105 نصائح حول تجربة التجارة الإلكترونية: كيفية إغراء الزوار بالشراء
نشرت: 2022-02-20يزور الأشخاص متجرك يوميًا ويغادرون لأنهم لم يتمكنوا من العثور على ما يريدون.
أنت بحاجة إلى أكثر من أعلى التصنيفات على Google. يجب أن يكون الأشخاص قادرين على الانتقال إلى المنتج الذي يريدونه ويثقون بك بما يكفي لشرائه. يجب أن تركز تجربة المستخدم في التجارة الإلكترونية (تجربة المستخدم) على بناء ثقة الزائرين من خلال مساعدتهم على تحقيق أهدافهم.

وفقًا لمجموعة Nielson Norman Group ، وهي شركة أبحاث لتجربة المستخدم ، هناك أكثر من 800 من أفضل الممارسات لقابلية استخدام التجارة الإلكترونية. ما لم يكن لديك مليارات الدولارات لتنفقها على التنمية ، فلن تفي بكل المبادئ التوجيهية. هذا المنشور مليء بالنصائح والأمثلة حتى تتمكن من تحسين تصميم UX الخاص بالتجارة الإلكترونية والحصول على المزيد من التحويلات.
دعنا نقسم أفضل الممارسات الأساسية حسب نوع الصفحة. تحقق من هذه المقالة للحصول على نصائح حول الهاتف المحمول ux.
الصفحة الرئيسية نصائح تجربة المستخدم التي تبني الثقة بنظرة سريعة
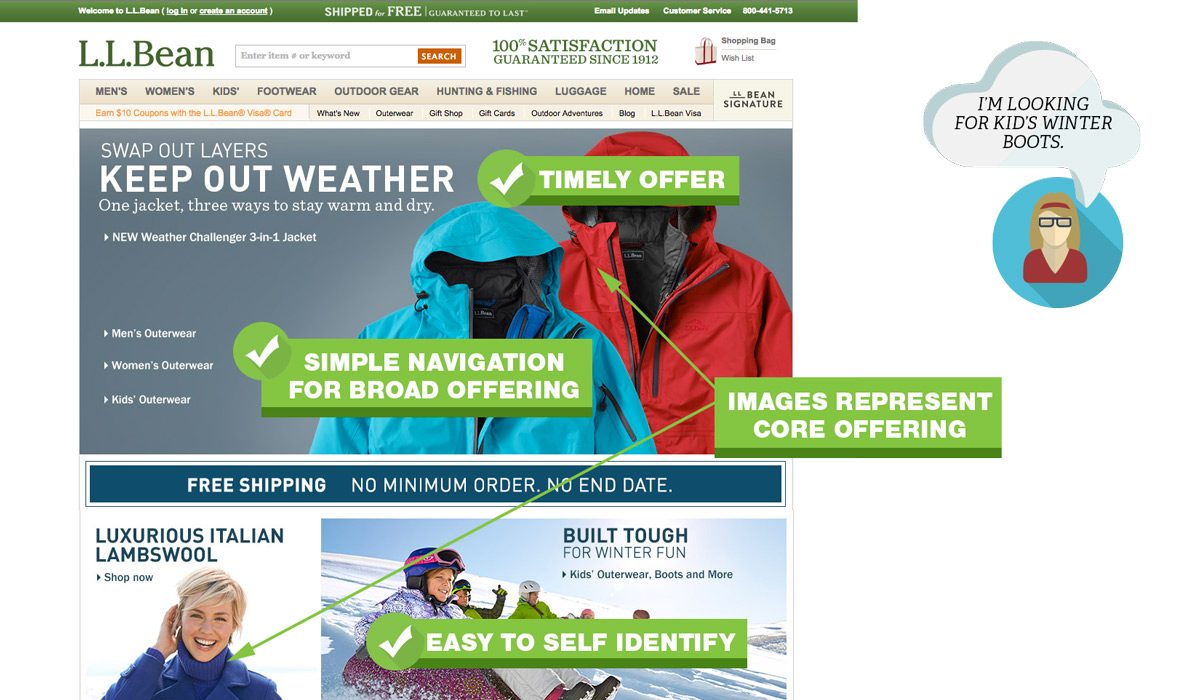
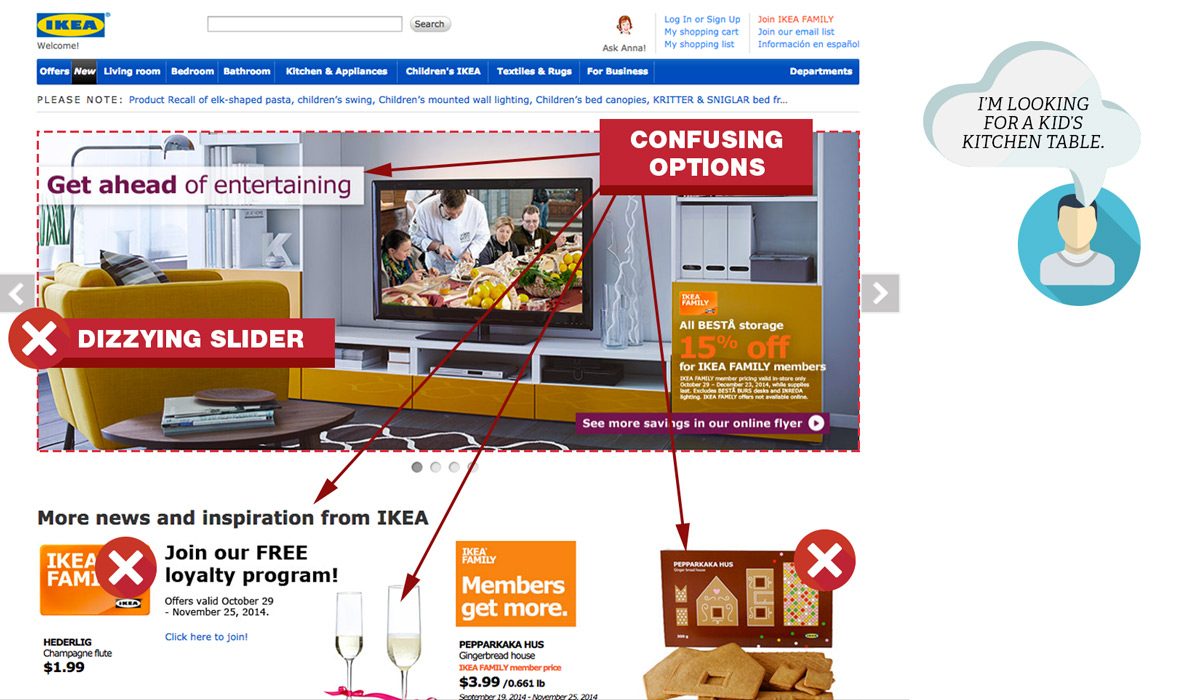
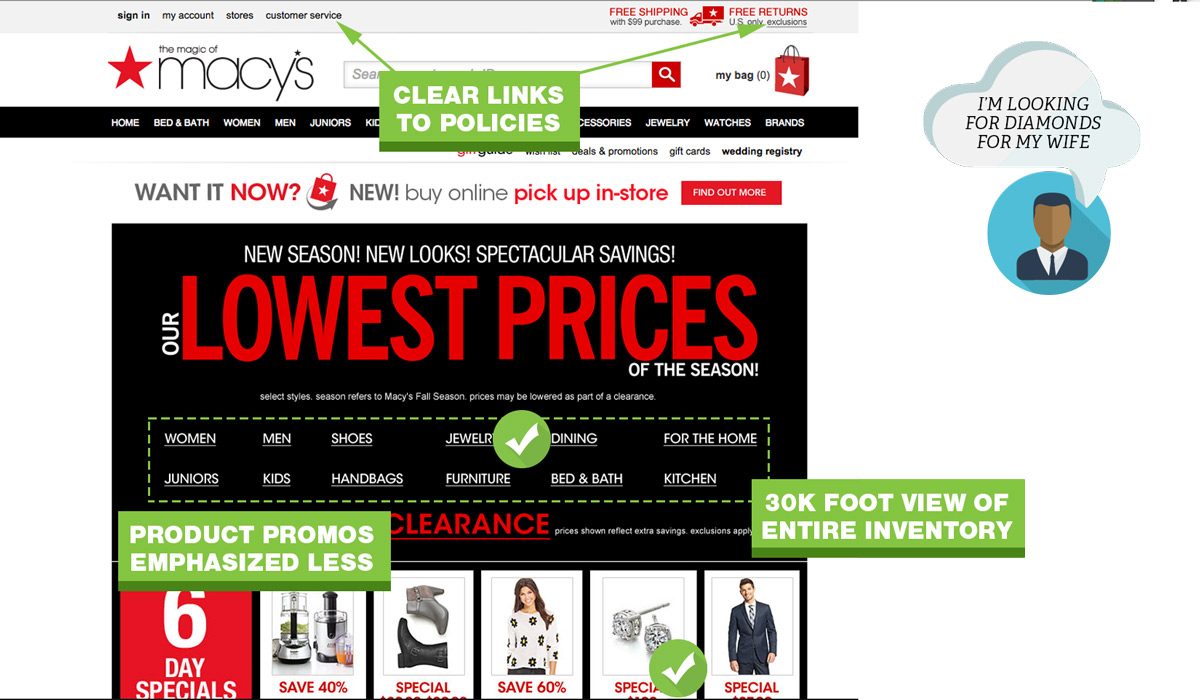
صفحتك الرئيسية تحصل على أكبر عدد من حركة المرور. اجعل من الواضح أنك تبيع المنتجات. فكر في صفحتك الرئيسية كنافذة لمتجرك. أعتقد أن مايسي في ماجنيفيسنت مايل. تلبيس صفحتك الرئيسية بأفضل المنتجات والصور الخاصة بك. شيء واحد لا تراه في Macy's هو الفساتين المختلفة التي تنقض واحدة تلو الأخرى في النافذة. أنا أتحدث عن المتزلجون هنا. إذا كان عليك استخدامها ، فتأكد من أنها سهلة الاستخدام.
أفضل ممارسات منطقة البطل
منطقة البطل الخاصة بك (تسمى أيضًا المنطقة المميزة) هي أبرز العقارات في صفحتك الرئيسية. لديك فقط 50 مللي ثانية لتترك انطباعًا جيدًا ، وإليك كيفية الاستفادة منها.

