تثبيت تجربة المستخدم لأول مرة (FTUE) لإضافات وثيمات WordPress
نشرت: 2020-10-28هل تعلم أن السبب الأول وراء قيام المستخدمين بإلغاء تنشيط مكون إضافي أو سمة WordPress هو أنهم لا يستطيعون معرفة كيفية استخدامه؟ هذا الفكر يجعلني أقذف وأستدير في الليل حيث أتخيل أن المستخدمين يقومون بتثبيت المكونات الإضافية الخاصة بي ومنحهم تجربة قيادة. هل المشكلة هي أن المستخدمين يفتقدون شيئًا ما؟ أو هل يستطيع المطورون فعل المزيد للمساعدة في سد الفجوة؟ يجدر التفكير في الإجابة للمساعدة في تقليل التخلي عن منتجك قبل رؤية فوائده الحقيقية.
خذ ثانية لتضع نفسك في مكان قيام المستخدم بتثبيت المكون الإضافي أو السمة الخاصة بك لأول مرة.
من هؤلاء؟ ما هو هدفهم؟ لماذا يستخدمون منتجك؟
من أجل بناء مكونات إضافية وموضوعات ناجحة ، تحتاج إلى تحديد رغبات واحتياجات المستخدمين الشائعة عند قيامهم بتنشيط منتجك حتى تتمكن من إنشاء أفضل تجربة مستخدم لأول مرة (FTUE) ، والتي يمكن أن تقلل بشكل كبير من معدل التخلي وتزيد من رضا العملاء.
ما هو FTUE في نطاق الإضافات والسمات في WordPress؟
تجربة المستخدم لأول مرة لإضافات WordPress والسمات هي العملية التي يمر بها المستخدمون بعد تنشيط منتجك ، وعند هذه النقطة يشرعون في تعلم واستخدام الوظائف التي يقدمها منتجك.
تجربة المستخدم لأول مرة لإضافات WordPress والسمات هي العملية التي يمر بها المستخدمون بعد تنشيط منتجك ، وعند هذه النقطة يشرعون في تعلم واستخدام الوظائف التي يقدمها منتجك.
تشمل تجربة المستخدم لأول مرة إلى حد كبير أي شيء يمكن أن يحدث بعد التنشيط.
بعض الأمثلة الشائعة هي:
- إعادة التوجيه إلى WP Admin أو منطقة الإعدادات الخاصة بالمكوِّن الإضافي
- معالج خطوة بخطوة يجمع المعلومات أو يتيح للمستخدم تكوين الإعدادات
- السماح للمستخدم بـ "التعلم بالممارسة"
- دمج عامل "نجاح باهر" من خلال إقناع المستخدمين بوظائفك
في هذه الملاحظة ، من المهم أن تتذكر أن كل منتج من منتجات WordPress مختلف. خاصة عندما يتعلق الأمر بمجموعة متنوعة من الوظائف والتصميم المتاح على موقع ويب ، فإن ما قد يعمل بشكل غير عادي مثل عملية الإعداد لمكوِّن إضافي أو سمة قد ينتهي به الأمر إلى خطأ تام بالنسبة إلى آخر.
الهدف من هذه المقالة هو تزويدك ببعض الإستراتيجيات والأدوات للتفكير في ما يمكن أن يكون أكثر تجربة مستخدم لأول مرة فعالية لتلبية الاحتياجات الفريدة لمستخدميك. لنتحدث عن كيفية إنشاء تجربة مستخدم فعالة لأول مرة ونأمل حتى "نجاح باهر" مستخدميك.
التخطيط لتجربة المستخدم لأول مرة
نظرًا لتنوع تجارب المستخدم لأول مرة التي يمكنك إنشاؤها ، ما هو الأسلوب الصحيح للمكوِّن الإضافي أو السمة الخاصة بك؟ للعثور على إجابة لهذا السؤال ، يجب أن تفهم مستخدميك.
من هم المستخدمون لديك؟
يمكن تصنيف معظم برامج WordPressers إلى ثلاثة أقسام.
مبتدئين + DIYers
المجموعة الأولى هم الأشخاص الذين يقومون ببناء موقع لأنفسهم أو لأعمالهم - عادةً ما يكونون على مستوى المبتدئين ، مع بعض الخبرة المحدودة في إدارة WP أو مهارات الترميز الأساسية في HTML / CSS. بصفتهم مصممي DIY ، قد يكونون على استعداد لإنفاق بعض المال لجعل حياتهم أسهل قليلاً لأنهم ربما لا يملكون الكثير من الوقت لقضائه على مواقعهم أو يفتقرون إلى مهارات التخصيص المتقدم.
المهنيين
المجموعة الثانية هي بناء مواقع للآخرين كمشروع ، أو عمل جانبي ، أو مهنة. هؤلاء المستخدمون أكثر تقدمًا بشكل عام من حيث خبرتهم في WordPress ولديهم المزيد من الخبرة في إجراء التعديلات والتخصيصات إما من خلال WP Admin أو باستخدام CSS / PHP. قد يتعرض هؤلاء المستخدمون لضغوط لبناء شيء يتم تخصيصه بشكل كبير و / أو يعمل بالطريقة التي يريدها عميلهم تمامًا.
عمال الصيانة
مجموعة فرعية من مجموعة المحترفين تستحق الذكر بالتأكيد هي أولئك الذين يحتفظون بعشرات أو حتى مئات من مواقع WordPress. لا يملك هؤلاء الأشخاص الوقت الكافي للعديد من عمليات الإعداد الموجودة هناك - فهم يريدون فقط التنشيط والتهيئة بسرعة والمضي قدمًا.
ربما يمكنك تقسيم قاعدة المستخدمين الخاصة بك بشكل أكثر تحديدًا. ومن الجدير قضاء الوقت في تحديد قاعدة المستخدمين حتى تتمكن من فهم ما يبحثون عنه بشكل أفضل.
يعد مستوى خبرة المستخدمين لأول مرة تمييزًا مهمًا يجب القيام به لأن قدراتهم التقنية تختلف اختلافًا كبيرًا فيما بينها ، مما يعني أنه إذا أردنا إنشاء عملاء مخلصين ، فعلينا تلبية تجربة المستخدم لأول مرة وفقًا لما يريده الأشخاص و يحتاج.
إذا وجدت أن لديك مجموعة متنوعة من مستويات الخبرة بين المستخدمين ، وهو ما يحدث على الأرجح في معظم المواقف ، أقترح أن نقدم لجميع المستخدمين خيار اختيار ما إذا كانوا يريدون متابعة عملية الإعداد الخاصة بك أم لا. يقوم WooCommerce بهذا بشكل جيد في شاشة التنشيط الخاصة بهم ، والتي سأغطيها أدناه.
