البريد الإلكتروني و HTML: 10 أخطاء يجب تجنبها
نشرت: 2019-12-03في هذه المقالة
فيما يلي قائمة بأكبر الأخطاء التي يمكن أن ترتكبها عند إنشاء رسائل بريد إلكتروني ، من تلك التي ترتبط ارتباطًا وثيقًا بكود HTML إلى تلك المتعلقة بالموضوع الدقيق للصور.
هل إنشاء رسائل بريد إلكتروني فعالة ومحسّنة تمامًا للهواتف المحمولة هو امتياز لمصممي الويب والمبرمجين؟ لم يعد الأمر كذلك ، بفضل ظهور برامج تحرير السحب والإفلات الحديثة التي تكتب الكود لنا. لكن امتلاك بعض المعرفة الأساسية بلغة HTML و CSS يعد مهارة أساسية لمن يعملون في التسويق عبر البريد الإلكتروني.
لهذا السبب أردنا التركيز على بعض الجوانب الأكثر تقنية لعالم البريد الإلكتروني. سوف نفحص تلك التي غالبًا ما تظل في الظلام ، ولكنها ذات أهمية أساسية لنجاح الإستراتيجية.
# 1 استخدام التعليمات البرمجية المطولة بشكل مفرط
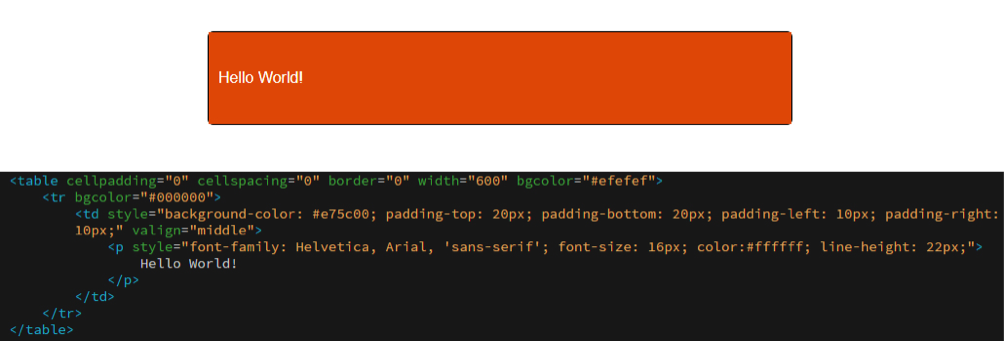
في بعض النواحي ، تؤدي علامات HTML و CSS نفس الوظيفة. لنلقِ نظرة على مثال عملي ، إنشاء لون خلفية الجدول في كل من HTML و CSS.

يتم تعريف البرتقالي للخلفية في نقطتين:
- bgcolor = ”# e75c00” (في جدول العلامات) ؛
- لون الخلفية (في CSS).
هاتان السمتان تفعلان الشيء نفسه : الأمر بخلفية برتقالية. إنها تتداخل ، مما يثقل كاهل البريد الإلكتروني بخصائص زائدة تؤدي نفس الوظيفة.
توصياتنا:
- الحفاظ على الكود كما نظيفة ممكن
- تجنب التكرار غير الضروري
- حاول الاحتفاظ بالشفرة حسب ترتيبها قدر الإمكان من خلال المسافة البادئة (هناك العديد من الخدمات عبر الإنترنت التي تقوم بذلك ، مثل HTMLformatter أو Clean CSS) ، لتتمكن من الحصول على نظرة عامة على بنية الاتصال
- تتبع محفوظات التغييرات الكلية التي تم إجراؤها على القالب.
# 2 التعليق المفرط على الكود
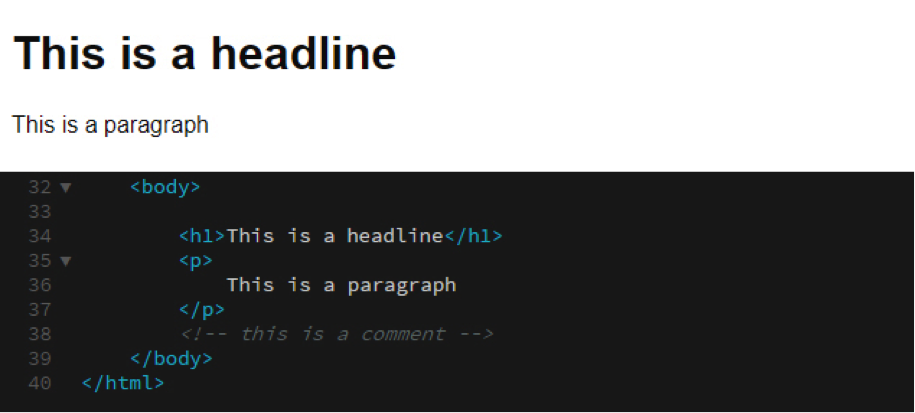
كما هو الحال مع معظم اللغات ، من الممكن أيضًا إضافة تعليقات إلى HTML ، وذلك لإضافة " اتصالات الخدمة " إلى التعليمات البرمجية المكتوبة ، أو ببساطة " ملاحظات " حول ما يجب إكماله أو تحسينه.

