استعراض Getwid PROS & CONS (2021) - مجموعة كتل جوتنبرج المجانية
نشرت: 2020-09-09تعتبر الكتل أداة ممتازة لبناء محتوى جذاب. باستخدام الكتل ، يمكنك إدراج محتوى الوسائط المتعددة وإعادة ترتيبه وتصميمه بقليل من المعرفة التقنية. باستخدام محرر كتلة Gutenberg ، يمكنك التحكم بشكل أفضل في تصميم صفحات موقعك دون الحاجة إلى تغيير التعليمات البرمجية. في مراجعة Getwid هذه ، سألقي نظرة على مكون إضافي مجاني من MotoPress يعرض المزيد من الكتل للاستخدام مع Gutenberg.
Getwid عبارة عن مجموعة من قوالب وكتل تصميم Gutenberg الإضافية. يحتوي كل عنصر من هذه العناصر على سلسلة أدوات فريدة خاصة به لمساعدتك في إنشاء نوع موقع الويب الذي يلبي احتياجاتك على أفضل وجه. إنها واحدة من أفضل المكونات الإضافية المتاحة لـ Gutenberg. يقدم Getwid واحدة من أكثر المكتبات شمولاً من الكتل الفريدة والشائعة لإنشاء مواقع الويب.
بالإضافة إلى الكتل ، لدى Getwid مكتبة رائعة جدًا لأنماط التصميم . يمكن استخدام هذه الأنماط لإنشاء عبارات تحث المستخدم على اتخاذ إجراء وشهادات وأقسام بطل وبطل ثانوي وخدمات وغير ذلك الكثير. يمكن إضافتها عبر بضع نقرات ، وبعد ذلك يمكنك استبدال المحتوى النموذجي بالمحتوى الخاص بك.
يتم فصل القوالب بسهولة حسب الفئات بحيث يسهل العثور على ما تحتاجه. يمكنك استخدام قائمة إعدادات Getwid لإيقاف التصميمات التي لن تستخدمها.
Getwid هو مكون إضافي رائع للتكافؤ البصري مع قالب WordPress الخاص بك. سترث كتلته التصميم والتصميم تلقائيًا من قالب WordPress المنشط حاليًا ، بدلاً من إضافة الأنماط الخاصة به كما هو معروف عن المكونات الإضافية الأخرى. يبسط Getwid اتساق التصميم عبر موقع الويب بالكامل.
مراجعة Getwid
أنشأ فريق MotoPress المكوّن الإضافي لكتل Getwid Gutenberg. وهي معروفة أيضًا بأدوات Stratum الخاصة بها للمكوِّن الإضافي Elementor. لمزيد من المعلومات حول Stratum ، تحقق من تقييمي Stratum.
يحتوي Getwid على أكثر من 35 نموذجًا تم إنشاؤه مسبقًا وأكثر من 40 قالبًا إضافيًا لمحرر كتلة Gutenberg WordPress. يمكن استخدام هذه الكتل الجديدة مع الكتل الموجودة لإنشاء تصميمات فريدة.
تعد مجموعة كتل Getwid أكبر مجموعة متنوعة من الكتل المجانية لـ Gutenberg ، والتي تساعد مستخدمي Gutenberg المبتدئين والمخضرمين. تم إنشاء أكثر من 40 قالبًا مختلفًا لمكتبة Gutenberg الأساسية بحيث يمكن للأشخاص إنشاء مواقع فريدة وجذابة بسرعة دون الحاجة إلى تغيير أي رمز.

تمنح كتل الشعار والقسم والمنزلق Getwid مزايا مميزة على المنافسين. يقدم المكون الإضافي مجموعة متنوعة رائعة من خيارات التخصيص حتى لأكثر المستخدمين فطنة. كل كتلة Getwid مختلفة ولديها الكثير من الخيارات المريحة للعب بها.