ما يجب القيام به في منطقة البطل
- استخدم تصميمًا بسيطًا ومنظمًا. استخدم أقل عدد ممكن من الكلمات.
- القضاء على كل ما لا يكون له تأثير. على سبيل المثال ، مشاركات المدونة الأخيرة الخاصة بك.
- استخدم قوائم الانتظار المرئية مثل اللون أو الأسهم لتركيز الانتباه على دعوة واحدة للعمل.
- اجعل من السهل على الناس التعرف على أنفسهم. هل تبيعون سترات نسائية باهظة الثمن؟

منطقة البطل لا
- تزيين. تضيف الدوامات والتألق والرموز الأخرى التي لا معنى لها إلى الحمل المعرفي وتشتيت انتباه عملائك.
- لديك محتوى قديم مثل العروض الترويجية من الأسبوع الماضي أو حتى الشهر الماضي. سوف تفقد المصداقية على الفور.
- ازدحام المنطقة بعدد كبير جدًا من الرسائل أو العروض الترويجية.
- احصل على شريط تمرير أو دائري متقدم تلقائيًا.
- أكد على منتج لا يمثل مزيجك العام.
تصفح الصفحة الرئيسية
عندما يزور الأشخاص موقعك ، فأنت تريد مساعدتهم في العثور على ما جاؤوا من أجله. وفقًا لخبير التحويل ، Tim Ash ، فإن التركيز الرئيسي لصفحتك الرئيسية هو توفير تنقل على مستوى الفئة. اتبع هذه المؤشرات لمساعدة الزوار في العثور على ما يبحثون عنه.

الصفحة الرئيسية تصفح الصفحة الرئيسية
- امنح الزائرين "عرض 30000 قدم" لما يبيعه موقعك حتى يتمكنوا من الانتقال إلى فئات معينة.
- أضف أدواتك الأكثر استخدامًا أو أدلة الشراء.
- توفير روابط لسياسة الإرجاع وخدمة العملاء وصفحات الشحن والخصوصية.
الصفحة الرئيسية التنقل Dont's
- افترض أنك تعرف ما يبحث عنه الناس.
- مربى كل فئة وفئة فرعية على صفحتك الرئيسية.
- ادفع الترقيات على مستوى المنتج. إذا كان لديك عدد قليل من المنتجات ، يمكنك تجاهل ذلك.
- استخدم صور الأسهم العامة. هذا يصرخ في الصدق.
التنقل: أساس تجربة المستخدم
يعد التنقل أمرًا بالغ الأهمية عندما يكون لديك الكثير من الفئات أو المنتجات المتغيرة أو المنتجات مع العديد من الخيارات. ليس هناك ما هو أكثر إحباطًا من قائمة الطعام المرهقة. كلما أسرع الأشخاص في العثور على ما يريدون ، زادت سرعة نقلهم إلى عملية الدفع.
الغرض من قائمة التنقل هو نقل الأشخاص إلى حيث يريدون الذهاب. فيما يلي تفصيل لما يجب أن تتناوله:

قائمة التنقل الأساسية
- حدد القائمة العلوية بـ 7 اختيارات.
- استخدم تنقل ثانوي في أعلى اليسار لعناصر مثل "اتصل بنا"
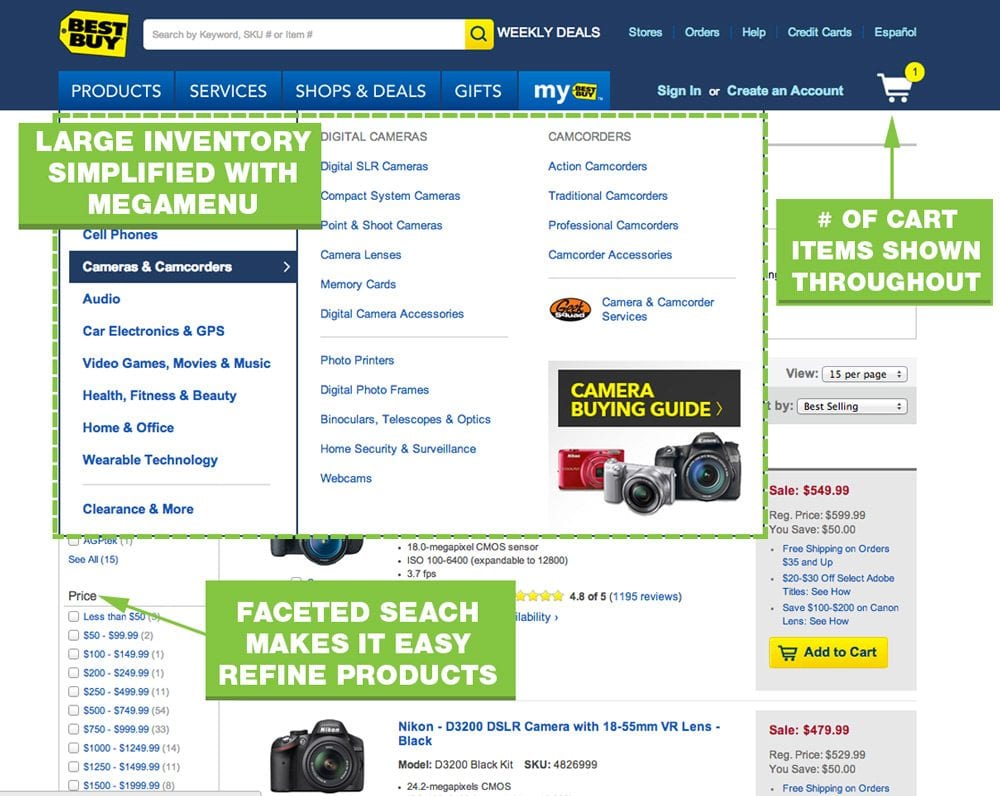
- استخدم قائمة متعددة الأعمدة تنظم الفئات والفئات الفرعية.
- اعرض صورًا عالية الجودة لمنتجك.
- اجعل قائمة التنقل بارزة بألوان متباينة.
- عبر منتجات الإحالة إلى فئات متعددة. قد يبحث أي شخص يبحث عن محرك أقراص USB ضمن الكمبيوتر المحمول أو الملحقات أو أجهزة الكمبيوتر.

