إصلاح تأجيل الصور خارج الشاشة في WordPress مع تحميل Lazy
نشرت: 2021-12-09تمتلئ معظم مواقع الويب الخاصة بالمحتوى بكمية كبيرة من محتوى الوسائط المتعددة ، سواء كانت رسومات أو صور أو مقاطع فيديو. في حين أن هذه الأنواع من المحتوى توفر جاذبية جمالية ممتازة وشكلًا فريدًا لتوصيل المعلومات ، إلا أن الجانب السلبي هو أنها تشغل قدرًا كبيرًا من الأهمية على صفحة الويب الخاصة بك. ينتج عن هذا بدوره عدد كبير من الموارد التي يجب على المستخدم النهائي تنزيلها وعرضها قبل أن يتمكن من الوصول إليها. لسوء الحظ ، يتضمن هذا الملفات التي لم تكن مرئية في البداية على الشاشة. هذا هو المكان الذي يتم فيه تشغيل Lazy Loading لتحميل الوسائط عند الحاجة فقط. في هذه المقالة ، سوف نستكشف كيفية إصلاح اقتراحات أداة Google PageSpeed Insights مثل تأجيل الصور خارج الشاشة في WordPress باستخدام تقنية التحميل البطيء.
ما هي تقنية التحميل الكسول؟
يوجد جزءان على صفحة الويب الخاصة بك عندما يفتحها أي مستخدم:
- الجزء المرئي من الصفحة أو ATF - هذه هي المنطقة المرئية على الشاشة والتي تظهر لك برامج الزحف مثل Googlebot في لقطات شاشة Google PageSpeed Insights. تذكر أن منطقة الجزء المرئي من الصفحة ستكون مختلفة في الأجهزة المحمولة وأجهزة سطح المكتب. هذا هو سبب حصولك على درجات مختلفة لسرعة الأجهزة المحمولة وسطح المكتب.
- الجزء السفلي غير المرئي من الصفحة - هذه المنطقة على صفحة الويب الخاصة بك غير مرئية مع التحميل الأولي.
يدور تحسين WordPress بالكامل حول تحسين الملفات التي تم تحميلها أثناء منطقة الجزء المرئي من الصفحة. سواء كان الأمر يتعلق بإزالة موارد حظر العرض أو إزالة CSS / JS غير المستخدمة أو تقليل وقت الحظر الإجمالي ، فإن الأمر كله يتعلق بتحسين الموارد اللازمة للتحميل السريع لمحتوى الصفحة في الجزء المرئي من الصفحة. التحميل الكسول هو إحدى عمليات التحسين هذه لتحميل ملفات الوسائط المرئية فقط في الجزء المرئي من الصفحة في البداية. ومع ذلك ، ما لم تكن هناك تقنيات أخرى ، فإنه لا يتوقف عند هذا الحد. يؤدي التحميل الكسول أيضًا إلى تأخير جميع ملفات الوسائط على الصفحة بما في ذلك تلك الموجودة أسفل منطقة الطي وعرضها فقط عندما يقوم المستخدم بالتمرير إلى هذا الموضع في صفحة الويب. سيؤدي ذلك إلى تحسين سرعة موقعك بشكل كبير وأوقات التحميل ، مما يؤدي إلى تجربة مستخدم أفضل.
Lazy Loading هي ميزة تحميل محتوى تضمن قيام موقع الويب الخاص بك بتحميل محتوى الوسائط فقط حتى قسم الصفحة التي تم التمرير لأسفل إليها ، وبالتالي تحسين أداء موقع الويب ووقت تحميل الصفحة.
التحقق من الأخطاء في أداة Google PageSpeed Insights
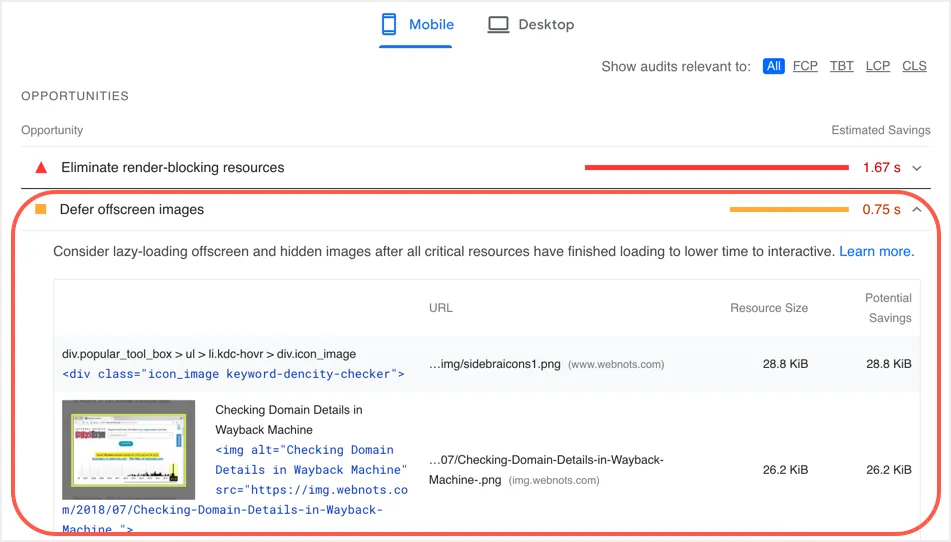
تعد Google PageSpeed Insights (PSI) واحدة من أكثر الأدوات شيوعًا لمشرفي المواقع لقياس سرعة مواقع الويب الخاصة بهم. نظرًا لأن تجربة الصفحة وسرعتها جزء من إشارة التصنيف ، فمن الضروري لجميع مالكي المواقع قياس سرعة موقعهم واتخاذ الإجراءات اللازمة إذا لزم الأمر. يوجد أدناه مثال على رسالة الفرصة "تأجيل الصور خارج الشاشة" التي تظهر في أداة Google PSI.