لماذا يستخدم العملاء منتجك وما هي حالات الاستخدام الشائعة؟
إذا كنت تتطلع إلى تحقيق عامل "WOW" في تجربة المستخدم لأول مرة ، أو مجرد جعل عملائك سعداء باستخدام منتجك ، فإن تحديد أهداف المستخدمين يمكن أن يساعدك في تقديم حل سريع وسهل لاحتياجاتهم.
إن فهم حالات الاستخدام الأكثر شيوعًا يعني أنه يمكنك تقديم "حزم" أو "قوالب" معدة مسبقًا للمستخدمين العاديين ، ووضع إعدادات أقل أهمية أو أقل استخدامًا في وقت لاحق في تجربة المرة الأولى.
لقد قام مطورو السمات بهذا الأمر بشكل جيد للغاية مع خيار استيراد العروض التوضيحية للموضوع ، والتي تعد من مطوري قوالب حالات الاستخدام الشائعة الذين يرغبون في استهداف منتجاتهم - من بائعي الزهور إلى المحاسبين إلى أصحاب الفنادق - يمكنك العثور على عرض توضيحي للموضوع لأي نوع من الأعمال تقريبًا ، ويأتي التخصيص الثقيل بعد عامل "WOW".
نظرًا لأن السمات تحتوي على مثل هذه المكونات المرئية الثقيلة ، فإنها تسهل على مطوري السمات تقديم حالات استخدام.
من ناحية أخرى ، يصعب تكوين العديد من المكونات الإضافية مسبقًا مع العديد من الإعدادات المعقدة المتضمنة ، وعادةً ما ينتهي مطورو المكونات الإضافية الذين يستغرقون وقتًا في تثبيت معالج الإعداد بمطالبة مستخدميهم بمجموعة من الأسئلة للمساعدة في تكوين البرنامج المساعد بشكل صحيح.
تخيل أفضل 3 عملاء مثاليين لك: ما قصتهم؟ هل يقومون بإنشاء متجر WooCommerce من أجل تنمية أعمال التجارة الإلكترونية الخاصة بهم؟ هل يقومون بإعداد نموذج بسيط لجمع بيانات المسح؟ هل يبيعون تذاكر لحدث على الإنترنت؟
تفتقر العديد من المكونات الإضافية والقوالب إلى عملية إعداد من أي نوع ، ولكن النظام البيئي قد نضج إلى الحد الذي يتوقع فيه المستخدمون منتجات عالية الجودة من شأنها تحسين مواقعهم بشكل كبير بطريقة ما ، وتسهيل إنجاز المهام الرئيسية.
من يريد إجراء استطلاع عند تنشيط مكون WordPress الإضافي لأول مرة؟
قد يكون هذا مملاً جدًا للمستخدمين ، حتى إذا تمت عملية الإعداد باستخدام واجهة مستخدم لطيفة وتم وضع الأسئلة في إطار بطريقة سهلة للإجابة عليها.
إذا كان بإمكانك تحديد سبب استخدام العملاء العاديين لمنتجك ، فقدم لهم حلولاً سريعة وسهلة مع حالات الاستخدام الشائعة ، فسيكون من الأسهل كثيرًا إنشاء عامل "WOW" بدلاً من توجيههم من خلال معالج الإعداد الذي يتطلب مجموعة من أسئلة.
إنشاء عامل "WOW"
يكاد يكون من الممكن دائمًا إنشاء تجربة لا تُنسى في التنشيط لأول مرة.
يعد تقديم حالات استخدام معدة مسبقًا إحدى الطرق للقيام بذلك ، ولكن إحدى أفضل الفرص هي دمج ذلك مع تجربة "التعلم بالممارسة" التي ستساعد المستخدم على إجراء التخصيصات المحددة التي يريدها لموقعه ( ستحتاج معظم المنتجات حتمًا إلى نوع من التكوين).
بصفتي مبشرًا لتجربة المستخدم ، أعتقد أن عامل WOW هو على الأرجح أحد أروع العوامل التي يمكنك تنفيذها في تجربة المستخدم لأول مرة - وهي بالتأكيد نقطة بيع رائعة. إذا كنت جزءًا من مساحة WordPress لسنوات عديدة ، فهو معالج التثبيت الشهير لـ WordPress 5 دقائق الذي تم تقديمه في مكان ما في عام 2009 والذي أعطى النظام الأساسي ميزة تنافسية هائلة على أنظمة إدارة المحتوى الأخرى - مما أدى إلى اعتماد أسرع بكثير وزيادة سريعة في حصة السوق.
ما هو عامل النجاح؟ حسنًا ، هذا يعني أنك تجعل المستخدمين يقولون "رائع!" في أقرب وقت ممكن بعد النقر فوق تنشيط.
اشترك واحصل على نسخة مجانية من موقعنا
WordPress البرنامج المساعد كتاب الأعمال
بالضبط كيفية إنشاء عمل إضافي لبرنامج WordPress مزدهر في اقتصاد الاشتراك.
شارك مع صديق
أدخل عنوان البريد الإلكتروني لصديقك. سنرسل لهم هذا الكتاب بالبريد الإلكتروني فقط ، شرف الكشافة.
شكرا لك للمشاركة
رائع - تم إرسال نسخة من "The WordPress Plugin Business Book" إلى . هل تريد مساعدتنا في نشر الكلمة أكثر؟ استمر وشارك الكتاب مع أصدقائك وزملائك.
شكرا على الإشتراك!
- لقد أرسلنا نسختك من "The WordPress Plugin Business Book" إلى .
هل لديك خطأ مطبعي في بريدك الإلكتروني؟ انقر هنا لتعديل عنوان البريد الإلكتروني وإرساله مرة أخرى.
إذا كان بإمكانك إلهام المستخدمين ومفاجئتهم من خلال إظهار الوظائف التي يقدمها منتجك بأسرع ما يمكن بعد النقر فوق التنشيط ، فبالتأكيد سيكون لديك المزيد من المستخدمين والعملاء الملتزمين بمنتجك.
يترك عامل WOW انطباعًا لا يُنسى يمكن أن يثير مشاعر قوية لدى المستخدمين - مثل السعادة أو البهجة أو الإثارة بشأن الوظائف الجديدة الرائعة التي تمكنوا من الحصول عليها لموقعهم في مثل هذا الوقت القصير.
التعلم عبر التطبيق
كم مرة جلست مع أصدقائك في محاولة لتعلم لعبة ورق ، وقال أحدهم ، "لنبدأ اللعبة فقط ، وستحصل عليها".
إذا حاول الجميع شرح تفاصيل لعب اللعبة ، فلن تبدأ أبدًا بلعب اللعبة ، ولن تكون ممتعة أبدًا.
يمكنك أن ترى إلى أين أنا ذاهب هنا: كلما قمت بتأخير "اللعب" الفعلي - عامل "WOW" - لمستخدمي المكون الإضافي أو الموضوع - كلما زاد معدل التخلي الذي ستحصل عليه.
