كيفية تفسير نتائج Google PageSpeed Insights
نشرت: 2021-09-14تُعد PageSpeed Insights (PSI) من Google أشهر أداة لاختبار السرعة لقياس أداء الويب. لسوء الحظ ، من السهل إساءة تفسير نتائجه ، خاصة إذا كنت تستخدمه لأول مرة.
في هذا المنشور ، سأشرح بالضبط كيفية تفسير تقرير PageSpeed Insights من أعلى إلى أسفل.
يمكن أن يساعدك فهم درجاتك في معرفة المكان الذي تحتاج إلى إجراء تحسينات فيه بحيث يتمتع المستخدمون بأفضل تجربة ممكنة مع موقع الويب الخاص بك.
قبل أن ندخل في التفاصيل ، لنبدأ بسؤال حيوي واحد.
من أين تأتي بيانات Google PageSpeed Insights؟
هذا هو أول شيء يجب أن تسأله لنفسك عند العمل باستخدام أي أداة لاختبار السرعة.
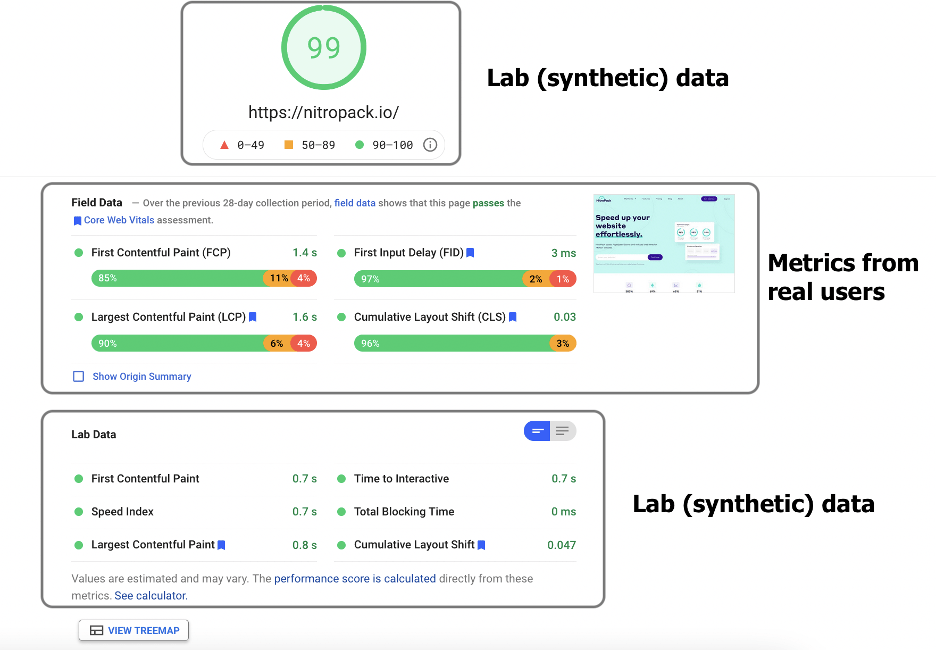
في PSI ، تأتي المعلومات من الاختبارات المعملية ومراقبة المستخدم الحقيقي.
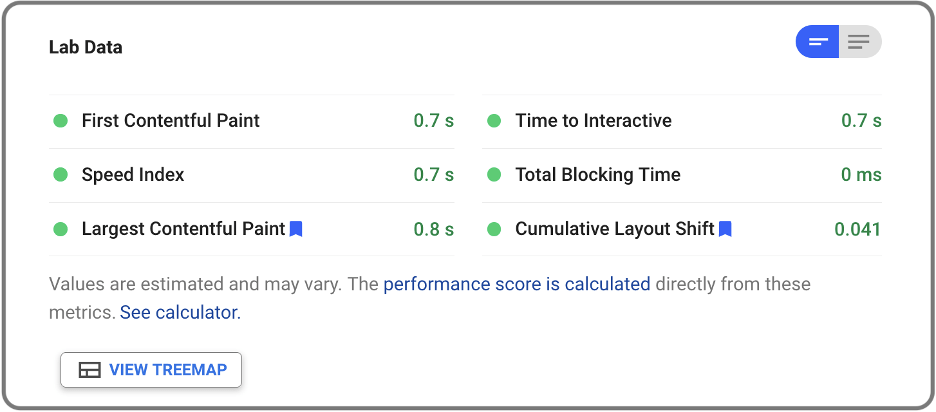
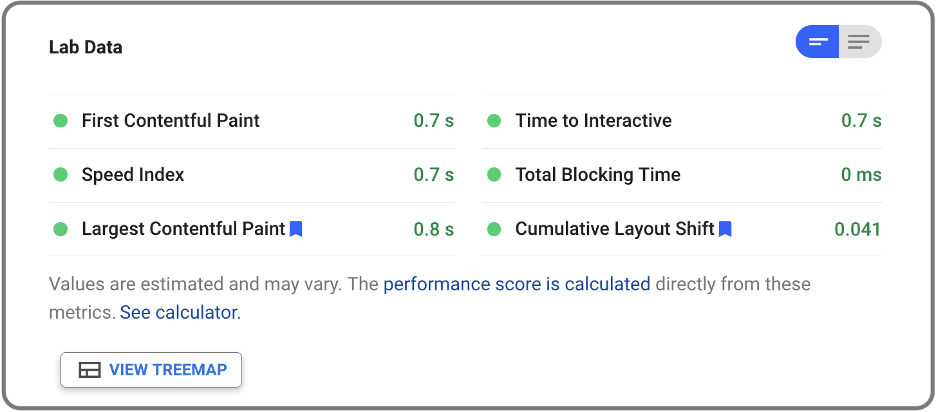
للحصول على درجة التحسين وقسم Lab Data ، تُجري PSI اختبارًا على جهاز محدد مسبقًا وإعدادات الشبكة. بناءً على هذا الاختبار ، تحسب PSI المقاييس المعملية ، والتي بدورها تشكل نتيجة التحسين.

