كيف ستؤثر العوامل الحيوية للويب من Google Core على الترتيب
نشرت: 2021-02-20يمكن بسهولة تتويج "مؤشرات الويب الأساسية من Google" كأفضل موضوع لتحسين محركات البحث لهذا العام . علاوة على ذلك ، فهي عنصر أساسي في سعي الشركة المستمر لتوفير تجربة إنترنت أفضل للجميع. في الآونة الأخيرة ، قام محرك البحث برفع شريط ترتيب الصفحات أعلى من أي وقت مضى ويقوم بتحسين العوامل بانتظام. كانت تحديثات الخوارزميات الخاصة بهم تفاجئ أصحاب صفحات الويب باستمرار ، مما يتركهم يتعاملون مع العواقب.
ومع ذلك ، يبدو أن نهج Google يتغير ، حيث تم الإعلان عن تحديث Core Web Vitals (CWV) الذي حدث في أوائل عام 2021 مقدمًا قبل عام .
لم تقدم لنا Google تنبيهات مبكرة فحسب ، بل قدمت أيضًا مجموعة من الأدوات لمالكي مواقع الويب والمطورين لتقييم صفحاتهم وإعدادها في الوقت المناسب.
ومع ذلك ، لا تزال العديد من الشركات تكافح لفهم ما هي أساسيات الويب الأساسية لـ Google وكيفية تأثيرها على الترتيب.
في هذه المقالة ، نقدم دليلًا نهائيًا لمساعدتك في تعلم كل ما تحتاج لمعرفته حول أساسيات الويب الأساسية ، وتمكينك من تحسين أداء صفحاتك. تابع القراءة لتصل إلى لعبة تحسين محركات البحث (SEO) الخاصة بك!
ما هي Google Core Web Vitals؟
تعد مؤشرات الويب الأساسية بمثابة إشارات لتجربة الصفحة حول سرعة التحميل والتفاعل والاستقرار المرئي للصفحة . جنبًا إلى جنب مع عوامل أخرى ، فإنهم يضعون مجموعة من معايير جودة صفحات الويب التي تعتبرها Google بمثابة الأساس لتجربة مستخدم مرضية.
التعريف بأساسيات الويب: https://t.co/4ZTPMxtbL8 - مفتاح إشارات الجودة لتقديم تجربة مستخدم رائعة على الويب. ستدعم Lighthouse و PageSpeed Insights و DevTools والمزيد من الأدوات العديد من "حيوية الويب الأساسية" قريبًا. pic.twitter.com/yS48gkMbVp
- آدي عثماني (addyosmani) 5 مايو 2020
ولسبب. سيكون لمؤشرات الويب الحيوية الأساسية ونتائج صفحات الويب من Google تأثير حاسم على مواقع الويب. ستظل جودة المحتوى وملاءمته أمرًا ضروريًا لكي تحصل الصفحة على ترتيب أعلى ، لكن أساسيات الويب الأساسية أصبحت الآن عاملاً في الترتيب الأعلى.
ماذا يعني ذلك؟ حسنًا ، تخيل أن هناك عدة صفحات من مواقع ويب مختلفة مرتبة لكلمة رئيسية معينة. تحتوي جميعها على محتوى متشابه نسبيًا يطابق استعلام المستخدم ونية. الشخص الذي لديه نتائج أفضل في تجربة المستخدم سيحتل مرتبة أعلى ، ويحصل على مكانة أفضل في نتائج البحث.
لكن الأمر لا ينتهي عند هذا الحد. تعتزم Google إطلاق شارة لحالة مؤشرات الويب الأساسية للصفحة - وهي مؤشر مرئي بجوار عنوان الصفحة في نتائج البحث. سيعمل على تسهيل اختيار الصفحة التي ستمنحهم المعلومات التي يحتاجون إليها مع توفير تجربة شاملة أفضل.
وهذا يعني أن معايير الأداء هذه لن تؤثر فقط على التصنيف ولكن عاجلاً أم آجلاً ستؤثر على الطريقة التي ينظر بها المستخدمون إلى الصفحات ويقيمونها حتى قبل أن يفتحوها.
وفي الوقت نفسه ، تعتزم Google الاستمرار في إضافة إشارات تجربة صفحة جديدة سيتم تحديثها بانتظام ، من أجل إنشاء تجربة مستخدم جيدة حقًا . نأمل أن يحافظوا على النهج الجديد ويبقوا مالكي ومطوري مواقع الويب على علم بالتغييرات المجدولة.
