مراجعة Elementor 2023: أفضل مكون إضافي منشئ الصفحة ، أم هو كذلك؟
نشرت: 2023-06-12يعد المكون الإضافي لـ Elementor page builder مكونًا إضافيًا شائعًا لمنشئ صفحات WordPress ، إن لم يكن البرنامج الإضافي الأكثر شيوعًا لمنشئ الصفحات لمستخدمي WordPress.
في مراجعة Elementor الخاصة بنا ، نلقي نظرة على أفضل ميزات المكون الإضافي ونستخدم سيناريوهات الحالة في عالم محرر قوالب ما بعد WordPress.
نلقي أيضًا نظرة على هيكل تسعير المكون الإضافي وبعض الإيجابيات والسلبيات التي لاحظناها أثناء اختباره.
هيا بنا نبدأ.
ما هو العنصر؟
يعد Elementor أحد أفضل المكونات الإضافية لإنشاء صفحات WordPress في السوق بالإضافة إلى أنه أحد أكثر المكونات شيوعًا. يحتوي المكون الإضافي الأساسي Elementor على أكثر من 5 ملايين تثبيت نشط ، وفقًا لموقع WordPress.org.

نريد أن نعرف كيف استحوذ منتج واحد على نظام WordPress البيئي عندما تم إطلاقه لأول مرة في عام 2016 وكيف أنه لا يزال أحد أكثر المنتجات تأثيرًا في الصناعة ، حتى مع وجود البدائل (انظر أدناه).
الحقيقة هي أننا نعرف الإجابة بالفعل: كان Elementor واحدًا من أوائل منشئي الصفحات الذين قدموا تحريرًا مباشرًا للواجهة الأمامية مجانًا بالإضافة إلى كونه من أوائل الشركات التي تقدم بناء السمات.
الآن ، هو منشئ مواقع ويب قوي يظل وثيق الصلة بالموضوع حتى عندما يصبح محرر القوالب الافتراضي لـ WordPress أكثر تقدمًا.
في مراجعة Elementor الخاصة بنا ، سنغطي مزايا وعيوب استخدام Elementor والبدائل التي يمكنك استخدامها ومقدار تكاليف المكون الإضافي والميزات التي يجب أن تعرفها.

فيما يلي ملخص سريع في الوقت الحالي: Elementor هو مكون إضافي منشئ الصفحات وهو أكثر من مجرد أداة إنشاء صفحات.
يحتوي على محرر السمات ومنشئ النوافذ المنبثقة ومنشئ النماذج والعديد من النماذج والقوالب المجانية والمتميزة لبناء الصفحات.
يقدم فريق Elementor حتى استضافة الويب هذه الأيام.
لديهم أيضًا سمة WordPress المجانية الخاصة بهم والتي تم تصميمها لتكون متوافقة مع إمكانات بناء موقع الويب الخاص بالمكون الإضافي ، لذلك لا تحتاج بالضرورة إلى سمة جهة خارجية لاستخدام منشئ موقع الويب الخاص بالمكون الإضافي.
يحتوي Elementor على إصدارات مجانية ومتميزة. سنركز على Elementor Pro في هذا الاستعراض.
ما هي الميزات التي يقدمها Elementor؟
يعد Elementor أحد أقوى المكونات الإضافية لبناء الصفحات بين صناعة WordPress ، لذا فهو أيضًا أحد أكثر المكونات شمولاً.
هذه هي الميزات التي سنركز عليها:
- المحرر.
- الحاجيات.
- الأنماط العالمية.
- القوالب ومجموعات الموقع.
- منشئ السمة.
- منشئ النوافذ المنبثقة.
يرجى ملاحظة: بعض الميزات المصورة أو الموضحة أدناه متوفرة فقط في خطط محددة. يرجى الاطلاع على قسم التسعير الخاص بنا لفهم ما هو متاح في الإصدارات المجانية مقابل الإصدارات المتميزة من Elementor.
المحرر

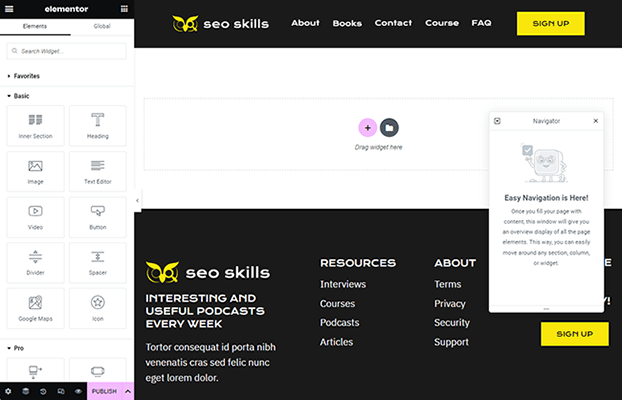
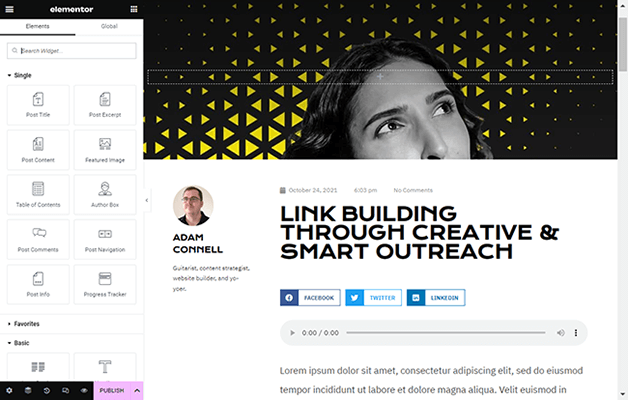
يستخدم Elementor واجهة السحب والإفلات لتخطيط المحرر الخاص به.
يستعير هذا التخطيط من أداة تخصيص WordPress: الخيارات الموجودة على اليسار في الشريط الجانبي (والتي يمكنك إظهارها وإخفائها) وعرض الواجهة الأمامية لصفحتك على اليمين.
هناك أيضًا نافذة Navigator عائمة (وقابلة للسحب) يمكنك فتحها وإغلاقها ، لكنها صغيرة جدًا ، لذلك لا تكاد تلاحظها أثناء فتحها ، خاصةً إذا كانت شاشتك ذات حجم شاشة أكبر.
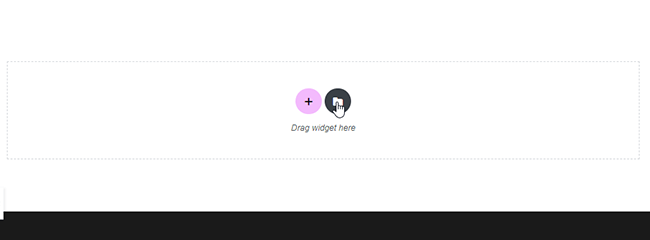
يمكنك أن ترى من الصورة أعلاه كيف تبدو معظم صفحات Elementor الجديدة: رأس القالب الخاص بك في الأعلى ، والتذييل في الأسفل ومساحة فارغة في المنتصف ، حيث ستنشئ صفحتك بالفعل.
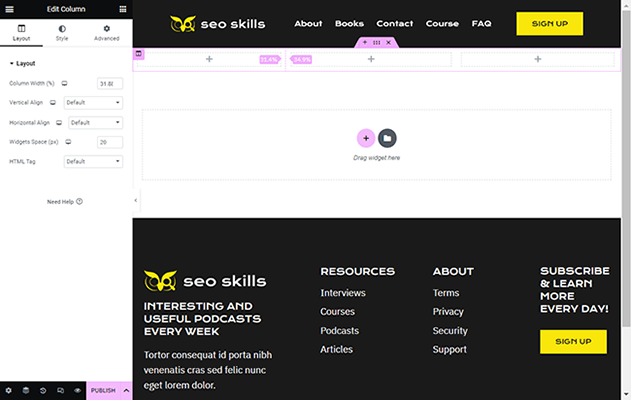
التخطيطات
باستخدام Elementor ، يمكنك البدء بصفحة مصممة بالكامل إذا قمت بتحميل قالب (عن طريق النقر فوق زر المجلد الموجود على اليمين في منتصف قسم المبنى) ، لكننا سنصل إليها لاحقًا.
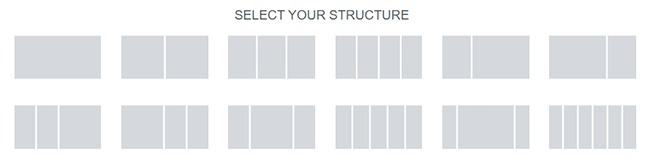
في الوقت الحالي ، دعنا نتحدث عن التخطيطات التي يمكنك استخدامها عند إضافة قسم جديد إلى صفحتك.