من ناحية أخرى ، تأتي بيانات تقييم Core Web Vitals من مستخدمين حقيقيين . تم جمعه من خلال تقرير تجربة مستخدم Chrome (CrUX) ويمثل كيفية تجربة الأشخاص الحقيقيين لموقعك. لهذا السبب تستخدمه Google كعامل ترتيب.

مع وضع ذلك في الاعتبار ، دعنا نتعمق قليلاً في كل قسم.
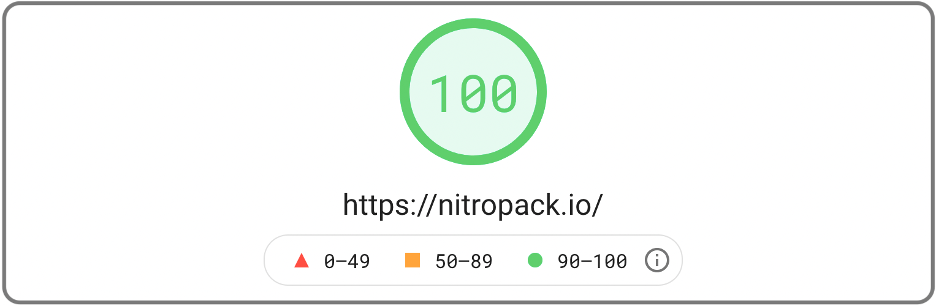
Google PSI: نتيجة التحسين وتدقيق بيانات المختبر
عادةً ما تكون نتيجة التحسين هي ما يركز عليه الأشخاص في PSI.

تعمل النتيجة على تبسيط الأداء بجعل الأشياء ثنائية. الأخضر جيد ، والأحمر والبرتقالي ليس كذلك. إنه إرشاد مفيد ، خاصة للقادمين الجدد.
ومع ذلك ، كما قلت ، لا تأخذ النتيجة في الاعتبار مقاييس المستخدم الحقيقي. هذه مشكلة ، نظرًا لأن الدرجة الخضراء تبدو جيدة ، لكن هذا لا يعني بالضرورة أن الصفحة سريعة للزوار .
ومع ذلك ، لا تزال النتيجة قيّمة. لا يمكنك الوصول إلى النتيجة الخضراء المرغوبة إلا من خلال تنفيذ أفضل الممارسات مثل الحفاظ على رمز الموقع نظيفًا والتخزين المؤقت وتحسين الصور وإزالة موارد حظر العرض.
تعمل هذه الأساليب على تحسين المقاييس المعملية الخاصة بك وتميل إلى أن يكون لها تأثير إيجابي على تجربة المستخدم الفعلية.

