تصميم البريد الإلكتروني باستخدام BEE: 10 نصائح لحملات فعالة وسريعة الاستجابة
نشرت: 2016-07-27في هذه المقالة
بحلول عام 2021 ، سيكون هناك 6.3 مليار هاتف ذكي في العالم. هذه هي البيانات التي كشف عنها أحدث تقرير للتنقل من إريكسون ، والذي يُظهر اتجاهًا لا يمكن إيقافه يجب أن يتكيف معه التسويق عبر البريد الإلكتروني: يجب أن يوجه التصميم والمحتوى إلى كيفية قراءة الأشياء على الأجهزة المحمولة ، وهي سريعة ومتقطعة بشكل متزايد.
غالبًا ما نطرح السؤال المصيري ، "كيف يمكنني ملاءمة القالب الخاص بي في شاشة الهاتف المحمول دون فقدان عمق رسالتي ودقتها؟". في الواقع ، يعد إنشاء رسائل بريد إلكتروني للهواتف المحمولة أمرًا بسيطًا طالما أنك تحدث ثورة في وجهة نظرك ، وتضع الهاتف المحمول في بداية العملية الإبداعية وليس في النهاية. هذه هي النظرية الأولى للجوّال : من الأسهل والأكثر كفاءة تصميم قوالب الأجهزة المحمولة التي يمكن تحسينها بعد ذلك بمزيد من الميزات لاستخدام سطح المكتب مقارنةً بقوالب سطح المكتب التي تفقد عناصر عند عرضها على الهاتف المحمول.
للقيام بذلك ، تحتاج إلى تقنيات وأمثلة جيدة لتكتسب الإلهام. إذن ، إليك 10 نصائح لإنشاء رسائل بريد إلكتروني ذات تصميمات فعالة وسريعة الاستجابة ، مدعومة بالميزات المتقدمة لمحرر BEE ، مع العديد من الحملات الناجحة للعلامات التجارية العالمية المعروفة.
1. اجعل بريدك الإلكتروني المتجاوب أمرًا تشويقيًا
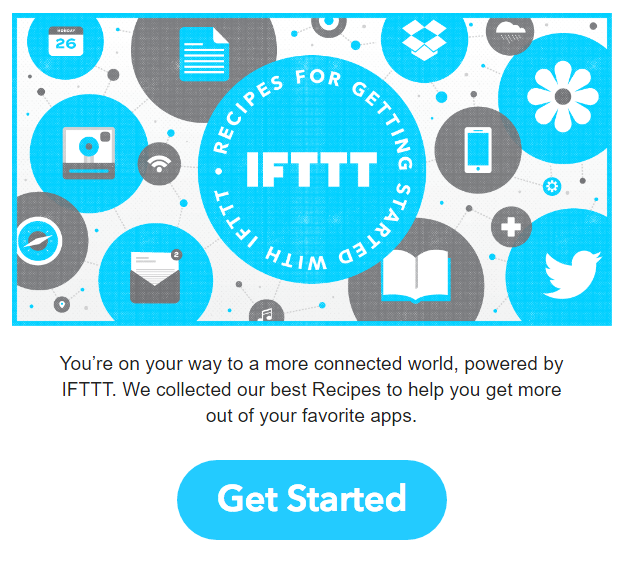
نحن نعلم أن هناك الكثير الذي تريد توصيله للقراء في قائمتك البريدية حول الحدث القادم أو أحدث منتج أو أكبر عملية بيع أو إعلان الشركة. لكن بريدك الإلكتروني ليس هو المكان المناسب للدخول في التفاصيل. فكر في بريدك الإلكتروني على أنه دعابة للمحتوى الرئيسي لرسالتك — والتي يمكن العثور عليها على موقع الويب الخاص بك بعد أن ينقر القراء على زر الحث على اتخاذ إجراء. إليك مثال رائع من IFTT: الرسالة قصيرة ومركزة ومحددة ، تقود القراء مباشرة إلى CTA.