بالإضافة إلى إشارات البحث الحالية ، بما في ذلك التوافق مع الأجهزة المحمولة ، والتصفح الآمن ، وأمان HTTPS ، وإرشادات التداخل المتطفلة ، لا تزال ذات صلة ، وإذا لم يقم مالكو مواقع الويب بتحسينها بعد ، فقد حان الوقت لذلك . بخلاف ذلك ، مع تراكم التحديثات ، قد يتعين أن تتحول مراجعات موقع الويب إلى تجديدات كاملة والتي بدورها ستؤدي إلى خسائر هائلة في حركة المرور وزيادة وقت الاسترداد.
لكن دعونا لا ننزلق إلى سيناريوهات نهاية اليوم ونركز على كيفية تأثير Google الحيوية على الويب على الترتيب والمواقع الإلكترونية الآن بعد أن أصبحت عاملاً من عوامل الترتيب الأعلى.
كيف تؤثر حيوية الويب الأساسية على تجربة المستخدم؟
بكلمات جوجل:
تتيح تجارب الصفحة الرائعة للأشخاص إنجاز المزيد والمشاركة بشكل أكثر عمقًا ؛ في المقابل ، يمكن أن تقف تجربة الصفحة السيئة في طريق قدرة الشخص على العثور على المعلومات القيمة على الصفحة. من خلال إضافة تجربة الصفحة إلى مئات الإشارات التي تضعها Google في الاعتبار عند ترتيب نتائج البحث ، نهدف إلى مساعدة الأشخاص في الوصول بسهولة أكبر إلى المعلومات وصفحات الويب التي يبحثون عنها ، ودعم مالكي المواقع في توفير تجربة يستمتع بها المستخدمون.
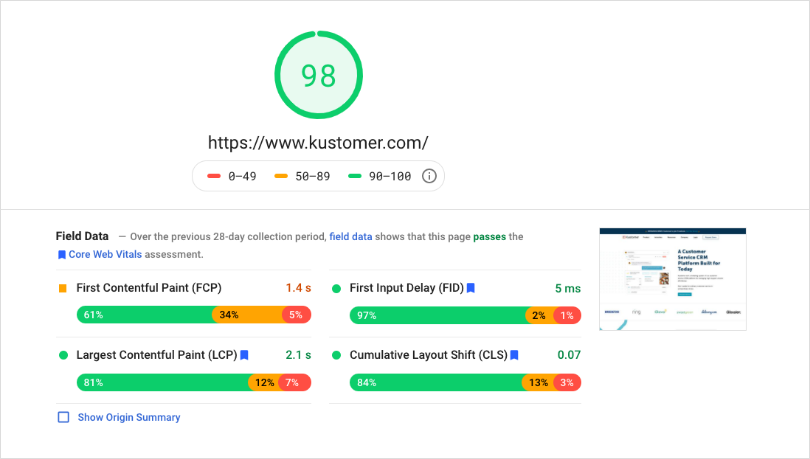
يتم تقدير قيمة مؤشرات الويب الأساسية للصفحة باستخدام البيانات الميدانية لإحصاءات تجربة المستخدم الحقيقية المستمدة من تقرير تجربة مستخدم Chrome (CrUX) ، وتستند إلى فترة زمنية مدتها 30 يومًا.

نتائج Kustomer الأساسية للويب
ولكن من أجل فهم أفضل لمدى ملاءمة عناصر الويب الحيوية الأساسية لتجربة المستخدم وكيف يؤثر ذلك على الترتيب ، دعنا نفكك كل مدخل من مدخلات الإشارات:
ما هو LCP: أكبر رسم محتوى (تحميل)
أكبر محتوى محتوى (LCP) يقيس سرعة تحميل الصفحة ويقدر مدى سرعة إتاحة أكبر جزء من المحتوى الرئيسي للمستخدم . يجب أن يكون في أقل من 2.5 ثانية.

يمكن أن يؤدي تقليل وقت تحميل الصفحة إلى تحسن هائل في معدلات الارتداد ويؤدي إلى زيادة التحويلات. تظهر الأبحاث أن زيادة وقت التحميل من ثانية واحدة إلى 3 ثوانٍ يمكن أن تؤدي إلى زيادة معدل الارتداد بنسبة 32٪. إذا تباطأت سرعة الصفحة من 1 إلى 6 ثوانٍ ، فقد يقفز معدل الارتداد أعلى من ذلك ، حيث يصل إلى 106٪.
