الإجراءات الاحتياطية للبريد الإلكتروني التفاعلي: كيفية مكافحة الدعم المحدود للتفاعل
نشرت: 2019-01-31للسنة الثالثة على التوالي ، تم التصويت على تجارب البريد الإلكتروني التفاعلية كواحدة من أهم اتجاهات تصميم البريد الإلكتروني . فلماذا لا نرى المزيد من رسائل البريد الإلكتروني التفاعلية في صناديق البريد الوارد لدينا؟ بالنسبة للعديد من العلامات التجارية ، يعد دعم مزود البريد الوارد المحدود السبب الرئيسي لعدم إرسال المزيد من الحملات التفاعلية.
لا داعي للخوف من الدعم المحدود إذا كان لديك احتياطي. هناك الكثير من الطرق التي تساعدك على إنشاء رسائل بريد إلكتروني تفاعلية وجذابة حيث يتم دعمها ، مع ضمان تجربة عملية وجميلة في جميع صناديق البريد الوارد الأخرى.
لماذا الاحتياطيات مهمة
يختلف دعم HTML و CSS عبر عملاء البريد الإلكتروني ، وقد لا يتم دعم العديد من عناصر HTML و CSS التي قد تستخدمها لتعزيز التفاعل في البريد الإلكتروني في كل مكان.
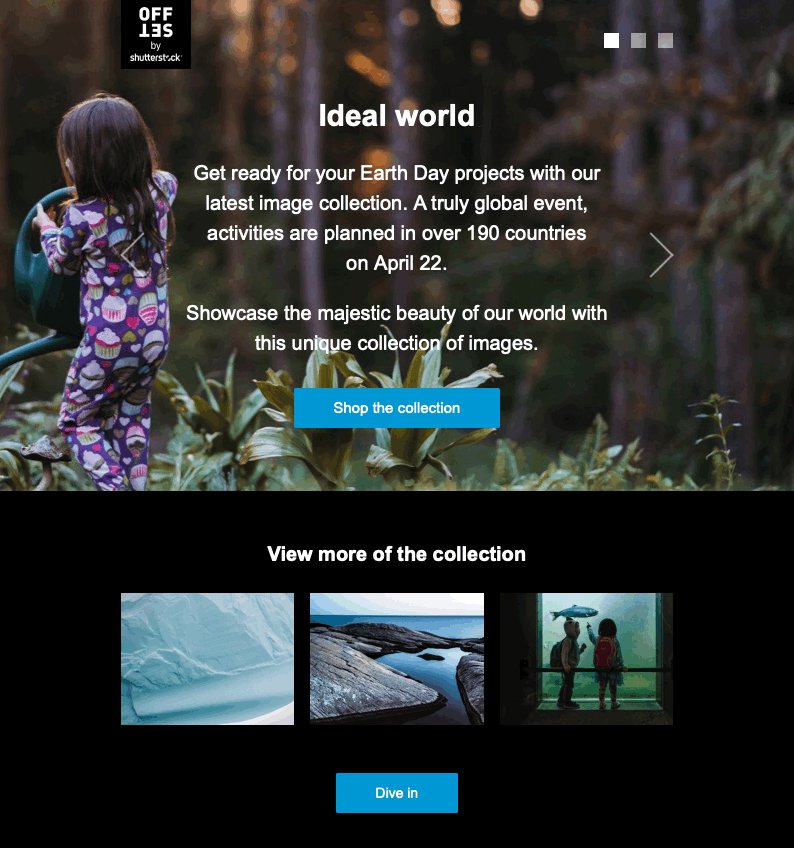
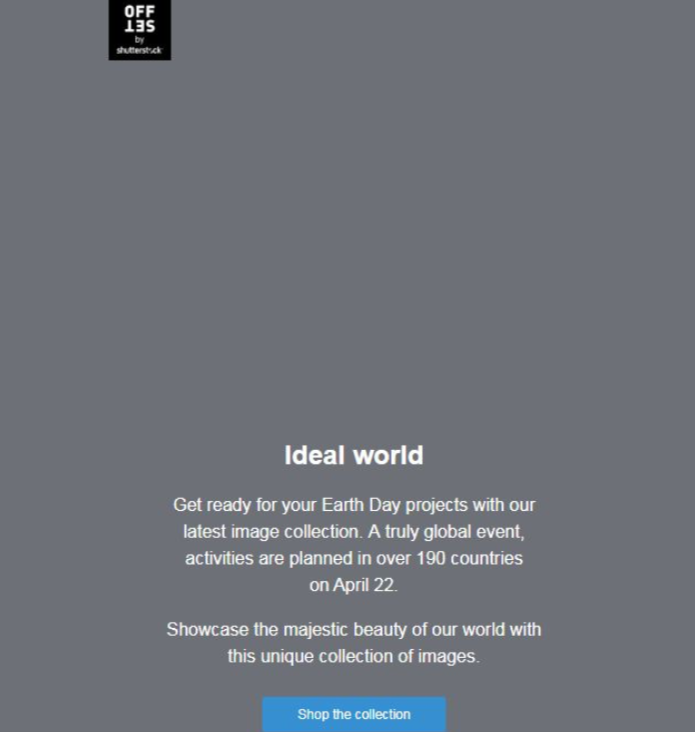
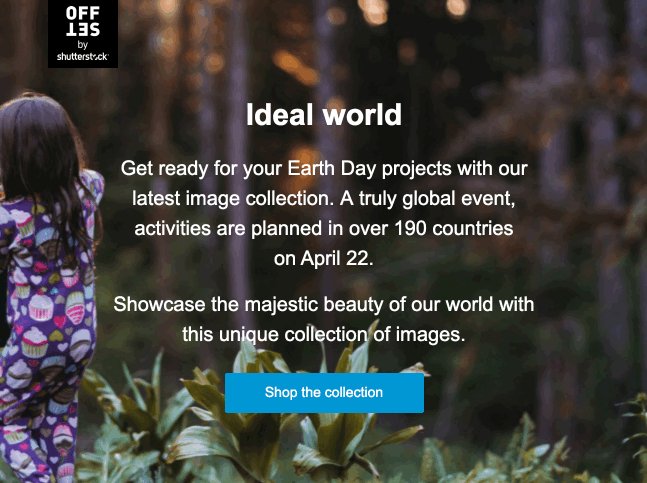
إذا لم تأخذ في الحسبان الحالات التي لا يتم دعمها فيها ، فقد يبدو بريدك الإلكتروني معطلاً. لنلقِ نظرة على هذا المثال لدوامة صورة تفاعلية جميلة:

شاهده في CodePen.
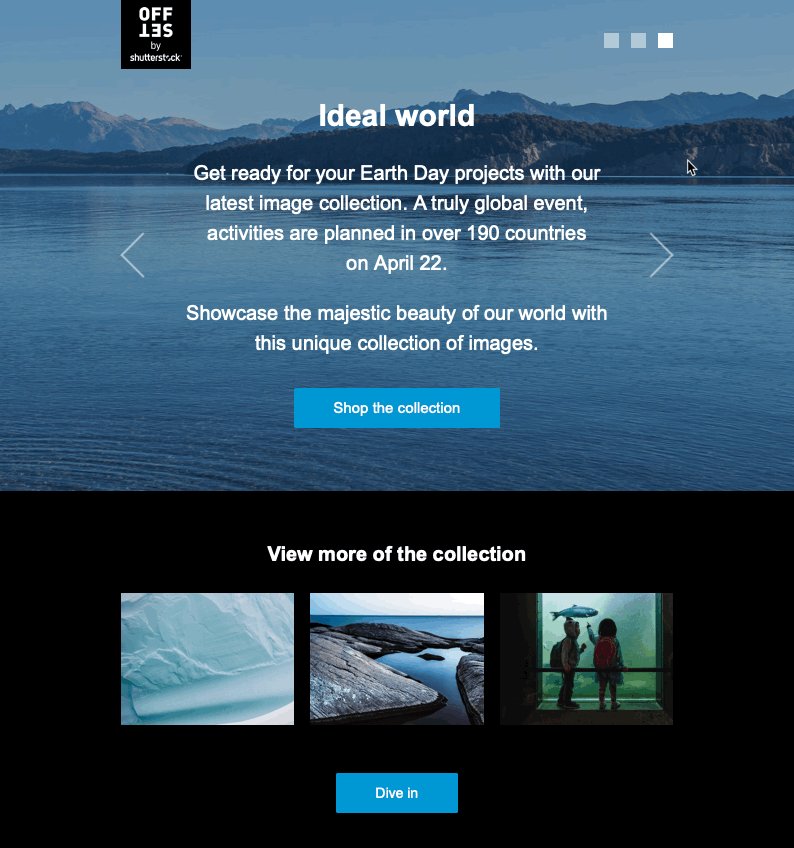
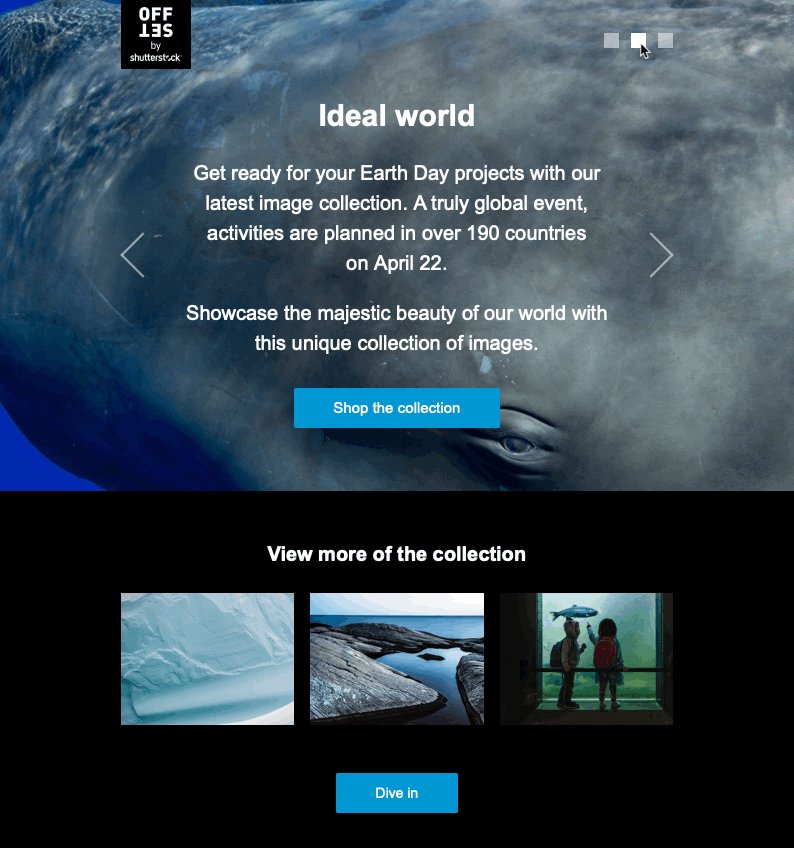
