أفضل الممارسات لتجربة المستخدم لأول مرة في مكونات WordPress الإضافية
نشرت: 2016-08-10تحتوي المكونات الإضافية التي تهيمن باستمرار على مشهد المكونات الإضافية على بعض الأشياء المشتركة: فهي تعمل كما هو معلن عنها ، ولديها القليل من مشكلات التعارض ، ويتم تحديثها بانتظام. لكن الأهم من كل ذلك؟ إنها توفر تجربة مستخدم رائعة.
يكمن جمال WordPress في ملحقاته. إنها تسمح لك بتوسيع موقع WordPress الخاص بك وتحويله من مدونة بسيطة إلى موقع ويب كامل مع إمكانات مثل طلب القائمة عبر الإنترنت ، والتجارة الإلكترونية ، وحجز المواعيد ، ومنصات التعلم ، ومواقع العضوية ، وغير ذلك الكثير.
وبينما تسمح المكونات الإضافية للمبتدئين وغير المبرمجين بإنشاء مواقع ويب معقدة ، لا يتم إنشاء جميع المكونات الإضافية على قدم المساواة. تقدم بعض المكونات الإضافية وظائف رائعة ولها تصنيفات عالية ومعدلات تنزيل. بعضها سيء تمامًا ، وعادةً ما يرجع ذلك إلى حقيقة أنها لا تعمل على النحو المنشود أو تم تنفيذها بشكل سيء.
الأشخاص الذين يسيطرون باستمرار على مشهد البرنامج المساعد لديهم بعض الأشياء المشتركة: إنهم يعملون كما هو معلن ، ولديهم عدد قليل جدًا من مشكلات التعارض ، ويتم صيانتهم وتحديثهم بانتظام. لكن الأهم من كل ذلك؟ أنها توفر تجربة مستخدم رائعة.
إذن ، كيف يمكنك التأكد من أن المكون الإضافي الخاص بك يبرز عن البقية ، وسهل الاستخدام ، ومن دواعي سروري العمل معه بشكل عام؟
جاءت فكرة هذا المنشور من سؤال تم نشره على مجموعة Facebook بواسطة السيد ناثان بورتر:
ما هي تجربتك مع صفحة الترحيب بعد التثبيت ؟ هل تجده مفيدًا لمستخدمي المكون الإضافي؟ هل يزيد التحويل إلى مستخدمين معروفين؟
اعتقدنا أن هذا السؤال يستحق نظرة متعمقة ، لذلك في هذا المنشور ، سنزودك بالنصائح والإرشادات التي ستساعدك على ضمان أن المكون الإضافي الخاص بك يتجاوز كل التوقعات عندما يتعلق الأمر بتجربة المستخدم لأول مرة.
ما هي تجربة المستخدم ولماذا تعتبر مهمة؟
يجب أن تكون تجربة المستخدم أو UX على رأس أولويات المطورين والمصممين. إنه موضوع معقد وهناك العديد من الكتب والمقالات ودراسات الحالة حول هذا الموضوع. ولكن ببساطة ، يدور مفهوم UX حول التجربة العاطفية للمستخدم ويتضمن سلوكيات الشخص ومواقفه وعواطفه حول استخدام منتج معين.
تجربة المستخدم الجيدة ستجعل المستخدم راضيًا وليس مرتبكًا ومربكًا. عندما يتعلق الأمر بمكونات WordPress الإضافية ، فهذا يعني أن المكون الإضافي الخاص بك يجب أن يكون سهل التثبيت وسهل الإعداد والاستخدام.
يجب أن يقدم الإصدار المجاني تجربة مستخدم سهلة الاستخدام وممتعة لأول مرة حتى لا يتمكن المستخدمون ببساطة من مقاومة شراء الإصدار المتميز.
من خلال التأكد من أن المكون الإضافي الخاص بك يوفر أفضل تجربة مستخدم ممكنة ، فإنك تزيد من فرص المستخدمين في ترك مراجعة جيدة والتوصية بالمكون الإضافي الخاص بك لمستخدمي WordPress الآخرين. علاوة على ذلك ، إذا كنت تقدم كلاً من الإصدارات المجانية والمدفوعة من المكون الإضافي الخاص بك ، فيجب أن يسعدهم الإصدار المجاني بطريقة لا يمكنهم مقاومة شراء الإصدار المتميز.
