كيفية تحسين تجربة مستخدم متجر التجارة الإلكترونية الخاص بك (وادفع أقل لبيع المزيد)
نشرت: 2017-06-23قال إيفان ويليامز ، المؤسس المشارك لتويتر ، ذات مرة: "تجربة المستخدم هي كل شيء. لقد كان الأمر كذلك دائمًا ، لكنه مقوم بأقل من قيمته الحقيقية والاستثمارات فيه ".
لا يختلف UX عن التجارة الإلكترونية. تضخ المتاجر الآلاف في إعلانات Facebook ، وفي أبحاث المنتجات ، وفي التصميم. ومع ذلك ، فإن تجربة المستخدم مقومة بأقل من قيمتها الحقيقية ولا تستثمر فيها.
إنها مشكلة كبيرة. تأثير يؤثر على زوارك وعملائك وأرباحك. واحد يؤثر عليك. لأنك إذا لم تقم بتحسين تجربة التجارة الإلكترونية الخاصة بك حتى الآن ، فاعلم أن منافسيك كذلك.
قائمة القراءة المجانية: تحسين التحويل للمبتدئين
حوّل المزيد من زوار الموقع إلى عملاء من خلال الحصول على دورة تدريبية مكثفة في تحسين التحويل. قم بالوصول إلى قائمتنا المجانية المنسقة للمقالات عالية التأثير أدناه.
احصل على قائمة القراءة الخاصة بـ "تحسين التحويل" في بريدك الوارد مباشرة.
أوشكت على الانتهاء: الرجاء إدخال بريدك الإلكتروني أدناه للوصول الفوري.
سنرسل لك أيضًا تحديثات حول الأدلة التعليمية الجديدة وقصص النجاح من Shopify النشرة الإخبارية. نحن نكره الرسائل الاقتحامية (SPAM) ونعدك بالحفاظ على أمان عنوان بريدك الإلكتروني.
أولاً ، ما هي تجربة المستخدم ولماذا يجب أن تهتم؟
تجربة المستخدم (UX) هي التجربة العامة للشخص الذي يزور متجرك ، من البداية إلى النهاية. عادةً ما يتم قياس تجربة المستخدم بناءً على مدى سهولة ومتعة الزوار في التنقل في متجرك والعثور على ما يبحثون عنه وإجراء عملية شراء.
عندما تفكر في تجربة المستخدم ، فأنا على استعداد للمراهنة على أن التصميم يتبادر إلى الذهن. من المهم ملاحظة أن تجربة المستخدم الإيجابية هي أكثر بكثير من التصميم. علي سبيل المثال…
- هل الموقع يتم تحميله بسرعة؟
- هل الموقع سهل التصفح؟
- هل الموقع سهل وممتع على الأجهزة المحمولة؟
- هل النسخة بسيطة ومحددة وواضحة؟
- هل الأيقونات مصنفة وسهلة الفك؟
- هل تم إزالة الخطوات غير الضرورية؟
يمكن أن تستمر القائمة إلى الأبد. هناك العديد من العناصر التي تؤثر على مدى سهولة ومتعة متجرك للمستخدمين. التصميم هو مجرد واحد من تلك العناصر.
يوضح كارل جيليس من AGConsult ...
يعتقد معظم الناس أن تجربة المستخدم تتعلق بالتصميم فقط. أعتقد أن تجربة المستخدم أكثر من ذلك بكثير لأنها تتعلق بالتجربة التي يتمتع بها المستخدم عند زيارة موقع الويب الخاص بك. هذا يعني أن كل جانب من جوانب موقع الويب الخاص بك وما لديك لتقدمه يؤثر على تجربة المستخدم.
يوضح هذا سبب وجوب الاهتمام: فالتجربة السيئة ستؤدي على الأرجح إلى مغادرة الزائر لموقعك على الويب. وهو لا يغادر فقط ، بل يغادر بشعور سلبي تجاه علامتك التجارية.
يجب أن أعترف ، بصفتي شخصًا قابلاً للاستخدام ، لم أحب أبدًا كلمة "UX". جزئيًا لأنه حتى عندما تكون لدي تجربة سيئة للغاية ، لا يزال لدي تجربة مستخدم. ولكن يرجع ذلك أساسًا إلى أن معظم المصممين يركزون على كلمة "تجربة" ، ويبدو أن هذه الكلمة تثير شخصيتهم الفنية والإبداعية. ونسوا أمر "المستخدم" ".
هذه الشريحة من إحدى محادثات Karl's UX تصور هذه النقطة حقًا ...

لماذا كل هذا مهم؟ لأن المتسوقين لديهم خيارات… الكثير من الخيارات.
يوجد أكثر من 500000 تاجر Shopify في 175 دولة تقريبًا. لقد حققوا معًا أكثر من 34 مليار دولار. أضف جميع التجار الذين لا يستخدمون Shopify حتى الآن وستجد نفسك غارقًا في عدد المتاجر الموجودة هناك.
تقدر eMarketer أن مبيعات التجارة الإلكترونية بالتجزئة ستصل إلى 4 تريليونات دولار في عام 2020 ، لتشكل 14.6 ٪ من إجمالي إنفاق التجزئة في ذلك العام.

مع وجود العديد من الخيارات الأخرى ، إذا كانت تجربة المستخدم الخاصة بك محبطة أو سيئة للغاية ، فلن يتردد المتسوقون في الذهاب إلى مكان آخر.
لا تقلل من شأن مدى استعداد المتسوقين للذهاب إلى أي مكان آخر إذا كانت تجربة المستخدم الخاصة بك دون المستوى. 57٪ من المتسوقين يتخلون بالفعل عن عربات التسوق للمقارنة ، بغض النظر عن جودة تجربة المستخدم الخاصة بك.
كما توضح Talia Wolf من GetUplift.co ، فإن UX يعيد العملاء أخيرًا إلى مقعد القيادة ...
"تجربة المستخدم هي كل شيء لا يمثله تصميم الجرافيك القديم وواجهة المستخدم. إنها تعتمد على البيانات والعملاء ، وتركز على مساعدة العملاء على تحقيق أهدافهم. الآخر يركز على المظهر الجميل.
UX مبني على البحث والتحقق من الصحة. والأهم من ذلك ، أنه يضع المستخدم في بؤرة التركيز.