يجب أن يكون الارتباط بين سرعة تحميل الصفحة ومعدل الارتداد دافعًا كافيًا لأي مالك موقع ويب للتعامل مع المشكلات وإعادة الصفحات إلى المسار الصحيح. إن انتظار تحميل مواقع الويب ليس شيئًا يستمتع به المستخدمون أو يرغبون في تحمله في الوقت الحاضر. خاصة عندما تكون هناك منافسة متزايدة توفر عرضًا لا نهاية له من الصفحات المماثلة في كل موضوع تقريبًا
ما هو FID: أول تأخير في الإدخال (التفاعل)
يأخذ تأخير الإدخال الأول (FID) في الاعتبار الوقت الذي تستغرقه الصفحة لتكون جاهزة للمستخدم للتفاعل معها. يجب أن يكون أقل من 100 مللي ثانية.

كما هو موضح في الوصف ، يعد FID مهمًا للصفحات التي تحتاج إلى التفاعل معها. على سبيل المثال ، عندما ينقر المستخدم على زر أو يملأ نموذجًا أو ينقر على ارتباط ، فإنه يريده أن يستجيب في اللحظة التي يتخذ فيها الإجراء. إذا استمروا في النقر ، ولم يحدث شيء ، فإن الصفحة تفشل في خدمة الغرض منها. وعندما يستجيب أخيرًا ، يكون المستخدم إما محبطًا أو قد رحل بالفعل.
وهذا هو السبب في أن الفشل في إصلاح أي مشكلات قد يكلفك حركة المرور على موقع الويب والعملاء من رجال الأعمال ، بالإضافة إلى انخفاض في تقييمك.
ما هو CLS: تغيير التخطيط التراكمي (الاستقرار البصري)
تعمل ميزة تغيير التخطيط التراكمي (CLS) على تقييم الاستقرار المرئي للمكونات على الصفحة . يجب أن تكون النتائج أقل من 0.1.


لا شيء يحبط المستخدم أكثر من محاولة النقر على جزء معين من الصفحة ولكن عدم القدرة على ذلك لأن محتوى الصفحة يقفز. ينتهي المستخدم بالنقر فوق شيء آخر وفتح صفحة غير مرغوب فيها. وهذا ليس شيئًا تريد حدوثه.
يمكن أن تؤدي أخطاء CLS الخاطئة ، بلا شك ، إلى تجربة مستخدم رديئة ويمكن أن تكون ضارة بتصنيفك. علاوة على ذلك ، إذا كنت ناشرًا يعرض إعلانات مصورة ونقر المستخدمون عليها عن غير قصد ، فقد يؤدي ذلك إلى عواقب غير سارة ويمكن أن يتسبب في عقوبة بنقرتين . تستغرق هذه المشكلة وقتًا لاكتشافها ويمكن أن تضر بأداء الإعلان على موقع الويب الخاص بك. كما أنه من الصعب حقًا إصلاحه.
بعبارة أخرى ، لم يعد الاهتمام بأداء أساسيات الويب الحيوية على صفحاتك شيئًا يمكن تأجيله بعد الآن .
كيف تتحقق من حالة موقع الويب الخاص بك؟
الآن بعد أن عرفت كيف تؤثر كل من مؤشرات الويب الأساسية من Google على تجربة المستخدم ، فربما تكون متشوقًا لمعرفة كيف تعمل صفحتك. لأنه ، حسنًا ، إذا لم يتم تحديد جميع المربعات ، فقد تلاحظ بالفعل انخفاضًا في ترتيبك.