إذا قمت بتصفية النتائج باستخدام FCP و TBT و LCP و CLS ، فسوف تفاجأ عندما ترى أن تأجيل الصور خارج الشاشة ليس جزءًا من أي من هذه المجموعات. ومع ذلك ، سيؤدي إصلاح المشكلة إلى تحسين درجة سرعتك إلى حد كبير على الرغم من ظهور رسالة مفادها أن الفرص لن تؤثر على درجة الأداء بشكل مباشر.
متى تحتاج تحميل كسول؟
يقوم العديد من المستخدمين في WordPress ببساطة بتمكين التحميل البطيء باستخدام مكون إضافي لجميع ملفات الوسائط. كما هو مذكور أعلاه ، تحتاج إلى التحميل البطيء أسفل الصور المرئية فقط وليس ملفات الوسائط المطلوبة للتحميل في الجزء المرئي من الصفحة أثناء التحميل الأولي. فيما يلي بعض الأمثلة التي تحتاجها في التحميل البطيء:
- تظهر صور Gravatar في التعليقات والمربع الحيوي للمؤلف.
- وظيفة ذات صلة أو أي صور مصغرة أخرى يتم تحميلها من الشاشة.
- يتوفر محتوى Iframe ومعرض الصور وشريط التمرير أسفل الجزء المرئي من الصفحة.
- لا تظهر الصور الرسومية الكبيرة وصور معاينة فيديو YouTube للمستخدمين عند التحميل الأولي.
كما ترى ، أنت بحاجة إلى تحميل كسول ليس فقط لملفات الصور ولكن أيضًا لمحتوى iframe ومقاطع الفيديو. يقال إن هناك بعض الحالات التي تحتاج إلى استبعادها من التحميل البطيء لتجنب رؤية مشكلة أخرى في أداة Google PSI.
- صورة الشعار على سطح المكتب والجوال والتي يتم تحميلها في الجزء المرئي من الصفحة.
- الرموز الصغيرة وصور SVG المستخدمة في قائمة التنقل الرئيسية.
- أي صور أخرى أصغر يتم تحميلها في قسم الرأس بصفحة الويب الخاصة بك.
ومع ذلك ، هناك استثناء واحد لهذا المنطق - أكبر صورة رسم محتوى. يقول Lat ، لديك صورة خلفية في قسم الرأس وهي كبيرة جدًا بحجم 1 ميغابايت. تحتاج إلى إرجاء تحميل صورة الخلفية هذه على الرغم من وجودها في المنطقة المرئية لتجنب رؤية تحذير "أكبر صورة لطلاء المحتوى لم يتم تحميلها بشكل بطيء" في أداة Google PSI.
ملاحظة: في بعض الأحيان ، قد ترغب عن قصد في استبعاد صورة مهمة في الطية السفلية تريد أن يراها المستخدمون دون انتظار التحميل البطيء. بالإضافة إلى ذلك ، تأتي مشكلة أكبر بسبب تأجيل الصور خارج الشاشة بسبب موارد الطرف الثالث. سنشرح ذلك في نهاية هذه المقالة بعد شرح التحميل البطيء لملف الوسائط الخاص بموقعك.
تحميل كسول في WordPress
الآن ، بعد أن عرفنا ما هو Lazy Loading ولماذا هو ضروري ، فقد حان الوقت لفهم كيف يمكنك التنفيذ في موقع WordPress الخاص بك. هناك عدة طرق للقيام بذلك ، وفي هذا البرنامج التعليمي ، سنستعرض بعض المكونات الإضافية المختلفة التي ستساعدك في الوصول إلى هناك. لاحظ أن بعض المكونات الإضافية بها خيار استبعاد تحميل بطيء بينما لا تقدم العديد من المكونات الإضافية هذه الميزة. كما هو مذكور أعلاه ، إذا كان لديك شعار نصي ولا توجد صور أخرى في الجزء المرئي من الصفحة ، فإننا نوصي باستخدام مكونات إضافية بسيطة دون أي خيار استبعاد. خلاف ذلك ، تحتاج إلى تجربة مكون إضافي يوفر استبعاد قائمة الصور من التحميل البطيء.
1. تحميل البرنامج المساعد كسول بواسطة صاروخ الفسفور الابيض
يعد هذا المكون الإضافي أفضل ما هو متاح ولديه أكثر من 100 ألف تثبيت نشط حتى الآن. تم تطويره بواسطة WP Rocket ، وهو أفضل مكون إضافي لأداء الويب في WordPress. من خلال هذا المكون الإضافي ، لن تتمكن فقط من تحسين صورك ولكن أيضًا استبدال YouTube iframe بمعاينة الصورة المصغرة. سيؤدي ذلك إلى تقليل وزن الصفحة بشكل أكبر وتحسين سرعة تحميل الصفحة في هذه العملية.
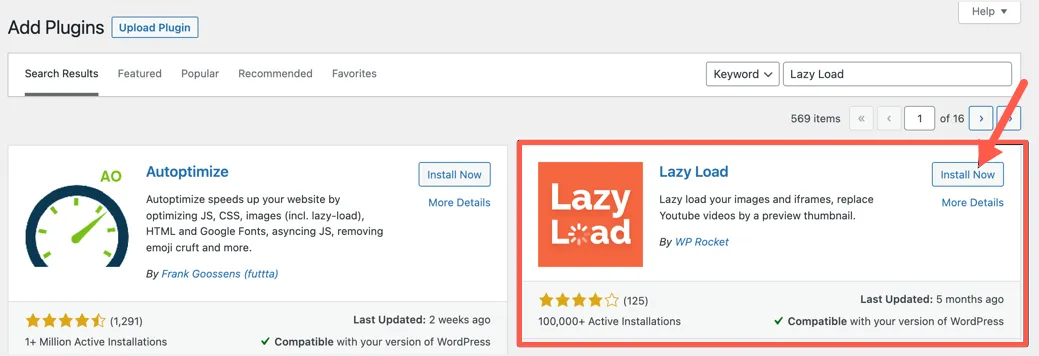
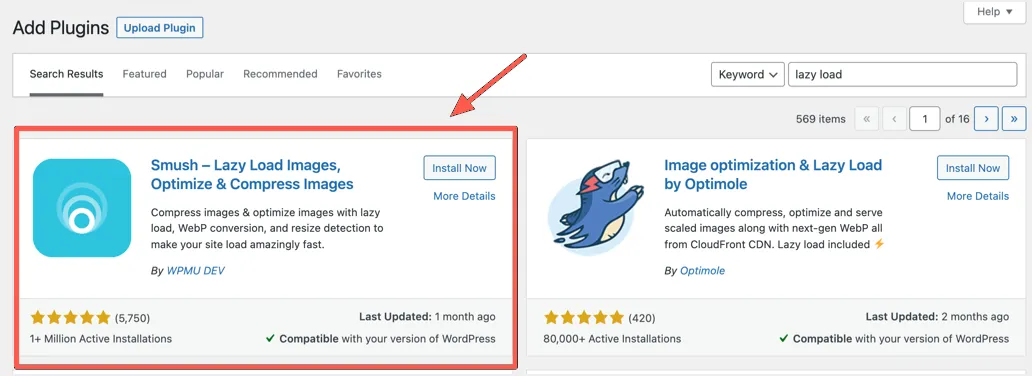
نظرًا لأن هذا مكون إضافي مجاني متوفر في مستودع WordPress ، يمكنك تثبيته من لوحة تحكم مسؤول WordPress بالانتقال إلى قسم "الإضافات> إضافة جديد". ما عليك سوى إدخال "Lazy Load" في مربع البحث وابحث عن البرنامج المساعد الذي طوره WP Rocket.