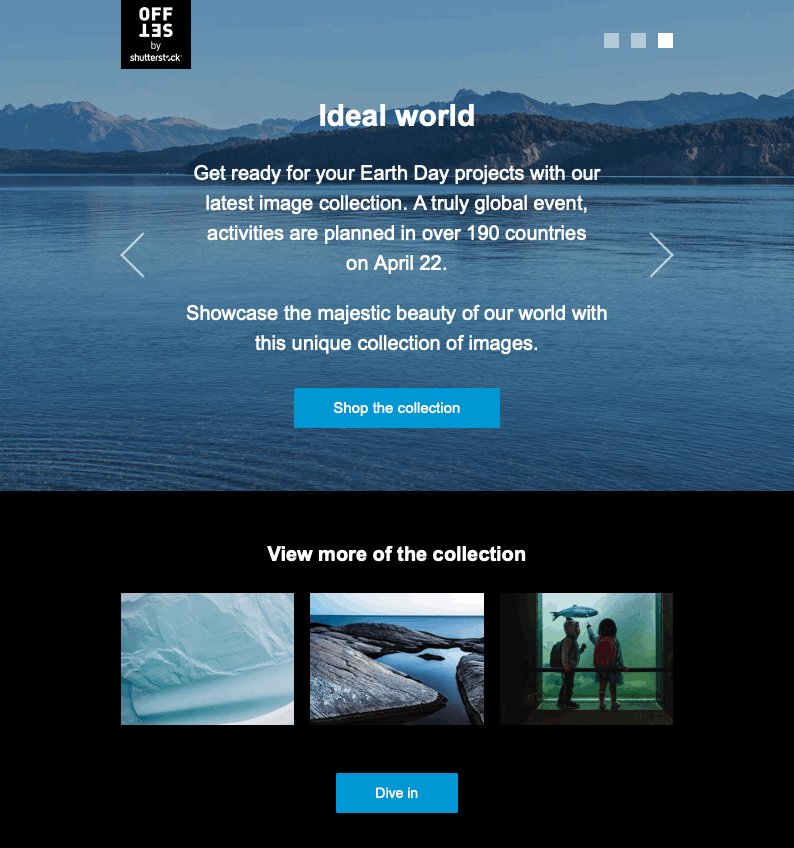
تبدو الدائرة التفاعلية بصورها القوية رائعة في Apple Mail ، مما يسمح للمشتركين بالتنقل بين الصور باستخدام الأسهم أو مربعات الاختيار. ولكن إليك كيفية عرض هذا البريد الإلكتروني نفسه في Yahoo! البريد في حالة عدم وجود احتياطي في المكان:

بدون الإجراءات الاحتياطية ، يبدو البريد الإلكتروني معطلاً ومن المحتمل ألا يرى الكثير من النقرات. لا نريد أن يحدث ذلك! لذلك دعونا نلقي نظرة على كيفية جعل رسائل البريد الإلكتروني التفاعلية تعمل في كل مكان باستخدام احتياطات مضادة للرصاص.
استخدام قوة إطار الإخفاء والعرض
إطار عمل الإخفاء والعرض هو التكتيك الأساسي والأكثر شيوعًا لإعداد التفاعل والنسخ الاحتياطية في البريد الإلكتروني. على الرغم من بساطتها ، إلا أنها لا تزال قوية جدًا.
يقوم إطار العمل بالضبط بما يوحي به اسمه: إنه يخفي التفاعل للعملاء الذين لا يدعمونه ويظهر احتياطيًا بدلاً من ذلك.
يمكنك إعداد قسمين منفصلين تمامًا في HTML - أحدهما للمحتوى التفاعلي والآخر للاحتياطي الثابت. بهذه الطريقة ، لا يمكنك تحديد هذين النوعين المختلفين من المحتوى فحسب ، بل يمكنك أيضًا إعداد روابط مختلفة وتتبع مختلف لكل إصدار من بريدك الإلكتروني ، مما يجعل من الممكن تتبع الإصدارات التفاعلية مقابل الإصدارات الثابتة ومقارنتها. فكر في الأمر على أنه اختبار أ / ب في بريد إلكتروني واحد .