يحتوي Elementor على 12 تخطيطًا للأقسام مصممة مسبقًا للاختيار من بينها. تنقسم تخطيطات الأقسام إلى أعمدة ، وتحدد التخطيطات مقدار القسم الذي يشغله كل عمود.
على سبيل المثال ، في التخطيط الأول ، يشغل العمود الفردي 100٪ من القسم.
في التخطيط الأخير ، ستة أعمدة تشغل 16.67٪ من كل قسم.
بمجرد اختيار التنسيق ، يمكنك تغيير حجم كل عمود على حدة إلى أي حجم تريده.

يمكنك أيضًا ضبط المحاذاة الرأسية والأفقية لكل عمود ومسافات عناصر واجهة المستخدم.
بالنسبة للأقسام بأكملها ، يمكنك ضبط عنصر واجهة المستخدم للمحتوى ، والمحاذاة الرأسية والأفقية ، وإعدادات تجاوز التدفق ، والهامش ، والحشو ، والمزيد.
بشكل عام ، يمنحك Elementor قدرًا كبيرًا من التحكم في بنية صفحتك.
الرسم المتجاوب
قبل أن نتحدث عن الأدوات التي يقدمها Elementor ، دعنا نتحدث عن الطريقة التي يعمل بها على تحسين موقعك لأجهزة الجوال.
بالنسبة للمبتدئين ، يتم تحسين الأدوات المصغّرة للأجهزة المحمولة افتراضيًا ، ولكن يمكنك أيضًا تخصيص تصميماتك لما يصل إلى سبعة أحجام للشاشة.
يمكنك أيضًا إخفاء وإظهار عناصر محددة لأجهزة مختلفة.
على سبيل المثال ، يمكنك إظهار نسخة أفقية من صورة لأجهزة سطح المكتب وإخفائها للأجهزة المحمولة.
بعد ذلك ، اعرض نسخة عمودية من تلك الصورة للأجهزة المحمولة وقم بإخفائها لسطح المكتب.
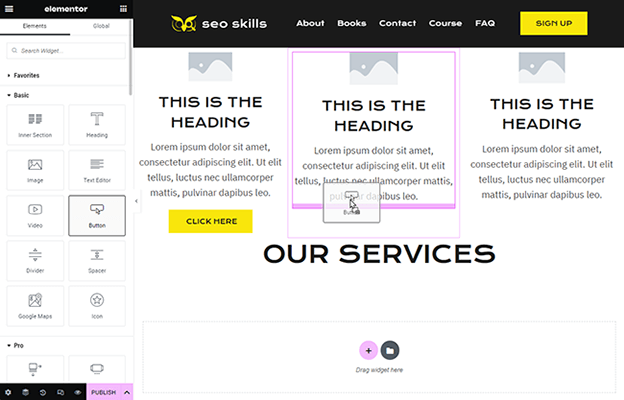
الحاجيات
حسنًا ، لماذا تعتبر الأقسام والأعمدة مهمة جدًا في Elementor؟ الحاجيات!
الأدوات هي عناصر تصميم الويب الفعلية التي تستخدمها لإنشاء صفحات داخل Elementor. يمكنك القيام بذلك عن طريق سحب الأدوات من الشريط الجانبي الأيسر إلى أحد الأعمدة التي أضفتها إلى القسم الخاص بك.
يمكنك أيضًا تكديس عناصر واجهة المستخدم فوق بعضها البعض في عمود لإنشاء صفوف.

هذه هي فئات الأدوات التي ستجدها في Elementor بالإضافة إلى عدد الأدوات التي ستجدها في كل فئة:
- أساسي (10) - عناصر تصميم الويب الشائعة (نص ، صورة ، زر ، إلخ). هذه متوفرة مع الإصدار المجاني من البرنامج المساعد.
- Pro (33) - الحاجيات المميزة.
- عام (22) - يتوفر المزيد من الأدوات المصغّرة مع الإصدار المجاني.
- الموقع (7) - عناصر تصميم الويب الشائعة لصفحات الويب (شعار الموقع ، وعنوان الموقع ، والقائمة ، وما إلى ذلك).
- مفرد (9) - أدوات لتصميم الصفحة الفردية الخاصة بك أو قالب المنشور.
- WooCommerce (11) - أدوات التجارة الإلكترونية. يظهر هذا القسم فقط إذا كان لديك WooCommerce مثبتًا.
- WordPress - تظهر أدوات WordPress ، والتي يمكنك استخدامها في Elementor ، هنا.
فيما يلي الأدوات المتوفرة في كل فئة رئيسية:

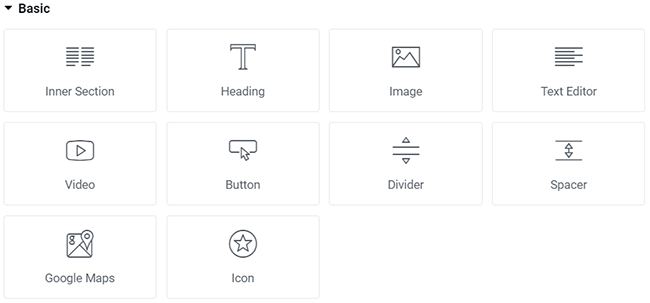
أساسي
- القسم الداخلي
- عنوان
- صورة
- محرر النص
- فيديو
- زر
- مقسم
- فاصل
- خرائط جوجل
- أيقونة

