Flutter مقابل React Native ماذا تختار لتطوير التطبيقات
نشرت: 2021-08-05الأطر الأكثر شيوعًا المستخدمة لتطوير البرامج عبر الأنظمة الأساسية لتطبيقات الأجهزة المحمولة هي Flutter و React Native. معدل تبنيهم ينمو باستمرار ويتجاوز المنافسة. اليوم ، في هذا المنشور ، سنتعرف على React Native و Flutter والمقارنة بين الاثنين والمزيد.
لنبدأ اذن.
لماذا يعتبر تطوير تطبيقات الهاتف المحمول شائعًا جدًا؟
على مدى السنوات القليلة الماضية ، كان تطوير تطبيقات الهاتف المحمول ينمو بشكل مطرد. يستخدم كل شخص ثاني هاتفًا محمولًا. لذلك ، يمكننا القول أن قاعدة المستخدمين واسعة. تطبيقات الهاتف المحمول تجعل المستخدمين مشغولين بهواتفهم المحمولة. اليوم ، لدينا عدد كبير من التطبيقات لأي شيء تقريبًا. لذلك ، فإن المنافسة في عصر تطوير تطبيقات الأجهزة المحمولة تزداد يومًا بعد يوم. يريد الجميع تطوير تطبيق جوال.
هناك طرق متنوعة يمكنك من خلالها اختيار تطوير تطبيقات الأجهزة المحمولة. يمكنك اختيار طريق أصلي لإنشاء تطبيق Android الخاص بك باستخدام Kotlin و Swift لبناء تطبيقات iOS. على العكس من ذلك ، يمكنك استخدام المسار عبر الأنظمة الأساسية واستخدام React Native أو Flutter. أثناء إنشاء تطبيقات الأجهزة المحمولة باستخدام React Native و Flutter ، يستخدم معظم المطورين Android Studio أو IDE أو Xcode.
ما هو الرفرفة ، واستخداماتها؟

تم تطوير Flutter بواسطة Google ، وهو نظام واجهة مستخدم عبر الأنظمة الأساسية. يستخدم لغة دارت. طورت Google Dart أيضًا وتستخدم Flutter في بعض أفضل تطبيقاتها. تتمثل نقطة البيع الرئيسية لـ Flutter في قدرتها على دعم الأطر عبر الأنظمة الأساسية باستخدام رمز واحد.
دعم سطح المكتب في Flutter
- عندما تقوم بتطوير تطبيقات سطح المكتب باستخدام Flutter ، فأنت بحاجة إلى ترجمة شفرة مصدر Flutter إلى Windows أصلي أو تطبيق Linux لسطح المكتب أو macOS.
- يمتد دعم سطح المكتب لـ Flutter إلى المكونات الإضافية. يمكن للمطورين تثبيت المكونات الإضافية الحالية التي تدعم أنظمة Windows أو macOS أو Linux.
- يمكن الوصول إلى دعم Flutter لسطح المكتب كإصدار تجريبي. لذلك ، فإنه يحمل ثغرات في الميزات. على الرغم من ذلك ، قد يجرب المطورون لقطة تجريبية لدعم سطح المكتب على القناة الثابتة أو مواكبة أحدث التعديلات على سطح المكتب على القناة التجريبية.
Flutter للويب
يوفر دعم الويب لـ Flutter نفس التجارب على الهاتف المحمول والويب. تنص على أنه يمكنك الآن تطوير تطبيقات لنظام التشغيل iOS و Android والمتصفح لنفس قاعدة البيانات.
نظرًا لأنه مكتوب على الموقع الرسمي لـ Flutter ، فإن دعم الويب لـ Flutter مفيد جدًا في السيناريو أدناه:
تطبيقات الصفحة الواحدة (واس)
يتم تحميل واس في وقت واحد ونقل البيانات من وإلى خدمات الإنترنت.
تم تطوير تطبيقات الويب التقدمية (PWA) باستخدام Flutter
يوفر Flutter تطبيقات PWA عالية الجودة تتكامل مع بيئة المستخدم التي تتضمن الدعم في وضع عدم الاتصال والتثبيت وتجربة المستخدم المعدلة.
تطبيقات الجوال الحالية
يقدم دعم الويب من Flutter نموذج تسليم قائم على المستعرض لتطبيقات Flutter للجوّال الحالية.
