مقارنة بين Elementor و Visual Composer Website Builder
نشرت: 2020-11-02يستخدم WordPress من قبل العديد من الأشخاص في جميع أنحاء العالم بسبب خيارات التخصيص والبساطة. لقد جعل منشئو الصفحات المشهورون مثل Elementor و Visual Composer تحرير مواقع الويب أسهل من أي وقت مضى. في هذه المقالة ، سأقارن Elementor مقابل Visual Composer حتى تتمكن من معرفة مدى اختلافهما والميزات التي يجلبها كل منهما.
لم يكن تحرير موقع WordPress سهلاً دائمًا. في الماضي ، كانت معرفة كيفية تحديث الموقع بشكل صحيح وإضافة التغييرات والتخصيصات تتطلب مهارات ومعرفة.
اليوم ، لا يتطلب التخصيص الكثير من الجهد . هناك الكثير من إضافات WordPress وعناصر واجهة المستخدم الفعالة التي يمكن أن تساعدك في إنجاز المهمة. لقد تغيرت استراتيجيات التخصيص منذ أن تم تقديم أدوات إنشاء الصفحات لأول مرة.
بناة الصفحة مثل Brizy، بيفر باني (الاختيار بيفر باني مجانا مقابل الموالية)، Elementor، WPBakery، تزدهر المهندس المعماري، الأوكسجين، ديفي، وغيرها جعل تحرير بسيطة.
قد يكون من الصعب معرفة أي منشئ الصفحات هو المناسب لك نظرًا لوجود العديد من الخيارات المتاحة. سأراجع الخيارات والميزات التي يقدمها Elementor و Visual Composer في هذه المقالة لمساعدتك في تحديد أيهما يلبي احتياجاتك بشكل أفضل.
ملاحظة: لقد قارنت أيضًا Elementor vs WPBakery و Elementor vs Beaver Builder و Elementor vs Divi ، لذا تأكد من التحقق من هذه المقارنات أيضًا.
نظرة عامة على العنصر
ساعدت سهولة استخدام العنصر وتنوع الميزات في زيادة شعبيتها في السنوات الأخيرة. يمكنك إنشاء مواقع احترافية عالية الجودة بسرعة نسبيًا باستخدام Elementor pro أو الإصدار المجاني.

يتضمن البرنامج المساعد الوضع المباشر . يتيح لك هذا الخيار رؤية التغييرات فور حدوثها في الوقت الفعلي. يمنحك Elementor أيضًا سجلًا كاملاً لجميع التعديلات التي أجريتها على جميع صفحات موقع الويب. يتضمن أيضًا مجموعة مختارة رائعة من القوالب المعدة مسبقًا والعديد من العناصر الفريدة.
يحتوي Elementor على إصدارات مجانية ومدفوعة. النسخة المدفوعة لديها المزيد من الحاجيات والوظائف الإضافية. يتضمن الإصدار المدفوع من Elementor أزرارًا للحث على اتخاذ إجراء ، ودوامات للصور ، وتقييمات النجوم ، وعناصر واجهة مستخدم Facebook ، ومثبتات القائمة ، والرموز الاجتماعية ، وميزات مفيدة أخرى.
ELEMENTOR FREE مقابل ELEMENTOR PRO

- اسم
- سعر
- مكتبة القوالب
- قوالب التصدير / الاستيراد
- تحرير المحمول
- مقسم الشكل
- العرض المبسط للفيديو
- مربع الظل
- ظل النص
- تراكب الخلفية
- تحوم الرسوم المتحركة
- مدخل الرسوم المتحركة
- عنوان
- صورة
- محرر النص
- فيديو
- زر
- مربع الصورة
- الشهادات - التوصيات
- أيقونة
- مربع الرمز
- الرموز الاجتماعية
- معرض الصور
- مكتبة الصور
- قائمة الرموز
- عداد
- شريط التقدم
- نوافذ التبويب
- الأكورديون
- تبديل
- انذار
- لغة البرمجة
- رمز قصير
- مرساة القائمة
- الشريط الجانبي
- خرائط جوجل
- SoundCloud
- مقسم
- فاصل
- الأعمدة
- تأثير التدرج في الخلفية
- مراجعة التاريخ
- قالب قماش فارغ
- نمط الصيانة
- إعدادات الصفحة
- عنصر تحوم
- إعادة التراجع
- نماذج
- الشرائح
- دعامات
- ملف
- تضمين في أي مكان
- القطعة العالمية
- لغة تنسيق ويب حسب الطلب
- قوالب Pro
- جدول الاسعار
- قائمة الاسعار
- العد التنازلي
- منتجات المرحاض
- عناصر دورة المياه
- فئات دورات المياه
- WC أضف إلى السلة
- فليب بوكس
- تخطيط البناء
- ترقيم صفحات المدونة
- تأثير كين بيرنز
- أزرار المشاركة
- تكامل النموذج
- أداة تسجيل الدخول
- العنوان المتحرك
- أدوات Facebook
- Blockquote
- قائمة التنقل
- مكتبة الوسائط
- أداة الدعوة إلى العمل
- خطوط عادية
- منشئ رأس وتذييل الصفحة
- وظيفة ديناميكية واحدة وتصميم صفحة أرشيف
- تكامل ACF & Toolset

- عنصر مجاني
- مجانا

- إليمينتور برو
- 49 دولار / سنة لموقع واحد
هناك أيضًا إضافات Elementor تابعة لجهات خارجية يمكن دمجها ، مثل Master Addons for Elementor و Plus Addons for Elementor و Jet Plugins و Stratum Elementor Widgets وما إلى ذلك.
عنصر PROS:
| سلبيات العنصر:
|
نظرة عامة على برنامج Visual Composer Website Builder
يعد Visual Composer Website Builder مصدرًا مثيرًا للإعجاب وبديهيًا. إنه سهل الاستخدام وله واجهة سحب وإفلات مباشرة. يوفر Visual Composer الكثير من الميزات لتحسين تجربة بناء موقع WordPress.
يتم إجراء أي تعديلات على إدارة المحتوى والتسلسل الهرمي المرئي من خلال مشاهدة أفعالك أثناء تنفيذها. لست بحاجة إلى كتابة التعليمات البرمجية يدويًا لأي قسم من أقسام الموقع. يتيح لك Visual Composer التركيز على تصميمك والعناصر الأساسية الأخرى.

يختلف Visual Composer Website Builder عن WPBakery Page Builder (راجع مراجعة WPBakery). لا تخلط بين هذين . يعد WPBakery أحد أكثر الإضافات استخدامًا لمنشئ صفحات WordPress. كلا المكونين الإضافيين من نفس المطورين ، وكان يُطلق على WPBakery اسم Visual Composer.
يمكن شراء WPBakery Page Builder الأصلي من Codecanyon ، لكن Visual Composer أصبح الآن كيانًا فريدًا ، ويتم بيعه على موقع الويب الخاص به. WPBakery Page Builder و Visual Composer منتجان مختلفان تمامًا. لا ينبغي استخدام أحد هذه المنتجات ليحل محل الآخر.
كل من WPBakery و Visual Composer متاحان للبيع لأنهما عناصر فردية. كل واحد له ميزات ووظائف متطابقة إلى حد ما ولكنها فريدة. لا يمكنك استبدال أحد هذه المنتجات بالعنصر الآخر وتوقع انتقالًا سلسًا وبسيطًا.
يستخدم WPBakery Builder بشكل أساسي في أغراض بناء paGe ، بينما يستخدم Visual Composer في إنشاء الموقع بالكامل (بما في ذلك رؤوس الموقع والتذييلات والعناصر الأخرى). تحقق من مقارنة Visual Composer و WPBakery لمزيد من التفاصيل حول الاختلافات.
WPBAKERY مقابل VISUAL COMPOSER

