هل الصفحة الرئيسية للمكون الإضافي الخاص بك غير فعالة؟ تعلم كيفية تجميلها
نشرت: 2016-07-06لا يهم ما إذا كان أحدث مكون إضافي لبرنامج WordPress هو أعظم شيء منذ شرائح الخبز - إذا كانت صفحتك الرئيسية لا تهتز ، فلن يرغب أحد في تنزيلها.
تعد الصفحة الرئيسية الجذابة التي تجبر القراء على اتخاذ إجراء وتنزيل المكون الإضافي الخاص بك شرطًا أساسيًا تلقائيًا للإضافات الناجحة القائمة على freemium .
في هذا المنشور ، سنقوم بتحليل خمسة عناصر رئيسية للصفحات الرئيسية الناجحة لإضافات WordPress ، بما في ذلك أمثلة من الحياة الواقعية لكل عنصر قيد التشغيل (وسيكون لدينا قسم مكافأة هنا أيضًا ، لذا تأكد من قراءة الكل الطريق حتى النهاية!).
1. سطر تعريف واضح وموجز
تتمثل الخطوة الأولى لصفحة رئيسية فعالة للمكوِّن الإضافي في سطر شعار واضح وموجز يشرح بإيجاز ما يلي:
- ماذا يفعل البرنامج المساعد الخاص بك
- كيف يحسن مواقع WordPress
- لماذا زوار موقعك في حاجة إليها
الكلمة الرئيسية هنا موجزة . لا تملأ الصفحة بأكملها بالنص. يجب ألا يكون سطر الوصف أكثر من فقرة واحدة ، ويفضل أن يكون قصيرًا مثل حتى جملة واحدة.
فكر في الأمر على أنه خطوة مصعد فائقة الحجم.
الخطوة الأولى لصفحة رئيسية فعالة للمكوِّن الإضافي هي سطر شعار جذاب وموجز
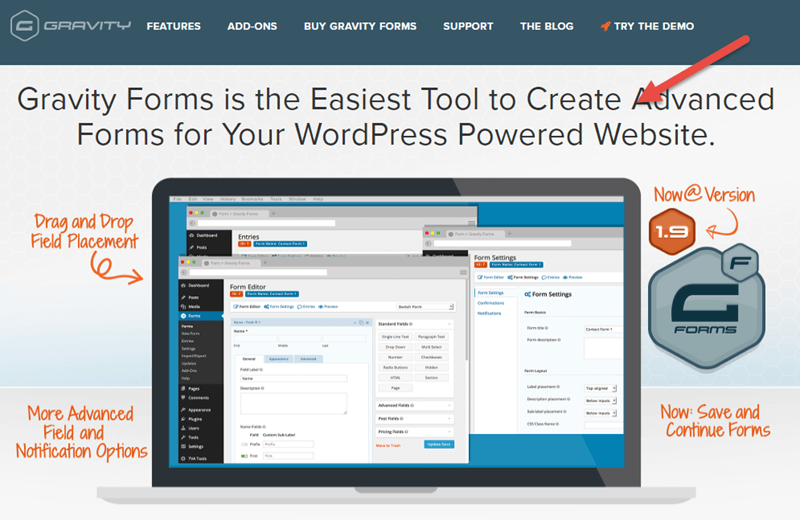
مثال: أشكال الجاذبية
أشكال Gravity هي المثال المثالي لمبدأ tagline. إذا ألقيت نظرة على صفحتهم الرئيسية ، فإن الجزء الوحيد من النص الذي تلاحظه على الفور هو شعارهم.