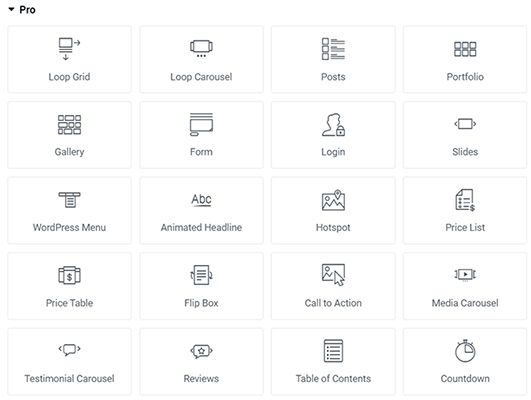
طليعة
- شبكة حلقة
- حلقة دائرية
- دعامات
- مَلَفّ
- صالة عرض
- استمارة
- شعار
- الشرائح
- قائمة ووردبريس
- العنوان المتحرك
- نقطة ساخنة
- قائمة الاسعار
- جدول الاسعار
- فليب بوكس
- دعوة للعمل
- مكتبة الوسائط
- كاروسيل التزكية
- المراجعات
- جدول المحتويات
- العد التنازلي
- أزرار المشاركة
- Blockquote
- زر الفيسبوك
- تعليقات الفيسبوك
- تضمين الفيسبوك
- صفحة الفيسبوك
- نموذج
- لوتي
- تسليط الضوء على التعليمات البرمجية
- قائمة تشغيل الفيديو
- زر PayPal
- زر الشريط
- متتبع التقدم

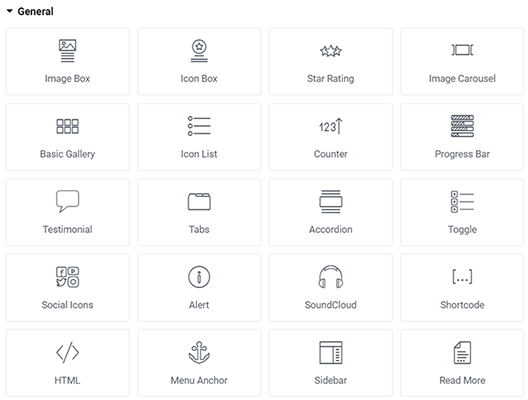
عام
- مربع الصورة
- مربع الرمز
- تصنيف النجوم
- مكتبة الصور
- المعرض الأساسي
- قائمة الرموز
- عداد
- شريط التقدم
- شهادة
- نوافذ التبويب
- الأكورديون
- تبديل
- الرموز الاجتماعية
- يُحذًِر
- Soundcloud
- رمز قصير
- لغة البرمجة
- مرساة القائمة
- الشريط الجانبي
- اقرأ أكثر
- أشكال بطلاقة
- مسار النص
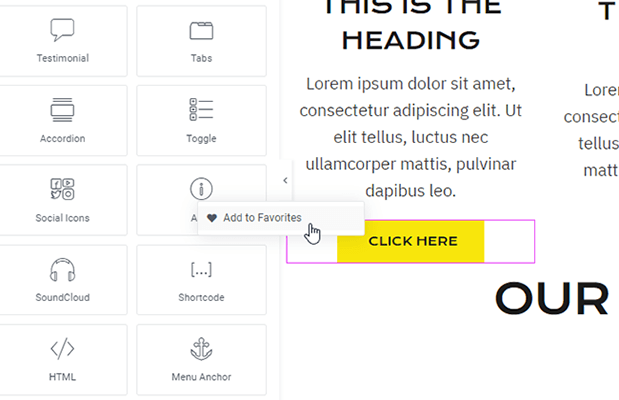
يمكنك حتى الحاجيات المفضلة. ستظهر في فئة المفضلة ، والتي تظهر أعلى كل فئة من فئات الأدوات.

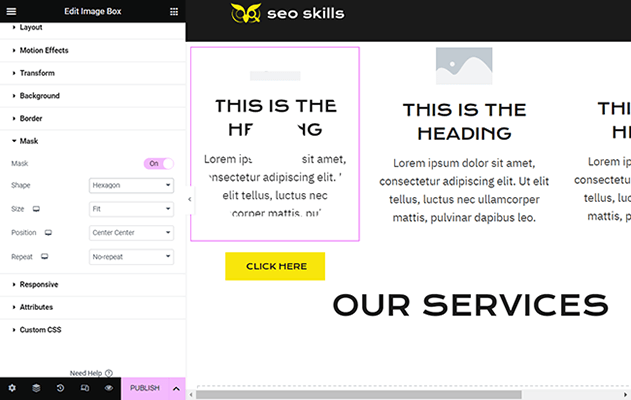
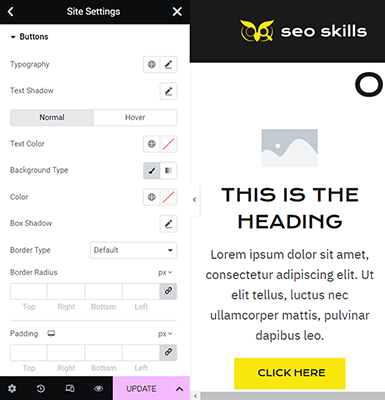
عنصر واجهة المحتوى والأنماط
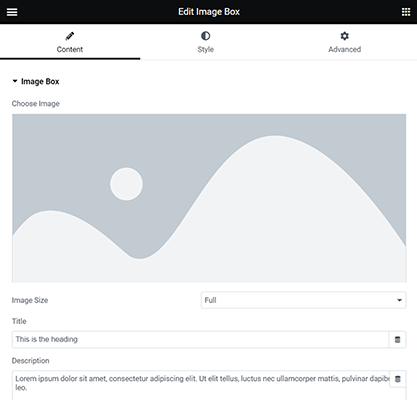
تنقسم الإعدادات لكل عنصر واجهة مستخدم فردي في Elementor إلى ثلاث علامات تبويب: المحتوى والنمط والمتقدم.
دعنا نتحدث عن أول علامتي تبويب.
علامة التبويب "المحتوى" هي المكان الذي تتحكم فيه في النص الفعلي والصورة وما إلى ذلك التي تظهر في عنصر واجهة المستخدم ، مثل نص الزر أو عنوان URL.

يمكنك أيضًا كتابة نص على الصفحة نفسها.
حتى أن بعض الأدوات تُدرج خيارات المحاذاة والحجم هنا.
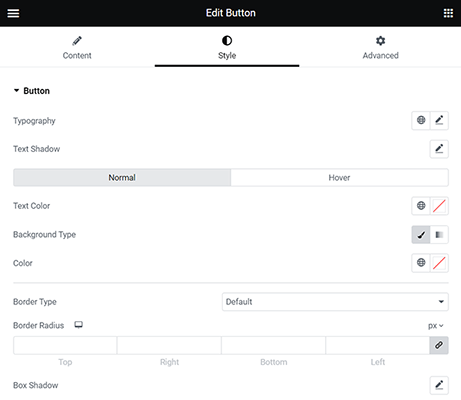
تحتوي علامة تبويب النمط على إعدادات للتباعد والعرض والألوان وتأثيرات النص والخطوط والمزيد.

ربما لاحظت أن بعض الإعدادات بها رمز شاشة بجوارها. يمكّنك هذا الزر من التبديل بين أنواع الشاشات المختلفة حتى تتمكن من تعديل الإعدادات بشكل فردي لكل منها.
بشكل عام ، يجعل Elementor من السهل للغاية تحرير محتوى وأنماط عناصر تصميم الويب التي تريد إضافتها إلى صفحتك.
بل إنها تجعل من السهل ضبط التحسين لبعض الأدوات والإعدادات للجوال.
التأثيرات والأصول
دعنا نتحدث عن بعض الميزات الأخرى المتاحة للأدوات.
مثل الأقسام والأعمدة ، يمكنك تحرير أحجام الهامش والحشو بشكل فردي لكل عنصر واجهة مستخدم.
هناك أيضًا عدد من التأثيرات المختلفة وإعدادات الرسوم المتحركة ، بما في ذلك تأثيرات التمرير وتحويل النص وتأثيرات الحركة والأقنعة.

