ما هو تخطيط البريد الإلكتروني الأفضل؟
نشرت: 2018-04-04في هذه المقالة
كيف تختار أفضل تخطيطات البريد الإلكتروني لحملاتك؟ فيما يلي 3 خطوات يجب اتباعها من أجل تلبية عادات المستلمين وتحسين إمكانية القراءة.
إذا كان صحيحًا أن المحتوى الذي تريد العلامة التجارية نقله يعطي بريدًا إلكترونيًا شكله ، فمن الصحيح أيضًا أن تحديد قيود هيكلية معينة هو أفضل ممارسة أخرى للتسويق عبر البريد الإلكتروني.
يعتمد تكوين البريد الإلكتروني على التوازن بين المحتوى والتخطيط . يجب دائمًا إضافة الأسلوب إلى الحرية الإبداعية لتجنب الانجراف وراء الارتجال (ليس مربحًا أبدًا في التسويق) ولتكون قادرًا على الاعتماد (دائمًا وعلى أي حال) على بنية تعمل بمثابة العمود الفقري لرسائل البريد الإلكتروني المتنوعة ، من الأبسط والأدنى إلى الأكثر تعقيدًا.
نود اليوم استكشاف هذه الطريقة التركيبية ، وإلقاء نظرة فاحصة على تخطيطات البريد الإلكتروني المحتملة ، من عناصر تصميم الماكرو إلى تحديد التفاصيل. هناك 4 خطوات تشغيلية ، دعنا نلقي نظرة عليها.
1. اختر بنية معيارية
الهيكل المعياري هو المكون الأساسي الذي يمنح البريد الإلكتروني القدرة على الاستجابة للجوال . يُعتبر هيكل التصميم هذا بالإجماع هو الأكثر صحة واكتمالًا ، نظرًا لأن تدفقات البريد الإلكتروني أصبحت الآن أكثر وأكثر توجهاً نحو الهواتف الذكية.
مبدأ التصميم سريع الاستجابة في الواقع بسيط للغاية: يتكيف محتوى الرسالة مع عرض الشاشة وفقًا للقواعد التي تمليها استعلامات وسائط CSS. لقد بحثنا هذا الموضوع القاصى والدانى، المتناقضة مع أنواع دية عدم استجابة والمتنقلة من رسائل البريد الإلكتروني.
الوحدات النمطية ، من ناحية أخرى ، تعني إنشاء بريد إلكتروني وفقًا للهياكل غير الثابتة ، ولكن من خلال كتل المحتوى التي يتم إعادة تنظيمها بناءً على شبكة مختلفة تعتمد على استعلام الوسائط الذي تم اكتشافه في لحظة معينة.
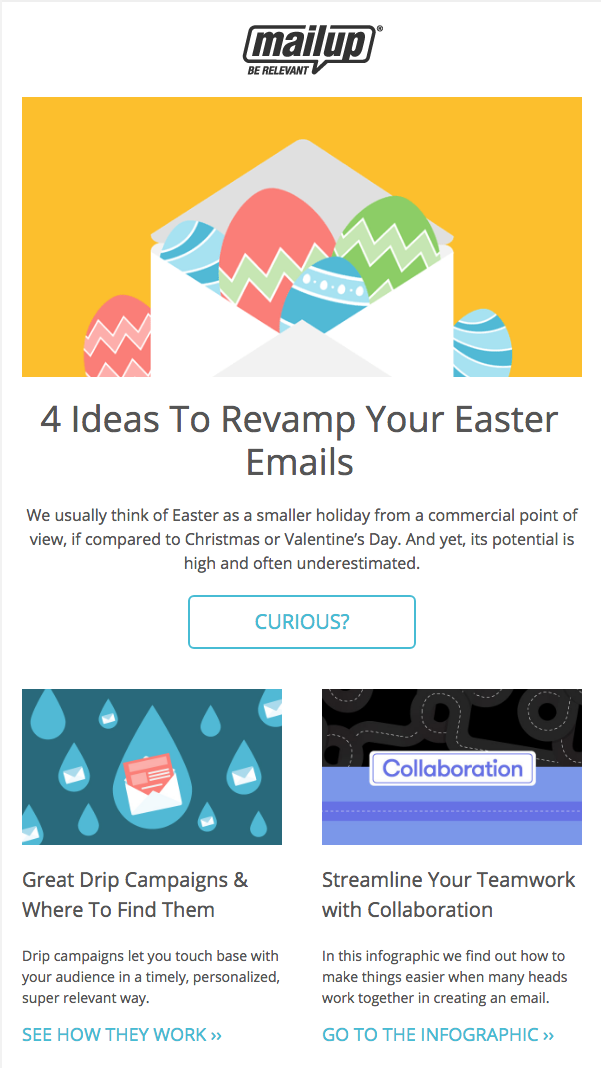
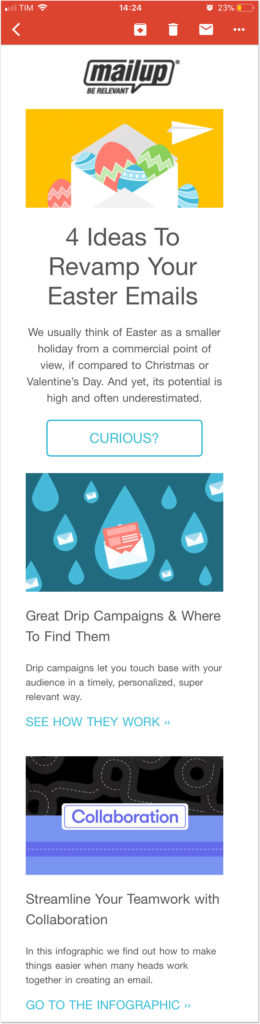
لنأخذ أحدث رسائلنا الإخبارية كمثال. على شاشة سطح المكتب ، بعد المحتوى الرئيسي ، يتم إقران العناصر الأخرى في صندوقين متوازيين.

