6 من أفضل تصميمات مواقع الويب التعليمية التي تلهمك وتعلمك
نشرت: 2021-10-09
نظرًا لأن المزيد والمزيد من المؤسسات الثقافية والتعليمية تتنافس على حصتها من السوق ، فإن التميز بتصميم الويب الجيد لجذب انتباه العملاء المحتملين أمر ضروري.
دعنا نتعرف على ما وراء الطبيعة حيث نعرض لك بعضًا من أفضل أمثلة تصميم مواقع الويب التعليمية التي تعد وليمة للعيون بقدر ما هي غذاء للفكر.
جدول المحتويات
- أطول طريق بواسطة Pixelfish
- مؤسسة ألفريد لانديكر حسب الإخراج
- شبكة عدالة الشباب من Purple Bunny
- Beyond By Mish Design
- خذني إلى النادي من فانتوم
- بالازو مونتي باي ماتيو ساكي
1. أطول طريق بواسطة Pixelfish

ميزات ستاندوت:
- خريطة ملاحة تفاعلية في موقع الويب
- عناصر متحركة مثل السحب فوق الخريطة
- جماليات تكرر العصر المستهدف للفريق
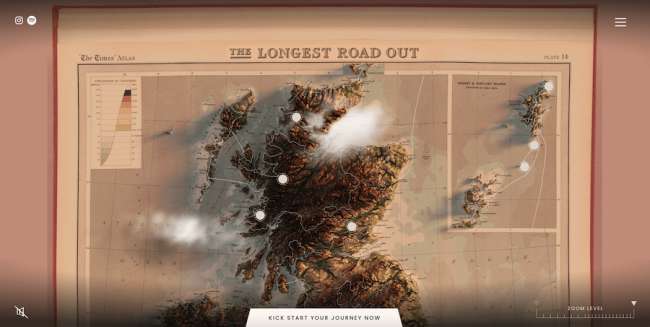
The Longest Road عبارة عن فريق من المغامرين الذين قاموا برحلة برية فريدة من نوعها تبلغ 10000 ميل عبر المملكة المتحدة في سيارة Morgan 4/4 سوداء كلاسيكية ، لتكرار رحلات التسلية والرحلات الميدانية القديمة. ينظم الفريق نفس التجربة بالضبط للمسافرين المتحمسين والفضوليين.
موقع الويب الاستثنائي الخاص بهم هو عمل وكالة تصميم الويب Pixelfish وهو مغامرة وطموحة تمامًا مثل مسار طاقم The Longest Road. إنها ، في الأساس ، خريطة تفاعلية ضخمة للمملكة المتحدة ، تُظهر مسار الفريق الدقيق والطرق التي سلكوها والأماكن التي زاروها.
تشبه الخريطة نفسها خرائط أطلس القديمة وصولاً إلى آخر التفاصيل: التضاريس ثلاثية الأبعاد ، والخطوط النموذجية التي تشير إلى البحار وسلاسل الجبال - حتى الألوان ، والذهب الرملي والحروق المحترقة ، تضفي إحساسًا قديمًا على الخريطة التي تصور رحلة الذي كان موضوعه مرتبطًا جدًا بحقبة ماضية.
ينتقل الزائر عبر موقع الخريطة عن طريق سحب مؤشر الماوس. يؤدي النقر فوق النقاط البيضاء في كل معلم معين إلى فتح نافذة تحتوي على قصة قصيرة لهذا الجزء المحدد من الرحلة ، إلى جانب بعض الصور عالية الجودة للمكان.
التجربة الكاملة على الإنترنت مصحوبة بمشهد صوتي غير مزعج ودقيق للغاية من الأصوات المحيطة وقطع الموسيقى من 1920-1930. في الزاوية العلوية اليمنى توجد أيقونة قائمة الهامبرغر التي تفتح لوحة تنقل ضخمة مع روابط لقصة الفريق وكتيب.
2. مؤسسة ألفريد لانديكر حسب الناتج