على المدى الطويل ، لا تفيد تجربة المستخدم الرائعة مستخدمي المكون الإضافي فحسب ، بل تفيدك أنت ، مؤلف المكون الإضافي أيضًا ، لأنها تؤدي إلى معدلات تحويل أفضل.
هناك العديد من الطرق لتحسين تجربة المستخدم للمكوِّن الإضافي الخاص بك ، ولكن يمكن إيجاد الحل الأبسط من خلال تضمين شاشة ترحيب بعد التثبيت أو مربع حوار صغير.
كيفية تحسين تجربة المستخدم الخاصة بالبرنامج الإضافي الخاص بك باستخدام شاشة ترحيب أو مربع حوار
في الوقت الحاضر ، تتوقع الغالبية العظمى من مستخدمي WordPress أن تعمل المكونات الإضافية بأقل قدر ممكن ، أو بدون أي إعداد مطلوب. معظم مالكي مواقع الويب هم أيضًا أصحاب أعمال صغيرة يتلاعبون بأدوار متعددة وليس لديهم الوقت لقراءة صفحات وصفحات التوثيق أو البحث من خلال قاعدة المعرفة الخاصة بك.
يمكن أن تؤدي إضافة شاشة ترحيب توضح مكان العثور على إعدادات المكون الإضافي وتوجيهها خلال الإعداد إلى تحسين تجربة المستخدم بشكل كبير في مكونات WordPress الإضافية. سيعمل هذا الحل بشكل جيد مع الحلول الأكثر تعقيدًا.
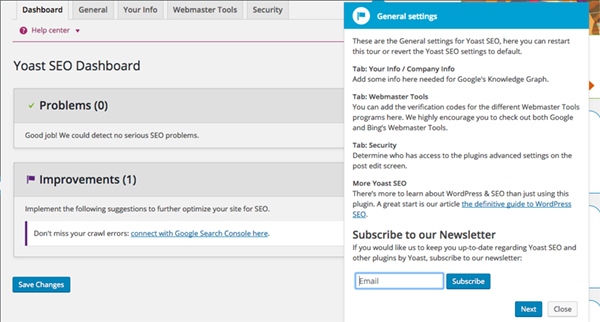
من الأمثلة الرائعة على هذا النهج في العمل هو WordPress SEO by Yoast plugin الذي يظهر مع مربعات صغيرة فور التنشيط والتي تعطي نظرة عامة سريعة على إعدادات البرنامج المساعد.

يقدم WordPress SEO by Yoast جولة مباشرة بعد التثبيت.
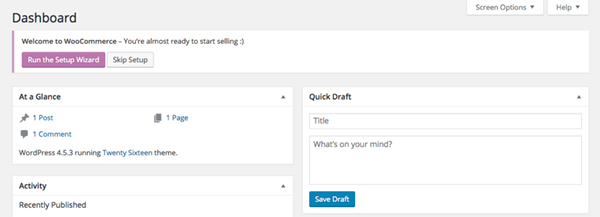
تم العثور على مثال مشابه بعد تنشيط WooCommerce ، حيث تحتوي شاشة الترحيب الخاصة به على دعوة للعمل تشجع المستخدم على بدء عملية الإعداد. ثم يتم توجيه المستخدم من خلال الإعداد الأساسي اللازم لعمل WooCommerce وتشرح الصفحة الأخيرة مكان العثور على باقي الإعدادات.

يطالب WooCommerce المستخدمين ببدء معالج الإعداد على الفور.
يمكن تحقيق شيء مشابه من خلال مربع حوار غير مزعج يوجه المستخدم نحو الإعدادات ويعطي نظرة سريعة لواجهة البرنامج الإضافي والتي من شأنها أن تضيف لمسة لطيفة في حالة المكونات الإضافية البسيطة التي لا تحتوي على الكثير من الخيارات.