في النسخة المحمولة ، تمت إعادة تنظيم الهيكل بدلاً من ذلك ، ووضع الصناديق الفردية في شكل عمودي ، والتي ، مرتبة واحدة تلو الأخرى ، تحتوي على عناصر واضحة (العنوان والوصف والحث على اتخاذ إجراء) ، حتى على أصغر الشاشات:

لكن دعنا نصل إلى النقطة ، التي ربما تكون أكثر ما يهتم به القراء هنا. لمنح رسائل البريد الإلكتروني تصميمًا سريع الاستجابة ، لا تحتاج إلى معرفة HTML أو معرفة كيفية التصميم. كل ما تحتاجه هو محرر مثل BEE ، وهو مدمج في MailUp ويتيح لك إنشاء رسائل بريد إلكتروني بتصميم معياري يتم تحسينه تلقائيًا للهواتف المحمولة من خلال عمليات السحب والإفلات البسيطة.
تعرف على كل شيء عن BEE ، محرر البريد الإلكتروني بالسحب والإفلات
2. تعيين اتجاه المحتوى
الآن نحن نعرف كيف لا غنى عن التصميم المعياري ومحرري البريد الإلكتروني. الخطوة التالية هي تحديد نوع الاتجاه الذي تريده للمحتوى.
التوجه له هدف واضح: أن يعكس ديناميات القراءة لدى المستلمين. قد يبدو هذا موضوعًا نظريًا ، ولكنه في الواقع له آثار عملية عميقة على إنشاء البريد الإلكتروني من قبل العلامة التجارية وعلى استخدام الرسالة من قبل المستلم.
بافتراض أن المستلمين هم أكثر عرضة لتصفح البريد الإلكتروني من قراءته سطراً بسطر ، فقد تم تحديد أربع مجموعات عامة من التوجيهات. لنلقي نظرة.
الهرم المقلوب
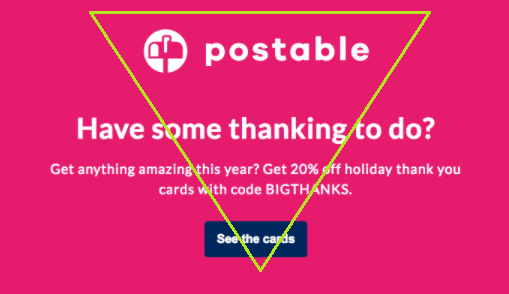
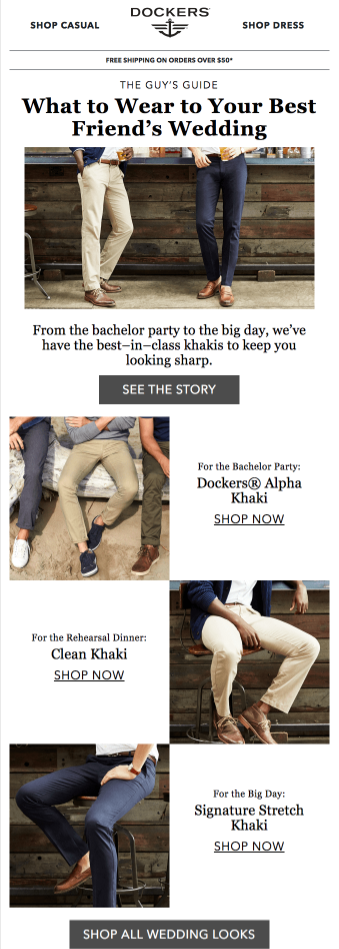
هذا هو معيار التخطيط الأكثر شهرة والأكثر شيوعًا لبعض أنواع رسائل البريد الإلكتروني ، أي تلك التي تقتصر على المعاينة: دعابة من العروض والمنتجات والأخبار. هنا مثال.