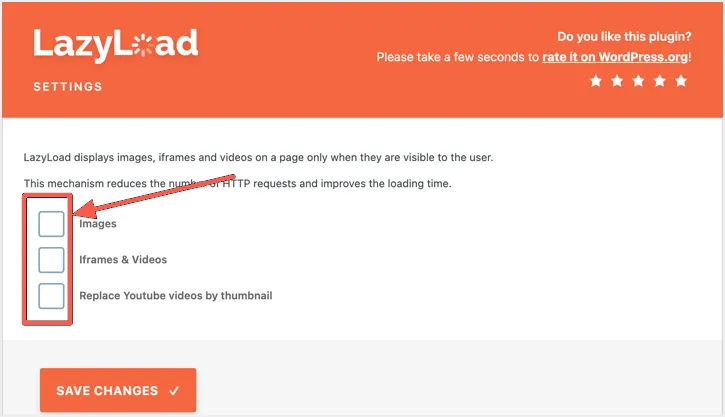
قم بتثبيت البرنامج المساعد ثم تنشيطه عن طريق النقر أولاً على زر "التثبيت الآن" ثم الزر "تنشيط" بعد ذلك. انتقل إلى قائمة "الإعدادات> تحميل Lazy" للوصول إلى صفحة إعدادات المكون الإضافي. انقر فوق مربعات الاختيار لتطبيق التحميل البطيء للصور وإطارات iframes ومقاطع الفيديو واستبدال مقاطع فيديو YouTube بالصور المصغرة.

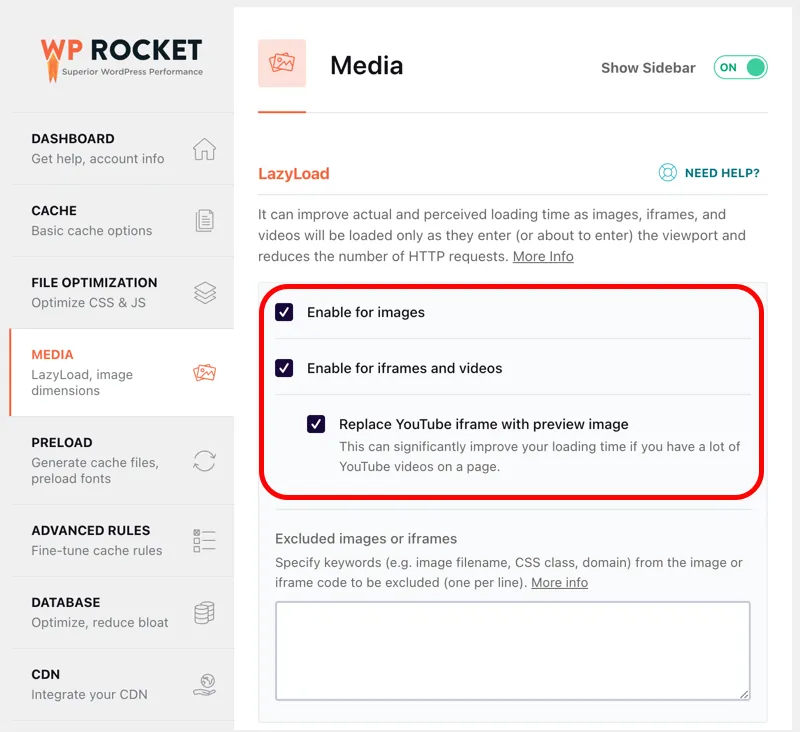
انقر فوق الزر "حفظ التغييرات" في الجزء السفلي الأيسر من الصفحة قبل الخروج. هذا كل شيء وسيقوم المكون الإضافي بالباقي من أجلك. سيعرض المكون الإضافي الآن الصور وإطارات iframe ومقاطع الفيديو على الصفحة فقط عندما تكون مرئية للمستخدم النهائي ، مما ينتج عنه استخدام أقل للنطاق الترددي وأوقات تحميل أسرع. على الرغم من أن المكون الإضافي Lazy Load سهل الاستخدام بنقرات قليلة ، إلا أنه لا يوفر ميزة الاستبعاد. قد تحتاج إلى المكون الإضافي WP Rocket المتميز الكامل لهذا الغرض بما في ذلك قدرات التخزين المؤقت لتحسين الصحة العامة لكبار المسئولين الاقتصاديين لموقع الويب الخاص بك. إذا كنت تستخدم WP Rocket ، فانتقل إلى قسم "الوسائط" وقم بتمكين التحميل البطيء للصور وإطارات iframes ومعاينات صور YouTube.

