5 اتجاهات للواجهة الأمامية يجب اتباعها في عام 2022
نشرت: 2020-12-11هناك عدد كبير من مقالات "اتجاهات التصميم التي يجب اتباعها" التي تطفو على الويب. نضع أيضًا دورنا في واحدة في Hot Web Design Trends to Follow in 2022. التركيز على مثل هذه المقالات مفهوم للغاية - التصميم نفسه هو ما يراه كل من العميل والزائر. ومع ذلك ، فإن الكود الذي يقف وراءه في الغالب غير ذي صلة بمعظم المستخدمين.

لكن في حين أنه يبدو غير ذي صلة ، إلا أنه مهم للغاية بالطبع. الكود النظيف والأساليب المحسّنة والتقنيات الجديدة هي ما يسمح للمطورين بتقديم تصميمات جميلة بطريقة يمكن توسيع نطاقها. الأداء هو ما يريده المستخدمون ، وقابلية التوسع هي ما يريده العميل.
لذلك ، من أجل إعطاء بعض الاحترام الواجب لجميع مطوري الواجهة الأمامية بالإضافة إلى بعض الأفكار والأفكار للمصممين ، قمنا بتجميع قائمة "اتجاهات الواجهة الأمامية التي يجب اتباعها في عام 2022".
1. خصائص CSS المخصصة
هذا شيء أراده المطورون لسنوات على الرغم من أن خصائص CSS المخصصة (أو المعروفة أيضًا باسم متغيرات CSS) كانت موجودة منذ فترة حتى الآن. على سبيل المثال ، W3C Module Level 1 من عام 2015. ولكن كما هو الحال مع أي تقنية جديدة ، يستغرق الأمر بعض الوقت للحصول على قوة الجر. ونعتقد أنه في عام 2021 ، سنشهد بعضًا من أكبر معدلات التبني منذ إنشائها.
لماذا هو رائع؟
الخصائص المخصصة هي في الواقع متغيرات في CSS. قد تقول "لكن لدينا متغيرات في Sass ، أليس كذلك؟" نعم فعلنا! ولكن عندما تقوم بترجمة Sass إلى CSS ، فإنك تحصل على CSS جيدًا. ولا توجد متغيرات. لم يعد بإمكانك تغيير قيمة هذا المتغير. $primary: red هو الأحمر فقط.

ومع ذلك ، مع الخصائص المخصصة ، لديك --primary: red . وبعد ذلك يمكنك إعادة تعريف --primary إلى الأزرق على سبيل المثال. مباشرة في المتصفح ، لا حاجة إلى تجميع. لمعرفة المزيد عن حيل CSS هذه ، راجع هذه المقالة: ما الفرق بين متغيرات CSS ومتغيرات المعالجة المسبقة؟
أحد الاختراقات الأنيقة لاستخدامها هو تخصيص السمات. يمكنك تحديد قيم HSL عبر المتغيرات ثم السماح للمستخدمين بتغيير التدرج من خلال شريط التمرير في الواجهة الأمامية. قم بتوصيل قيمة شريط التمرير بمتغير CSS باستخدام JS و BAM بوظيفة "تعيين نظام الألوان".
2. الخطوط المتغيرة
الخطوط المتغيرة ، تمامًا مثل خصائص CSS المخصصة موجودة منذ فترة ، لكنها لا تزال غير مستخدمة على نطاق واسع. قد يكون أحد الأسباب هو الوقت الذي يحتاجون إليه ليصبحوا أكثر شيوعًا ، وعدد البرامج التعليمية / الأدلة والتقنيات ليتم اعتمادها من قبل المطورين بالإضافة إلى الخطوط التي يحتاجونها. لا يمكنك فقط اختيار أي خط وتطبيق التغييرات عليه.
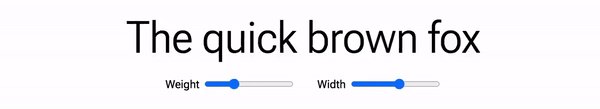
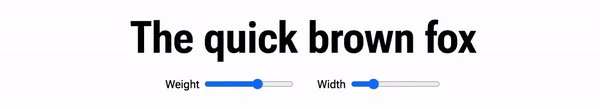
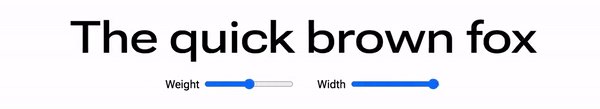
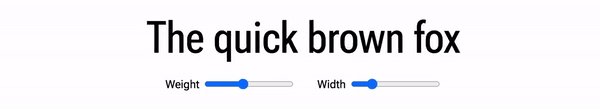
يعد Variable Fonts أحد مواقع go-to التي يمكنك استخدامها للتصفح والتجريب. إنه أيضًا بمثابة عرض توضيحي جيد في حال كنت تسمع هذا المصطلح لأول مرة. تتيح لك الخطوط المتغيرة استخدام ملف واحد وتطبيق خصائص مثل "font-weight" أو "font-style" مع التحكم الكامل في مقدار السُمك أو الميل ...