يمكن أن تكون التعليقات مفيدة ، لكن تذكر عدم إساءة استخدامها : على الرغم من أن مستلم البريد الإلكتروني لا يراها ، يظل التعليق في الاتصال ويثقل كاهلها.
# 3 عدم تحديد محتوى البريد الإلكتروني
عند تصميم بريد إلكتروني ، حتى قبل كتابة الكود ، تذكر دائمًا تحديد بعض المعلمات التي ستكون بمثابة إرشادات للاتصالات اللاحقة ويجب عدم تعديلها أثناء مرحلة التنفيذ.
دعنا نرى بعض المعلمات:
- عرض البريد الإلكتروني
- حجم الصورة
- عدد الصور
- حجم الخط المستخدم في الرأس
- حجم خط النص الرئيسي.
وعلى حد قول بروس لي: " المحتوى مثل الماء ، إذا وضعت الماء في الكوب ، فإنه يصبح الكوب ؛ إذا وضعت الماء في زجاجة ، فإنها تصبح الزجاجة ".
لذلك يجب أن يتكيف النص أو الصورة أو الدعوة للعمل مع الهيكل وليس العكس .
توصياتنا:
- حدد كل أجزاء النموذج
- ابق متسقًا بين أجزاء الاتصال المختلفة
- احترم القواعد التي أعطيتها لنفسك
- يمكن كسر القواعد ، ولكن يجب القيام بذلك بوعي كامل
- إذا كان النموذج لا يلبي احتياجاتك ، ففكر في تحديد قالب جديد.
# 4 الحصول على أرقام الهواتف والعناوين التفاعلية بشكل خاطئ
كما تعلم ، تقوم العديد من الشركات بتضمين بعض معلومات الاتصال في التذييل. هذه عناصر مهمة عندما يتعلق الأمر بالعنوان ورقم الهاتف ، خاصة على الهاتف المحمول. لماذا ا؟
- إنه قابل للتنفيذ المعلومات: كل ما يتطلبه الأمر هو نقرة واحدة لفتح تطبيق يدير البيانات (التقويم ، الهاتف ، المتصفح)
- تم تقليل مساحة العرض.
غالبًا ما تكمن المشكلة في عرض الرسوم ، بين الروابط الزرقاء القبيحة والتسطير العشوائي.

يمكنك التدخل من خلال حلول صغيرة للتغلب على هذه الاختلافات الرسومية ، وكسر بعض القواعد باستخدام كود HTML.
عندما يتعلق الأمر برقم الهاتف ، يكون الأمر بسيطًا: نظرًا لأن علامة الربط تتيح لك تحديد رقم الهاتف باستخدام tel في خاصية href ، أو إضافة رقم الهاتف دون أي مسافات أو فصل الأسطر.
يجب بدلاً من ذلك معاملة العنوان أو التاريخ بشكل مختلف. بالنسبة إلى هؤلاء ، تحتاج إلى تحديد فئة (عنوان) تفرض علامة الارتساء لإدراج اللون تلقائيًا داخل العميل (color: #ffffff ؛). قبل كل شيء ، يجب أن يزيل التسطير ، وهو ميزة افتراضية لكل رابط (زخرفة النص: لا شيء ؛). لاحظ أن كلا من سمات فئة العنوان لها ! مهم ، والتي يجب أن يطبقها العميل بغض النظر عن الخاصية. بدونها ، ليس هناك ما يضمن أن الحل البديل سيؤدي وظيفته.
# 5 عدم تنظيف العلامات المهجورة أو الفارغة
استمرارًا لهدف محاولة الحفاظ على الوزن الإجمالي للبريد الإلكتروني إلى الحد الأدنى ، انتبه لأجزاء الكود الحالي التي لم تعد تحتوي على محتوى . هل تحتاج إلى مثال؟ علامة <font> ، ربما تحتوي على سلسلة من الأنماط المضمنة ، لا تحتوي على أي نص. لن تتم قراءة أي شيء في البريد الإلكتروني ، ومع ذلك تظل العلامة موجودة ، مما يثقل كاهل البريد الإلكتروني دون داع.
# 6 باستخدام HTML غير التحقق من صحتها
التحقق من صحة الكود هو تطبيق مجاني تم إنشاؤه بواسطة W3C لمساعدة المصممين والمطورين على التحقق من أوراق الأنماط المتتالية (CSS).