بينما يركز التصميم وواجهة المستخدم على ما يبدو لطيفًا على الصفحة والعلامة التجارية ، تركز تجربة المستخدم على فهم نية العميل بشكل أفضل وكيفية مساعدتها على تحقيق هذه الأهداف. الغرض الكامل من تجربة المستخدم هو التأكد من أن المنتج وتجربة المستخدم التي أنشأتها تحقق النتائج التي يحتاجها عملاؤك ".
4 إرشادات UX للتجارة الإلكترونية يجب وضعها في الاعتبار
تحسين تجربة المستخدم له فوائد عديدة ولكن جوهر هذه الفوائد هو تحويل حركة المرور الحالية إلى عملاء يدفعون. للقيام بذلك ، يجب عليك تصميم متجرك عبر الإنترنت مع وضع العملاء في الاعتبار. سيوضح لك هذا الفيديو كيفية تحسين متجرك الحالي للتحويلات.
1. إعطاء الأولوية للوظيفة قبل كل شيء.
هل تعرف بعض اتجاهات التصميم هذه؟
- التمرير المنظر. (يتم تمرير العناصر في المقدمة بسرعة أكبر من العناصر الموجودة في الخلفية.)
- منزلقات الصور التلقائية.
- أزرار الأشباح. (أزرار شفافة.)
- خلفيات فيديو.
تميل هذه الأنواع من الاتجاهات إلى الإقلاع بسرعة لأنها تبدو لطيفة. المشكلة هي أنها لا تعمل دائمًا بشكل جيد ، اعتمادًا على جودة التنفيذ.
- غالبًا ما يتم تنفيذ التمرير المنظر بشكل سيئ وغير ضروري.
- منزلقات الصور التلقائية تشتت الانتباه ، وبطيئة التحميل وثبت أنها تعمل بشكل سيئ.
- ترقى أزرار الأشباح إلى اسمها ، وغالبًا ما تظهر غير قابلة للنقر ويتم التغاضي عنها.
- تعمل خلفيات الفيديو على تشتيت الانتباه وأوقات التحميل البطيئة.
كما يشرح كارل ، لا يتعلق الأمر بمظهر المتجر ، ولكن كيف يعمل ...
"التصميم مهم بالطبع. لكن يجب أن تكون وظيفية. لا يتعلق الأمر بكونك خياليًا.
انظر إلى Google أو AirBnB أو Amazon. هذه المواقع ليست الأكثر إبداعًا عندما يتعلق الأمر بالتصميم. لكن من المحتمل أن تكون أكثر شهرة من موقع الويب الخاص بك.
من حيث التصميم لديهم شيء واحد مشترك: وظيفية للغاية ولا يوجد إلهاء بصري.
وهذا ما يدور حوله تصميم UX الجيد. لا يتعلق التصميم بإضافة عناصر. يتعلق الأمر فقط بالحفاظ على تلك العناصر التي تضيف إلى المحصلة النهائية. قم بإزالة الأشياء الرقيقة.
يحتاج كل عنصر في صفحتك إلى دعم الزائر في الوصول إلى هدفه.
بالمناسبة: هذا شيء يجب أن تدركه أولاً. يزور الأشخاص موقع الويب الخاص بك أو الصفحة المقصودة أو صفحة المنتج أو مقالة المدونة لسبب ما. ليس لأن ليس لديهم شيء آخر ليفعلوه.
يجب أن يركز تصميمك على تلك الأهداف ".
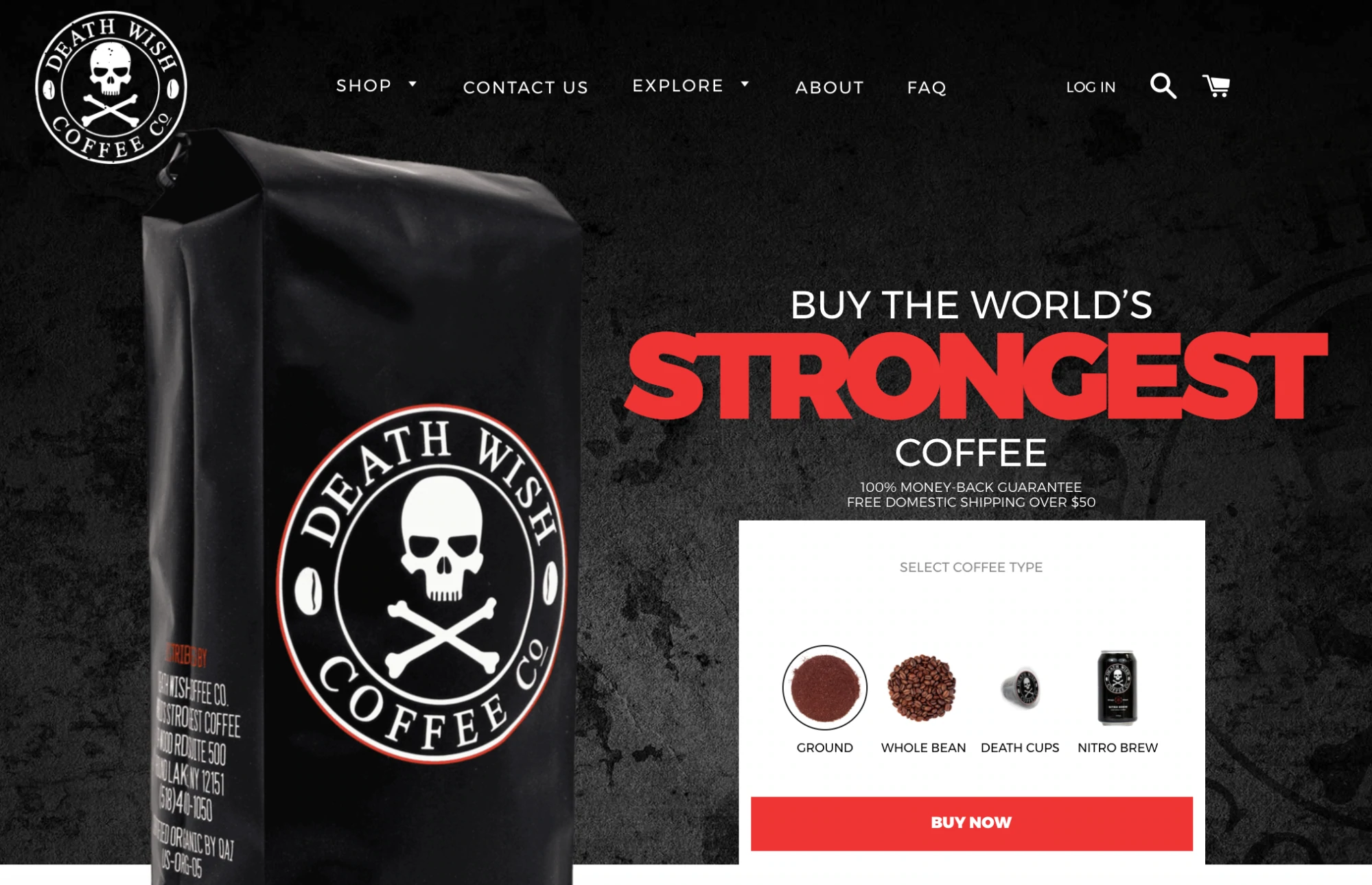
على سبيل المثال ، تعطي شركة Death Wish Coffee الأولوية للوظيفة من خلال جعل المنتج في المقدمة وفي المنتصف ، حتى على الصفحة الرئيسية ...