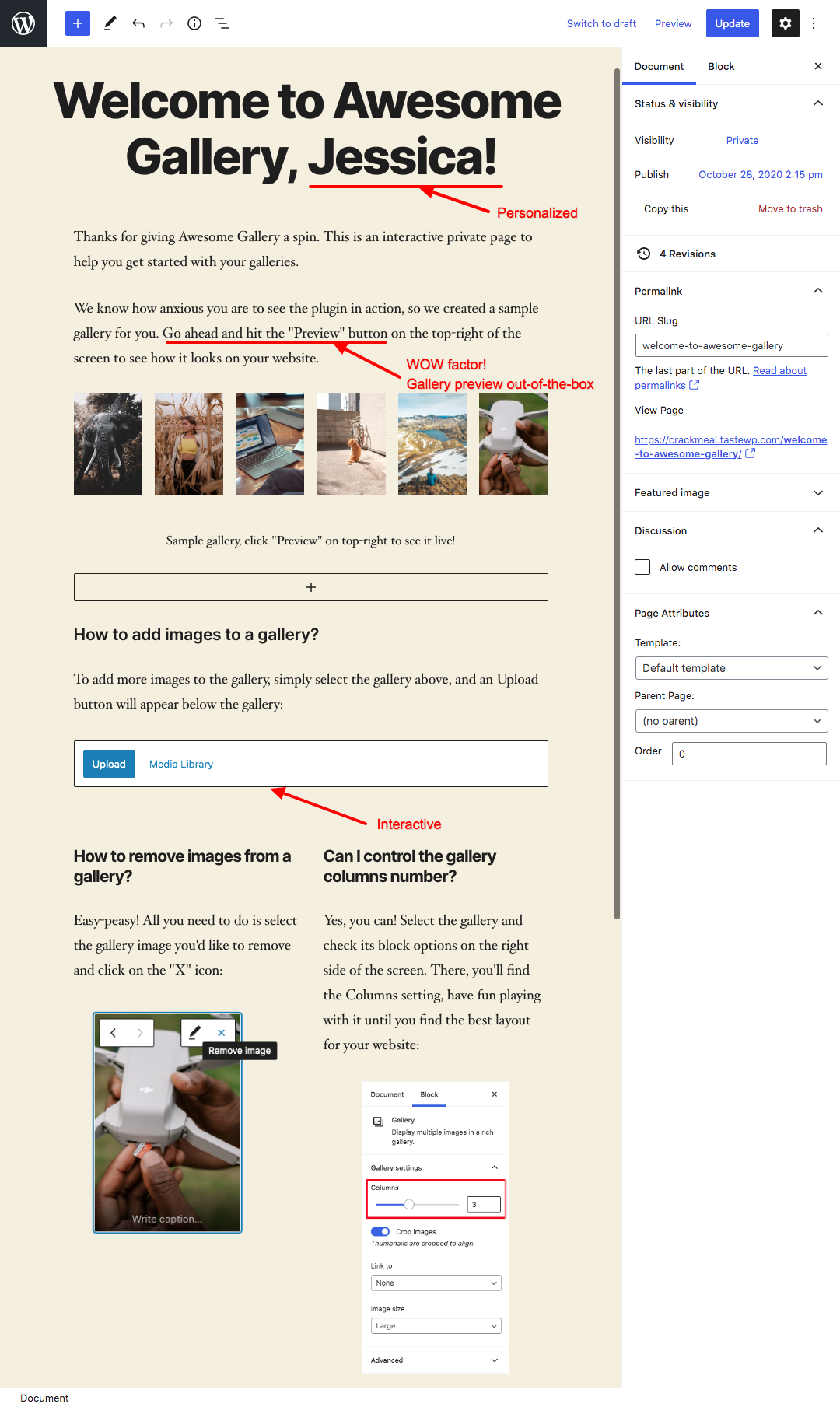
لكي أكون أكثر واقعية ، سأعطي مثالاً. إذا كان لديك مكون إضافي للمعرض ، عند التنشيط ، يمكنك إنشاء صفحة مسودة مع معرض وهمي مدرج بالفعل فيه ، وإعادة توجيه المستخدم لتحرير الصفحة باستخدام Gutenberg (أو أي منشئ صفحات آخر تريده) وتضمين بعض النسخ التي تشرح كيف لتكوين الإعدادات وإعداد البرنامج المساعد - بشكل تفاعلي.
بهذه الطريقة ، يمكن للمستخدم أن يرى المعرض قيد التشغيل على الفور وإرشادات حول كيفية تخصيصه - كل ذلك في مكان واحد.
لقد سخرت من مثال على ما أعنيه. قد يكون هذا أجمل بكثير ، بالطبع ، ولكن إذا قرأت من خلال لقطة الشاشة ، فيجب أن تفهم ما أعنيه.

لا يعمل هذا الأسلوب مع جميع المكونات الإضافية ، وقد يتطلب بعض التخصيصات الثقيلة في بعض الحالات ، وفي حالات أخرى يمكن أن يكون أحيانًا الحل الأسرع لكل من المستخدمين والمطورين.
لا يوجد عنصر مرئي للمكوِّن الإضافي الخاص بك؟
تتمتع أدوات إنشاء الصفحات مثل Elementor أو Visual Composer أو المكونات الإضافية التي تحتوي على مكون مرئي قوي بميزة ، ولكن بالنسبة للمنتجات التي لا تحتوي على أي عناصر مرئية قوية ، لا تزال هناك حلول متاحة.
لقد قام Yoast SEO بعمل مذهل في استخدام الأضواء الحمراء والصفراء والخضراء لمساعدة المستخدمين على تحديد فرص تحسين الصفحة بسرعة - ولا يحتوي المكون الإضافي الخاص بهم على تصميم أو مكون مرئي متاح له لأنه تقني للغاية.
ما هي ممارسات FTUE الأكثر شيوعًا لملحقات وموضوعات WordPress؟
يمتلك العديد من المطورين والمستخدمين رأيًا قويًا حول عمليات الإعداد وإعادة توجيه التنشيط على وجه الخصوص ، وهناك مجموعة من الأشخاص الذين يعتقدون أن المكون الإضافي أو السمة يجب ألا تعيد توجيهك إلى أي مكان - بغض النظر عن السبب.

أنا أعارض هذا الرأي بشدة ، وسأخبرك بالسبب.
المشكلة مع عدم إعادة التوجيه
ما لم يكن المكون الإضافي أو السمة الخاصة بك تفعل شيئًا ما في الخلفية (تلقائيًا) ، فربما تريد:
- إعادة توجيه المستخدمين إلى صفحة الإعدادات الخاصة بالمكون الإضافي الخاص بك ؛ أو
- إظهار إشعار المسؤول لشرح الخطوة التالية ، مع ارتباط إلى صفحة الإعدادات ؛ أو
- قدِّم نوعًا من عملية الإعداد / الإعداد.