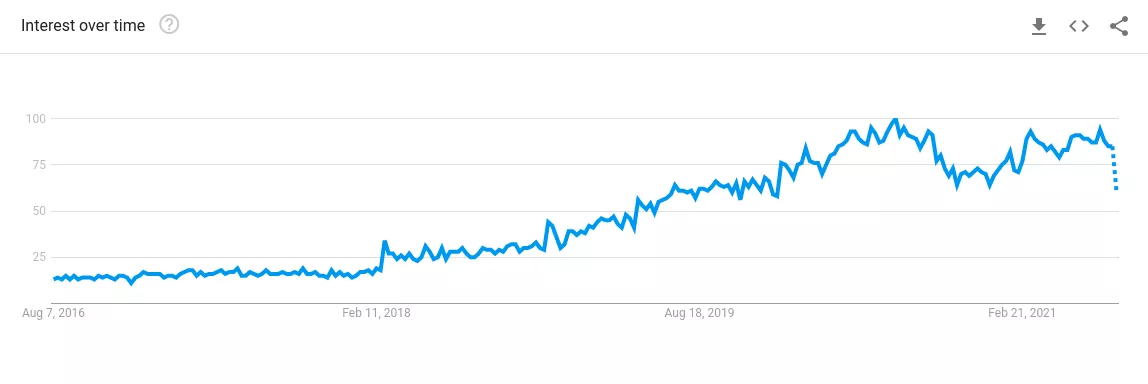
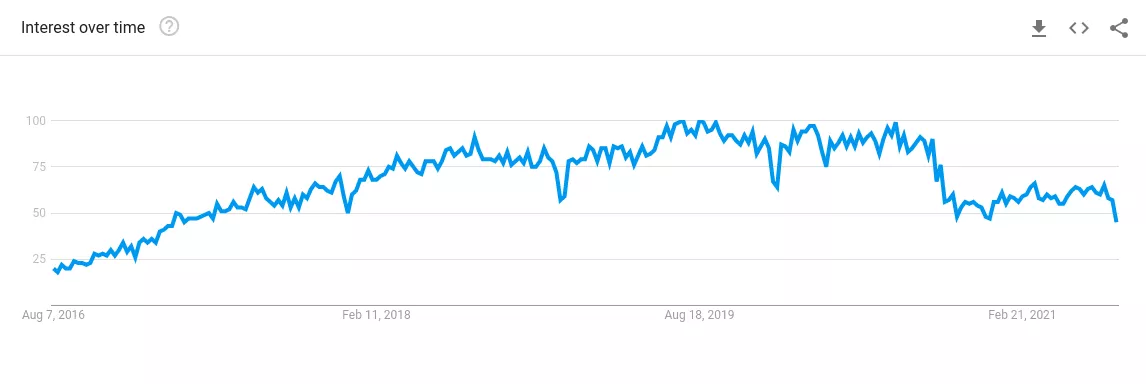
اتجاهات السوق الحالية للرفرفة

إحصائيات Flutter التي يجب عليك التحقق منها:
- يستخدم ما يقرب من 39 ٪ من السكان Flutter لتطوير تطبيقات الأجهزة المحمولة عبر الأنظمة الأساسية في جميع أنحاء العالم.
- 68.8٪ من المجتمع النامي يفضل استخدام Flutter.
- حوالي 7.2٪ من المجتمع يختار Flutter لأدواته ومكتباته الشعبية.
حالات استخدام الرفرفة
- تطبيقات ذات تصميم متعدد الأبعاد
- تطبيقات عالية الأداء مع محرك التقديم Skia
- التطبيقات التي تعمل بميزات على مستوى نظام التشغيل
- تطبيقات الجوال MVP
- واجهة مستخدم مرنة مع أدوات من المستوى الأعلى
- إضافات متقدمة لنظام التشغيل بمنطق بسيط
- إعادة تنشيط التطبيقات مع تكامل البيانات الشامل
أفضل التطبيقات المصممة برفرفة

eBay و Philips و Alibaba و BMW و Google Ads كلها مدمجة في Flutter
ما هي React Native واستخداماتها؟

يستخدم React Native ، وهو إطار عمل تطبيقات جوّال مفتوح المصدر ، JavaScript. إنه إطار عملي لـ:
- إنشاء تطبيقات لكل من Android و iOS باستخدام قاعدة بيانات واحدة
- تطوير عبر منصات
- استخدام التصميم الدقيق كـ React
النقطة التي يجب ملاحظتها هنا هي أننا نقوم بإنشاء تطبيقات باستخدام React Native ليست تطبيقات ويب للجوال. يستخدم React Native المكونات التي تشبه عناصر واجهة المستخدم في Flutter. إذا كنت ترغب في تطوير تطبيقات سطح المكتب والويب باستخدام React Native ، فمن الأفضل استخدام المكتبات الخارجية.