... ليس إلهاءًا أو متعة في الأفق. يركز كل عنصر من عناصر الموقع تمامًا على هدف واحد: بيع المزيد من القهوة.
2. نسخة تتمحور حول العميل يجب أن تؤدي دائمًا إلى التصميم.
هل يجب عليك…؟
- اكتب نسخة موقعك أولاً ثم صمم (أو ابحث) عن موضوع يكمل النسخة.
- صمم (أو ابحث) عن موضوع أولاً ثم اكتب نسخة بناءً على تدفق الموضوع.
هذا ، بالطبع ، هو الجدل الدائم على ما يبدو حول النسخ أولاً مقابل التصميم أولاً.
إذا كنت تريد تجربة مستخدم جيدة ، فسيتعين عليك السماح بنسخ تصميم الرصاص. سيتعين عليك الذهاب مع الخيار رقم واحد.
لماذا ا؟ لأن التصميم يجب أن يدعم النسخة ويقويها ، وليس العكس. بعد كل شيء ، لا أحد يشتري تي شيرت أو تململ سبينر لأن الموقع يبدو لطيفًا . يشترون لأن النسخة أقنعتهم.
يشرح كارل بمزيد من العمق ...
"أعتقد أن هذا أحد أكبر الأخطاء. بدءا من التصميم. دون أن تعرف حقًا ما سيكون المحتوى.
News Flash: إن عرض القيمة والمحتوى الخاص بك هو الذي سيقنع عملائك. لذلك عليك أن تبدأ بذلك.
لا تشتري موضوعًا ثم تحاول ملاءمة المحتوى الخاص بك معه. لا تصمم تصميمًا باستخدام نص "lorem ipsum" والعناصر النائبة للصور. إذا قمت بذلك ، فسوف تشعر بالإحباط عندما تملأ موقع الويب الخاص بك بمحتوى حقيقي.
اكتشف أولاً ما هي احتياجات زوار موقعك. ثم قم بعمل المحتوى الخاص بك (نسخ ، صور ، إلخ) ثم قم بتصميم التصميم الخاص بك. بهذه الطريقة أنت متأكد من أن كل شيء يناسبك وأن تصميمك يعزز المحتوى الخاص بك. الشكل يتبع الوظيفة ".
عند كتابة نسخة من التجارة الإلكترونية ، لا تنس التركيز على العميل. وهذا يعني إجراء بحث عن نسخ في وقت مبكر لفهم جمهورك ، وكيف يختبرون موقعك ، وكيف يقدرون منتجاتك ، وكيف يصفون منتجاتك بالضبط ، وما إلى ذلك.
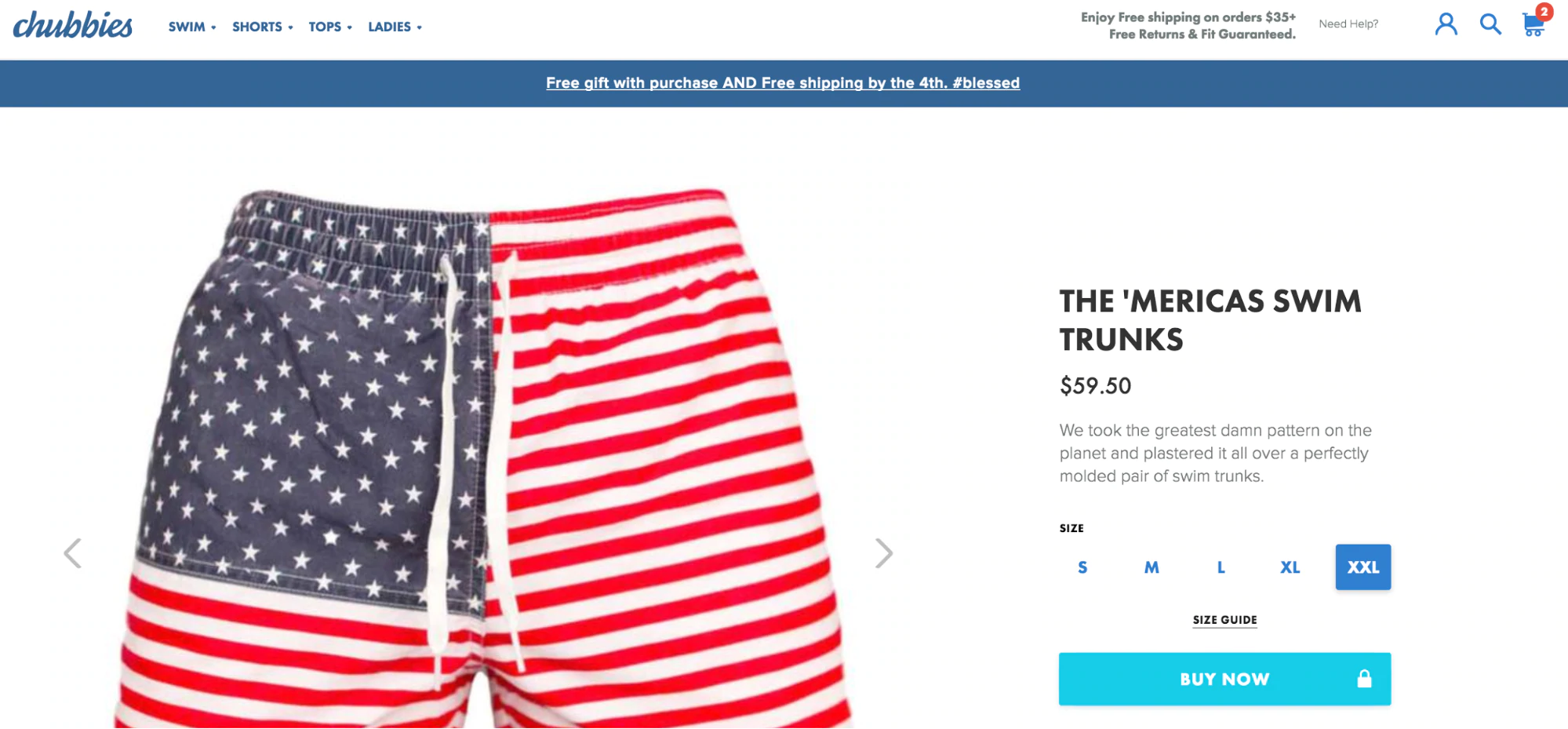
يعد Chubbies مثالًا مثاليًا لنسخ التجارة الإلكترونية التي تتمحور حول العميل ، وهي نسخة تضيف إلى تجربة العميل.