الاستثناء هو أبسط المكونات الإضافية التي تعمل بشكل صارم في الواجهة الخلفية ولا تحتوي على أي إعدادات تحتاج إلى التخصيص ، وفي هذه الحالة يكون FTUE غير ذي صلة إلى حد كبير. ربما يكون هذا أقل من 5٪ من المكونات الإضافية اليوم ، حيث يوجد دائمًا شيء ما لتكوينه.
إن الاحتفاظ بتجربة المستخدم الافتراضية للتنشيط دون إعادة توجيه المستخدمين إلى أي مكان يجعلهم يتساءلون: "ماذا بعد؟" ، ونعلم جميعًا أن المستخدمين لا يحبون أن يُتركوا يطرحون هذا السؤال.
فكر في الأمر - عندما تشتري أي شيء تقريبًا هذه الأيام - لنأخذ وجبات قابلة للاستخدام في الميكروويف ، على سبيل المثال - الإرشادات الموجودة على ظهرها تمنحك "عملية" بسيطة لطهي طعامك - تمامًا مثل استخدام مكون إضافي ، يجب أن يمنحك طريقة بسيطة استخدمه ، بغض النظر عما إذا كانت هذه هي المرة الأولى التي تستخدمها فيه أم أنك استخدمته عدة مرات.
إن إبقاء المستخدمين على لوحة تحكم WP Admin (بدون أي تفاصيل متابعة) ، بدلاً من منطقة الإعدادات الخاصة بك ، هو ما يعادل عدم تضمين تعليمات الطهي على وجبة قابلة للميكروويف.
لماذا يجب أن تجبر المستخدمين لديك على البحث في إعدادات WP Admin للعثور على موقع صفحة الإعدادات الخاصة بك أو تركهم معلقين؟
لماذا يجب أن تجبر المستخدمين لديك على البحث في إعدادات WP Admin للعثور على موقع صفحة الإعدادات الخاصة بك أو تركهم معلقين؟
يمكنني سماع الأشخاص الذين لديهم عدد كبير من مواقع WordPress وهم يصرخون عبر الشاشة - "مستحيل! انه ليس نفس الشيئ." وتعلم ماذا؟ أنت على حق.
الفرق هنا هو أنك لست مضطرًا لقراءة التعليمات. بالنسبة لأولئك الأشخاص الذين يطبخون وجبات قابلة للتسخين في الميكروويف طوال الوقت - أو الحفاظ على العديد والعديد من المواقع - لا يحتاج كل مكون إضافي إلى تجربة مستخدم مخصصة لأول مرة تجبر المستخدمين على استعراضها - أو حتى لتهيئة إعداداتهم على الفور.
أوافق على أن جميع أنواع المستخدمين يجب أن يكون لديهم "سهولة الخروج" سواء كانوا يريدون البقاء في منطقة الإعدادات الخاصة بك أم لا.
الطريق الأوسط - إخطارات إدارة WP
هناك طريق وسطي - يمكنك إضافة إشعار مسؤول يشير إلى أنه يمكن للمستخدم تكوين الإعدادات أو إعداد المكون الإضافي في أوقات فراغه.
إنه أقل توغلاً لتجربة المستخدم ، وبهذه الطريقة ، لا تجبر المستخدم على فعل أي شيء. في النهاية ، يحصل المستخدم على خيار.
في حين أن هذا النهج لا يزال جيدًا من الناحية النفسية ، إلا أنه لا يكون دائمًا منطقيًا للغاية بالنسبة للمستخدم العادي.
لماذا يقوم المستخدمون بتثبيت المكون الإضافي الخاص بك؟
يمتلك معظم المستخدمين "نية عالية" للمضي قدمًا في تكوين أو إعداد المكون الإضافي الخاص بك عند النقر فوق "تنشيط" في WP Admin. هدفهم هو المضي قدما .
إعادة التوجيه إلى صفحة الإعدادات
تعد إعادة توجيه المستخدمين إلى صفحة الإعدادات أكثر قابلية للتنفيذ. إذا قمت بذلك ، فإنني أقترح تجنب إرباك المستخدمين بعدد كبير من الخيارات مقدمًا.
يمكنك تنظيم إعداداتك بأي عدد من الطرق ، ولكن إذا كنت ستعيد توجيه المستخدمين لأول مرة إلى إعداداتك ، فمن المهم أن يتم تنظيمهم بشكل واضح بطريقة منطقية.
على الرغم من أن هذا يبدو وكأنه نصيحة بسيطة ، إلا أن نصف المكونات الإضافية التي قمت بتثبيتها على مر السنين بها عيوب كبيرة في منطقها أو تدفقها في منطقة الإعدادات.
إذا لم يكن لديك معالج إعداد ، فأعتقد أن هذا الأسلوب يعد بديلاً رائعًا للمستخدمين لأول مرة ، ولكنه يمكن أن يؤدي إلى تحويلات أقل إذا لم يتم تنظيمها بشكل صحيح ، لذا فهي مشكلة سهلة للعديد من المطورين.
إعادة التوجيه إلى معالج الإعداد أو الإعداد
يعد هذا أحد أفضل الأساليب التي يستخدمها مطورو المكونات الإضافية والقوالب لتضمين المستخدمين لأول مرة. من خلال توجيه المستخدمين من خلال عملية معالج خطية خطوة بخطوة ، يمكن للمطورين بسهولة تحديد احتياجاتهم وتوجيههم لتكوين الإعدادات التي يريدونها ، والتي يمكن أن تكون فعالة للغاية إذا تم تنفيذها بشكل صحيح.
عادةً ما يكون هذا هو أفضل نهج للمستخدمين لأول مرة الذين لم يسبق لهم تثبيت المكون الإضافي أو السمة الخاصة بك من قبل ، ويمكن دمجها بسهولة مع عامل "WOW".
لنفترض أنك تحتاج إلى أن يقوم المستخدمون بتهيئة إعداد أو إعدادين سريعين ويمكنك وضعها في أداة إنشاء الصفحات لتخصيص المكون المرئي الرئيسي للمكوِّن الإضافي الخاص بك مع الإعدادات الأخرى المكونة مسبقًا أو النموذج المثبت - وهذا يبدو وكأنه رعاية المستخدم لي .
على سبيل المثال ، إذا كنت تقدم مكونًا إضافيًا للتقييمات من فئة 5 نجوم ، فستستخدمه بعض مواقع الويب لجمع التعليقات من زوارها ، بينما سيستخدمه الآخرون لمراجعة المنتجات وتقييمها بناءً على رأي المؤلف. بمجرد سؤال المسؤول عن حالة الاستخدام الخاصة به ، يمكنك التكوين المسبق للعديد من إعدادات المكون الإضافي ، ودفن الخيارات غير ذات الصلة ، وتمييز الإعدادات الأكثر صلة باحتياجات المسؤول المحددة. .