ميزات ستاندوت:
- ظهرت المشاريع والبعثات بألوان مختلفة
- موقع إلكتروني يركز على الرسائل
- محرك بحث سهل الاستخدام
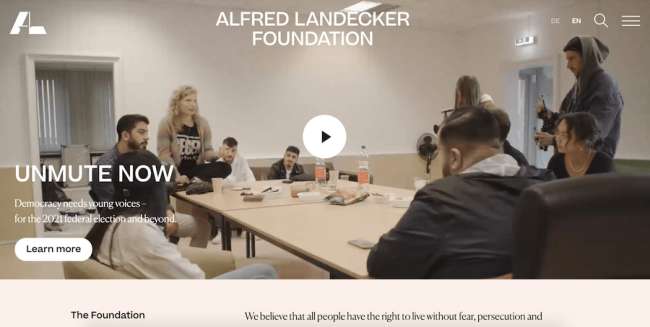
مؤسسة ألفريد لانديكر هي منظمة تكافح جميع أشكال التمييز ، من معاداة السامية إلى التمييز على أساس الجنس ، و "تعزز تنمية المجتمعات الديمقراطية".
تم إنشاء موقع المؤسسة على الويب بواسطة وكالة Output للعلامات التجارية ، وهو غني بالمعلومات وموجه نحو الرسائل ، وهو أمر منطقي تمامًا بالنظر إلى مهمتها وأهدافها. على الرغم من أن طبيعته تعليمية في المقام الأول ، إلا أن موقع الويب لا يزال موجزًا في الطريقة التي يقدم بها المحتوى المكتوب ، بمساعدة المرئيات والشعارات ومقاطع الفيديو المخصصة.
يفتح الموقع برسالة فيديو بملء الشاشة حول أحدث مبادرات المؤسسة. تفتح أيقونة قائمة الهامبرغر على اليمين لوحة تنقل مصنفة بدقة تشرح غرض المنظمة وخلفيتها.

تكسر الكتل الملونة لكل مهمة رتابة نظام الألوان منخفض المستوى بشكل عام. الطباعة من نوع sans-serif الذي يسهل قراءته بشكل كبير ويساعد في تسليم الرسائل والاحتفاظ بها. يؤدي التمرير فوق مربعات "What We Do" إلى إنشاء تباين في الألوان مع الأشكال الأصلية للمربع.
تحتوي المقالات الفردية والأجزاء الأخرى من المحتوى المكتوب على رسوم توضيحية مخصصة تتبع أسلوبًا مرئيًا مشابهًا. مشاريع المؤسسة ، من حماية الأقليات إلى تعزيز الديمقراطية ، لها لوحات ملونة خاصة بها لتسهل على الزوار التمييز بينهم في لمحة عند البحث عن مشروع معين.
3. شبكة عدالة الشباب بقلم بيربل باني

ميزات ستاندوت:
- مخطط ألوان متناسق
- رسائل صغيرة الحجم
- التنقل الرئيسي الثابت
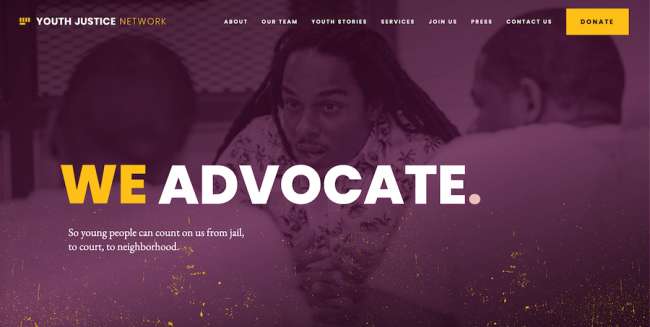
شبكة العدالة الشبابية هي منظمة مكرسة لبناء مجتمع يمكّن شباب اليوم من الازدهار في بيئة عادلة ومنصفة. موقع الويب الخاص بهم هو عمل وكالة تصميم الويب Purple Bunny.
يتميز الموقع بلوحة ألوان أرجوانية-صفراء-بيضاء مذهلة ، ويبدأ بصفحة رئيسية متعمقة للغاية تأخذ الزائر في رحلة تعليمية. تقدم الصور الملونة باللون البنفسجي للمتظاهرين الشباب مهمة الشبكة والإحصائيات الموضحة جيدًا عن حالة العدالة العرقية في الولايات المتحدة.
توفر الرسائل الصغيرة نظرة ثاقبة لنظام الدعم الشامل للمؤسسة ، والدعوة للعدالة ، وطرق بناء استقلال الشباب. تشير أزرار الحث على اتخاذ إجراء الموجودة بجوار هذه الرسائل إلى مجالات اهتمام مختلفة ، من التبرع للقضية إلى المشاركة في المشروع. يتم تحريك عبارات الحث على اتخاذ إجراء بتأثير انزلاق أصفر عندما يحوم المستخدم فوقها.
يعد التنقل في القائمة الرئيسية "ثابتًا" ، وفقًا لأفضل ممارسات تجربة المستخدم. تشير الروابط إلى الصفحات الرئيسية على موقع الويب ويتم ترتيبها في تسلسل يتبع رحلة المستخدم الطبيعية. يظهر زر التبرع الأصفر الكبير هنا أيضًا.
في تذييل الموقع ، تؤكد المنظمة على أهمية البقاء على اتصال وتدعو الزائر لمتابعة شبكة شباب العدالة على قنوات التواصل الاجتماعي الخاصة بهم.
4. Beyond By Mish Design

