مع كل هذا الحديث عن تتبع البيانات الصحيحة ، من المهم أيضًا التأكد من عدم تتبع جميع البيانات.
لا تريد أن يقوم متجرك بجمع أو الاحتفاظ بمعلومات التعريف الشخصية (PII) ، أو وفقًا لإدارة الخدمات العامة الأمريكية ، "المعلومات التي يمكن استخدامها لتمييز هوية الفرد أو تتبعها ، إما بمفردها أو عند دمجها مع أخرى المعلومات الشخصية أو المعلومات التعريفية ".
بمعنى آخر ، معلومات تحديد الهوية الشخصية هي معلومات شخصية عن عملائك من غير القانوني تتبعها. يعد تتبع هذا النوع من البيانات انتهاكًا لـ GDPR و CCPA ، ولا تدرك العديد من العلامات التجارية أنها تجمعها في المقام الأول.
يقول ريتش: "لا توجد بيانات أفضل من البيانات السيئة". يميل البائعون الآخرون إلى التركيز على عمليات التنفيذ من جانب الموقع ومكون جمع البيانات ، لكنهم لا ينظرون إلى سلامة البيانات وما إذا كانت تُجمع بشكل صحيح. يميل الناس إلى افتراض أن البيانات موجودة ، وأنها نظيفة وتقارير بشكل صحيح. ولكن عندما نجري عمليات تدقيقنا ونرى عمليات التنفيذ ، فإننا نرى ما هو مفقود ، أو معطل ، أو الذي يتم تحصيله بشكل سيئ ".
إذن كيف يمكن للعلامات التجارية التي تتحول إلى بنية مقطوعة الرأس ضمان تتبع تحليلاتها بشكل صحيح من البداية؟
يقول ريتش: "يعتمد الأمر على الحجم الذي تريد أن تتماشى معه". "إذا كنت ترغب في الحصول على [إعداد] التتبع الأساسي والتنفيذ ، فهذا شيء يمكن لمعظم الفرق الداخلية التعامل معه بشكل جيد. إذا كان الأمر أكثر تعقيدًا بعض الشيء ، فهذا شيء سترغب في العمل مع البائع عليه للقيام بذلك بشكل صحيح. إنه التزاوج بين الجانب التجاري والجانب التقني معًا هو ما يجعل الأمر معقدًا. يجب أن يكون لديك طرفي ذلك. يمكنك أن تطلب من فريق التطوير لديك أن ينفذه ، لكن معظم المطورين يبحثون عن الأداء والسرعة ولجعله أسرع ما يمكن ، لكن ليس لديهم عقلية تعتمد على البيانات. سوف ينظر البائع الجيد في كيفية أداء الموقع ، وكيف يدر الإيرادات ، وما إلى ذلك. قد يكون من الصعب العثور على شخص داخلي يوازن بين كلا الشاغلين ".
يتم إحتوائه
هناك الكثير مما يجب التفكير فيه عند الانتقال إلى متجر مقطوع الرأس. وكما أكد ريتش - فإن جمع البيانات المناسبة وتنفيذها هو المفتاح لفهم كيفية أداء متجرك الجديد بدون رأس.
بصفتنا مسوقين ، من طبيعتنا تطبيق ما نعرفه على أي موقف جديد. كما أن التعامل مع الفروق الدقيقة في التجارة المقطوعة الرأس هو منطقة جديدة بالنسبة للكثيرين.
يتطلب التفكير في نجاح واجهة متجر PWA التعامل مع التحليلات وجمع البيانات بشكل مختلف.
إذا اخترت عدم استخدام نظام أساسي للواجهة الأمامية كخدمة مثل Shogun Frontend ، فيمكنك ترك التعقيدات المتعلقة بجمع البيانات وتتبع التحليلات لنا ولشركائنا الخارجيين مثل RHUX Analytics.
وهذا يعني ضغوطًا أقل على فريقك ، بحيث يمكنك التركيز على جوانب التجارة الإلكترونية الأخرى ، مثل تجربة العملاء - وصورة أكثر شمولاً لكيفية تأثير السرعة المكتشفة حديثًا في المتجر على الإيرادات.