لماذا تعتبر FTUE أكثر أهمية بالنسبة للإضافات والسمات المجانية؟
يمكن للمستخدمين المجانيين التبديل بسهولة بين أي من مئات المكونات الإضافية أو السمات المتاحة مع التزام منخفض بأي منها. ما لم يبحثوا عن وظيفة متخصصة لا تقدمها إلا أنت أو عدد قليل من الأشخاص الآخرين ، فهناك منافسة أعلى للاحتفاظ بمستخدم مجاني أكثر من العميل الذي يقوم بالدفع.
هذا ما يجعل تجربة المستخدمين المجانيين أكثر أهمية لنجاح منتج فريميوم. إذا كنت لا تثير إعجاب المستخدمين المجانيين ، أو على الأقل تمنحهم ما يحتاجون إليه ، فقد يتم إلغاء تثبيت منتجك في ثوانٍ.
العملاء الذين اشتركوا بالفعل في نسخة تجريبية مجانية أو دفعوا مقابل منتجك هم أكثر التزامًا بالعملية ومن المرجح أن يتصلوا بالدعم أو يطلعوا على وثائقك.
سيطلب معظم العملاء الذين يدفعون المال المساعدة أو يكونون على استعداد لقبول حل قبل طلب استرداد الأموال.
تجربة مستخدم WooCommerce لأول مرة
دعنا نلقي نظرة على ما يتضمنه أحد أكبر اللاعبين في النظام البيئي في FTUE.
الهدف هنا ليس أن نقول أن أيًا من جوانب عملية الإعداد هذه صحيحة أو خاطئة (وهذا أمر يقرره مطورو المكونات الإضافية لأنهم يعرفون مستخدميهم بشكل أفضل) ولكن للتعلم من ممارساتهم ومعرفة ما قد تتمكن من القيام به تفعل لمنتجك.
شاشة تنشيط WooCommerce
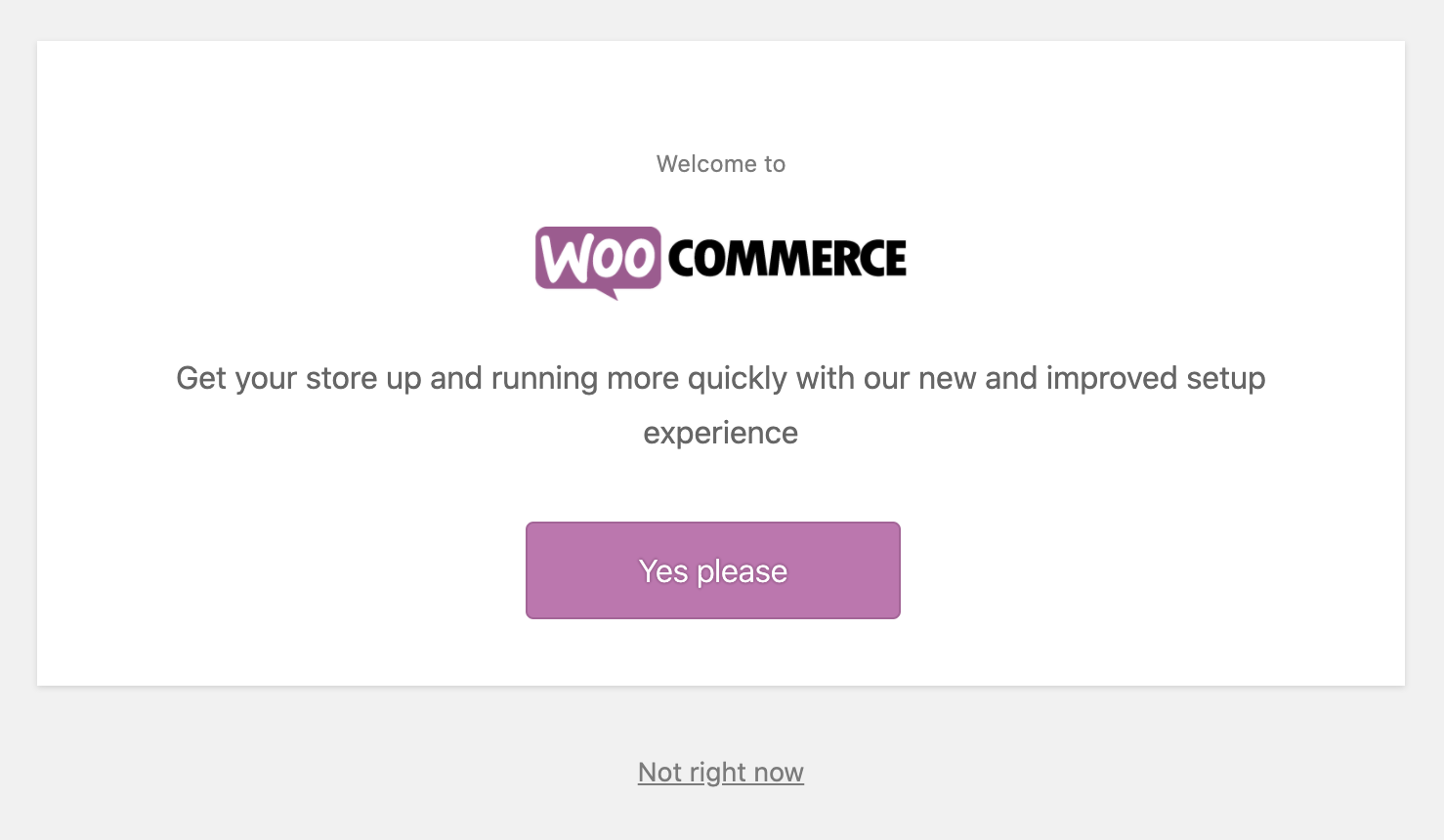
عند التنشيط ، يقوم WooCommerce على الفور بإعادة توجيه المستخدمين إلى معالج الإعداد ويسأل عما إذا كانوا يريدون المرور من خلال "تجربة إعداد جديدة ومحسنة" أو إذا كانوا يريدون تخطي الإعداد بالنقر فوق "ليس الآن".

شاشة التنشيط هي مرشح فعال للغاية لجميع أنواع المستخدمين ، وهو أمر منطقي لأن WooCommerce لديها مستخدمون من جميع مستويات الخبرة.
ستلاحظ أن WooCommerce لم يؤطر هذه الشاشة كـ "مبتدئ" أو "متقدم" باستخدام خيار "الإعداد المتقدم" - فهي ببساطة تمنح المستخدمين خيار قول "ليس الآن" ، وهو "خروج سهل" . يتجنب هذا الأسلوب تصنيف المستخدمين ، مما قد يجعل بعض المستخدمين يشعرون بعدم الارتياح إذا اعتقدوا أنهم متقدمون جدًا في عملية الإعداد السهلة ، أو بدلاً من ذلك ، إذا كانوا "خائفين" ، فإن الإعداد المتقدم معقد للغاية.