دعنا نلقي نظرة على كيفية تحقيق ذلك داخل رمز البريد الإلكتروني الخاص بك باستخدام هذا المثال المبسط (أو تحقق من CodePen):
<!-- start INTERACTIVE_SECTION --> <!--[if (!mso)&(gte IE 10)]> <! -- --> <div > <div class=" content " > This is where the Interactive Content goes. </div> </div> <!--<![endif]--> <!-- end INTERACTIVE_SECTION --> <!-- start FALLBACK_SECTION --> <div > This is where the Fallback Content goes. </div> <!-- end FALLBACK_SECTION -->يستخدم قسم تفاعلي العبارات الشرطية إلى المحتوى اخفي من عملاء البريد الإلكتروني التي لا تدعم التفاعل. يتضمن ذلك عبارات MSO الشرطية التي ستخفي كل شيء بينها من إصدارات Outlook التي لا تدعم التفاعل ، بالإضافة إلى CSS المضمنة التي تخفي بصريًا المحتوى لعملاء البريد الإلكتروني غير التفاعليين الآخرين (هذا هو الرمز باللون الأخضر). ثم يسحب الرمز المميز باللون الأحمر الداكن الأنماط التي تتجاوز رمز القسم التفاعلي مع إجبار القسم الاحتياطي على الإخفاء بدلاً من ذلك.
أردنا استدعاء "بصريًا" لأن المحتوى لا يزال قيد التحميل ، حتى لو لم يكن مرئيًا. من المهم ملاحظة ذلك لأن جميع الصور والملفات الأخرى التي قد تسحبها في القسم التفاعلي ستؤثر على وقت تحميل التخطيط الاحتياطي. كحل بديل ، حاول الاستفادة من نفس الصور قدر الإمكان لكلا التخطيطين.

بالنسبة للمحتوى ، يمكنك ملء القسم الاحتياطي بأي رمز بريد إلكتروني تقليدي أو ببساطة قم بلف هذه <div> حول أي رمز بريد إلكتروني ثابت موجود لديك. بالنسبة للقسم التفاعلي ، لا تتردد في التلاعب بأي نوع من تقنيات CSS فقط التي ترغب في تنفيذها. البحث عن CSS-only carousels ونقاط فعالة ومسابقات وتأثيرات التمرير وما إلى ذلك يمكن أن ينتج عنه بعض الإلهام الرائع!
استخدام أوراق الأنماط المرتبطة خارجيًا
وفي الوقت نفسه ، يتم استضافة CSS المشار إليه في الكود الأحمر الداكن في ملف CSS مرتبط خارجيًا يحتوي على رمز مثل هذا:
#interactive { display: block !important; max-height: inherit !important; overflow: visible !important; } #staticfallback { display: none !important; } #interactive .content { Font-family: Arial, Helvetica, sans-serif; font-size: 20px; line-height: 30px; display: block; color:#ffffff; }أنماط #interactive و#staticfallback يكون كل شيء مهم!. قواعد للسماح لهم بتجاوز CSS المضمن في HTML الخاص بك. هذه هي إعلانات النمط الرئيسية التي تخفي وتعرض تخطيطاتك. ويمثل إعلان .content #interactive الرمز الذي تريد استخدام أسلوب في الواقع المحتوى التفاعلي الخاص بك، على الرغم من تخطيطات التفاعلية سوف تتطلب عادة أكثر من هذا المثال للعمل. على سبيل المثال ، إذا كنت تريد تصميم عبارة حث على اتخاذ إجراء تظهر فقط في التخطيط التفاعلي ، فيمكنك إنشاء إعلان جديد مثل #interactive .cta (أو .interactive-cta ، طالما أن المحدد فريد للقسم التفاعلي) وإضافة الأنماط الخاصة بك إلى ملف CSS.
ثم ستضيف علامة ارتباط إلى HTML تشير إلى ورقة الأنماط الخارجية هذه في الجزء السفلي من علامة <head> ، كما في هذا المثال المبسط.
<head> <style type="text/css"> /* Boilerplate Styles */ /* Responsive Media Query Styles */ /* Progressive Enhancement Styles */ </style> <!-- External CSS for Interactive Version --> <link rel="stylesheet" type="text/css" href=" http://your-url.com/hideshow.css "> </head>إتقان خصوصية CSS
كما يمكنك أن تقول ، هناك الكثير من خداع خصوصية CSS. CSS نفسها تعني " Cascading Style Sheets" ، والتي تشير إلى الترتيب الذي والنوعية هي التي تحدد القاعدة التي ستنتصر. لذلك ، يعد وضع علامة <link> بعد كل CSS المضمّن أمرًا بالغ الأهمية للسماح لجميع الأنماط في ملف CSS الخارجي بتجاوز الأنماط التي جاءت قبلها.