لهذا السبب يمكنك استخدام النتيجة لقياس ما إذا كان أداء الصفحة يتجه في الاتجاه الصحيح إلى حد ما.
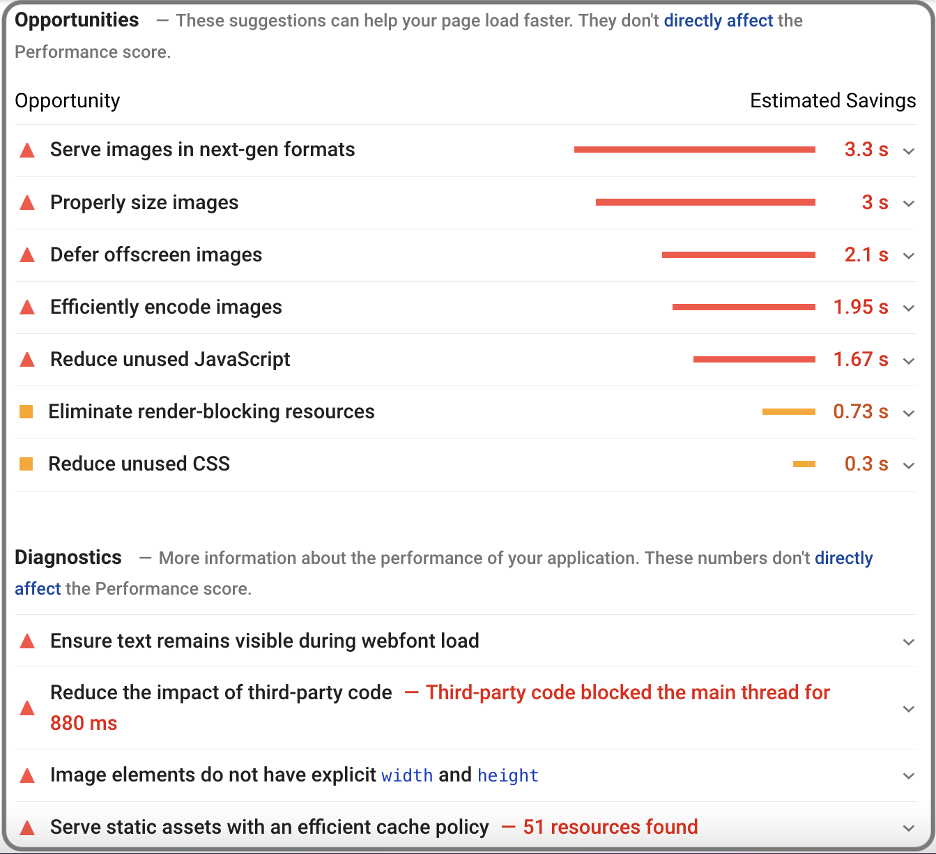
كشف الحقيقة: الفرص والتشخيصات
يعتبر قسمي "الفرص والتشخيصات" في تقرير Google PageSpeed Insights بمثابة منجم ذهب لإرشادات تحسين السرعة والتقنيات وأفضل الممارسات.

قد يتطلب شرحها جميعًا بعض المقالات ، ولكن من الجدير ذكر العناصر الضرورية لأي موقع.
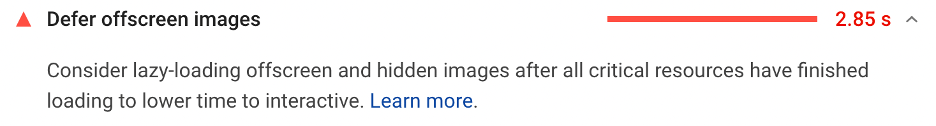
● تأجيل الصور خارج الشاشة
غالبًا ما تكون ملفات الصور ضخمة مقارنة بالموارد الأخرى. أيضًا ، لا ينظر معظم المستخدمين حتى إلى كل صورة على الصفحة. هذا هو السبب في أن تقديم جميع الصور إلى المتصفح في وقت واحد يعد إهدارًا للموارد.