تحقق من لافتة "هدية مجانية" ووصف المنتج. هذا هو الصوت الحقيقي لنسخة العميل.
يشرح كارل سبب أهمية ذلك وسيستمر على هذا النحو حيث تتطور الطريقة التي نختبر بها مواقع التجارة الإلكترونية في المستقبل ...
"أعلم أن معظم الناس لا يعتقدون أن هذا جزء من تجربة المستخدم. لكنها جوهر تجربة المستخدم.
ابدأ دائمًا من المستخدم ، العميل المحتمل. ما هي احتياجاته ، ولماذا يشترون منتجك أو خدمتك ، ولماذا يشترونها منك ، وما الذي يخافون منه ، وكيف يجعل منتجك أو خدمتك حياتهم أفضل؟
تبدأ معظم المنظمات من وجهة نظرهم. ويريدون التباهي بالميزات التي يعتقدون أنها مهمة.
فلاش الأخبار: الأمر لا يتعلق بك. زوارك وعملائك لا يهتمون بك. انهم لا يهتمون إلا بأنفسهم.
لذلك لا تتفاخر بتقنيتك الجديدة الرائعة. قل فقط إن بطاريتك تدوم لأسابيع وليس لساعات.
إذا كنت تعتقد أن هذا هراء ، فكر في كيفية إقناعك مندوبي المبيعات الجيدين بشراء شيء ما.
هل هذا بفضل مظهرهم؟ أو بفضل ما يقولون؟
نعم ، إنها كلماتهم التي تقنعك. وبينما ننتقل إلى واجهات الكلام ، سيكون هذا هو الأساس مرة أخرى. لا يوجد تصميم فاخر يمكن أن يخفي نسختك الغبية في الكلام ".
3. صمم تنقلًا بديهيًا لتعزيز قابلية الاكتشاف.
وفقًا لميريام وبستر ، فإن تعريف الحدسي هو: "تعلُّم أو فهم بسهولة". عندما يتمكن الزائر من القيام بما يريد القيام به على موقعك دون بذل الكثير من الجهد أو الانقطاع ، يكون موقعك بديهيًا. يبدو بسيطًا ، لكن القليل جدًا من المواقع سهلة الاستخدام.
عندما يكون موقع ما (أو حتى عنصر صغير واحد فقط من الموقع) غير بديهي ، فإن تجربة المستخدم تعاني. هذا صحيح بشكل خاص في التجارة الإلكترونية بسبب التنقل.
يعد التنقل ، بالطبع ، أمرًا حيويًا لمساعدة الزوار في العثور على المنتجات التي يبحثون عنها أو قد يرغبون في شرائها. إذا كانت عملية اكتشاف التجارة الإلكترونية هذه ليست بديهية ، فسيغادر الزوار بحثًا عن تنقل أكثر سهولة في الاستخدام. على أقل تقدير ، سيكونون أقل احتمالاً "للتسوق" من متجرك والعودة مرة أخرى للشراء.
عند تصميم التنقل ، ضع في اعتبارك ...
- يمكن أن يساعدك فرز البطاقات على فهم أفضل لكيفية توقع الزائرين للعثور على المنتجات والصفحات.
- استخدم كلمات مألوفة عند وضع العلامات. لا تجعل الناس يفكرون.
- استخدم تصميم التجارة الإلكترونية النموذجي. يتوقع الزوار أن تكون عربة التسوق الخاصة بهم في الزاوية اليمنى العليا ، على سبيل المثال. اجعل الأشياء مألوفة.
- لا بأس أن يكون لديك فئة فرعية تحت فئتين. على سبيل المثال ، قد يرغب شخص ما يتسوق لشراء وحدة وسائط في العثور على فئة "وحدة التلفزيون والوسائط" ضمن "غرفة المعيشة" و "التخزين".
- قم دائمًا بتضمين خيار البحث الداخلي لأولئك الذين يعرفون بالضبط ما يريدون.
- إذا كنت تستخدم الرموز ، فتأكد من أنها مألوفة واستخدم التصنيفات.
- تأكد من أنه من السهل النقر على روابط التنقل على الأجهزة المحمولة. غالبًا ما تكون هذه الروابط صغيرة جدًا بحيث لا يمكن النقر عليها.
- إذا كان لديك مجموعة واسعة من المنتجات ، فسيتعين عليك استخدام القوائم الضخمة. اجعل الفئات والفئات الفرعية قابلة للنقر. بالإضافة إلى ذلك ، ستكون صفحات الفئة المقصودة مفيدة لتحسين محركات البحث.
- استخدم فتات الخبز من فضلك.
- حافظ على اتساق التنقل. توحيد العملية والتصميم.
- قم بتمييز الرابط إلى الصفحة التي يتواجد فيها الزائر حاليًا ، حيثما أمكن ذلك.