2. قم بإنشاء تسلسل هرمي داخل بريدك الإلكتروني المتجاوب
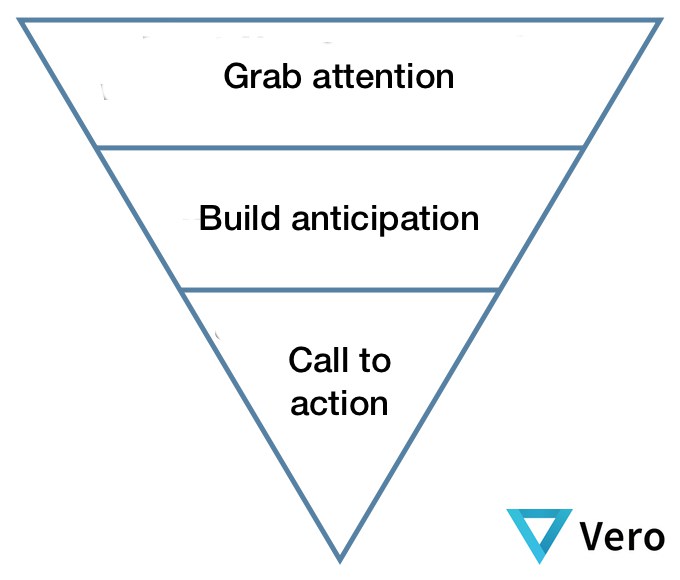
قم بإنشاء التركيز والتنظيم في بريدك الإلكتروني من خلال سرد قصتك بطريقة هرمية . تصور كيف يمكن بناء رسالتك باستخدام نموذج الهرم المقلوب.

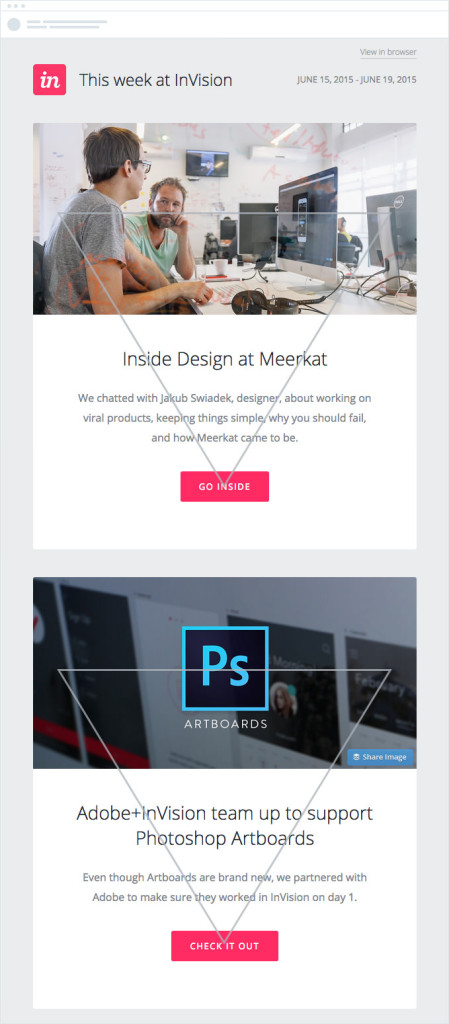
فيما يلي مثال رائع لهذه الطريقة في العمل في رسالة بريد إلكتروني من InVision:

يبدأ كل قسم بعنصر مرئي مقنع ، متبوعًا بعنوان قصير وجريء مع نص داعم يؤدي مباشرةً إلى زر الحث على اتخاذ إجراء مما يوضح ما يجب فعله بعد ذلك. إنها طريقة ممتازة للتواصل بسرعة والحصول على نقرات من القراء بفترات انتباه قصيرة (أي جميع القراء).
3. يجب ألا يقول CTA الخاص بك "انقر هنا"
لا تهدر المساحة بإخبار القراء بمكان النقر ، خاصةً لأنه على الأجهزة المحمولة ، يقوم القراء بالتنصت وليس النقر. "انقر هنا" ليس في الحقيقة دعوة للعمل. تخطاه وأخبر القراء مباشرة بما يجب عليهم فعله. استخدم فعلًا واضحًا ومباشرًا - وكن موجزًا . جرب استخدام الضمائر الشخصية مثل "my" و "your" التي تجعل رسالتك ودية وجذابة. يمكنك تجربة: "احجز مكاني الآن" أو "احصل على تذكرتي المجانية."