- منشئ موقع VISUAL COMPOSER مجاني

- اسم
- محرر السحب والإفلات
- محرر الواجهة الأمامية
- وضع عرض الشجرة
- التحرير المحمول
- محرر نص مضمن
- يعمل مع أي موضوع WordPress
- دعم نوع المنشور المخصص
- دعم متعدد المواقع
- متعدد اللغات جاهز
- متوافقة مع RTL
- إدارة القالب
- خيارات التصميم
- استنساخ العنصر
- نسخ ولصق
- الاسم المخصص للعنصر
- إخفاء العنصر
- اختصارات لوحة المفاتيح
- الألوان الحديثة
- التراجع عن إعادته
- معالج صفحة فارغة
- لغة تنسيق ويب حسب الطلب
- جافا سكريبت مخصص
- استبدال العنصر
- مكتبات الأيقونات
- خطوط جوجل
- منشئ الشبكة
- مرشحات تشبه Instagram
- تأثيرات المنظر
- خلفية متدرجة
- عرض الشرائح الخلفية
- دائري الخلفية
- تكبير / تصغير الخلفية
- خلفية الفيديو
- الرسوم المتحركة للعنصر
- موقف صورة الخلفية
- مقسم الشكل
- مربع الظل
- تغيير حجم العمود الفوري
- تكديس العمود
- تكديس الأعمدة العكسي
- عرض / ارتفاع الصف بالكامل
- وضع المعاينة سريع الاستجابة
- الاستجابة التلقائية
- دعم Yoast SEO
- دعم الرمز القصير
- دعم عنصر واجهة WordPress
- دعم القطعة المخصصة
- منشئ الرأس
- منشئ التذييل
- منشئ الشريط الجانبي
- تخطيطات صفحة المؤلف المرئي
- القوالب العالمية
- تصدير / استيراد القالب
- دعم WooCommerce
- الوصول إلى Visual Composer Hub
- توافق جوتنبرج
- عناصر المحتوى المتميز
- قوالب متميزة
- قوالب الكتل
- Unsplash مخزون الصور
- نشر عناصر الشبكة
- عناصر القائمة
- عناصر الرأس
- عناصر التذييل
- عناصر التوافق مع الإضافات الشائعة
- أدوات Facebook
- عناصر جدول التسعير
- علامات التبويب والأكورديون
- حاويات قابلة للتقسيم
- عنصر القسم
- صناديق فليب / تحوم
- الشهادات - التوصيات
- محدد بناء الجملة
- مكتبة الصور
- أزرار مميزة
- دعم العملاء عبر الإنترنت

- VISUAL COMPOSER WEBSITE BUILDER PREMIUM
يعد Visual Composer مصدرًا منفصلاً ومستقلًا تمامًا. تم إنشاؤه باستخدام أحدث تقنيات الجيل. يوفر Visual Composer Website Builder للمستخدمين واجهة سريعة الاستجابة وبديهية .

يتيح لك Visual Composer Theme builder إدارة جميع محتويات موقعك ، وليس فقط محتوى أقسام معينة. يمكنك اختيار تخطيطات الصفحة التي تريدها. يمكنك أيضًا إنشاء الرؤوس والأشرطة الجانبية والتذييلات المخصصة الخاصة بك.
ينصح بشدة تنشيط Visual Composer Hub . يساعدك هذا المورد على زيادة تجربة Visual Composer Website Builder. يتيح لك Visual Composer Hub استخدام عناصر وإضافات وقوالب إضافية. هناك نوعان مختلفان من Visual Composer: الإصدار المجاني من Visual Composer و Visual Composer Premium.
VISUAL COMPOSER FREE مقابل PRO

- منشئ موقع VISUAL COMPOSER مجاني

- اسم
- محرر السحب والإفلات
- محرر الواجهة الأمامية
- وضع عرض الشجرة
- التحرير المحمول
- محرر نص مضمن
- يعمل مع أي موضوع WordPress
- دعم نوع المنشور المخصص
- دعم متعدد المواقع
- متعدد اللغات جاهز
- متوافقة مع RTL
- إدارة القالب
- خيارات التصميم
- استنساخ العنصر
- نسخ ولصق
- الاسم المخصص للعنصر
- إخفاء العنصر
- اختصارات لوحة المفاتيح
- الألوان الحديثة
- التراجع عن إعادته
- معالج صفحة فارغة
- لغة تنسيق ويب حسب الطلب
- جافا سكريبت مخصص
- استبدال العنصر
- مكتبات الأيقونات
- خطوط جوجل
- منشئ الشبكة
- مرشحات تشبه Instagram
- تأثيرات المنظر
- خلفية متدرجة
- عرض الشرائح الخلفية
- دائري الخلفية
- تكبير / تصغير الخلفية
- خلفية الفيديو
- الرسوم المتحركة للعنصر
- موقف صورة الخلفية
- مقسم الشكل
- مربع الظل
- تغيير حجم العمود الفوري
- تكديس العمود
- تكديس الأعمدة العكسي
- عرض / ارتفاع الصف بالكامل
- وضع المعاينة سريع الاستجابة
- الاستجابة التلقائية
- دعم Yoast SEO
- دعم الرمز القصير
- دعم عنصر واجهة WordPress
- دعم القطعة المخصصة
- منشئ الرأس
- منشئ التذييل
- منشئ الشريط الجانبي
- تخطيطات صفحة المؤلف المرئي
- القوالب العالمية
- تصدير / استيراد القالب
- دعم WooCommerce
- الوصول إلى Visual Composer Hub
- توافق جوتنبرج
- عناصر المحتوى المتميز
- قوالب متميزة
- قوالب الكتل
- Unsplash مخزون الصور
- نشر عناصر الشبكة
- عناصر القائمة
- عناصر الرأس
- عناصر التذييل
- عناصر التوافق مع الإضافات الشائعة
- أدوات Facebook
- عناصر جدول التسعير
- علامات التبويب والأكورديون
- حاويات قابلة للتقسيم
- عنصر القسم
- صناديق فليب / تحوم
- الشهادات - التوصيات
- محدد بناء الجملة
- مكتبة الصور
- أزرار مميزة
- دعم العملاء عبر الإنترنت

