إمكانية الوصول إلى البريد الإلكتروني للمصممين: 8 أفضل الممارسات التي يجب عليك اتباعها
نشرت: 2019-08-19التصميم المرئي هو أكثر من مجرد زخرفة. تصميمات البريد الإلكتروني الرائعة ليست جميلة فحسب ، ولكنها تسهل على المشتركين استيعاب المحتوى الخاص بك ، والعثور على المعلومات الأساسية ، واتخاذ الإجراءات بسرعة - بغض النظر عن قدرة المشتركين في قناتك. مع ذلك ، يكون لتصميم البريد الإلكتروني تأثير كبير على إمكانية الوصول إلى البريد الإلكتروني.
إذا كنت تبحث لإنشاء حملات البريد الإلكتروني أكثر سهولة، وتحسين تصميم البريد الإلكتروني الخاص بك هو لا يقل أهمية كتابة نسخة إلكترونية يمكن الوصول إليها والاستفادة المثلى من التعليمات البرمجية. كيف؟ فيما يلي أفضل 8 ممارسات يجب اتباعها لضمان تصميم حملاتك للجميع ، بغض النظر عن القدرة.
 | هل يمكن الوصول إلى بريدك الإلكتروني؟تجعل عمليات التحقق من إمكانية الوصول في Litmus من السهل اختبار بريدك الإلكتروني وفقًا لأفضل ممارسات إمكانية الوصول. تعرف على كيفية تحسين وإنشاء رسائل بريد إلكتروني أفضل للجميع. اعرف المزيد → |
1. استخدم نصًا حقيقيًا
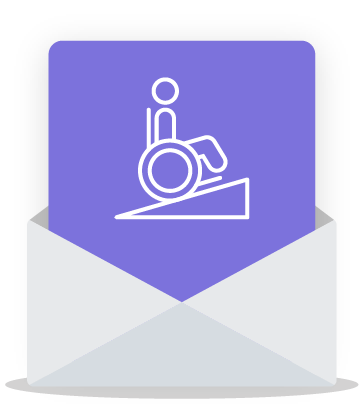
تستخدم الكثير من الشركات رسائل البريد الإلكتروني التي تحتوي على جميع الصور ، وتقوم بتصميمها في برامج مثل Photoshop ، وتفريغها في قالب HTML أساسي. على الرغم من أن هذا يسمح بمستوى عالٍ من التخصيص المرئي ، فإن تفضيل النص الحقيقي في HTML له عدد من الفوائد عندما يتعلق الأمر بإمكانية الوصول.
يقوم العديد من عملاء البريد الإلكتروني بتعطيل الصور لأسباب أمنية. عندما يحدث هذا ، حتى أولئك الذين ليس لديهم إعاقات لا يمكنهم قراءة بريدك الإلكتروني. ربما الأهم من ذلك ، أنه حتى عند تمكين الصور ، لا يمكن للتقنيات المساعدة الاستفادة الكاملة من المحتوى الخاص بك. يمكن لقارئات الشاشة الوصول فقط إلى الكود الأساسي للبريد الإلكتروني ، وليس النص في الصورة ، وغالبًا ما تؤدي مكبرات الشاشة وإعدادات التكبير / التصغير إلى رسائل بريد إلكتروني ضبابية وغير قابلة للقراءة.

يجب تضمين غالبية نسختك في بريدك الإلكتروني كنص مباشر داخل عناصر HTML.