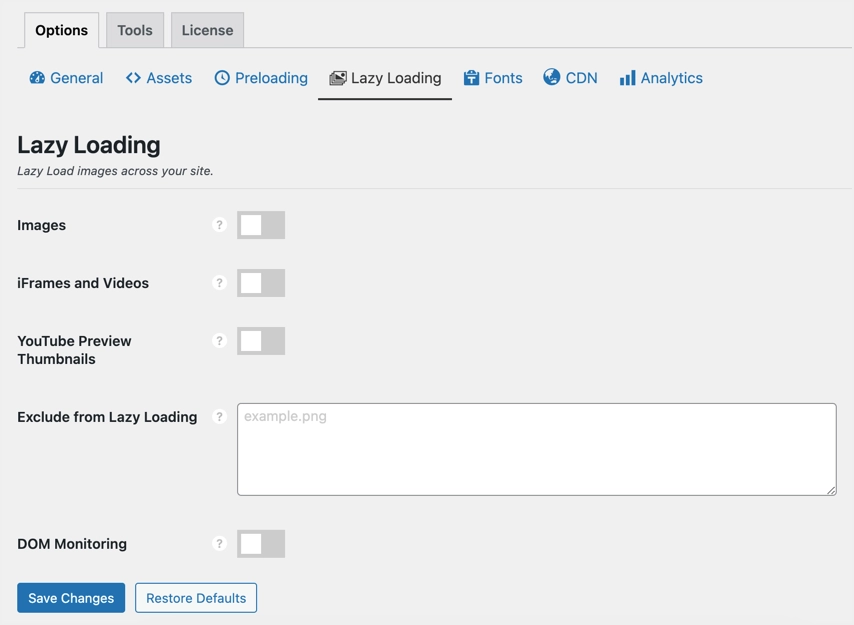
إذا كان لديك بالفعل مكون إضافي للتخزين المؤقت وترغب في تجربة مكون إضافي آخر لتحسين الأداء ، فإن Perfmatters هو الخيار الأمثل. كما يوفر أيضًا تحميلًا كسولًا بنقرات قليلة لتمكين الصور ومعاينة YouTube المصغرة وإطارات iframes ومقاطع الفيديو. يمكنك تمكين هذه الخيارات ضمن قسم "خيارات> تحميل Lazy" من المكون الإضافي.

2. تحميل كسول مع البرنامج المساعد Smush
إليك مكون إضافي آخر يمكنه عمل المعجزات لاحتياجات التحميل البطيئة للمحتوى الخاص بك. قد يكون المكوِّن الإضافي Smush أكثر شهرة بسبب إمكانيات ضغط الصور وتحسينها ، لكن البرنامج الإضافي يوفر أيضًا تحميلًا كسولًا ، من بين أشياء أخرى. يحتوي المكون الإضافي على أكثر من مليون عملية تثبيت وهو أحد أفضل المكونات الإضافية التي تركز على تحسين محركات البحث لـ WordPress. أولاً ، ابحث عن المكون الإضافي وقم بتثبيته من مستودع WordPress المجاني.

تمكين التحميل الكسول باستخدام Smush
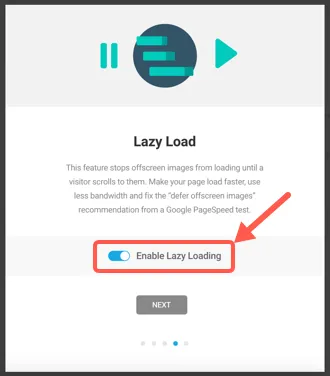
بعد تنشيط المكون الإضافي ، سترى معالج إعداد يأخذك عبر جميع الميزات. يمكنك تمكين التحميل البطيء من معالج الإعداد أو تخطي هذه الخطوة في الوقت الحالي.

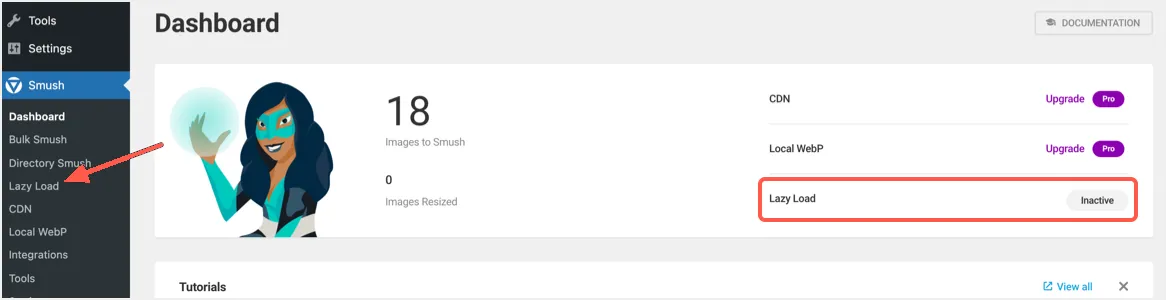
انتقل إلى لوحة تحكم البرنامج المساعد Smush بالنقر فوق عنصر القائمة "Smush> Lazy Load" في لوحة تحكم مسؤول WordPress.

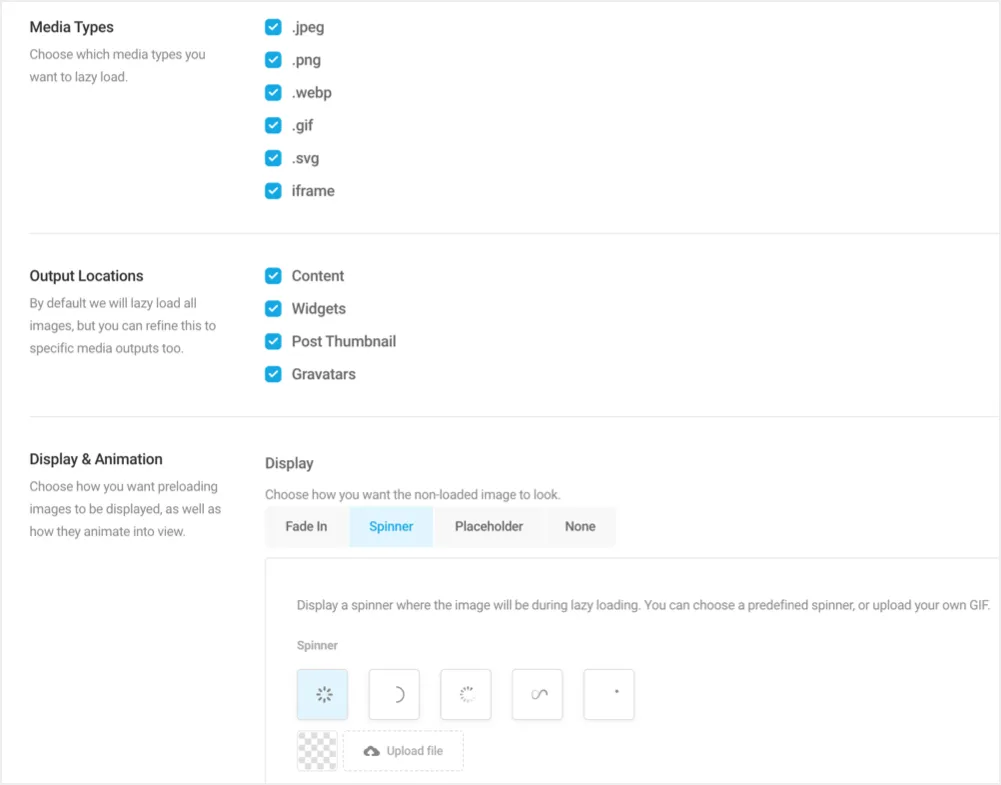
إذا لم تقم بالتنشيط من معالج الإعداد ، فيمكنك هنا تنشيط وظيفة التحميل البطيء وستتمكن الآن من إجراء تغييرات مخصصة على تكوين التحميل البطيء لموقع الويب الخاص بك. بخلاف Lazy Load by WP Rocket plugin ، يمكنك تحديد أنواع الوسائط ومخرجات الوسائط باستخدام المكون الإضافي Smush. افتراضيًا ، سيتم تمكين جميع أنواع الوسائط (مثل .png و .jpeg وما إلى ذلك) وجميع مخرجات الوسائط مثل المحتوى والأدوات والصور المصغرة و Gravatars للتحميل البطيء. إذا كان لديك أي تفضيلات معينة ، فقم بإلغاء تحديد الخيار الذي لا تريد تطبيق التحميل البطيء.