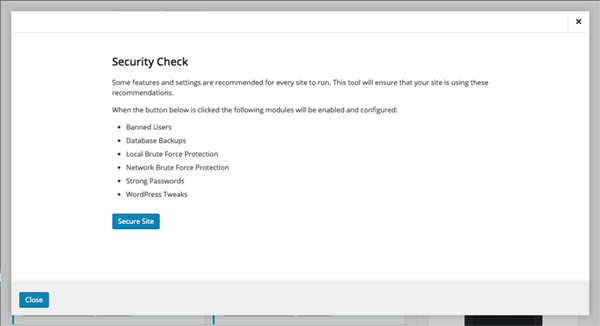
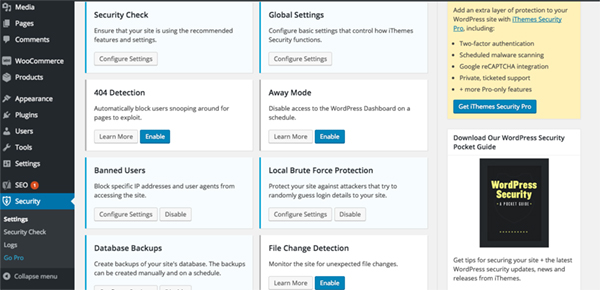
يمكن أن يكون الحل الأنيق أيضًا هو مربع حوار يوفر التنشيط بنقرة واحدة للإعدادات الموصى بها للمكون الإضافي كما في حالة المكون الإضافي iThemes Security. نظرًا لمدى تعقيد iThemes Security ، فإن إضافة هذه الميزة لا تترك المستخدم يشعر بالارتباك وتقلل من فرص تكوين الإعدادات بطريقة خاطئة.

يعد مربع الحوار مع تنشيط الإعدادات بنقرة واحدة خيارًا جيدًا آخر.
بصرف النظر عن إضافة شاشة ترحيب أو مربع حوار ، هناك عدد من الطرق لتحسين تجربة المستخدم في مكون WordPress الإضافي الخاص بك. دعونا نتحدث عن بعضها أدناه.
اجعل الواجهة مألوفة
كلما كان ذلك ممكنًا ، حاول التأكد من أن واجهة مستخدم المكون الإضافي الخاص بك تتكامل بإحكام مع واجهة مستخدم WordPress الأساسية. إنه يجعل المكون الإضافي الخاص بك يبدو أفضل ويؤكد للمستخدم أنه لم يقم بتثبيت شيء لا علاقة له تمامًا بـ WordPress. إذا كنت مهتمًا بتأسيس علامتك التجارية ، فهناك طرق للقيام بذلك دون استخدام واجهة مستخدم تدور حول علامتك التجارية وتبدو أجنبية تمامًا.
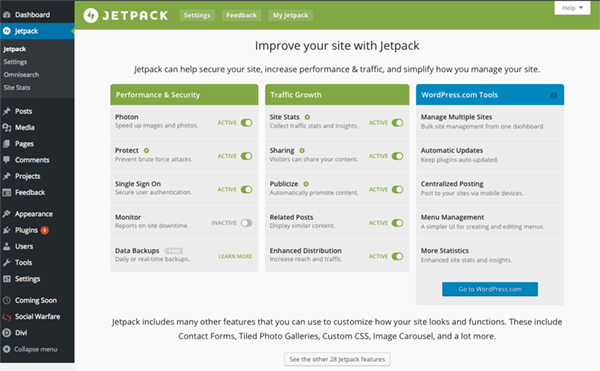
من الأمثلة الجيدة على دمج العلامات التجارية في واجهة مستخدم WordPress الأساسية هو Jetpack بلون أخضر مميز. كما ترون ، تمكنوا من أن يكونوا على العلامة التجارية ولا يزالون يحافظون على الشكل العام والمظهر العام لواجهة مستخدم WordPress.


توظف Jetpack علامات تجارية دقيقة لتعريف نفسها دون الانتقاص من واجهة مستخدم WordPress.
وبالمثل ، احتفظ بجميع إعدادات البرنامج المساعد في نفس الواجهة ، بدلاً من تشتيتها في جميع أنحاء لوحة القيادة. هناك مكونات إضافية تحتفظ بمعظم الإعدادات في نفس منطقة الإدارة ولكن بعد ذلك تخفي مفتاح التنشيط في أماكن مثل الإعدادات العامة أو إعدادات القراءة .