2. إنشاء تسلسل هرمي قوي
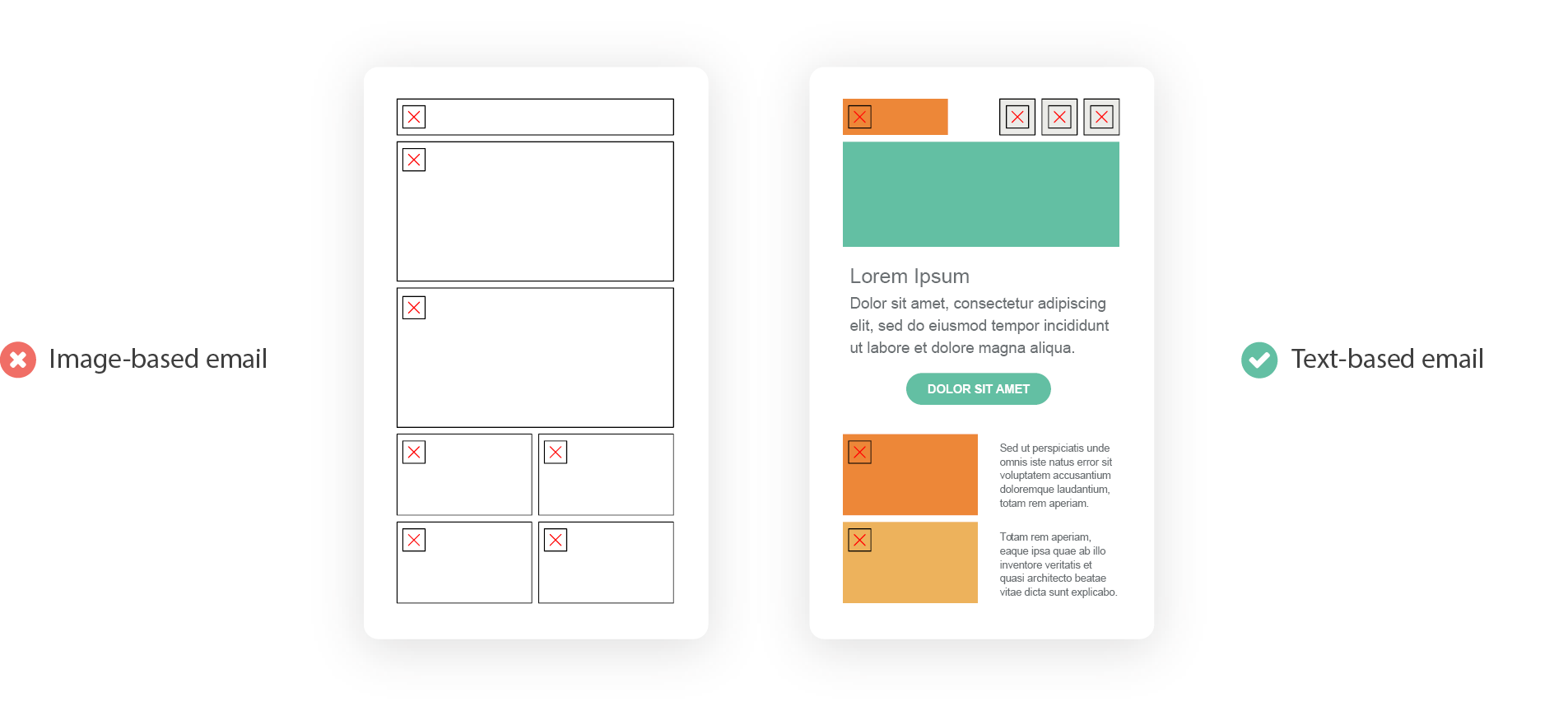
كل من الإعاقات المعرفية والظرفية (مثل التعجل أو التشتت) تجعل من الصعب على الناس قراءة وفهم مجموعات النص الطويلة والموحدة. التسلسل الهرمي - أو إنشاء اختلافات مرئية تعزز الأهمية - يساعد هؤلاء المستخدمين على استهلاك المحتوى في البريد الإلكتروني بسرعة.

باستخدام حجم النص ولونه وموضعه ، يمكنك إنشاء رسائل بريد إلكتروني يمكن مسحها ضوئيًا وقراءتها بسهولة. حاول إنشاء عناوين جريئة وعالية التباين فوق أجزاء أصغر من النسخ ، واسمح بمسافة بيضاء كافية بين الأقسام لتجنب تدفق المحتوى معًا.
3. اليسار - تبرير نسخة البريد الإلكتروني الخاص بك
يمكن أن يساعد استخدام كل من النص الحقيقي والتسلسل الهرمي في سهولة القراءة ، ولكن هناك طرقًا أكثر دقة لتحسين إمكانية قراءة رسائل البريد الإلكتروني الخاصة بك أيضًا. تتمثل إحدى الطرق في استخدام نص مضبوط إلى اليسار لأقسام أطول من النسخ.
تعتمد القراءة على الإشارات المرئية لفهم موقعنا على الصفحة أو الشاشة. واحدة من أهم الإشارات هي بداية سطر جديد ، والذي يعمل كمرساة لأعيننا عند القفز حول بريد إلكتروني. من المفيد الاحتفاظ بهذا المرساة في نفس المكان لكل سطر جديد في أجزاء أطول من النسخ ، لكن العديد من المصممين يفضلون التناظر المرئي الذي يوفره النص المركزي. يعد استخدام نص مضبوط إلى اليسار أحد أفضل الطرق للاحتفاظ بنسخة قابلة للقراءة.