بالإضافة إلى ذلك ، لتقليل الانحرافات قدر الإمكان ومساعدة المستخدم على إكمال عملية الإعداد بكفاءة ، يستخدم المكون الإضافي معالج إعداد ملء الشاشة ، والذي يخفي واجهة مستخدم WP Admin بالكامل بحيث يكون التركيز على هذه الخيارات فقط.
عملية إعداد المتجر
يقود الزر "نعم من فضلك" المستخدمين إلى عملية الإعداد المكونة من 5 خطوات أدناه ، والتي رأيت أمثالها في العديد من المكونات الإضافية والسمات على مر السنين. WooCommerce هو مكون إضافي معقد إلى حد ما يتطلب مجموعة من التكوين فقط للبدء ، ومن المهم أن ندرك أن المطورين اعتقدوا أن هذه ستكون أهم المعلومات التي يجب جمعها عند التنشيط.

آلية الاشتراك
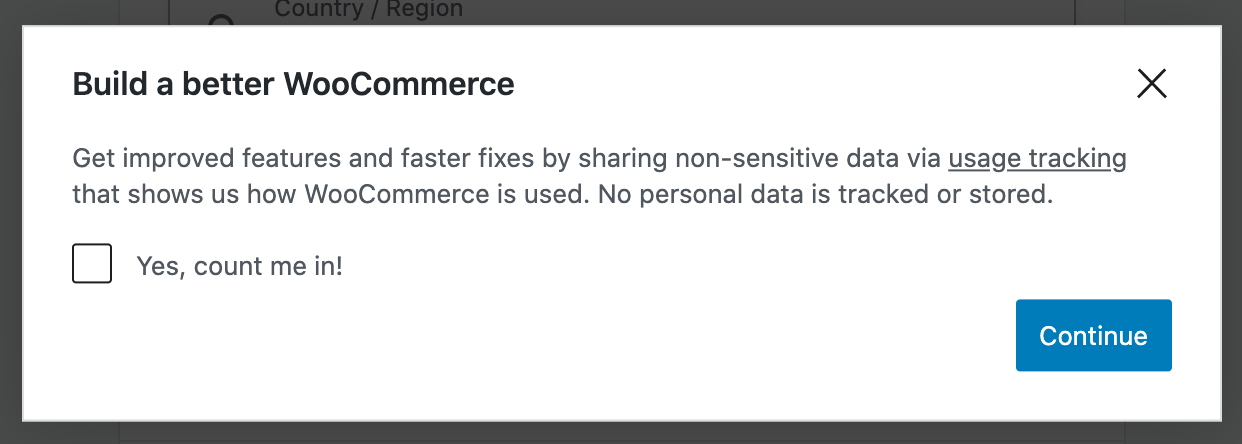
بعد ملء تفاصيل المتجر في الخطوة 1 ، يظهر نموذج الاشتراك في جمع البيانات هذا قبل عرض الخطوة 2.

لن أخوض في التفاصيل حول أفضل ممارسات آليات الاشتراك (هذا موضوع لمقال آخر بالكامل) ، لكن الموضع يقطع العملية الطبيعية لـ FTUE.
بالإضافة إلى ذلك ، تتطلب آلية الاشتراك أن يبذل المستخدم قصارى جهده للنقر فعليًا على مربع الاختيار "نعم ، احسبني!" ، مما سيؤدي إلى عدد أقل بكثير من التحويلات. النقطة المهمة هي أنه عند التفكير في تجربة المستخدم لأول مرة ، يمكن أن يؤثر وضع آلية الاشتراك ووظائفها بشكل كبير على قدرتك على التواصل مع المستخدمين وتسويقهم لميزات جديدة.
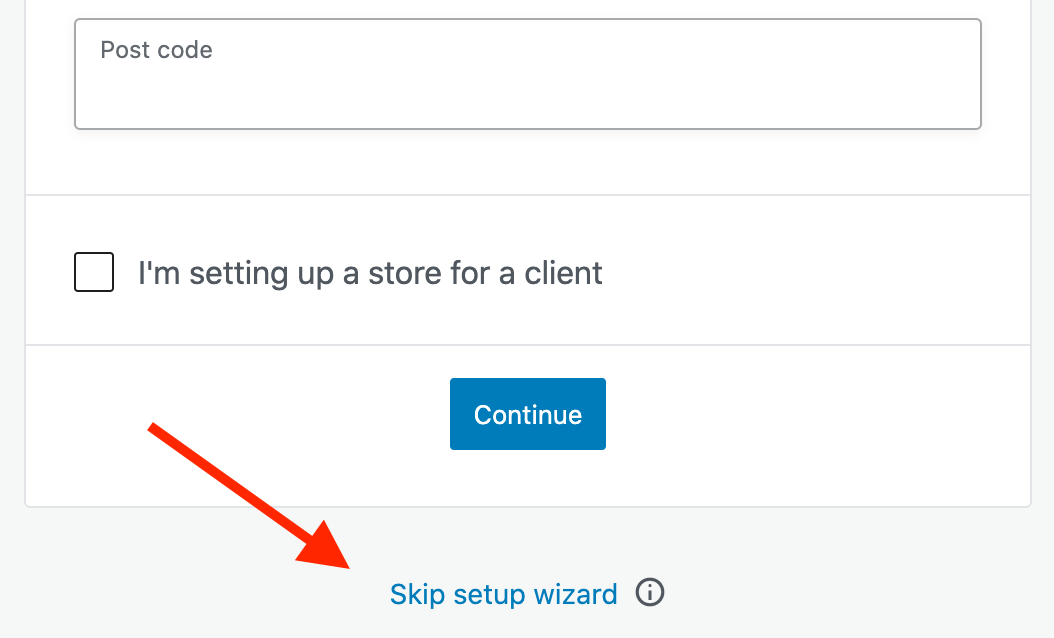
تخطي عملية الإعداد
تجدر الإشارة في عملية إعداد WooCommerce إلى أنه يمكن للمستخدمين تخطي معالج الإعداد أثناء الخطوة 1 (تفاصيل المتجر) ، ولكن ليس أثناء الخطوات من 2 إلى 5.
يعد هذا الأسلوب المتمثل في تقليل عوامل التشتيت وإزالة خيار التخلي عن المعالج بعد أن أظهر المستخدم بالفعل نية لإكماله طريقة رائعة لزيادة معدل إكمال المعالج.