طلب السوق الحالي على React Native

إحصائيات React Native التي يجب عليك التحقق منها:
- في عام 2020 ، تم العثور على حوالي 42٪ من المطورين يستخدمون React Native لتطوير تطبيقاتهم عبر الأنظمة الأساسية.
- ما يقرب من 11.5٪ من المطورين يفضلون استخدام React Native بسبب أدواتها ومكتباتها الأصلية.
- حوالي 58.5٪ من المجتمع النامي يختارون React Native.
حالات استخدام المتفاعلة الأصلية
- تطبيقات النماذج الأولية السريعة
- التطبيقات التي تبدو أصلية تقريبًا مع واجهة مستخدم سريعة الاستجابة باستخدام FlexBox
- التطبيقات التي تعمل مع واجهات برمجة التطبيقات المتزامنة
- تطبيقات بسيطة عبر الأنظمة الأساسية
- تطبيقات ذات واجهة مستخدم مبسطة
- التطبيقات ذات المكونات القابلة لإعادة الاستخدام.
أفضل التطبيقات التي تم إنشاؤها باستخدام React Native

Instagram و Skype و Shopify و Tesla و Salesforce مدمجة في React Native
Flutter مقابل React Native: مقارنة مجدولة
| رفرفة | رد فعل أصلي | |
|---|---|---|
| انشأ من قبل | متصفح الجوجل | موقع التواصل الاجتماعي الفيسبوك |
| كتبت في | سي ، سي ++ ، دارت | C ++ ، Java ، JavaScript ، Objective-C ، Python |
| لغة برمجة | سهم | JavaScript ، Java ، Objective-C ، Swift |
| المصدر المفتوح | نعم | نعم |
| المنصات المدعومة | Android و iOS و Linux و Mac و Windows و Google Fuchsia | Android و Android TV و iOS و macOS و tvOS و Windows |
| إنتاجية المطور | عالي | عالي |
| منحنى التعلم | فهم أحدث لغة برمجة هادفة | فهم JavaScript و React |
| التطبيقات الشعبية | Capital One و Google Assistant و The New York Times و eBay و Realtor.com و Square. | Salesforce و Uber Eats و Instagram و Tableau و Shopify و Facebook و Coinbase و Skype و Oculus و Discord و Pinterest و Walmart و Bloomberg و Tesla. |

اقرأ أيضًا: Tech Stack لتطوير تطبيق جوال
الاختلافات الرئيسية بين Flutter و React Native
هناك الكثير من الأشياء المشتركة بين React Native و Flutter. لكن ، هنا ، سوف نتحقق من الاختلافات الموجودة بين هذين.
هندسة التطبيق
يوفر كلا الإطارين مزايا معمارية متنوعة لمطوري التطبيقات. دعونا نتحقق منها.
رد فعل أصلي
تُعرف بنية تطبيق React Native باسم Flux. يستخدم Facebook Flux لتطوير تطبيقات الويب من جانب العميل. في الغالب كل إطار العمل يتبع إطار MVC. المفهوم الرئيسي لـ Flux هو تدفق البيانات أحادي الاتجاه.
رفرفة
يمتلك بنية تطبيق Dart وتدفق بيانات أحادي الاتجاه مستوحى من Flux و RefluxJS على Facebook. يُعرف Flutter-flux بتنفيذ نمط تدفق بيانات أحادي الاتجاه بما في ذلك المتاجر والإجراءات و StoreWatchers. وهي تعتمد على w_flux ولكنها تغيرت لاستخدام Flutter بدلاً من React.

