[Google IO 2018] تم إطلاق Flutter Beta 3 وهو أقوى من أي وقت مضى
نشرت: 2018-05-15بينما كان عالم تطوير التطبيقات عبر الأنظمة الأساسية مركّزًا بشكل كبير على إطار عمل React Native ، فقد تغير الوقت.
منذ الإعلان عن Flutter وتطبيق إطلاق الإصدار التجريبي الخاص به ، أصبح من الواضح أن فكرة القيام بالجولات في مجتمع تطوير التطبيقات - تطبيقات Flutter أفضل من React Native - من المقرر أن تصبح حقيقة مقبولة عالميًا.
تم إطلاق SDK متعدد المنصات مع عدد من الميزات التي جعلته في المقدمة في سباق Flutter vs React Native 2018.
فيما يلي بعض العوامل المميزة المضمنة في تطبيقات Flutter -
- تحديث ساخن
هذه واحدة من أقوى ميزات Flutter. باستخدامه ، يمكنك رؤية تأثير التغييرات التي تجريها في الكود على الفور على الشاشة.
إعادة التحميل السريع يجعل تطوير تطبيقات الأجهزة المحمولة عبر الأنظمة الأساسية أكثر ذكاءً وأسرع.
- مجموعة كاملة من أدوات تصميم المواد
يأتي Flutter مع كتالوج مذهل من مكونات واجهة المستخدم المضمنة. لقد قاموا بدمج نوعين من عناصر واجهة المستخدم في SDK - تصميم المواد لنظام Android و Cupertino لنظام التشغيل iOS. يتمتع المطورون بحرية اختيار أي منهما ونشرهما عبر الأنظمة الأساسية.
- SDK كله عبارة عن مجموعة من القطعة
يكمن المبدأ الأساسي لتطبيقات Flutter في جعل كل شيء أداة. فئة التطبيق عبارة عن عنصر واجهة مستخدم (MaterialApp) ، وبنية التخطيط بأكملها هي الأداة (Scaffold) ، وعمومًا ، كل شيء عبارة عن عنصر واجهة مستخدم (Drawer و AppBar و SnackBar). في الواقع ، هناك أداة لتغيير العرض إلى المركز.
- موضوع مختلف لنظامي التشغيل iOS و Android
يأتي Flutter مع سمات مختلفة تأتي مع عناصر واجهة مستخدم وألوان وأبعاد خاصة بنظامي Android و iOS.
نظرًا لكونه مدعومًا من السمات المحددة للنظام الأساسي ، فإن كل تطبيق Flutter له مظهر ومظهر أصليان.
- دعم الحزم المتعددة
حتى في نسخته التجريبية ، يتمتع Flutter بدعم عدد من الحزم. توجد حزم منفصلة لتقديم طلبات HTTP وفتح الصور وتخزين التفضيلات ومشاركة المحتوى وتنفيذ Firebase والوصول إلى أجهزة الاستشعار وغير ذلك الكثير.
[قراءة المزيد حول Flutter وما يجعلها أفضل من React Native: Flutter: نظرة تفصيلية إلى الإصدار التجريبي الذي سيتم تعميمه في Google I / O 2018 ]
أعطى إصدار Flutter التجريبي الذي تم طرحه في المؤتمر العالمي للجوال في مارس 2018 دفعة لعدد من العلامات التجارية لتكون موجودة على كل من iPhone و Android ، وكلاهما يتمتع بمظهر أصلي عالي باستخدام Flutter.
منذ الإطلاق ، هناك عدد من التطبيقات التي تم نشرها على المتاجر مدعومة بقوة Flutter. رقم سيزداد فقط منذ I / O 2018.
تم إطلاق Flutter Beta 3.0 في I / O 2018

في Google I / O 2018 ، أعلن عملاق التكنولوجيا عن طرح Flutter Beta 3 بسلسلة من الميزات الجديدة التي تجعل تطوير التطبيقات عبر الأنظمة الأساسية على Flutter أكثر قابلية للتخصيص وملاءمة.