خدعة الوصول إلى البريد الإلكتروني رقم 1: إذا كان لديك أي نسخة أطول من سطرين ، فاترك هذه النسخة إلى اليسار.
سقسقة هذا →
يُنشئ النص المضبوط ، الذي يضبط التباعد بين الكلمات للاحتفاظ بأسطر نصية موحدة ، تلك نقاط الارتساء ولكنها تأتي مع مشاكل أخرى. عند استخدام نص مبرر تمامًا ، غالبًا ما يتم تقديم أنهار من اللون الأبيض مما يخلق عقبات للأشخاص ذوي الإعاقات الإدراكية.
4. استخدم حدًا أدنى لحجم الخط يبلغ 14 بكسل
يجب عليك التأكد من أن النص كبير بما يكفي ليقرأه الأشخاص بسهولة ، بغض النظر عن حجم الشاشة التي يستخدمونها. تعمل بعض الأجهزة المحمولة ، مثل أجهزة iPhone ، على تكبير النص الذي يقل حجمه عن 14 بكسل تلقائيًا. يمكن أن يساعد الاحتفاظ بنسخة بهذا الحجم على الأقل - ويفضل أن يكون أكبر - على إنشاء تجارب قراءة أفضل.
5. تحسين تباعد الأسطر
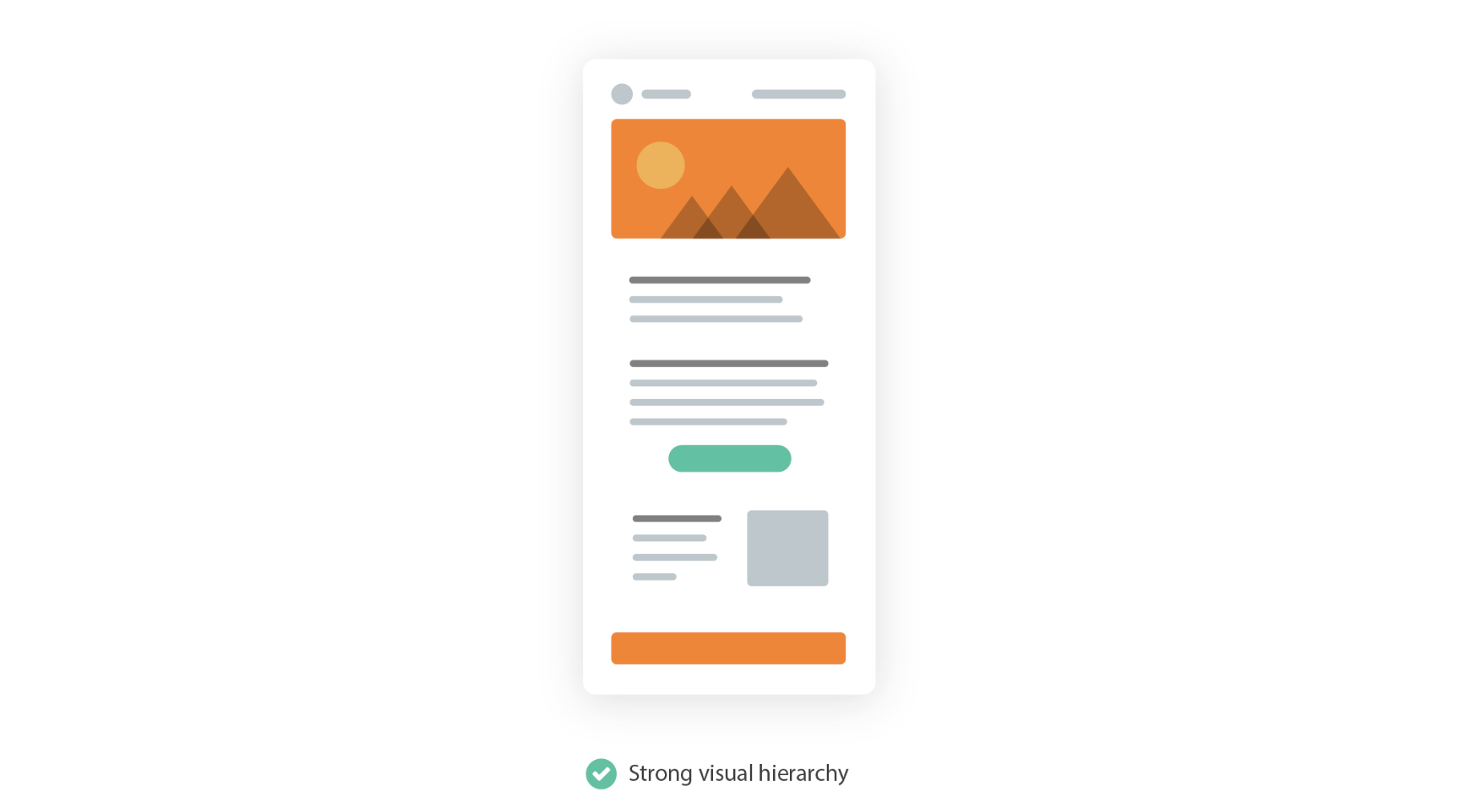
