كيف تحصل على درجة سرعة على موقع WordPress؟
نشرت: 2014-12-25وقت تحميل الموقع. وجع المؤخرة لكل صاحب موقع. ووردبريس ليس استثناء. هناك حاجة إلى الكثير من العمل للحصول على درجة السرعة على موقع WordPress الإلكتروني. الاستضافة الجيدة هي الأهم. إذا كان لديك استضافة بطيئة ، فلا يمكنك الحصول على سرعة جيدة لموقعك حتى لو كنت خبيرًا في تخزين مواقع الويب مؤقتًا. كيف تتحقق من استضافتك؟
الخيار الأسهل هو الانتقال إلى لوحة إدارة WordPress الخاصة بك. إذا كان التحميل بطيئًا جدًا ، فيجب أن تفكر في تغيير الاستضافة الخاصة بك. خاصة إذا كنت تستخدم خطة الاستضافة المشتركة. في هذه الحالة لا تتوقع المعجزات
إذا كنت تستخدم العديد من الإعلانات على الصفحة + الأزرار الاجتماعية + البرامج النصية الخارجية ، فعليك أن تنسى أمر A. لا يمكنك تخزين البرامج النصية الخارجية مؤقتًا. يوصى باستخدام CDN الجيد كخيار لتقليل وقت تحميل الصفحة.
ولكن حتى إذا لم تحصل على درجة السرعة على موقع WordPress الإلكتروني ، فلا تنزعج. أهم شيء هو سرعة الموقع. يمكنك الاستفادة من عدة نصائح لتحسين سرعة موقع WordPress. يجب أن يكون أقل من 5 ثوان . إذا تم تحميل موقعك في 3 ثوانٍ - جيد ، ثانية واحدة - رائع. حتى إذا حصلت على درجة C ، ولكن تحميل موقعك أقل من ثانية واحدة ، فهنئ نفسك واعطِ الخمس درجات عالية.

قد تفكر الآن في شيء مثل " إنه يعطي نصائح بشأن سرعة الصفحة؟ حتى سرعة موقعه سيئة. "حسنًا ، أنت لست بعيدًا عن الحقيقة. نعم ، سرعة هذا الموقع غير مثيرة للإعجاب حسب البلد الذي تزوره. لكن لدي أسبابي لذلك.
تستند النصائح أعلاه لتحسين الموقع إلى عدد قليل من المواقع الأخرى التي أديرها. إذا كنت تحب جربها. إذا لم تفعل ، فقدم نصيحة أفضل.
بعض من أفضل المواقع لاختبار سرعة الموقع هي :
- GTmetrix
- بينغدوم
- Google PageSpeed Insights
تعد المواقع المذكورة أعلاه رائعة لاختبار سرعة موقع الويب وسرعة تحميل الصفحة. إذا قمت بفحص سرعة موقع الويب على الثلاثة ، فمن المحتمل أن تحصل على نتائج مختلفة. ولكن لا ينبغي أن يكون هناك فرق كبير. كن على علم ، الموقع المستخدم لاختبار وقت تحميل موقع Wordpress هو عامل مهم أيضًا.
احصل على درجة السرعة على موقع WordPress
فيما يلي بعض الطرق التي يمكنك استخدامها لزيادة سرعة موقع WordPress الخاص بك:
1. Hyper Cache + Autoptimize + حيل htaccess
يعد اقتراح تحسين السرعة هذا أكثر للمبتدئين لأن ذاكرة التخزين المؤقت Hyper هي أحد المكونات الإضافية لذاكرة التخزين المؤقت التي لا تتعارض مع العديد من المكونات الإضافية الأخرى. وهو سهل للغاية. فقط عدد قليل من الإعدادات.