 4. لا تستخدم أبدًا صورة كبيرة واحدة في بريد إلكتروني سريع الاستجابة
4. لا تستخدم أبدًا صورة كبيرة واحدة في بريد إلكتروني سريع الاستجابة
بمعنى آخر ، تجنب مآزق البريد الإلكتروني المصور فقط. سيؤدي استخدام صورة واحدة كبيرة فقط في بريدك الإلكتروني إلى زيادة درجة البريد العشوائي ، لذلك قد لا يصل البريد الإلكتروني إلى صناديق البريد الوارد للقراء على الإطلاق. هذا يعني أيضًا أن بريدك الإلكتروني لن يستجيب بشكل كامل. وإذا لم يتم تحميل صورتك ، فلن يرى القراء سوى نص بديل. الحل؟ استخدم دائمًا توازنًا بين النصوص والصور في بريدك الإلكتروني.
5. تصميم على شبكة
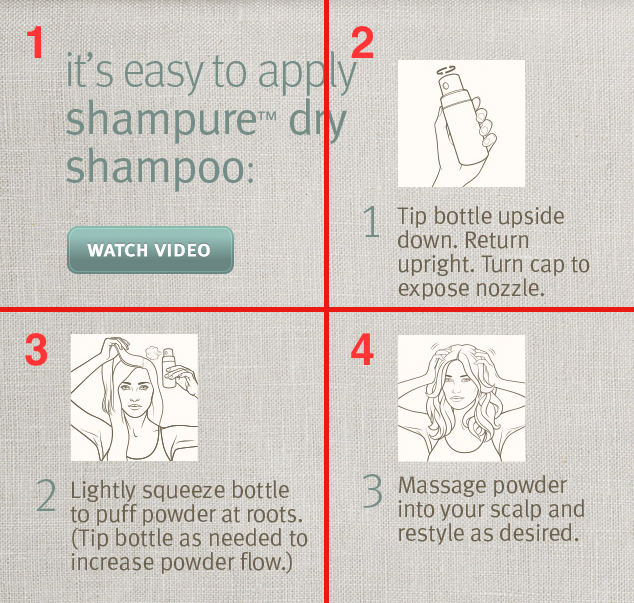
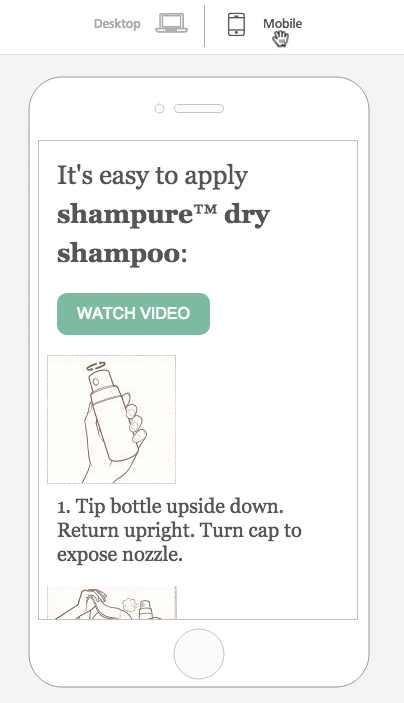
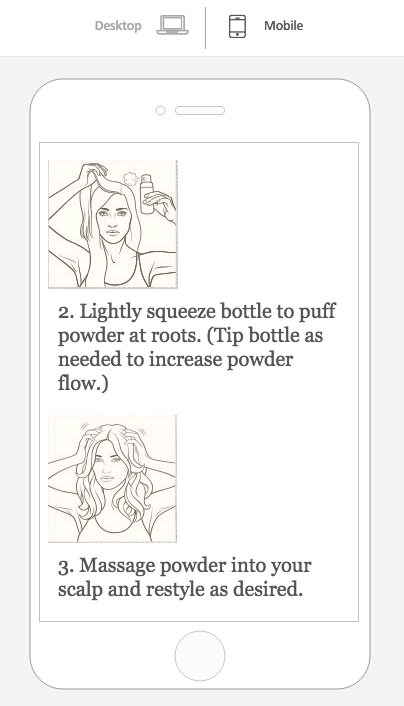
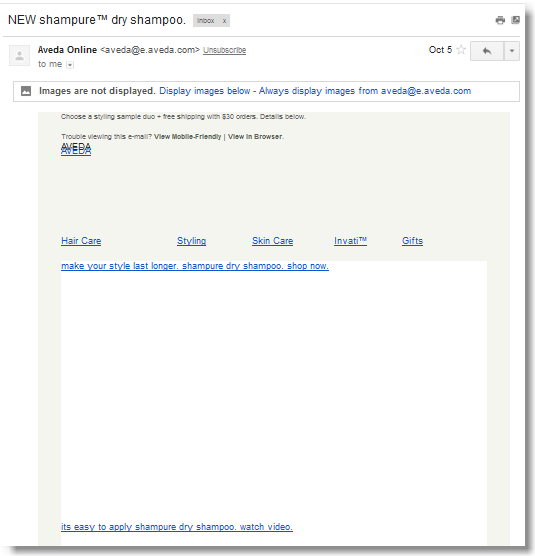
التصميمات القائمة على الشبكة أسهل في الاستجابة. ذلك لأن رسائل البريد الإلكتروني بتنسيق HTML يتم إنشاؤها باستخدام جداول تتكون من صفوف وأعمدة. يساعدك محررو البريد الإلكتروني الذين يستفيدون من تصميم النموذج المعياري - مثل محرر البريد الإلكتروني BEE - تلقائيًا في ترتيب المحتوى في شبكة مع توفير الكثير من المرونة في ترتيب المحتوى. قمنا بفحص مخطط المعلومات هذا من بريد إلكتروني من Aveda ووضعنا سطورًا لإظهار كيفية تقسيم المحتوى إلى أربعة أجزاء:

كان المحتوى الأصلي كله صورة واحدة ، ولكن من خلال تقسيمه إلى 4 صور منفصلة على شبكة ، جعلناها مستجيبة للجوّال.