يمكنك أيضًا تطبيق سمات وخصائص CSS مخصصة على عناصر واجهة مستخدم فردية.
بالنسبة للأصول ، تشتمل مكتبة أيقونات Elementor على أكثر من 1500 رمز لتختار من بينها ، ولكن يمكنك أيضًا تحميل رموز SVG الخاصة بك إلى أي عنصر واجهة مستخدم يستخدم الرموز ، إذا كنت ترغب في ذلك.
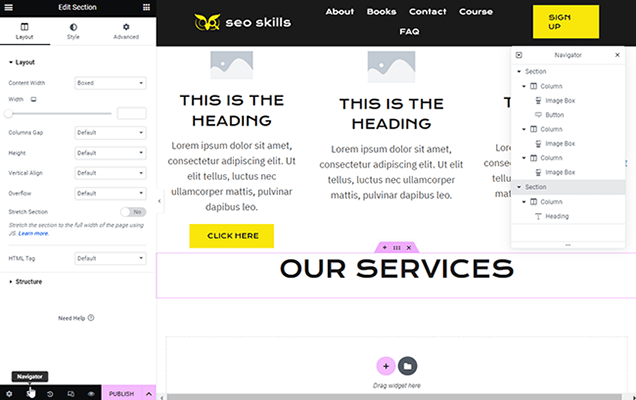
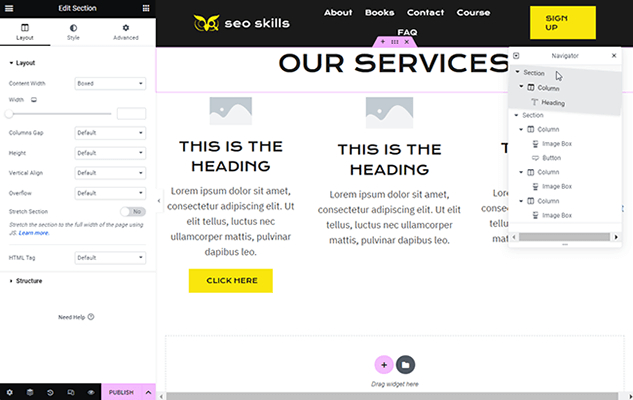
الملاح
توجد بعض الأزرار أسفل الشريط الجانبي لمحرر Elementor.

يسمح لك أحدها بإخفاء Navigator أو إظهاره ، وهي أداة منبثقة سهلة الاستخدام يمكنك استخدامها لإعادة ترتيب الأقسام أو عناصر واجهة المستخدم الفردية بسهولة.

يمكنك أيضًا استخدام Navigator لإخفاء أو إظهار أقسام أو أعمدة أو عناصر واجهة مستخدم معينة أثناء التركيز على أقسام أخرى.
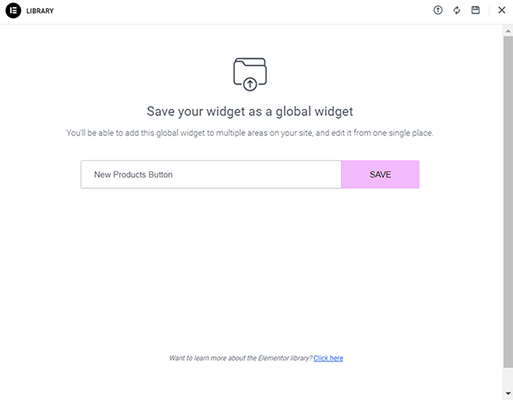
الحاجيات العالمية
عندما تنقر بزر الماوس الأيمن فوق عنصر واجهة مستخدم في Elementor ، يكون لديك خيار حفظه كعنصر واجهة مستخدم عالمي.

الأدوات العالمية عبارة عن أدوات يمكنك إعادة استخدامها على صفحات متعددة عبر موقعك وتعديلها من مكان واحد.
لنفترض أنك تريد الإعلان عن أحدث مبيعاتك على بضع صفحات مختلفة على موقعك.
يمكنك إنشاء إعلان في Elementor (باستخدام أداة Image ، وأداة Image Box ، وأداة Call to Action ، وما إلى ذلك) ، وحفظه كأداة عالمية ، ثم إضافته إلى بضع صفحات مختلفة.
عندما تريد الإعلان عن تخفيضات عيد الميلاد ، قم بتحرير رسائل الإعلان بشكل مناسب. عندما تريد الاحتفال بالذكرى السنوية لشركتك ببيع الذكرى السنوية ، استبدل عناصر عيد الميلاد للعناصر المتعلقة بالذكرى السنوية لعلامتك التجارية.
لنفترض أنك أضفت هذه الأداة العالمية إلى الصفحة 1 والصفحة 2 والصفحة 3.
عند تطبيق التغييرات عليه في الصفحة 1 ، تنعكس التغييرات على الصفحة 2 والصفحة 3 تلقائيًا.
هذه واحدة من أكثر الميزات المفيدة التي يمكن أن يتمتع بها منشئ الصفحات ، ومن الرائع أن يقوم Elementor الآن بتضمينها.
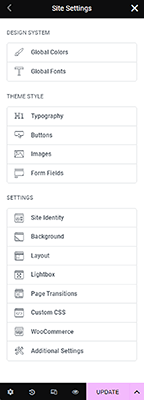
الأنماط العالمية
يحتوي Elementor على عدد غير قليل من الإعدادات التي يمكنك التحكم فيها عالميًا عبر جميع الصفحات التي تنشئها باستخدام أداة إنشاء الصفحات وحتى عبر موقعك بالكامل.
يمكن العثور على هذه الإعدادات من خلال النقر على قائمة الهامبرغر الموجودة في الزاوية العلوية اليسرى من الشريط الجانبي وتحديد إعدادات الموقع.

سيكون لديك مجموعة كبيرة من الإعدادات الجديدة لتكوينها ، بما في ذلك الألوان العامة والخطوط العامة.
تتيح لك هذه الإعدادات وضع نظام تصميم كامل لصفحات Elementor الخاصة بك. اختر لونًا أساسيًا ولونًا ثانويًا ولون نص ولون تمييز.
يمكنك بعد ذلك اختيار الخطوط وأنماط الخطوط لكل منها.
يحتوي هذا القسم أيضًا على سلسلة من الإعدادات التي تتجاوز الأنماط الافتراضية لموضوعك. تقع جميعها ضمن قسم نمط الموضوع لهذا السبب.