قائمة التنقل الأساسية لا
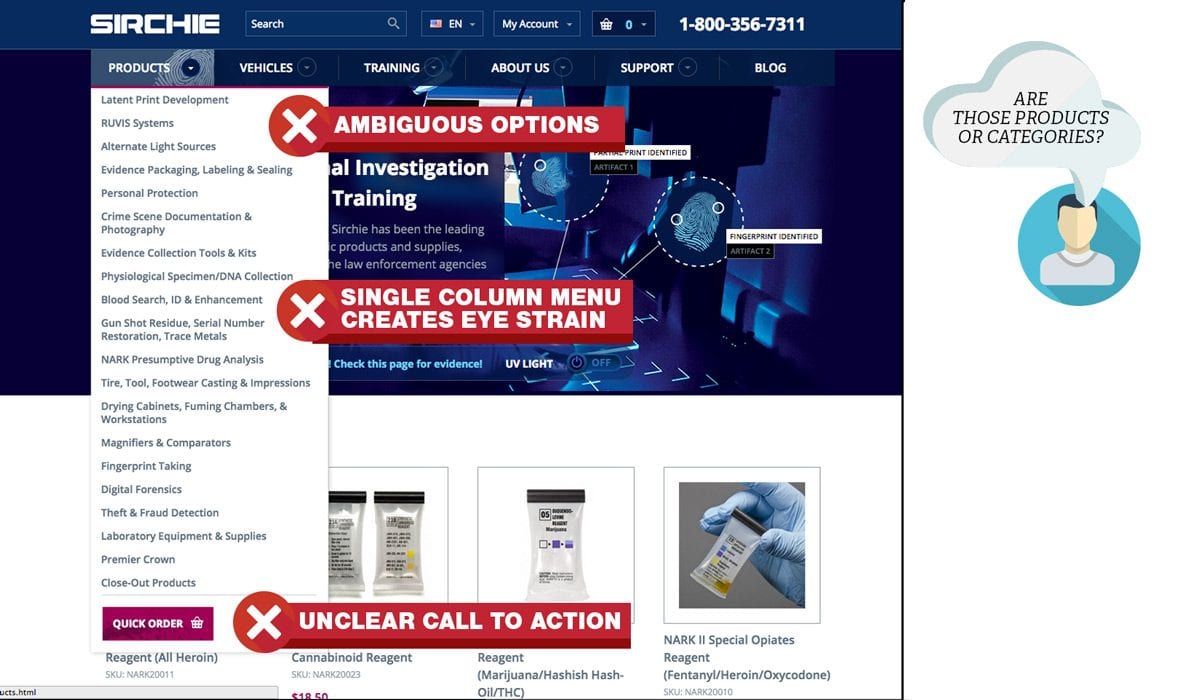
- لديك قائمة منسدلة واحدة تشغل عمودًا طويلاً.
- إظهار ارتباط صفحات فئة فارغة للتنقل الرئيسي.
- المبالغة في تصنيف المنتجات. إذا كان هناك منتج واحد فقط في فئة (فرعية) ، فقم بإزالة الفئة وأعد تصنيف المنتج.
- لا تستخدم خيارات غامضة مثل "المزيد".
قوائم عربة التسوق
من المحتمل أن تكون قائمة عربة التسوق هي الزر الأخير الذي ينقر عليه المستخدم قبل إخراج بطاقة الائتمان. لا تنظر إلى هذه الأيقونة الصغيرة.

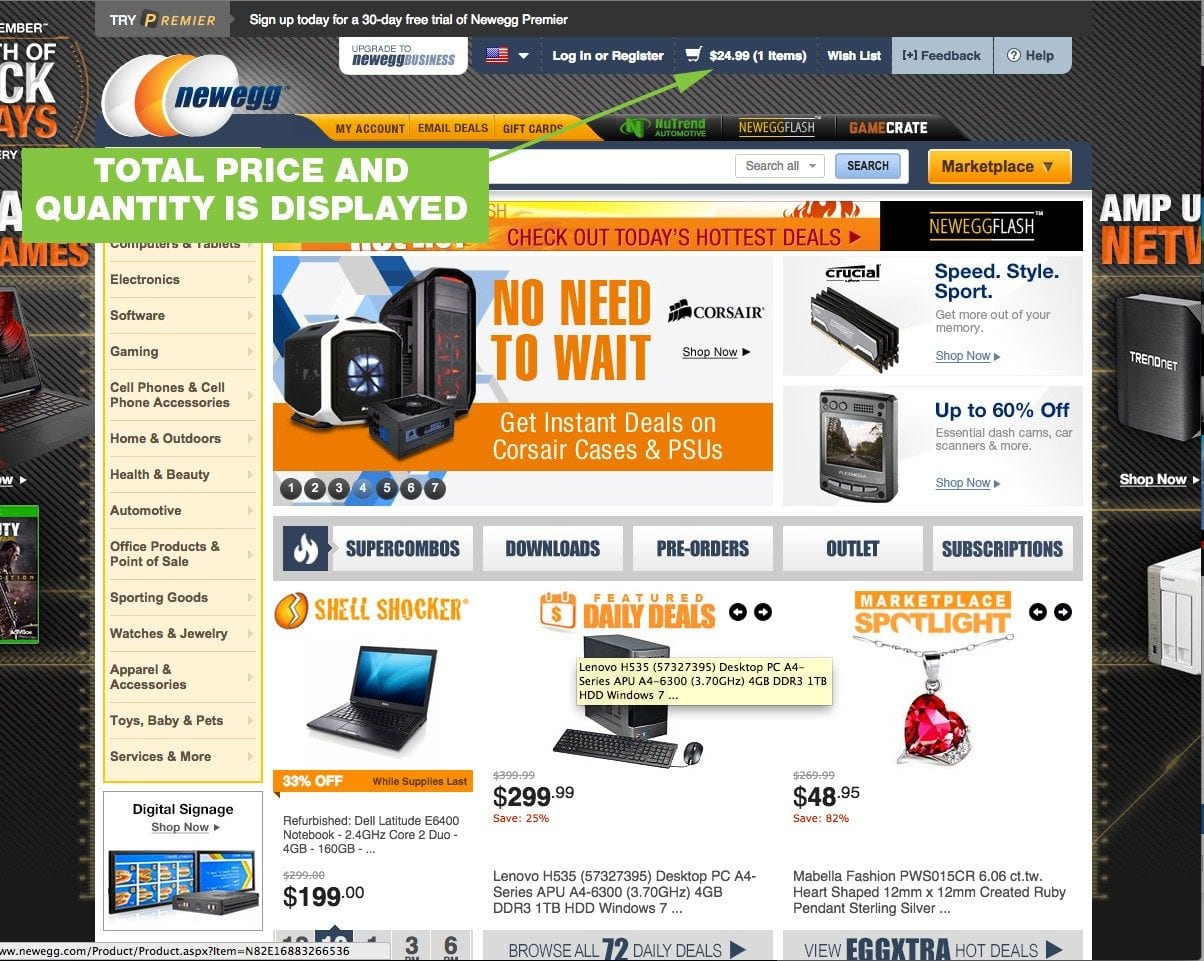
قائمة عربة التسوق
- إظهار السعر الإجمالي وعدد العناصر في سلة التسوق.
- رابط لصفحة عربة التسوق حيث يمكنهم رؤية تفاصيل محتوياتها