6. تذكر النص البديل
كن مستعدًا لعدم تحميل صورك. لا تقوم بعض برامج البريد الإلكتروني بتحميل الصور تلقائيًا ، ولا يقوم بعض المشتركين بتمكين التحميل التلقائي لأغراض أمنية. إليك كيف يبدو بريد Aveda الإلكتروني الأصلي أعلاه مع تعطيل الصور:

يسمح نص ALT لهؤلاء القراء بفهم رسالتك ، حتى بدون صور. عند كتابة نص ALT ، تذكر أن تجعل النص قصيرًا. إذا انقسم إلى سطرين ، فلن يعرضه بعض عملاء البريد الإلكتروني. إذا كان بإمكانك ، نمط نص ALT الخاص بك عن طريق إضافة نمط إلى الصورة (لن تبدو صورتك مختلفة ، ولكن عندما يظهر نص ALT الخاص بك ، سيكون الخط واللون والحجم الذي حددته).
7. بريدك الإلكتروني ليس موقعًا على شبكة الإنترنت
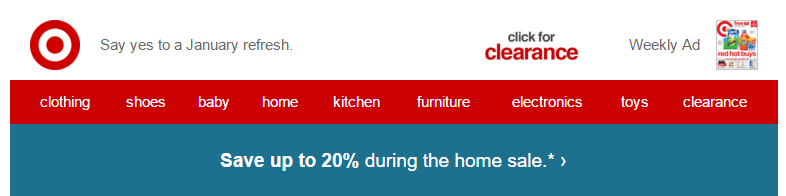
إذا اتبعت النصائح رقم 1 و 2 ، فأنت على الأرجح في حالة جيدة. يجب تصميم البريد الإلكتروني المركّز والموجز من أجل الوضوح ويجب أن ينقل دعوة واحدة للعمل. لذلك ليست هناك حاجة لتعبئة البريد الإلكتروني أو العنوان ، على سبيل المثال ، بروابط وقوائم ورسائل غريبة ، كما في هذا المثال من Target:

اذهب مع البساطة. وتذكر استخدام البيانات التي لديك لإجراء التخصيصات . عندما يأتي شخص ما إلى موقع شركتك على الويب ، فأنت لا تعرف الكثير عن هذا الزائر. من ناحية أخرى ، فإن قائمتك البريدية هي قصة أخرى. لديك بيانات عن المشتركين في قناتك. استخدمه لتخصيص إصدارات من حملتك لأجزاء مستهدفة ومقسمة من جمهورك لتحسين معدلات التحويل.