في الأساس ، يمكنك تجاوز إعدادات النمط عبر موقعك بالكامل ، وإعدادات النمط التي تمليها عادةً نسقك.
تعيين أنماط مخصصة للطباعة والأزرار والصور وحقول النموذج.
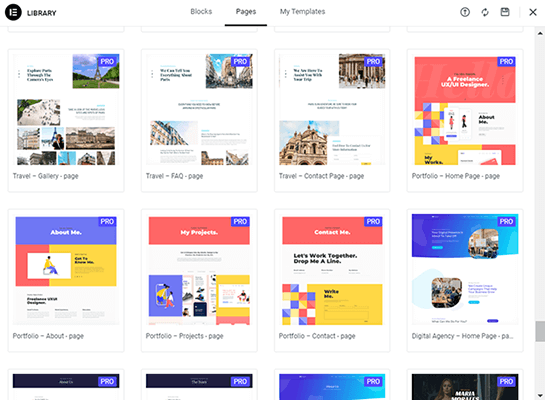
القوالب ومجموعات الموقع
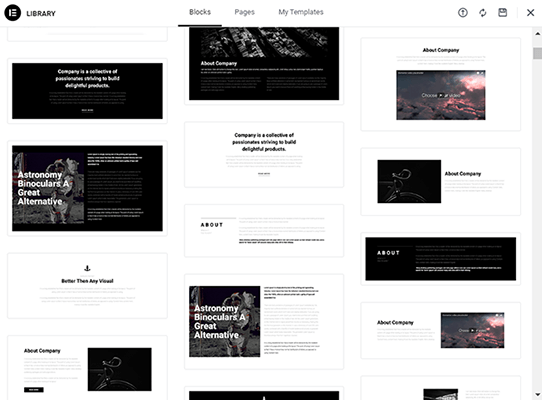
تعد القوالب التي يمكنك استخدامها أحد أكبر أسباب استخدام المكون الإضافي منشئ الصفحات.
هذه صفحات مصممة مسبقًا يمكنك استيرادها إلى منشور أو صفحة Elementor جديدة. عند القيام بذلك ، كل ما عليك فعله هو تحرير محتوى القالب وأنماطه واستبدالها بمحتوياتك وأنماطها.
إنه يقصر عملية التصميم قليلاً.
لاستيراد قالب في Elementor ، كل ما عليك فعله هو النقر فوق الزر Add Template بدلاً من الزر Add New Section.

يحتوي Elementor على نوعين من القوالب: قوالب الحظر وقوالب الصفحة.

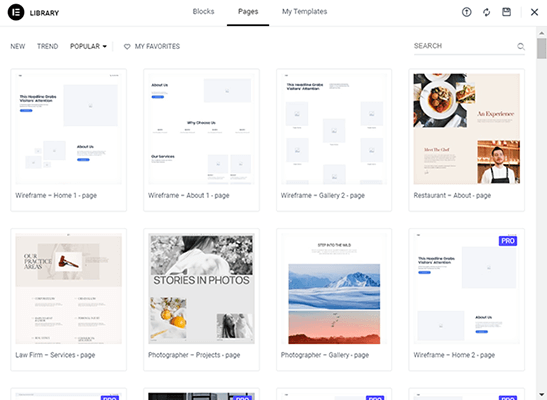
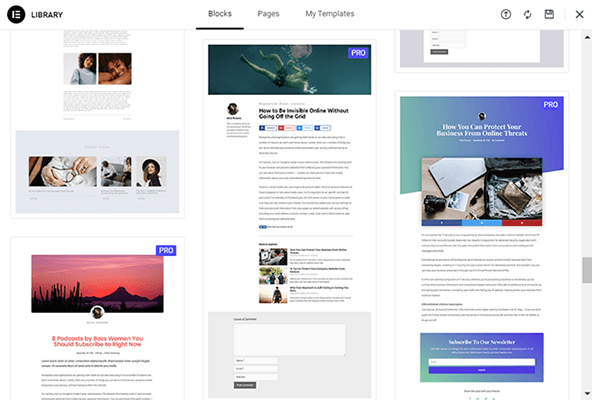
ومع ذلك ، يحتوي Elementor على ما يسمونه "مجموعات مواقع الويب" للقوالب.

مجموعات مواقع الويب هي سلسلة من القوالب المصممة مسبقًا التي تقدمها Elementor والتي تشترك في نفس الأنماط ، أي نفس مخططات الألوان والخطوط وأنماط الخطوط وفواصل الأشكال وما إلى ذلك.
هذا شيء ستلاحظه عند إلقاء نظرة على لقطة الشاشة أعلاه وكذلك عند التمرير عبر مكتبة القوالب بنفسك.
لقد تم تصميمها لمساعدتك في إنشاء أهم الصفحات على موقع الويب الخاص بك بسرعة من خلال اتباع قاعدة تصميم رئيسية: استخدام نمط متماسك عبر موقع الويب الخاص بك والالتزام به.
ومع ذلك ، لا يزال بإمكانك استخدام قالب واحد في كل مرة وتغيير نمطه ومحتواه تمامًا من أعلى إلى أسفل في كل مرة.
قوالب الصفحات الشائعة التي ستجدها في Elementor هي الصفحة الرئيسية وصفحة حول وصفحة الاتصال وصفحة الفريق وصفحة القائمة (للمطاعم) وصفحة الأسئلة الشائعة وصفحة الخدمات وصفحة المشاريع وصفحة المعرض وصفحة الأسعار وصفحة المتجر.
قوالب القوالب عبارة عن أقسام مصممة مسبقًا يمكنك إضافتها إلى أي جزء من صفحتك.

إنها تعمل بنفس الطريقة التي تعمل بها قوالب الصفحات بحيث يمكنك تبديل أنماطها ومحتوياتها بنفسك. بالإضافة إلى ذلك ، فهي ليست مربكة مثل قوالب الصفحات بقدر ما يذهب التحرير.
يحتوي Elementor على عدة فئات للكتل ، بما في ذلك حول ، والخدمات ، والاتصال ، و 404 ، والبطل ، والمنتج والمزيد.
يمكنك أيضًا تفضيل قوالب الصفحات والكتل الفردية حتى تتمكن من الوصول إليها بسرعة عندما تريد استيراد قالب جديد لاحقًا.
بالنسبة للصفحات ، يتيح لك Elementor تصفية البحث بناءً على ما هو الأكثر شيوعًا والأقل شيوعًا بين مجتمع Elementor.

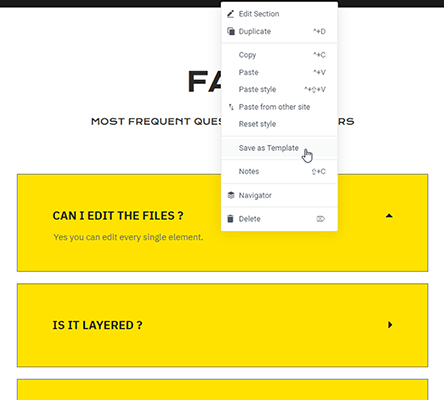
عندما تكون سعيدًا بصفحة أو قسم قمت بتصميمه وترغب في استخدام التصميم لصفحات وأقسام أخرى على موقع الويب الخاص بك ، يمكنك حفظه في مكتبة القوالب الشخصية الخاصة بك.
بالنسبة للأقسام ، كل ما عليك فعله هو النقر بزر الماوس الأيمن على زر القسم ، ثم تحديد حفظ كقالب.

