كيفية تضمين الفيديو في WordPress (YouTube + المزيد)
نشرت: 2020-09-02غير متأكد من كيفية تضمين الفيديو في WordPress؟
تعد إضافة محتوى فيديو إلى موقعك طريقة رائعة لتحسين الوقت والوقت الذي يقضيه موقعك في الصفحة ، مما قد يكون له فوائد غير مباشرة لتحسين محركات البحث لديك. لا يقتصر تضمين الفيديو على جعل محركات البحث مثل Google سعيدة ، على الرغم من أن استخدام الفيديو يمكن أن يساعدك أيضًا في التواصل مع زوارك ونقلهم إلى العمل.
لحسن الحظ ، يتضمن WordPress الكثير من الأدوات والطرق التي يمكنك استخدامها لتضمين مقاطع الفيديو في المحتوى الخاص بك.
في هذا المنشور ، سنغطي أكبر عدد ممكن منها. سواء كنت تستخدم محرر Block (Gutenberg) أو المحرر الكلاسيكي أو Elementor ، فسوف نوضح لك كيفية تضمين مقاطع فيديو من YouTube و Vimeo وخادمك والعديد من الطرق الأخرى. سنشارك أيضًا بعض النصائح الأخرى ، مثل كيفية تضمين مقاطع فيديو خاصة لن يتمكن المشاهدون من مشاركتها.
بغض النظر عن السيناريو الذي تعمل فيه ، يجب أن يكون لديك المعرفة التي تحتاجها بنهاية هذا المنشور.
جدول المحتويات
- كيفية تضمين مقاطع الفيديو في WordPress
- كيفية تضمين مقاطع الفيديو في محرر WordPress Gutenberg
- كيفية تضمين مقاطع الفيديو في محرر WordPress الكلاسيكي (TinyMCE)
- كيفية تضمين مقاطع الفيديو في Elementor
- كيفية تضمين فيديو يوتيوب في ووردبريس
- كيفية تضمين مقاطع الفيديو في الشريط الجانبي لـ WordPress
- كيفية تضمين مقاطع فيديو من مصادر أخرى (فيميو ، ديلي موشن ، إلخ.)
- كيفية استضافة مقاطع الفيديو على WordPress
- كيفية تضمين مقاطع فيديو خاصة لمواقع / دورات عضوية WordPress
- تضمين مقاطع الفيديو في WordPress أسهل طريقة - باستخدام Elementor
كيفية تضمين مقاطع الفيديو في منشورات وصفحات مدونة WordPress
أدناه ، سنتعرف على جميع الطرق المختلفة التي يمكنك من خلالها إدراج ملفات الفيديو في مواقع WordPress باستخدام مجموعة متنوعة من الطرق المختلفة.
للتأكد من أن هذا دليل شامل ، سنغطي كل خيار بالتفصيل ، مما يعني أنه سيكون هناك بعض التداخل بين الأقسام. على سبيل المثال ، عندما نوضح لك كيفية تضمين مقاطع الفيديو في Elementor ، سنستخدم YouTube كمثال.
دعنا نحفر ...
كيفية تضمين مقاطع الفيديو في محرر قوالب WordPress (جوتنبرج)
إذا كنت تستخدم محرر WordPress Block ، AKA Gutenberg ، فإنه يأتي مع كتل مضمنة لمساعدتك في تضمين مقاطع الفيديو من مصادر مختلفة. سنوضح لك كيف تعمل هذه الكتل مع YouTube ، لكن نفس الإجراءات الأساسية تنطبق على خدمات الفيديو الأخرى.
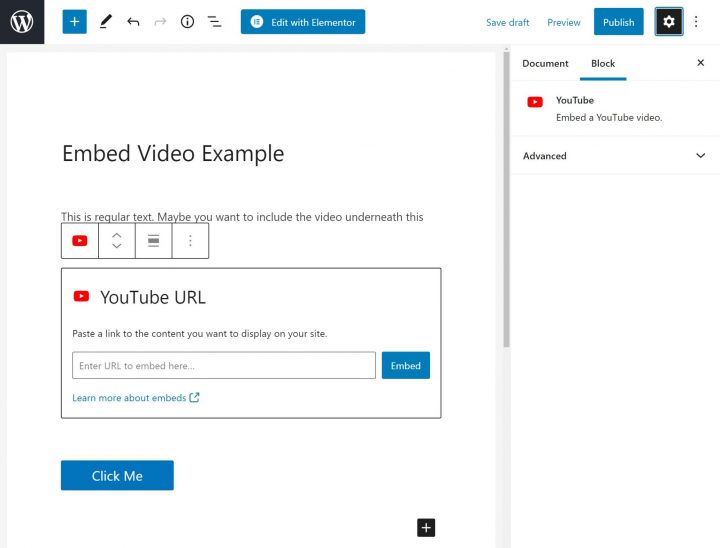
للبدء ، تحتاج إلى إضافة كتلة YouTube حيث تريد تضمين الفيديو الخاص بك:

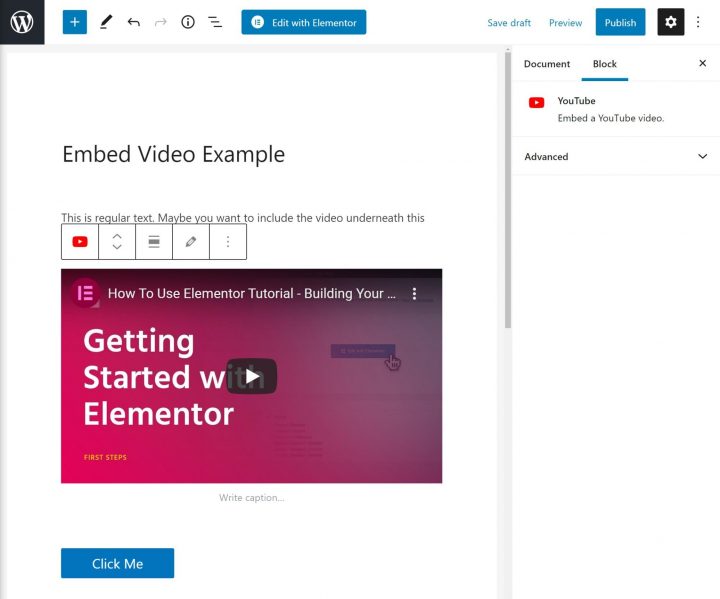
ثم الصق عنوان URL المباشر للفيديو (المنسوخ من شريط عنوان المتصفح) وانقر فوق " تضمين" . يجب أن تشاهد بعد ذلك معاينة مباشرة للفيديو الخاص بك في المحرر:

يأتي محرر Block مع كتل مخصصة لتضمين الفيديو للخدمات التالية:
- موقع يوتيوب
- فيميو
- انيموتو
- ديلي موشن
- سكرينكاست
- تيك توك
- فيديو
WordPress.tv
كيفية تضمين مقاطع الفيديو في محرر WordPress الكلاسيكي (TinyMCE)
إذا كنت لا تستخدم محرر WordPress Block الجديد ، فلا يزال بإمكانك تضمين مقاطع الفيديو بسهولة باستخدام محرر Classic TinyMCE.
يشتمل المحرر الكلاسيكي على نفس عمليات الدمج المضمنة مثل محرر Block الجديد - فهو لا يجعلها واضحة لأنه لا يحتوي على "كتلة" لكل مصدر.
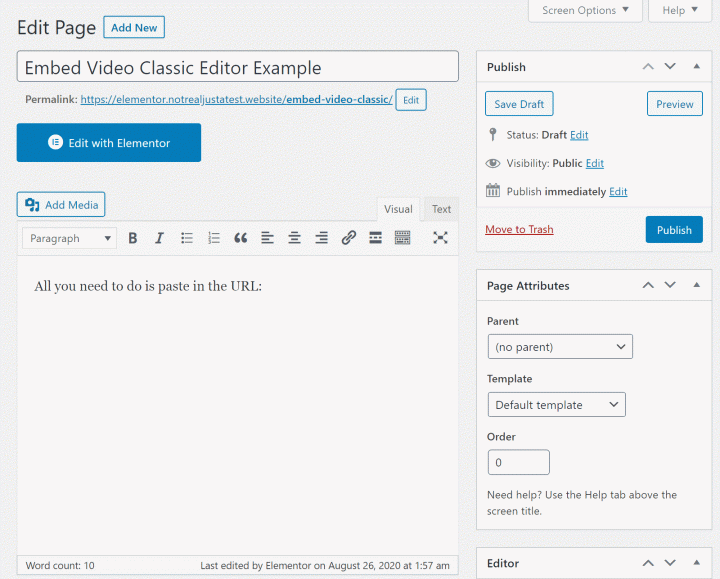
لاستخدام تكاملات التضمين هذه ، كل ما عليك فعله هو لصق عنوان URL المباشر إلى علامة التبويب المرئية في المحرر الكلاسيكي. بعد ذلك ، سيقوم WordPress بتضمين الفيديو تلقائيًا نيابة عنك.
على سبيل المثال ، لتضمين فيديو YouTube في WordPress ، عليك أولاً نسخ الرابط المباشر للفيديو من شريط عنوان المتصفح. بعد ذلك ، قم فقط بلصق عنوان URL للفيديو في المحرر وسيقوم WordPress بالباقي - إليك صورة GIF توضح كيفية عملها:
اقرأ المقالات المتعلقة برموز HTML على مدونتنا للحصول على أفضل النصائح حول إنشاء محتوى الويب.