8. كن انتقائيًا مع الخطوط المخصصة
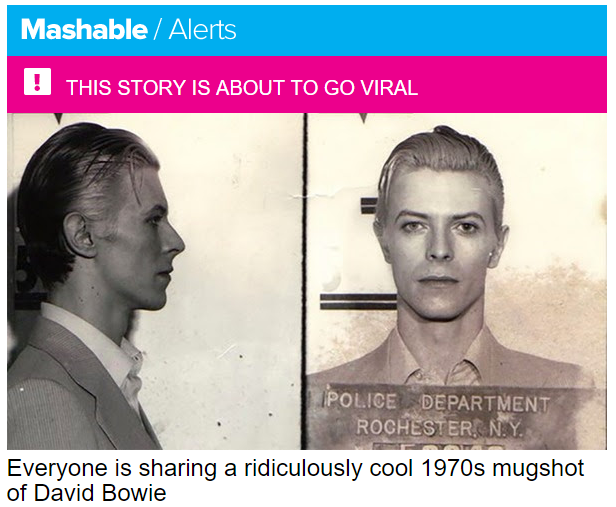
لن يدعم معظم عملاء البريد الإلكتروني الخط المخصص لعلامتك التجارية. استخدمها بشكل مقتصد للإدلاء ببيان ، كما هو الحال في العنوان الرئيسي لبريدك الإلكتروني ، ثم قم بتضمين الخطوط الآمنة للبريد الإلكتروني في نص رسالتك. إليك مثال رائع من Mashable: العنوان الأزرق "Mashable / Alerts" موجود في خط علامتهم التجارية (ويتم عرضه كصورة) ولكن العنوان الفرعي هو نص عادي مع لون خلفية HTML رائع (والعنوان التالي أسفل الصور هو نص عادي أيضًا).

اختيارك للخطوط الآمنة للبريد الإلكتروني محدود إلى حد ما ، ولكن إذا كنت في شك ، فانتقل إلى serif . تستخدم العديد من العلامات التجارية Arial و Helvetica و Verdana.
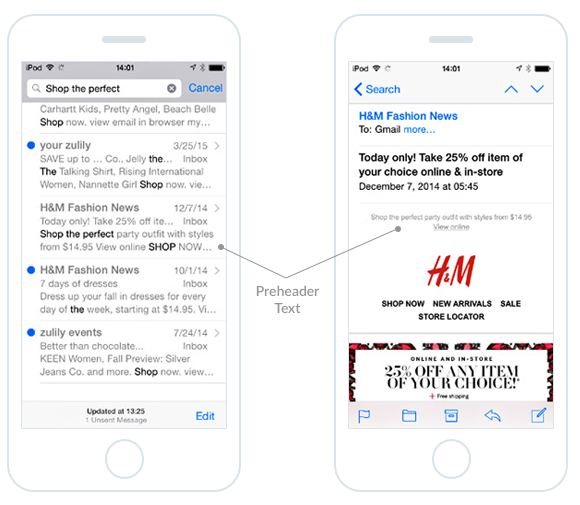
9. لا تنس نص العنوان المسبق
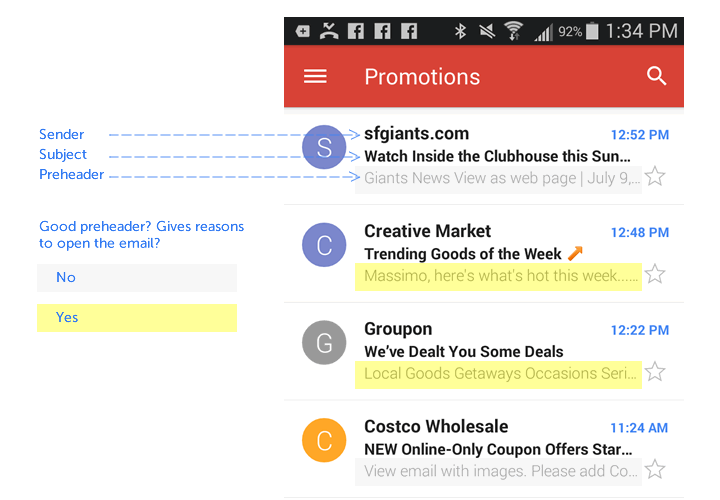
عنوان البريد الإلكتروني هو مقدار صغير من النص يتبع سطر الموضوع في البريد الوارد. فيما يلي كيفية تخصيص نص العنوان المسبق باستخدام MailUp.

يستخدم المشتركون نص العنوان المسبق كأداة فحص ، ويقررون ما إذا كان البريد الإلكتروني يستحق القراءة أم لا بناءً على بضع كلمات فقط ، لذا فإن استخدام نص العنوان المسبق المقنع يمكن أن يزيد من معدلات الفتح . سيظهر النص العادي الأول الذي يظهر في بريدك الإلكتروني كنص رأس مسبق.