يعد حفظ صفحة كاملة كقالب بنفس السهولة. ما عليك سوى النقر فوق زر السهم الموجود بجوار الزر "نشر" وتحديد "حفظ كقالب".
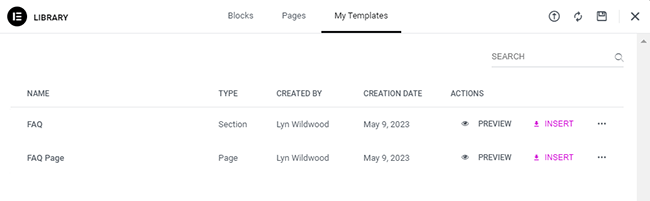
ستجد كل قالب قمت بحفظه ضمن علامة التبويب القوالب الخاصة بي عند إضافة قوالب جديدة إلى صفحة العنصر.

لسوء الحظ ، لا يسمح لك Elementor بتصنيف القوالب الخاصة بك ، والتي يمكن أن تصبح شديدة الفوضى عند إنشاء المزيد والمزيد من القوالب.
ومع ذلك ، فهي تتيح لك البحث عن القوالب ، لذلك من الأفضل أن تكون وصفيًا قدر الإمكان عند تسمية القوالب.
استيراد وتصدير القوالب
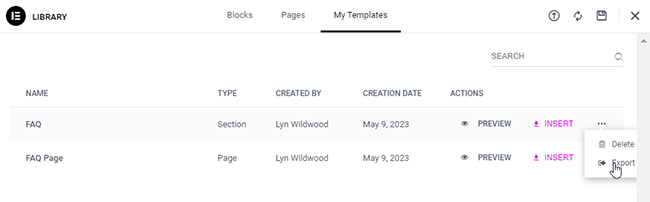
عند عرض مكتبة القوالب الخاصة بك في Elementor ، ستلاحظ بعض الأزرار المختلفة.
عندما تنقر على زر النقاط الثلاث المرتبط بقالب فردي ، ستلاحظ زر تصدير.

إذا نظرت إلى الزاوية العلوية اليمنى من مكتبة القوالب ، ستلاحظ زر استيراد.
تسمح لك هذه الأزرار بتصدير تصميماتك واستيرادها على مواقع أخرى.
يمكنك حتى استخدام هذه الميزة لتصدير التصميمات ، ثم عرضها كمغناطيس رئيسي لجمهورك أو حتى بيعها.
بغض النظر عن كيفية استخدامك لهذه الميزة ، من الرائع أن يمنحك Elementor طريقة سهلة لاستخدام التصميمات التي قمت بإنشائها على مواقع الويب الأخرى التي تمتلكها.
قوالب تخطيط الصفحة
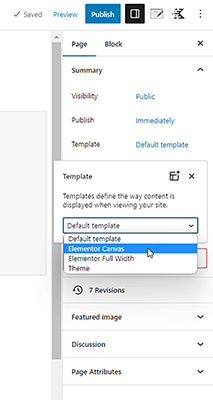
يأتي Elementor أيضًا مع اثنين من قوالب صفحات WordPress ، والتي يمكنك تحديدها من صفحة التحرير الرئيسية.

قالب Elementor Canvas هو قالب الصفحة الفارغة. يقوم بإزالة رأس القالب وتذييل الصفحة والأشرطة الجانبية بحيث يظهر فقط المحتوى الذي تنشئه باستخدام محرر Elementor.
هذا مثالي للصفحات المقصودة أو صفحات Checkout حيث لا تحتاج لبقية موقعك إلى تشتيت انتباه العميل المحتمل.
تم تصميم قالب Elementor Full Width لتجاهل تخطيط الصفحة المعبأة في القالب الخاص بك حتى تتمكن من تصميم صفحة كاملة العرض بدلاً من ذلك.
قوالب بنية Elementor بسيطة وقليلة في الأرقام ، لكنك سترى مدى فائدتها عندما تصمم المزيد والمزيد من الصفحات باستخدام Elementor.
منشئ السمة
يتيح لك منشئ سمة Elementor استخدام محرر Elementor لتخصيص أجزاء معينة من قالبك ، حتى لو لم يتم إنشاء هذا المظهر بواسطة Elementor بأنفسهم أو لمحرر Elementor.
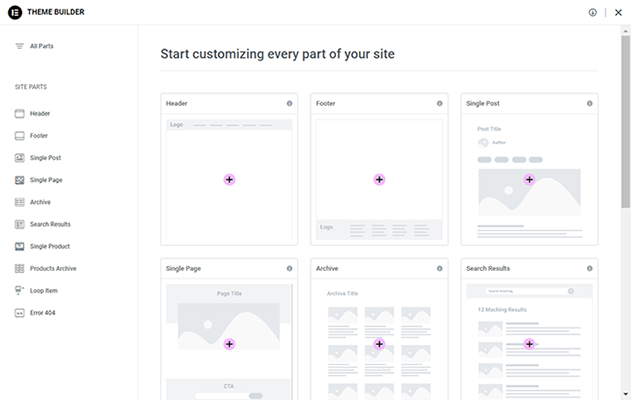
باستخدام منشئ السمات ، يمكنك تحرير التنسيقات التالية لموضوعك:
- رأس.
- تذييل.
- وظيفة واحدة.
- صفحة واحدة.
- أرشيف.
- نتائج البحث.
- منتج واحد.
- أرشيف المنتجات.
- 404 صفحة.

يحتوي Elementor حتى على قوالب مصممة مسبقًا لكل واحد في حالة عدم رغبتك في إنشاء تخطيط من البداية.

حتى أن المحرر يعطي الأولوية لعناصر واجهة المستخدم التي يتم عرضها بناءً على جزء السمة الذي تعمل عليه.

يعد منشئ السمات أحد أقوى الميزات التي يقدمها Elementor لأنه يمنحك مزيدًا من التحكم في تصميم موقعك.
بالإضافة إلى ذلك ، مع سمة Hello المجانية من Elementor ، لن تحتاج بالضرورة إلى سمة جهة خارجية هذه الأيام.
يمنحك Elementor القدرة على تصميم موقعك من الألف إلى الياء.
منشئ النوافذ المنبثقة
تضيف Elementor المزيد والمزيد من ميزات التسويق إلى منتجها كل عام على ما يبدو ، لكن Elementor popup builder هي واحدة من أكبرها حتى الآن.
يتيح لك استخدام نفس المحرر لتصميم النوافذ المنبثقة التسويقية لموقعك.
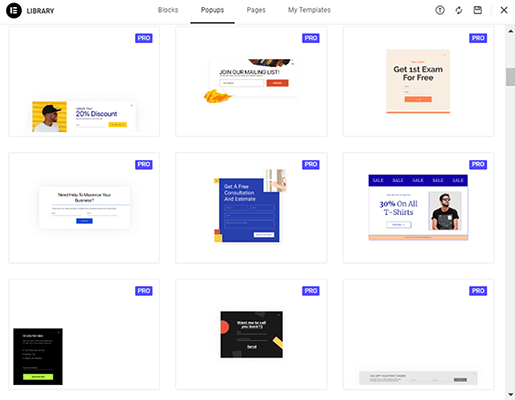
لديهم حتى بضع عشرات من القوالب المنبثقة.