لديك سيطرة كاملة على كتل جوتنبرج. يمكنك تحرير الخطوط والتخطيطات وتصميم أشرطة التمرير واللافتات الجذابة ودمج الإعلانات وأزرار CTA والترويج للمنتجات والخدمات واختيار أي نوع من الوسائط تريده كخلفية لك. كل هذه والعديد من الخيارات الأخرى يمكن أن تساعد في جعل موقعك فريدًا . يمكن أن تساعدك كتل WordPress من Getwid في زيادة حركة المرور إلى موقعك وتحقيق المزيد من الإيرادات.
 |  |
البرنامج المساعد Getwid خفيف للغاية. هذا لأن إعداداته موزعة بذكاء. على سبيل المثال ، يجب أن تلبي مجموعة العناوين المتقدمة جميع احتياجات الطباعة الخاصة بك. لا تتعطل الكتل الأخرى بنفس أنواع إعدادات الطباعة وأنماط المحتوى الثقيلة.
يتم تصغير ملفات JS و CSS المضمنة بحيث لا داعي للقلق بشأن التعثر في موقعك. يمكنك زيادة تحسين سرعة وأداء موقعك عن طريق إلغاء تنشيط الكتل المعينة التي لا تحتاج إليها . يمكن أن يساعد Getwin في تحسين تجربة المستخدم وتحسين محرك البحث.
ركز مطورو Getwid على السماح للمستخدمين بتخصيص صفحات WordPress الخاصة بهم للعرض على أجهزة مختلفة. يمكنك تغيير كيفية ظهور موقعهم على أجهزة الكمبيوتر المحمولة وأجهزة كمبيوتر سطح المكتب والأجهزة اللوحية والهواتف المحمولة لكتل محتوى مختلفة.
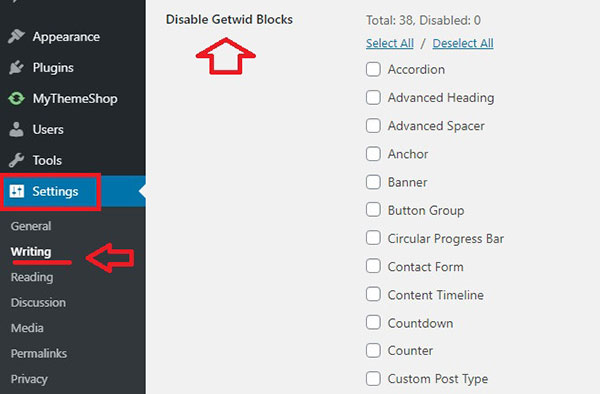
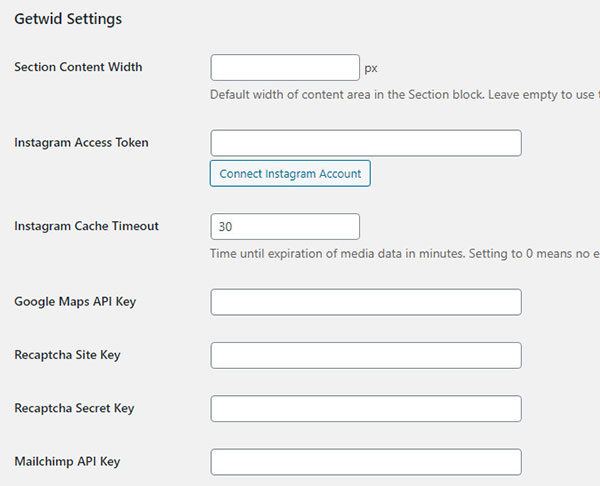
إعدادات البرنامج المساعد Getwid
يمكن العثور على إعدادات المكون الإضافي Getwid Gutenberg Blocks ضمن الإعدادات> قسم الكتابة. ضمن إعدادات Getwid ، يمكنك تعطيل Getwid Blocks التي لا تنوي استخدامها.

هناك أيضًا خيارات لإضافة رمز الوصول إلى Instagram ومفتاح API لخرائط Google ومفتاح واجهة برمجة تطبيقات Mailchimp ومفتاح موقع Recaptcha. مكتبة كتل Getwid تتصل بـ MailChimp و Instagram و Google Maps . يمكن تحقيق ذلك دون الحاجة إلى تنشيط وتثبيت ملحقات إضافية.