- VISUAL COMPOSER WEBSITE BUILDER PREMIUM
يحتوي الإصدار المجاني من Visual Composer على العديد من الميزات الرائعة التي يمكن استخدامها لإنشاء مواقع WordPress وتعديلها. يحتوي Visual Composer Premium على ميزات متقدمة إضافية. يتضمن أيضًا مجموعة أدوات مناسبة لجميع أولويات بناء الصفحة. يمكنك إنشاء أشرطة جانبية وتذييلات ورؤوس وصفحات مقصودة فريدة. لمزيد من المعلومات ، يمكنك التحقق من المقارنة المجانية لـ Visual Composer مقابل المقارنة الممتازة.
Elementor مقابل Visual Composer
على الرغم من وجود بعض أوجه التشابه بين Elementor و Visual Composer ، إلا أن هناك أيضًا العديد من الميزات التي تختلف فيها. أدناه قمت بتقسيم الميزات إلى عدة فئات لإظهار ما يقدمه كل مكون إضافي.
واجهة المستخدم
تعد واجهة المستخدم من أول الأشياء التي يجب تقييمها عند مراجعة أي أداة. غالبًا ما تكون الواجهة مسألة اختيار شخصي . إذا كنت لا تستطيع فهم واجهة المستخدم أو الاستمتاع بها ، فمن المحتمل أنك لن تحب الأداة أيضًا.
واجهة المستخدم الجيدة سهلة الفهم والاستخدام. يجب أن يكون شيئًا يمكنك فهمه بسرعة نسبيًا. الميزات الأساسية على الأقل. يجب أن تساعدك واجهة إنشاء الصفحات على تحقيق أهداف موقع الويب الخاص بك التي تريد تحقيقها.
واجهة المستخدم ليست هي المفتاح الوحيد لنجاح المكون الإضافي ، لكنها عنصر مهم. قد يعني مظهر أو مظهر الواجهة أحيانًا نجاح المشروع وفشله.
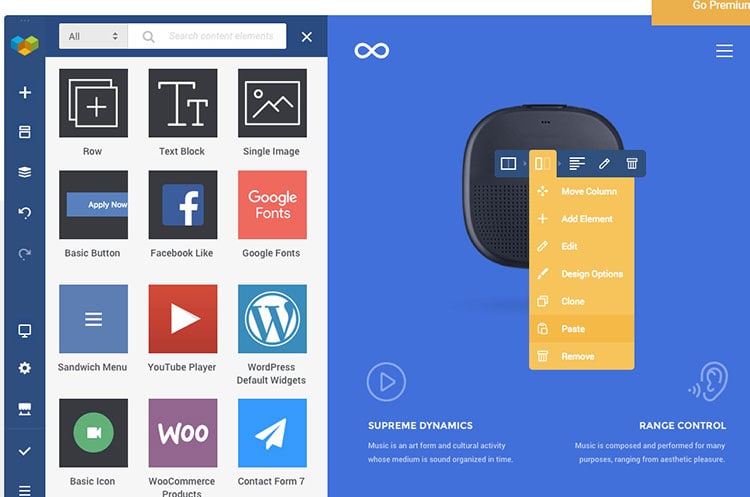
عنصر
تنقسم واجهة مستخدم Elementor إلى الشريط الجانبي والمعاينة المباشرة للصفحة / الموقع . ستجد الشريط الجانبي على الجانب الأيسر من الشاشة. يمكنك إنشاء صفحات الموقع باستخدام الإعدادات والأدوات والعناصر الخاصة بها.
يتيح لك خيار المعاينة المباشرة فحص العناصر بصريًا بعد سحبها وإسقاطها في الصفحات. لتحرير النص ، ما عليك سوى النقر فوق عنصر النص الذي تريده وإجراء التغييرات الخاصة بك. يمكنك أيضًا استخدام الشريط الجانبي لتحرير النص.

في الجزء السفلي الأيسر من الشاشة ، ستجد الإعدادات التالية التي يمكنك استخدامها:
- الإعدادات العامة: ستعرض هذه الإعدادات حالة نشر الصفحة والعنوان والصورة المميزة ومعلومات أخرى.
- السجل: إذا كنت تريد العودة إلى المراجعة الأخيرة ، فستستخدم هذا الإعداد. سيتم عرض التغييرات التي تم إجراؤها أثناء جلستك الحالية فقط.
- المستكشف: ستظهر شجرة تنقل منبثقة بمجرد اختيار هذا الإعداد لجعل التنقل أسهل بالنسبة لك.
- وضع الاستجابة: سيُظهر هذا الإعداد كيف سيبدو موقعك على الهواتف المحمولة والأجهزة اللوحية وغيرها من الأجهزة المحمولة.
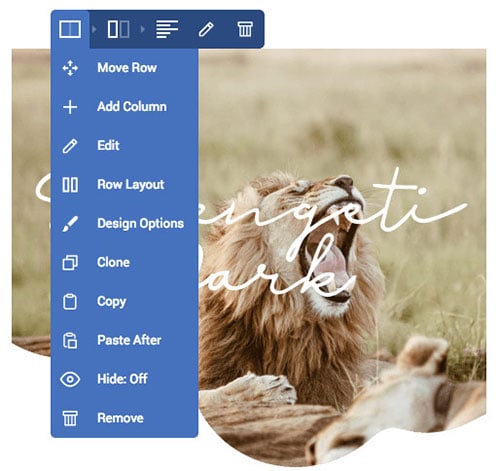
سيؤدي التمرير فوق عنصر معين والنقر بزر الماوس الأيمن إلى عرض خيارات إضافية. يمكنك عرض العناصر في المتصفح ، وتكرار العناصر ، وحذف العناصر ، وحفظ العناصر كعناصر عامة (في Elementor pro) ، وما إلى ذلك.
مؤلف مرئي
Visual Composer Website Builder هو ما تراه هو ما تحصل عليه (WYSIWYG) محرر الواجهة الأمامية . هذا يعني أنه لن يكون لديك أي عناصر نائبة لتمثيل كتل صفحات معينة. ستتمكن من رؤية تعديلاتك عند إجرائها. يمكنك التأكد من إجراء جميع التغييرات بشكل صحيح وجاهزة للنشر قبل ترك وظيفة المحرر.
تتكون واجهة محرر Visual Composer من المكونات التالية:
- نافذة تحرير عنصر
- محرر الواجهة الأمامية (يتضمن التحكم في العناصر ووظيفة السحب والإفلات البديهية)
- لوحة تنقل
- إعدادات
- عرض شجرة ، وأكثر من ذلك بكثير.
يمكن إجراء التغييرات باستخدام إما وضع عرض الشجرة أو محرر الواجهة الأمامية. يتيح لك عرض الشجرة التنقل عبر العناصر المختلفة على الصفحة. هذا يمكن أن يوفر الكثير من الوقت والجهد.
يمكنك استخدام التنقل في عرض الشجرة لمشاهدة محتوى الصفحة والتفاعل معه. سيتم تقديم تخطيط الصفحة في هيكل كامل ومدمج. إنها أيضًا طريقة لتحرير كيفية ظهور المحتوى على الأجهزة المحمولة.

يسمح لك محرر الواجهة الأمامية بمحاذاة العناصر المختلفة باستخدام واجهة السحب والإفلات. يمكنك أيضًا استخدام شريط التنقل للوصول إلى العديد من الأدوات والخيارات واستخدام عناصر التحكم في العناصر لتغيير العناصر وفقًا لذلك.
يمكن نقل العناصر الفردية حول الصفحات إما عن طريق سحب رمز التحكم في العنصر أو سحب العنصر الفعلي. يمكنك أيضًا استخدام نافذة Add Element لسحب العناصر وإفلاتها في الأماكن التي تريدها أن تذهب إليها.
تحتوي جميع عناصر Visual Composer Website Builder على عناصر تحكم خاصة بها يمكن استخدامها. يمكن أن تختلف عناصر التحكم وفقًا لنوع العنصر الذي تستخدمه. هناك ثلاثة أنواع مختلفة من عناصر التحكم: عناصر تحكم العمود وعناصر التحكم في العناصر وعناصر التحكم في الصف.
يحتوي الإصدار المميز من Visual Composer على خيارات تحرير إضافية. يتضمن محرر الشريط الجانبي والتذييل والعنوان ، وهو ما يمثل نقطة بيع كبيرة.
الفائز: أنا أسمي هذا التعادل. يعتمد الأمر حقًا على تفضيلاتك الفردية.
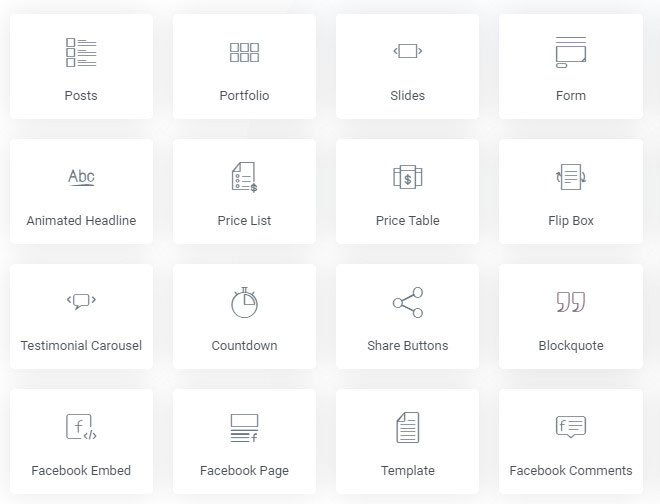
العناصر المتاحة
العناصر هي ما يتم استخدامه لإنشاء صفحات منشئ الصفحات. يجب أن يحتوي مُنشئ الصفحات الجيد على جميع العناصر التي ستحتاجها في أي وقت لإنشاء صفحات موقع جذابة وفعالة. لا تنسى الوظيفة! من الجيد أن يكون لديك الكثير من العناصر للاختيار من بينها ، لكن هذا لا يهم حقًا إذا لم يكن لديك الوظائف التي تحتاجها.
عنصر
هناك ثلاثة أنواع أساسية من العناصر في Elementor : الأقسام والأعمدة وعناصر واجهة المستخدم. يتم تصنيف الأقسام في المرتبة الأعلى بين أنواع العناصر الثلاثة. يحتوي كل قسم نشط على أعمدة وعناصر واجهة مستخدم.
الأعمدة في المرتبة الثانية. إنهم في منتصف التسلسل الهرمي. الحاجيات هي الأخيرة في التسلسل الهرمي. توجد جميع الأدوات داخل الأعمدة. تتكون الأدوات من نصوص وصور وأزرار. يتم إنشاء التخطيطات باستخدام أقسام وأعمدة مختلفة.
يحتوي الإصدار المجاني من Elementor على أكثر من 30 أداة مختلفة. هناك أكثر من 50 أداة مدرجة في الإصدار المحترف من Elementor. مع إصدار إصدارات جديدة من Elementor ، يزداد عدد عناصر واجهة المستخدم المتاحة بشكل مطرد.