يؤدي تأجيل (التحميل البطيء) للصور الموجودة خارج الشاشة إلى التأكد من تحميلها فقط عندما يحتاجها شخص ما. يمكن أن تقلل هذه التقنية بشكل كبير من وقت تحميل الصفحة الأولي. يساعد التحميل الكسول أيضًا المتصفح في تحديد أولويات تحميل الصور المهمة ، مثل تلك الموجودة في الجزء المرئي من الصفحة.
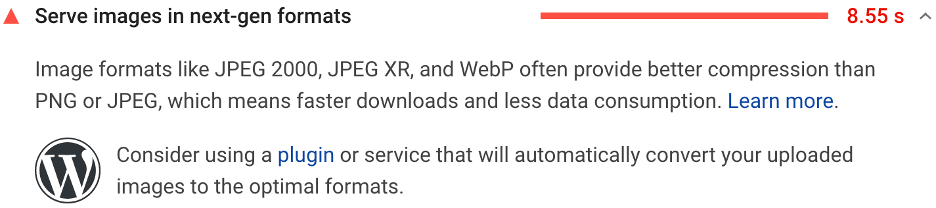
● خدمة الصور بتنسيقات الجيل التالي
مكسب كبير آخر من حيث تحسين الصورة هو خدمة تنسيقات الجيل التالي. تتمتع هذه التنسيقات بخصائص ضغط وجودة رائعة. ببساطة ، يمكن أن تكون أصغر حجمًا مع الحفاظ على جودة قابلة للمقارنة مع التنسيقات القديمة مثل JPEG.

التنسيقات الحديثة الشائعة هي JPEG 2000 و AVIF و WebP. حاليًا ، يمتلك WebP فقط دعمًا كافيًا للمتصفح ليكون قابلاً للتطبيق لمعظم مالكي مواقع الويب. ومع ذلك ، لاحظ أن WebP لا يزال غير مدعوم بالكامل بواسطة Safari و Internet Explorer (على الأقل حتى منتصف عام 2021). إذا كانت هذه مشكلة ، فيجب عليك الاحتفاظ بإصدار JPEG وتقديمه كنسخة احتياطية لهذه المتصفحات.
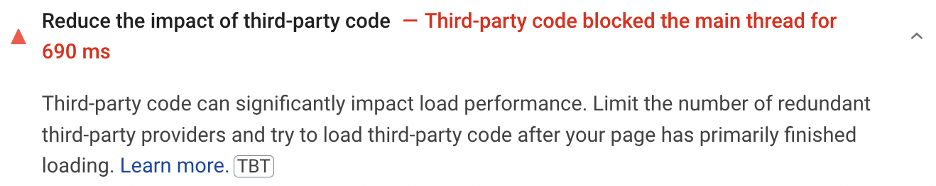
● تقليل تأثير التعليمات البرمجية الخاصة بطرف ثالث
قد تمنع البرامج النصية للجهات الخارجية أحيانًا تنفيذ البرامج النصية الخاصة بك في الوقت المحدد. كما أنها تزيد من مقدار التعليمات البرمجية التي يجب تنفيذها ، مما يؤدي إلى زيادة استهلاك الموارد وإبطاء أوقات التحميل.

ضع في اعتبارك البرامج النصية التي تقدم أكبر قيمة للمستخدم وحدد أولوياتها.
هذه مشكلة شائعة في WordPress ومواقع CMS الأخرى لأنها تعتمد بشكل كبير على المكونات الإضافية لجهات خارجية. اختر المكونات الإضافية بعناية وراقب تأثيرها على أداء موقعك. ضع في اعتبارك دائمًا أن كل أداة ومكوِّن إضافي ومكتبة تضيف حملًا إلى الخادم الخاص بك.
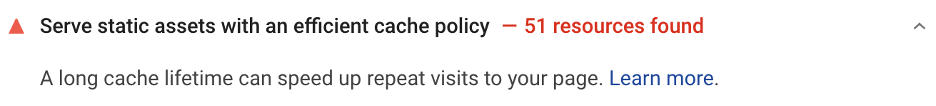
● خدمة الأصول الثابتة من خلال سياسة تخزين مؤقت فعالة
ربما يكون التخزين المؤقت هو أهم تقنية لتحسين أداء الويب. يعني التخزين المؤقت تخزين نسخة من موارد موقعك في مكان منفصل عن الخادم الأصلي. يمكن أن يكون ذلك مباشرة على جهاز المستخدم (عبر ذاكرات التخزين المؤقت للمتصفح) أو على خادم أقرب إلى المستخدم (عبر شبكات توصيل المحتوى).