باستخدام المحرر ، يمكنك تحرير محتوى وأنماط النافذة المنبثقة ببضع نقرات بسيطة.
والأهم من ذلك ، يمكنك تعديل الرسوم المتحركة وتأثيرات الحركة للنافذة المنبثقة ، مثل إعطائها حركة دخول "ترتد في".
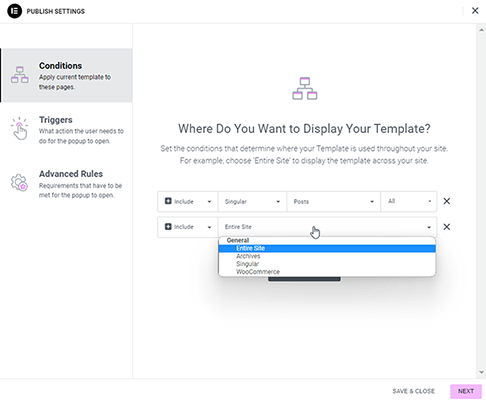
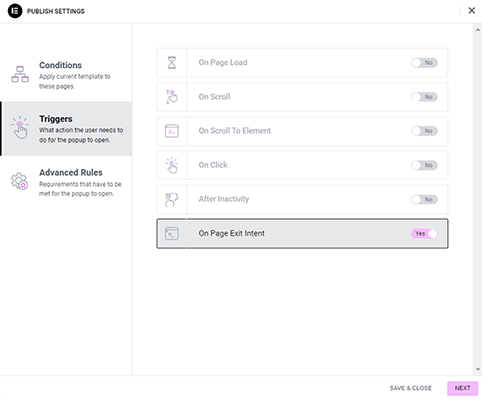
الأهم من ذلك ، يتضمن محرر النوافذ المنبثقة شروط العرض والمشغلات التي يمكنك تحريرها.

مع شروط العرض ، يمكنك تعيين النوافذ المنبثقة الفردية لأنواع منشورات معينة أو حتى صفحات معينة.
بالنسبة إلى المشغلات ، يمكن أن تظهر النافذة المنبثقة عندما يحاول المستخدمون مغادرة موقعك (نية الخروج) ، عندما يكونون غير نشطين ، عندما ينتقلون إلى نقطة معينة وأكثر.

