فيديو زائف: احتياطي للفيديو في البريد الإلكتروني
نشرت: 2019-03-15ليس هناك من ينكر على الإطلاق قوة تسويق الفيديو. محتوى الفيديو لديه القدرة على سرد القصص بشكل أسرع من أي وقت مضى من الصور الثابتة. إنه أكثر عاطفية. يتيح لك التواصل في غضون ثوانٍ مع ما كان يمكن أن يستغرق فقرات لوصفه في الكتابة. لذلك ليس من المستغرب أن يهتم العديد من المسوقين عبر البريد الإلكتروني بتضمين الفيديو في رسائل البريد الإلكتروني الخاصة بهم - فقط لمعرفة أن معظم عملاء البريد الإلكتروني لا يقدمون دعمًا لمقاطع الفيديو.
ولكن بينما لا يتم دعم مقاطع الفيديو الحقيقية في معظم العملاء ، فإن هذا لا يعني أنه يجب عليك توديع فكرة إضافة تفاعلات شبيهة بالفيديو إلى حملاتك. أدخل: faux vide o !
يحاكي الفيديو المزيف حركة شبيهة بالفيديو مع تفاعل يتيح للمشتركين الشعور وكأنهم يشغلون الفيديو في بريدهم الوارد. هناك عدد من تقنيات الفيديو المزيف. الأكثر شهرة تم إنشاؤه بواسطة زميله #emailgeek Kristian Robinson الذي قدم منهجه في استخدام الرسوم المتحركة CSS للتمرير عبر ورقة الرموز المتحركة لإطارات الفيديو الفردية من Litmus Live London في 2018. يجب عليك التحقق من حديثه أدناه أو ضبطه على Email Design Podcast # 71 حيث قمنا بتغطية تقنية كريستيان.
في هذا المنشور ، سنرشدك إلى التقنية التي نستخدمها هنا في Litmus. إنه مبني على صور GIF متحركة وله ميزة واحدة كبيرة: إنه يعمل أيضًا في Gmail!

لماذا استخدام الفيديو فو؟
على الرغم من أن الفيديو في البريد الإلكتروني يعد موضوعًا شائعًا ، إلا أنه يعمل فقط في Apple Mail و iOS Mail - عملاء البريد الإلكتروني الوحيدون الذين يوفرون دعمًا كاملاً لفيديو HTML5. باستخدام تقنية الفيديو المزيف ، يمكنك تقليد مقاطع الفيديو الحقيقية في بريدك الإلكتروني مع الدعم عبر العديد من عملاء البريد الإلكتروني.
تقنية الفيديو المزيف مدعومة من قبل:
- بريد جوجل
- تطبيق Gmail
- بريد أبل
- رسائل iOS لأجهزة iPhone و iPad
- بريد سامسونج
- Outlook لنظام التشغيل Mac
وهذا يمثل أكثر من 64٪ من إجمالي حصة سوق عميل البريد الإلكتروني التي تدعم هذه التقنية. لذلك إذا كنت تتطلع إلى إضافة بعض الحركة المشابهة للفيديو إلى حملاتك ، فإن استخدام تقنية الفيديو المزيف يعني أنه يمكن مشاهدة محتوى الفيديو الخاص بك من قبل عدد أكبر من المشتركين مما يمكنك الوصول إليه عند استخدام فيديو HTML5.
كيفية إنشاء فيديو زائف: استخدام صور ذات طبقات لتقليد الفيديو المباشر
لاستخدام تقنية الفيديو المزيف في حملتك التالية عبر البريد الإلكتروني ، ستحتاج إلى صورتين بنفس الحجم: غلاف ثابت وصورة GIF متحركة ، فوق بعضها البعض.
- صورة الغلاف الثابتة
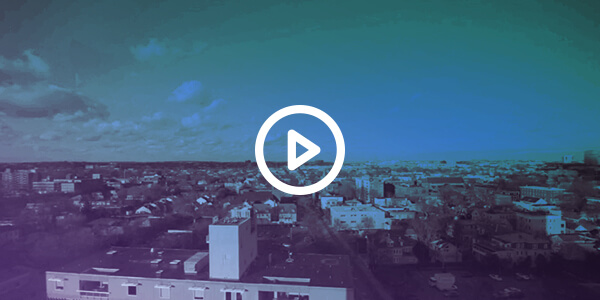
في هذا المثال ، تُسمى صورة الغلاف الثابتة cover-play.jpg . سيتم عرض هذه الصورة بشكل افتراضي ، ولكنها ستختفي وتكشف عن صورة GIF الخلفية أسفلها عندما يتفاعل المشترك مع بريدك الإلكتروني. يحتوي المثال الخاص بنا على رمز زر التشغيل في صورة الغلاف الثابتة لتقليد مقطع فيديو ، ولكنك لا تحتاج بالضرورة إلى تضمين واحد — يمكنك دمج أي نوع من الرسوم أو النص ، إذا كنت ترغب في ذلك ، ولكن لا تنسَ نص ALT !