يقرأ الشعار القصير: "Gravity Forms هي أسهل أداة لإنشاء نماذج متقدمة لموقع الويب الخاص بك الذي يعمل بنظام WordPress" .
يجيب على جميع الأسئلة الثلاثة التي ناقشناها أعلاه:
- ما يفعله المكون الإضافي - "إنشاء نماذج متقدمة"
- كيف يحسن مواقع WordPress - "نماذج متقدمة لموقع الويب الخاص بك الذي يعمل بنظام WordPress"
- لماذا يحتاجها الزوار - "أسهل أداة"
2. ارتباط فوري / دعوة للعمل
العنصر التالي الذي يجب أن يكون على صفحتك الرئيسية هو رابط فوري لمزيد من المعلومات حول المكون الإضافي أو دعوة لاتخاذ إجراء لمعرفة المزيد أو شراء المكون الإضافي. يجب أن يكون هذا الرابط / CTA في الجزء المرئي من الصفحة (بحيث يراه الزوار بمجرد وصولهم إلى صفحتك الرئيسية) أو على الأقل الصفحة التالية لأسفل.
الارتباط الفوري / CTA يحقق غرضين.
أولاً ، إنه يوفر تجربة مستخدم أفضل للزوار الذين سمعوا بالفعل عن المكون الإضافي الخاص بك ووصلوا إلى موقعك بنية صريحة إما الحصول على معلومات مفصلة حول المكون الإضافي أو حتى تنزيله على الفور. الرابط الفوري يسمح لهم بالتخلي عن التمرير لأسفل الصفحة بأكملها للعثور على الرابط المناسب لمزيد من المعلومات / التنزيل.
ثانيًا ، يتيح للزائرين الذين أثار اهتمامك هذا الشعار الواضح والموجز الخاص بك الحصول على مزيد من المعلومات ، مرة أخرى دون الحاجة إلى التمرير خلال بقية نسختك.
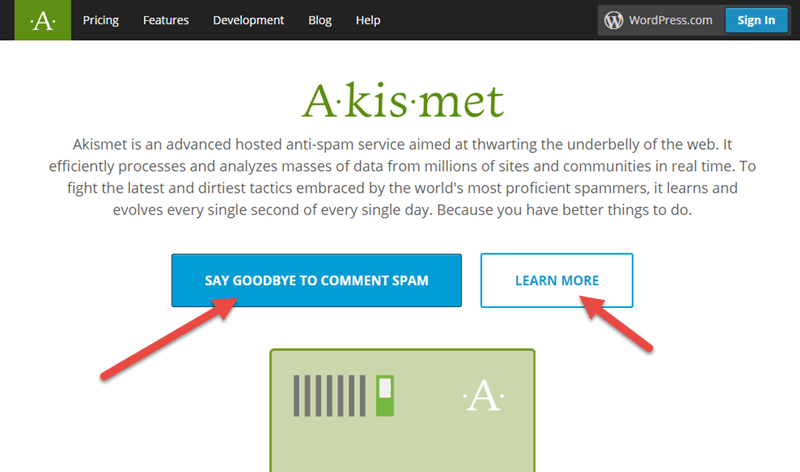
مثال: Akismet
يعد المكون الإضافي للحماية من البريد العشوائي الخاص بـ Automattic مثالًا رائعًا على CTA الفوري. على الصفحة الأولى في الجزء المرئي من الصفحة مباشرةً ، يوجد عبارتان للحث على اتخاذ إجراء مع روابط توجه إلى صفحة التسعير وصفحة تعلم المزيد ، على التوالي.