يمنحك Getwid طرقًا أكثر فاعلية وجاذبية لتقديم محتوى جديد لمجلة أو موقع إخباري أو مدونة أو متجر عبر الإنترنت. يسمح لك دعم نوع المنشور المخصص الخاص به بإنشاء منزلقات وقوائم وشبكات خاصة بك. سيتم الحصول على هذه العناصر تلقائيًا من منشورات WordPress المقدمة من المكونات الإضافية لجهات خارجية والتي ربما تستخدمها بالفعل.
Getwid Gutenberg block plugin مجاني. هناك أيضًا سمة بدء Getwid مجانية ، وهي مصدر ممتاز للأشخاص الذين يرغبون في تصميم شيء مختلف باستخدام محرر Gutenberg. يأتي مع الكثير من اختيارات المحتوى الجاهزة للاستخدام وقتما تشاء. إذا كنت مهتمًا بالخيار المتميز ، فراجع مراجعة موضوع Gutenberry لمعرفة ما يجلبه موضوع Gutenberg هذا إلى الطاولة.
يحتوي المكون الإضافي Getwid على ميزة رائعة يمكن أن تساعد أولئك الذين ينشئون مواقع العملاء بانتظام. يمكنك الذهاب إلى GitHub لتنزيل مجموعة Getwid Style Kit المجانية. يتضمن هذا المورد العديد من مقتطفات دعم السمات وملفات CSS للمبتدئين لتبسيط تصميم كتل Gutenberg و Getwid.
يحتوي Getwid أيضًا على مجموعة متنوعة رائعة من دروس الفيديو. يمكن أن تكون هذه مفيدة بشكل خاص إذا كنت تواجه مشاكل مع بعض الكتل أو تريد التحقق من الواجهة الخلفية.
كتل جوتنبرج المجانية Getwid
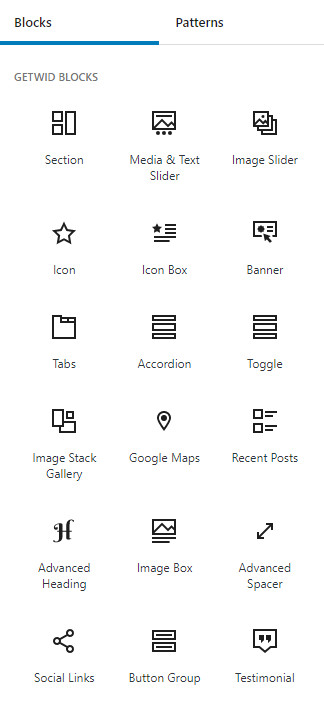
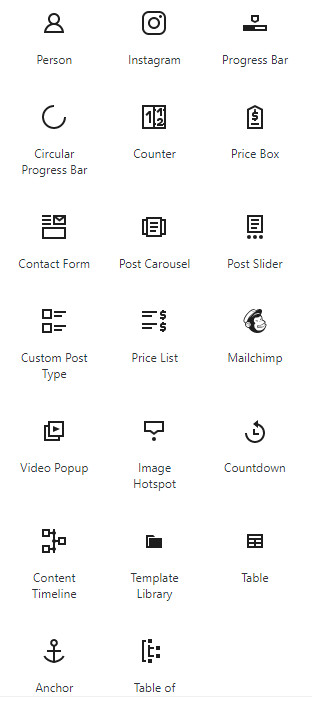
فيما يلي نظرة فاحصة على كتل Gutenberg المجانية التي يقدمها Getwid:
1. قسم - يمكنك إنشاء أي تخطيطات أقسام مخصصة تريدها. لا تتردد في تغيير المحاذاة أو تبديل المقدمة أو تعديل الأشكال والألوان أو تجربة رسوم متحركة مختلفة أو إضافة صور ومنزلق وخلفيات فيديو.
2. العنوان المتقدم - يمكن استخدام عنصر التحكم في الطباعة لإنشاء عناوين جذابة. يمكنك ضبط الأنماط والحجم والألوان والتباعد وتباعد تحويل النص بنقرة واحدة واستخدام خطوط Google.
3. خرائط جوجل - يمكنك تضمين خرائط جوجل في الصفحات. يمكن أن تحتوي هذه الخرائط على العديد من العلامات المخصصة حسب الحاجة.