يمكن أن تحتوي الأعمدة على العديد من الأدوات كما تريد. إذا قمت بإجراء تغييرات على النمط في قسم معين ، فسيتم نقل هذه التغييرات إلى كل محتوى هذا القسم. الأمر نفسه ينطبق أيضًا على أي تعديلات نمط يتم إجراؤها على الأعمدة.
هناك فقط القليل من الاختلافات. الاختلاف الأول هو أن أي تغييرات في النمط يتم إجراؤها على عنصر واجهة مستخدم معين تبقى داخل تلك القطعة. والثاني هو أن أي تغييرات نمط على الأعمدة لن يتم نقلها إلى العناصر التي تقع خارج تلك الأعمدة.
مؤلف مرئي
يتم تضمين عناصر محتوى الملحن المرئي في كتل المحتوى (مثل الرموز والأزرار وكتل النص وما إلى ذلك). يمكنك دمج كتل المحتوى هذه في التخطيط الخاص بك لإنشاء محتوى لصفحات الموقع. يتيح لك الانتقال إلى شريط التنقل والنقر فوق نافذة "إضافة عنصر" استخدام عنصر محتوى معين.
يمكنك فقط وضع عناصر المحتوى في الأعمدة. يمكنك سحب هذه العناصر وإفلاتها لضبط التخطيط وقتما تشاء. يأتي برنامج Visual Composer مع مجموعة من عناصر المحتوى. ستحتاج إلى تنشيط Visual Composer Hub Free (محدود) أو إصدار Premium لفتح المزيد من عناصر المحتوى.

تنقسم العناصر إلى مجموعات المنطق التالية : الأساسية والوسائط والحاويات (تحتوي فقط على عنصر صف / عمود) ، ومجموعات اجتماعية ، و WordPress ، ومحتوى.
يتم توفير أكثر من 100 عنصر محتوى مختلف في Visual Composer. يمكن استخدام هذه العناصر لاستكمال المحتوى الحالي أو مساعدتك في إنشاء موقع جديد تمامًا. هناك الكثير من الحاوية والوسائط و WordPress والعناصر الاجتماعية وغيرها من العناصر لتلبية احتياجاتك.
يتم أيضًا تضمين قالب Hub المستند إلى مجموعة النظراء ومكتبة العناصر. يسمح لك بتنزيل واستخدام العناصر المحددة التي تريدها فقط. لا داعي للقلق بشأن إبطاء موقعك بعناصر غير ذات صلة. يمكنك تحسين سرعة موقع الويب الخاص بك لأنك لن تحتاج إلى العديد من المكونات الإضافية أو الوظائف الإضافية أو الأصول الإضافية الأخرى التابعة لجهات خارجية.
الفائز: الملحن البصري
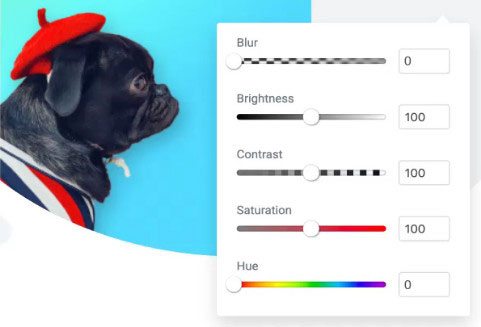
خيارات التصميم
يمكنك جعل موقعك مميزًا بتصميم مخصص. يعد تعديل المحاذاة والألوان والخطوط والعناصر الأخرى جزءًا من التصميم. كلما قضيت وقتًا طويلاً في تغيير نمط موقعك ، كان من الأسهل تمييزه عن مواقع منافسيك.
عنصر
ستعمل إعدادات Elementor الافتراضية على دمج الأنماط العالمية تلقائيًا مع المحتوى الحالي الخاص بك. يمكنك ضبط هذه الإعدادات في أي وقت. إذا كنت تفضل استخدام إعدادات نمط WordPress الخاصة بك بدلاً من ذلك ، فيمكنك دائمًا تعطيل هذه الوظيفة.
يتيح لك Elementor أيضًا إدارة إعدادات النمط لأقسام فردية من موقعك. يمكنك بسهولة تغيير عناصر واجهة المستخدم والأقسام والأعمدة أو تجاوز الإعدادات العامة إذا كنت تفضل ذلك. كل ما عليك فعله هو استخدام علامة التبويب المناسبة:
- خيارات متقدمة: تتيح لك علامة التبويب هذه إضافة عناصر تحكم سريعة الاستجابة ، وهوامش ومساحات مخصصة ، وفهرس Z ، ورسوم متحركة ، وخيارات أخرى.
- المحتوى: يمكنك ضبط محاذاة العناصر والأحجام والخيارات الأخرى باستخدام هذه القائمة.
- النمط: يمكن استخدام علامة التبويب هذه لتحرير الألوان والطباعة والوظائف الأخرى ذات الصلة.

هناك الكثير من تحديدات الأنماط في Elementor بحيث لا يمكنني ذكرها جميعًا في هذه المقالة. إلى جانب الهوامش المخصصة وخيار المساحة المتروكة ، هناك بعض الخيارات الأخرى التي قد ينتهي بك الأمر باستخدامها بشكل منتظم وهي:
- CSS مخصص : يمكنك استخدام Elementor Pro لإضافة أنماط CSS مخصصة في عناصر واجهة مستخدم أو أقسام معينة من موقعك. يتيح لك الإصدار المجاني من Elementor دمج فئة أو معرف CSS. ومع ذلك ، لن يسمح لك بتطبيق تغييرات نمط معينة على أي عناصر فردية.
- التحكم المتجاوب: يمكنك استخدام هذا الخيار إذا كنت لا تريد عرض محتوى معين عند عرض موقعك على الأجهزة المحمولة.
يمكن أن تكون أيقونة الجهاز أداة مفيدة أخرى. سيتيح لك تطبيق تحديدات أنماط متنوعة على أجهزة مختلفة (أجهزة كمبيوتر سطح المكتب ، وأجهزة الكمبيوتر المحمولة ، والجداول ، والهواتف المحمولة ، وما إلى ذلك).
مؤلف مرئي
يعد عنصر خيارات التصميم أحد أكثر ميزات Visual Composer Website Builder إثارة للإعجاب. إنها مجموعة محددة من المعلمات التي يمكن لجميع عناصر الملحن البصري استخدامها.
يمكنك استخدام "خيارات التصميم" لتغيير أو إضافة نمط لعناصر المحتوى الخاصة بك. يتم تحقيق ذلك من خلال تطبيق تأثيرات وخصائص النمط الأكثر استخدامًا على تلك العناصر.
يحتوي Visual Composer Website Builder على الأنواع التالية من خيارات التصميم:
- خيارات تصميم الحاوية (للأعمدة والصفوف والمقاطع)
- خيارات التصميم العادية (لجميع عناصر الموقع الأخرى)
يمكن لجميع عناصر المحتوى الخاصة بك استخدام " خيارات التصميم العادية" . تتضمن هذه الخيارات التحكم في Onion للحدود ونصف قطر الحدود والهوامش والحشوات. يمكنك أيضًا استخدام خيارات التصميم العادية لإدارة الرسوم المتحركة والخلفيات في CSS.