الملاءمة لتطوير التطبيقات المعقدة
يوفر Flutter و React Native إرشادات رسمية ووثائق ومكتبات تابعة لجهات خارجية ومشاريع مفتوحة المصدر لمساعدة المطورين في جميع مراحل عملية التطوير. دعنا نعرف المزيد.
رد فعل أصلي
يستخدم React Native لتطوير تطبيقات أصلية معقدة. لكن يجب أن تلاحظ أنه لا يمكن تحقيق ذلك إلا عندما تقوم بتضمين تطوير تطبيق محلي مع React Native. في هذه المرحلة ، من المتوقع أن يكون تطبيقك هجينًا أكثر من كونه متعدد الأنظمة الأساسية. تشتمل العملية الكاملة لتطوير تطبيق معقد باستخدام React Native على JavaScript ومهارات التطوير الأصلية.
رفرفة
يقال أن Futter ليس مثاليًا للتعامل مع المشاريع الأكثر تعقيدًا. على الرغم من أن الشركات الناشئة قد تقبل Flutter كحل جيد لتطوير منتج ذي قيمة دنيا (MVP).
دعم نمطية
يشير هذا الجانب إلى العيار أو المدى الذي يسمح به إطار العمل للأشخاص المتميزين ذوي الخبرات والمهارات الفنية المتميزة للعمل في إطار مشروع واحد. دعنا نتحقق من كلا الإطارين.
رد فعل أصلي
قد يوفر React Native دعمًا أقل للنمطية مقارنةً بـ Flutter. قد يجد مطورو iOS و Android و Reactjs صعوبة في الارتباط ببعضهم البعض. بدون خبرة ، قد تواجه الفرق المختلفة مشاكل في تجزئة الكود في React Native.
رفرفة
يوفر Flutter إمكانية وصول أفضل لتنوع الفريق وتقسيم أكواد المشروع إلى وحدات مميزة مع نظام حزمة Pub الخاص به. يمكن لفريقك تطوير وحدات نمطية محددة بسرعة من خلال إمكانية المكون الإضافي وتغيير قاعدة التعليمات البرمجية أو إضافتها.
استدامة الكود
لدى React Native أهم المجتمعات جنبًا إلى جنب مع الدعم الرسمي. ومع ذلك ، هناك مشكلات قد تواجهها أثناء الحفاظ على رمز تطبيقك. من الأسهل الحفاظ على Flutter من React Native. دعنا نتعمق.
رد فعل أصلي
في React Native ، يعد تصحيح الأخطاء وترقيتها أمرًا صعبًا. عندما تختار الكود المناسب لتطبيقك ، فإنه يتعارض مع منطق إطار العمل الخاص بك. بالإضافة إلى ذلك ، يؤدي إلى بطء عملية تطوير التطبيق. بالإضافة إلى ذلك ، قد يكون للعديد من المكونات الأصلية تبعية مكتبة تابعة لجهة خارجية. عادةً ما تكون هذه المكتبات قديمة ولا يمكن صيانتها بشكل مثالي بسبب المشكلات التي تظهر بشكل افتراضي.
رفرفة
من السهل الحفاظ على تطبيق Flutter. تساعد بساطة الكود المطورين في العثور على المشكلات وتحديد مصادر الأدوات الخارجية ودعم مكتبات الجهات الخارجية. علاوة على ذلك ، تعمل ميزة Hot Reloading ذات الحالة الخاصة على حل المشكلات على الفور. يعتبر الوقت المستغرق لإطلاق تحديثات الجودة وتطبيق التعديلات الفورية في التطبيقات أفضل.
حجم التطبيق
قد يكون لاختيار إطار عمل الهاتف تأثيرًا كبيرًا على حجم رمز التطبيق. بالنسبة لمشروع كبير ، يجب أن يكون حجم التطبيق أكبر من حجم الإطار. دعنا نعرف المزيد عن React Native و Flutter.
رد فعل أصلي
لنأخذ مثالاً: في البداية ، كان حجم تطبيق Hello World المصنوع باستخدام React Native 7 ميغابايت . بعد ذلك ، عند إضافة التبعيات الأصلية ، يصل الحجم إلى 13.4 ميغابايت تقريبًا. تمتلك React Native القدرة على تكرار التطبيقات بشكل أسرع وأقل حدًا وأفضل من Flutter.