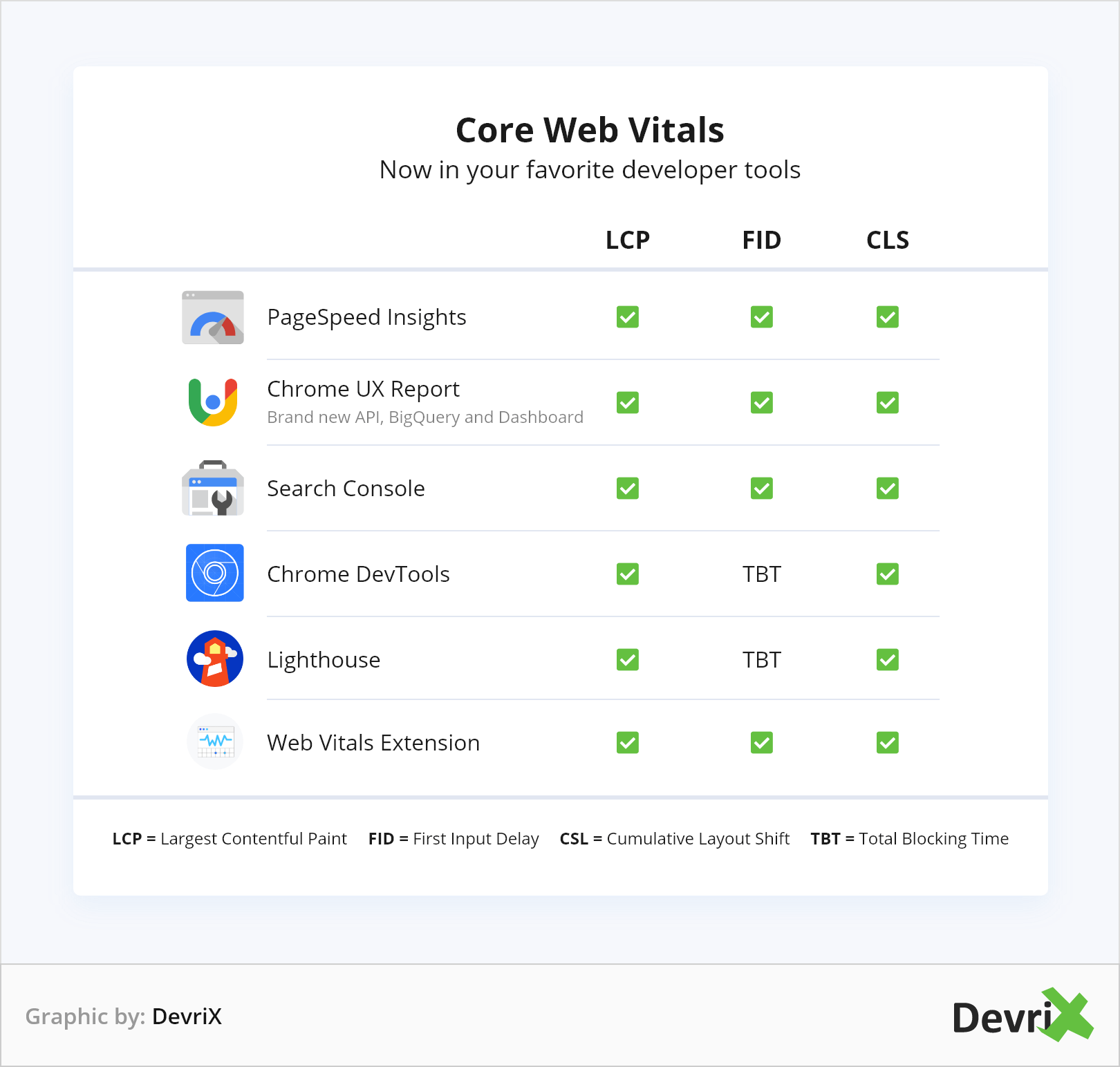
كما ذكرنا سابقًا ، قدمت Google مجموعة من الأدوات لمساعدتك على تحليل الأداء وتحديد المشكلات وحلها في الوقت المناسب.
- Google Search Console (GSC). إذا كنت مالكًا معتمدًا ، فيمكنك مراقبة الحالة الحالية لموقعك على الويب في تقرير Core Web Vitals الخاص بـ GSC. من هناك ، يمكنك معرفة أداء صفحاتك المصنفة على أنها "جيد" أو "بحاجة إلى تحسين" أو "ضعيف".
- رؤى سرعة الصفحة (PSI). استخدم PSI على الصفحات التي تحتاج إلى تحسين لتشخيص وتحديد مشكلات معينة.
- المنارة و Chrome DevTools. يمكن استخدام هذه الأدوات لقياس مواصفات صفحاتك ، وتحديد ما يحتاج إلى إصلاح وما هي الخطوات التي يجب اتخاذها لإصلاحها.
- ملحق كروم لأساسيات الويب. يمكن استخدام الامتداد للمراقبة في الوقت الفعلي لمؤشرات الويب الأساسية لصفحات الويب على سطح المكتب. يمكن استخدامه في كل صفحة من كل موقع ، بغض النظر عما إذا كنت المالك ، ويمكن أن يمنحك نظرة خاطفة على كيفية أداء الصفحات الأخرى المشابهة لصفحتك أيضًا.
- تقرير تجربة مستخدم Chrome (CrUX). هنا يمكنك العثور على معلومات حول أداء أساسيات الويب الحيوية لموقع الويب الخاص بك ، بناءً على بيانات المستخدم الواقعية.
بمجرد تتبع نتائج تجربة مستخدم Google الخاصة بك ، يمكنك تحديد نقاط ضعف موقع الويب الخاص بك ، والتركيز على العمل على استراتيجية لإصلاحها.