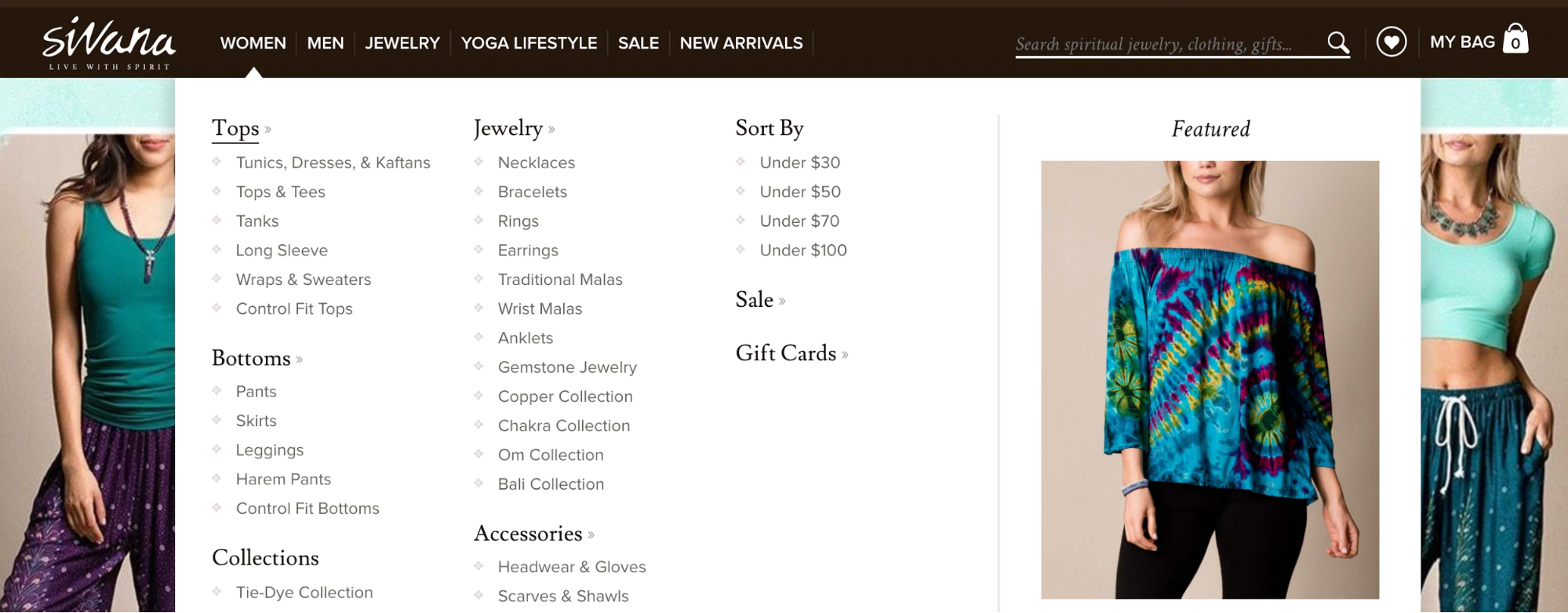
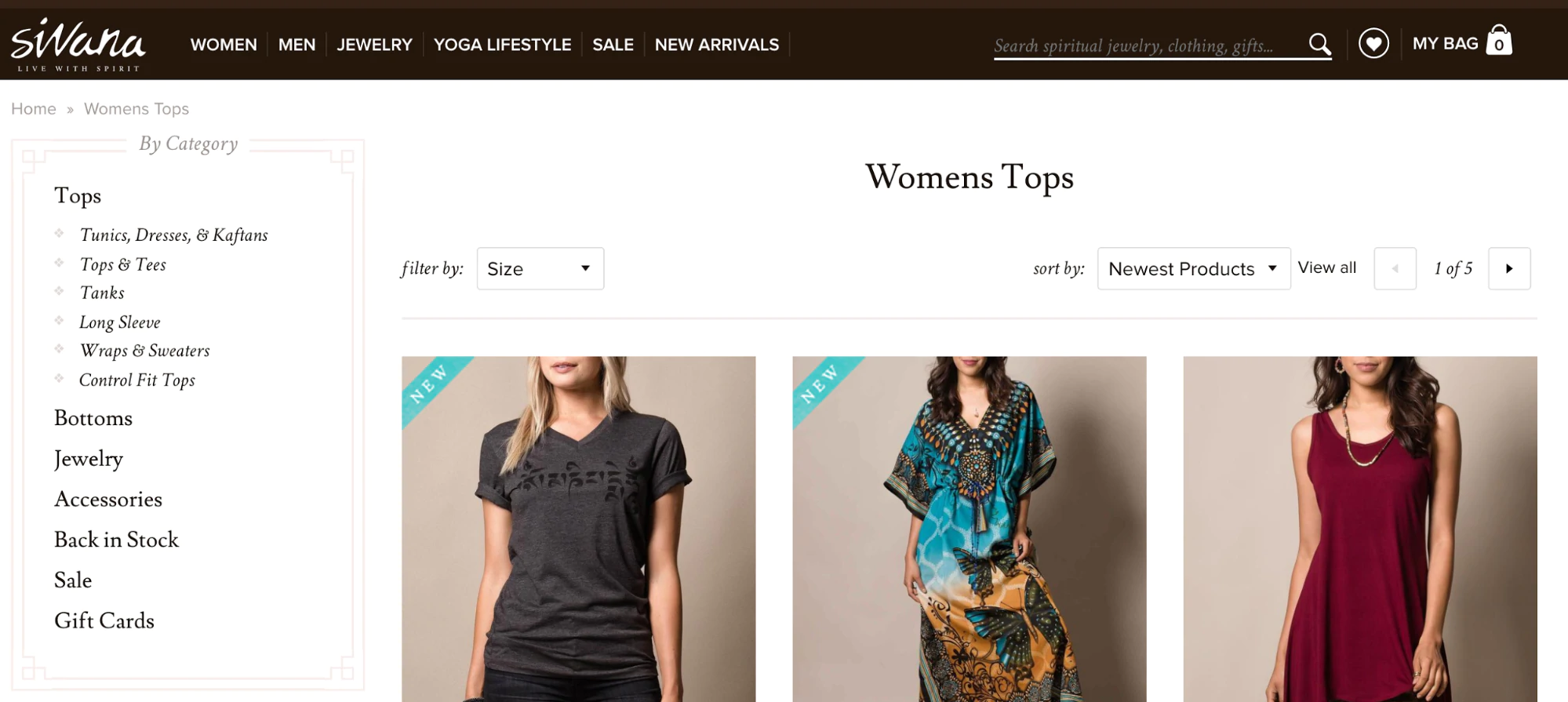
تتبع Sivana إرشادات التنقل هذه جيدًا ...

يتصرف كل عنصر من عناصر التنقل كما هو متوقع ، وتكون الفئات الفرعية قابلة للنقر ، ويتم فرز المنتجات بطريقة ذات مغزى (بالإضافة إلى خيار الفرز حسب السعر) ، وما إلى ذلك.
عند النقر فوق فئة فرعية ، يستمر التنقل السهل ...