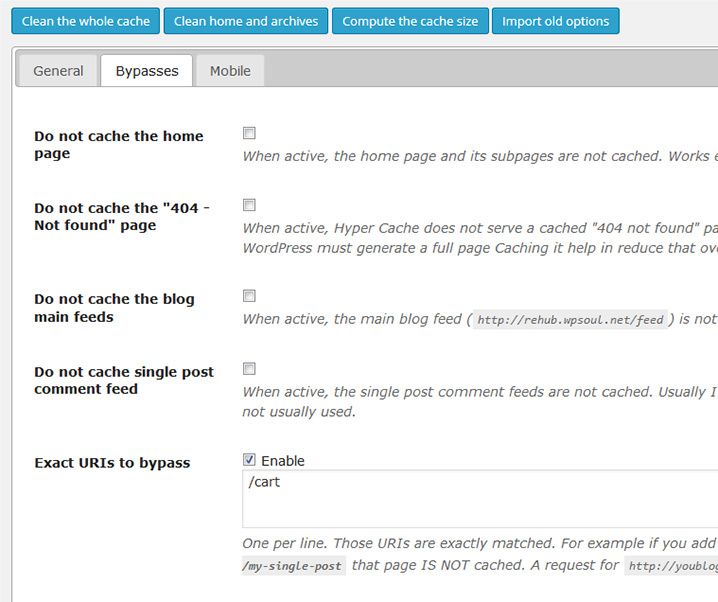
ملاحظة : إذا كنت تستخدم WooCommerce ، فأضف عنوان url لسلة التسوق الخاصة بك إلى الصفحات غير المخزنة في ذاكرة التخزين المؤقت. لهذا ، انسخ الرابط إلى صفحة عربة التسوق لـ woocommerce. انتقل إلى علامة التبويب "تجاوزات" في إعدادات ذاكرة التخزين المؤقت Hyper. وأضف هذا الرابط إلى محددات مواقع المعلومات (URIs) بالضبط ليتم تجاوزها. قم بتنزيل Hyper Cache وتثبيته وتنشيطه. انه مجانا.

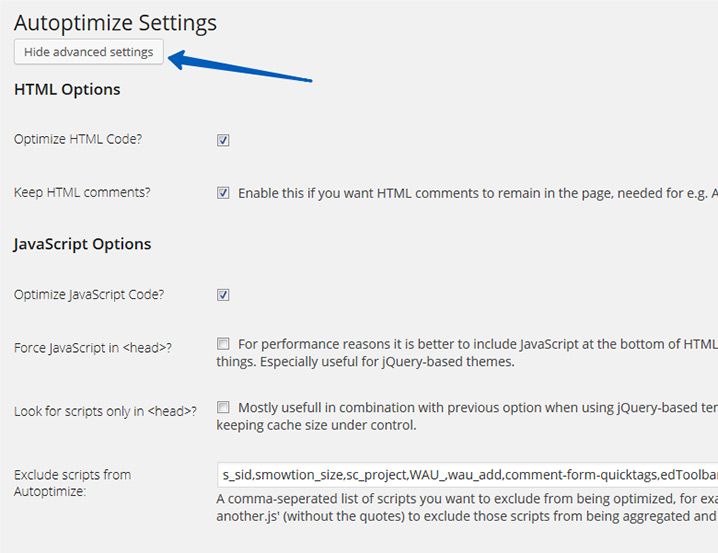
Hyper cache يقوم بإنشاء قاعدة بيانات وذاكرة تخزين مؤقت للصفحة . الشيء التالي الذي يمكنك القيام به هو إنشاء ذاكرة تخزين مؤقت html و js و css. يمكنك القيام بذلك باستخدام التحسين التلقائي. إنه مجاني ، لذا ما عليك سوى تنزيله وتثبيته وتنشيطه. بعد التمكين ، تحتاج إلى تمكين خيارات مختلفة. إذا كنت تواجه مشكلات مع المكونات الإضافية الأخرى ، فحاول تمكين الخيارات المتقدمة.

ثم حاول التحقق من Force JavaScript في <head> وابحث عن الأنماط في <head> فقط . الشيء التالي الذي يمكنك إضافته للحصول على المزيد من النقاط هو تعيين انتهاء صلاحية الملف. لهذا ، تحتاج إلى إضافة بعض التعليمات البرمجية إلى ملفك .htaccess. إذا كنت تستخدم البرنامج المساعد SEO by Yoast ، فانتقل إلى SEO -> تحرير الملفات.