ينقل الزر "Say Goodbye to Comment Spam" (لاحظ الانحراف الإبداعي عن نوع "See Price" القياسي من CTA) الزائرين إلى صفحة تعرض خطط تسعير Akismet. يقوم زر "Learn More" بإعادة التوجيه إلى صفحة تحتوي على معلومات حول كيفية عمل Akismet ومدى فعالية المكون الإضافي وما شابه.
3. اعرض البرنامج المساعد الخاص بك
يعد هذا العنصر بالتأكيد أحد أهم العناصر ، لأنه يلعب دورًا رئيسيًا في القرار النهائي للزوار بشأن ما إذا كانوا يحبون المكون الإضافي الخاص بك أم لا.
بشكل أساسي ، في هذا الجزء من صفحتك الرئيسية ، ستعرض المكون الإضافي الخاص بك. من الناحية المثالية ، سيكون لديك بعض لقطات الشاشة لما يبدو عليه الأمر في الواجهة الأمامية وربما يعرض زوجان واجهة المستخدم الخلفية أيضًا. النقطة المهمة هي أنك تقدم للزائرين لمحة موجزة عن المكون الإضافي الخاص بك حتى يتمكنوا من تحديد ما إذا كان منتجًا يمكنهم رؤيته بأنفسهم يستخدمونه على الفور.
إن إعطاء الزائرين لمحة موجزة عن واجهة مستخدم المكون الإضافي الخاص بك على صفحتك الرئيسية يساعدهم على اتخاذ قرار سريع بالتنزيل
من الواضح أنك ستضطر حقًا إلى التعامل مع هذا العنصر من خلال لعبة A. إذا كان العرض الخاص بك منخفض الجودة أو تم التفكير به بشكل سيئ ، فسيؤدي ذلك فقط إلى خلق انطباع سلبي في أذهان الزوار.
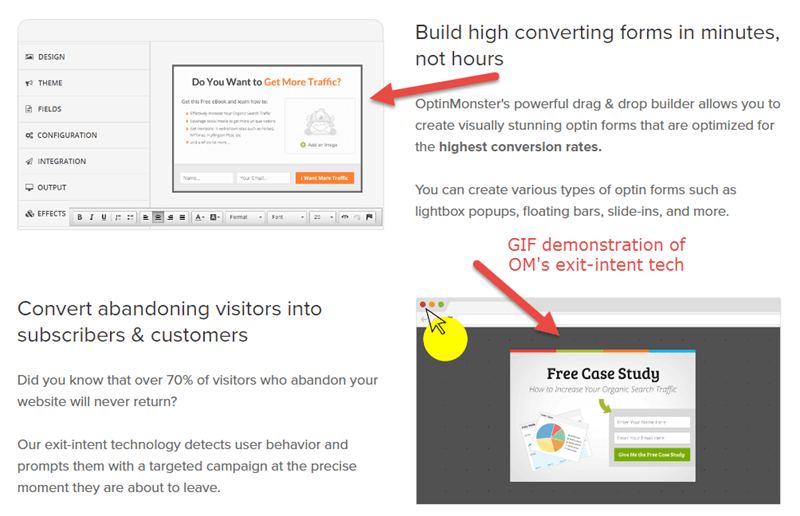
مثال: OptinMonster
يقوم OptinMonster بعمل رائع في عرض منتجهم على صفحتهم الرئيسية.

تستخدم الصفحة الرئيسية مجموعة من لقطات الشاشة وصور متحركة وتوضيحات نصية لبعض ميزات OM لتوصيل وظيفة المكون الإضافي للزائر. لاحظ أن الصفحة أيضًا لا تسرف أو تغرقنا بمجموعات كبيرة من الصور واحدة تلو الأخرى. بدلاً من ذلك ، تحافظ OM على البساطة والنظافة والحد الأدنى.
4. دليل اجتماعي
الدليل الاجتماعي هو مفهوم أساسي يدفع تحسين معدل التحويل . عندما يرى زوار موقعك أن المكون الإضافي الخاص بك لديه بالفعل الكثير من المستخدمين ومرتبط بأسماء بارزة ، فإنك تكتسب المصداقية في أعينهم ، مما يزيد من احتمالية التنزيل.
بالنظر إلى سياق الصفحة الرئيسية لمكوِّن WP الإضافي ، إليك ثلاث طرق سهلة لبناء دليل اجتماعي:

- اعرض شعارات منشورات WordPress المختلفة التي تم تمييز المكون الإضافي الخاص بك عليها
- شهادات مميزة من العملاء
- أظهر تعليقات إيجابية حول المكون الإضافي الخاص بك من مطوري / شركات WordPress المحترمين
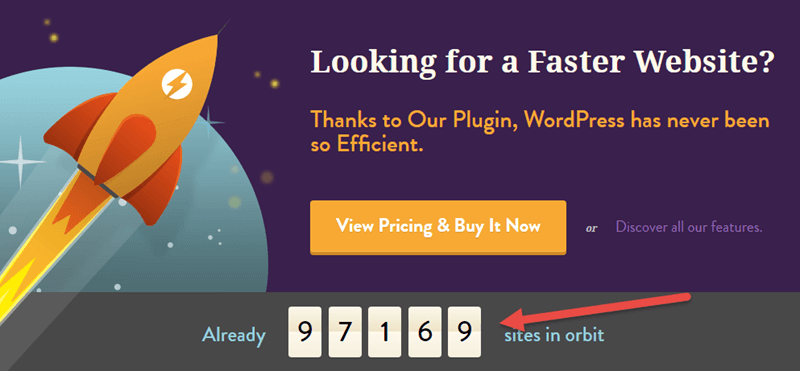
مثال: WP Rocket
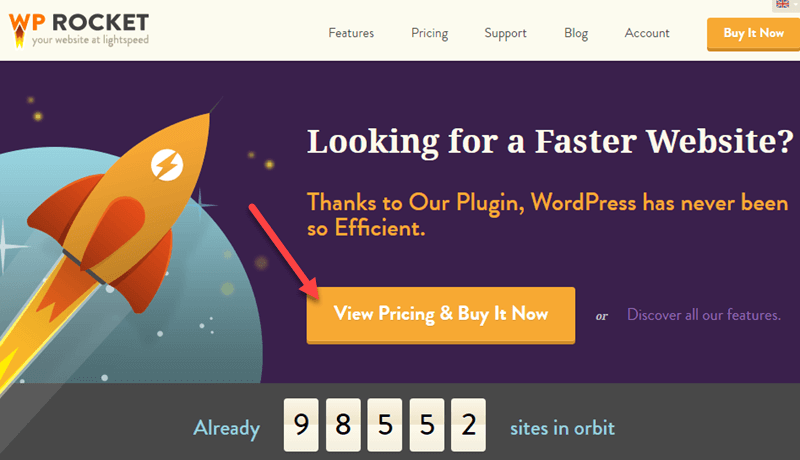
تستفيد WP Rocket من الدليل الاجتماعي بعدة طرق أنيقة. أولاً ، يعرضون عدادًا مباشرًا للعملاء الذين يستخدمون المكون الإضافي بالفعل.

ثانيًا ، يعرضون عددًا قليلاً من الشعارات الخاصة ببعض المستخدمين البارزين ، مثل CoSchedule و ThemeIsle و SeedProd.

أخيرًا ، لديهم شهادة من أحد عملائهم ، بالإضافة إلى رابط إلى "جدار رواد الفضاء" (نافذة منبثقة تعرض المزيد من الشهادات).

