أداء Google Tag Manager: 9 نصائح لزيادة سرعة الموقع
نشرت: 2023-10-28تم التحديث في أكتوبر 2023
هل يؤدي برنامج Google Tag Manager إلى إبطاء موقعك؟ تعد GTM مفيدة لأغراض تتبع التعليمات البرمجية، ولكن ليس إذا كانت تجعل موقع الويب الخاص بك بطيئًا.
إذا لم تكن على دراية بأفضل ممارسات تحسين أداء GTM، فقد يؤثر ذلك سلبًا على أداء صفحتك.
في هذه المقالة، سأشارك تسع نصائح لتحسين إعداد GTM لديك وتعزيز سرعة موقع الويب الخاص بك، مما يضمن تجربة مستخدم سلسة وفعالة. سأغطي أيضًا الأخطاء الشائعة التي يجب تجنبها.
لتجديد معلومات حول إعداد العلامات والمشغلات والأحداث والمتغيرات (وحدات الماكرو) في GTM، انقر هنا للانتقال إلى الأسفل.
يمكننا الاعتماد عليهم في طرح أفكار جديدة على الطاولة باستمرار
اعمل معنا
9 نصائح GTM لزيادة سرعة الموقع
لا يتعين علينا أن نخبرك أن سرعة موقع الويب أمر بالغ الأهمية لتوفير تجربة مستخدم مثالية وتحسين تصنيفات محرك البحث. يقدم Google Tag Manager عددًا كبيرًا من الميزات التي يمكن تسخيرها لتحسين أداء موقع الويب.
دعنا نستعرض 9 نصائح أساسية لتحسين GTM والتي يمكن أن تقلل بشكل كبير من أوقات التحميل وتجعل موقعك يعمل بشكل أكثر كفاءة.
1) تقليل عدد العلامات
أحد العوامل الرئيسية في تحسين سرعة موقع الويب باستخدام Google Tag Manager هو تقليل عدد العلامات. تأتي كل علامة تتم إضافتها إلى موقعك مع الكود والموارد الخاصة بها، والتي يمكن أن تساهم في زيادة أوقات تحميل الصفحة.
من خلال مراجعة مخزون العلامات الخاص بك بعناية وإزالة أي علامات غير ضرورية أو زائدة عن الحاجة، يمكنك تقليل الوزن الإجمالي لموقع الويب الخاص بك بشكل كبير وتحسين سرعته.
لتقليل عدد العلامات:
- ابدأ بإجراء تدقيق شامل لحاوية GTM الخاصة بك.
- حدد العلامات التي لم تعد هناك حاجة إليها أو تخدم أغراضًا زائدة عن الحاجة.
- فكر في إمكانية دمج أي علامات أو دمجها في علامة واحدة لتقليل عدد طلبات الشبكة.
من خلال تبسيط تنفيذ العلامات الخاصة بك والاحتفاظ بالعلامات الأساسية فقط، يمكنك إنشاء إعداد GTM بسيط وفعال يعمل على تحسين أداء موقع الويب. تذكر أن عددًا أقل من العلامات يعني أوقات تحميل أسرع وتجربة مستخدم أكثر سلاسة.
المحتوى ذو الصلة: لماذا قد لا تكون مقاطع الفيديو التسويقية على صفحتك الرئيسية حكيمة
2) تحسين مشغلات إطلاق العلامات
في Google Tag Manager، يتم تنشيط علامتك بناءً على حدث مخصص مثل تحميلات الصفحة أو سلوك المستخدم الآخر مثل النقرات على عناصر معينة. من المهم مراجعة كيفية تنشيط العلامات وتحسينها لضمان إعدادها بكفاءة.