كما ترى ، فإن التوجه يصاحب القارئ عبر مستويات قراءة مختلفة:
- النسخة الرئيسية التي تقدم السياق الأول
- الوصف ، والذي يتضمن النقاط الأساسية للعرض
- عبارة تحث المستخدم على اتخاذ إجراء ، والتي تدعو المتلقي إلى معرفة المزيد.
مخطط الهرم المقلوب واضح تمامًا:

يقدم نموذج قراءة وظيفي ، لأنه يلتزم بنوع القراءة فائق السرعة (القشط الذي ذكرناه سابقًا) الذي يميز استخدام البريد الإلكتروني اليوم.
التعقيد المعياري: ★
كثافة المحتوى: ★
التوجه للنقر: ★★★★★
مخطط جوتنبرج
تم إنشاء التقنيات التركيبية التالية لتصميم مواقع الويب والصفحات المقصودة ، لكننا نعتبرها انعكاسات صالحة لعالم البريد الإلكتروني أيضًا.
لنبدأ بمخطط جوتنبرج ، الذي يصف نموذجًا تتحرك فيه عيون القارئ بين المحتوى الموزع بطريقة متجانسة وموحدة . إنه نموذج تركيبي وظيفي بشكل خاص لرسائل البريد الإلكتروني ذات المحتوى الكثيف بما في ذلك النصوص والصور.

اشتهر هذا النموذج إدموند سي أرنولد ، الذي يعتبره الكثيرون أب التصميم التحريري الحديث ؛ وهو مسؤول عن أكثر من 250 مشروع تخطيط للصحف والمجلات في الولايات المتحدة ونيوزيلندا.
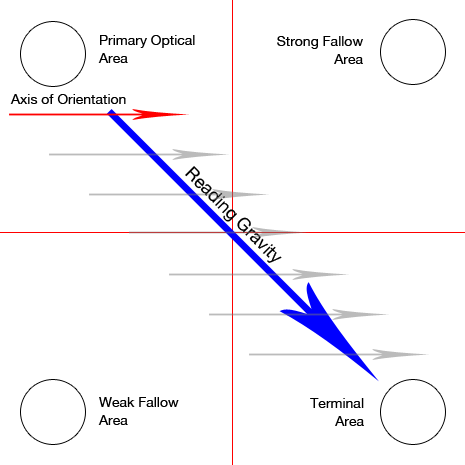
يقسم مخطط جوتنبرج التخطيط إلى أربعة أقسام:
- المنطقة البصرية الأولية
أعلى اليسار ، حيث تبدأ القراءة بشكل طبيعي - منطقة إراحة قوية
فوق على اليمين - منطقة إراحة ضعيفة
أسفل اليسار - منطقة المحطة
أسفل اليمين ، حيث يتوقف القشط
يفترض النموذج أن العين تتزحلق فوق الصفحة في سلسلة من الحركات الأفقية تسمى محاور الاتجاه ، لكن الحركة العامة تبدأ في المنطقة الأساسية وتنتهي عند المنطقة النهائية في اتجاه قطري: يسمى هذا الاتجاه قراءة الجاذبية .
بالنظر إلى أن المناطق القوية والضعيفة غير المزروعة تقع خارج جاذبية القراءة ، فإن التوصية للعلامات التجارية هي وضع العناصر المهمة على طول مسار جاذبية القراءة . هذا مثال جيد ، عيبه الوحيد هو الدعوة للعمل البارز بالكاد (منطقة المحطة).