رفرفة
كان حجم تطبيق Hello World المصمم باستخدام Flutter 7.5 ميغابايت . مع Flutter ، تأثر حجم هذا التطبيق بالآلة الافتراضية لمحرك C / C ++ و Dart. يحمل Flutter العيار الذي يمسك جميع الرموز والأصول بنفسه لتجنب مخاوف الحجم. أيضًا ، باستخدام علامة فريدة ، مثل Split-debug-info ، يمكنك تقليل حجم الشفرة.
تجربة المستخدم
تعد تجربة المستخدم أحد العناصر الحاسمة في اختيار إطار عمل تطوير الأجهزة المحمولة المناسب. يهدف إلى توفير تجارب بديهية تجعل المستخدمين متمسكين بالعلامة التجارية والمنتج. علاوة على ذلك ، تتيح لك تجربة المستخدم الهادفة تحديد رحلات العميل على موقعك والتي تعد أهدافًا تطويرية مفيدة لنجاح الأعمال. دعنا نتحدث عن كلا الإطارين.
رد فعل أصلي
يتغير التصميم المادي لنظام Android وتصميم أسلوب iOS. لهذا السبب يصعب على React Native مواكبة التحول المستمر في الحاجة إلى الأنظمة الأساسية الأصلية. علاوة على ذلك ، فإن مجموعات React Native UI الجاهزة ، مثل React Virgin و Ant Design و Shoutem تجعل من الصعب صياغة تصميمات متسقة عبر الأنظمة الأساسية. على الرغم من أن بعض المكونات ، مثل Snap carousels ، ومكونات مشروطة ، ورأس ScrollView الثابت ، و Pagination ، ومؤشرات النشاط ، تساعد في تحسين UX عبر منصات متعددة.

رفرفة
يوفر Flutter تجربة مستخدم ثرية وعناصر وأدوات مبسطة وحتى عناصر واجهة مستخدم مخصصة. تعد ميزة جمع البيانات المهملة للأجيال جزءًا من Dart التي تساعد في تطوير إطارات واجهة المستخدم لرموز الكائنات التي قد تكون مؤقتة.
سهولة الاختبار
أحد الأهداف الرئيسية للتطوير هو الحفاظ على الأداء السلس للكود بأقل جهد ووقت. دعنا نعرف كيفية تنفيذ الاختبار في كلا التطبيقين ، React Native و Flutter.
رد فعل أصلي
لا تمتلك React Native أي دعم رسمي لاختبار التكامل واختبار مستوى واجهة المستخدم. ومع ذلك ، لا يوجد سوى عدد قليل من أطر عمل الاختبار على مستوى الوحدة المتاحة في السوق والتي تختبر تطبيقات RN. هنا ، لا يوجد دعم رسمي ينص على أن المطورين يحتاجون إلى الاعتماد على أدوات الطرف الثالث ، مثل Detox و Appium.
رفرفة
على العكس من ذلك ، يوفر Flutter دعمًا للاختبار الآلي لأنه يعمل برسم السهم. إلى جانب توفير ميزات اختبار متنوعة لاختبار التطبيقات على مستوى عنصر واجهة المستخدم والوحدة والتكامل ، فإنه يحمل أيضًا علاقة بالوثائق.
منحنى التعلم
يحتوي كل من Flutter و React Native على منحنيات تعليمية مميزة ، مما يسمح لك بإجراء حسابات تقريبية للوقت المطلوب لتطوير تطبيق مهام بسيط من البداية. دعنا نتحقق من مدى جدوى تعلم Flutter و React Native.
رد فعل أصلي
من السهل تعلم React Native لأولئك الذين طوروا تطبيقات باستخدام JavaScript. ولكن عندما يتعلق الأمر بتطوير الويب ، فإن الأمر يختلف عن تطوير تطبيقات الأجهزة المحمولة. لهذا السبب يجد مطورو الأجهزة المحمولة صعوبة نسبيًا في تعلم وتنفيذ إطار العمل هذا. ومع ذلك ، ظهرت React Native مع العديد من المستندات والمكتبات والبرامج التعليمية الشاملة التي تساعد في تحسين منحنى التعلم.