4. أيقونة - استخدم الرموز القابلة للتخصيص لإنشاء واجهة مستخدم سهلة وبديهية.
5. مربع الأيقونات - قم ببناء مربعات الأيقونات سريعة الاستجابة الخاصة بك. يمكن إنشاء مربعات النص والعناوين بأنماط مسبقة الصنع. يمكن تغيير الألوان وتأثيرات التمرير والأحجام حسب رغبتك.
6. مربع الصورة - يمكن لمربعات الصور نقل عروض الصور إلى المستوى التالي. يمكنك تعديل التباعد ، واستخدام النقرات لتعيين الحجم المطلوب ، ودمج تأثيرات الرسوم المتحركة.
7. الروابط الاجتماعية - يمكن إضافة أي رموز اجتماعية تريدها. يمكن ضبط التباعد والتحجيم باستخدام تخطيطات مصممة مسبقًا. يمكنك تغيير محاذاةهم بحيث يمكن عرضها بشكل صحيح على أجهزة مختلفة.
8. لافتة - يمكن إنشاء لافتات قابلة للتخصيص بالكامل للترويج للمنتجات والخدمات. يمكنك تعيين تأثيرات الرسوم المتحركة والمحاذاة والألوان والتحجيم وخيارات أخرى للفت الانتباه إلى ما لديك لتقدمه.
9. صورة المنزلق - سيكون لديك سيطرة كاملة على جميع أشرطة تمرير الصور التي تقوم بإنشائها. إدارة تأثيرات الرسوم المتحركة وأحجام الصور وأنماط التنقل بشكل فعال.
10. شريط تمرير الوسائط والنص - استخدم النص لعرض أشرطة التمرير. يمكنك تحديد تأثيرات حركة النص والشرائح الفردية وإضافة تراكبات الألوان والنص وتعيين محاذاة محتوى ومعلمات عرض مخصصة.
11. مجموعة الأزرار - قم بتنفيذ أي عدد تريده من أزرار الحث على اتخاذ إجراء. يمكن تحديد محاذاة الزر واتجاهه وعرضه لجميع الأزرار النشطة في وقت واحد.
12. الشخص - قم بإنشاء أقسام عرض فريق فعالة وجذابة من موقعك. توجد إعدادات لأحجام الصور والأسماء والمسميات الوظيفية.
13. الأكورديون - يسمح لك قسم علامات تبويب الأكورديون البديهي بتخصيص أنواع العناوين والرموز - وهو خيار جيد لصفحات الأسئلة الشائعة.
14. تبديل - وظائف Toggle متطابقة تقريبًا مع خيار الأكورديون. الاختلاف الأساسي هو أن Toggle يسمح للمستخدمين بتوسيع علامات التبويب يدويًا.
15. علامات التبويب - يمكن إضافة علامات تبويب عمودية أو أفقية. تحتوي علامات التبويب هذه على عناوين قابلة للتخصيص والعديد من الأنماط المحددة مسبقًا.
16. معرض مكدس الصور - يمكن تنفيذ سبعة أنماط مميزة لمعارض الصور القابلة للتخصيص بالكامل. لا توجد حدود لمدى إبداعك.
17. شهادة - قالب الشهادات أساسي جدًا. هناك صورة رمزية للمؤلف وحقول لاسم المؤلف والاقتباس.
18. المشاركات الأخيرة - يمكنك استخدام البيانات الوصفية المخصصة لعرض أحدث مشاركاتك. سيتم عرض هذه المنشورات إما في شبكة أو تخطيط قائمة. لديك خيار من عدة سلوكيات إخراج مختلفة.
19. فاصل متقدم - يمكن استخدام مباعد قابل للتعديل لوضع مسافة إضافية بين الكتل المختلفة. يمكنك اختيار إخفاء ذلك على أجهزة سطح المكتب أو الأجهزة المحمولة أو أجهزة الكمبيوتر المحمول.
20. Instagram - تسمح لك هذه الكتلة بدمج صفحة Instagram مع موقع WordPress الإلكتروني. سيُنشئ معرض موجز مباشر يمكنك تخصيصه.