بعد ذلك يأتي الجزء الرائع. يمكنك اختيار الطريقة التي تريد أن تظهر بها تحميل الصور ونوع الرسوم المتحركة التي تريد عرضها. الخيارات المختلفة التي يقدمها البرنامج المساعد هي:
- تلاشي للداخل: ستعرض هذه الميزة الصورة بعد وقت متأخر بمجرد تحميلها.
- Spinner: سيتم عرض رسم متحرك دوار حيث سيتم تحميل الصورة كسول. يمكنك استخدام واحدة من الصور المتحركة الدوار المحددة مسبقًا أو تحميل واحدة ، مثل شعار شركتك.
- العنصر النائب: كما يوحي الاسم ، يمكنك أيضًا عرض صورة عنصر نائب بدلاً من المحتوى الفعلي أثناء التحميل البطيء. كما كان من قبل ، يمكنك استخدام واحد من القوالب المتوفرة أو تحميل النموذج الخاص بك.
- لا شيء : لن يتم تطبيق أي شيء خيالي هنا ، وستظهر الصور بمجرد تحميلها.

الاستبعاد وإعدادات Smush الأخرى
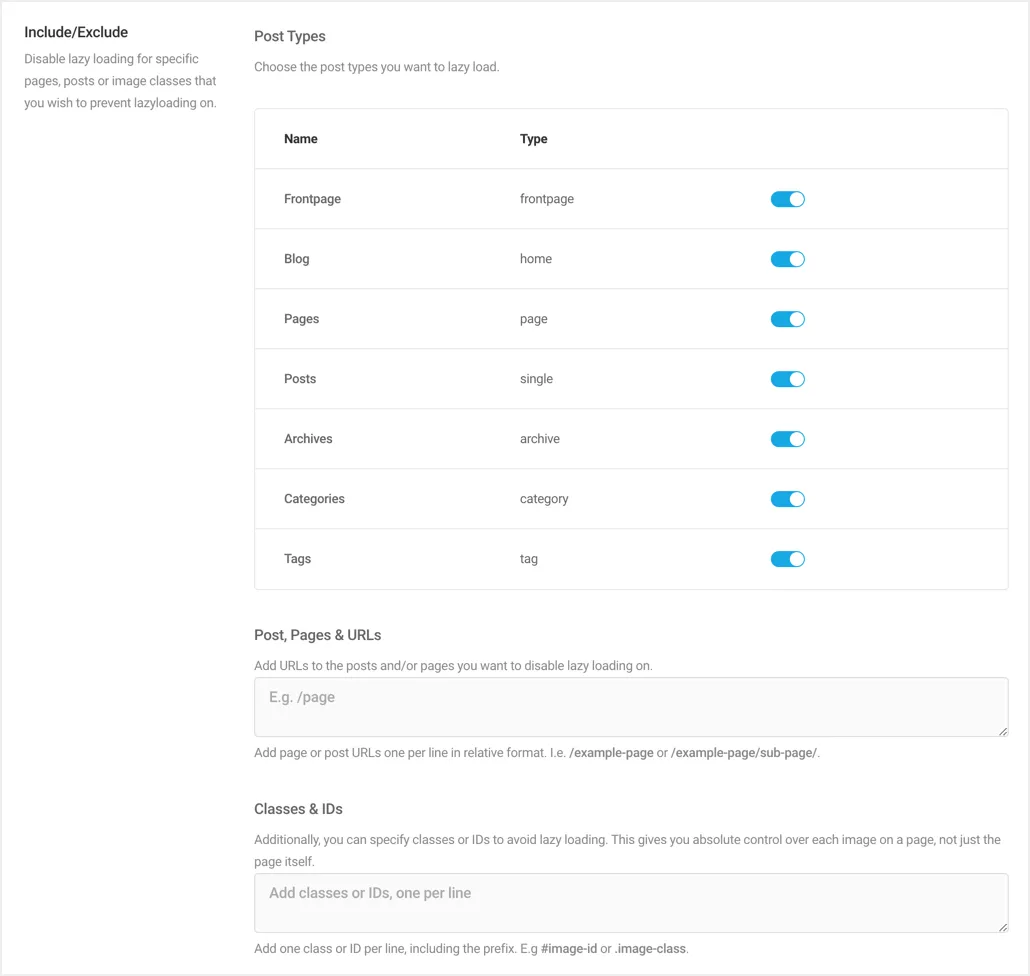
كما ذكرنا ، يجب أن يكون لديك استثناءات تحميل كسول لاستبعاد عناصر محددة ويقدم Smush العديد من الخيارات التي لا توفرها حتى المكونات الإضافية المتميزة. لديك خيارات للاستبعاد بناءً على نوع المنشور وعناوين URL للصفحة / المنشور وفئة / معرفات CSS.
- سيكون هذا مفيدًا للغاية لاستبعاد جميع المحفوظات أو الصفحة الأولى فقط عن طريق إيقاف تشغيل هذه الخيارات.
- قد لا تعمل بعض محتويات الصفحة مثل صفحة الحافظة ذات المرشحات بشكل صحيح مع التحميل البطيء. يمكنك ببساطة إدخال عنوان URL للصفحة واستبعاده من التحميل البطيء.
- أخيرًا بالنسبة لعناصر مثل شعارك وصور الرأس ، يمكنك استخدام فئة CSS أو معرّفك المقابل والاستبعاد من التحميل البطيء.