- صورة خلفية متحركة بتنسيق GIF
بعد ذلك ، ستحتاج إلى صورة خلفية GIF متحركة - تسمى صورتنا fauxvideo.gif . هذه هي الصورة التي سيتم الكشف عنها عندما يمر المشترك فوق صورة الغلاف الثابتة. سيتم وضع هذا في الكود كصورة خلفية عادية.
إعداد CSS / HTML
لنلقِ نظرة على كيفية استخدام HTML و CSS لإعداد فيديو زائف لحملة البريد الإلكتروني التالية:
مضمن CSS
يتم وضع هذا الرمز بين علامتي <head> </head> في الجزء العلوي من بريدك الإلكتروني.

.showvideo:hover{ opacity: 0 !important; transition: 0.3s !important; } .showvideo { transition: 0.3s !important; }و: أسلوب تحوم في هذا الرمز يتغير صورة الغلاف إلى التعتيم: 0 يختبئ -effectively الصورة، عندما تحوم المشترك على القسم، وكشف عن GIF المتحركة في الخلفية. الانتقال 0.3 ثانية هو إضافة تجميلية ، يضيف تلاشيًا تدريجيًا إلى التمرير في عملاء البريد الإلكتروني حيث يكون مدعومًا. تمت إضافته إلى كل من فئتي التمرير وغير الفأرة لضمان انتقال سلس عندما يحوم المشترك فوق الصورة ويغادر. (ملاحظة: لست بحاجة إلى تعيين VML احتياطيًا لبرنامج Outlook ، لأن Outlook لا يدعم التمرير.)
لغة البرمجة
ستحتاج إلى تضمين قسمين من التعليمات البرمجية في HTML ، خلية <td> وخلية <img> .
هذا هو رمز الخلية التي تحتوي على <td> والتي تقوم بتحميل GIF المتحركة كصورة خلفية ، حتى عندما تكون صورة الغلاف في الأعلى ويكون التفاعل غير نشط.
<td class="w100p" background=" http://campaigns.litmus.com/_email/2019/03_mar/20190315_March-NL/images/fauxvideo.gif " bgcolor="#43a1e2" valign="top">هذا هو رمز صورة cover-play.jpg المخفية على : hover . كما ترى ، فإن CSS الموجود في <head> قد قام بتنشيط فئة " showvideo ".
<img class="showvideo" src="http://campaigns.litmus.com/_email/2019/03_mar/20190315_March-NL/images/cover-play.jpg" width="600" border="0" alt="Play" />الآن ، فقط ضع كل ذلك معًا! يمكنك رؤية نموذج كود الفيديو المزيف الكامل قيد التشغيل في CodePen هذا .
أسئلة شائعة حول الفيديو الزائف
هل يستجيب الهاتف المحمول للفيديو الزائف؟
على الاطلاق! بينما سيتم تشغيل GIF المتحركة عند التمرير في سطح المكتب ، يستغرق الأمر نقرة أو ضغطًا طويلاً للكشف عن ملف GIF على الهاتف المحمول. ومع ذلك ، إذا تم تطبيق نقرة في بريدك الإلكتروني ، فسيقوم الرابط بتشغيل المتصفح عند النقر ولن يرى المشترك الفيديو أبدًا. بدون النقر ، سيعمل GIF بالشكل المتوقع. الضغط لفترة طويلة سيكشف عن ملف GIF بنقرة أو بدون نقرة. 
هل يمكنك استخدام صور شبكية العين بهذه التقنية؟
نعم! لأغراض هذا المثال ، لم نستخدم صور شبكية العين ، ولكن يمكنك بالتأكيد استخدام صور شبكية العين مع فيديو زائف إذا كان ذلك منطقيًا بالنسبة لوقت تحميل بريدك الإلكتروني الإجمالي. كن حذرًا من استخدام الصور أو ملفات GIF الكبيرة جدًا والتي ستؤثر سلبًا على وقت تحميل بريدك الإلكتروني. تأكد من إطلاعك على منشورنا على صور شبكية العين .
لماذا نستخدم العتامة بدلاً من طرق الاختباء الأخرى؟
استخدام العرض: لا شيء على عنصر تم تحريكه يزيله من تدفق المستند ، وينتهي بك الأمر بالحصول على تأثير حيث تستمر الصور في الاختفاء والظهور مرة أخرى عند التمرير ، والذي لا يكشف عن صورة GIF المتحركة ولا يوفر انتقالًا سلسًا: 
استخدام الرؤية: المخفي ينتج عنه تأثير وميض مشابه: 
يوفر استخدام طريقة العتامة لإخفاء صورة الغلاف تجربة أكثر سلاسة ، ولكن لها أيضًا عيوبها. التعتيم غير مدعوم في عملاء البريد الإلكتروني التاليين:
- AOL
- ياهو
- Outlook.com
أضف مقاطع فيديو زائفة إلى حملة البريد الإلكتروني التالية
لا يمكننا الانتظار لرؤية المزيد من مقاطع الفيديو المزيفة هناك. لذلك إذا كنت تستخدم تقنية الفيديو المزيف في رسالة بريد إلكتروني قادمة ، فنحن نحب رؤيتها! لا تتردد في مشاركة رابط لتصميمك في التعليقات أدناه.
وإذا كانت لديك أي أسئلة ، فيرجى السماح لنا بالاستماع إليها!