رفرفة
على العكس من ذلك ، فإن تعلم Flutter ليس بهذه الصعوبة. قد يكون من غير المعتاد بعض الشيء أثناء كتابة التعليمات البرمجية باستخدام Dart. ولكن هذا هو السبب الذي يجعل تطوير التطبيقات باستخدام Flutter أسهل. لفهم هذا الإطار ، تحتاج فقط إلى امتلاك المعرفة الأساسية لتطوير iOS أو Android الأصلي.
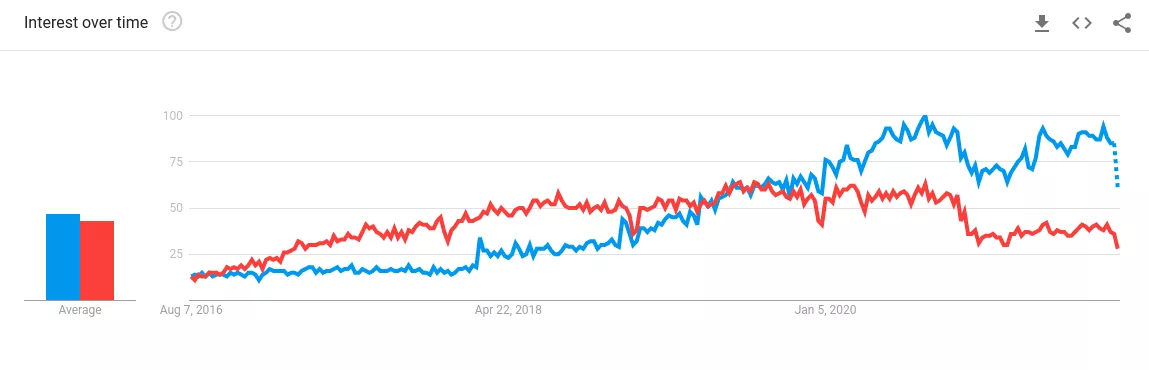
مقارنة الأداء
الفرق بين أداء هذين الإطارين قابل للنقاش تمامًا. تنفصل مجتمعاتهم عندما يتعلق الأمر بـ "الأداء" ، لأنهم مثاليون عندما يتم أخذ السرعة والرشاقة في الاعتبار.
رد فعل أصلي
أداء React Native أقل من أداء Flutter. السبب الرئيسي وراء ذلك هو جسر JavaScript المستخدم للتواصل بين الوحدات الأصلية. عدد الإطارات لكل فاصل زمني يتم إسقاطه في تطبيق React Native أعلى قليلاً من Flutter. يستغرق التطبيق أكثر من 16 مللي ثانية لعرض البرنامج.
رفرفة
هذا الإطار أكثر كفاءة عندما يتعلق الأمر بالأداء. لا يحتاج إلى أي جسر لضبط التفاعل بين الوحدات الأصلية لأن المكونات الأصلية متاحة افتراضيًا. باستخدام Flutter ، يتم عرض الإطارات في غضون 16 مللي ثانية ، وليس أكثر من ذلك.
مقارنة حجم الفريق
بغض النظر عن مزايا وعيوب React Native و Flutter ، من الضروري معرفة حجم الفريق قبل البدء في التطوير. سيساعدك في التخطيط واتخاذ القرار ، والذي يعتمد على التكلفة التي قد تتكبدها في توظيف المطورين الخبراء.
رد فعل أصلي
لتطوير تطبيق باستخدام React Native ، ستحتاج إلى ما يقرب من خمسة إلى عشرة مطورين. قد يشمل هذا الفريق اثنين على الأقل من المتخصصين في React Native لتوجيه الفريق طوال دورة حياة تطوير التطبيق. علاوة على ذلك ، نظرًا لأن صيانة التعليمات البرمجية للأنظمة الأساسية المتميزة أمر ضروري لنجاح تطبيق React Native ، فمن المستحسن تكوين فريق من المطورين يمتلكون معرفة فنية متنوعة.
رفرفة
استغرق اللاعبون الكبار خمسة مطورين أو أقل لتشكيل فريق لتطوير تطبيقاتهم على Flutter. منحنى التعلم للإطار سهل. بصرف النظر عن السماح للمطورين بكتابة الرموز بسرعة ، فإنه من السهل أيضًا على المطورين الجدد فهم هذه الرموز.