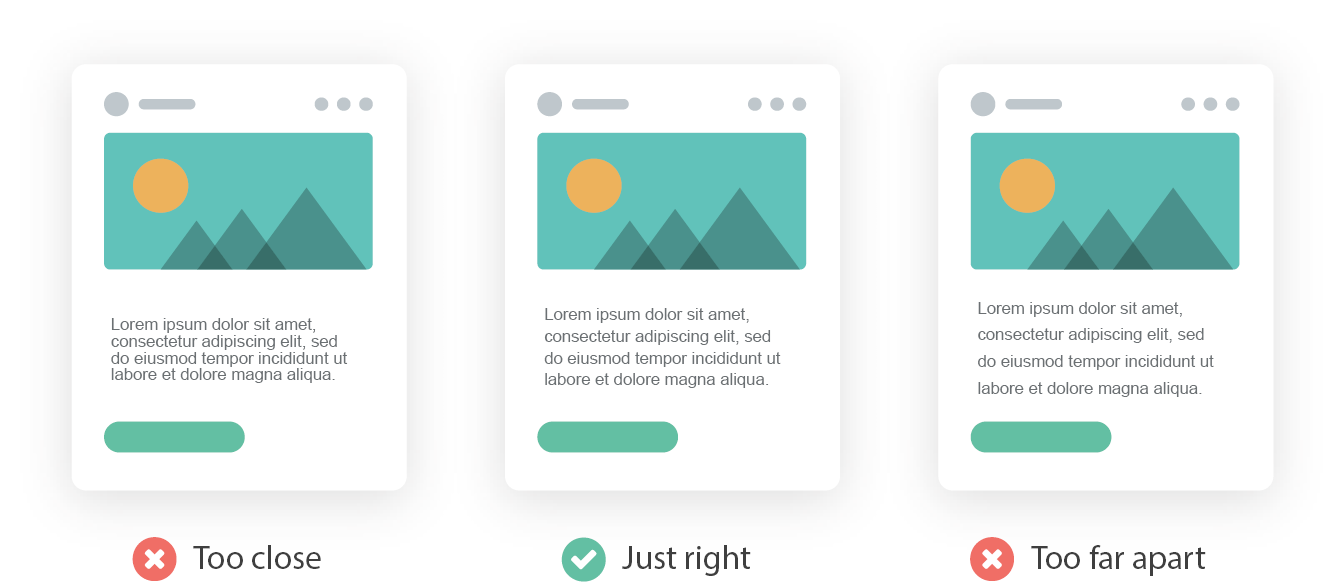
يعد التأكد من وجود مسافة كافية بين سطور النص ، ولكن ليس هناك مساحة كبيرة ، طريقة رائعة لتحسين إمكانية القراءة. عندما تكون سطور النسخ قريبة جدًا من بعضها ، يصعب التمييز بينها. على العكس من ذلك ، عندما تكون متباعدة جدًا ، من الصعب معرفة مكان البحث عن السطر التالي لأنها تبدو جميعًا على شكل فقرات قصيرة ومنفردة. حتى أن اتحاد شبكة الويب العالمية لديه إرشادات واضحة حول تباعد الأسطر المناسب ، مما يشير إلى تفضيل 1.5 إلى 2 على التباعد الفردي.


6. حافظ على نسبة التباين عالية
التباين هو الفرق بين عنصرين في رسالة بريد إلكتروني. غالبًا ما يكون الفرق بين لون النسخة والخلفية التي توجد عليها النسخة. التباين المنخفض جدًا ويمكن للأشخاص الذين يعانون من ضعف البصر أن يواجهوا صعوبة غير عادية في قراءة بريد إلكتروني.