21. العداد - يمكن تنفيذ عدادات متحركة خفيفة الوزن. ستعرض هذه العدادات أهم المعلومات بالأرقام.
22. مربع السعر - تسمح مربعات الأسعار بتصور معلومات التسعير. يمكن إنشاء جداول الأسعار والمقارنة لتقديم البيانات بشكل أكثر شمولاً.
23. شريط التقدم - هذا شريط تقدم متحرك أفقي مباشر للغاية. يمكنك تغيير ألوان شريط التقدم في أي وقت.
24. Circular Progress Bar - هو عبارة عن أشرطة تقدم دائرية متحركة بسيطة. يمكن تعديل الألوان والحجم وسماكة الشريط بسهولة.

25. نموذج الاتصال - يحتوي نموذج الاتصال على جميع الحقول التي تتوقعها عادةً. يوفر دعم reCAPTCHA والتسميات التي يمكن تخصيصها.
26. Post Carousel - يكون للرف الدائري الخلفي تخطيط مخصص خاص به. يمكن استخدامه وتحريره بشكل مناسب لجذب الانتباه إلى الصفحات أو المنشورات أو أنواع المنشورات المخصصة.
27. قائمة الأسعار - تعتبر قوائم الأسعار رائعة لعرض جدول المحتويات أو قائمة المطعم. يمكن تغيير الصور والألوان والعناوين والخطوط المنقطة على النحو الذي تراه مناسبًا.
28. شريط التمرير اللاحق - يحتوي شريط التمرير اللاحق على تشكيلة رائعة من التخطيطات سابقة البناء. يمكنك استخدامه لإظهار الصفحات الحالية والمشاركات وأنواع المنشورات المخصصة.
29. نوع المنشور المخصص - يمكن ترتيب المشاركات المخصصة في قائمة أو شبكة أو طريقة عرض مخصصة أخرى. هناك أنماط مختلفة وخيارات تخصيص التخطيط المتاحة.
30. Mailchimp - يمكن إضافة نماذج الاشتراك في البريد الإلكتروني بسهولة باستخدام تكامل MailChimp API.
31. العد التنازلي - يحتوي مؤقت العد التنازلي على تسميات زمنية وقيم رقمية يمكن تخصيصها. يمكنك أيضًا تعديل التباعد والنمط والألوان والأحجام وتعيين عائلة خطوط معينة.
32. فيديو منبثق - يمكن استخدام النوافذ المنبثقة للفيديو لـ Vimeo أو YouTube أو مقاطع الفيديو ذاتية الاستضافة. يمكنك أيضًا تعديل أغلفة الفيديو المخصصة ، وأحجام حاوية الحظر ، والألوان ، وزر تشغيل الفيديو.
33. الجدول الزمني للمحتوى - يمكن إنشاء رسم بياني للخط الزمني لإظهار الأحداث المدرجة بترتيب زمني. يمكن تغيير الصور والعناوين والعناوين الفرعية حسب الحاجة.
34. نقطة فعالة للصور - تسمح لك هذه المجموعة بوضع العديد من العلامات المتحركة على صورك كما تريد. لكل علامة تلميحات أدوات قابلة للتخصيص للمساعدة في جعل صورك أكثر تفاعلية وغنية بالمعلومات لمستخدمي الموقع.
35. جدول المحتويات - يمكنك إنشاء جدول محتويات مرتب أو غير مرتب. سيتم إنشاء جداول المحتويات هذه وفقًا للعناوين (H1 ، H2 ، H3 ، H4 ، إلخ.)
36. المرساة - تعتبر روابط HTML طريقة جيدة لإضافة انتقالات إلى أقسام معينة من الصفحة.
37. جدول متقدم - تسمح لك كتلة جوتنبرج هذه في الجدول بتعديل الحدود والخلفيات ودمج الخلايا المختلفة.
38. مكتبة القوالب - يمكن استخدام تصميمات صفحات Gutenberg هذه لمجموعة متنوعة من الأغراض.