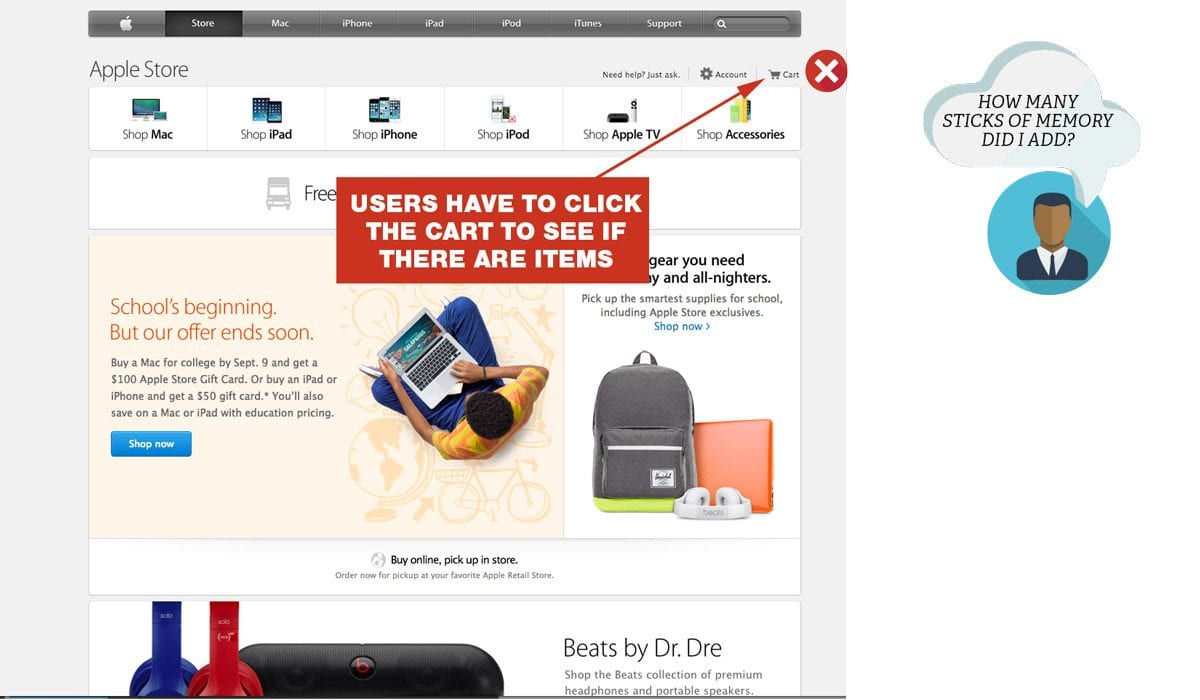
قائمة عربة التسوق Dont's
- استبدل "عربة صغيرة" بعربة كاملة. يحتاج موقع التجارة الإلكترونية الخاص بك إلى صفحة عربة التسوق ، وليس مجرد أداة عربة التسوق.
- اربط مباشرة بصفحة الخروج التي لا تعرض كل تفاصيل المنتجات في عربة التسوق.
بحث
يتخطى العديد من المستخدمين قائمة التنقل تمامًا ويعتمدون على البحث / بحث الأوجه لمزيد من التعمق. يمكن أن يصبح البحث الأوجه معقدًا بسرعة. من منظور التطوير والتكلفة ، ولكن أيضًا من منظور المستخدم. اتبع هذه الإرشادات لإبقاء الأمور بسيطة ومفيدة.
ابحث عن ما يفعل
- استخدم مربع حقل نصي مفتوح أعلى كل صفحة.
- استخدم البحث ذو الأوجه عندما يكون هناك أكثر من 20 منتجًا ضمن الفئة.
- التصفية حسب السعر واللون والحجم هي خيارات البحث الأساسية ذات الأوجه.
بحث لا
- استخدم نصًا حشوًا في إدخال البحث. اتركه فارغًا ، أو انطق "بحث".
- استخدم خيارات التصفية الذاتية مثل "الخدمة الشاقة" أو "الخدمة الخفيفة".
صفحات الفئات: احصل على المتسوقين بخطوة أقرب
يمكن أن تكون صفحات الفئات صعبة بعض الشيء. تريد التأكد من أن المحتوى ليس رقيقًا جدًا. يمكن لمجالات النص الإضافية أن تعمل العجائب مع تصنيفات Google ، لكن الكثير من النصوص يمكن أن يربك عميلك.
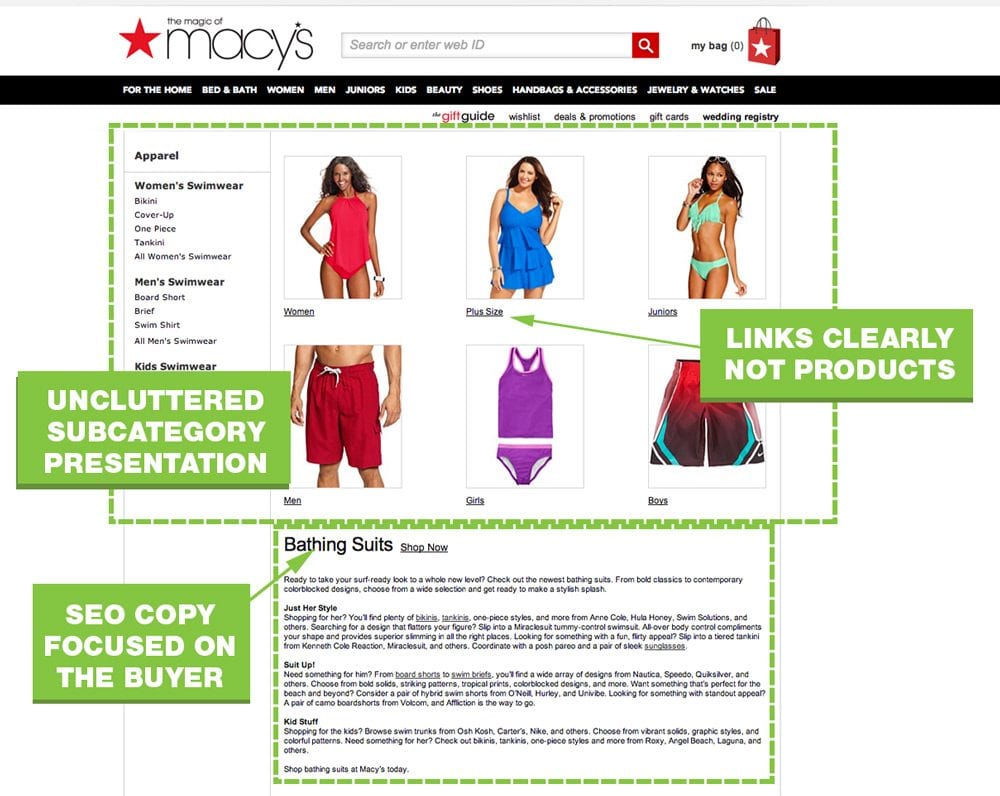
بالنظر إلى استعلام البحث ، "ثوب السباحة" تكون النتيجة من Macy's وثيقة الصلة بالموضوع. من السهل على المستخدم تحسين ما يبحث عنه.
حافظ على عدم فوضى التنقل في الفئة
كن انتقائيًا بشأن الفئات الفرعية التي تقدمها في صفحة الفئة الخاصة بك. كان من الممكن أن تعرض Macy's صورًا لبدلات السباحة الوردية ، وملابس السباحة السوداء ، وقطعة واحدة ، وقطعتين ، وما إلى ذلك. إذا تم تقديم كل خيار ، فسيصاب المتسوقون بالشلل بسبب عدد الخيارات. أنت أيضًا لا تريد أن يخطئ الناس في صفحة الفئة الخاصة بك كصفحة قائمة منتجات رديئة.

التنقل في الفئة ما يجب القيام به
- استخدم الكثير من المساحات البيضاء والنص المحدود.
- صِف الفئات الفرعية بأقل عدد ممكن من الكلمات ، ولكن كن محددًا.
- استخدم الصور لتمثيل الفئات الفرعية الرئيسية بشكل مناسب.
- استخدم النص فقط لتمثيل الفئات الأقل شيوعًا.
- لديك فئة رئيسية إذا كنت تستخدم قائمة ضخمة أو منسدلة.

تصفح الفئة لا
- عرض الصور غير ذات الصلة.
- الاعتماد فقط على النص.
- استخدم نصًا متعدد الألوان.
- ادفع الملل بشدة.
- استخدم أسماء المنتجات للفئات الفرعية.
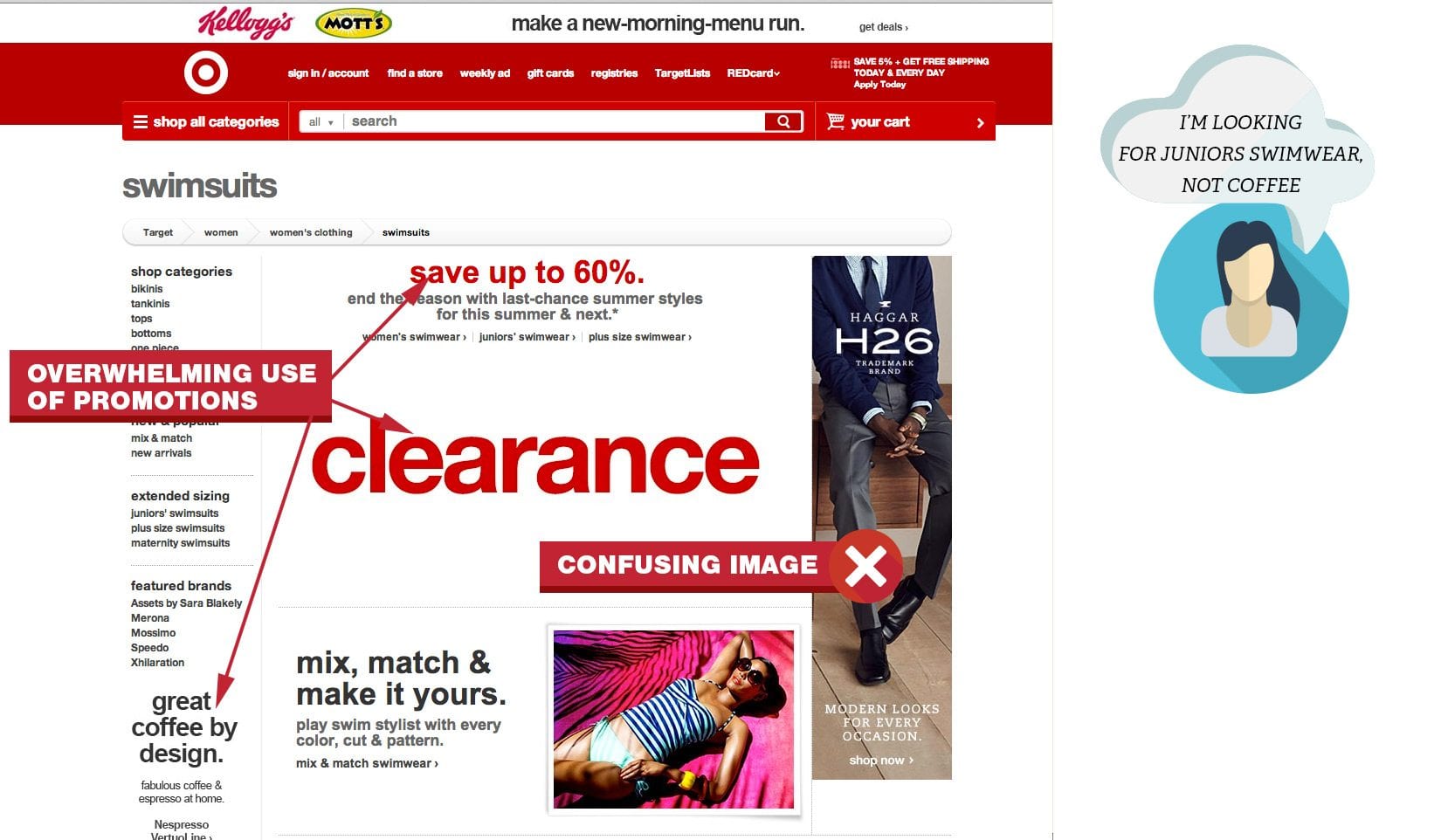
على موقع الهدف. عليك أن تبدو صعبًا حقًا للعثور على "ملابس سباحة للصغار".
فئة محتوى الصفحة
لا تحتاج صفحات الفئات إلى أن تكون ضعيفة في المحتوى. يمكن أن يساعدك البحث عن الكلمات الرئيسية في فهم أسئلة المتسوقين الملحة. استخدم هذه الكلمات الرئيسية لمعالجة الأسئلة الشائعة حول خط الإنتاج الخاص بك.
الفئة محتوى الصفحة المهام
- ركز على احتياجات المشتري.
- استخدم الكلمات الدلالية الدلالية لاستكمال كلمتك الرئيسية.
- عنوان الأسئلة الشائعة المتعلقة بالفئة.
فئة المحتوى لا
- ضع كتل نسخ كبيرة في أعلى الصفحة.
- استخدام الكلمة الأساسية الخاصة بك مرارا وتكرارا.
- استخدم صورًا غير ملائمة. هل يمكنك تصديق صورة بدلة الرجل على صفحة بدلة السباحة الخاصة بالهدف؟
- ضع النص في الصور.
صفحات قوائم المنتج: الإعلام وبناء الثقة
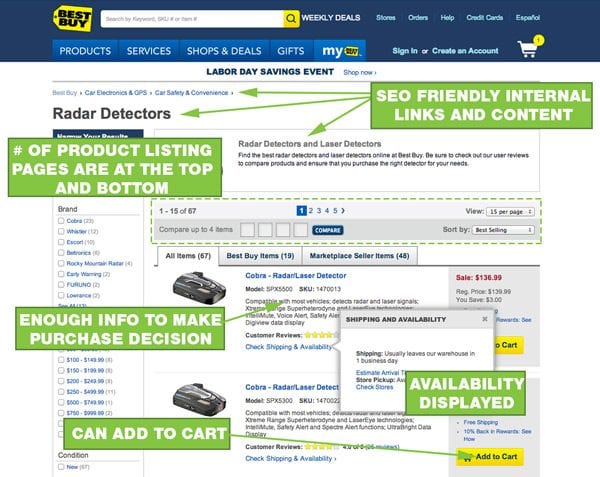
لقد صدمت من عدد صفحات قوائم المنتجات قليلة المحتوى. محتوى Best Buy غني وسهل الاستخدام يحتل مرتبة عالية باستمرار. توضح صفحتهم العديد من أفضل الممارسات. تتيح صفحة قائمة منتجات Best Buy إمكانية التحويل دون زيارة صفحة المنتج. يجب أن تقدم صفحات قوائم منتجات التجارة الإلكترونية معلومات أساسية عن المنتج مثل: الصورة والسعر والخيارات والتوافر. دع هذه الصفحات تقوم ببعض البيع نيابة عنك.