لحسن الحظ ، هناك مبادئ توجيهية راسخة للمقارنة الصحيحة. تحدد إرشادات الوصول إلى محتوى الويب بوضوح كيفية تحديد التباين المناسب . القاعدة الأساسية هي جعل العناصر مميزة . في كلماتهم:
اجعل من السهل على المستخدمين رؤية وسماع المحتوى بما في ذلك فصل المقدمة عن الخلفية.
توجد عدة طرق للقيام بذلك ، بما في ذلك استخدام اللون ووزن الخط وحجم الخط. بغض النظر عن الطريقة التي تستخدمها ، تأكد من تباين العناصر الخاصة بك بما يكفي مع العناصر الأخرى لضمان إمكانية الوصول إلى رسائل البريد الإلكتروني الخاصة بك. تحتوي مجموعة إمكانية الوصول WebAIM على مدقق تباين مجاني عبر الإنترنت يمكن أن يساعد في تحديد أي مشكلات تباين قبل أن يفعلها المشتركون.
7. زيادة سهولة الاستخدام
عندما يتعلق الأمر بالتفاعل الفعلي مع رسائل البريد الإلكتروني ، يجب عليك التأكد من أن جميع الروابط والأزرار - أي شيء يعتبر هدفًا للمس - قابلة للاستخدام.
عندما يتعلق الأمر بالروابط النصية ، فهذا يعني جعل هذه الروابط مميزة عن النص المحيط. هناك سبب يجعل الإعداد الافتراضي للارتباط هو وضع خط أزرق تحته خط. عند تجاوز هذا التصميم ، يجب أن تفعل ذلك باعتدال. تسطير ، على وجه الخصوص ، مفيدة للدلالة على الروابط في البريد الإلكتروني. يوجد ما يقرب من 300 مليون شخص مصاب بعمى الألوان في العالم ، لذا فإن الاعتماد على الألوان فقط لتصميم الارتباط يضعهم في موقف صعب.
بالنسبة إلى الأزرار والعبارات التي تحث المستخدم على اتخاذ إجراء ، اجعلها كبيرة بما يكفي ليتم النقر عليها من قبل أكبر أجهزة الإبهام أو التأشير وأكثرها اهتزازًا. وتأكد من وجود مسافات بيضاء كافية حول هذه الأهداف حتى لا تكون هناك نقرات ارتباط عرضية وإحباط يمكن تجنبه للمستخدمين.
بالنسبة إلى كل من الروابط والأزرار النصية ، يعد تضمين حالة التمرير طريقة رائعة أخرى لإنشاء تجربة مستخدم أفضل وأكثر سهولة. يتيح لك استهداف الروابط في CSS الخاص بك واستخدام: hover pseudo selector تطبيق خصائص مختلفة عندما يقوم المستخدم بالتمرير فوق تلك الروابط. يمكن أن يوفر هذا مؤشرًا واضحًا على أنه يمكن النقر فوق جزء من المحتوى وهو تحسين غالبًا ما يتم تجاهله في تصميم البريد الإلكتروني. يلخص أنتوني من حركة UX الأمر بشكل جيد في مقالته ، لماذا تحتاج روابطك إلى تأثير التحويم :
سواء كان المستخدمون لديك مصابين بعمى الألوان أم لا ، يجب أن يتمكن الجميع من تحديد الروابط واستهدافها بسهولة. تعد إضافة تأثير التمرير إلى روابطك طريقة بسيطة وفعالة لتلبية احتياجاتهم. لا يجب أن تبدو الروابط والنصوص مختلفة فقط. للحصول على أفضل تجربة للمستخدم ، يجب أن يتصرفوا بشكل مختلف أيضًا.