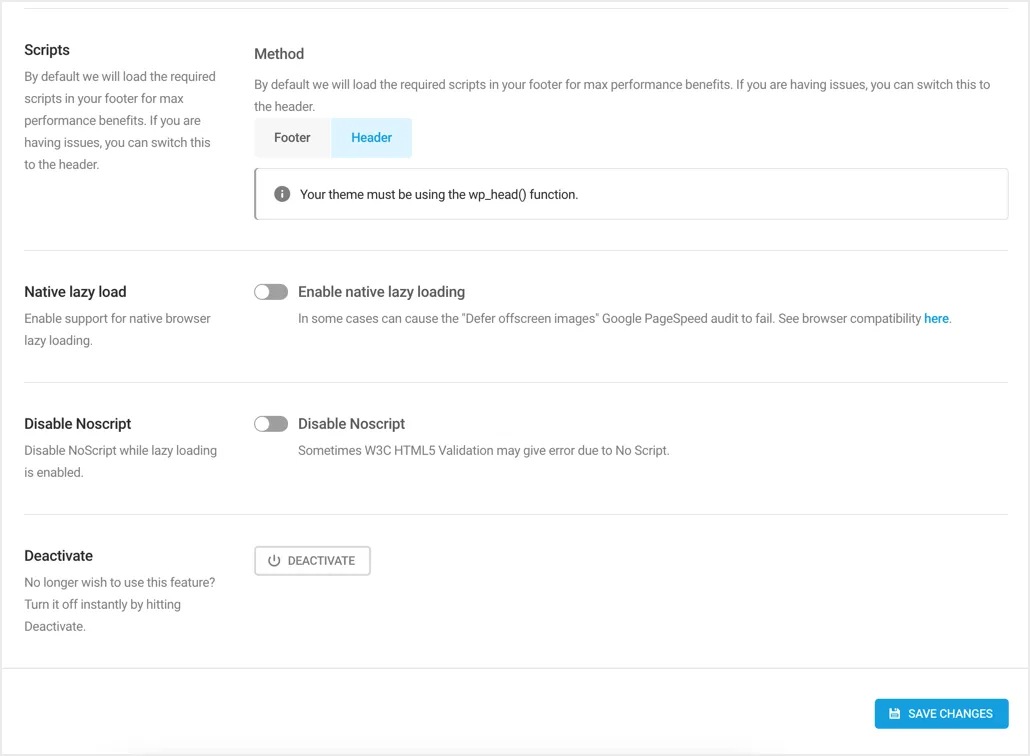
بصرف النظر عن خيارات التكوين المذكورة أعلاه ، يمكنك أيضًا تغيير مكان تحميل البرنامج النصي ، وتمكين دعم تحميل المتصفح الأصلي وتعطيل Noscript أثناء التحميل البطيء. بشكل عام ، يمكنك استخدام موقع التذييل للنصوص وتعطيل الخيارات الأصلية وخيارات noscript.

بعد تحديث الإعدادات ، انقر فوق "حفظ التغييرات" في الجزء السفلي الأيسر من الصفحة لتطبيق إعدادات التحميل البطيئة التي حددتها للتو.
ملاحظة: تقدم المتصفحات مثل Google Chrome ميزة التحميل البطيء الأصلية. ومع ذلك ، فإن تمكين هذا في البرنامج المساعد Smush سيفشل في إصلاح مشكلة "تأجيل الصور خارج الشاشة" في Google PSI. يمكنك أيضًا رؤية هذا التحذير أسفل الخيار الموجود في إعدادات المكون الإضافي.
3. استخدام مُحسِّن SiteGround
هذا المكون الإضافي في قائمتنا مخصص فقط لمستخدمي استضافة SiteGround. نظرًا لأن المكون الإضافي SiteGround Optimizer به أكثر من مليون مستخدم نشط ، فسنغطي هذا لمستخدمي SiteGround.
- يأتي SG Optimizer افتراضيًا مع جميع عمليات تثبيت WordPress في SiteGround. لذلك ، سيكون لديك هذا المكون الإضافي مثبتًا مسبقًا ولن تحتاج إلى تثبيته مرة أخرى.
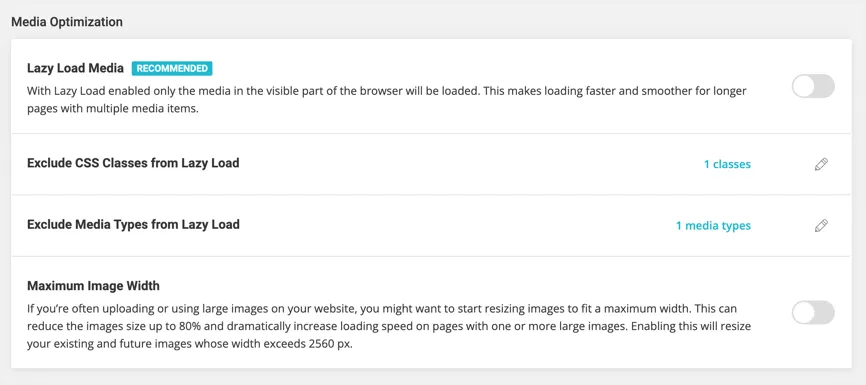
- انتقل إلى قائمة "SG Optimizer" وانتقل إلى قسم "الوسائط".
- قم بالتمرير لأسفل إلى قسم "تحسين الوسائط" وقم بتمكين خيار "Lazy Load Media".
- يمكنك أيضًا استبعاد فئات CSS وأنواع الوسائط ضمن هذا القسم.