فيما يلي الميزات التي تم تقديمها في Flutter Beta 3 -
يركز الإصدار الجديد بشكل أساسي على ثلاثة مكونات - الأساسي ، والنظام البيئي ، والأدوات.
في مجال الأساسيات
تم إجراء عدد من التغييرات في أدوات تصميم المواد في Flutter Beta 3 لزيادة مستوى التخصيص والمرونة -
- تمت إضافة مكون BottomAppBar
- تم تحسين وتوسيع دعم الرقائق
- يدعم InputDecorator الآن الوضع المسطر / المعبأ والمفصل
- تخصيص أكبر للون والشكل باستخدام Slider
- مرونة تحديد الموضع باستخدام الزر العائم
إلى جانب ذلك ، تم إجراء عدد من التغييرات على تطبيق Flutter Gallery لعرض عدد من التغييرات مثل - عرض Backdrop جديد ، وحقول نصية محدثة ، وعرض توضيحي إضافي لـ OutlineButton ، ومؤشر اختيار مخصص.

بخلاف ذلك ، يأتي Flutter مع سلسلة من التحسينات في دعم إمكانية الوصول للتطبيقات التي تستخدم Flutter ، والتي تتضمن تحسين دعم النصوص الكبيرة ، وقارئات الشاشة ، وقدرات التباين.
أيضًا ، مع Flutter ، يمكن للشركات الآن إنشاء تطبيقات موجودة في نصوص اللغة من اليمين إلى اليسار.
في مجال النظام البيئي
تمت إضافة مجموعة جديدة من المكونات الإضافية المميزة بالكامل في مجموعة مكونات Firebase الإضافية في أكبر إعلان لـ Flutter Beta 3 من Google I / O 2018 - التكوين عن بُعد ومراقبة الأداء و Cloud Firestore. يتجه الدعم الذي يقدمه Flutter للإعلانات التي يدعمها AdMob Google نحو الإصدار التجريبي ، والذي سيمكن المطورين من استثمار تطبيقاتهم القائمة على Flutter.
يساعد المكوِّن الإضافي AdMob الجديد في تحميل وعرض إعلانات الفيديو البينية وإعلانات الفيديو القائمة على المكافآت بمساعدة AdMob API.
فيما يتعلق بالأدوات
أعاد Flutter تصميم UI Inspector بميزة "Just My Widgets" الجديدة ، والتي تعمل على تصفية الأدوات التي يتم إنشاؤها تلقائيًا. يمكن للمطورين حتى تشغيل تطبيق Flutter في وضع الملف الشخصي الذي يضيف في شاشات استخدام الذاكرة والإطارات في الثانية.
أيضًا ، يتم الآن تطوير Visual Studio Code كبيئة تطوير مدعومة بالكامل لـ Flutter. إلى جانب هذه الميزات البارزة الأخرى الجديرة بالملاحظة التي تم إصدارها لكل من Visual Studio و Android Studio تتكون من مجموعة واسعة من عمليات إعادة البناء. كما يتضمن أيضًا مُعاد بناء عامل Extract Widget ، والذي يساعد في إنشاء فئة Widget جديدة وإضافة مكالمة إلى المُنشئ الخاص بها في الموضع الأصلي.
بالنسبة لهذا الإصدار بالإضافة إلى الإصدارات المستقبلية ، عقدت Google شراكة مع Flutter مع Material Design لجلب قوة التصميم المبتكر إلى عالم واجهة المستخدم الجميلة لمجموعة أدوات Android و iOS.
دعونا نلقي نظرة أكثر على تركيبة Flutter و Material Design.
اجعل الرفرفة أفضل مع تصميم المواد
بدأت جلسة Google I / O 2018 حول Coding Beautiful Design with Flutter and Material Design بمقدمة كيف ، عندما يتم الجمع بينهما ، ينشئ Flutter و Material Design تطبيقًا معبرًا ومحسّنًا ومبهجًا للمطورين للعمل عليه.