هناك أيضًا مشغل يعرض النافذة المنبثقة فقط عندما ينقر المستخدم على رابط أو زر معين.
يعد هذا محفزًا رائعًا لاستخدامه لأنه ليس تدخليًا أو مزعجًا مثل أنواع المشغلات الأخرى للنوافذ المنبثقة.
بالإضافة إلى ذلك ، عند استخدام مُنشئ النوافذ المنبثقة كنموذج اشتراك بالبريد الإلكتروني ، فإن النقر فوق المشغلات يوفر طريقة أفضل للتخلص من المشتركين الذين من غير المحتمل أن يتفاعلوا مع رسائل البريد الإلكتروني الخاصة بك.
بشكل عام ، يعد منشئ النوافذ المنبثقة ميزة أخرى يحصل عليها Elementor بشكل صحيح.
وعندما تأخذ أيضًا منشئ النماذج في الاعتبار ، يمكنك أن ترى كيف يسمح لك Elementor بإسقاط المكونات الإضافية للتسويق باهظة الثمن مثل Thrive Leads و OptinMonster.
مراجعة العنصر: ما هي تكلفة ذلك؟
يحتوي Elementor على إصدار مجاني من المكون الإضافي متاح للتثبيت مباشرة من دليل WordPress الإضافي بالإضافة إلى أربع خطط متميزة.
إليك كل ما يقدمه العنصر المجاني من Elementor:
- محرر السحب والإفلات المرئي.
- 40+ الحاجيات منشئ الصفحة المجانية.
- عدد قليل من قوالب الصفحات المجانية.
- عدد قليل من قوالب الأقسام المجانية.
- مرحبا وورد الموضوع.
- تحرير الصفحات والمشاركات وأنواع المنشورات المخصصة.
- احفظ تصميمات الأقسام الخاصة بك كقوالب.
- ظلال الصندوق.
- تأثيرات الحركة.
- تعديلات الهامش والحشو.
- تراكبات الخلفية.
- تحويل CSS.
- خلفيات متدرجة.
- خيارات القناع.
- شكل المقسمات.
- قريبا الوضع.
- العنوان وتأثيرات النص.
- خطوط جوجل.
- أداة انتقاء اللون.
- بالإضافة إلى العديد من التأثيرات!
- تصدير / استيراد القوالب.
يبدأ سعر Elementor Pro من 59 دولارًا في السنة.
تقدم جميع الخطط المميزة هذه الميزات:
- 90+ الحاجيات المميزة.
- الحاجيات العالمية.
- المئات من قوالب الصفحات والأقسام المتميزة.
- مجموعات مواقع الويب (الصفحة الرئيسية المصممة بالكامل ، وصفحة "حول" ، وصفحة الاتصال ، وصفحة الفريق ، وما إلى ذلك ، والتي تستخدم جميعها نفس الأنماط).
- منشئ الموضوع
- منشئ WooCommerce.
- منشئ النوافذ المنبثقة.
- منشئ النموذج
- محتوى ديناميكي.
- تأثيرات الحركة المتقدمة.
- التمرير المفاجئة.
- مدير الدور.
- CSS مخصص ورمز.
- تسويق الطرف الأول وتكامل CRM.
- دعم متميز.
فيما يلي سمات الخطة الأساسية ، أساسية:
- 59 دولار / سنة.
- ترخيص موقع WordPress واحد.
الخطة المتقدمة:
- 99 دولار / سنة.
- 3 تراخيص للموقع.
خطة الخبراء:
- 199 دولار / سنة.
- 25 ترخيص موقع.
وأخيراً خطة الوكالة:
- 399 دولار / سنة.
- 1000 ترخيص موقع.
لا يقدم Elementor إصدارًا تجريبيًا مجانيًا لـ Elementor Pro ، لكن لديهم ضمان استرداد الأموال لمدة 30 يومًا على جميع الخطط المميزة.
إيجابيات وسلبيات Elementor
كل الإضافات منشئ الصفحات لها مزاياها وعيوبها ، ولا يختلف Elementor.
هذا القسم هو ملخص سريع للمزايا والعيوب التي لاحظناها حول أداة إنشاء الصفحات هذه.
إيجابيات العنصر
- سهل الاستخدام. بمجرد التعرف على محرر المكون الإضافي ، ستجد أنه بسيط جدًا ومباشر للاستخدام.
- يسمح لأي شخص بإنشاء تصميماته الخاصة. تتمثل إحدى أفضل مزايا Elementor في الطريقة التي يسمح بها لأي شخص ، وخاصة غير المطورين ، بتصميم صفحات الويب الخاصة بهم دون الحاجة إلى معرفة كيفية البرمجة.
- الكثير من دعم الطرف الثالث. نظرًا لأن Elementor هو أحد المكونات الإضافية الأكثر شيوعًا في صناعة WordPress ، فهو أيضًا أحد أكثر المكونات دعمًا. هناك العشرات من المكونات الإضافية وموضوعات WordPress المصممة كإضافات تابعة لجهات خارجية لها ، ويتم اختبار كل سمة تقريبًا للتوافق مع المكون الإضافي هذه الأيام.
- يعمل مع جميع أنواع الصفحات. يمكنك استخدام مُنشئ الصفحات على الصفحات ومنشورات المدونات وأنواع المنشورات المخصصة ، بحيث يمكنك إنشاء تصميماتك الخاصة بغض النظر عن نوع الصفحة التي تحتاج إلى إنشائها.
- منشئ السمات ميسور التكلفة. تتوفر جميع الميزات المتوفرة مع Elementor Pro مع كل خطة يقدمها المطور ، لذا فهي واحدة من أكثر الطرق بأسعار معقولة للوصول إلى أداة إنشاء الصفحات التي توفر إمكانات تحرير السمات.
- موضوع الملكية مجاني. إذا كنت لا ترغب في استخدام سمة تابعة لجهة خارجية لاستخدام Elementor لإنشاء موقع ويب WordPress ، فكل ما عليك فعله هو تنزيل سمة Hello المجانية للطرف الأول من مستودع السمات الرسمي.
- الكثير من أدوات تصميم الويب. يحتوي Elementor على الكثير من عناصر واجهة المستخدم المجانية والمتميزة بالإضافة إلى تأثيرات الرسوم المتحركة والأنماط والمزيد. بالإضافة إلى ذلك ، يمكنك توسيع المكون الإضافي باستخدام مكونات إضافية تابعة لجهات خارجية ، والتي توفر المزيد من أدوات تصميم الويب لاستخدامها.
- القطعة العالمية. قم بتسمية أدوات معينة على أنها "عالمية" ، وقم بتحريرها جميعًا عبر موقعك بالكامل من مكان واحد.
- قالب صفحة فارغ. قم بإنشاء صفحات لا تحتوي على رأس أو تذييل باستخدام قالب الصفحة الفارغ الخاص بـ Elementor. هذا خيار رائع للصفحات المقصودة.
- صديقة للمطورين. قم بالوصول إلى Elementor API ، و hooks ، وأوامر CLI ، والبرامج النصية والمزيد باستخدام الميزات والبرامج التعليمية الصديقة للمطورين في البرنامج المساعد.
- فريق ودية. تعاون مع فريقك من خلال ترك ملاحظات على عناصر واجهة مستخدم محددة.
- دعم على مدار الساعة طوال أيام الأسبوع. خدمة العملاء متاحة على مدار الساعة طوال أيام الأسبوع عبر دعم الدردشة.
سلبيات العنصر
- منحنى التعلم. هذه خدعة لجميع الإضافات الخاصة بباني الصفحات ، وليس فقط Elementor. أولئك الذين لا يعرفون كيفية البرمجة ولا يعرفون سوى محررات WYSIWYG التي تشبه Microsoft Word قد يجدون صعوبة في تعلم هذه الأنواع من المكونات الإضافية. هذا يمكن أن يعيق الإنتاجية.
- يؤثر على الأداء. هذا خداع آخر ينطبق على جميع الإضافات الخاصة بباني الصفحات ، وليس فقط Elementor. يقوم منشئو الصفحات بإدخال الكثير من التعليمات البرمجية في الصفحات التي تنشئها معهم ، مما قد يكون له تأثير سلبي على الأداء. لحسن الحظ ، إذا اخترت مضيفًا عالي الجودة واستخدمت أداة أداء مثل NitroPack ، فيمكنك تخفيف انخفاض الأداء قليلاً.
- لا توجد قوالب أدوات. بينما يمكنك حفظ أقسام وصفحات كاملة كقوالب وحتى جعل عناصر واجهة المستخدم الفردية عالمية ، لا يمكنك حفظ تصميمات عناصر واجهة المستخدم كقوالب وإعادة استخدامها في صفحات أخرى.
- لا يوجد خيار أو خصومات مدى الحياة. لدى بعض منشئي الصفحات خيارات مدى الحياة تتيح لك دفع رسوم لمرة واحدة تبلغ بضع مئات من الدولارات مقابل تراخيص غير محدودة أو بضع عشرات من التراخيص التي لا تنتهي صلاحيتها أبدًا. يقدم البعض الآخر خصومات عند تجديد ترخيصك عامًا بعد عام. لا يقدم Elementor صفقات من أي نوع. والأسوأ من ذلك ، في حين أن خطة الوكالة تأتي مع 1000 ترخيص موقع سخية ، فلا توجد خطط تأتي مع تراخيص مواقع غير محدودة.
- لا يوجد خيار تسمية بيضاء للمطورين. تعد التسمية البيضاء ميزة تقدمها بعض أدوات DevOps. يزيل العلامة التجارية للأداة من الجانب المواجه للعميل من واجهة Elementor. هذا يسبب ارتباكًا أقل لعملاء فريق التطوير ، ويسمح للمطورين بتسويق خدماتهم كحزمة ملكية دون الحاجة إلى تطوير منتجهم الخاص. لا تقدم Elementor هذه الميزة مع خطة الوكالة الخاصة بهم على الرغم من استخدامها كأداة تطوير رئيسية لبناء مواقع WordPress مخصصة من قبل العديد من الوكالات.
بدائل العنصر
فيما يلي بعض أدوات إنشاء الصفحات البديلة في حال لم يكن Elementor هو المكون الإضافي المناسب لك أو إذا كنت تريد تقييم خياراتك:
- Beaver Builder - في الأساس مكون إضافي قوي لبناء الصفحات ، على الرغم من أنها تقدم إمكانيات بناء السمة الخاصة بها مع الملحق Beaver Themer وموضوع WordPress المحسن من Beaver Builder.
- ثرايف المهندس المعماري | مراجعتنا - بديل رائع إذا كان كل ما تحتاجه هو أداة إنشاء الصفحات ، على الرغم من أنها تحتوي أيضًا على حزمة Thrive Theme Builder & Thrive Architect إذا كنت تريد بديلاً كاملاً لـ Elementor. يوجد أيضًا برنامج عضوية Thrive Suite ، والذي يأتي مع العديد من المكونات الإضافية للتسويق.
- Divi - بديل ميسور التكلفة لجميع الخيارات السابقة. إنها سمة WordPress مع إمكانات إنشاء الصفحات وتحرير السمات ، ويشتمل برنامج العضوية على مكونين إضافيين للتسويق. حتى أن هناك خيارًا مدى الحياة.
مراجعة العنصر: الأفكار النهائية
نظرًا لأن محرر القوالب الافتراضي في WordPress (المسمى أصلاً محرر Gutenberg) أصبح أكثر قوة ، تحتاج المكونات الإضافية لمنشئ الصفحات إلى إيجاد طرق للبقاء ذات صلة.
لحسن الحظ ، من خلال التركيز على إمكانات تصميم الويب لموقع الويب بالكامل وبدرجة أقل على تصميمات الصفحة الواحدة ، يقوم Elementor بفعل ذلك بالضبط.
باستخدام Elementor Pro ، تتيح لك ميزات مثل منشئ السمات ومنشئ النوافذ المنبثقة ومنشئ النماذج والأنماط العالمية إنشاء تصميمات متماسكة وحتى التحكم في تصميم موقعك.
هذا صحيح أكثر عند استخدام موضوع Elementor Hello.
حتى مع القوالب والأدوات المتميزة وحدها ، لا يزال Elementor أحد أقوى المكونات الإضافية لبناء الصفحات التي يمكنك استخدامها.
الإفصاح: يحتوي هذا المنشور على روابط تابعة. هذا يعني أننا قد نقوم بعمل عمولة صغيرة إذا قمت بالشراء.