تحتوي خيارات تصميم الحاوية على جميع خيارات التصميم العادية المتوقعة عادةً. وهي تشمل أيضًا ميزات تصميم الخلفية مثل تراكب التدرج CSS وعرض شرائح الصور وتأثيرات المنظر وخلفية الفيديو. يمكن لعناصر العمود والصف استخدام خيارات تصميم الحاوية.
يعد استخدام خيارات التصميم أمرًا بسيطًا. ابدأ باختيار عنصر المحتوى المعين الذي تريده. انقر فوق خيار "تحرير" من القائمة المنسدلة التي ستظهر. أثناء وجودك في قائمة التعديل ، ابحث عن تحديد "خيارات التصميم" للوصول إلى هذه الميزة.
الفائز: يتمتع كل من Visual Composer و Elementor بتشكيلة رائعة من تحديدات الأنماط للاختيار من بينها.
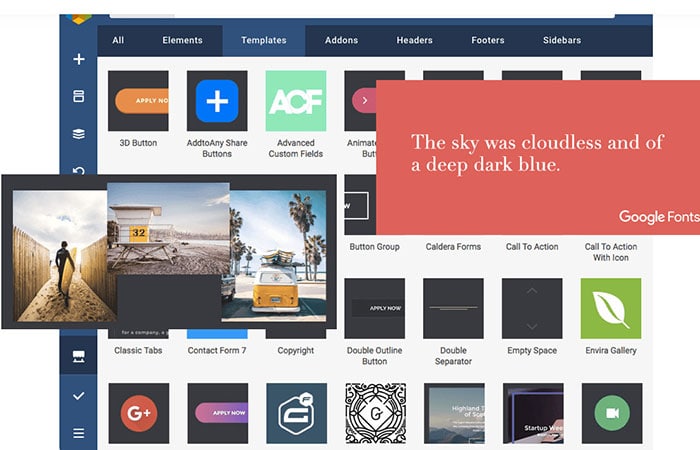
القوالب
القوالب عبارة عن تصميمات للصفحة تم إنشاؤها مسبقًا بالفعل. يمكنهم مساعدتك في إنشاء صفحات الموقع بشكل أسرع. يمكنك استخدام هذه القوالب وتجنب الاضطرار إلى البدء من جديد باستمرار كلما أردت إنشاء أو إضافة صفحة جديدة إلى موقع الويب الخاص بك.
عنصر
في كل مرة تقوم فيها بإنشاء صفحة جديدة في Elementor ، يمكنك اختيار ما إذا كنت تريد استخدام قالب لإنشاء صفحة أو إضافة قسم . يوجد حوالي 40 نموذجًا في نسختهم المجانية. يتضمن Elementor Pro أكثر من 300 قالب صفحات وصفحات مختلف إضافي.

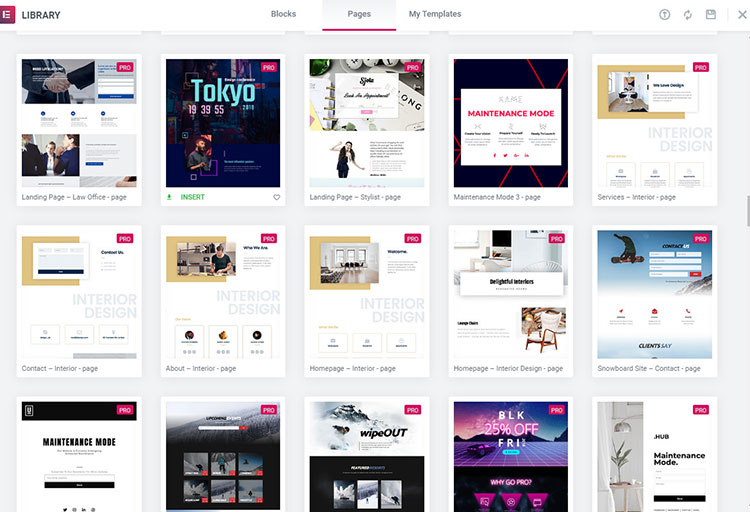
يمكنك استخدام هذه القوالب بالذهاب إلى اختيار "إضافة قالب". ستتمكن بعد ذلك من الوصول إلى قائمة قالب Elementor. يحتوي Elementor على قوالب Block و Page للاختيار من بينها.
تُستخدم قوالب الكتلة لإنشاء أقسام صفحة محددة. نماذج الاتصال ونماذج CTA هما مثالان على قوالب الحظر. تم تصميم قوالب الصفحة لاستخدامها في الصفحة بأكملها.
يمكنك أيضًا إنشاء القوالب الخاصة بك وحفظها لاستخدامها في وقت لاحق. يمكن أيضًا تحميل النماذج التي أنشأتها جهات خارجية وإضافتها إلى موقعك إذا كنت ترغب في ذلك. لا يوجد حد فعليًا لعدد إمكانيات التخصيص التي يمكنك الحصول عليها.
مؤلف مرئي
يحتوي Visual Composer على مجموعة رائعة من قوالب WordPress المتميزة والمجانية. تحتوي القوالب على هياكل محددة مسبقًا. إنها كتل تحتوي على عناصر محتوى يمكن استخدامها في أي وقت. يمكنك الانتقال إلى شريط التنقل وتحديد رمز القالب الذي يستخدم ميزة القالب في Visual Composer.
يحتوي Visual Composer Website Builder على نوعين من القوالب : القوالب المحددة مسبقًا وقوالب المستخدم.