لسوء الحظ ، لن يعمل التحميل البطيء في SiteGround Optimizer عند استضافة ملفات الوسائط من المجال الفرعي. سيؤدي هذا إلى إنشاء انتهاك لمشاركة الموارد عبر الأصل (CORS) وحظر الأصول من المكون الإضافي وسترى مسافات فارغة بدلاً من صورك. لذلك ، تأكد من مسح ذاكرة التخزين المؤقت واختبار صورك تعمل بشكل جيد بعد تمكين ميزة التحميل البطيء باستخدام المكون الإضافي SiteGround Optimizer.
4. تحميل كسول مع Jetpack
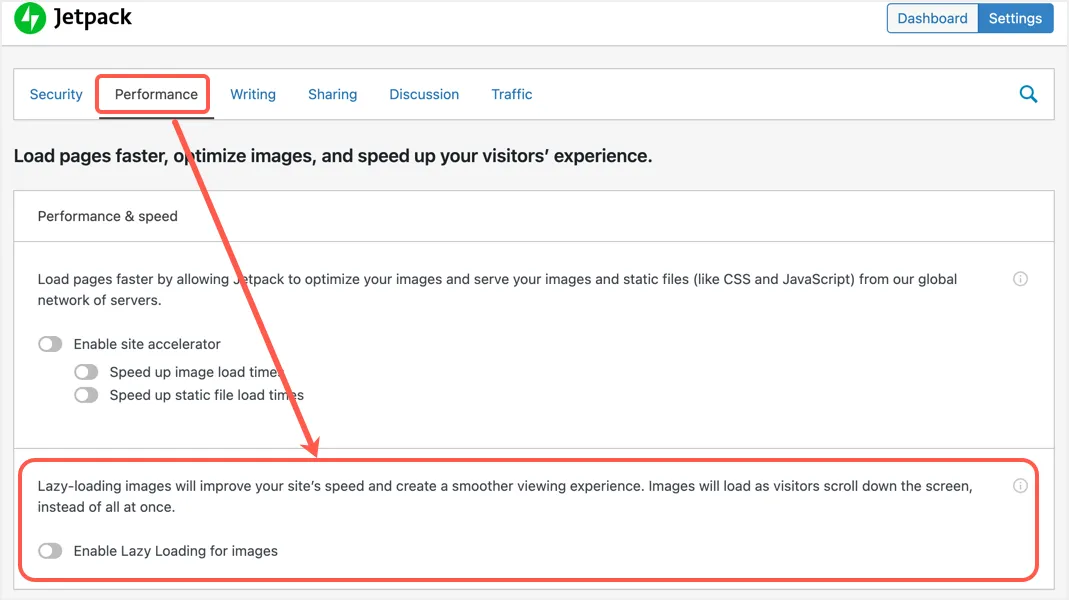
يستخدم أكثر من 5 ملايين مستخدم Jetpack لتحسين الأمان والنسخ الاحتياطي وتحسين مواقع WordPress الخاصة بهم. إذا كنت تستخدم Jetpack ، فانتقل إلى قسم "Jetpack> Settings" وقم بتمكين خيار التحميل البطيء للصور ضمن قسم "Performance".

5. ملحقات التخزين المؤقت المجانية الأخرى
تقدم كل المكونات الإضافية للتحسين والتخزين المؤقت تقريبًا ميزة التحميل البطيء حيث من المهم الحصول على درجة عالية من سرعة الصفحة في Google PageSpeed Insights. سنذكر هنا اثنين من أكثر المكونات الإضافية المجانية للتخزين المؤقت في WordPress.
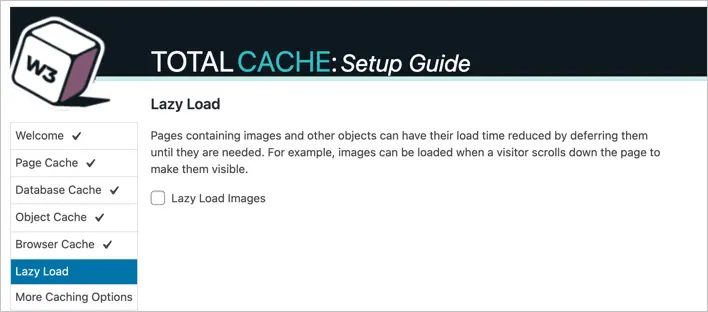
- W3 Total Cache - يمكنك الانتقال إلى قسم "Lazy Load" ضمن "دليل الإعداد" لتمكين خيار التحميل البطيء.

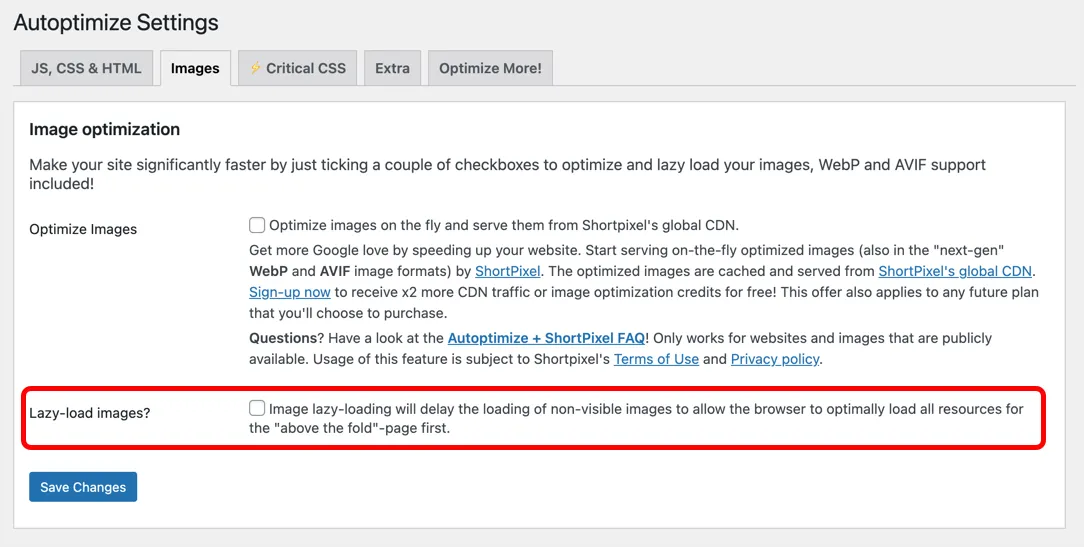
- Autoptimze - انتقل إلى علامة التبويب "الصور" وقم بتمكين خيار التحميل البطيء .