يمكن تخزين الكثير من الموارد مؤقتًا لفترة طويلة. على سبيل المثال ، الشعارات والملفات القابلة للتنزيل والصور وحتى الخطوط. من الممكن أيضًا تخزين المحتوى الديناميكي مؤقتًا ، ولكنه يتطلب المزيد من الجهد. إذا كنت بدأت للتو ، ففكر في الحصول على أداة تخزين مؤقت لأتمتة معظم العمل نيابة عنك. هناك الكثير من حلول التخزين المؤقت للأنظمة الأساسية الشائعة مثل WordPress.

مستقبل تحسين محركات البحث (SEO): البحث ، الاتجاهات ، المحتوى ، تحديث خوارزمية Google
 إن فهم وتعلم منهجيات تحسين محركات البحث التي ستساعد موقعك على ترتيب المصطلحات ذات الصلة ليست مهمة لضعاف القلوب - وأولئك الذين يمكنهم القيام بذلك يزداد طلبهم اليوم. تعرف على كل شيء عن مستقبل مُحسّنات محرّكات البحث وتحديث تجربة صفحة Google.
إن فهم وتعلم منهجيات تحسين محركات البحث التي ستساعد موقعك على ترتيب المصطلحات ذات الصلة ليست مهمة لضعاف القلوب - وأولئك الذين يمكنهم القيام بذلك يزداد طلبهم اليوم. تعرف على كل شيء عن مستقبل مُحسّنات محرّكات البحث وتحديث تجربة صفحة Google.
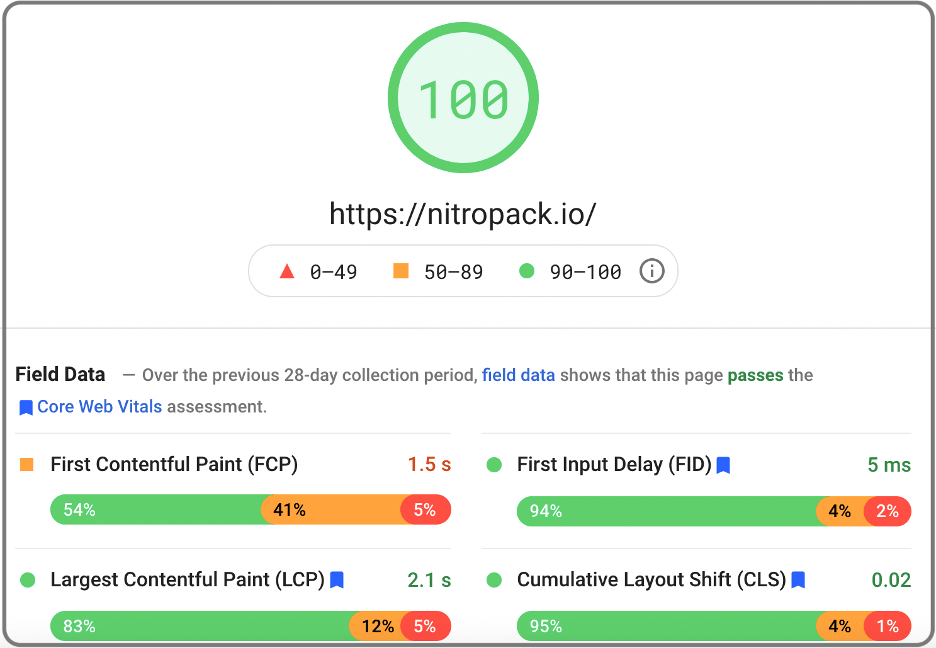
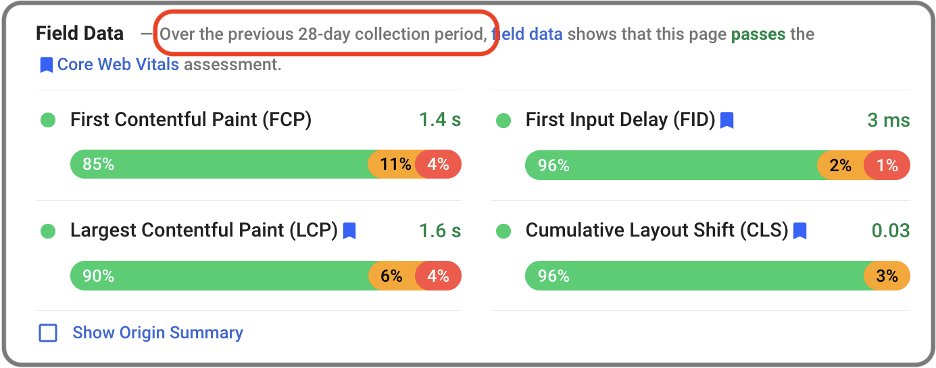
تقييم البيانات الميدانية (أساسيات الويب الأساسية)
حفظ الأفضل للأخير: يعد تقييم بياناتك الميدانية أهم جزء في تقرير Google PageSpeed Insights.
مرة أخرى ، يتم جمع البيانات هنا من مستخدمين حقيقيين. إنه يظهر تجربتهم على موقعك ، وهو الشيء الوحيد المهم.