مصدر
لماذا هو رائع؟
حسنًا ، من الواضح أنه يمنحنا ، المطورين (والمصممين) ، حرية غير محدودة تقريبًا في طريقة ظهور الخط. هل فكرت يومًا أن "font-weight: bold" كثير جدًا ، لكن "عادي" ضعيف جدًا وليس لديك أي شيء بينهما؟
يدرك مصممو الخطوط ذلك جيدًا وغالبًا ما يقدمون خصائص متوسطة. لقد قاموا بتسميتها بأرقام مثل 100 (خفيف) أو 900 (سميك جدًا) وأي شيء بين مثل 300 ، 400 ، 600 ، 700 ، إلخ. ولكن ربما تحتاج إلى 750 وهو غير متوفر؟ الآن ، مع الخطوط المتغيرة ، يمكنك القيام بذلك!
هناك فائدة كبيرة أخرى للخطوط المتغيرة. كما تعلم جيدًا ، فإن الخطوط تساهم بشكل كبير في أوقات التحميل . سواء من حيث عرض النطاق الترددي والعرض على الشاشة. قد يبدو الطلب القياسي إلى حد ما كما يلي:
-
headings-font-normal.woff2 -
headings-font-bold.woff2 -
body-normal.woff2 -
body-italic.woff2 -
body-bold.woff2
مع كل هذا الخير ، يمكنك بسهولة تجاوز 500 كيلو بايت. باستخدام خط متغير ، تحتاج فقط إلى خط واحد وستتلقى جميع الأشكال الأخرى. طلب واحد.
يمكنك قراءة المزيد عن الخطوط المتغيرة: مقدمة عن الخطوط المتغيرة على الويب.
3. المزيد من JavaScript!
هذا عنوان "ملفت للانتباه" ، لكنه صحيح! مطورو الواجهة الأمامية ليسوا فقط "مطورو JS" ، ولكن أيضًا مطورو "CSS / HTML" فقط. وهذا العنوان لهم.

جافا سكريبت ليست مجرد اتجاه ، على الرغم من أنه اعتمادًا على من تسأل ، فقد تحدث بعض المحادثات الساخنة للغاية مع تعليقات مثل "نعم ، وفي الوقت الحاضر ، لا يمكنك حتى فتح موقع ويب إذا لم يكن لديك JS ممكّنًا" أو "هانكس تحميل منزلقات 5 ميغا بايت وإعلانات لصفحة "حول" الخاصة بك ".