يمكنك استخدام نفس الأسلوب مع الأنظمة الأساسية الأخرى مثل Vimeo و DailyMotion وما إلى ذلك.
كيفية تضمين مقاطع الفيديو في Elementor
يتضمن Elementor أداة Videowidget الخاصة به والتي تجعل من السهل جدًا تضمين مقاطع الفيديو في المحتوى الخاص بك.
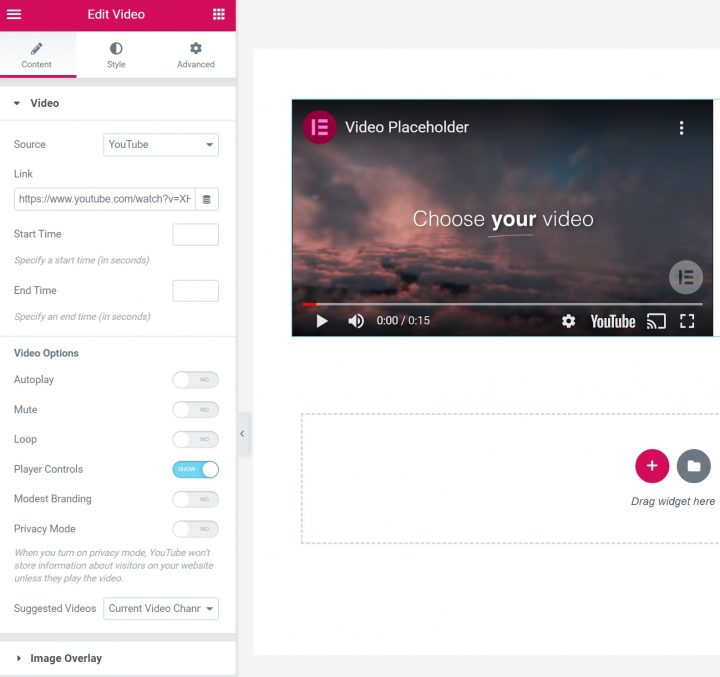
للبدء ، أضف أداة الفيديو إلى المكان الذي تريد تضمين الفيديو فيه في المحتوى الخاص بك. ثم اختر المصدر من بين أربعة خيارات:
- موقع يوتيوب
- فيميو
- ديلي موشن
- الاستضافة الذاتية
بمجرد تحديد اختيارك ، كل ما عليك فعله هو لصق رابط الفيديو. إذا كان لديك Elementor Pro ، فيمكنك أيضًا استخدام ميزة المحتوى الديناميكي الخاصة به لإدراج رابط فيديو ديناميكيًا من حقل مخصص.
ثم قم بتكوين الإعدادات الأخرى وفقًا لتفضيلاتك. على سبيل المثال ، يمكنك تشغيل الفيديو تلقائيًا وتعطيل عناصر التحكم في المشغل والمزيد.

لتحسين الأداء ، يمكنك استخدام ميزة Image Overlay لإظهار صورة ثابتة وتحميل الفيديو كسول. سينتظر هذا تحميل الفيديو حتى يتفاعل معه المستخدم ، مما يؤدي إلى تسريع أوقات تحميل موقعك.
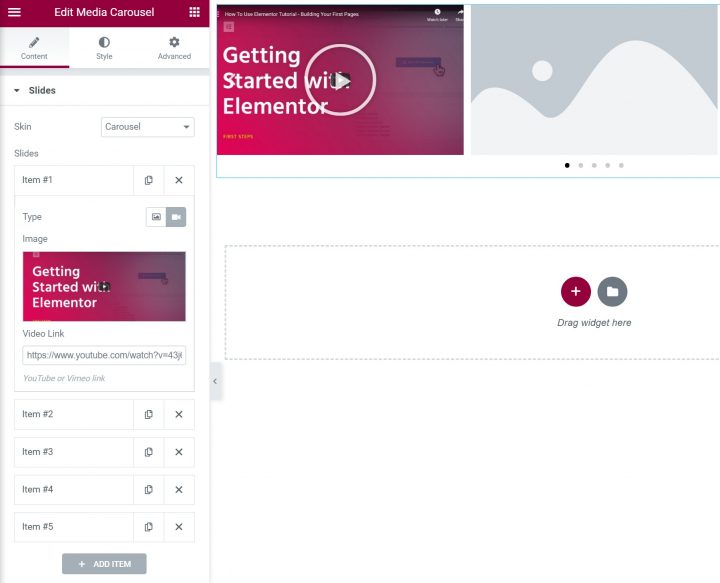
باستخدام Elementor Pro ، يمكنك أيضًا الوصول إلى أداة Media Carousel ، والتي تتيح لك إنشاء دوارات / منزلقات تتضمن مقاطع فيديو مضمنة من YouTube أو Vimeo. في إعدادات عنصر واجهة المستخدم ، اختر Video لنوع الشريحة و:
- أضف صورة مصغرة.
أدخل رابط فيديو YouTube أو Vimeo في مربع رابط الفيديو .

باستخدام الوظائف الإضافية لجهة خارجية Elementor ، يمكنك أيضًا الوصول إلى عناصر واجهة مستخدم إضافية لمساعدتك في العمل مع مقاطع الفيديو في Elementor. على سبيل المثال ، يمنحك Ultimate Addons for Elementor عنصر واجهة مستخدم جديد لمعرض الفيديو قابل للتصفية.