محتوى تحسين محركات البحث (SEO) لصفحات قائمة المنتجات
نسخة سهلة الاستخدام ستكون بطبيعة الحال صديقة لكبار المسئولين الاقتصاديين. تريد أن يفهم الأشخاص (وجوجل) محتويات صفحتك بوضوح. تريد أيضًا أن تنقل الأشخاص برفق بعيدًا عن هذه الصفحة إذا لم يروا ما يريدون.

ما يفعله محتوى SEO
- استخدم الكلمات الرئيسية الأكثر صلة والأقل صعوبة في عنوان صفحتك وعلامة h1. اقرأ المزيد عن البحث عن الكلمات المفتاحية.
- استخدم كلمات رئيسية إضافية في ملخص قصير للفئة.
- إذا كانت هناك حاجة إلى معلومات إضافية ، فضعها أسفل قوائم المنتجات.
- استخدم مسارات التنقل لمساعدة المستخدمين في التنقل وتوزيع PageRank على صفحات الفئات الخاصة بك.
- عرض الأسعار والخيارات.
- قدم نظرة عامة على المنتج ، إذا كان هناك زر إضافة إلى سلة التسوق.
محتوى سيو لا
- احش الكثير من المحتوى قبل إدراج المنتجات.
- استخدم الأسماء اللطيفة أو التصويرية للمنتجات. إذا كنت تبيع أحذية أطفال ، فلا تسمي الصنادل ذات اللون البني "جورج".
تصفح قوائم المنتجات
بمجرد أن يكون لدى المستخدم فكرة عما يريد شراءه ، سيتسوق من صفحة قوائم المنتجات الخاصة بك. وضح أن لديهم خيارات وصفحات متعددة يمكنهم التسوق عليها. تريد منهم الاستمرار في البحث إذا لم يروا ما يريدون في الصفحة الأولى.
قوائم المنتج صفحة التنقل ما يجب القيام به
- اعرض عدد الصفحات قبل وبعد قوائم المنتجات.
- إظهار العدد الإجمالي للمنتجات ضمن تلك الفئة.
- السماح للمستخدمين بالفرز حسب: السعر ،
- السماح للمستخدمين بالانتقال إلى صفحات محددة ضمن النتائج.
قوائم المنتج التنقل في الصفحة لا
- اجعل المستخدمين ينقرون على الأسهم لتغيير الصفحات.
- افترض أن الأشخاص سينتقلون مرة أخرى إلى الأعلى أو ينقرون على زر "عرض الكل".
- استخدم صورًا صغيرة أو غير واضحة للمنتج.
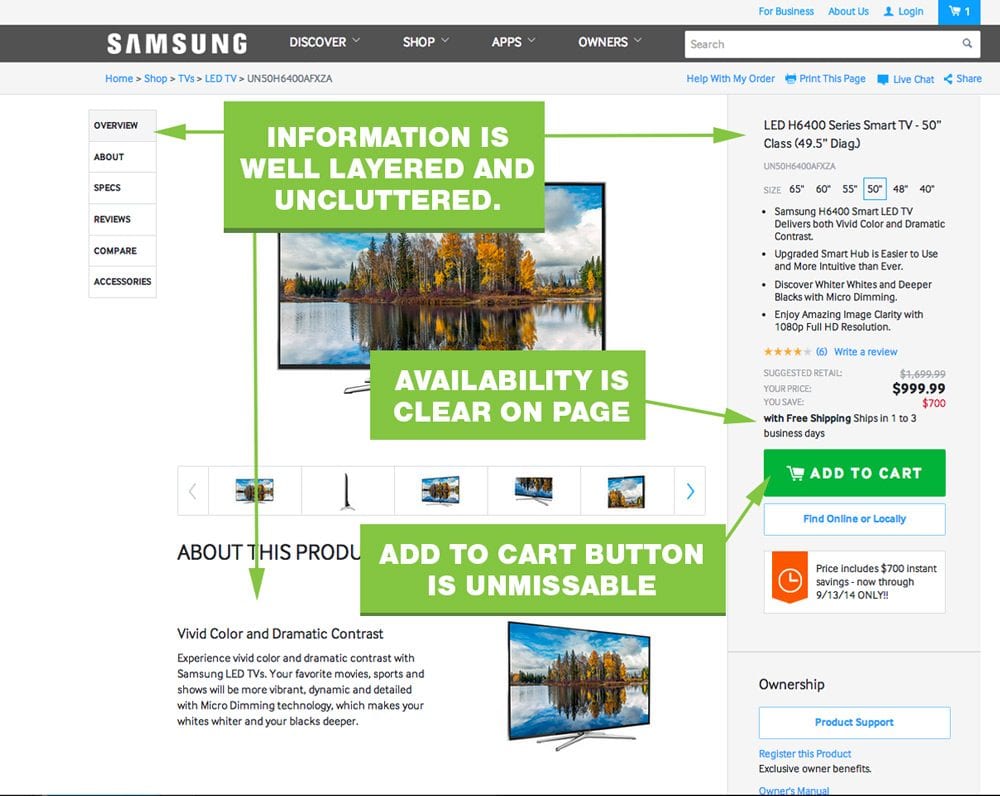
صفحات المنتج: حيث يلتقي SEO و UX والمبيعات
تفاصيل المنتج الكاملة حاسمة. لتحسين محركات البحث وتجربة المستخدم. تعمل الروابط الداخلية على تعزيز مُحسّنات محرّكات البحث وتساعد المستخدم على العودة إلى صفحة قوائم المنتجات. سيحتوي تصميم صفحة المنتج سهل الاستخدام على معلومات أساسية عن المنتج في الجزء المرئي من الصفحة.
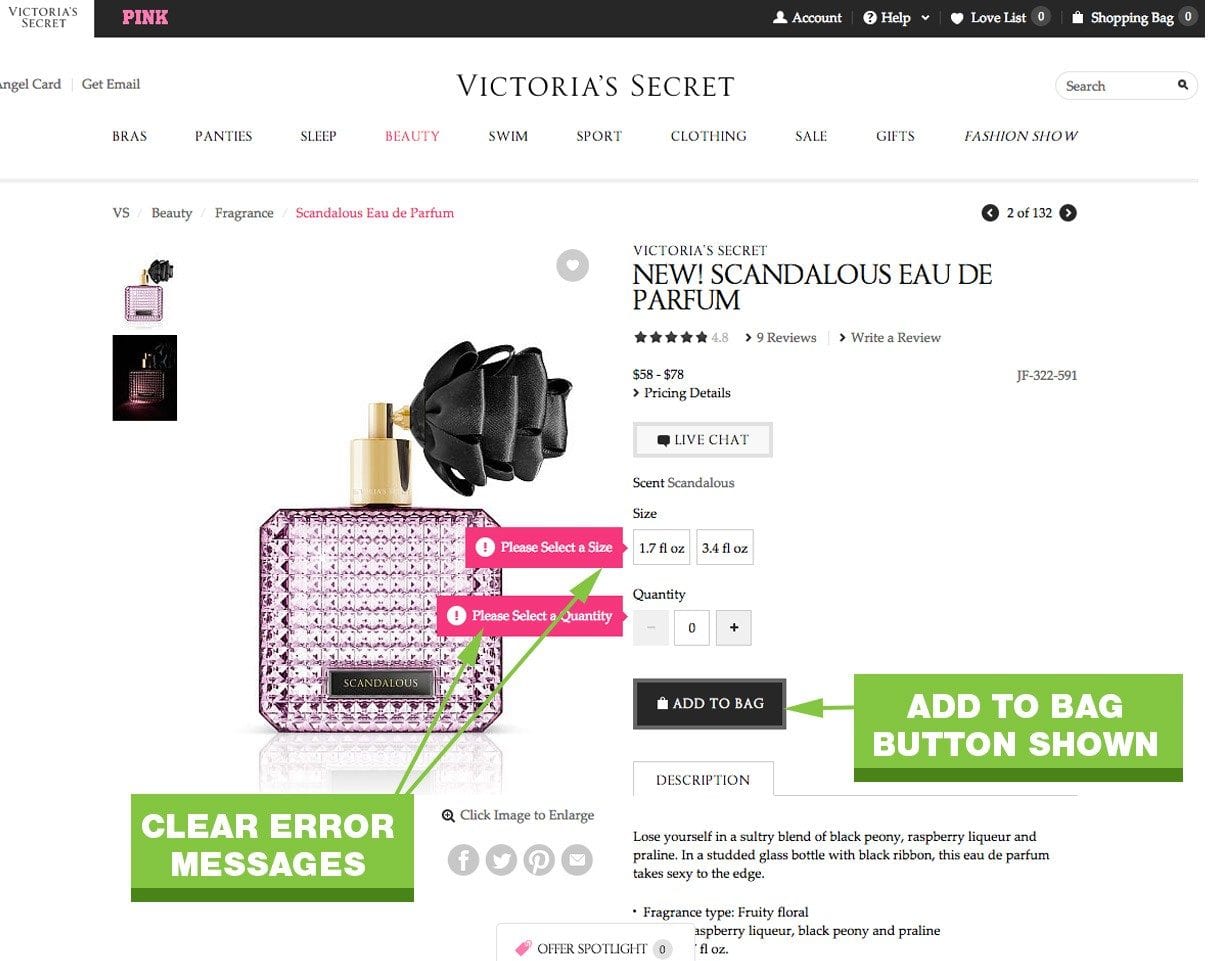
صفحات المنتج هي لحم موقعك ، يجب أن تكون مقنعة. إذا كان على عميلك تحديد خيار قبل الإضافة إلى سلة التسوق ، فقم بعرض رسالة خطأ عند النقر فوق الزر "إضافة إلى عربة التسوق".
طبقات محتوى صفحة المنتج
يمكن أن تعاني صفحة منتجك بسرعة من التحميل الزائد للمعلومات. أنت تريد المستوى المناسب من معلومات المنتج للأشخاص الذين يعرفون بالفعل ما يريدون شراءه ، ولكن أيضًا يلبي احتياجات المتسوقين الذين يحتاجون إلى كل تفاصيل المنتج الأخيرة. من خلال وضع طبقات من المعلومات الخاصة بك ، يمكنك تلبية كلا النوعين من المشترين.