جميع الأنواع العلوية مرئية (بشكل متوقع) أسفل الجانب الأيسر. هناك أيضًا خيارات "فرز حسب" و "تصفية حسب" لمساعدة الزوار في العثور على الجزء العلوي الذي يبحثون عنه ، وهو أمر مهم نظرًا لكتالوج المنتجات الكبير.
4. تختلف تجربة تجربة المستخدم للتجارة الإلكترونية على الأجهزة المحمولة ويجب التعامل معها على هذا النحو.
حتى الآن ، كنا نتحدث عن التجارة الإلكترونية لسطح المكتب UX. ماذا يحدث عندما يصل الزوار إلى موقعك من جهاز محمول؟
فقط لأن لديك سطح مكتب UX جيد لا يعني أن لديك تجربة مستخدم محمولة جيدة. الجوّال وحش مختلف تمامًا. لقد تغير السياق ، تغيرت النوايا ، تغيرت الدوافع.
إن إدراك حقيقة أن الناس يريدون شيئًا مختلفًا تمامًا عن متجرك على الهاتف المحمول عما يريدون على سطح المكتب هو أكثر من نصف المعركة. سوف يضعك في صدارة المنافسة.
هذا هو السبب في أن طرح سمة سريعة الاستجابة لا يعد تحسينًا لتجربة المستخدم على الأجهزة المحمولة. يعد تقديم UX لسطح المكتب على الهاتف أمرًا نطاقيًا وليس حلاً.
وفقًا لـ Baymard ، فإن تجربة المستخدم على الهاتف المحمول هي شيء لا تزال مواقع التجارة الإلكترونية تكافح معه. 78٪ من مواقع التجارة الإلكترونية على الأجهزة المحمولة أداء ضعيف عند مراجعة تجربة البحث عن منتج الجوال المدمجة.
هناك بعض الأشياء التي يجب وضعها في الاعتبار عند التفكير في تجربة التجارة الإلكترونية على الأجهزة المحمولة ...
- اجعل التجربة تبدو طبيعية وطبيعية. لا تسمح 40٪ من مواقع التجارة الإلكترونية للجوّال بتكبير صور منتجاتها عبر قرص الهاتف المحمول التقليدي أو النقر المزدوج.
- اختر لوحة المفاتيح الصحيحة. لا تستخدم لوحة مفاتيح تقليدية إذا كنت تعلم أنهم سيدخلون الأرقام ، على سبيل المثال.
- كن واضحًا ، سلط الضوء على الميزات المهمة. 80٪ من عمليات الدفع عبر الهاتف المحمول توفر للمستخدمين خيار "تسجيل خروج الضيف" ، ولكن 88٪ يجعلون هذا الخيار سهلاً.
- تعطيل التصحيح التلقائي عند الخروج. هل هناك شيء محبط أكثر من كتابة عنوانك ثلاث مرات على جهاز iPhone الخاص بك؟
- 61٪ من جميع مستخدمي الهاتف المحمول يذهبون "أحيانًا" أو "دائمًا" إلى أجهزة الكمبيوتر المكتبية / المحمولة الخاصة بهم لإكمال طلبات الأجهزة المحمولة الخاصة بهم. تأكد من أنه يمكنهم حفظ عرباتهم.
- اسمح للزوار بالبحث على وجه التحديد داخل الفئة أو الفئة الفرعية التي يشاهدونها حاليًا.
- جرب المحافظ الرقمية لإقناع المزيد من مستخدمي الهواتف المحمولة بالشراء على الهاتف المحمول.
- تكثف ، تكثف ، تكثف. إذا كان بإمكانك تقليل عدد الصنابير المطلوبة لتنفيذ إجراء ما ، فقم بذلك.
- انتبه بشكل خاص لضمان الجودة والاختبار عبر الأجهزة / عبر المتصفحات على الهاتف المحمول. هل يفي UX الخاص بك بالتوقعات لكل متصفح على كل جهاز محمول؟
- تعد السرعة أكثر أهمية من أي وقت مضى حيث يتشتت انتباه مستخدمي الهواتف المحمولة ونفاد صبرهم بشكل خاص. تأكد من تحميل الصفحات بسرعة.
- اسمح للعملاء بمسح بطاقتهم الائتمانية ضوئيًا حتى لا يضطروا إلى إدخال جميع المعلومات يدويًا.
- السماح للعملاء بحفظ معلوماتهم للزيارات المستقبلية ، مما يقلل من كمية المعلومات التي يحتاجون إليها لملئها على الهاتف المحمول.
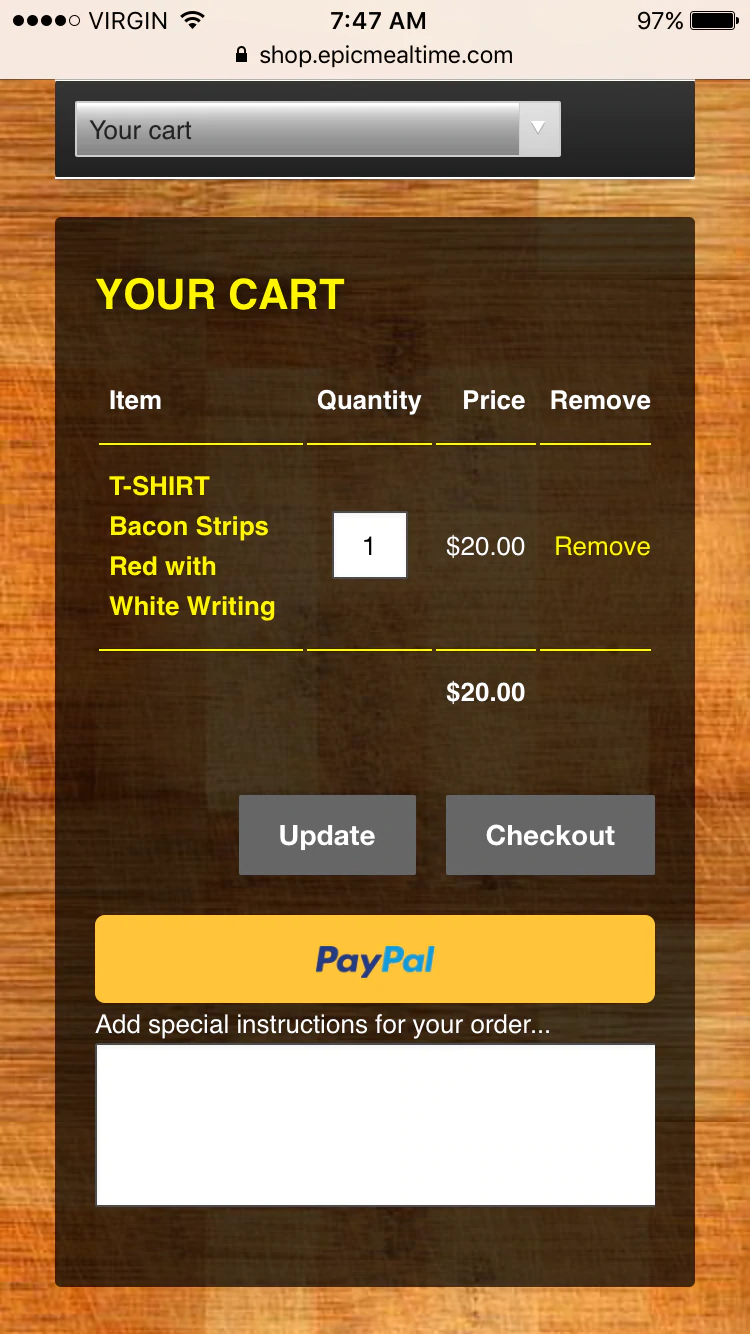
يعد متجر Epic Meal Time مثالًا رائعًا على تجربة الدفع عبر الهاتف المحمول التي تمت بشكل صحيح. أولاً ، لديك خيار الدفع باستخدام PayPal ...