ولكن بغض النظر عن عدد الجوانب الإيجابية والسلبية التي تتمتع بها ، فإن استخدامها ينمو. إذن ، ما هي التقنية / النهج / الأدوات المستندة إلى JS التي يجب أن تتجه أكثر؟
- رد الفعل / Vue كواجهة لنظام إدارة المحتوى مثل WordPress (بدون رأس).
- WebGL (Three.js) رسومات ثلاثية الأبعاد ومحاكاة وتفاعلية.
- محتوى VR و AR.
- المزيد من تدفقات عمل البناء المحسّنة (webpack ، gulp).
- واجهات برمجة تطبيقات المتصفح لمزيد من التحكم / الوظائف.
ولإضافة سبب آخر رائع للتعمق فيه - باستخدام JS فقط ، يمكنك تقنيًا إنشاء أي مشروع بالحجم الذي تريده تقريبًا. باستخدام JS فقط ، يمكنك عمل واجهة أمامية تفاعلية ، وتوصيلها ببعض تخزين البيانات ، واستخدام واجهات برمجة التطبيقات للمتصفح للحصول على أفضل تجربة للمستخدم ، ونشر مشروعك على الهواء مباشرة. يمكن إجراء أي تعديلات على الإعدادات بسهولة في الإعداد.
4. التصميم القائم على المنفعة
يركز التصميم المستند إلى المنفعة على تطبيق الأنماط من خلال فئات محددة مسبقًا. هذا هو ما يعنيه تصميم صفحة ويب بشكل عام. ومع ذلك ، يختلف الأمر هنا قليلاً عن النهج القياسي. انظر ، لا تقوم .card . مع الظل ، والخلفية ، وما إلى ذلك. يمكنك تصميم عنصر HTML باستخدام .shadow و .bg-light و .br-5 (مثل نصف قطر الحدود).
إنه نهج يعمل جيدًا بشكل مثير للدهشة لمطوري JS الذين يحتاجون فقط إلى إخراج شيء ما بسرعة ولا يقلقون بشأن CSS.
هذا ليس جديدًا على الإطلاق ، لكن شعبية Tailwind جعلت المطورين يعيدون النظر في الأسلوب.

مصدر
قد يجادل البعض في أنه إلى حد كبير "كتابة CSS بتنسيق HTML" حيث لا يمكنك تغيير مكون من CSS وتحديثه في كل مكان. من الناحية الفنية ، هذا صحيح ، ولكن عندما تكون مكوناتك عبارة عن ملفات JS في تطبيق React / Vue على سبيل المثال ، فأنت تقوم بتحديثها في مكان واحد.
ربما يكون أحد الجوانب السلبية هو أنك بحاجة إلى تعلم إطار عمل آخر. ليس الأمر كما لو كان CSS فقط ، يجب عليك حفظ الخصائص لأن بعض العناصر قد تبدو كما يلي:
class="text-xl font-semibold text-white sm:text-2xl sm:leading-7 sm:text-black md:text-3xl"
على الرغم من أنه سيكون هناك دائمًا أشخاص يحبونه (ويكرهونه) ، إلا أنه حل رائع للعديد من المشكلات. أيضًا ، لن تعرف أبدًا ما إذا كان يعمل من أجلك حتى تجربه حقًا .
5. ميزات CSS الجديدة
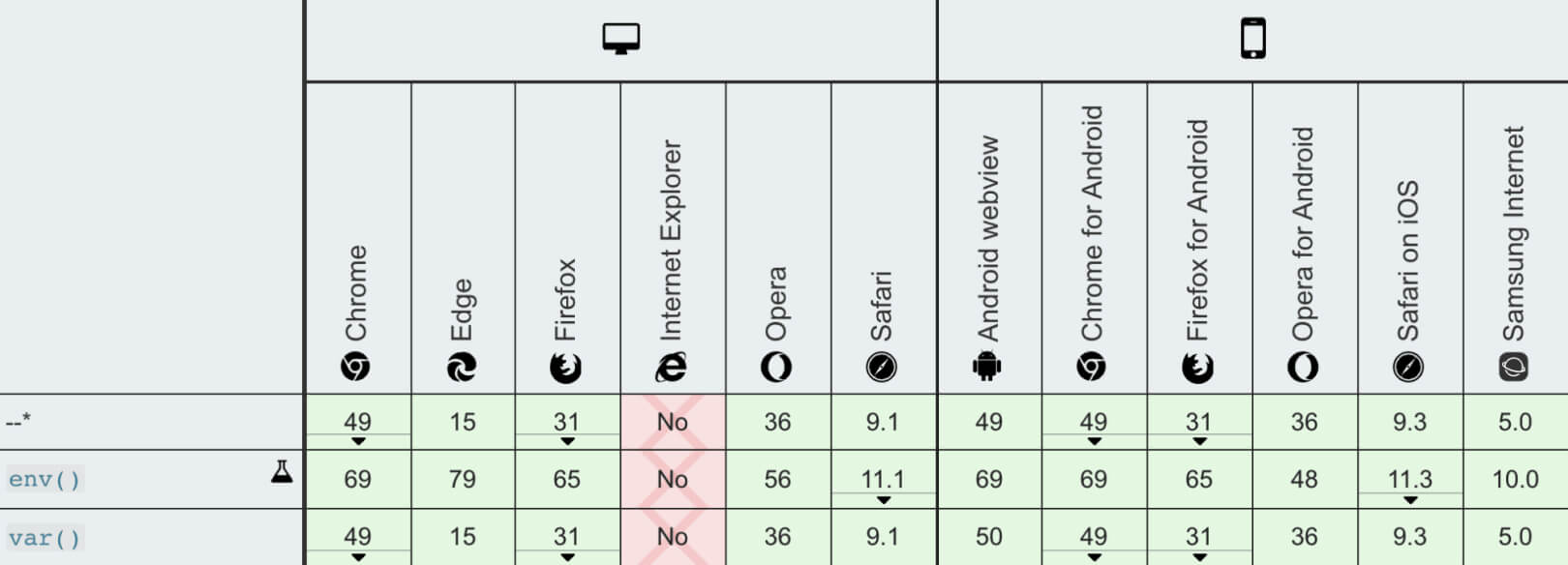
يمكن أن يكون استخدام ميزات CSS الجديدة اتجاهًا تقنيًا أماميًا في حد ذاته. على الرغم من أنه ليس تغييرًا لميزة أو نهج معين ، إلا أنه يتحدى الطريقة التي استخدمناها في البرمجة حتى الآن. الايجابيات؟ إنه يحل الكثير من المشاكل. السيء؟ التوافق.
ولكن بفضل التقدم الذي أحرزه بائعي المستعرضات في العام أو العامين الماضيين (بالنظر إليك يا Microsoft) ، يمكن لغالبية المستخدمين حول العالم الوصول إلى الويب بكفاءة أكبر من أي وقت مضى.