فلماذا ملف CSS مرتبط خارجيًا ، بدلاً من ملف CSS مضمن أو مضمن؟ لأنه إذا كان عميل البريد الإلكتروني يدعم هذه الميزة ، فمن المرجح أنه يدعم جميع الأنماط الموجودة في ملف CSS الخارجي. يعني الحفاظ على CSS التفاعلي الخاص بك منفصلاً بهذه الطريقة أنك تقلل من احتمالية تعارض أنماطك التفاعلية مع شفرتك غير التفاعلية ، بحيث لا ينتهي بك الأمر بنتائج غير مقصودة.
إضافة لمسة جمالية على الكعكة: قم بتحسين الدعم التفاعلي المحدود من خلال التحسينات التدريجية
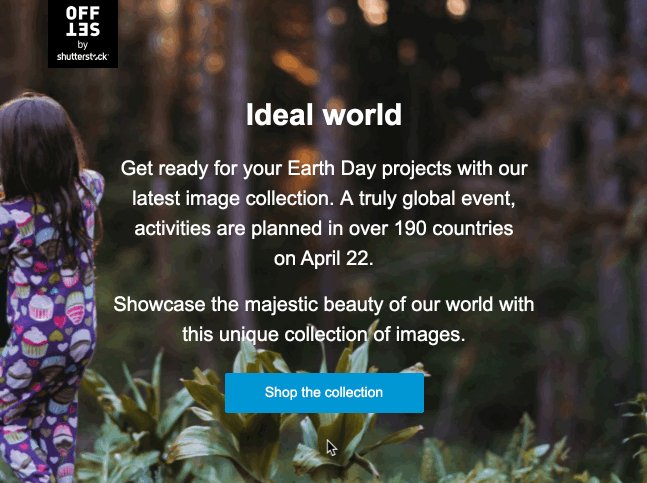
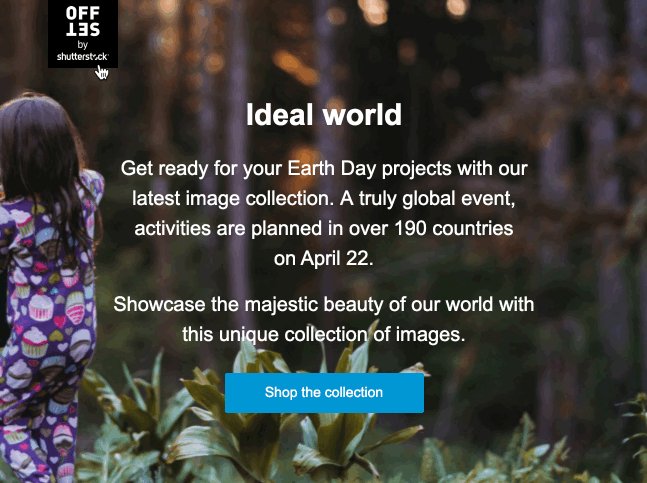
بمجرد إعداد نسختين رئيسيتين - الإصدار التفاعلي والاحتياطي الثابت - يمكنك المضي قدمًا وتحسين نسختك الاحتياطية الثابتة ببعض العناصر التفاعلية الأساسية. إليك الإصدار الثابت من البريد الإلكتروني أعلاه ، والذي أصبح أكثر جاذبية باستخدام تأثيرات التمرير للشعار و CTA:

يمكنك تعلم كيفية إنشاء تأثيرات التمرير البسيطة والفعالة هذه هنا .
هل تريد المزيد من الموارد مثل هذا؟
احصل على أفضل نصائح وإحصائيات وموارد لتسويق وتصميم البريد الإلكتروني مباشرة إلى صندوق الوارد الخاص بك وابق في طليعة ابتكارات البريد الإلكتروني.
ابق على اطلاع →