قوالب مصممة مسبقًا
Getwid هو أكثر من مجرد مكتبة كتلة تتكون من عناصر عشوائية. يتم دمجه مع مكتبة القوالب التي توفر تصميمات مسبقة الصنع لما يلي:
- من نحن وقوالب اتصل بنا
- قوالب الميزات والخدمات
- قوالب معرض الصور
- قوالب قسم بطل الموقع والبطل الفرعي
- نماذج الفريق والأسئلة الشائعة ، إلخ.
تأتي مجموعة كتل Gutenberg WordPress الإضافية مع حزمة كتلة مثالية للمشاريع الإبداعية والشركات الناشئة ومواقع الأعمال وغيرها من المجالات المختلفة. يمكنك الانتقال بسلاسة إلى Gutenberg أثناء إنشاء محافظ وصفحات خدمات وصفحات مقصودة وغير ذلك الكثير.

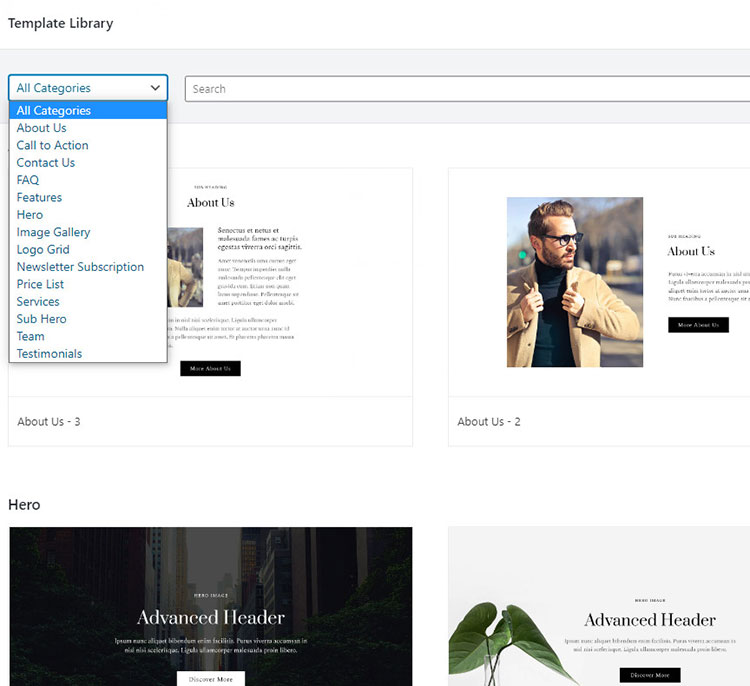
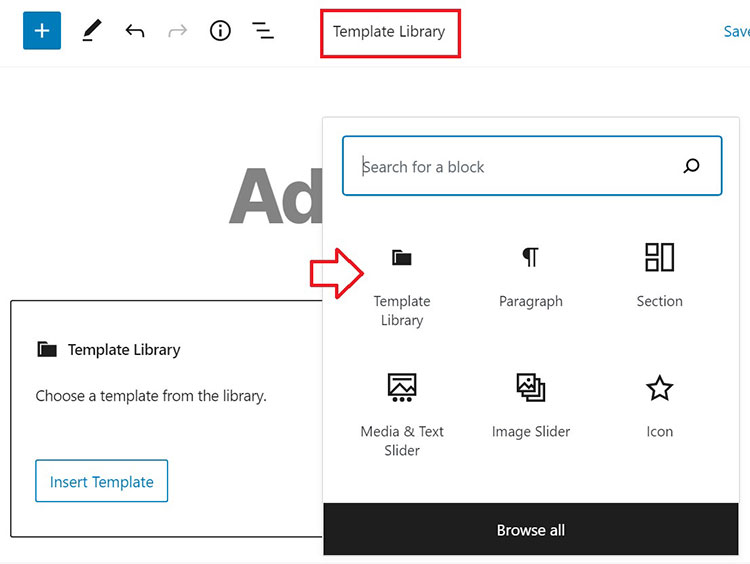
يمكنك استخدام كتلة مكتبة القوالب أو استخدام زر مكتبة القوالب للوصول إليها. يمكنك تصفح مكتبة القوالب بالكامل إذا كنت ترغب في ذلك. بعد استيراد قالب معين ، يمكنك تغيير المحتوى حسب الحاجة.