المقاييس الميدانية الأربعة التي يمكنك العثور عليها هنا هي:
- أول رسم مضمون (FCP) . يتتبع FCP عندما يظهر عنصر DOM الأول على الشاشة. لكي تكون في المنطقة الخضراء ، يجب أن تحدث FCP للصفحة في أقل من 1.8 ثانية لـ 75٪ أو أكثر من جميع تحميلات الصفحة المسجلة. تقنيات تحسين FCP: تحسين الصور وإزالة موارد حظر العرض وتقليل اعتماد موقعك على المكونات الإضافية والمكتبات التابعة لجهات خارجية.
- أكبر طلاء محتوى (LCP). يقيس LCP عندما يظهر أكبر عنصر محتوى في الجزء المرئي من الصفحة على الشاشة. لاجتياز تقييم LCP ، يجب أن يظهر أكبر عنصر في الصفحة فوق الجزء المرئي في أقل من 2.5 ثانية لـ 75٪ أو أكثر من جميع عمليات تحميل الصفحة المسجلة. تقنيات تحسين LCP: تساعد تقنيات تحسين FCP أيضًا في LCP. إحدى الحيل الإضافية للصفحات التي يكون فيها العنصر الأكبر هو الصورة هي التحميل المسبق لتلك الصورة.
- التحول في التخطيط التراكمي (CLS). يتتبع هذا المقياس مدى تأثير التحولات غير المتوقعة في التخطيط على الاستقرار المرئي للصفحة. تحدث التحولات غير المتوقعة عندما يتحرك المحتوى دون إدخال مسبق من المستخدم. يعد قياس CLS أصعب قليلاً ، لذا تحقق من هذه المقالة إذا كنت تريد مزيدًا من التفاصيل حول كيفية حساب Google لهذا المقياس. تقنيات تحسين CLS: إضافة سمات العرض والارتفاع إلى الصور ومقاطع الفيديو ، مع الاحتفاظ بمساحة كافية للمحتوى الديناميكي وتحسين توصيل الخط.
- أول تأخير في الإدخال (FID). يتتبع FID التأخير بين تفاعل المستخدم الأول وقدرة المتصفح على الاستجابة. يجب أن يكون هذا التأخير أقل من 100 مللي ثانية لـ 75٪ أو أكثر من جميع تحميلات الصفحات المسجلة. تقنيات تحسين FID: عادةً ما تكون المشكلة الرئيسية في FID هي الاستخدام المفرط لجافا سكريبت. إذا كانت لديك نقاط FID ضعيفة ، فيجب أن تحصل على مطور لتحسين الكود الذي تقوم بشحنه. يتطلب هذا مزيدًا من الموارد ، لكن مكاسب السرعة يمكن أن تكون ضخمة. حتى سطر واحد من تعليمات JavaScript البرمجية غير الفعالة يمكن أن يجعل الصفحة أبطأ بشكل ملحوظ.
يمكنك العثور على النسبة المئوية لعمليات تحميل الصفحة التي تفي بمعايير كل مقياس في الشريط الموجود أسفل اسمه.
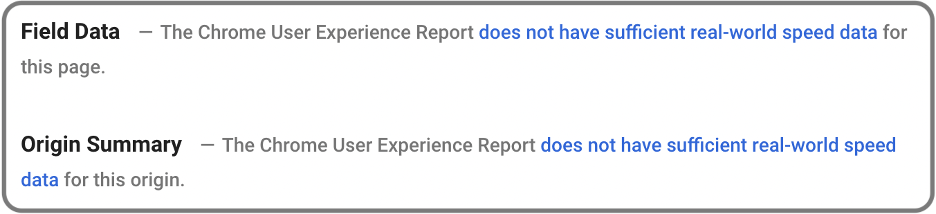
أخيرًا ، لا تقلق إذا لم توفر PSI تقرير بيانات ميداني لصفحة. هذا شائع للصفحات الجديدة أو المواقع ذات حركة المرور المنخفضة.