القوالب المحددة مسبقًا هي قوالب يتم تنزيلها من Visual Composer Hub. يمكن استخدام هذه القوالب المميزة وقتما تشاء. يمكنك العثور عليها في نافذة القالب أو من معالج الصفحة الفارغة.
تسمح لك القوالب المحددة مسبقًا باستبدال المحتوى الحالي. وهي مصممة لأساسيات الموقع ويمكن استخدامها لمجموعة متنوعة من الأغراض. يتيح لك Visual Composer استخدام الأنواع التالية من القوالب المحددة مسبقًا : قوالب الكتلة (أو القسم) وقوالب الصفحات.
تتيح لك قوالب المستخدم استخدام صفحتك الحالية كقالب. كل ما عليك فعله هو حفظ تلك الصفحة. انتقل إلى نافذة النموذج للعثور على جميع قوالب المستخدم الخاصة بك. ستجد أيضًا القوالب المحددة مسبقًا في هذا القسم. هناك العديد من خيارات التصفية التي يمكن استخدامها أيضًا.
يمكنك استخدام قوالب محددة لحفظ التخطيطات. يمكن بعد ذلك استخدام هذه التخطيطات مرة أخرى في منشورات أو صفحات مختلفة أو أنواع منشورات مخصصة. يضم Visual Composer Hub جميع القوالب الخاصة بك. The Hub هي خدمة قائمة على السحابة وتتصل بمنشئ الموقع. يتم إجراء هذا التكامل بحيث يمكن تنزيل القوالب الإضافية والإضافات وعناصر المحتوى الأخرى عند الحاجة.
الفائز: كلاهما لديه شيء للجميع عندما يتعلق الأمر بالقوالب.
تكامل WooCommerce
يمكن أن يستغرق تخصيص صفحة متجر WooCommerce وتخطيط المتجر وقتًا وجهدًا كبيرين. هذا هو السبب في أنه من الجيد أن تأتي سمة أو مكون إضافي مع ميزات مضمنة لـ WooCommerce.
عنصر
يبسط WooCommerce Builder من Elementor إنشاء المتاجر عبر الإنترنت. يمكنك إنشاء موقع متجر فعال وجذاب في أي وقت من الأوقات. يمكنك استخدام أداة أرشيف المنتج لتحديد المنتجات التي سيتم عرضها في القائمة. يمكنك أيضًا تخصيص المظهر لكل عنصر في تلك القائمة. يمكن تغيير إعدادات الطباعة واللون والأعمدة والميزات الأخرى لجعل واجهات المتاجر عبر الإنترنت فريدة.

يمكنك أيضًا تخصيص صفحات نتائج البحث عن المنتج . هذا يسهل على زوار موقعك العثور على العناصر التي يرغبون في شرائها.
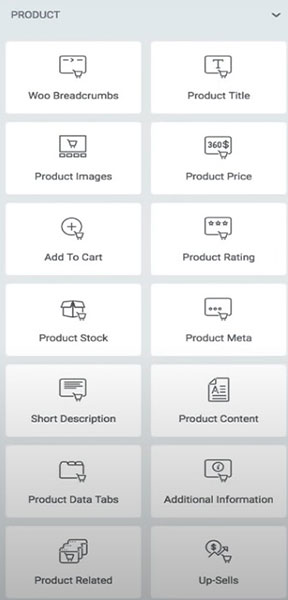
هناك الكثير من الحاجيات الإضافية التي يمكنك استخدامها. إضافة إلى عربة التسوق ، والمعلومات الإضافية ، وفتات الخبز ، والمحتوى ، وعلامات تبويب البيانات ، والمعرض ، والصور ، والميتا ، والسعر ، وعنوان المنتج ، والتصنيف ، والمرتبط ، والوصف المختصر ، والمخزون ، و Upsell هي بعض الأدوات الموجودة تحت تصرفك.
عربة القائمة هي أداة إضافية أخرى. يسمح لك بدمج زر "إضافة إلى عربة التسوق" في العناوين. يمكنك تخصيص الزر كما تراه مناسبًا. سيرى أي شخص ينقر فوق الزر "إضافة إلى سلة التسوق" القائمة المنبثقة التي تظهر. ستعرض القائمة قائمة بجميع المنتجات التي أضافوها إلى سلة التسوق.
مؤلف مرئي
يعمل Visual Composer Premium بشكل جيد مع WooCommerce. يمكنك إنشاء صفحات منتج فريدة إذا كان لديك كل من WooCommerce و Visual Composer مثبتين.
تتوفر عناصر WooCommerce من خلال Visual Composer Hub لإنشاء صفحات المنتج. يمكنك الاختيار من بين خيارات العناصر التالية:
|
|
الفائز: كلاهما يقدم العديد من خيارات تخصيص WooCommerce.
منشئ الموضوع
تتيح لك بعض المكونات الإضافية الخاصة ببناء السمات فقط تغيير محتوى الصفحة ونشرها. لا يمكن تغيير قوالب أرشيف المدونة ومنشورات المدونة الفردية والتذييلات والعناوين والأقسام الأخرى المحددة الموضوع. يسمح لك كل من Elementor و Visual Composer بتحرير كل ما هو مذكور.
عنصر
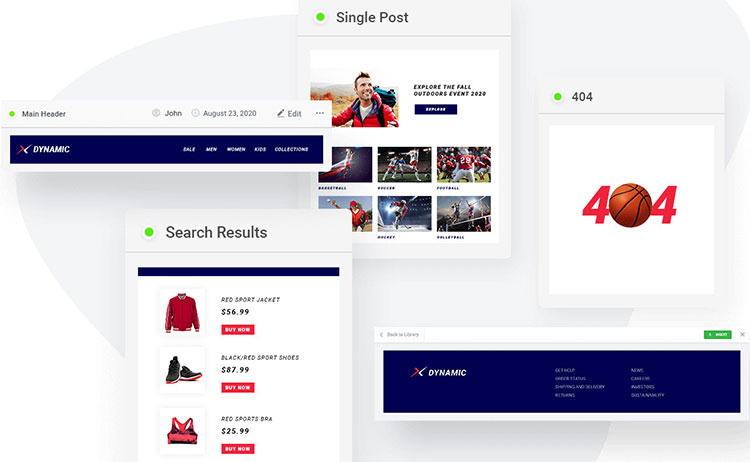
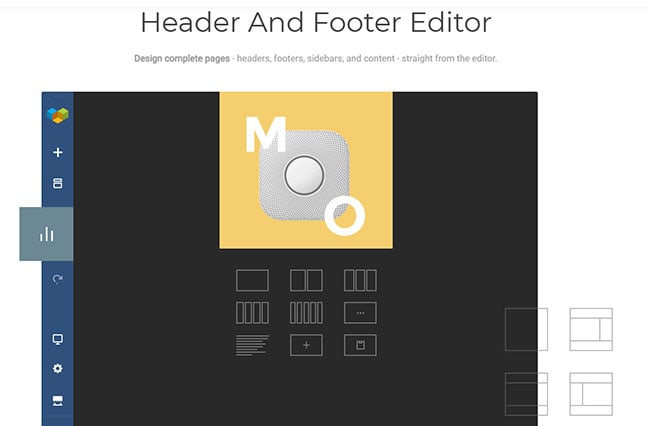
كان Theme Builder جزءًا من آخر تحديث لـ Elementor. يمكنك استخدام هذه الوظيفة لتخصيص رؤوس الصفحات وتذييلاتها . تتوفر القوالب الجاهزة ، أو يمكنك البدء من الصفر إذا كنت ترغب في ذلك. يمكن تخصيص الرؤوس والتذييلات التي تقوم بتصميمها لأقسام معينة من الموقع أو لموقع الويب بأكمله.

واجهة منشئ الصفحة Elementor هي المكان الذي يمكنك فيه إنشاء تذييلات ورؤوس مخصصة. يمكنك أن تقرر كيف ستبدو الرؤوس ، بغض النظر عن الموضوع الذي تحدده. يمكن أيضًا استخدام الواجهة نفسها لإنشاء رؤوس مخصصة وقوائم شعار الموقع ومحتويات أخرى ذات صلة.
مؤلف مرئي
يحتوي Visual Composer Premium على محرر الرأس والتذييل والشريط الجانبي . تتطابق واجهة هذا المحرر تقريبًا مع محرر المحتوى العادي. الاختلاف الوحيد هو أن ارتفاع وعرض محرر الرأس والتذييل والشريط الجانبي موجهان نحو الأشرطة الجانبية والتذييلات والرؤوس.