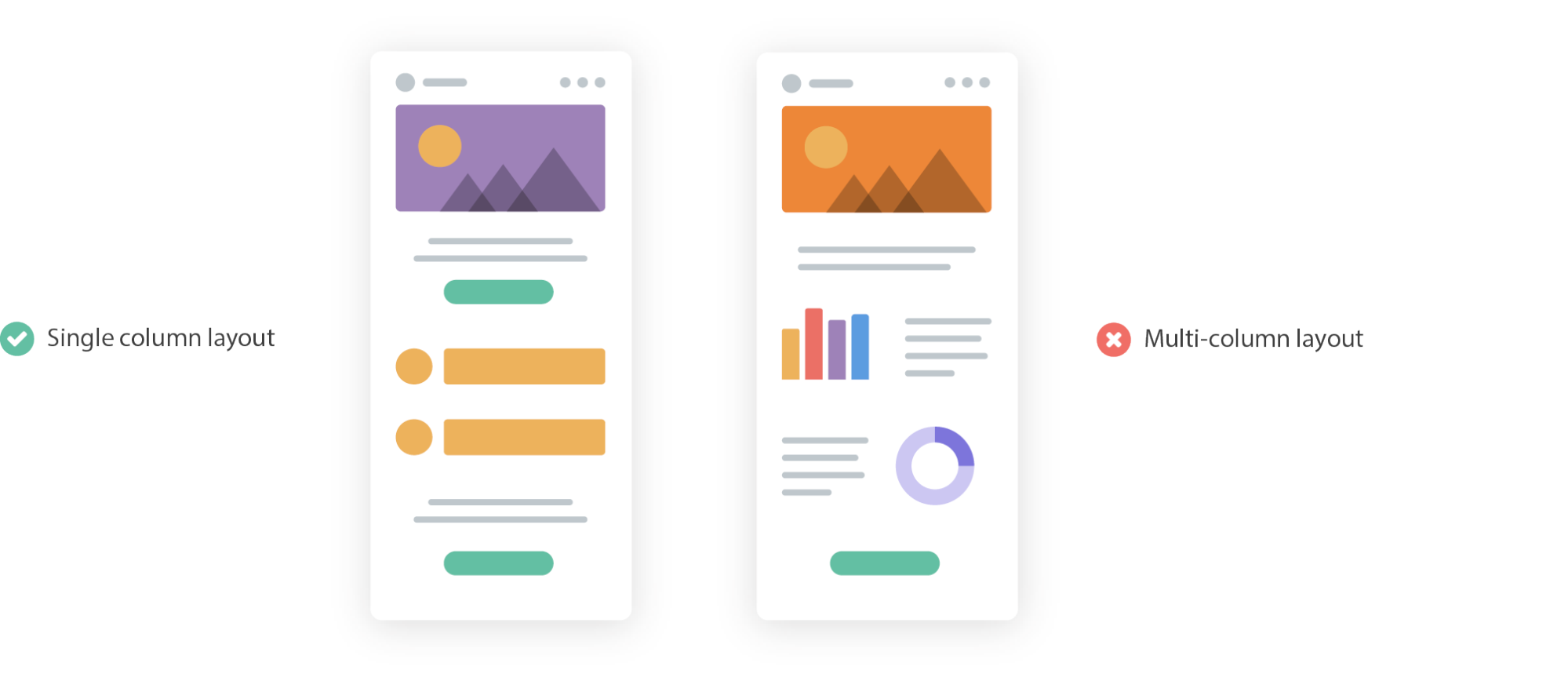
8. حافظ على تخطيط البريد الإلكتروني الخاص بك بسيطًا
يمكن أن يؤثر تخطيط البريد الإلكتروني الخاص بك على إمكانية الوصول.
يمكن أن تؤدي التخطيطات المعقدة متعددة الأعمدة إلى الحمل الزائد الحسي للمستخدمين. كلما كان التخطيط أكثر تعقيدًا ، كان من الأسهل ضياعه في رسالة بريد إلكتروني ، لذلك يفضل غالبًا التخطيطات الأبسط. تعتبر تخطيطات العمود الواحد فعالة بشكل خاص في إنشاء حملات يمكن الوصول إليها - فهي تبسط المحتوى وتساعد في تعزيز التسلسل الهرمي ، مما يساعد على إمكانية البحث في العملية.

من السهل أيضًا ضبط تخطيطات العمود الواحد بشكل عام عبر أحجام الشاشات المختلفة. نظرًا لأن المزيد من أنحاء العالم أصبحت متصلة بالإنترنت ، فإن المزيد من الأشخاص يستخدمون أجهزة محمولة أصغر للوصول إلى الإنترنت والبريد الإلكتروني. بغض النظر عن الأسلوب الذي تستخدمه ، فإن الحفاظ على استجابة رسائل البريد الإلكتروني الخاصة بك عبر الأجهزة المختلفة طريقة رائعة لتحسين تجربة المشترك.
 | الدليل النهائي لإمكانية الوصول إلى البريد الإلكترونييحتوي هذا الدليل على الأفكار والنصائح خطوة بخطوة التي تحتاجها لكتابة وتصميم وتشفير رسائل البريد الإلكتروني التي يمكن لأي شخص الاستمتاع بها - بغض النظر عن قدرته. تنزيل الكتاب الاليكتروني → |