قم بتنفيذ النصائح من أقسام الفرص والتشخيصات بالإضافة إلى أفضل الممارسات الأخرى. مع نمو موقعك ، ستوفر PSI في النهاية تقرير Core Web Vitals وسترى التأثير الحقيقي لهذه التحسينات على تجربة المستخدم.
فقط تذكر أن الهدف من أداء الويب هو تحسين تجربة الصفحة لأشخاص حقيقيين . إذا كانت نتائج المعمل الخاصة بك تبدو جيدة ، ولكن مقاييس المجال باللون الأحمر ، فلا يزال لديك عمل للقيام به.
المزيد من النصائح حول سرعة الصفحة وأفضل الممارسات
من الأمور المهمة التي يجب تذكرها بشأن أداء الويب أنها ليست صفقة من النوع "المنجز". إنها عملية تستغرق وقتًا وجهدًا مستمرًا.
لهذا السبب من الضروري اختبار الصفحات المهمة بانتظام . يضمن القيام بذلك اكتشاف مشكلات الأداء مبكرًا والتفاعل وفقًا لذلك.
أيضًا ، تحدد Google ما إذا كانت الصفحة ستجتاز تقييم "أساسيات الويب الأساسية" لفترة 28 يومًا السابقة. يجب عليك استخدام PSI مرة واحدة على الأقل في الشهر.

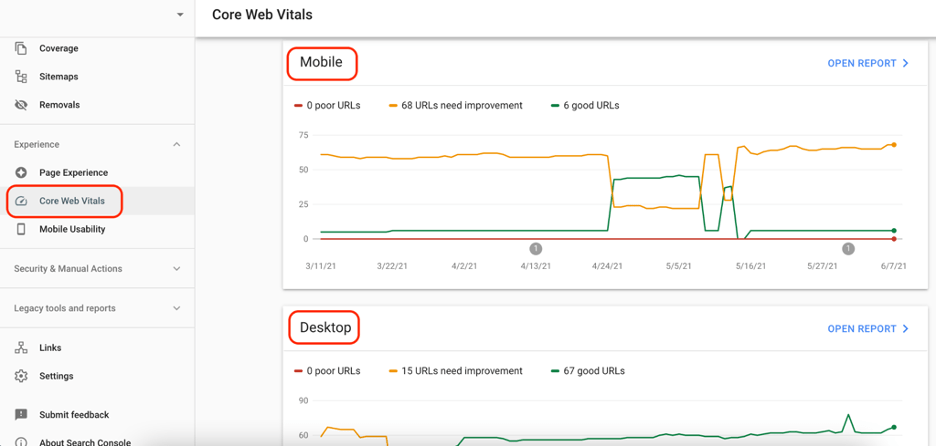
هناك طريقة أخرى جيدة لتتبع البيانات الميدانية لموقعك وهي تقرير Core Web Vitals الجديد في Google Search Console.

يوفر معلومات حول مجموعات الصفحات التي بها مشكلات Core Web Vitals الشائعة. إنها طريقة سهلة للعثور على المشكلات التي تؤثر على أجزاء كبيرة من موقعك.