أضف الكود أدناه إلى htaccess الخاص بك
# عناوين انتهاء الصلاحية (لتحسين التحكم في ذاكرة التخزين المؤقت)
# ————————————————————————-
# هذه رؤوس تنتهي صلاحيتها في المستقبل البعيد.
# يفترضون أنك تتحكم في الإصدار باستخدام خرق ذاكرة التخزين المؤقت المستندة إلى اسم الملف
# إذا كنت لا تستخدم أسماء الملفات للإصدار ، فاخفض CSS و JS إلى شيء مثل
# "وصول زائد 1 أسبوع".
<IfModule mod_expires.c>
تاريخ انتهاء الصلاحية نشط
# ربما الأفضل إلى القائمة البيضاء تنتهي صلاحية القواعد؟ ربما.
انتهاء الصلاحية الافتراضي "الوصول بالإضافة إلى شهر واحد"
# cache.appcache يحتاج إلى إعادة طلبات في FF 3.6 (شكرًا ريمي ~ تقديم HTML5)
ExpiresByType text / cache-manifest "الوصول بالإضافة إلى 0 ثانية"

# مستندك html
<FilesMatch \. (html | xhtml | xml | shtml | phtml | php | txt) $>
الافتراضي "وصول زائد 0 ثانية"
FilesMatch>
ExpiresByType text / html "وصول زائد 0 ثانية"
# البيانات
ExpiresByType text / xml "وصول زائد 0 ثانية"
ExpiresByType application / xml “access plus 0 seconds”
ExpiresByType application / json “access plus 0 seconds”
# تغذية
ExpiresByType application / rss + xml “access plus 1 hour”
تطبيق ExpiresByType / atom + xml "وصول بالإضافة إلى ساعة واحدة"
# رمز مفضل (لا يمكن إعادة تسميته)
<FilesMatch \. (ico) $>
الافتراضي "الوصول بالإضافة إلى أسبوع واحد"
FilesMatch>
ExpiresByType image / x-icon "الوصول بالإضافة إلى أسبوع واحد"
# الوسائط: الصور والفيديو والصوت
<FilesMatch \. (gif | png | jpg | jpeg | ogg | mp4 | mkv | flv | swf | wmv | asf | asx | wma | wax | wmx | wm) $>
انتهاء الصلاحية الافتراضي "الوصول بالإضافة إلى سنة واحدة"
FilesMatch>
ExpiresByType image / gif "وصول بالإضافة إلى شهر واحد"
ExpiresByType image / png "وصول بالإضافة إلى شهر واحد"
ExpiresByType image / jpeg “access plus 1 month”
ExpiresByType video / ogg "وصول بالإضافة إلى شهر واحد"
ExpiresByType audio / ogg “وصول بالإضافة إلى شهر واحد”
ExpiresByType video / mp4 "وصول بالإضافة إلى شهر واحد"
ExpiresByType video / webm "الوصول بالإضافة إلى شهر واحد"
# ملفات HTC (css3pie)
ExpiresByType text / x-component “access plus 1 month”
# خطوط الويب
ttf | otf | svg | woff) $>
انتهاء الصلاحية الافتراضي "الوصول بالإضافة إلى سنة واحدة"
</FilesMatch>
ExpiresByType application / x-font-ttf “access plus 1 month”
ExpiresByType font / opentype “access plus 1 month”
ExpiresByType application / x-font-woff “access plus 1 month”
ExpiresByType image / svg + xml “access plus 1 month”
ExpiresByType application / vnd.ms-fontobject "الوصول بالإضافة إلى شهر واحد"
# CSS وجافا سكريبت
css | js) $>
انتهاء الصلاحية الافتراضي "الوصول بالإضافة إلى سنة واحدة"
</FilesMatch>
ExpiresByType text / css “access plus 1 year”
تطبيق ExpiresByType / جافا سكريبت "الوصول بالإضافة إلى سنة واحدة"
# الأصول الثابتة
pdf | doc | rtf | xls | ppt) $>
انتهاء الصلاحية الافتراضي "الوصول بالإضافة إلى سنة واحدة"
</FilesMatch>
تطبيق ExpiresByType / x-shockwave-flash "وصول زائد سنة واحدة"
ExpiresByType application / pdf "الوصول بالإضافة إلى سنة واحدة"
تطبيق ExpiresByType / msword "الوصول بالإضافة إلى سنة واحدة"
ExpiresByType application / rtf "الوصول بالإضافة إلى سنة واحدة"