محتويات صفحة المنتج ، وضع طبقات المهام
- قدم ملخصًا قصيرًا للمنتج في أعلى الصفحة أو بجوار الصورة.
- أضف حدًا أو خلفية مظللة إلى "منطقة العمل" - حيث يحدد الأشخاص الخيارات وينقرون على الزر.
- قدم خيارات الطلب بالقرب من الجزء العلوي في منطقة العمل
- ضع فتات الخبز على صفحات المنتج.
- ضع تفاصيل المنتج والمراجعات والبيانات وما إلى ذلك أسفل صورة المنتج ومنطقة الحث على الشراء.

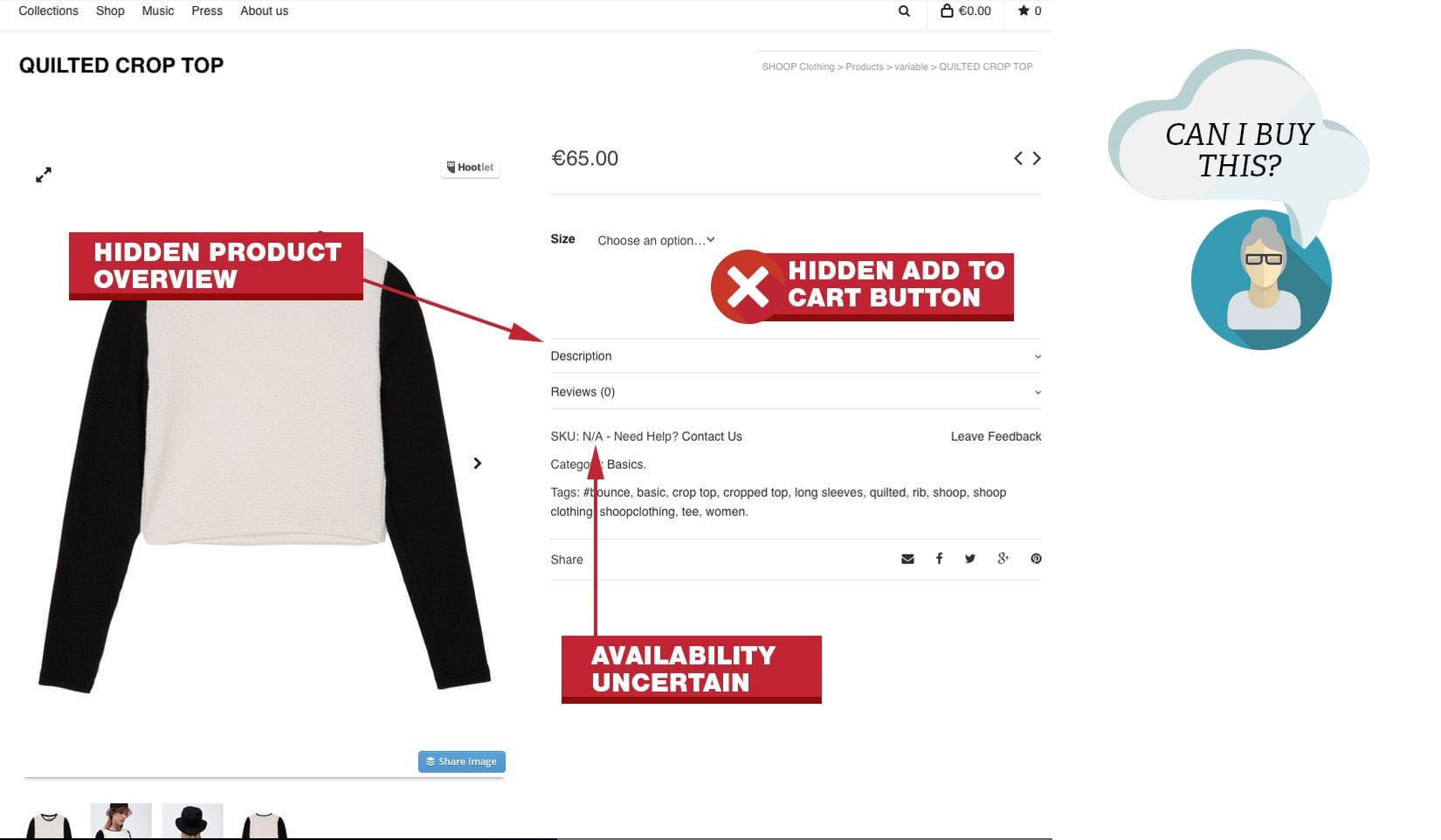
محتوى صفحة المنتج لا يطابق طبقات
- ضع كتلة كبيرة من النسخ بالقرب من زر الحث على الشراء أو فوقه.
- إخفاء زر الإضافة إلى عربة التسوق حتى يقوم شخص ما بالاختيار.
- جعل المعلومات المتاحة نقرة إضافية بعيدا.
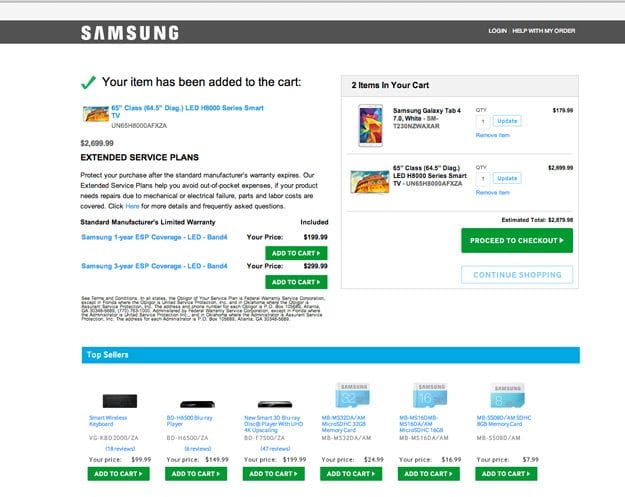
- احصل على تغيير طفيف عندما ينقر شخص ما على الزر "إضافة إلى سلة التسوق". سيفوت الأشخاص رسالة "تمت الإضافة بنجاح".
كان الخطأ الشائع الذي رأيته مع العديد من سمات التجارة الإلكترونية في WordPress هو إخفاء أزرار "إضافة إلى عربة التسوق".