اختبار التحميل الكسول يعمل على موقعك
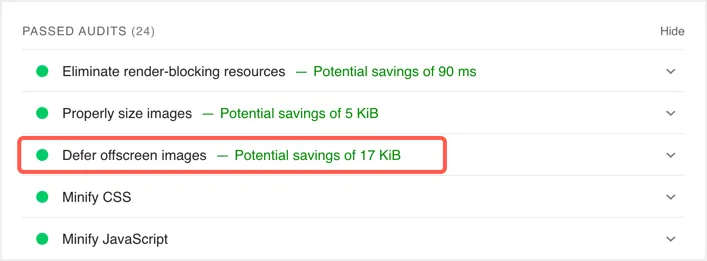
هناك طريقتان يمكنك من خلالهما اختبار ما إذا كان التحميل البطيء يعمل بنجاح على موقعك. الخيار الأول هو اختبار موقعك في Google PSI وتأكيد ظهور "تأجيل الصور خارج الشاشة" ضمن قسم "عمليات التدقيق الناجحة".

الخيار التالي هو التحقق من مصدر الصفحة لصفحتك. يمكنك العثور على نص التحميل البطيء من البرنامج المساعد الذي تستخدمه. بالإضافة إلى ذلك ، تحقق من الصور المضمنة في فئة CSS ذات التحميل البطيء. يوجد أدناه مثال من المكون الإضافي WP Rocket الذي يعرض الصورة تتضمن فئة CSS "صاروخ-كسول-تحميل" ومعلمة "data-lazy-src".

تحميل محتوى الطرف الثالث كسول
ستلاحظ مشكلات متعلقة بالتحميل البطيء في Google PSI عند استخدام الصور وتضمين مقاطع الفيديو من خدمات الجهات الخارجية. بشكل عام ، سترى "Lazy تحميل موارد الجهات الخارجية بواجهات" ضمن قسم عمليات التدقيق التي تم اجتيازها. ولكن ستجد فشل اختبار "تأجيل الصور خارج الشاشة" النموذجي عند استخدام تضمين الطرف الثالث مثل مقاطع فيديو YouTube أو إعلانات الشعارات.
- كما هو موضح أعلاه ، يمكنك استبدال مقاطع فيديو YouTube المضمنة بصورة معاينة ثابتة. يمكنك بعد ذلك تحميل صورة المعاينة هذه كسولًا للتغلب على المشكلة في أداة Google PSI.
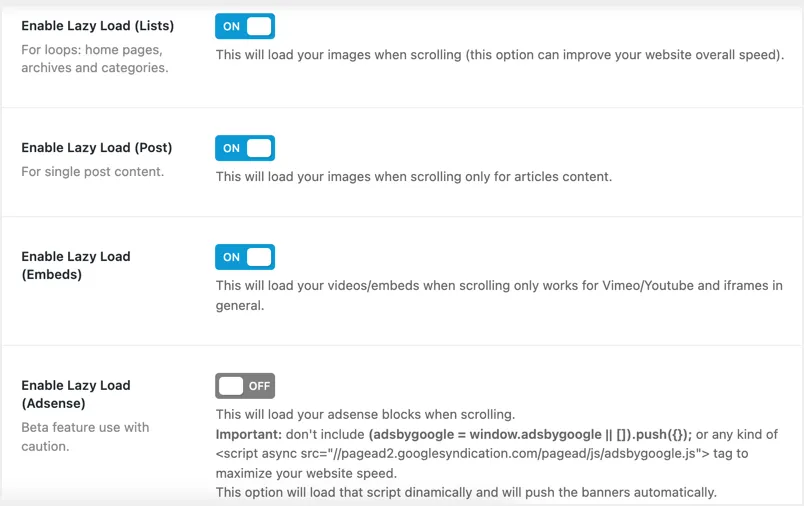
- لسوء الحظ ، لا يمكنك فعل الكثير في حالات مثل صور البانر من برامج إعلانات Google AdSense. نظرًا لأنه يتم تحميل هذه الإعلانات ديناميكيًا ، فإنها ستتغير عند كل تحميل صفحة ولا توجد طريقة ثابتة لتجنب تحذيرات Google PSI. ومع ذلك ، هناك بعض سمات WordPress التي تساعد على استخدام التحميل البطيء وتحميل الإعلانات ديناميكيًا. يوجد أدناه صفحة خيارات السمة من موضوع Breek الحد الأدنى حيث يمكنك رؤية خيار التحميل البطيء لإعلانات Google AdSense. كما يمكنك في النص ، يطلب منك الموضوع إزالة دفع الإعلان في شفرة الإعلان الافتراضية وسيدفع ديناميكيًا عندما يصل المستخدم إلى الموضع على الصفحة. لا نوصي باستخدام هذا النوع من الميزات حيث يمكن أن يؤثر على أرباحك وقد لا يعمل أيضًا بشكل صحيح (على أي حال ، لا يمكنك استخدام هذا بخلاف AdSense)

الكلمات الأخيرة
لا يعد تطبيق Lazy Loading أمرًا صعبًا أو معقدًا ، ومن خلال اتباع هذه المقالة ، يمكنك أيضًا القيام بذلك في أي وقت من الأوقات. تأكد من تحديد أفضل مكون إضافي مناسب لحالتك ويعمل بشكل أفضل بالنسبة لك. ومع ذلك ، تذكر أن التحميل البطيء يحتاج إلى برنامج نصي ليتم تضمينه في المكون الإضافي في قسم تذييل الصفحة. في بعض الأحيان ، قد يتم حظر هذا البرنامج النصي ولن يتم تحميل صورك كما هو مذكور أعلاه باستخدام مُحسِّن SiteGround. لذلك ، بعد تمكين ميزة التحميل البطيء ، اختبر صفحاتك بدقة في متصفحات مختلفة ، لا سيما الصفحات ذات جافا سكريبت المضمنة.