ميزات ستاندوت:
- مفهوم من صفحة واحدة
- لوحة ألوان محددة جيدًا على العلامة التجارية
- رحلة مستخدم جيدة التصميم
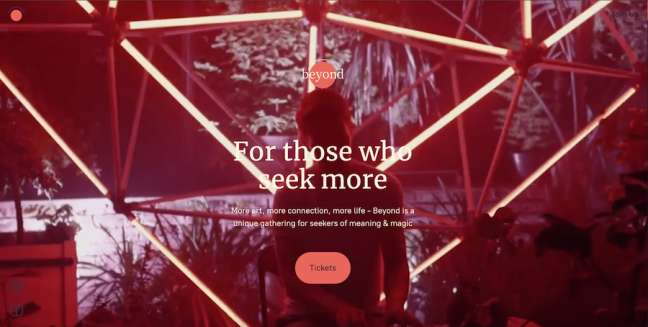
بيوند هو حدث ثقافي وموسيقي يقام في تركيا. مفهومها فريد من نوعه لأنه يوحد التراث الثقافي والموسيقي والإثنوغرافي المحلي مع العقلية العالمية لأولئك الذين يتطلعون إلى التواصل من خلال الفن والتفاعل الهادف.
يتوافق موقع الويب الخاص بهم ، بإذن من Mish Design ، مع الأصول الفنية للعلامة التجارية ونواياها. إنه يتميز بتجميع فيديو على الشاشة بالكامل يبدأ تجربة المستخدم. يكمل الشعار البسيط والجريء "لمن يبحثون عن المزيد" في خطوط serif الشاشة الموجودة في الجزء المرئي من الصفحة ، جنبًا إلى جنب مع Tickets CTA وشعار Beyond.
بمجرد أن يقوم المستخدم بالتمرير لأسفل ، يأخذ الفيديو شكل دائرة ويتحرك خارج الشاشة بطريقة جذابة للغاية. بضعة أسطر من النسخ تشرح انتقال UVP لمهرجان Beyond إلى معرض صور بسيط. تتبع المعلومات المتعلقة بحدث Beyond القادم ، والتي توضح بالتفصيل تاريخ الحدث وموقعه ووصفه العام.
يستخدم مخطط ألوان موقع الويب البيج الفاتح والخوخي والأزرق الداكن لاستيعاب عناصر التصميم الكروية في الغالب مع الرسوم المتحركة الدقيقة الدقيقة.
لا يتطلب تصميم موقع الويب المكون من صفحة واحدة أي عناصر تنقل مثل القائمة الرئيسية ، مما يجعل تجربة المستخدم بسيطة للغاية على جميع الأجهزة.
5. خذني إلى النادي من فانتوم