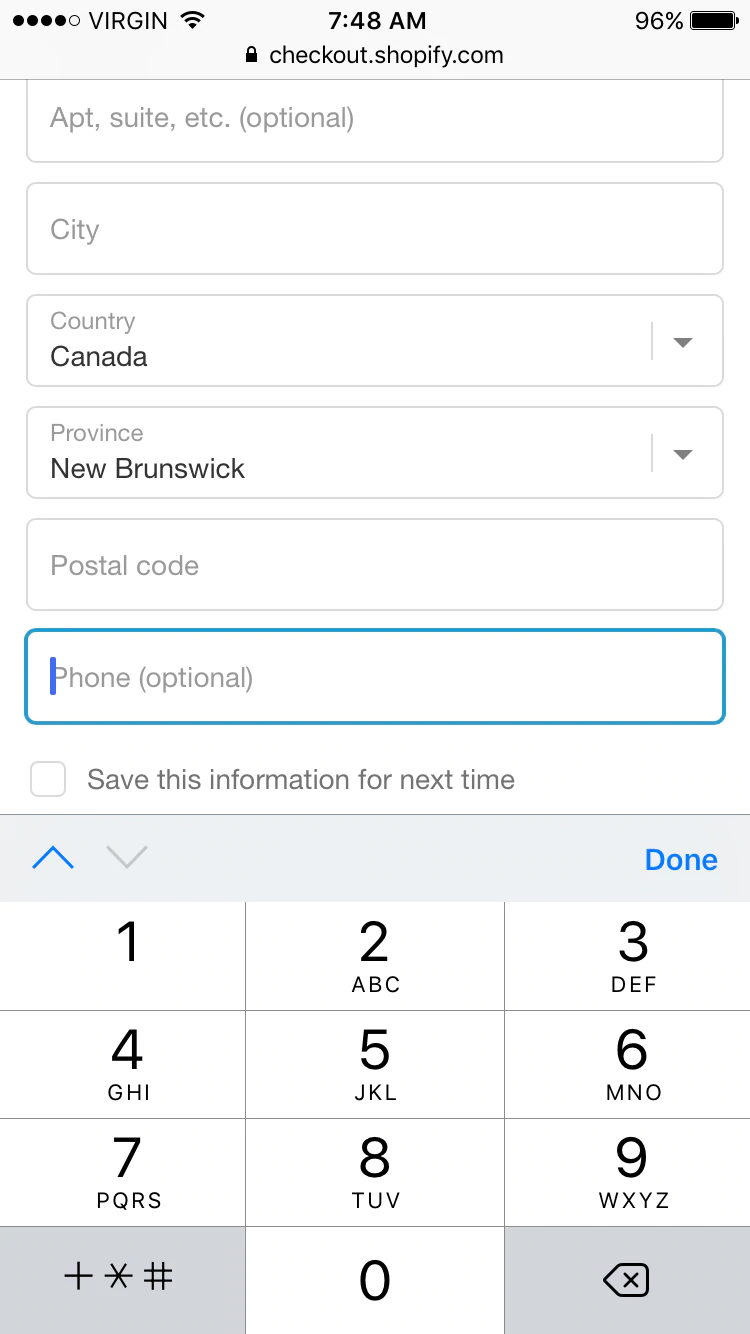
ثم تظهر لك لوحة المفاتيح المناسبة لرقم الهاتف وخيار حفظ هذه المعلومات في المرة القادمة ...

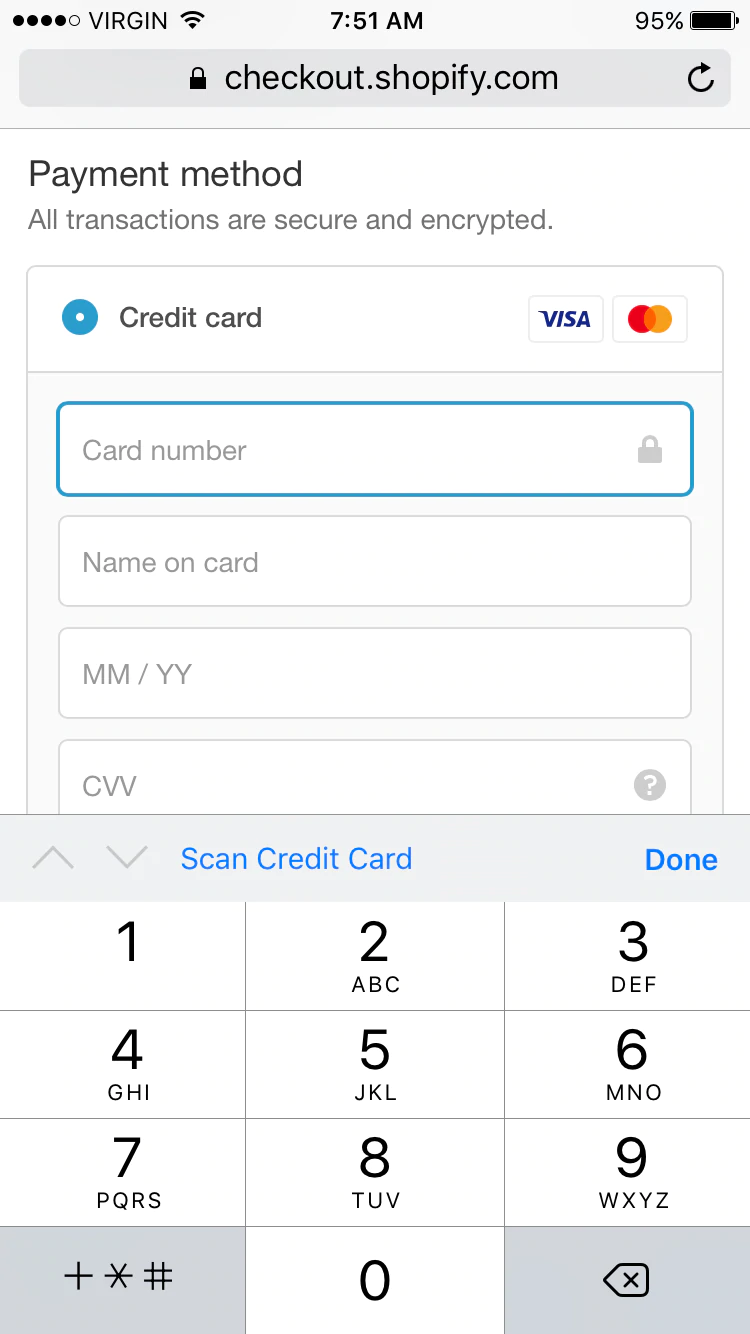
عندما يحين وقت السداد ، تظهر لوحة المفاتيح المناسبة (بما في ذلك خيار فحص بطاقة الائتمان الخاصة بك) ...