حافظ على منطقة المسؤول الخاصة بالمكون الإضافي الخاص بك بسيطة قدر الإمكان والإعدادات المماثلة مجمعة معًا للحصول على النهج الأكثر سهولة.
ضع في اعتبارك موضع قائمة البرنامج المساعد الخاص بك
من الطبيعي أن يأتي المكون الإضافي الخاص بك مع قائمة المسؤول الخاصة به. ومع ذلك ، فإن المكان الذي تضع فيه تلك القائمة يلعب دورًا مهمًا. تحتوي بعض المكونات الإضافية على قائمة خاصة بها في الشريط الجانبي للوحة القيادة.
يتضمن بعضها قائمة المكونات الإضافية الخاصة بهم في كل من قائمة الشريط الجانبي وشريط المسؤول ، وذلك باستخدام شريط المسؤول كطريقة للوصول بسرعة إلى أهم ميزات المكون الإضافي.
فائدة أخرى لهذا النهج هي حقيقة أنه يمكن للمستخدم الوصول بسهولة إلى هذه الميزات من الواجهة الأمامية للموقع.
تعني إضافة قائمة مكون إضافي في شريط الإدارة أنه يمكن للمستخدمين الوصول إليها من الواجهة الأمامية للموقع
يعتبر وضع قائمة المكون الإضافي كعنصر قائمة فردي على الشريط الجانبي أكثر منطقية لأنه يسهل الوصول إليه.
بالنظر إلى العديد من مستخدمي WordPress المبتدئين ، يمكن أن يجدوا لوحة تحكم WordPress مربكة بعض الشيء ، ولا يوصى بإخفاء قائمة المكون الإضافي الخاص بك. في حين أنه قد يبدو بديهيًا وضعه كقائمة فرعية ضمن قائمة الإعدادات العامة أو ضمن الأدوات ، فقد لا يجدها المستخدم لأول مرة واضحًا جدًا. يمكن أن يؤدي هذا إلى الإحباط حيث يتعين عليهم النقر فوق القوائم المختلفة للعثور على إعدادات مكون إضافي معين.
ضع في اعتبارك وضع قائمتك إما أسفل بقية عناصر القائمة أو في أقرب مكان ممكن من القائمة ذات الصلة مباشرة. على سبيل المثال ، إذا كان المكون الإضافي الخاص بك يضيف حافظة أو وظيفة شريط التمرير ، فمن المنطقي أن تكون هذه القائمة قريبة جدًا من المنشورات أو الصفحات لأنها مرتبطة ارتباطًا وثيقًا بهاتين الأمرين.
قم بإعداد منطقة العرض
هناك طريقة أخرى لتحسين تجربة المستخدم وهي إنشاء بيئة رمل تلقائيًا عن طريق إنشاء مسودة لمنشور أو صفحة مدمجة مع المكون الإضافي الخاص بك وتوجيه المستخدم إليها من مربع حوار الترحيب المذكور سابقًا. يمكن أن توضح المسودة المعنية كيفية عمل المكون الإضافي. قد تكون الإضافة المفيدة هي تضمين رابط المحرر أو إعدادات المكون الإضافي اعتمادًا على وظيفة المكون الإضافي الخاص بك.
خصص مساحة تجريبية مخصصة حيث يمكن للأشخاص اختبار المكون الإضافي قبل تثبيته. يزيد الشعور بالألفة من معدل التحويل
هناك طريقة مختلفة للتعامل مع هذا وهي توجيه المستخدمين نحو منطقة عرض مخصصة حيث يمكنهم اختبار المكون الإضافي حتى قبل تثبيته. سيسمح لهم ذلك بالحصول على التجربة الكاملة للمكوِّن الإضافي الخاص بك أثناء العمل والاطلاع على جميع الإعدادات والخيارات دون الخوف من كسر المكون الإضافي لموقعهم. يزيد الشعور بالألفة من فرص المستخدمين الذين يختارون تثبيت المكون الإضافي الخاص بك.