كل هذا الدليل الاجتماعي يبني صورة العلامة التجارية WP Rocket ويبني مصداقية للمطورين.
5. قائمة الميزات
أخيرًا وليس آخرًا ، لدينا قائمة الميزات. قائمة الميزات هي بالضبط ما يوحي به اسمها: كتالوج موجز لوظائف المكون الإضافي الخاص بك.
مرة أخرى ، المفتاح هنا هو الإيجاز. لا ترغب في سرد كل ميزة فردية يستطيع المكون الإضافي الخاص بك القيام بها. معظم المكونات الإضافية التي تم إنشاؤها مؤخرًا ، على سبيل المثال ، مبنية على استعداد للترجمة ، لذا فإن ميزة شائعة مثل هذه لن تكون بالضرورة شيئًا تريد إدراجه هنا.
بدلاً من ذلك ، تريد فقط إبراز أهم الميزات الأكثر صلة بالحل الشامل الذي تقدمه لعملائك.
مثال: ManageWP
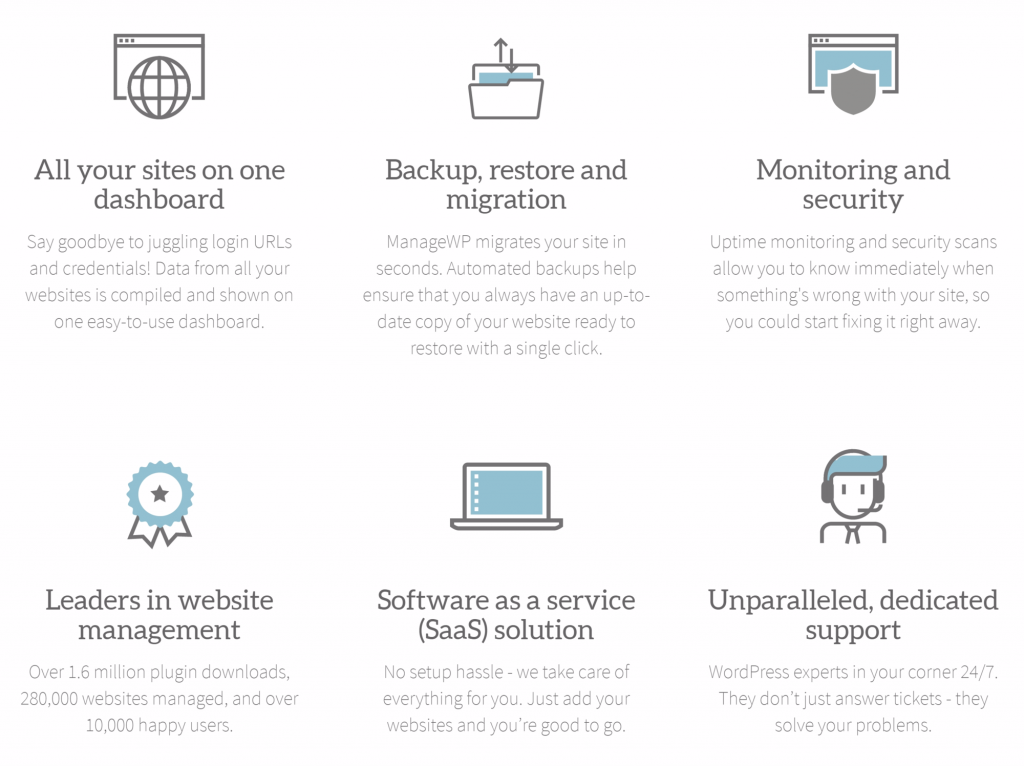
يدمج ManageWP بشكل رائع قائمة ميزات في صفحتهم الرئيسية والتي تسلط الضوء على وظائف لوحة معلومات WordPress الخاصة بهم.

لاحظ كيف ينتقون ستة فقط من ميزات ManageWP لعرضها على الصفحة الرئيسية. تهدف كل ميزة من هذه الميزات الست المختارة إلى إضافة طبقة أخرى من اليقين ولجعل الزائر يفهم تدريجيًا أن هذا الحل يغطي جميع احتياجاته.
لقد تأكدوا أيضًا من أن القائمة جذابة بصريًا بتصميم منظم ومجموعة أيقونات دقيقة (متحركة برشاقة) تتناسب بسلاسة مع بقية لغة تصميم موقع الويب.
المكافأة: إنشاء زر شراء فعال لجذب مستخدمي الخدمات المدفوعة
إذا كنت تريد أن يتحول زوارك إلى مستخدمين مدفوعين ، فإن تثبيت زر الشراء الخاص بك أمر لا بد منه.
يحتوي زر الشراء الجيد على السمات التالية:
- من الواضح جدا أن تبرز على الصفحة.
- يتضمن دعوة فعالة للعمل.
دعنا نعود إلى WP-Rocket ، لأن صفحتهم الرئيسية تتضمن أيضًا مثالًا رائعًا على زر الشراء. الزر موجود مباشرة في الصفحة الرئيسية وفوق الجزء المرئي من الصفحة حتى يتمكن الزوار من رؤيته على الفور واتخاذ الإجراءات اللازمة.