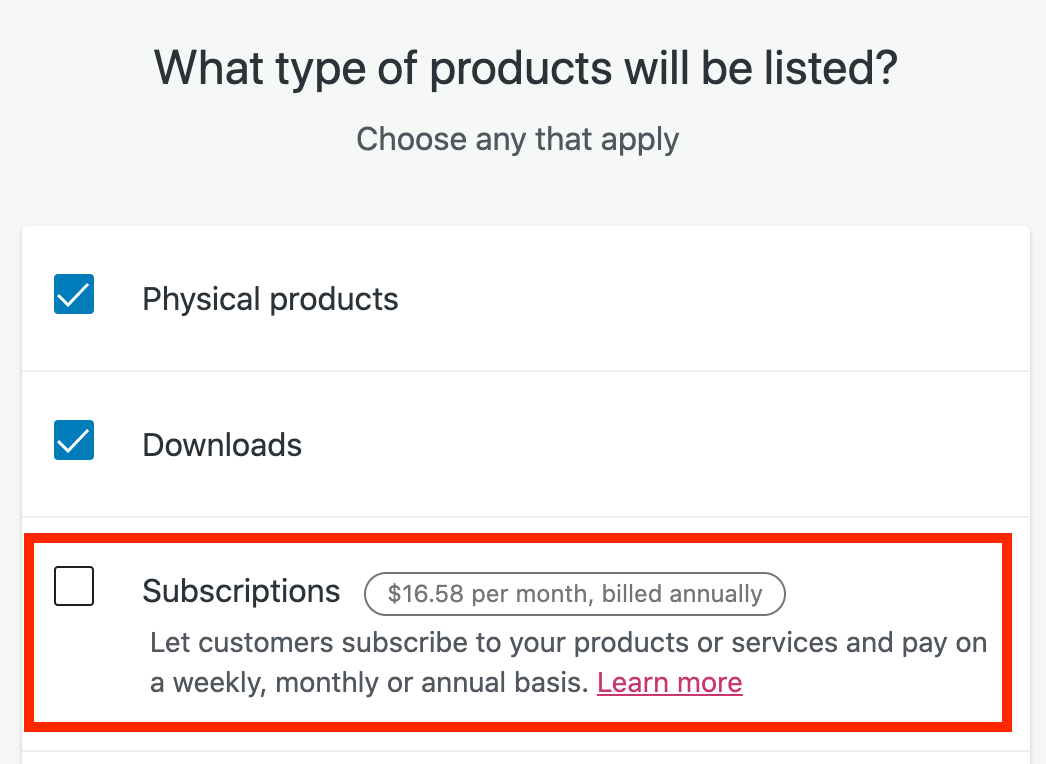
صعود
بالنظر عن كثب إلى الخطوتين 3 و 5 من عملية الإعداد ، وجدت أن WooCommerce تقوم بعمل رائع في زيادة بيع امتداداتها المدفوعة مباشرةً في عملية الإعداد الخاصة بها!
أنها توفر إضافة الاشتراكات في الخطوة 3:

هذه إستراتيجية رائعة إذا كنت ترغب في جذب المستخدمين لإكمال إعداد المكون الإضافي مع زيادة وعيهم بالميزات أو المنتجات الإضافية التي لديك.
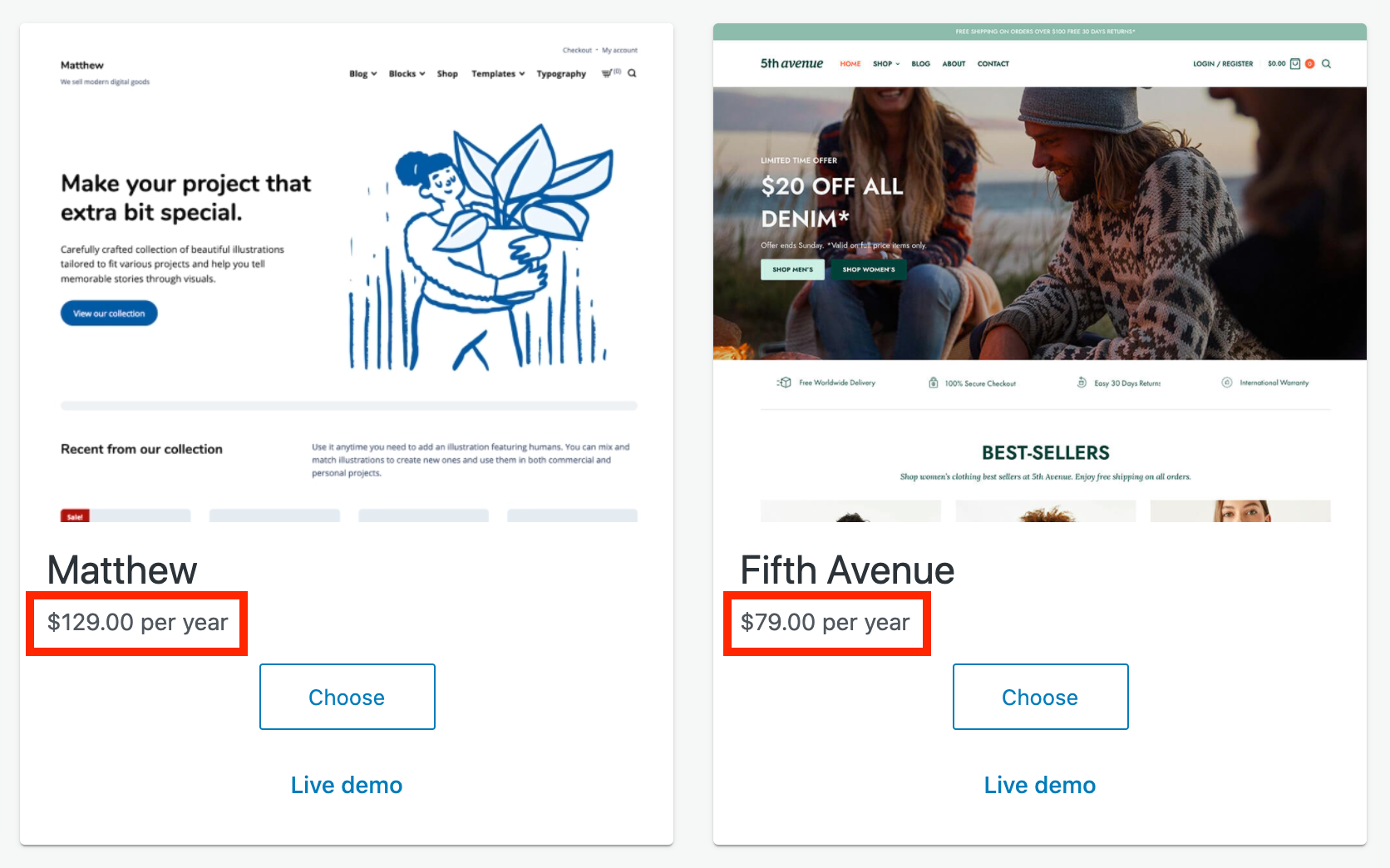
يقدمون موضوعات مدفوعة في الخطوة 5:

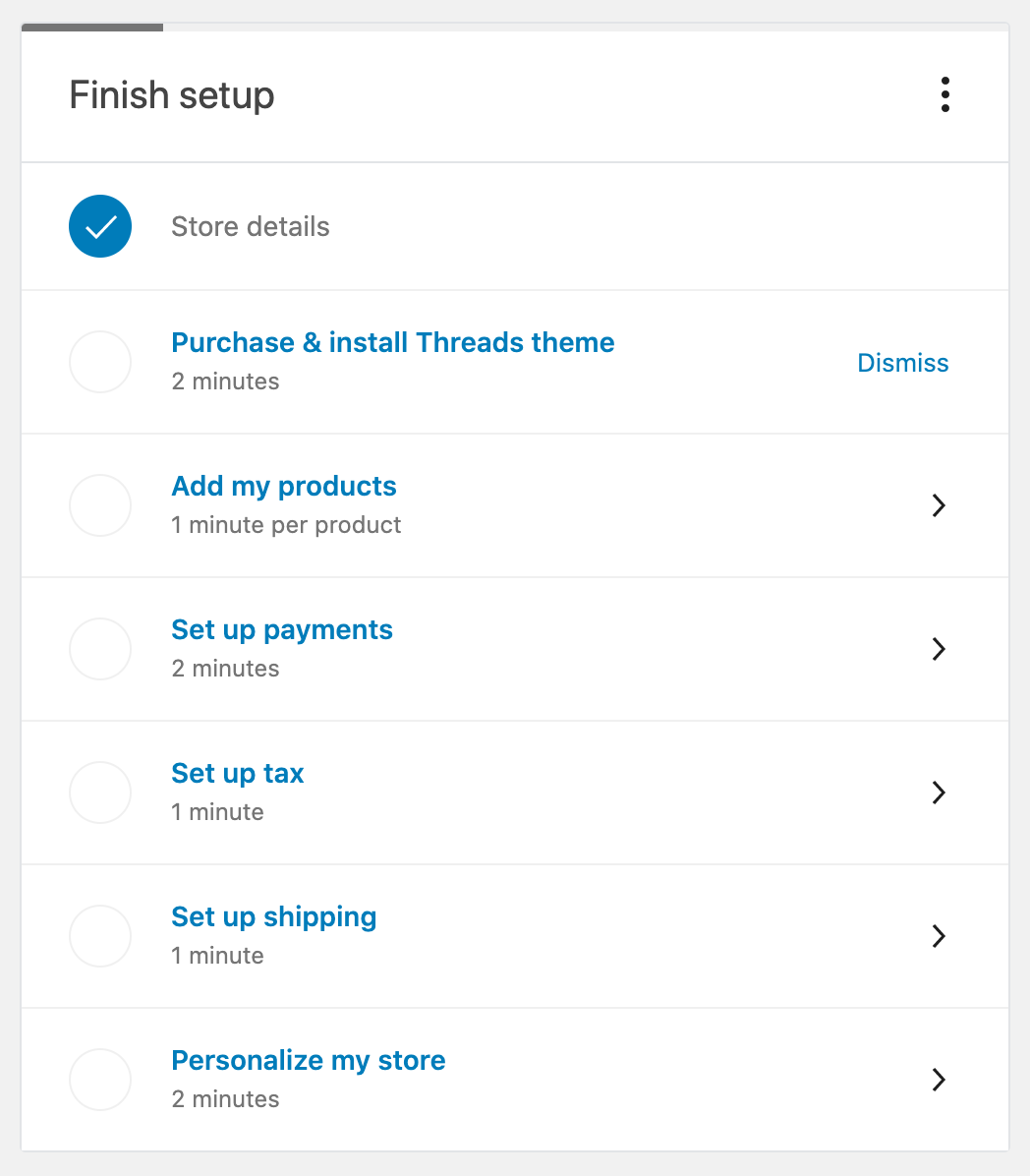
عملية الإعداد الممتدة
تم توسيع إعداد WooCommerce لدرجة أن هذه الخطوات الخمس الأولى هي جزء من سلسلة من 7 مكونات لإعداد متجر WooCommerce.
تظهر قائمة مراجعة التقدم هذه في منطقة إعدادات WooCommerce بعد الانتهاء من الخطوات 1-5 أعلاه:

إذا اختار المستخدمون منتجًا مدفوعًا في الخطوتين 3 أو 5 ، فسيتم تذكيرهم بشرائه في قائمة التحقق من أجل إكمال عملية الإعداد لـ WooCommerce.
بشكل عام ، فإن عملية إعداد WooCommerce لا "تذهلني" ، لكنها تنجز المهمة.
إذا كان لديك مكون إضافي أكثر تعقيدًا ، فيمكنك تقسيم عملية الإعداد إلى خطوات مثل هذه لجعل كل قطعة أصغر حجمًا للمستخدمين. يعمل هذا بشكل أفضل مع المستخدمين الذين يحتاجون إلى اتخاذ الكثير من الخطوات للوصول إلى المكان الذي يحتاجون إليه ، أو إذا لم يكن لديهم خبرة في تخصيص منتجك.