قم بتضمين أسماء وصفية واضحة في إعدادات البرنامج المساعد
تأكد من أن جميع إعدادات البرنامج المساعد لها أسماء واضحة ووصفية تعطي أدلة على ما يفعله كل إعداد معين. يساعد عندما تكون دقيقًا للغاية فيما يتعلق بما يتغير كل إعداد حتى لا تربك المستخدم أو تتأكد من أن جميع الإعدادات تعمل على النحو المنشود.
قم بتضمين معلومات مهمة واجعلها واضحة
على الرغم من أن غالبية المستخدمين يريدون أن يعمل المكون الإضافي تقريبًا خارج منطقة الجزاء ، لا تنس تضمين المعلومات ذات الصلة مثل رابط إلى منطقة الدعم للمكون الإضافي أو طريقة الاتصال المفضلة لديك أو رابط إلى قاعدة المعرفة أو قسم الأسئلة الشائعة ، بالإضافة إلى رابط لإصدار متميز من المكون الإضافي إذا كان موجودًا.
يمكنك أيضًا تضمين رابط للمستخدمين لترك تقييم ومراجعة للمكوِّن الإضافي الخاص بك ولكن تأكد من وجود طريقة لإيقاف تشغيله بعد ترك المراجعة أو إذا كانوا يفضلون عدم القيام بذلك. قد يؤدي تركها باستمرار هناك في النهاية إلى ترك مراجعة لإيقاف تشغيل هذه الميزة ، ولكن يمكن أن يؤدي أيضًا إلى الإحباط مما يتسبب في ترك المستخدم لمراجعة سلبية لمجرد أن المزعج المستمر كان مزعجًا.
إذا كان المكون الإضافي الخاص بك يتطلب مكونًا إضافيًا آخر ليعمل على النحو المنشود ، كما هو الحال مع Genesis Connect for WooCommerce أو Site Origin Page Builder ، اجعل هذه المعلومات واضحة قدر الإمكان وقم بتضمين عنصر قائمة أو مربع حوار يأخذ المستخدم إلى المكون الإضافي شاشة التثبيت حيث يمكنهم على الفور تثبيت المكونات الإضافية المطلوبة.
أضف قوائم المساعدة السياقية

يستفيد iThemes Security جيدًا من قوائم المساعدة السياقية.
بدلاً من تضمين وثائق كاملة الميزات في المكون الإضافي ، اختار بعض مؤلفي المكون الإضافي تضمين قوائم المساعدة السياقية المميزة بعلامة استفهام بجوار إعداد معين أو زر معرفة المزيد. عند النقر عليه ، يظهر مربع يحتوي على شرح موجز لما يفعله الإعداد أو كيفية تكوينه. هذه طريقة لطيفة لتقديم إجابة فورية وتساعد في تقليل فرص حدوث ارتباك محتمل.
افكار اخيرة
قائمة الاقتراحات المذكورة أعلاه ليست كاملة بأي حال من الأحوال. وبالمثل ، لا يتعين عليك تنفيذ جميع الاقتراحات ، خاصةً إذا كان المكون الإضافي الخاص بك بسيطًا مع وظائف أساسية. ولكن إذا كان المكون الإضافي الخاص بك أكثر تعقيدًا ، فيجب أن يكون تحسين تجربة المستخدم على رأس قائمة أولوياتك.
ككلمة أخيرة في الملاحظة ، إذا لم تكن متأكدًا مما إذا كان ما تفعله يوفر أفضل تجربة للمستخدم ، فلا تخف من طلب المساعدة الخارجية والتشاور مع شخص يعرف. كثير من الأشخاص الذين يعملون مع WordPress على أساس يومي هم في الواقع خبراء في تجربة المستخدم وإمكانية الوصول. يؤدي طلب المساعدة أثناء عملك على المكون الإضافي إلى اتخاذ قرارات مستنيرة ومنتج يترك انطباعًا رائعًا لدى مستخدميه.
الآن إنتقل إليكم. ما هي العناصر التي تشعر أنها تحسن تجربة المستخدم لمستخدمي البرنامج المساعد لأول مرة؟