أبعد من Google PageSpeed Insights
على الرغم من أن أدوات اختبار السرعة من Google مفيدة بالتأكيد ، إلا أنها ليست اللعبة الوحيدة في المدينة. توفر الأدوات الأخرى الأكثر تقدمًا رؤية أوسع لأداء موقعك.
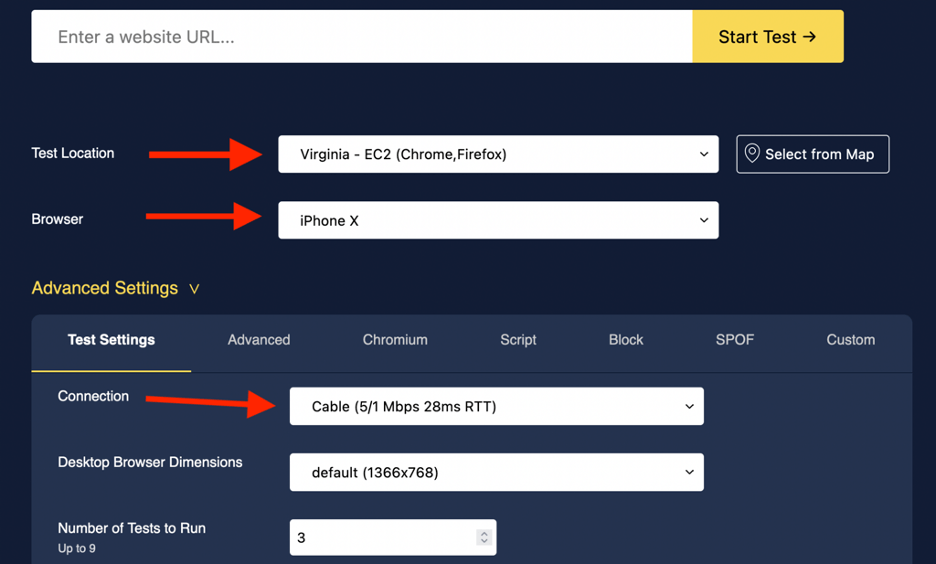
على سبيل المثال ، يتيح لك WebPageTest الاختبار من عدة مواقع وأجهزة واتصالات شبكة. يمكن أن يساعدك هذا في فهم كيف يمكن للمستخدمين المختلفين تجربة موقعك.
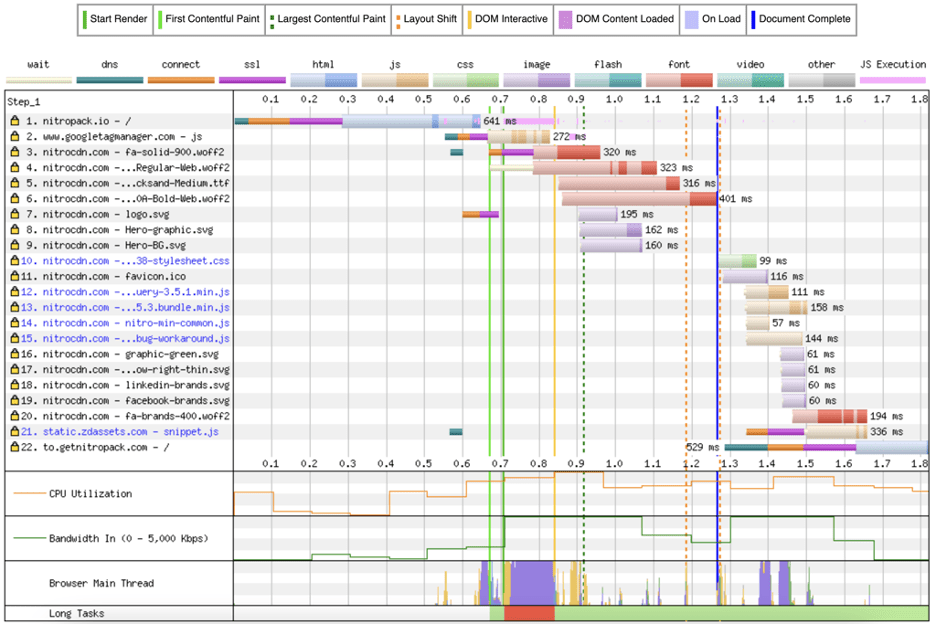
بالإضافة إلى ذلك ، يمكنك العثور على الكثير من المعلومات المفيدة الأخرى ، مثل مخططات الشلال ، ومعالجة الأعطال وغيرها.

مرة أخرى ، هذه ليست سوى بيانات معملية ، لذا خذها بحذر. لا شيء يمكن أن يحل محل المقاييس الميدانية بالكامل ويجب عليك الاستمرار في تحسين موقعك حتى يكون هناك تحسن ملموس في مقاييس المستخدم الحقيقي.
أخيرًا ، تأكد من مراقبة أداء موقعك بعد تغيير شيء ما في التعليمات البرمجية الخاصة به أو إضافة مكونات إضافية أو أدوات أو مكتبات تابعة لجهات خارجية. غالبًا ما تؤدي هذه التغييرات إلى حدوث مشكلات في السرعة ، والتي يمكن أن تظل غير مكتشفة لفترة طويلة.