ومع ذلك ، باستخدام الاستراتيجيات المذكورة سابقًا في المقالة ، قد تتمكن من إنشاء شيء أكثر إثارة للإعجاب من عروض WooCommerce للمكون الإضافي الخاص بهم.
فقدت من أين تبدأ؟
إذا واجه المستخدمون "مشكلة" في نقاط معينة بعد تنشيط منتجك ، فيمكنك تحسين FTUE عن طريق عرض المعلومات التي يحتاجون إليها في الوقت المناسب. قد تعطيك تذاكر الدعم دليلًا على ذلك أو يمكنك دمج تدابير تتبع البيانات الأخرى لمعرفة كيفية تفاعل المستخدمين مع منتجك.
يمكن أن يمنحك التفكير المسبق في خطوات قليلة في العملية ميزة في توصيل المعلومات القيمة بطريقة تساعد في توجيه المستخدمين.
يعد تحسين التجربة لأول مرة أكثر من مجرد إسعاد المستخدمين - إنها فرصة جيدة لاكتشاف الفجوات في منتجك وإيجاد فرص لزيادة مبيعاتك.
إرضاء تجربة مستخدم رائعة
بصفتنا مطوري منتجات ، نعلم جميعًا مدى روعة الشعور عندما يعمل شيء ما . إن جعل المستخدمين يشعرون بسحر منتجك مع تلك اللحظة "المدهشة" سيجعلهم واثقين من شراء منتجك والحفاظ على اشتراكهم على المدى الطويل.
أحب التحدث عن تجربة المستخدم وكيفية إقناع المستخدمين بالنهج الصحيح ، لذلك إذا كانت لديك أي أسئلة / أفكار ، فيرجى مشاركتها في التعليقات أدناه.