إيجابيات وسلبيات Flutter
| مميزات | عيب |
|---|---|
| عملية الإعداد الآلي | المكتبات والدعم رائع ولكن ليس ثريًا مثل التطوير المحلي. |
| API متسقة | دعم التكامل المستمر |
| العديد من الحاجيات المضمنة الشفافة للاستفادة من التصميم متعدد الأبعاد إلى جانب نمط iOS. | لا تدعم متصفحات الويب تطبيقات الرفرفة. |
| وثائق مثالية | لا يمكن أن تتضمن خرائط وعروض ويب أصلية |
| اختبار أقل بنسبة 50٪ تقريبًا | مخاطر المنصة |
| مستقل عن Android و iOS UI |
لماذا يجعل Flutter خيارًا جيدًا
1. إعادة تحميل الساخنة
تكشف هذه الميزة عن التغييرات على الفور دون فقدان متجر التطبيقات.
2. التكامل السلس
لا تعد إعادة كتابة الكود أمرًا ضروريًا لأنه يتكامل بسهولة مع Java لنظام Android و Objective C أو Swift لنظام iOS.
3. تبادل الرموز
يمكن مشاركة الرموز وكتابتها عبر الأنظمة الأساسية بشكل أسرع وأسهل ، مما يجعلها مثالية لتطوير MVP.
4. الشحن السريع
إنه يوفر دورات تكرار سريعة ويوفر وقت التطوير حيث أن الاختبار مطلوب فقط لقاعدة كود واحدة.
5. الغنية الحاجيات
إنه يوفر أدوات ثرية تتبع قواعد التصميم متعدد الأبعاد وكوبرتينو.
نقاط الضعف في الرفرفة
1. التحديثات
لا يمكن دفع التحديثات والتصحيحات على الفور إلى التطبيقات دون إجراء عملية الإصدار القياسية.
2. واجهة المستخدم
يواجه دعم الرسوم المتحركة والرسومات المتجهة مشاكل في توصيل المكونات الإضافية في الوقت المحدد.
3. أدوات وملحقات
الأدوات والمكتبات مثيرة للإعجاب ، لكنها ليست غنية مثل React Native
4. منصة التشغيل
إنه غير متوافق مع تطبيقات التصنيع لـ AndroidAuto و watchOS و CartPlay و tvOS.
إيجابيات وسلبيات React Native
| مزايا | سلبيات |
|---|---|
| دعم مجتمعي واسع | مكونات أقل |
| الأفضل لمنتج MVP والمشاريع واسعة النطاق بسبب استقرار React Native | المكتبات والحزم المهجورة |
| جافا سكريبت كأساس | من الصعب فحص الرموز والعناصر |
| سهل التعلم | أداء بطيء |
| قاعدة بيانات واحدة ، ومنصتان متنقلتان | |
| واجهة المستخدم ، جنبًا إلى جنب مع مكونات Android و iOS الأصلية |
لماذا تختار React Native
1. النظام البيئي
استخدم النظام البيئي ومكتبات واجهة المستخدم الغنية لإعادة عرض مظهر التطبيق تلقائيًا مع كل تغيير في الحالة.
2. إعادة تحميل الساخنة
يسمح بإعادة التحميل السريع لإلحاق رموز جديدة مباشرة في تطبيق مباشر.
3. الأداء
يترجم ترميز التطبيق لتقليد عناصر واجهة المستخدم الأصلية. لكنها لا تزال تحافظ على الأداء العالي.
4. التصحيح
يوفر إمكانية الوصول إلى أدوات تصحيح الأخطاء المبتكرة والإبلاغ عن الأخطاء.
5. التقديم الأصلي
يستخدم النظام الأساسي المضيف لتقديم واجهات برمجة التطبيقات (API) بشكل أصلي دون الحاجة إلى ترميز HTML و CSS.
أوجه القصور في React Native
1. الأداء
لا يدعم المعالجة المتعددة والترابط المتوازي الذي يؤدي إلى بطء الأداء.
2. واجهة المستخدم
قد لا يدعم العرض الأصلي لواجهات برمجة التطبيقات بعض عناصر واجهة المستخدم الأصلية التي قد تجعل واجهة المستخدم تبدو متوقفة قليلاً.
3. التصحيح
قد يكون من الصعب على مصحح أخطاء Chrome فحص الرموز وعناصر واجهة المستخدم والتحرير بشكل مناسب.