كيفية إصلاح مشكلات "حيوية الويب الأساسية"؟
والخبر السار هو أنه يمكن إصلاح المشكلات وتحسين إحصاءات Google الأساسية للويب. تحسين موقع الويب الخاص بك سيكون له تأثير إيجابي على ترتيبك ، والأكثر من ذلك ، قد تحصل حركة المرور الخاصة بك على دفعة أيضًا ، لأن تجربة المستخدم ستكون أفضل وسينخفض معدل الارتداد.
عند إصلاح المشكلات ، فإن نصيحة Google هي إعطاء الأولوية لجميع الصفحات المصنفة على أنها "ضعيفة". يجب أن تبدأ إما بعناوين URL التي تعتبرها الأكثر قيمة وأهمية لموقعك على الويب أو التركيز على المشكلات المرتبطة بمعظم الصفحات.
ومع ذلك ، على الرغم من أن صفحات "بحاجة إلى التحسين" تعتبر جيدة ، فمن الأفضل أن تجد الوقت لإصلاح هذه المشكلات أيضًا. يمكن أن تؤدي العوامل الخارجية مثل التحولات المفاجئة في حركة المرور وغيرها من الاضطرابات إلى انخفاض إحصائياتك في مثل هذه الصفحات حتى لو لم تقم بتغيير أي شيء آخر. ويمكن لهذا ، في المستقبل ، تبديل حالة صفحاتك من "تحتاج إلى تحسين" إلى "ضعيف" دون علمك بذلك. لذلك ، يجب مراقبة نتائج صفحة الويب الخاصة بـ Google بانتظام.
فيما يلي بعض الاقتراحات حول المشكلات المحتملة التي يجب التركيز عليها عند تحسين موقع الويب الخاص بك لقيم الويب الأساسية:
إصلاح أكبر رسم محتوى (تحميل)
بعض الإجراءات التي يمكنك اتخاذها لتحسين وقت تحميل صفحاتك وتعزيز إحصائيات LCP الخاصة بك هي:
- تحسين وقت استجابة الخادم.
- تحسين الخادم الخاص بك.
- استخدم CND.
- أصول ذاكرة التخزين المؤقت.
- تحسين CSS.
- تحسين الصور.
- ضغط المحتوى.
- تحميل الموارد الهامة مسبقًا.
اطلع على المزيد حول تحسين Largest Contentful Paint.
إصلاح تأخير الإدخال الأول (التفاعل)
لتحسين نتائج FID ، عليك أن تجعل موقع الويب الخاص بك جاهزًا للتفاعل. فيما يلي بعض القواعد التي يجب تغطيتها:
- تفريق مهام جافا سكريبت الطويلة.
- تحسين تنفيذ البرامج النصية للطرف الأول.
- تحسين جلب البيانات.
- تقليل وقت تنفيذ JavaScript.
دليل Google حول تحسين تأخير الإدخال الأول (التفاعل).
إصلاح التحول في التخطيط التراكمي (الاستقرار البصري)
لتجنب تحولات المحتوى وتحسين تجربة المستخدم وقياسات CLS ، جرب ما يلي:
- حدد دائمًا أبعاد الصور.
- احتياطي مساحة للشرائح الإعلانية.
- توفير مساحة كافية للتضمينات وإطارات iframe.
- احتفظ بمساحة كافية للمحتوى الديناميكي.
- تحسين لخطوط الويب التي تسبب FOUT / FOIT.
- تجنب إضافة عناصر ATF (فوق الجزء المرئي من الصفحة) ديناميكيًا.
المزيد حول تحسين الاستقرار البصري (CLS).
إجمالي وقت الحظر
لتقليل وقت الحجب لموقع الويب الخاص بك ، والتأكد من أن الصفحة تفاعلية بشكل موثوق وقابلة للاستخدام ، يمكنك تجربة هذه الحيل:
- قم بتحميل JavaScript المطلوب فقط للصفحة.
- تقليل العمل على سلسلة جافا سكريبت الرئيسية.
- حافظ على عدد الطلبات منخفضة.
- تقليل تأثير كود الحظر من طرف ثالث.
خلاصة
يمكن أن تؤدي تجربة المستخدم غير المرضية على الصفحة إلى الإضرار بحركة المرور على موقع الويب ، وحتى إبعاد العملاء ، مما يؤدي إلى خسارة الشركة لأرباحها.
تسبب إنشاء Google لمؤشرات الويب الحيوية الأساسية كعامل ذي مرتبة عالية في حدوث اضطرابات بين مالكي مواقع الويب وكثير من العمل للمطورين. ولكن نأمل أن يؤدي ذلك في النهاية إلى تحميل صفحات أسرع وتجربة أفضل حقًا لجميع مستخدمي الإنترنت.