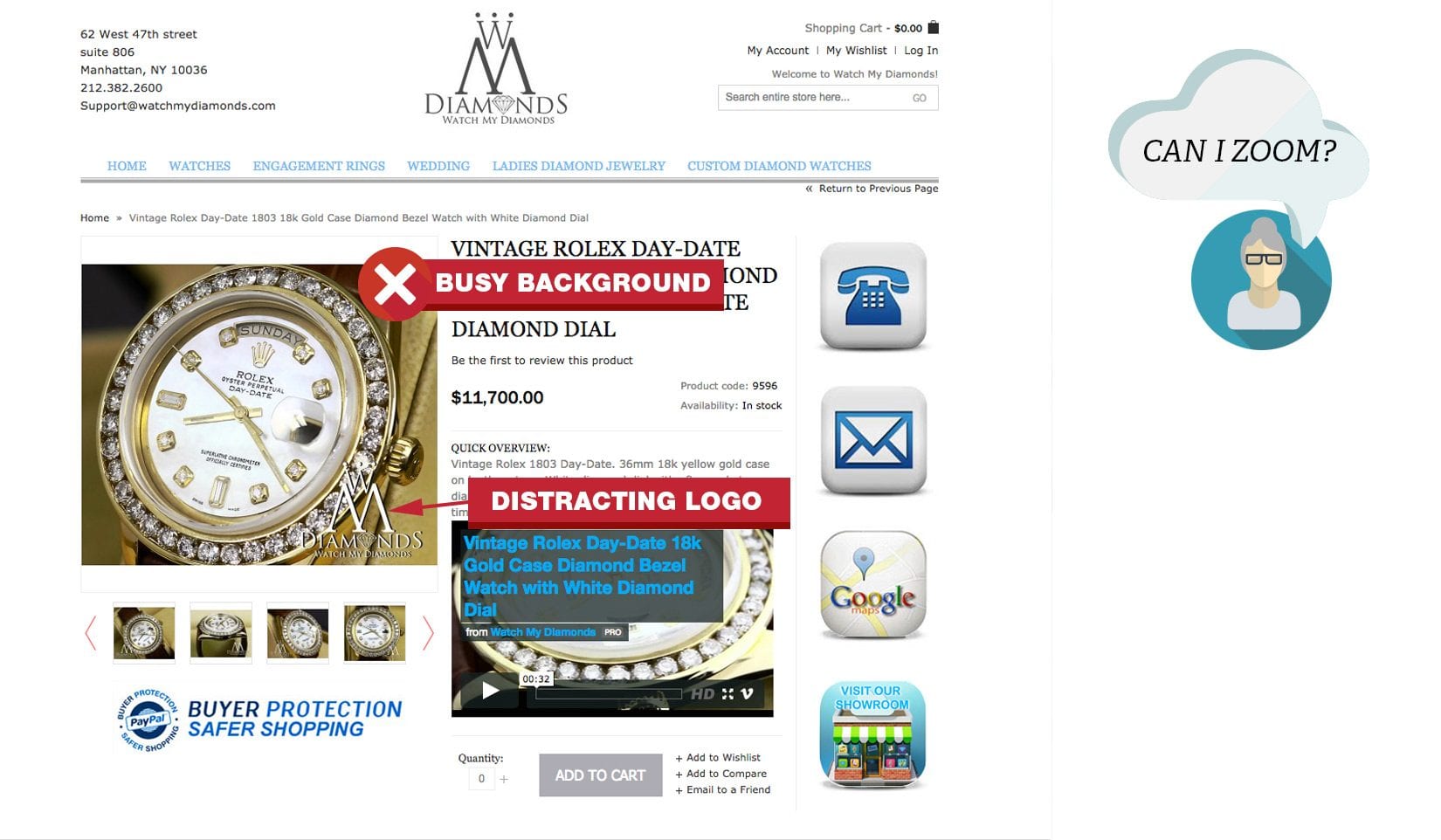
صور صفحة المنتج
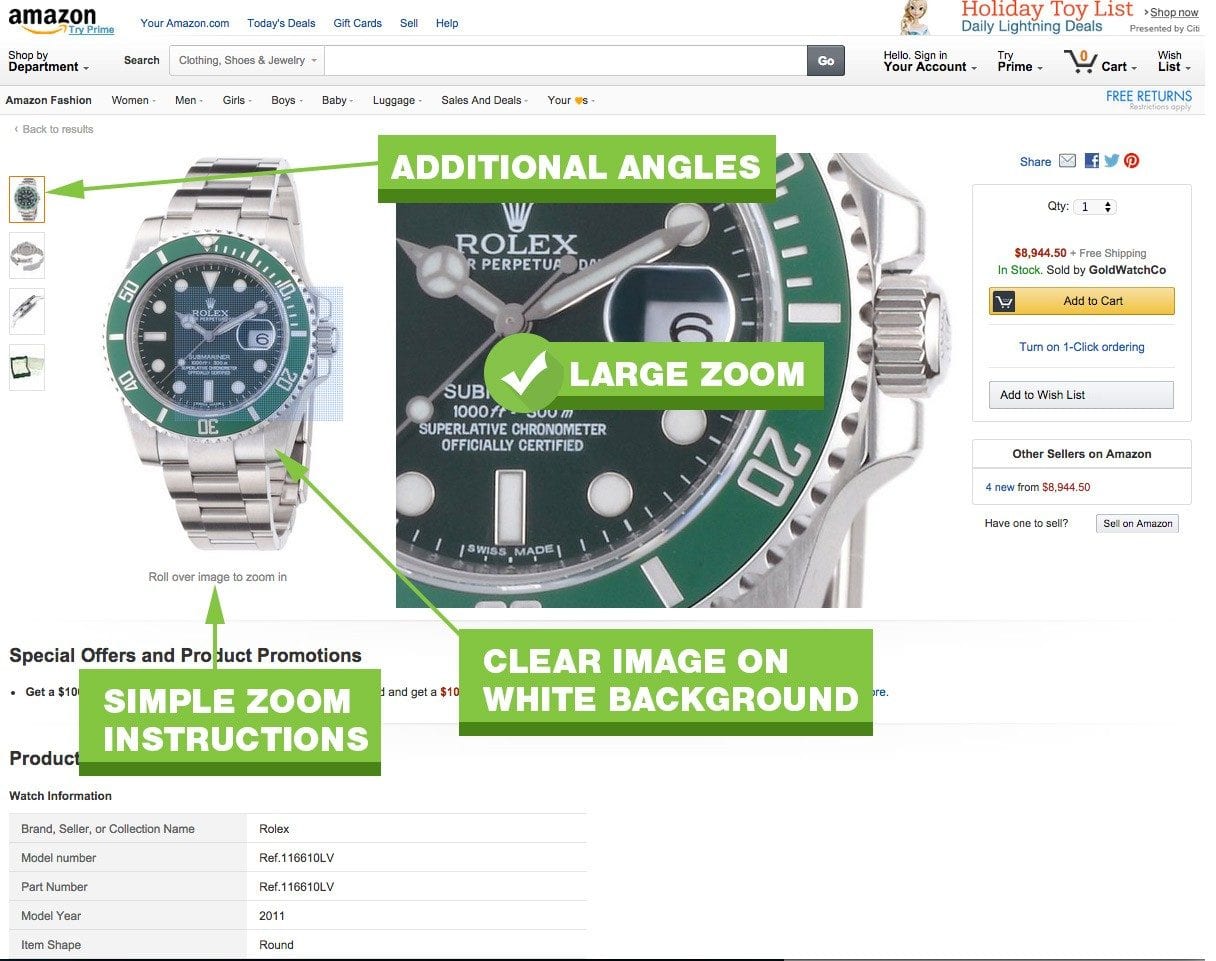
الصور الكبيرة والتكبير / التصغير هي أقرب ما يمكن للمشتري الحصول عليه دون لمس المنتج فعليًا. الصور غير الواضحة وذات الجودة الرديئة تجعل المنتجات تبدو ذات جودة رديئة أيضًا. تحقق من دراسة الحالة هذه ، حيث أدت صور المنتجات الأكبر والأفضل إلى زيادة التحويلات بنسبة تزيد عن 300٪.