مصدر
خصائص CSS المخصصة هي إحدى هذه الميزات ، ولكن عمرها حوالي 6 سنوات (وهي كبيرة جدًا) ، ولها قسم خاص بها.
أوضاع الكتابة

على الرغم من عدم استخدامها كثيرًا ، نظرًا لأن العديد من المطورين نادرًا ما يحتاجون إلى دعم اللغات من اليمين إلى اليسار ، فإن أوضاع الكتابة موجودة. إنها ضرورية للوحات القيادة / أطر العمل والمواقع متعددة اللغات. بفضل الدعم المتزايد لخصائص الكتابة الاتجاهية مثل margin-inline-start على سبيل المثال ، لا يتعين عليك الكتابة فوق margin-left to margin-right لـ RTL.
CSS Subgrid
كان لدينا ثني ، ثم كان لدينا شبكات. الآن ، لدينا شبكات داخل الشبكات . الشبكات الفرعية هي شيء من المتوقع أن يتوفر للمطورين خارج الصندوق عندما تم دعم الشبكة لأول مرة. حسنًا ، لدينا الآن وهو رائع ومفيد كما يبدو. تنويه مشرف: فجوات Flexbox (لأنها جزء من الشبكات أيضًا). يفعل ما يقول.
:is
مُحدد الاختزال الذي يتم شرحه بشكل أفضل من خلال مقتطف الشفرة الذي أخذناه من MDN:
/ * تحديد أي فقرة داخل رأس رئيسي
أو عنصر تذييل يتم تحريكه * /
: is (header، main، footer) p: hover {
لون احمر؛
المؤشر: المؤشر.
} / * ما ورد أعلاه يعادل ما يلي * /
رأس ع: تحوم ،
ص الرئيسي: تحوم ،
تذييل ع: مرر {
لون احمر؛
المؤشر: المؤشر.
}تغليف
لقد تغير الكثير مع اتجاهات الواجهة الأمامية على مر السنين ، وستستمر التحسينات في الظهور. إذا كنت تريد موقعًا يمنحك التحويلات والإيرادات التي تريدها ، فعليك البدء في العمل على الترميز الأمامي الخاص بك في أقرب وقت. يجب أن يكون عملاؤك قادرين على استخدام صفحة الويب الخاصة بك بسهولة حتى يتم تشجيعهم على التفاعل مع عملك.
حاول تنفيذ اتجاهات الواجهة الأمامية التي ذكرناها أعلاه وأخبرنا كيف ساعدت في نمو عملك.