يجب أن نشير إلى جانب آخر من مخطط جوتنبرج: النموذج صالح فقط في حالة عدم وجود فروق هرمية بين كتل المحتوى. حالما يتم إبراز موضع الكتلة وتفوقها ، يصبح كل ما هو مذكور أعلاه لاغياً.

التعقيد المعياري: ★★★★★
كثافة المحتوى: ★★★★
الاتجاه للنقر: ★★
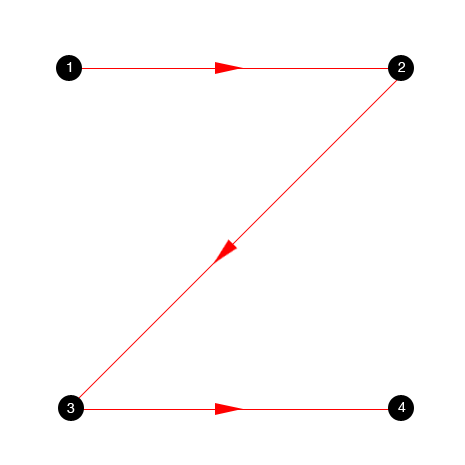
النمط Z
كما يوحي الاسم ، يتبع نموذج التخطيط هذا شكل الحرف Z ، بافتراض أن المستلمين بدأوا المسح من أعلى اليسار ، ثم تحركوا أفقيًا إلى أعلى اليمين ، ثم قطريًا إلى أسفل اليسار ، قبل إغلاق المسار في الجانب الأيمن السفلي.

يكمن الاختلاف بين Gutenberg و Z-Pattern في حقيقة أن الأخير يستخدم أيضًا المناطق العمياء في مخطط Gutenberg. باختصار ، لا توجد مناطق قوية وضعيفة ، ولا توجد جاذبية قراءة قطرية.
التعقيد المعياري: ★★★
كثافة المحتوى: ★★★
الاتجاه للنقر: ★★★
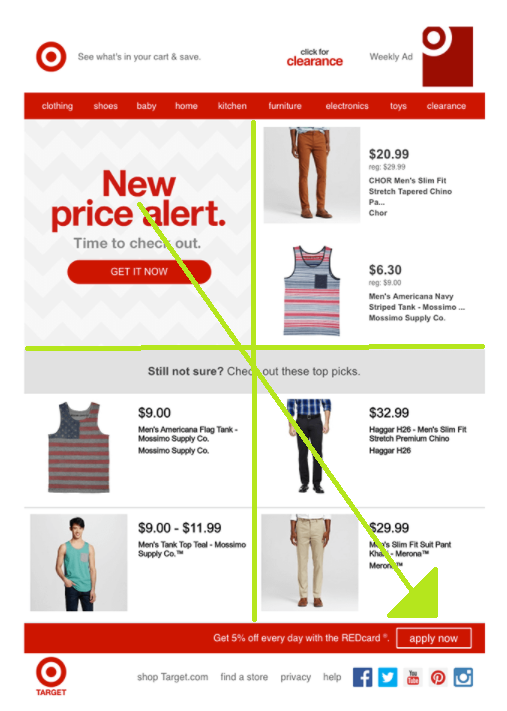
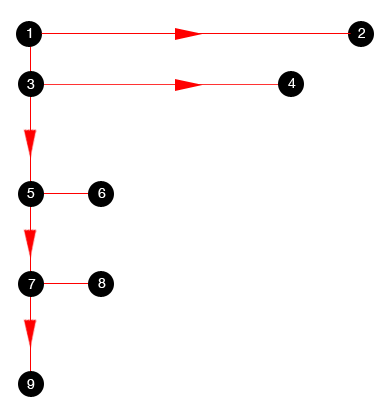
Zig-zag هو امتداد للنمط Z حيث يتم ضرب Z. إنها الطريقة التي نستخدمها لقراءة الكتل الكبيرة من النص بطريقة طبيعية. يناسب هذا النموذج بشكل خاص صفحة مليئة بالصور والمحتوى الذي يدعو القارئ إلى تصفح سريع . يعد نموذج zig-zag أحد أفضل التوجهات لمواقع التجارة الإلكترونية ، حيث إنه مثالي لكتالوجات المنتجات.