تنقسم مكتبة القوالب إلى 14 قسمًا مختلفًا : نبذة عنا ، دعوة للعمل ، اتصل بنا ، أسئلة وأجوبة ، بطل الميزات ، معرض الصور ، شبكة الشعار ، الاشتراك في الرسائل الإخبارية ، قائمة الأسعار ، الخدمات ، البطل الفرعي ، الفريق ، والشهادات.
استنتاج مراجعة Getwid
من الصعب تجاهل المكونات الإضافية المجانية تمامًا. لقد استمتعت حقًا بتجربة مستخدم Getwid الشاملة ، بالإضافة إلى أكثر من 30 نموذجًا مجانيًا وأكثر من 35 قالبًا مجانيًا مختلفًا.
يجعل MotoPress استخدام الكتل وتخصيصها أمرًا سهلاً للغاية. يتم فصل الإعدادات إلى فئات منطقية . أحب حقيقة أنه يمكنك التحكم في الإعدادات بشكل مرئي والتفاعل مع المعاينة كلما أمكن ذلك.
يتضمن المكون الإضافي كتل Gutenberg من Getwid كتلًا رائعة . يمكن أن تساعدك هذه الكتل في إبراز الجوانب المهمة لمشروعك أو عملك بطرق بسيطة وحديثة وقابلة للقراءة. على سبيل المثال ، يسهل فهم المعلومات عندما يتم التعبير عنها في العدادات والرسوم البيانية والصور والرموز وما إلى ذلك. يحتوي Getwid على كل هذه الخيارات والمزيد.
يستخدم المكون الإضافي أيقونات Awesome Font . سترث هذه الرموز تلقائيًا نفس النمط من أي سمة نشطة. يمكنك استخدام لوحة ألوان ذات علامة تجارية لاختيار اللون الذي تختاره. هذا يبسط مزج الرموز مع الموضوع العام الخاص بك. يمكنك أيضًا استخدام مجموعة الرموز الخاصة بك إذا كنت تفضل ذلك.
تسمح الإعدادات المختلفة بتغيير نصف قطر الحدود والهوامش وأحجام الرموز. يمكنك ربط رموز معينة بعناوين URL خارجية وإضافة تأثيرات حركة متنوعة إلى الرموز. تتيح لك هذه الإعدادات استخدام الرموز المربعات والمستطيلات والأقطار والدوائر والأشكال الأخرى.
محرر Gutenberg هو المكان الذي ستقوم فيه بتحرير كل المحتوى الخاص بك. هذا يجعل من السهل تحديث الأزرار والوصف / الميزة والمزيد. CSS المخصص مدعوم بالكامل.
يحتوي Getwid على أكبر مجموعة من كتل Gutenberg المجانية . هدفها هو أن تصبح موردًا متعدد الأغراض ، يمكنك الاعتماد عليه دون الحاجة إلى مكونات إضافية أخرى. يساعدك في إنشاء الموقع المثالي لاحتياجاتك. إنها ميزة رائعة ، سواء كنت تستخدم كل كتل المحتوى المتاحة أو تحتاج فقط إلى كتل معينة لإنجاز مهمة أو هدف معين.
هناك مكون إضافي رائع يعمل على توسيع محرر كتلة Gutenberg مع مجموعة إضافية من الكتل مجانًا ، وهو البرنامج الإضافي Advanced Gutenberg. لمزيد من المعلومات حول هذا الموضوع ، راجع تقييمي المتقدم لـ Gutenberg.
كتل Getwid جوتنبرج

الايجابيات
- تصاميم Getwid مسبقة الصنع
- مجموعة كبيرة من الكتل المجانية لجوتنبرج
- التكافؤ البصري مع موضوع WordPress
- سهولة التكامل مع العديد من خدمات الجهات الخارجية الشائعة
- سهل الاستخدام
- البرنامج المساعد خفيف الوزن
- لوحات تكوين واسعة النطاق
سلبيات
- إذا قمت بإلغاء تنشيط المكون الإضافي ، فسيتم عرض المحتوى بتنسيق مبسط وهو أمر متوقع وليس خاطئًا بالفعل ، ولكن من الجدير بالذكر