ميزات ستاندوت:
- الطباعة المخصصة
- مفهوم صفحة واحدة لكل مكان
- الوضع الداكن مع محتوى نصي أبيض
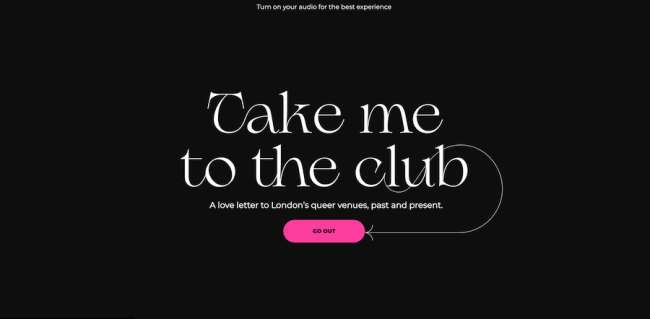
Take Me To The Club هو موقع إلكتروني يسجل ويتذكر أماكن LGBT + الشهيرة في لندن والتي تم إغلاقها. الغرض من الموقع هو أكثر من مجرد حنين إلى الماضي: فهو يؤكد على أهمية الحفاظ على هذه الحانات والنوادي التي تجمع المثليين والمتحولين جنسيًا في المدينة وإظهار الدعم لهم.
يفتح الموقع ، الذي تم تصميمه وتطويره بواسطة وكالة فانتوم الإبداعية ، بشاشة عرض مميزة تتميز بطباعة مخصصة ومميزة للغاية. يؤدي تحريك مؤشر الماوس حول المكان إلى إظهار صور الأماكن والزوار كما تظهر وتختفي في لمح البصر.
يؤدي النقر فوق الزر Go Out CTA إلى بدء رحلة المستخدم ، في مكان واحد في كل مرة. يتم نقل الزائر إلى الصفحة المخصصة لأحد الأماكن المغلقة. يُفتتح مع صورة دائرية للمكان وسنة إغلاقه وعنوانه السابق.
يعرض التمرير لأسفل الصفحة المزيد من الصور لهذا النادي المعين وبعض الذكريات المقتبسة من قبل المترددين السابقين. دعاية قصيرة حول أهمية المكان لمجتمع LGBT + تغلق الصفحة المخصصة للنادي. يدعو الزر "On To The Next One" الموجود في الزاوية اليمنى السفلية الزائر لاستكشاف مكان آخر ، مع تكرار التجربة باستمرار.
الموقع باللونين الأبيض والأسود بالكامل ، باستثناء الصور التي تضفي عليه لمسة من الألوان. هذا ، إلى جانب الخط المخصص ، يعزز الشعور العام لموقع الويب بالحنين إلى الماضي.
6. بالازو مونتي باي ماتيو ساكي

ميزات ستاندوت:
- التمرير الأفقي
- مفهوم من صفحة واحدة
- عبارات CTA مثبتة
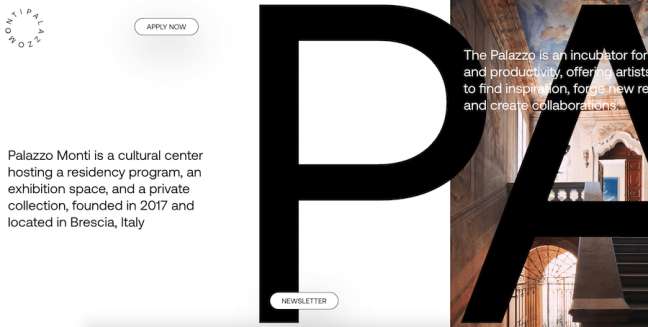
Palazzo Monti هو مركز ثقافي في Brescia بإيطاليا. تستضيف مساحة عرض ومجموعة فنية خاصة ، وتشجع التعاون الفني وتشعل الإلهام في الفنانين المحليين بمكتبة واسعة من القطع الأثرية والأعمال الفنية والكتب.
ماتيو ساكي هو وراء تصميم موقع Palazzo المذهل الذي يستخدم التمرير الأفقي ومفهوم الصفحة الواحدة لعرض القيمة الكاملة للمركز الثقافي. يبدأ هذا التصميم الثوري ونادرًا ما يستخدم بوصف موجز للمؤسسة.
يظهر اسم "Palazzo Monti" بأحرف ضخمة بحجم الشاشة. يبدأ من حيث يبدأ موقع الويب وينتهي حيث ينتهي موقع الويب ، ويظهر من خلال الثغرات التي أحدثتها عناصر المحتوى. تعد الخلفية البيضاء والخطوط السوداء مكانًا ممتعًا للعين للصور الملونة التي تقدم العنصر المرئي للمفاجأة بينما يستمر الزائر في التمرير.
أقسام الموقع المختلفة - حول ، ومن ، والصحافة ، والفنانين وما إلى ذلك - تنتقل بسلاسة إلى بعضها البعض. يعرف المستخدم القسم الذي يتواجد فيه من خلال النظر إلى الجزء السفلي من الشاشة حيث تتم الإشارة إلى أسماء الأقسام.
مع عدم وجود قائمة رئيسية ، فإن عناصر التنقل الوحيدة هي أزرار CTA اللاصقة ، Apply Now و Newsletter. تنسجم مع باقي المناطق المحيطة بشكلها المستدير الأبيض ونصها الواضح.