ضع في اعتبارك أنه على غرار كيفية اختلاف تجربة مستخدم سطح المكتب الجيدة وتجربة مستخدم محمول جيدة ، يختلف جهاز iPhone UX الجيد و Android UX الجيد. ضع نفسك في مكان الزائر وكن على دراية بمدى بيئة تجربة التجارة الإلكترونية السياقية.
كيفية اكتشاف مشاكل UX على موقعك
أفضل الممارسات رائعة وكلها ، لكنها يمكن أن تأخذك فقط حتى الآن. يختلف كل موقع للتجارة الإلكترونية ، مما يعني أن كل موقع للتجارة الإلكترونية به مشاكل مختلفة في UX. كيف يمكنك اكتشاف تلك المشاكل على موقعك؟
كما يشرح كارل ، الأمر كله يتعلق بالبحث ...
أجرِ بحثًا عن المستخدم. هذا يبدو باهظ الثمن ويمكنك جعله باهظ الثمن ، ولكن هناك بعض الأدوات الجيدة المتاحة التي يمكن أن تساعدك. اقرأ هذه الجملة مرة أخرى: يمكن أن تساعدك. لن يحلوا المشكلات ، لكنهم سيساعدونك على اكتشافها.
أولاً ، حدد نقاط الانسحاب. أين يسقط الزوار من القمع؟ هل يجعلونه خارج صفحة المنتج؟ هل يطلقون عليه إنهاء عندما يرون أسعار الشحن؟ أو ربما عندما يكون لديهم عربة كاملة؟
تريد تركيز بحثك قدر الإمكان. إذا دخلت في هدف "تحسين تجربة المستخدم" ، فلن تحصل على قدر كبير من العملية كما تفعل إذا دخلت بهدف "تقليل التخلي عن سلة التسوق" أو "زيادة الإضافة إلى عربات التسوق من صفحات المنتج" .
كما قال كارل ، هناك عدد من طرق البحث غير المكلفة التي يمكنك الاستفادة منها ...
- Scroll / Click Heatmaps: انظر إلى عمق التمرير وانقر على الهدف. أضف روابط حيث يحاول الأشخاص النقر عليها ، لكن لا يمكنهم ذلك. إذا رأيت تغيرًا حادًا في لون التمرير ، ففكر فيما إذا كنت قد أنشأت قاعًا زائفًا عن طريق الخطأ. لاحظ إلى أي مدى يقوم الأشخاص بالتمرير والتخطيط للتسلسل الهرمي للرسائل بشكل مناسب. حاول تشجيع التمرير باستخدام الإشارات المرئية.
- إعادة عرض الجلسة: شاهد أشخاصًا حقيقيين بأموال حقيقية يتنقلون في موقعك. ما الذي يحبطهم؟ ما الذي يكافحون معه؟ أين ينزلون؟ لماذا ا؟
- اختبار المستخدم: أعط الأشخاص إرشادات محددة (على سبيل المثال ، ابحث عن ساعة أقل من 89 دولارًا وأضفها إلى عربة التسوق) وشاهدهم وهم يحاولون اتباع هذه التعليمات ، وسردوا أفكارهم بصوت عالٍ.
- 5 الاختبار الثاني: اعرض موقعك لفترة قصيرة من الوقت لمعرفة ما إذا كانت رسالتك وعرض القيمة واضحين.
هناك المزيد بالطبع. استخدم أي طريقة (طرق) تعتقد أنها ستمنحك أكبر رؤية لتحقيق هدفك.
كيفية إصلاح مشاكل UX على موقعك
يمكن أن تساعدك الأدوات في تحديد المشكلات ، لكنها بالتأكيد لا تستطيع مساعدتك في حلها. الأمر متروك لك! لحسن الحظ ، أنت بالفعل في طريقك إلى حل مشكلات التجارة الإلكترونية UX.
- حدد أولويات مشكلات تجربة المستخدم بناءً على التأثير المتوقع والسهولة.
- استخدم الفطرة السليمة. كيف يمكنك تحسين التجربة؟ الرجوع إلى البحث الخاص بك ، أيضا.
نصف معركة تجربة المستخدم هي التوعية والتعليم. معرفة ما الذي تبحث عنه ، ووضع الأنا جانباً ، ووضع ما يبدو لطيفًا جانبًا.
تقول جورجيانا لاودي ، الإستراتيجية الرقمية المتخصصة في التحسين والتسويق الداخلي ، إنها الأفضل ...
"تفكر في تجربة عميلك مع شركتك كل يوم ، سواء كانت تفاصيل المنتجات التي تبيعها أو العبوة التي يمزقونها عند التسليم. ألن يكون من المنطقي التفكير في تجربتهم على موقع الويب الخاص بك بنفس القدر من الحذر؟ منافسيك يفعلون ذلك بالتأكيد ".