بينما يأتي Flutter بالفعل بمكتبة كبيرة من الأدوات مثل التمرير والحاويات وعروض القوائم المصممة وفقًا لمبادئ التصميم متعدد الأبعاد ، فقد أعلن Google I / O 2018 عن شيء جديد مع تصميم المواد هذه المرة - Material Theming.
تساعد السمات المادية في تطبيق صورة علامتك التجارية في جميع أنحاء تصميم تطبيقات الأجهزة المحمولة. كل شيء من منحنيات الشكل والطباعة إلى الألوان والرسوم المتحركة تم تخصيصها لتتناسب مع مظهر العلامة التجارية بالضبط. يمكنك اختيار لوحة الألوان وسمات الطباعة أو يمكنك تغيير شكل التصميم لإنشاء سمة خاصة بك في تطبيق Flutter.
لقد خرجوا ليعلنوا أنه من الآن فصاعدًا ، فإن Flutter هي عبارة عن منصة في تصميم المواد. من الآن فصاعدًا ، توثيق iOS و Android و Flutter والويب من خلال المكونات المادية ومجموعة أدوات المواد وإرشادات المواد.
الآن سبب إضافة التصميم متعدد الأبعاد مع Flutter هو أنه عندما تم نشر إرشادات التصميم متعدد الأبعاد ، بدأت العلامات التجارية في اتباعها وتنفيذها دينياً ، مما أدى إلى ظهور عدد من التطبيقات المشابهة. لحل هذه المشكلة ودمج لمسة من الفردية في جميع تطبيقات Flutter ، قدمت Google Material Theming إلى Flutter Beta 3.
تم تصميم تطبيقات Flutter ، المدعومة من تصميم المواد ، معبرة - مع تخطيطاتها القابلة للتخصيص وعناصر واجهة المستخدم والسمات. مُحسَّن - بأسلوب ومكونات جديدة مثل حقل النص والخلفية. ممتع - من خلال توفير قابلية التمدد للمكونات.
باستخدام مزيج من Material Design و Flutter SDK ، تم تطوير ونشر عدد من التطبيقات في كل من Android و iPhone.
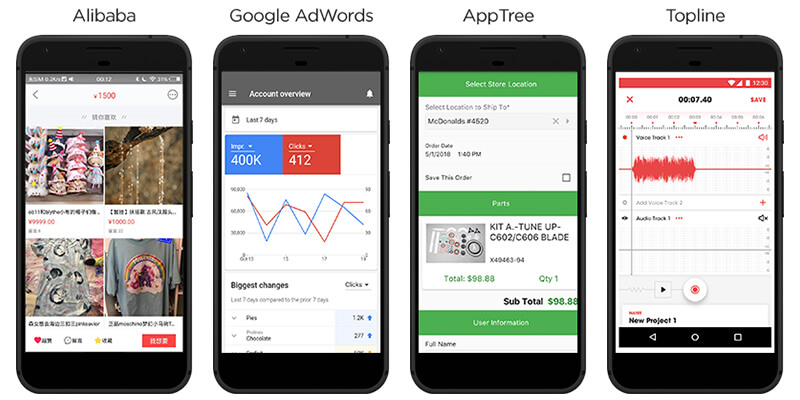
نظرة خاطفة على قائمة التطبيقات التي تم إنشاؤها باستخدام Flutter

- علي بابا - تطبيق التجارة الإلكترونية
- Google AdWords - تطبيق إدارة الحملة الإعلانية
- AppTree - تطبيق مؤسسي
- Topline - تطبيق ترفيهي
- بيرش للتمويل - تطبيق التمويل
- مدرب نفسك - تطبيق لايف ستايل
- Google Greentea - تطبيق مؤسسي
- هاميلتون ميوزيكال - تطبيق ترفيهي
- Hookle - تطبيق إدارة وسائل التواصل الاجتماعي
- OfflinePal - تطبيق السياحة
- VivaBem Pol - تطبيق الصحة والعافية
- BetaBubs - تطبيق المراسلة الفورية