قبل أن تتمكن من الوصول إلى Header و Footer و Sidebar Editor ، ستحتاج إلى الانتقال إلى Visual Composer Hub والتأكد من تثبيت الوظيفة الإضافية Theme Builder. بمجرد إدخال هذا المحرر ، يمكنك العثور على خيارات تصميم إضافية في لوحة إعدادات شريط التنقل لتذييل ورأس الشريط الجانبي بالكامل.
تسمح عناصر التحكم العامة في رأس الصفحة وتذييلها في Visual Composer بما يلي:
- استخدم التذييلات والرؤوس الافتراضية للنسق.
- قم بتطبيق تذييلات ورؤوس مخصصة على موقع الويب الخاص بك بالكامل.
- قم بتطبيق تذييلات ورؤوس مخصصة لكل نوع منشور.
تتيح لك عناصر التحكم العامة ضبط التذييلات والرؤوس. يمكن تغيير التذييلات والعناوين لأنواع المنشورات المخصصة والمشاركات والصفحات وصفحات WordPress الافتراضية (صفحات نتائج البحث وصفحات الخطأ 404 وصفحات الأرشيف وما إلى ذلك) وصفحات WooCommerce.
في بعض الحالات ، قد يكون من الأسهل تنفيذ الأشرطة الجانبية والرؤوس والتذييلات الجاهزة للاستخدام. يحتوي Visual Composer Hub على قائمة ملائمة من الشريط الجانبي والتذييل وقوالب الرأس التي يمكن استخدامها. ابدأ بالانتقال إلى Visual Composer Hub وتنزيل قوالب الشريط الجانبي والتذييل والرأس التي تريدها. يمكنك بعد ذلك إضافة هذه القوالب في محرر الرأس والتذييل والشريط الجانبي.
الفائز: يوفر Visual Composer المزيد من خيارات التخصيص للرؤوس والتذييلات وأجزاء أخرى من الموقع ، وعادة ما يتم التحكم فيها بواسطة السمة.
الوظائف الإضافية المتاحة
الإضافات هي امتدادات ومكونات إضافية تم إنشاؤها بواسطة أطراف ثالثة. يمكنهم تحسين وظائف المكون الإضافي الحالي.
عنصر
يحتوي مُنشئ صفحة Elementor بالفعل على الكثير من الميزات المفيدة. ولكن هناك أيضًا قدرًا هائلاً من إضافات Elementor التي توفر المزيد من الإمكانات الإبداعية.
تحتوي بعض إضافات Elementor على كتل وعناصر وعناصر واجهة مستخدم إضافية يمكنك استخدامها في أي من تصميماتك. تحتوي المكونات الإضافية الأخرى على خيارات تصميم جديدة للأدوات الحالية أو توسع في ميزات Elementor الحالية.
مؤلف مرئي
في بعض الأحيان ، لا يكفي استخدام عنصر واجهة مستخدم أو نموذج إضافي. قد تحتاج إلى وظائف إضافية تتجاوز الإمكانات الحالية لبرنامج Visual Composer. قسم الوظائف الإضافية في Visual Composer Hub هو المكان الذي ستجد فيه امتدادات حصرية يمكنك تنزيلها مجانًا.
وهي تشمل القالب العالمي ، والاستيراد / التصدير ، ودجة القالب ، وكتلة قالب جوتنبرج ، والحقول الديناميكية ، ووضع الصيانة ، ومنشئ السمات ، والإعدادات المسبقة للعناصر ، ومنشئ النوافذ المنبثقة ، ومدير الأدوار ، ومكتبات الأيقونات المميزة ، وخيارات التصميم المتميزة.

تتوفر عناصر Visual Composer للتنزيل فقط لمستخدمي الإصدار Premium . لا يحتوي Visual Composer نفسه على أي ملحقات أو مكونات إضافية تابعة لجهات خارجية.
ومع ذلك ، فإنه يحتوي على عنصر الرمز القصير الذي يسمح لك بإدخال رمز قصير محدد بحيث يمكنك إضافة أي ملحق تابع لجهة خارجية إلى تخطيط موقعك. إصدار Visual Composer Premium متوافق أيضًا مع العديد من مكونات WordPress الإضافية المعروفة.
الفائز: يؤدي Elementor إلى حد بعيد في عدد الوظائف الإضافية والإضافات والعناصر والكتل والأدوات ، وما إلى ذلك.
خصائص فريدة
تحتوي بعض المكونات الإضافية على ميزات فريدة خاصة بها. يمكن لهذه الميزات في بعض الأحيان أن تعزز قيمة الخيارات الحالية.
عنصر
تعجبني حقيقة أن فريق تطوير Elementor ملتزم بإنشاء ميزات جديدة وإصدارها بانتظام. يمكن استخدام ميزة Embed Anywhere لتضمين القوالب التي قمت بحفظها باستخدام رمز قصير. يمكن بعد ذلك إضافة تصميمات Elementor إلى الشريط الجانبي أو التذييل أو أي أقسام أخرى تقبل الرموز القصيرة.
ميزة أخرى مفيدة هي الأداة العالمية . يتيح لك حفظ التصميم مرة واحدة استخدام نفس التصميم في مناطق متعددة من مواقع الويب في وقت واحد. عند استخدام الأداة العالمية ، سيتم تحديث أي تعديلات يتم إجراؤها على هذا التصميم تلقائيًا في أي مكان يتم فيه استخدام هذه الأداة في الموقع.
يحتوي Elementor أيضًا على منشئ النوافذ المنبثقة الفعال. تتيح لك واجهة منشئ الصفحة Elementor تصميم أشرطة ترحيب فريدة وشاشات عرض بملء الشاشة و fly-ins وأنواع أخرى من النوافذ المنبثقة.

يمكنك استخدام هذه النوافذ المنبثقة والمتغيرات المقابلة لها لتشجيع زوار الموقع على تنفيذ إجراءات محددة. يمكنك أن تطلب منهم الاشتراك في النشرة الإخبارية أو عرض الإعلانات أو الإعلانات. هناك أيضًا ميزة لطيفة يمكن استخدامها لوضع الموقع في وضع الصيانة باستخدام صفحة ويب Elementor مصممة خصيصًا.
مؤلف مرئي
يعد Visual Composer Hub أحد أفضل أسباب استخدام Visual Composer. يمكنك الاحتفاظ بجميع الوظائف الإضافية والقوالب والعناصر في التخزين السحابي. يساعدك هذا في تصميم موقع خفيف الوزن ونظيف وسريع. أنت تقوم بتنزيل العناصر الأساسية فقط. لا داعي للقلق بشأن تعثر الموقع بأي ميزات أو محتوى غير ضروري.
دليلهم بسيط. يحتوي على عناصر إضافية وكتل وتذييلات عناصر ورؤوس وصور مخزون مجانية وأشرطة جانبية وقوالب يمكن تنزيلها في أي وقت. يمكن استخدام هذه العناصر لمجموعة متنوعة من المشاريع المهنية والشخصية. يتمتع مستخدمو Visual Composer Premium بوصول غير محدود إلى Visual Composer Hub. يتلقون أيضًا قوالب وعناصر جديدة مجانًا كل أسبوع.

