كيف تصنع الأيقونة المفضلة المثالية
نشرت: 2021-01-18لا يتعرف المستهلكون فقط على العلامات التجارية من خلال المنتجات التي يبيعونها أو الخدمات التي يقدمونها أو الشعارات التي يتحدثون بها. صور العلامة التجارية - مثل الشعار ، على سبيل المثال ، تساعد المستهلكين على التعرف بسهولة على العلامات التجارية بصريًا.
ومع ذلك ، فإن الشعار يمثل أكثر من مجرد معلم مرئي في الزاوية العلوية اليسرى من موقع الويب.
الرموز المفضلة هي شعارات مصغرة (أو قطع من الشعارات) تحدد هوية العلامة التجارية خارج موقعها على الويب. إنها تمكن العلامات التجارية من الحفاظ على حضور مرئي متسق في أماكن مثل:
- علامات تبويب المتصفح
- أشرطة عناوين URL
- الإشارات المرجعية في المتصفح
- تاريخ البحث على الإنترنت
- يغذي RSS
- الشاشات الرئيسية لسطح المكتب والجوّال
- أيقونات التطبيق
على عكس الصورة المميزة حيث قد تتمكن Google أو الوسائط الاجتماعية أو مجمعي RSS من تخمين الصورة المراد استخدامها ، فلا يوجد تخمين باستخدام الرمز المفضل. إذا لم تقم بتصميم وتحميل رمز مفضل إلى موقع الويب الخاص بك ، فلن يظهر أي شيء باستثناء عنصر نائب عام.
وهذه فرصة كبيرة ضائعة لعلامتك التجارية. سيتم اعتبار المواقع التي لا تحتوي على رموز مفضلة على أنها غير مهنية ، وبالتالي سترتبط بمعايير منخفضة ونقص في السلطة.
لعملك
جدول المحتويات
- لماذا يحتاج موقع الويب الخاص بك إلى فافيكون؟
- نصائح لتصميم الأيقونة المفضلة لعلامتك التجارية
- كيفية إضافة رمز مفضل إلى موقع الويب الخاص بك
- كيفية إضافة الأيقونة المفضلة في ووردبريس
- 9 أمثلة ملهمة على الرموز المفضلة المتميزة
لماذا يحتاج موقع الويب الخاص بك إلى رمز مفضل؟
اختصار لـ "الأيقونة المفضلة" ، تم تقديم الأيقونة المفضلة بواسطة Internet Explorer في أواخر التسعينيات. كان الغرض منه هو مساعدة مستخدمي الإنترنت على التمييز بين المواقع والعثور عليها بسرعة في علامات تبويب المتصفح.
إليكم سبب كون الرموز المفضلة جزءًا مهمًا من موقع الويب وعلامته التجارية:
تعزيز العلامة التجارية للشركة
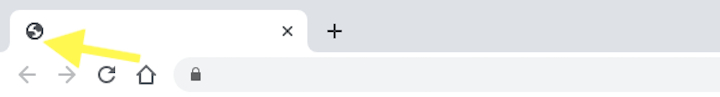
ستعرض مواقع الويب التي لا تحتوي على رموز مفضلة هذا الرمز في علامات تبويب المتصفح وسجلات البحث وموجزات RSS والمزيد:

إنه رمز عام للكرة الأرضية. ومستخدمو الإنترنت على دراية كافية بالرمز ليدركوا أنه عنصر نائب. قد لا يعرفون مصطلح "الأيقونة المفضلة" ، لكنهم سيفهمون شيئًا ما مفقودًا إذا رأوا ذلك.
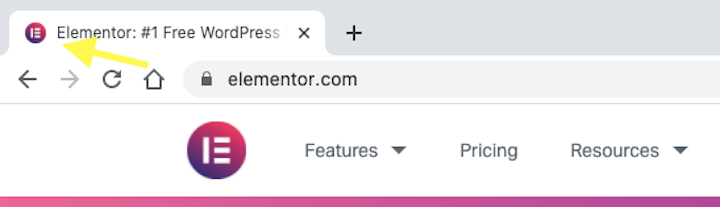
الآن ، إذا نظرت في علامة تبويب المتصفح أعلاه ، فسترى مثالاً لأيقونة Elementor المفضلة. يبدو تمامًا مثل شعار العلامة التجارية Elementor:

قد لا يبدو الأمر وكأنه صفقة كبيرة ، ولكن هذا المستوى من الاهتمام بالتفاصيل سوف يلاحظه الزوار ، والتوقعات ، والعملاء.
تحسين قابلية التنقل على الإنترنت
يوضح المثال أعلاه الاختلاف في كيفية ظهور علامة التبويب المستقلة مع أو بدون رمز مفضل. لكن الأمر لا يتعلق فقط بوضع علامة تجارية على علامة تبويب.
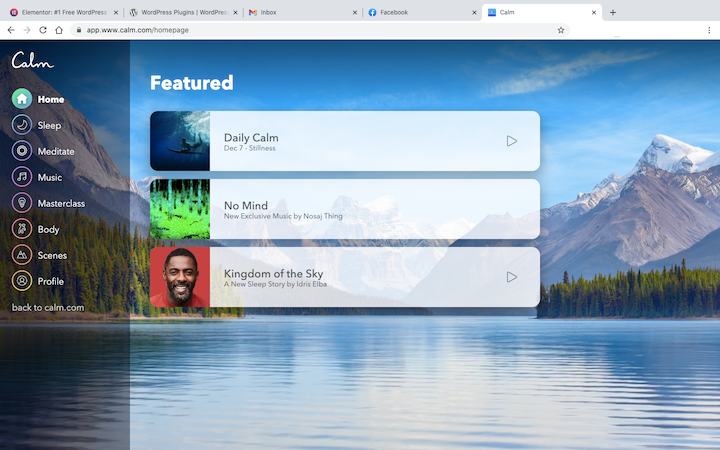
إليك كيف يمكن لمستخدمي الإنترنت العودة بسرعة إلى موقع ما بفضل وجود إشارة مرئية لأيقونة مفضلة:

لنفترض أن هذا المستخدم فتح لوحة القيادة الهادئة لتشغيل بعض الموسيقى الهادئة أثناء العمل. خطوتهم التالية هي خطوة سهلة لأن كل علامة تبويب مفتوحة - لـ Elementor و Facebook و Gmail و WordPress - بها رمز مفضل فريد يسهل التعرف عليه.
الأيقونة المفضلة تحافظ على المستخدمين من الاضطرار إلى قراءة عناوين التعريف في علامات تبويب المتصفح. مثل الرموز والشعارات الأخرى التي نستخدمها على مواقع الويب ، تخبر الأيقونة المفضلة المستخدمين بصريًا عن موقع الويب.
زيادة التعرف على العلامة التجارية
إذا قمت بتصميم أيقونة مفضلة لتظهر كقائمة احتياطية لموقع الويب الخاص بك في كل مكان ، فسوف تعزز التعرف على العلامة التجارية مع جمهورك.
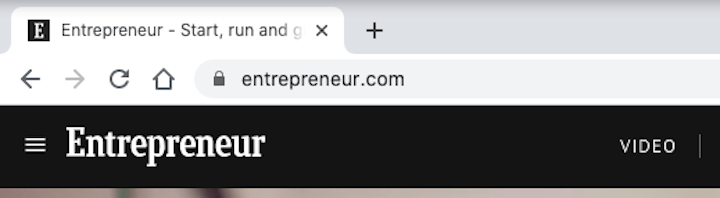
على سبيل المثال ، رمز مفضل Entrepreneur هو حرف "E" الكبير من اسمه:

يحتوي الرمز المفضل على خلفية تعبئة صلبة (على عكس الخلفية الشفافة) ، لذا فإن الحرف "E" الأبيض أعلى الخلفية السوداء فريد وجذاب بشكل لافت للنظر.
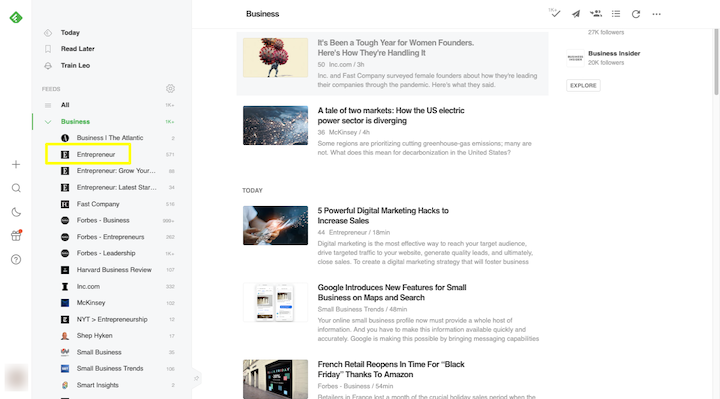
سيتعرف الأشخاص المطلعون على علامة Entrepreneur التجارية على الفور على هذا الرمز المفضل في أي مكان يصادفونه فيه. على سبيل المثال ، هذه هي الطريقة التي تظهر بها بين قائمة موارد الأعمال في Feedly:

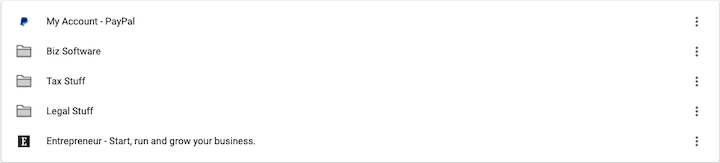
سيتمكن المستخدمون أيضًا من العثور عليه بسرعة بين الإشارات المرجعية للمتصفح ، مثل هذا المثال في Chrome:

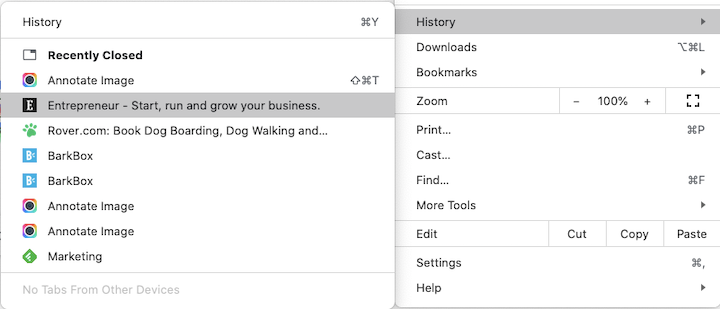
سيجدون أيضًا نفس الرمز في سجل الإنترنت الخاص بهم:

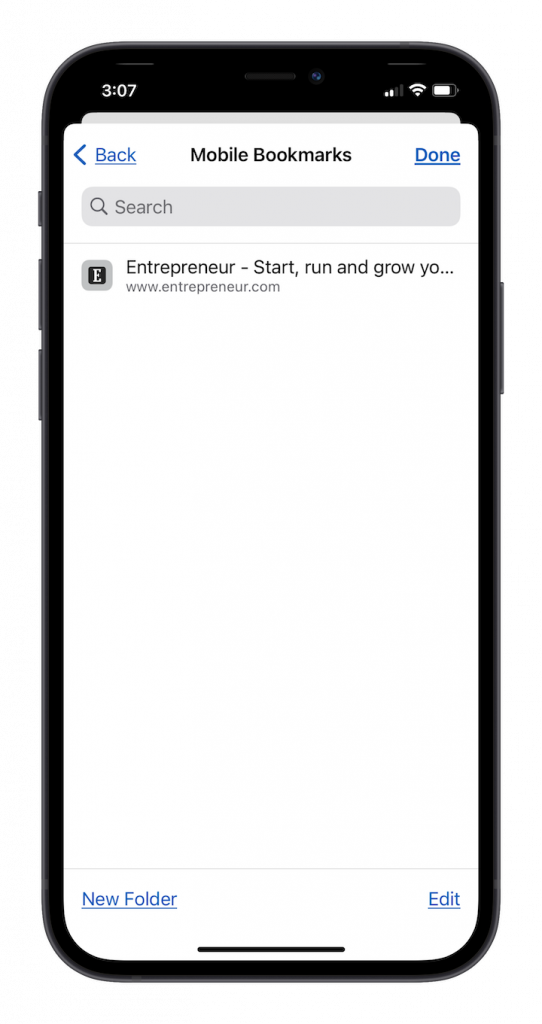
ولا يتوقف على سطح المكتب. يمكن التعرف على الأيقونة المفضلة في قائمة الإشارات المرجعية للهاتف المحمول:

تظهر أيضًا في علامات تبويب متصفح الجوال أيضًا:

حتى إذا تم تعريف المستخدم للتو بعلامتك التجارية ، فلن يمر وقت طويل قبل أن يتمكن من التعرف على رمز علامتك التجارية المفضلة (والشعار) على الويب.
بالإضافة إلى ذلك ، منذ مايو 2019 ، تعرض Google الأيقونة المفضلة في صفحة نتائج بحث الجوال (SERP). من خلال تطبيق الأيقونة المفضلة على موقع الويب الخاص بك ، ستكون نتائج بحث الجوال الخاصة بك أكثر وضوحًا على الصفحة ، مما قد يؤدي إلى ارتفاع نسبة النقر إلى الظهور.
نصائح لتصميم الأيقونة المفضلة لعلامتك التجارية
على الرغم من أنك قد تعتقد أنه من الآمن افتراض أن نسخة معدلة الحجم من شعارك ستعمل بشكل جيد مع رمزك المفضل ، إلا أن هناك المزيد من هذه العملية أكثر من ذلك.
إليك بعض الأشياء التي يجب التفكير فيها عند إنشاء رمز مفضل لعلامتك التجارية:
1. اختر عنصرًا يمكن التعرف عليه من علامتك التجارية
بالنسبة لبعض العلامات التجارية ، ستتمكن من استخدام تصميم الشعار كما هو. Elementor هو أحد الأمثلة على ذلك.
بالنسبة للعلامات التجارية التي لها شعار أكبر (عادةً تلك التي تتضمن اسم الشركة) ، سيتعين عليك تقليصه أو سيكون عليك تصميم شيء مخصص للرمز المفضل.
روفر ، على سبيل المثال ، تستخدم رمز طباعة مخلب بجانب اسم الشركة في شعارها. ومع ذلك ، فإن رمزها المفضل هو مجرد مخلب أخضر:

لا يحتاج اسم "روفر" إلى الضغط عليه في الأيقونة المفضلة لأن تصميم طباعة القدم وحده لا يُنسى بدرجة كافية.
من ناحية أخرى ، لا يحتوي BarkBox على رمز في شعاره. لذلك ، تم تصميم الأيقونة المفضلة الخاصة بها باستخدام الحرف "B" والرموز التي تظهر في منتصف الاسم:

لاحظ أيضًا أن الألوان قد انعكست. الرمز المفضل باللون الأبيض بينما المربع المحيط باللون الأزرق الخاص بـ BarkBox. هذا يجعلها تبرز من شعارات الخلفية الشفافة مثل شعارات Rover.
2. استخدم علامة تجارية متسقة ولكن مبسطة
من الواضح أنك تريد أن يتم التعرف على رمزك المفضل من قبل أولئك الذين هم على دراية بعلامتك التجارية. لذلك ، يعد استخدام الخطوط والأيقونات والألوان من هوية علامتك التجارية أمرًا مهمًا.
ومع ذلك ، فأنت لا تريد المبالغة في ذلك. يتناسب الرمز المفضل لديك في مساحة صغيرة جدًا ، لذلك عليك أن تكون حذرًا بشأن المقدار الذي تضعه في التصميم.
خذ شعار Google 2020 وإعادة تصميم الأيقونة المفضلة. إليك ما تبدو عليه شعارات Gmail و Drive والخرائط والتقويم و Meet:

يستخدمون جميعًا نفس لوحة الألوان والتركيبات الهندسية المماثلة.
بالتأكيد ، هم جزء من نفس عائلة المنتجات ، لكن من الصعب جدًا التمييز بينهم الآن. في السابق ، كان لكل شعار لون وشكل فريد واحد.
هذا التسريب في اللون والغموض في الشكل ليس سهل الاستخدام على الإطلاق. تأكد من إعطاء الأولوية لقابلية الاستخدام العملي للرمز المفضل على الاعتبارات الجمالية فقط مثل هذه.
3. اعرف متى يجب استخدام خلفية شفافة أو تعبئة صلبة
سترى نوعين من أنماط الرموز المفضلة:
الأيقونات الشفافة مخصصة للتصميمات القائمة على الأيقونات مثل أسانا:

تتمثل إحدى فوائد ذلك في أن الأيقونة تبرز بوضوح في مقابل لون خلفيتها.
المثال أعلاه موجود في Chrome. هذا المثال من Safari:
إذا نسيت حفظ الأيقونة المفضلة لديك بخلفية شفافة ، فسيكون هناك مربع أبيض قبيح حوله في علامة تبويب المتصفح هذه.
تعد الرموز المفضلة للتعبئة الصلبة هي الأفضل للأشكال المفضلة المستندة إلى الحروف مثل Stripe:

ما لم تكن قد استخدمت خطًا فريدًا ، فقد لا يبدو الحرف "s" بمفرده مميزًا للغاية. مع وجود الحرف الأبيض على لون الخلفية الذي يحمل علامة تجارية ، فإنه يترك انطباعًا أقوى وقد يكون من السهل التعرف عليه أيضًا.
4. تأكد من التعرف على الأيقونة المفضلة بأي حجم
تظهر الرموز المفضلة بأحجام مختلفة حسب النظام الأساسي. يمكن أن تكون صغيرة مثل 16 × 16 بكسل وكبيرة تصل إلى 64 × 64 بكسل.
إذا كنت تعلم أن المستخدمين سيحفظون موقع الويب الخاص بك على سطح المكتب (أي المتصفحات مثل دعم Firefox و Edge) أو الشاشة الرئيسية للجوال (كما في حالة تطبيق الويب التدريجي) ، فستحتاج إلى تصميم رمز مفضل لأحجام أكبر أيضًا .
يبلغ متوسط حجم التطبيق أو الاختصارات المفضلة 152 × 152 بكسل ، ولكن يمكن أن يصل حجمه إلى 192 × 192 بكسل إذا كنت ترغب في تغيير حجمها تمامًا للأجهزة اللوحية التي تعمل بنظام Android.
هذا ، مع ذلك ، سبب آخر يجعل التصميم الأبسط أفضل. أنت لا تعرف أبدًا المقدار الذي سيحتاجه رمزك المفضل لتوسيع نطاقه أو خفضه.
5. احفظه في تنسيق الملف الأكثر ملاءمة للمتصفح
على الرغم من أن معظم المتصفحات الشائعة قد بدأت في قبول الرموز المفضلة بتنسيقات أخرى إلى جانب ICO ، إلا أنها لا تتمتع جميعها بدعم عالمي.
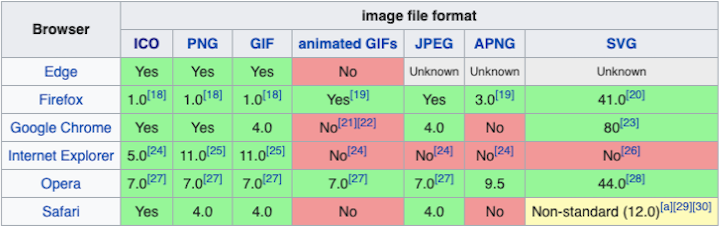
يوضح لنا هذا المخطط من ويكيبيديا المتصفحات التي تدعم تنسيقات الرموز المفضلة:

تتمتع ICO و PNG بدعم عالمي في أحدث إصدارات كل متصفح. بينما تعمل GIF أيضًا ، فهي في الحقيقة ليست الخيار المثالي لأيقونة مفضلة.
تعلمنا مبادئ التصميم أن نصمم للمستخدم أولاً وأن نحافظ على تجربته خالية من التشتت. لن يؤدي الرمز المفضل للمتصفح المتحرك إلى تشتيت انتباههم فقط عن الاستمتاع بوقتهم على موقعك ، بل سيلهيهم عن النظر إلى علامات التبويب المفتوحة الأخرى.
بينما قد تفكر في استخدام PNG نظرًا لأنه تنسيق أكثر شيوعًا ، فإن ICO هو خيارك الأفضل. هذا لأنه يمكنك حفظ صورة واحدة أو أكثر ، بأحجام مختلفة ودقة مختلفة ، داخل ملف واحد.
لذلك ، فهي أسهل طريقة لحساب جميع حالات الرموز المفضلة في آنٍ واحد.
كيفية إضافة رمز مفضل إلى موقع الويب الخاص بك
مع استبعاد أفضل ممارسات التصميم ، دعنا نتحدث عن الخطوات العملية للحصول على واحدة على موقع الويب الخاص بك:
الخطوة 1: اصنع الأيقونة المفضلة
يمكنك أنت أو مصمم الرسوم الخاص بك إنشاء الأيقونة المفضلة كصورة متجهة SVG في Illustrator أو Sketch. نظرًا لأن المتجهات تتوسع بلا حدود ، فإن هذا سيمكن رمزك المفضل من الاحتفاظ بالوضوح والتعرف بغض النظر عن مكان ظهوره.
إذا لم تقم بتصميمه كمتجه ، فلا بأس بذلك. ستحتاج إلى تصدير الرمز المفضل بصيغة PNG أو ICO لجميع الأحجام الممكنة التي تريد حسابها. كما سنرى قريبًا ، سترغب في حفظه بحجم أكبر بكثير مما سيظهر في الرمز المفضل (260 × 260 هو التوصية).
إذا كنت تريد أن يكون لها خلفية شفافة ، فتذكر أن تقوم بتصديرها بهذه الطريقة. خلاف ذلك ، صمم فافيكون التعبئة الصلبة على شكل مربع.
تذكر حفظ تصميم الأيقونة المفضلة لديك في دليل أسلوب تصميم الويب الخاص بك. بهذه الطريقة ، إذا قمت بتغيير علامتك التجارية في المستقبل ، فسوف تتذكر تحديث الأيقونة المفضلة أيضًا.
فيما يلي بعض أمثلة دليل الأسلوب التي يمكنك استخدامها لإنشاء نموذج خاص بك.
الخطوة 2: قم بتحويل تصميم الأيقونة المفضلة لديك وتغيير حجمه
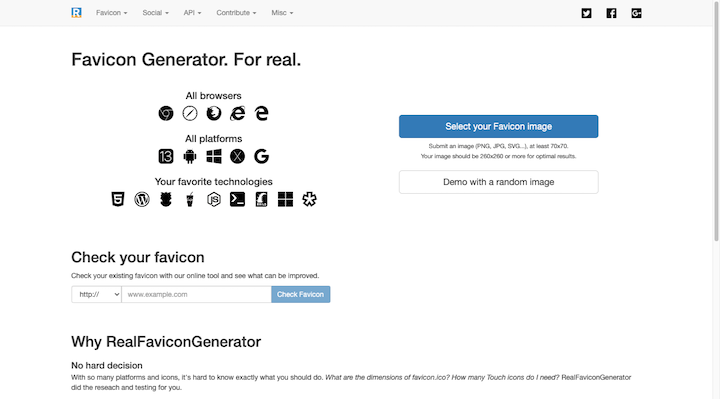
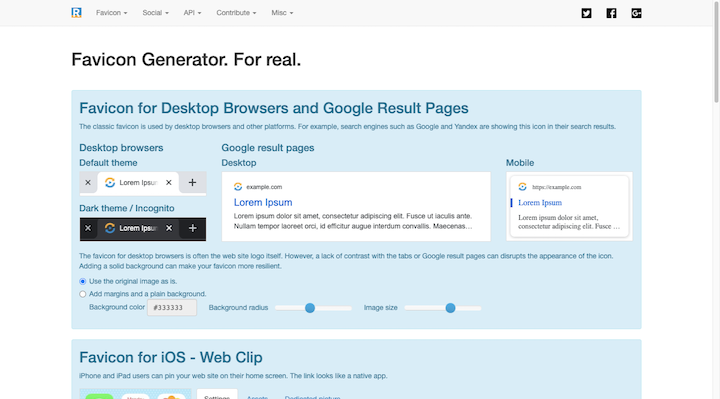
هناك الكثير من مولدات الرموز المفضلة المجانية التي تحول الرموز المفضلة لديك إلى ICOs. Real Favicon Generator مجاني ، وسهل الاستخدام للغاية ، ويساعدك على إعداد الأيقونة المفضلة لجميع القنوات:

حدد ملف الأيقونة المفضلة الذي قمت بإنشائه - بأي تنسيق ، فقط تأكد من حفظه بحجم 260 × 260 بكسل للحصول على أفضل النتائج - وقم بتحميله إلى المولد.
سيتم توجيهك بعد ذلك عبر الموجه التالي:

سيوضح لك كيف يظهر الرمز المفضل لديك في كل متصفح وعلى كل جهاز.
إذا قدم المولد اقتراحًا (مثل عندما يوصي بعكس الألوان لأزرار الشاشة الرئيسية لنظام iOS) ، فيجب عليك تقديمه. يمكنك أيضًا استخدام هذه الأداة لإجراء تعديلات طفيفة بنفسك.
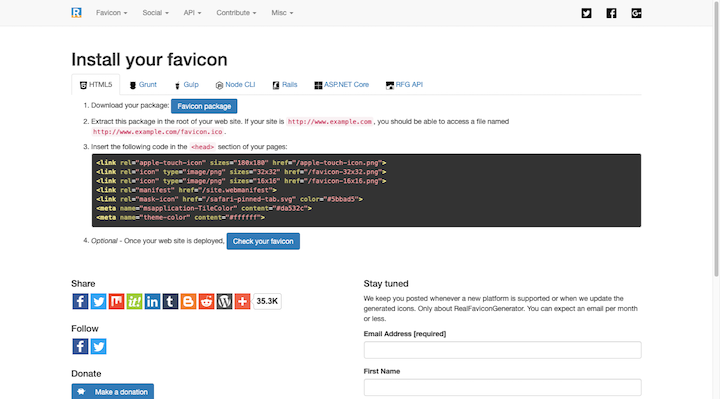
بمجرد مراجعة تصميمات الرموز المفضلة الخاصة بك ، انقر فوق الزر الموجود في الأسفل والذي يقول "إنشاء الرموز المفضلة ورمز HTML". سوف يتم نقلك هنا:

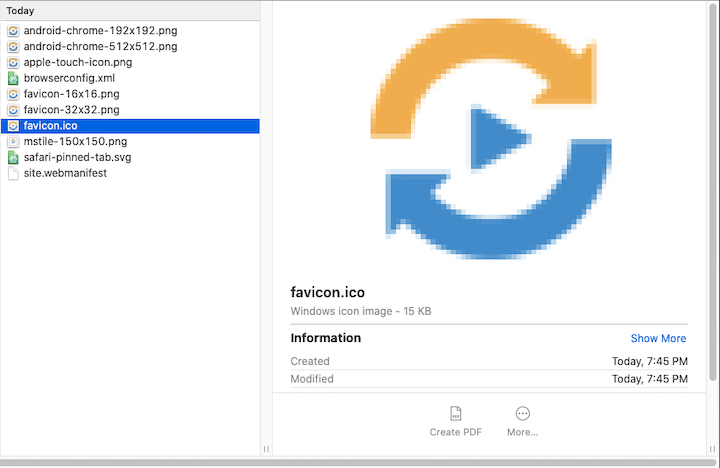
انقر فوق "حزمة فافيكون" لتنزيل ملفك. ستنتهي بمجلد مضغوط يحتوي على تنسيقات وأحجام الملفات التالية:

الآن ، يوفر مُنشئ الأيقونة المفضلة هذا إرشادات حول كيفية تثبيت الرمز المفضل لديك يدويًا (مع رمز). هذا ليس خيارك الوحيد بالرغم من ذلك.
الخطوة 3: قم بتحميل الأيقونة المفضلة إلى جذر موقع الويب الخاص بك
تحتاج إلى حفظ الرمز المفضل لديك في جذر موقعك بحيث يعيش على عنوان URL التالي:
https://yourdomainname.com/favicon.ico
لذلك ، أولاً وقبل كل شيء ، احفظ ICO الخاص بك باسم favicon.ico . (أو favicon.png - فقط تذكر تحديث HTML قبل تحميله على موقعك.)
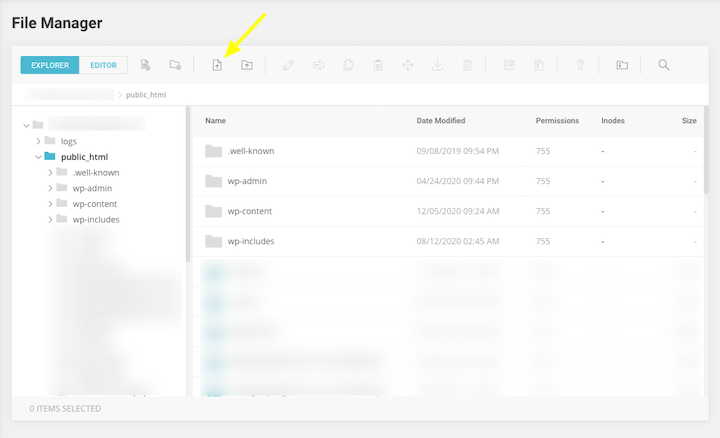
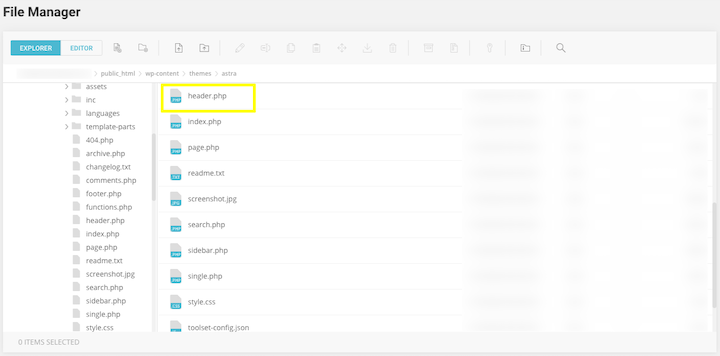
بعد ذلك ، انتقل إلى لوحة تحكم استضافة الويب وابحث عن FTP أو مدير الملفات. حدد موقع المجلد الجذر حيث يوجد موقع الويب الخاص بك. في cPanel ، ستجده في public_html .
فيما يلي مثال لما سيبدو عليه ذلك في استضافة SiteGround:

انقر فوق الزر "تحميل ملف" ثم قم بتحميل ملف favicon.ico إلى المجلد الجذر ذي المستوى الأعلى. احفظ التغييرات و اخرج.
الخطوة 4: أضف HTML إلى العنوان
قبل أن يظهر الرمز المفضل ، سيتعين عليك إخبار المتصفحات والأجهزة بمكان الحصول على الرمز المفضل منه. سيجدون هذه المعلومات في عنوان موقع الويب الخاص بك.
لإدخال كود HTML هذا في رأسك ، لديك خياران.
أحدهما هو تحديث ملف header.php الخاص بقالبك .

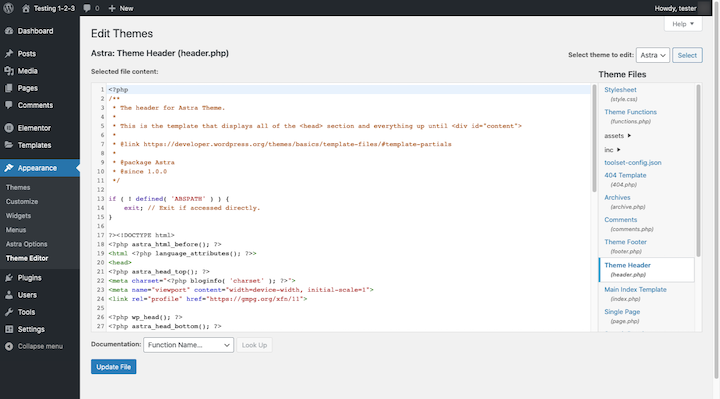
ستجد هذا الملف أيضًا في WordPress. انتقل إلى المظهر> محرر السمات :

لإضافة موقع الرمز المفضل إلى العنوان ، ضع HTML التالي بين علامتي <head> و </head>. تأكد من تحديثه باسم المجال الخاص بك واسم ملف الرمز المفضل:
<link rel = ”favicon” type = ”image / ico” href = ”https://yourdomainname.com/favicon.ico” />
إذا كنت ترغب في استخدام جميع الملفات التي تم إنشاؤها بواسطة Real Favicon Generator ، فيمكنك استخدام HTML المكتوب مسبقًا المقدم من المُنشئ. فيما يلي مثال لما قد يبدو عليه ذلك:
<link rel = ”apple-touch-icon” أحجام = ”180 × 180 ″ href =” / apple-touch-icon.png ”>
<link rel = ”icon” type = ”image / png” أحجام = ”32 × 32 ″ href =” / favicon-32 × 32.png ”>
<link rel = ”icon” type = ”image / png” أحجام = ”16 × 16 ″ href =” / favicon-16 × 16.png ”>
<link rel = ”manifest” href = ”/ site.webmanifest”>
<meta name = ”msapplication-TileColor” content = ”# da532c”>
<meta name = ”theme-color” content = ”# ffffff”>
فقط تأكد من حفظ كل من هذه الملفات في جذر موقعك واستخدم نفس الأسماء في HTML إذا قمت بإعادة تسميتها.
كلمة تحذير: ما لم يكن لديك سمة فرعية حيث يمكنك تحديث رأسك بأمان ، فمن الأفضل لك استخدام مكون إضافي لإضافة الرمز. هذا لأنه إذا قمت بإضافة رمز HTML المفضل إلى header.php في نسختك الرئيسية ، فسيتم استبداله عندما تقوم بتحديث قالبك.
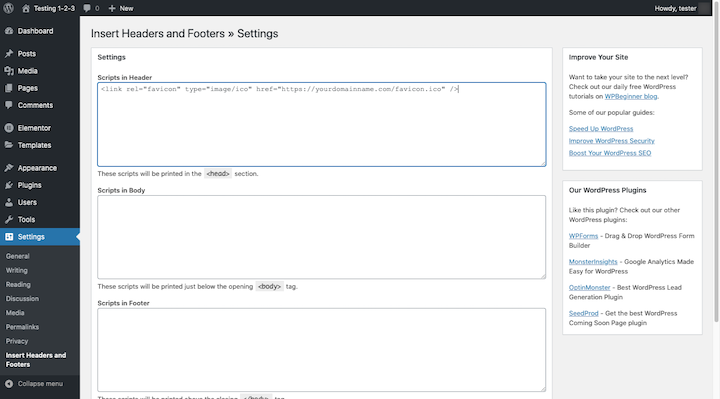
استخدم المكوّن الإضافي "إدراج رؤوس وتذييلات"
يجعل المكون الإضافي Insert Headers and Footers من WP Beginner من السهل الحصول على رمز favicon الخاص بك في رأس موقعك. وسيبقى هناك بغض النظر عن عدد المرات التي تقوم فيها بتحديث قالب WordPress الخاص بك.
انتقل إلى الإعدادات وحدد موقع إدراج الرؤوس والتذييلات. أضف شفرتك إلى قسم "البرامج النصية في الرأس" واحفظ التغييرات:

إذا كان لديك العديد من ملفات PNG و ICO التي تم إنشاؤها ، فأضف الرمز هنا. خلاف ذلك ، فإن HTML الخاص بـ ICO سيكون كافياً.

الخطوة 5: تأكد من أن الأيقونة المفضلة تعمل
امسح ذاكرة التخزين المؤقت في WordPress وافتح علامة تبويب متصفح جديدة مع موقع الويب الخاص بك. هل ترى الأيقونة المفضلة هناك؟ حسن.
افعل الشيء نفسه مع المتصفحات الأخرى بالإضافة إلى هاتفك الذكي وتأكد من أن الأيقونة المفضلة تبدو تمامًا كما تريدها. بعد ذلك ، حاول وضع إشارة مرجعية على موقع الويب الخاص بك. مرة أخرى ، تأكد من رضاك عن النتائج.
إذا بدت الأيقونة ضبابية للغاية ، فمن المحتمل أن تكون مشكلة في الحجم. راجع ملفاتك وتأكد من أنها مصممة بشكل صحيح. أعد التحميل بمجرد إصلاحها وتحقق مرة أخرى.
كيفية إضافة الأيقونة المفضلة في ووردبريس
هناك طريقة سريعة وغير مؤلمة لحفظ الأيقونة المفضلة في موقع الويب الخاص بك والتي لا تتطلب الوصول إلى لوحة التحكم أو العمل باستخدام الكود.
ملاحظة: إذا قررت السير في هذا المسار ، فاعلم أنه لن يكون لديك أي تحكم في كيفية ظهور الرمز المفضل في المناطق التي لا توجد بها مستعرضات (مثل الشاشات الرئيسية للجوال). إذا كنت موافقًا على ذلك ، فإليك ما ستفعله:
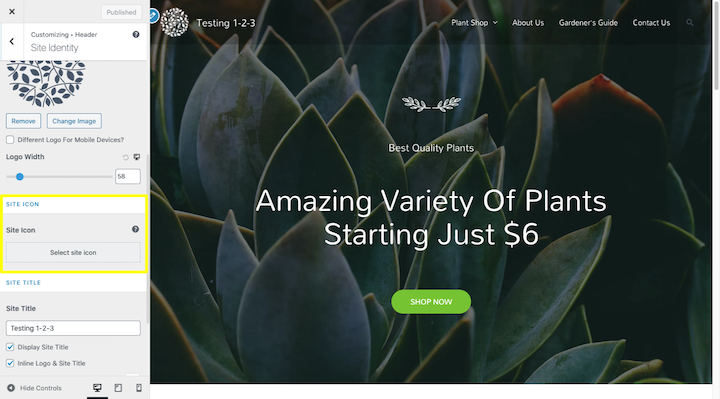
سجّل الدخول إلى WordPress وانتقل إلى المظهر> التخصيص . انتقل إلى العنوان > قسم هوية الموقع .
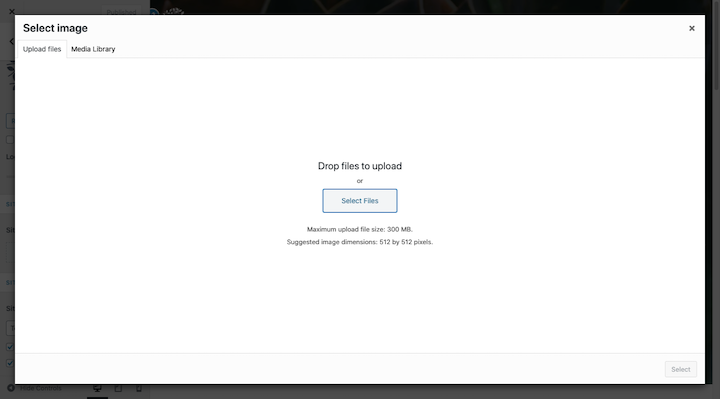
ستجد قسمًا يسمى "أيقونة الموقع". انقر حيث تظهر عبارة "تحديد رمز الموقع".

يتيح لك WordPress تحميل الأيقونة المفضلة لديك بصيغة PNG أو ICO هنا. حجم التوصية هو 512 × 512 بكسل:

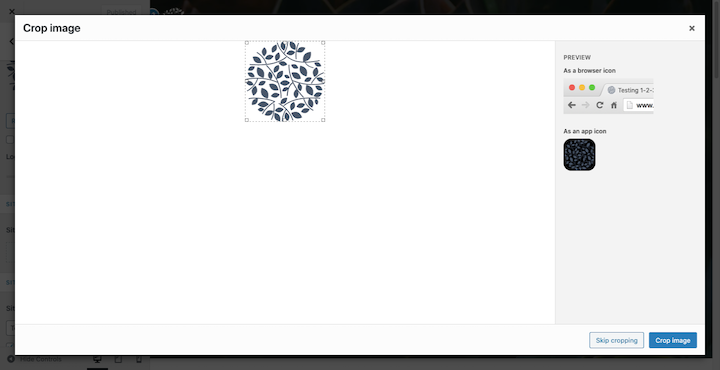
ستحصل بعد ذلك على فرصة لاقتصاص الأيقونة المفضلة لديك. هناك معاينة لكيفية ظهوره في علامات تبويب المتصفح على اليمين:

انقر فوق "اقتصاص الصورة" ثم اضغط على موقع "نشر" أو "تحديث" بمجرد العودة إلى أداة التخصيص والانتهاء من إجراء جميع التغييرات.
يجب أن ترى رمزك المفضل الجديد في علامة تبويب المتصفح الحالية. (إذا لم يكن الأمر كذلك ، فامسح ذاكرة التخزين المؤقت الخاصة بك وتحقق مرة أخرى.)
إذا كنت من مستخدمي Elementor Pro ، فيمكنك أيضًا القيام بذلك باستخدام الإعدادات العامة. إنه يعمل نفس أداة التخصيص.
9 أمثلة ملهمة على الرموز المفضلة المتميزة
دعنا نلقي نظرة على كيف يمكن أن يؤدي اختيار اللون القوي وتصميم الأيقونة المجردة إلى جعل فافيكونك مميزًا:
1. Adobe

شعار Adobe والأيقونة المفضلة هو تصميم استخدمته الشركة منذ أوائل التسعينيات.
على الرغم من كونه رمزًا مفضلاً يعتمد على الحروف ، إلا أنه يبرز بسبب المزيج الذكي من اللون الأحمر الغامق والتصميم المستقبلي والتجريدي للحرف "A".
2. CSS- الحيل

تعد علامة النجمة رمزًا قويًا في ترميز CSS. إنه محدد عالمي يقوم على الفور بتطبيق نمط على جميع العناصر المقابلة.
استخدمت CSS-Tricks بحكمة هذا الرمز المفيد والمفيد لتمثيل هوية علامتها التجارية حول الويب.
3. Fandango

إليك مثال آخر على لقطة فريدة لأيقونة مفضلة تعتمد على الحروف. شعار Fandango هو حرف "F" كبير داخل كتلة برتقالية. لكنها ليست مربعة كما نراها عادة مع الرموز المفضلة.
يمثل هذا الشكل البرتقالي تذكرة فيلم ويجلس بزاوية. تساعد سمات التصميم هذه في إبراز الحرف "F" أكثر من الرموز المفضلة الأخرى للحرف.
4. Hotels.com

موقع Hotels.com لديه شعار ثلاثي الأبعاد وتصميم الأيقونة المفضلة. هذا وحده يجعله متميزًا عن التصميمات المسطحة الأكثر شيوعًا التي نراها اليوم. وقد اختار المصمم أيضًا عدم وضع الحرف "H" داخل الرموز المفضلة للحرف الأخرى الشبيهة بالصندوق ، مما يساعده في التميز أكثر.
5. Kissmetrics

بفضل الشكل السحابي حول أيقونة الرسم الشريطي ، فإن تصميم Kissmetrics's favicon سهل التعرف عليه ووصفه.
حتى لو لم يتذكر الناس الأيقونة المفضلة تلقائيًا ، فإن الرسم يوضح تمامًا ما سيجدونه في هذا الموقع: أداة مقاييس قائمة على السحابة.
6. نخب

للأسف ، لا يوجد عدد كافٍ من المطاعم والشركات التي تدعم هذه المؤسسات تأخذ الوقت الكافي للاستفادة من أكبر أصولها في تصميم فافيكون: الطعام والشراب. نخب على الرغم من ذلك.
يمتلك موفر برامج نقطة البيع هذا رمزًا يمكن التعرف عليه على الفور ويتطابق مع اسم الشركة.
7. Turbotax

تم تصميم فافيكون TurboTax بكل بساطة. إنها علامة اختيار بيضاء داخل دائرة حمراء.
في حين أن هذا الرمز قد يبدو أقل من قيمته ، إلا أنه في الواقع له أهمية كبيرة لدافعي الضرائب. تشير علامة الاختيار إلى المهام المكتملة (مثل تحميل الإيرادات) بالإضافة إلى الخطوات المكتملة (مثل استلام استرداد الضريبة).
8. تويتر

لدى Twitter أحد أكثر الشعارات شهرة في العالم ، لذلك بالطبع ، سيستخدم طائر Twitter الخاص به لتمثيله في كل مكان آخر على الويب.
إنه تصميم لطيف. الطائر صغير ، لا يبدو مهددًا (مثل الطائر الكاسح) وهو ظل إيجابي للغاية من اللون الأزرق.
9. زيلو

يعد الرمز المفضل لـ Zillow أنيقًا لأنه يضفي بعض الحيوية على خيار الخط الآمن المستخدم لتوضيح اسم الشركة. يبدو الحرف "Z" مرسومًا يدويًا ومُغلف برسم منزل.
إنه رمز مفضل يستحيل تفويته أو معرفة ما ينتمي إليه على الفور.
قم بإنشاء رمز مفضل لجعل موقع الويب الخاص بك مميزًا في الأماكن المناسبة
قد يبدو الرمز المفضل وكأنه شيء غير مهم في المخطط الكبير لتصميم موقع على شبكة الإنترنت.
ولكن ، إذا فكرت في الأمر ، فإن الأيقونة المفضلة تحصل على بث أكثر من موقع الويب نفسه. وإذا كان هذا الرمز الصغير ضمن مجالات رؤية المستخدمين في علامات تبويب المتصفح ، وسجلات البحث ، وموجز RSS والمزيد ، فمن الأفضل أن تتأكد من أنه يترك انطباعًا قويًا.
يمكنك القيام بذلك من خلال تصميمه ليبدو جيدًا ويمكن التعرف عليه - بأي حجم وبأي دقة - ثم حفظه بتنسيقات ملفات مقبولة من قبل جميع المتصفحات والأجهزة.
لا تنس أن تحصل على القليل من المرح معها أيضًا. يمكن للألوان الزاهية والأشكال الفريدة والحروف المخفية أن تجعل الأيقونة المفضلة ذات المظهر الجميل لا تُنسى.