التعقيد المعياري: ★★★★
كثافة المحتوى: ★★★★
الاتجاه للنقر: ★★
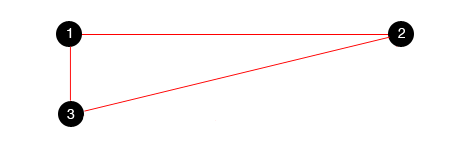
يمكن أيضًا توضيح النمط Z ، هذه المرة بإزالة جزء منه: بإغلاق النقاط الثلاث الأولى من Z نحصل على ما يسمى بالمثلث الذهبي ، أي المنطقة الأكثر مشاهدة من رسائل البريد الإلكتروني. لهذا السبب يوصى غالبًا باستخدام نمط Z- ، مع وضع المعلومات الأكثر أهمية ضمن النقاط الثلاث لهذا المثلث.

التعقيد المعياري: ★★
كثافة المحتوى: ★★★
الاتجاه للنقر: ★★★
نمط F.
دعنا نرجع للخلف في الأبجدية من Z إلى F. في هذه الحالة ، يبدأ القراء بالقشط في أعلى اليسار ويستمرون أفقيًا إلى اليمين ، ثم يبدأون من جديد مع تقليل "الزخم" تدريجيًا.

أجرى نيلسن دراسة لإثبات ذلك. في هذه الخرائط الحرارية ، تبرز Fs بشكل جيد:

3. تحديد ترتيب الكتل
الآن سننتقل من التخطيطات النظرية إلى التخطيطات الفعلية. من خلال الجمع بين التصميم المعياري والتوجهات المحتملة ، يمكننا تحديد 3 تخطيطات أساسية لمحتوى البريد الإلكتروني:
- عمود واحد
- أعمدة متعددة
- تخطيط هجين
سيوجه التصميم الصحيح انتباه المستلم إلى المحتوى نفسه ، تاركًا الهيكل الذي يدعمه ضمنيًا. لذلك فإن الاقتراح عبارة عن هيكل غير مرئي ، له مهمة الجمع بين الانسجام التركيبي وسهولة قراءة المحتوى . دعنا نتعمق في تفاصيل الاحتمالات الثلاثة.
تخطيط عمود واحد
يتكون تخطيط العمود الفردي من وحدة نمطية واحدة أو أكثر تملأ العرض الكامل للبريد الإلكتروني وتتراكم واحدة فوق الأخرى. يستفيد InVision بشكل كامل من هذا النوع من التخطيط.

فوائد
- سهل القراءة
تحتوي رسائل البريد الإلكتروني ذات العمود الواحد على تسلسل هرمي واضح: فهي تبدأ بالمحتوى الأكثر أهمية ، وتستمر بترتيب الصلة. وحدة تلو الأخرى ، بدون مضاعفات تركيبية. - تخطيط السرد
يدعم العمود الفردي سرد القصص في البريد الإلكتروني ، ويرافق القراء على طول محتوى الرسالة المتنوع وصولاً إلى الدعوة إلى العمل: خاتمة حقيقية.
الاتجاه ⇾ الهرم المقلوب
تخطيط أعمدة متعددة
يفصل التخطيط متعدد الأعمدة المحتوى إلى مستويين أو ثلاثة مستويين ، وترتيبه ضمن نوع من الشبكة ، كما في هذا المثال:

فوائد
- قدرة وترتيب البريد الإلكتروني
يتيح لك تنظيم المنتجات داخل الشبكة إظهار العديد من العناصر معًا - موجه الصورة
إذا كان بريدك الإلكتروني يعتمد بالكامل تقريبًا على الصور التي لا تتطلب نصًا وصفيًا كبيرًا ، فإن تخطيط الأعمدة المتعددة يعد مثاليًا لك.
الاتجاه ⇾ مخطط جوتنبرج ، نمط Z ، نمط متعرج
تخطيط هجين
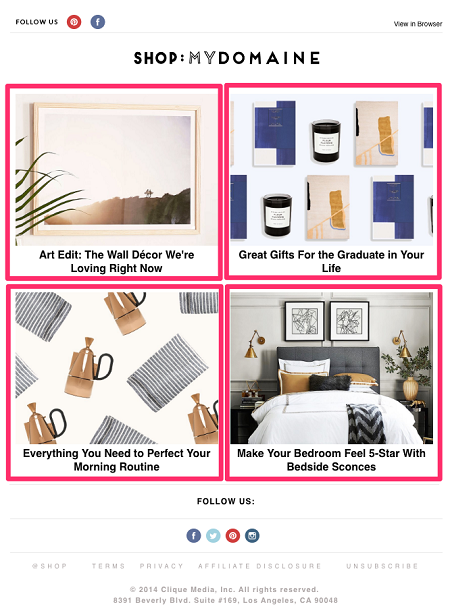
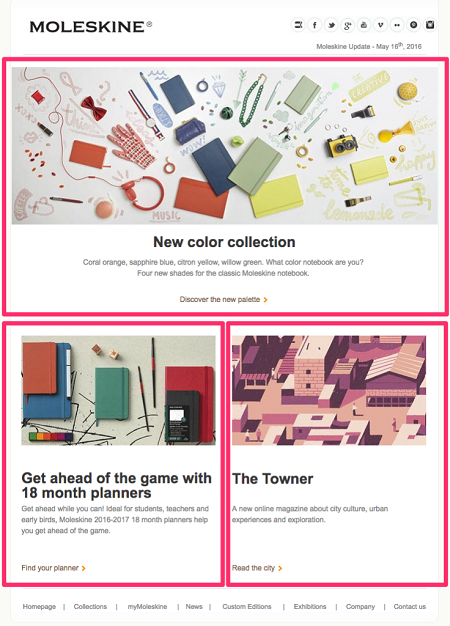
ترسل العديد من العلامات التجارية رسائل بريد إلكتروني تحتوي على عنوان رئيسي في الأعلى ومحتوى ثانوي في أعمدة متعددة أسفلها. هذا تخطيط مختلط ينتقل من عمود واحد إلى مخطط تفصيلي متعدد الأعمدة. فيما يلي مثال ممتاز من Moleskine (لقد وضعنا علامة على مخطط التخطيط باللون الوردي هنا أيضًا):

فوائد
- مثالي لإضافة التسلسل الهرمي
بالبدء بتخطيط عمود واحد ، لن تفقد وحدة المحتوى الأولى والأكثر أهمية أهميتها. - مثالي للعبارات المتعددة التي تحث المستخدم على اتخاذ إجراء
إذا كان لديك صفحات وأماكن متعددة لإرسال القراء إليها ، أو تريد تحفيز المستلم على تنفيذ إجراءات متعددة ، فإن هذا التخطيط يوفر أكبر درجة من المرونة.
الاتجاه ⇾ نمط Z ، نمط F
يتم إحتوائه
يعد العثور على أفضل تخطيطات البريد الإلكتروني للمحتوى الخاص بك إحدى أولى الخطوات الأساسية لاستراتيجية التسويق عبر البريد الإلكتروني. هذا يعني معرفة التنسيق الأفضل لفئة معينة من رسائل البريد الإلكتروني لعلامتك التجارية.
يقدم محرر BEE الخاص بـ MailUp مجموعة كبيرة ومتنوعة من القوالب (جاهزة وسريعة الاستجابة على الفور) ، بالإضافة إلى ميزات متقدمة لتحديد معرض التخطيط الخاص بك: نوع من مربع الأدوات يتم استخدامه وفقًا للاحتياجات. اختر واحدًا ، ثم أدخل المحتوى وصقل تصميم البريد الإلكتروني بالتفصيل.
تم دمج BEE في MailUp . كل ما عليك القيام به لتجربة ميزاته هو بدء نسخة تجريبية مجانية من النظام الأساسي. ستمنحك النسخة التجريبية التي تبلغ مدتها 30 يومًا فرصة لاكتشاف جميع الموارد التي يوفرها النظام الأساسي لتصميم البريد الإلكتروني والتسويق عبر البريد الإلكتروني.