4. الأدوات والإضافات
مكتبات الطرف الثالث التي يمكن استخدامها من أجل تنفيذ أفضل قد تكون عفا عليها الزمن عادةً.
اقرأ أيضًا: أفكار تطبيقات الجوال في عام 2021
مستقبل الرفرفة والاستجابة الأصلية
المزيد والمزيد من الشركات تستخدم Flutter. قبل كل شيء ، نلاحظ تحسينات شهرية في Flutter SDK حيث تعمل Google باستمرار على تحسين أداتها. أيضًا ، يثبت المجتمع أنه متحمس ومفيد دائمًا. يسمح لنا Flutter بصياغة ليس فقط تطبيقات الأجهزة المحمولة ولكن أيضًا تطبيقات سطح المكتب والويب.
نظرًا لأن العمالقة يستخدمون Flutter بالفعل ، ويجمعون كل نقاطه الإيجابية معًا ، يمكننا أن نستنتج أن مستقبل Flutter يبدو واعدًا لمجموعة الأدوات.
على العكس من ذلك ، عندما يتعلق الأمر بـ React Native ، فإن Facebook يستهدف إعادة هندسة واسعة النطاق للتكنولوجيا في الوقت الحالي.
يقوم الفريق بأداء أفضل مستواه لتعزيز الدعم لكل من المجتمع الأوسع لـ React Native ومستخدميه. أفضل جزء أيضًا هو أنه يمكن للمجتمع بسهولة اقتراح التغييرات الآن على الوظائف الأساسية لإطار العمل ، كل ذلك من خلال عملية RFC التي تستخدم مستودع GitHub المخصص.
وفقًا للتقارير ، تحتفظ React Native بمركز مستقر في السوق. إنها تسير على مسار التطور المستمر. ليس من المتوقع أن نشهد هزيمة مجموعة الأدوات قريبًا.
ولكن ، لوحظ أن Flutter هو منافس مهيب لـ React Native.
رد فعل أصلي أو رفرفة - ماذا تختار لتطوير التطبيقات
React Native هو إطار عمل جيد يطور تطبيقات بسيطة عبر الأنظمة الأساسية والتطبيقات الأصلية. بينما يعمل Flutter بشكل أفضل أثناء صياغة تطبيقات التكامل المختلفة وتطبيقات MVP.
لذلك ، يمكنك اختيار React Native ، إذا
- تحتاج إلى توسيع نطاق تطبيقاتك الحالية باستخدام وحدات عبر الأنظمة الأساسية.
- علاوة على ذلك ، تريد إنشاء تطبيقات أصلية خفيفة الوزن.
- أنت تبحث عن إمكانيات إنشاء واجهات برمجة تطبيقات مشتركة خارج الصندوق.
- هدفك هو تطوير تطبيق ببنية غير متزامنة وواجهة مستخدم عالية الاستجابة.
- لديك ما يكفي من المال والوقت للاستثمار في المشروع.
الى جانب ذلك ، يمكنك اختيار Flutter ، إذا
- لا تحتاج فكرة تطبيقك إلى وظائف أصلية كاملة.
- الجدول الزمني للتسليم والميزانية محدودة.
- تحتاج إلى كتابة الرموز بسرعة ونشرها في السوق بشكل أسرع.
- أنت تستهدف تصميم تطبيقات تعمل بوتيرة تتراوح بين 60 إطارًا في الثانية و 120 إطارًا في الثانية.
- تحتاج إلى تخصيص واجهة المستخدم باختبار أقل وعناصر واجهة مستخدم.
اقرأ أيضًا: إطلاق تطبيق جوال في عام 2021
تغليف
لذلك ، لا يوجد فائز واضح هنا: يمتلك كل من React Native و Flutter إيجابيات وسلبيات ، وسيعتمد الاختيار الصحيح على خبرتك ومتطلباتك وأهداف مشروعك.
إذا كنت على دراية جيدة بجافا سكريبت ، فإن كتابة التطبيقات في React Native ليست مشكلة كبيرة. من ناحية أخرى ، إذا كنت تبحث عن استقرار مُحسّن وأداء أفضل جنبًا إلى جنب مع أجواء أكثر تماسكًا بين الأنظمة البيئية ، فيجب عليك استخدام Flutter لتطوير التطبيق