صور صفحة المنتج ما يجب القيام به
- استخدم صورًا كبيرة وعالية الدقة على خلفية بيضاء.
- استخدم ميزات التكبير / التصغير للسماح للمستخدمين برؤية التفاصيل بأنفسهم.
- السماح للمستخدمين بالتمرير للخلف وللأمام بين الصور.
- قدم تعليمات واضحة تفيد بتمكين الصور الإضافية أو ميزات التكبير / التصغير.
صور صفحة المنتج لا
- عرض صور "نمط الحياة" أو المنتج الخاص بك. اعرض المنتج فقط.
- لا تفسد صورك بالشعارات أو العلامات المائية أو الخلفيات.
- قم بفرض نافذة منبثقة لعرض المزيد من التفاصيل أو الصور الإضافية.
عملية الخروج: بنيت للثقة
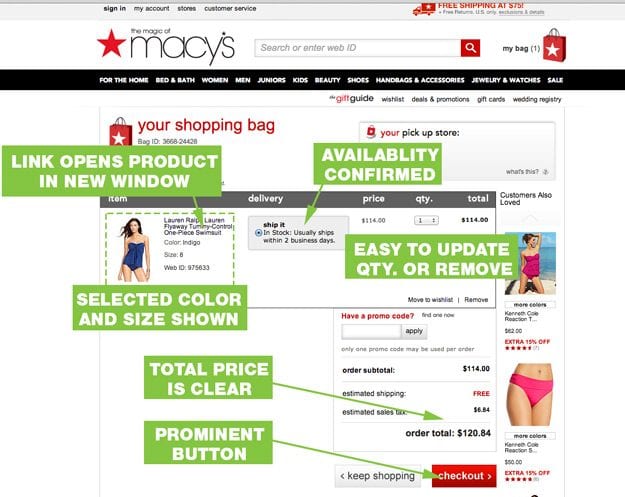
يجب أن تكون عملية الدفع الخاصة بك بسيطة ومنطقية وخالية من الإلهاء. لا تعقدها. تصل صفحة عربة التسوق الخاصة بـ Macy إلى العديد من النقاط الرئيسية. تعرض عربة التسوق تفاصيل المنتج مع الصور والتسعير والضرائب والروابط إلى صفحات المنتجات الفردية.
صفحة عربة التسوق
الصفحة الأولى في عملية الدفع الخاصة بك هي صفحة عربة التسوق الخاصة بك. تعيد هذه الصفحة تأكيد ما ينوي شراءه بالتفصيل. هذا يساعدهم على بناء الثقة في متجرك. سيساعدك عمر العربة المصمم جيدًا على تقليل التخلي عن عربة التسوق.

سلة التسوق صفحة المهام
- أكد كل شيء. المنتج ، الحجم ، اللون ، الكمية ، التوفر ، تاريخ الشحن ، التسليم المقدر.
- السماح للمستخدمين بالانتقال مباشرة إلى المنتجات في سلة التسوق الخاصة بهم.
- اجعل من السهل تغيير الكمية أو حذف المنتجات. اسمح للمستخدمين بتغيير الكمية إلى 0 لإزالة المنتجات أو انقر فوق الزر "إزالة".
- اعرض صورة للمنتج باللون الذي تم طلبه به. إذا طلب عميلك سترة سوداء ورأى واحدة زرقاء عند الخروج ، فإنه يفقد الثقة.
- اجعل زر متابعة السداد بارزًا ، لكن اسمح للأشخاص بمواصلة التسوق.
- إظهار السعر الإجمالي خارج الباب.
لا تقدم صفحة عربة التسوق
- اطلب بطاقة ائتمان أو عنوان بريد إلكتروني قبل الأوان. دع الناس يؤكدون ما يشترونه.
- لا تستخدم زر "تحديث" لإزالة المنتجات.
صفحة التسجيل
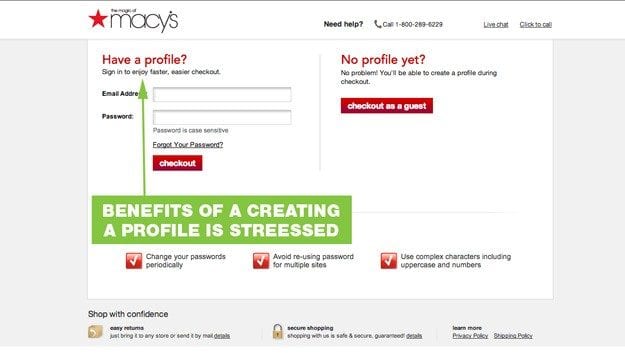
هذه هي اللحظة المحورية التي يتعين عليك فيها الحصول على معلومات من الزائر. اسمح للمشترين بالمغادرة دون إنشاء حساب. لا يضطر العملاء إلى إنشاء وتذكر معلومات تسجيل دخول وكلمة مرور جديدة ، ولكن يتم التأكيد على فائدة إنشاء حساب. لاحظ التصميم البسيط للصفحة. الاختيار البسيط يقلل الحمل المعرفي.

ما يجب القيام به في صفحة التسجيل
- شدد على فوائد إنشاء حساب.
- استخدم تخطيطًا بسيطًا.
- لا تسأل أكثر من سؤالين.
صفحة التسجيل Dont's
- إجبار الناس على إنشاء حساب. لا أحد يريد أن يتذكر اسم مستخدم وكلمة مرور جديدين.
- اطلب بطاقة ائتمان أو عنوان بريد إلكتروني قبل الأوان. دع الناس يؤكدون ما يشترونه.
- لا تستخدم زر "تحديث" لإزالة المنتجات.
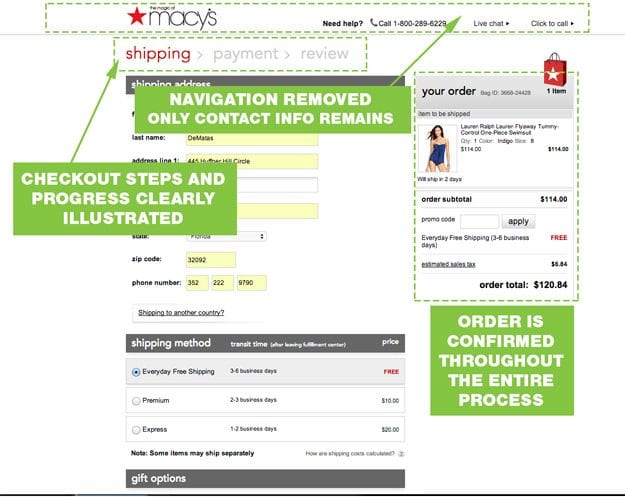
صفحة التفقد
بعد أن يشعر المشترون بالثقة في أنهم يطلبون المنتج المناسب من الشركة المناسبة (شركتك) ، فقد حان الوقت لبدء الحفلة.
بمجرد أن يبدأ المستخدمون عملية السداد ، فإنهم يريدون إكمال عملية الشراء بأسرع ما يمكن. ساعدهم على مساعدتك. تخلص من المشتتات واجعل العملية سهلة قدر الإمكان. لا تجعلهم يعيدون إدخال عنوانهم أو يخمنوا كيفية إكمال النموذج.

صفحة الخروج ما يجب القيام به
- اطلب الحد الأدنى من المعلومات المطلوبة فقط.
- استبدل التنقل الرئيسي بملاحة "جهة اتصال".
- اجعل عملية الدفع قصيرة وخطواتك واضحة ومنطقية.
- إظهار التقدم أثناء عملية الخروج.
- اسمح للمستخدمين باستخدام عنوان إرسال الفواتير كعنوان شحن بنقرة واحدة.
صفحة الخروج لا
- تقديم معلومات أو اختيارات جديدة.
- إجبار الأشخاص على "الانضمام" أو "أن تصبح عضوًا".
- اجعل الأشخاص يعيدون إدخال نفس المعلومات مرتين.
كيف يتراكم موقعك؟
ليس عليك أن تمتلك مليون دولار لتخلق تجربة تسوق إيجابية. لا تفي أي من العلامات التجارية الكبيرة المذكورة أعلاه بإرشادات 800+ التي اقترحتها مجموعة نيلسون نورمان. لا تفترض أن عملائك يعرفون موقعك مثلك. ثبت هذه الأساسيات وستجعل Google والعملاء يحبون موقعك ويشترون منك.