ExpiresByType application / vnd.ms-excel “access plus 1 year”
ExpiresByType application / vnd.ms-powerpoint "الوصول بالإضافة إلى سنة واحدة"
IfModule>
<IfModule mod_deflate.c>
# ضغط HTML و CSS و JavaScript والنص و XML والخطوط
AddOutputFilterByType DEFLATE application / javascript
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / vnd.ms-fontobject
AddOutputFilterByType DEFLATE application / x-font
AddOutputFilterByType DEFLATE application / x-font-opentype
AddOutputFilterByType DEFLATE application / x-font-otf
AddOutputFilterByType DEFLATE application / x-font-truetype
AddOutputFilterByType DEFLATE application / x-font-ttf
AddOutputFilterByType DEFLATE application / x-javascript
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE الخط / النوع المفتوح
AddOutputFilterByType DEFLATE الخط / otf
AddOutputFilterByType DEFLATE الخط / ttf
AddOutputFilterByType DEFLATE image / svg + xml
AddOutputFilterByType DEFLATE image / x-icon
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE text / javascript
AddOutputFilterByType DEFLATE نص / عادي
AddOutputFilterByType DEFLATE text / xml
# إزالة أخطاء المتصفح (مطلوب فقط للمتصفحات القديمة حقًا)
BrowserMatch ^ Mozilla / 4 gzip-only-text / html
BrowserMatch ^ Mozilla / 4 \ .0 [678] no-gzip
BrowserMatch \ bMSIE! no-gzip! gzip-only-text / html
رأس إلحاق وكيل مستخدم متنوع
</IfModule>
2. W3 إجمالي ذاكرة التخزين المؤقت
يجب أن تفكر في استخدام W3 Total cache إذا كنت معتادًا على استخدام مكونات ذاكرة التخزين المؤقت. هذا البرنامج المساعد هو أداة مثل الكل في واحد. يمكنك تعيين صفحة ، كائن ، متصفح ، ملفات ، CDN ، إلخ.
هذا مكون إضافي قوي للغاية مع عدد مختلف من الإعدادات. المشكلة الرئيسية في البرنامج المساعد هي أنه غالبًا ما يتعارض مع المكونات الإضافية المختلفة. يمكنني أن أوصي بهذا المكون الإضافي إذا كنت لا تستخدم الكثير من المكونات الإضافية.
إذا كانت لديك مشاكل مع السمة وهذا البرنامج المساعد ، في 99٪ من الحالات ، فذلك لأن W3 Total Cache يواجه تعارضًا مع أحد المكونات الإضافية في الموقع. في 90٪ من الحالات ، يكون هذا بسبب تصغير js و css. لذلك ، إذا كانت لديك مثل هذه المشكلات في الواجهة الأمامية (على سبيل المثال ، كل علامات التبويب ، وأشرطة التمرير ، والشبكات معطلة) - فقط قم بتعطيل css و js minify.

تحذير حول التخزين المؤقت
يعد التخزين المؤقت طريقة فعالة للغاية لتسريع WordPress ، ولكنه يأتي أيضًا مع بعض العيوب. اعتمادًا على مدى عدوانية التخزين المؤقت ، قد يعني ذلك أن التغييرات التي تجريها لن تستمر لفترة طويلة إلا إذا قمت بمسح ذاكرة التخزين المؤقت. من المتوقع أيضًا حدوث مشكلات التوافق مع بعض المكونات الإضافية.
لاختبار سرعة الصفحة ، أوصي بـ GTmetrix و Google PageSpeed. نأمل أن يكون هذا البرنامج التعليمي الصغير قد ساعدك وتمكنت من الحصول على درجة سرعة على موقع WordPress الخاص بك. إذا لم يكن الأمر كذلك ، فقط اجعل وقت تحميل الصفحة حوالي 5 ثوانٍ.
بالنسبة إلى البرنامج المساعد للتخزين المؤقت ، أوصي بشدة باستخدام WP Rocket. ما سبق ذكره ممتاز أيضًا ، ولكن كخيار مدفوع ، يعد WP Rocket خيارًا ممتازًا. لمزيد من المعلومات ، راجع مقارنة WP Rocket و WP Super Cache و W3 Total Cache و Hyper Cache.