تطبق Gravity Forms أيضًا زر الشراء جيدًا. يستخدمون نصًا مثل "39 دولارًا فقط" و "تنزيل فوري" في عبارة الحث على اتخاذ إجراء لجعل الزائرين يشعرون وكأنهم يحصلون على صفقة جيدة.

إذا كنت تريد حقًا نقل زر الشراء إلى المستوى التالي ، فعليك التفكير في Freemius Checkout. تقوم إحدى ميزات المنتج بتحويل زر الشراء إلى رابط يطلق نافذة منبثقة يمكن للزوار من خلالها شراء الإصدار المتميز من المكون الإضافي الخاص بك مباشرةً.
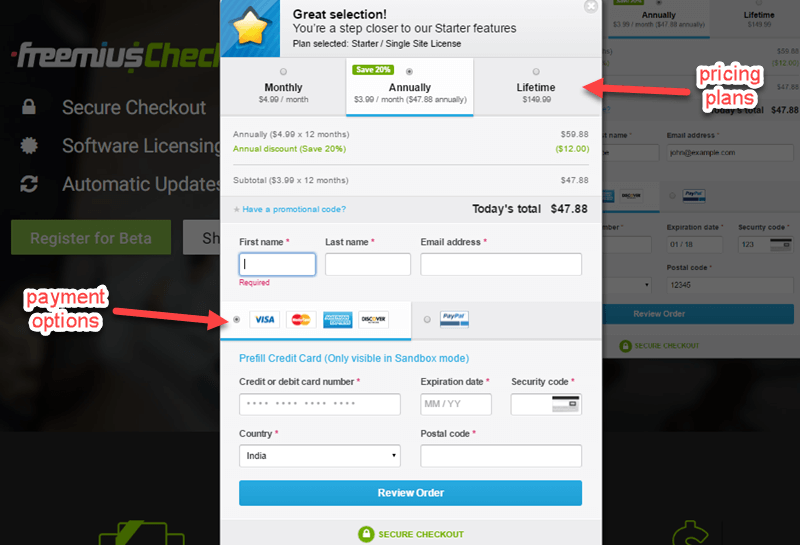
يمكنك عرض زر الشراء هذا في هذه الصفحة .

لاحظ كيف يتم تحميل النافذة المنبثقة بسرعة ، وتحتوي على جميع المعلومات الضرورية: خطط الشراء المختلفة وخيارات الدفع المتاحة *. ليست هناك حاجة لأن ينتقل المستخدم إلى أي صفحة أخرى لبدء عملية الخروج الآمن.
خلاصة: كيفية إنشاء صفحة رئيسية فعالة للمكوِّن الإضافي
دعنا نلخص سريعًا المكونات الخمسة الأساسية الضرورية لصفحة رئيسية منتجة ناقشناها للتو:
- سطر شعار واضح وموجز يشرح ماهية منتجك ، ومدى فائدته ، ولماذا يجب على الزائرين تنزيله في بضع جمل .
- رابط فوري / CTA يتبع سطر الوصف الخاص بك بحيث يمكن للزوار الانتقال مباشرة إلى المزيد من صفحات المعلومات / التنزيل.
- عرض للمكوِّن الإضافي الخاص بك يعرض بعض وظائفه.
- دليل اجتماعي واضح لبناء مصداقيتك.
- قائمة ميزات مختصرة لإبراز أهم إمكانيات المكون الإضافي الخاص بك.
الآن بعد أن عرفت جميع العناصر التي يتكون منها ، ليس لديك أي عذر لعدم هز صفحة منتج تنزيل رائعة لمكوِّن WordPress الإضافي الخاص بك. احصل على الإبداع!
دورك الآن: كيف تخطط لاستخدام هذه المعلومات لتحسين الصفحة الرئيسية للمكون الإضافي الخاص بك؟ ما هي العناصر الأخرى التي تستخدمها على موقع الويب الخاص بك؟ شارك بأفكارك في التعليقات أدناه!