هناك أيضًا خيار لإضافة صور GIF من Giphy باستخدام محرر Visual Composer ومنشئ النوافذ المنبثقة وعمليات تكامل متنوعة مع أدوات الطرف الثالث.
الفائز: هذا تعادل. كلاهما يوفر ميزات فريدة يمكن أن تكون مفيدة عند إنشاء المواقع.
ماذا يحدث عند إلغاء تنشيط البرنامج المساعد؟
بعض منشئي الصفحات يستخدمون الرموز القصيرة. تضيف هذه الرموز القصيرة وحدات نمطية إلى الصفحات التي قمت بإنشائها باستخدام مُنشئ الصفحات المحدد. لن ترى هذه الرموز القصيرة على موقعك طالما أن منشئ الصفحة نشط.
هناك منشئو الصفحات الذين يتركون الرموز القصيرة خلفهم على موقع الويب عندما يتم إلغاء تنشيط المكون الإضافي لمنشئ الصفحة. يمكن أن تكون عملية إزالة هذه الرموز القصيرة ومحاولة إعادة إنشاء أي محتوى تم إنشاؤه باستخدام منشئي الصفحات هذه معقدة للغاية وتستغرق وقتًا طويلاً.
يحدث القفل في الموقع عندما تقوم بإلغاء تنشيط المكون الإضافي الخاص بباني الصفحات الذي كنت تستخدمه. إنه شيء لا ينبغي تجاهله لأنه يمكن أن يؤثر بشكل كبير على شكل وأسلوب موقعك. في هذه الحالة ، ستفقد التصميم المتقدم لمنشئ الصفحات بعد إلغاء تنشيطه.
عندما تقوم بإلغاء تنشيط منشئ الصفحة ، يمكن أن يحدث شيئين:
- منشئ الصفحة يترك وراءه كود نظيف بعد التعطيل.
- منشئ الصفحات يترك فوضى من الرموز القصيرة للتعامل معها بعد التعطيل.
إذا عطلت Elementor ، فستفقد التصميم ، ولكن سيظل المحتوى يبدو "عاديًا". كما هو الحال مع Elementor ، نفس الحالة مع Visual Composer Website Builder. نظرًا لأن المكون الإضافي مسؤول عن تصميم التنسيق والعنصر ، فقد يكون لإزالة المكون الإضافي تأثير سلبي على مظهر موقعك.
الفائز: لن يترك كلا المكونين الإضافيين فوضى من الرموز القصيرة عند إلغاء تنشيطهما ، لكنك ستظل تفقد التصميم والتخصيصات التي تم إجراؤها باستخدامهما.
فروق الأسعار
يمكن تنزيل الإصدار المجاني من Elementor مجانًا مباشرةً من مستودع WordPress. إنها واحدة من أفضل المكونات الإضافية المجانية لبناء الصفحات. يوفر Elementor Pro وظائف وميزات إضافية. يكمل الإصدار المجاني.

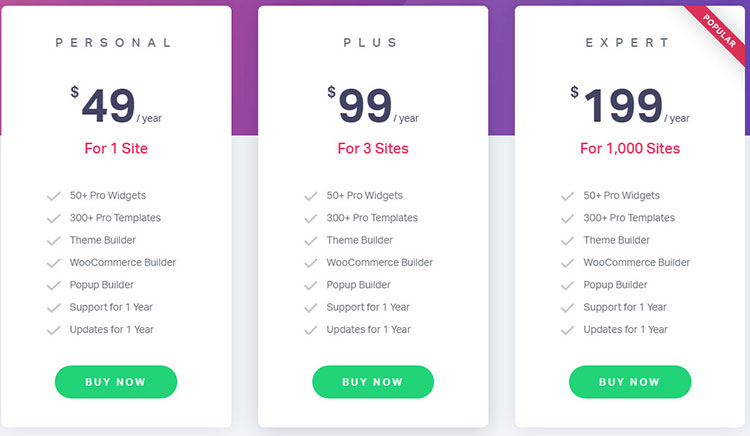
يمكن شراء Elementor Pro مقابل 49 دولارًا سنويًا لموقع واحد. يمكنك أيضًا شراء خطة المواقع الثلاثة مقابل 99 دولارًا في السنة أو خطة 199 دولارًا سنويًا للاستخدام على ما يصل إلى 1000 موقع.

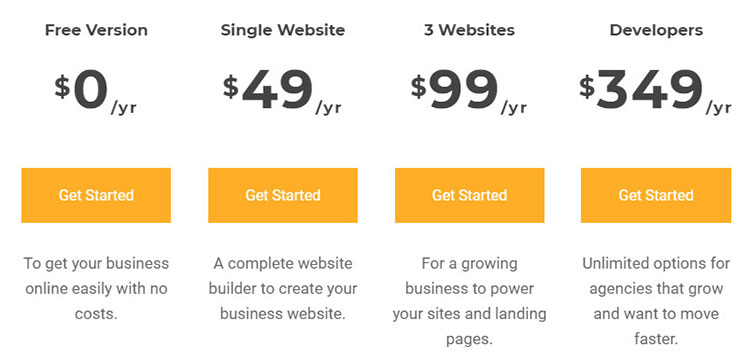
توجد أربع خطط ترخيص لـ Visual Composer . هناك إصدار مجاني وترخيص مميز لموقع واحد يتضمن دعمًا غير محدود للعملاء ووصولاً إلى العناصر مقابل 49 دولارًا سنويًا. يمكنك أيضًا شراء ترخيص المواقع الثلاثة مقابل 99 دولارًا سنويًا أو ترخيص المطورين الذي يتضمن الاستخدام على ما يصل إلى 1000 موقع مقابل 349 دولارًا.
الفائز: تقدم Elementor خططًا أرخص.
Elementor مقابل Visual Composer Conclusion
Visual Composer هو مكون إضافي فعال للغاية لبناء مواقع الويب. يبسط عملية إنشاء الموقع ويمنحك المزيد من فرص التصميم.
يعد Visual Composer أداة قائمة على React . لا يعتمد على رمز قصير ، ولكنه يحتوي على عنصر رمز قصير يمكن استخدامه لتطبيق رموز WordPress القصيرة على تخطيطات الموقع.
يحتوي Visual Composer على تحديثات منتظمة. يتضمن أكثر من مائة عنصر وإضافات وميزات وقوالب مختلفة للمساعدة في إنشاء مواقع احترافية وفريدة من نوعها.
تخطيطات الصفحة ويمكن تغيير، وتخطيطات الصفحات متعددة يمكن تطبيقها. يمكنك أيضًا ضبط خيارات التحرير للجوال. إنه يعمل مع Advanced Custom Fields و Gravity Forms و Gutenberg Editor و WooCommerce و Yoast والعديد من الإضافات المعروفة الأخرى.
تم تصميم Visual Composer مع وضع تحسين محرك البحث (SEO) في الاعتبار. النماذج والعناصر تتبع أفضل ممارسات تحسين محركات البحث الحالية.
هناك إصدار مجاني من Visual Composer يسمح لك بإنشاء موقع ويب بسيط وترك انطباع أول قوي. يعد Visual Composer Premium ترقية رائعة إذا كنت تريد دعمًا مخصصًا للعملاء وتحديثات منتظمة ووصولاً غير محدود إلى جميع الميزات والوظائف الأساسية لـ Visual Composer.
يعد Elementor مكونًا إضافيًا رائعًا لأولئك الذين يرغبون في إدارة مواقع الويب الخاصة بهم دون تحرير أو إضافة أي رمز. يجعل Elementor إنشاء مواقع ويب جميلة وفعالة أمرًا سهلاً. إنه خيار جذاب حتى بالنسبة لأولئك الذين لديهم المعرفة والخبرة التقنية لترميز موقعهم بالكامل.
يمكنك فعل أي شيء تقريبًا باستخدام الإصدار المجاني من Elementor . أقترح بشدة الترقية إلى إحدى خططهم المدفوعة إذا كنت تنوي استخدام موقعك كأصل أساسي لأعمالك أو إذا كان عملك الأساسي هو إنشاء مواقع ويب للعملاء. يجعل خيار عنصر واجهة المستخدم العالمية والقدرة على إنشاء السمات الخاصة بك التكلفة المضافة ميسورة التكلفة للغاية على المدى الطويل.
يمكن أن يساعدك الإصدار المجاني من Elementor في إنشاء صفحات نمطية أساسية ، وربما يحتوي على معظم الميزات الموجودة في أي إصدار آخر مجاني من أداة إنشاء الصفحات.
إذا قررت استخدام Elementor أو Visual Composer ، فإنني أقترح استخدام Elementor. جرب الإصدار المجاني الأول ، وإذا كنت ترغب في ذلك ، يمكنك دائمًا الترقية إلى Pro.