ولكن يجب أن يكون قصيرًا: اجعل نص العنوان المسبق يتراوح بين 40-50 حرفًا . بمجرد فتح البريد الإلكتروني ، يمكن أن تكون الرؤوس المسبقة مرئية أو مخفية.
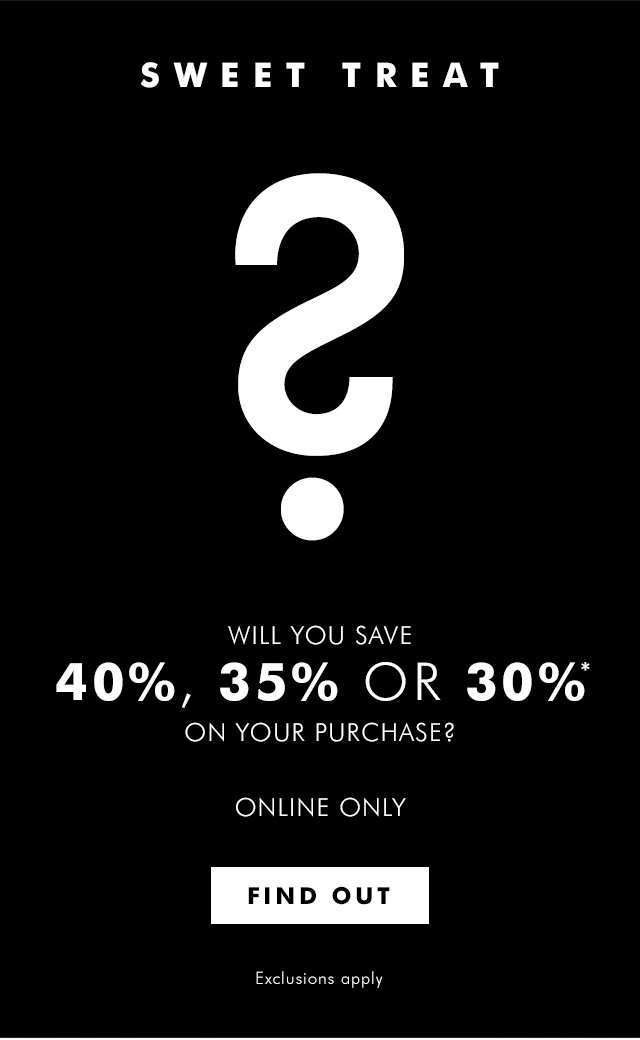
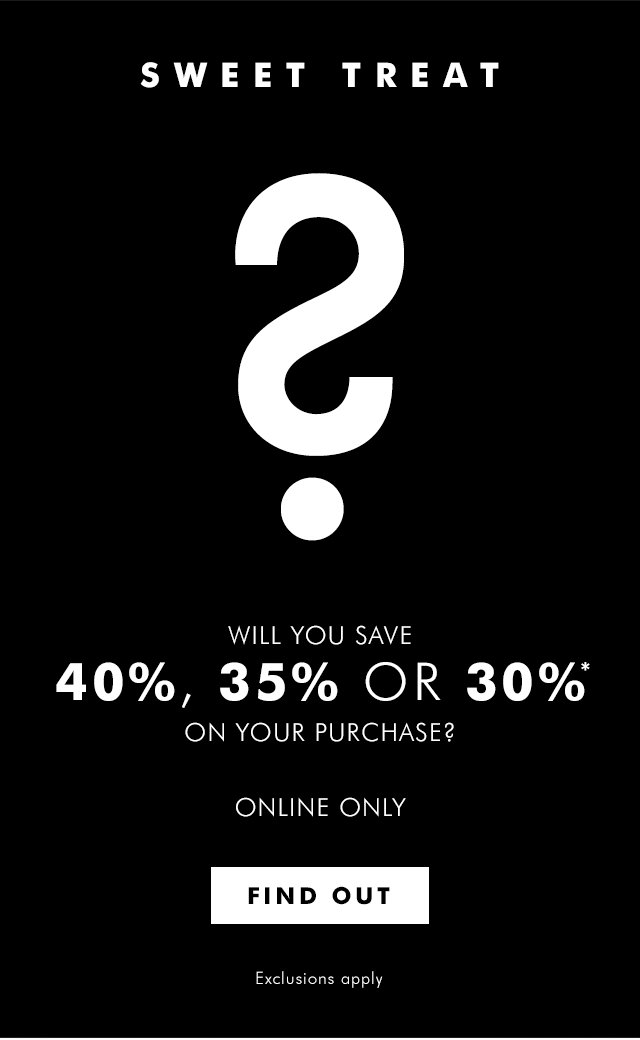
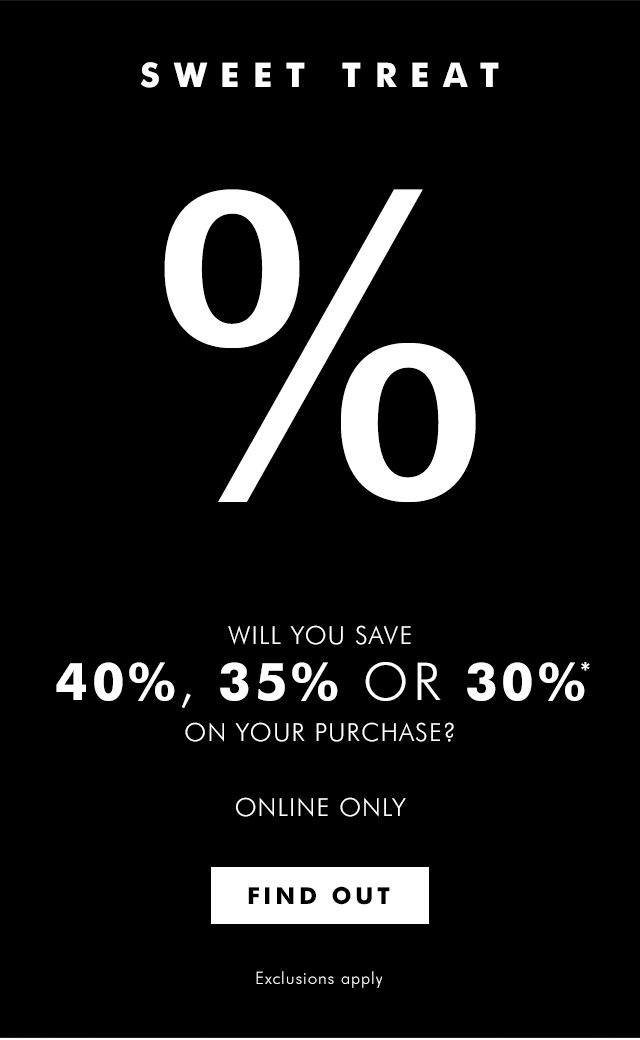
10. استخدم صور GIF المتحركة بحكمة
صور GIF المتحركة هي أداة قوية لسرد القصص المرئية تعمل بسلاسة عبر معظم عملاء البريد الإلكتروني. Outlook هو الاستثناء الكبير - سيعرض Outlook 2007 والإصدارات الأحدث فقط الإطار الأول من GIF الخاص بك (لن يتم تحريكه) ، لذا خطط لذلك عند التصميم. تستخدم Banana Republic علامة استفهام كأول إطار لها في صورة GIF المتحركة أدناه بحيث تكون الرسالة منطقية حتى بدون الرسوم المتحركة:

وإليك صورة GIF المتحركة:

اعتمادًا على عدد الإطارات ودقتها ، يمكن أن تتحول ملفات GIF إلى ملفات كبيرة. يمكن أن تكون صور GIF كبيرة الحجم بطيئة في تحريك خطط البيانات على الهاتف المحمول والتهامها. تصغير حجم ملف GIF المتحرك الخاص بك عن طريق تحريك ما يحتاج إلى تحريك فقط ؛ كلما تم تدوير الإطارات ، كلما تغير عدد البكسل الأقل ، كلما كان حجم الملف أصغر.
من النظرية إلى التطبيق
بالنسبة لحملتك التالية ، حاول وضع جميع النقاط العشر موضع التنفيذ ، وربما تستلهم من أحدث اتجاهات تصميم البريد الإلكتروني: ستجد هذه النقاط في المستند التعريفي التمهيدي الخاص بنا ، دليل تصميم البريد الإلكتروني لعام 2016 . ثم قارن نتائجك بالحملات السابقة وأخبرنا كيف سارت الأمور!