يساعدنا W3C من خلال الإشارة إلى الأخطاء واقتراح التصحيحات . بفضل هذه الأداة ، من الممكن تحديد الأخطاء الهيكلية الكبيرة وتصحيحها.
على الرغم من أنه من المنطقي أن يكون لديك رمز نظيف أقرب ما يكون إلى معيار W3C ، إلا أن هذا ليس ممكنًا دائمًا ، وغالبًا ما تضطر الشركات إلى إضافة سلسلة من الحلول إلى الهيكل الصلب ، وهو نوع من الضبط الدقيق الذي سيمد العرض الصحيح لأكبر عدد ممكن من العملاء.
# 7 استخدام صور ثقيلة جدًا
نحن جميعًا حريصون على كيفية عرض الرسومات في رسائل البريد الإلكتروني ، وكيف ستؤثر على المستلمين. ومع ذلك ، يمكن إبطال كل هذه الرعاية إذا لم يتم النظر في الوسيط أو البريد الإلكتروني.
خاصة وأن النطاق الترددي ليس لانهائيًا: وهذا هو السبب في أن تجنب إدخال الصور الثقيلة للغاية أمر ضروري.
بعض التوصيات:
- الحفاظ على وزن أقصى يبلغ حوالي 50 كيلو بايت
- تأكد من دقة الصورة 72 نقطة في البوصة
- احفظ الصور بتنسيق JPG و GIF و PNG
# 8 رسائل البريد الإلكتروني الثقيلة للغاية
غالبًا ما يقوم المسوقون بإدراج الصور التي تم إنشاؤها لغرض آخر أو دعم آخر (حملة إعلانية ، موقع الويب ، وما إلى ذلك) في رسالة بريد إلكتروني. بدون اتخاذ احتياطات معينة ، لن يعمل ارتفاع وعرض هذه الصور في البريد الإلكتروني.
علامة HTML img يساعد في تحسينها ، مما يتيح لنا تحديد ارتفاع وعرض الصورة. على سبيل المثال ، يحدد سطر التعليمات البرمجية التالي الارتفاع عند 123 بكسل والعرض عند 456 بكسل.
<img src = ”[percorsoImmagine]” height = ”123 ″ width =” 456 ″>
بمجرد تعيين المعلمات ، بغض النظر عن الحجم الفعلي ، سيتم عرض الصورة على المتصفح بالارتفاع والعرض المحددين .
# 9 إدراج صور GIF متحركة غير محسّنة
من المؤكد أن الصور المتحركة تضيف الكثير من التركيز على الرسالة: فهي وسيلة فعالة للغاية لجذب الانتباه . علاوة على ذلك ، فإن إدراجها في البريد الإلكتروني أمر بسيط للغاية.

لكن يجب أن تكون حذرًا للغاية ، مع الأخذ في الاعتبار أن حجم GIF المتحركة يزداد بسرعة اعتمادًا على كل من عدد إطارات الرسوم المتحركة والأبعاد .
ولكن قبل كل شيء لأن بعض العملاء لا يرون الرسوم المتحركة على الإطلاق: يعرض Outlook 2007-2013 الإطار الأول فقط. ماذا يجب ان نفعل بعد ذلك؟ تأكد من أن الإطار الأول شامل وكامل بحيث تكون الرسالة مفهومة حتى لو لم يتم تنشيط الرسوم المتحركة.
# 10 نسيان النص البديل للصور
كما تعلم ، لا يعرض بعض عملاء البريد الإلكتروني الصور بشكل افتراضي ، ولكن هذا ليس كل شيء ، لأن العديد من المستخدمين يفضلون تعطيلها (لأسباب مختلفة).
كيف يمكن منع هذه المواقف؟ مع بعض خصائص الكود :
- العنوان ، والذي يسمح بعرض محتوى الصورة عند وضع مؤشر الماوس فوق منطقة الصورة (تمرير الماوس)
- بديل ، الذي يحدد النص الذي سيتم عرضه إذا لم يتم تحميل الصورة (نص بديل).
توصياتنا:
- تأكد من تعيين سمات alt و title دائمًا في الصور
- لا تجعل النص المدرج طويلاً للغاية ، حيث يمكن أن يفسد تخطيط الاتصال (للبدائل) أو يكون من الصعب استخدامه (بالنسبة للعنوان)
- تأكد من أن لون النص البديل يمكن قراءته بسهولة من حيث الحجم واللون ، خاصةً عندما يكون لديك خلفية ملونة
- يفضل ترك النص البديل مسطرًا برابط بحيث يسهل التعرف على وظيفته داخل الاتصال.