تتضمن بعض أنواع المشغلات الأعلى ما يلي:
- مشغلات عرض الصفحة
- انقر فوق المشغلات
- مشغلات الأحداث المخصصة
- مشغلات تغيير التاريخ
- مشغلات خطأ جافا سكريبت
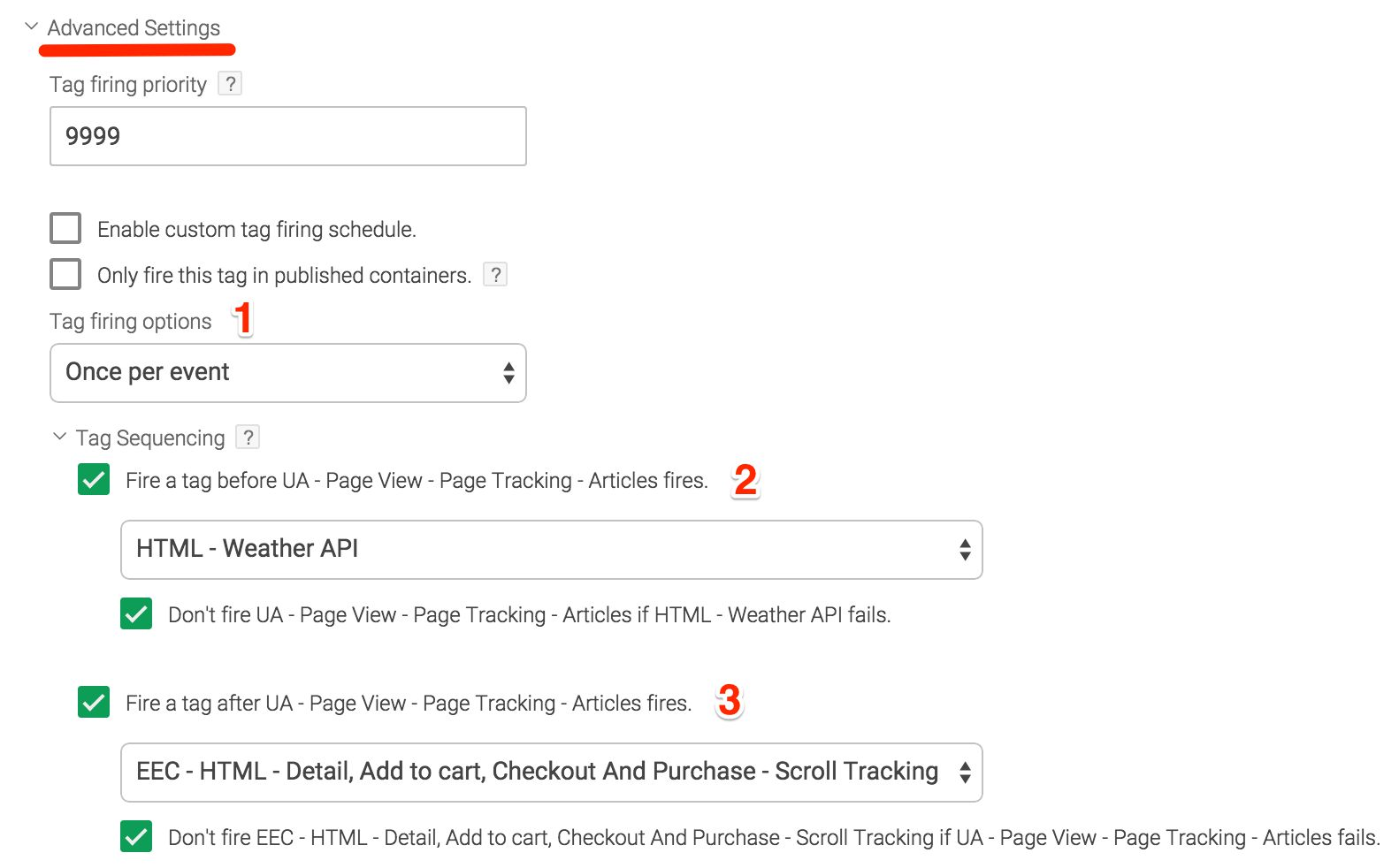
خيارات إطلاق العلامة
يمكنك العثور على خيارات تنشيط العلامة في الإعدادات المتقدمة لأي تعريف علامة داخل حاوية الويب.
فيما يلي خيارات إطلاق العلامات الثلاثة:
- غير محدود : يُستخدم هذا الخيار مع تسلسل العلامات. يتم تنشيط العلامات عندما تشير المشغلات إلى ضرورة ذلك، دون أي قيود.
- مرة واحدة لكل حدث : باستخدام هذا الخيار، يتم تنشيط العلامة مرة واحدة فقط عند وقوع حدث معين.
- مرة واحدة لكل صفحة : باستخدام هذا الخيار، سيتم تنشيط العلامة مرة واحدة فقط عند تحميل الصفحة.
إنشاء الزناد
يمكنك إنشاء مشغل GTM باتباع الخطوات التالية:
- انقر فوق العلامات > جديد .
- انقر فوق تكوين المشغل .
- حدد نوع المشغل الذي ترغب في إنشائه.
- أكمل الإعداد للمشغل الذي اخترته.
3) الاستفادة من تسلسل العلامات
يمكن أن تؤثر بعض العلامات التي تعتمد على بعضها البعض على سرعة موقع الويب الخاص بك إذا لم يتم تسلسلها بشكل صحيح.
والخبر السار هو أن GTM توفر ميزة تسلسل العلامات الملائمة التي تسمح لك بالتحكم في الترتيب الذي يتم به تنفيذ هذه العلامات التابعة.
باستخدام تسلسل العلامات، يمكنك إطلاق العلامات مباشرة قبل أو بعد العلامة "الأساسية" المحددة. تتوفر هذه الوظيفة ضمن حاويات الويب ويمكن تطبيقها على أي تكوين للعلامة من الإعدادات المتقدمة > خيارات تسلسل العلامات .

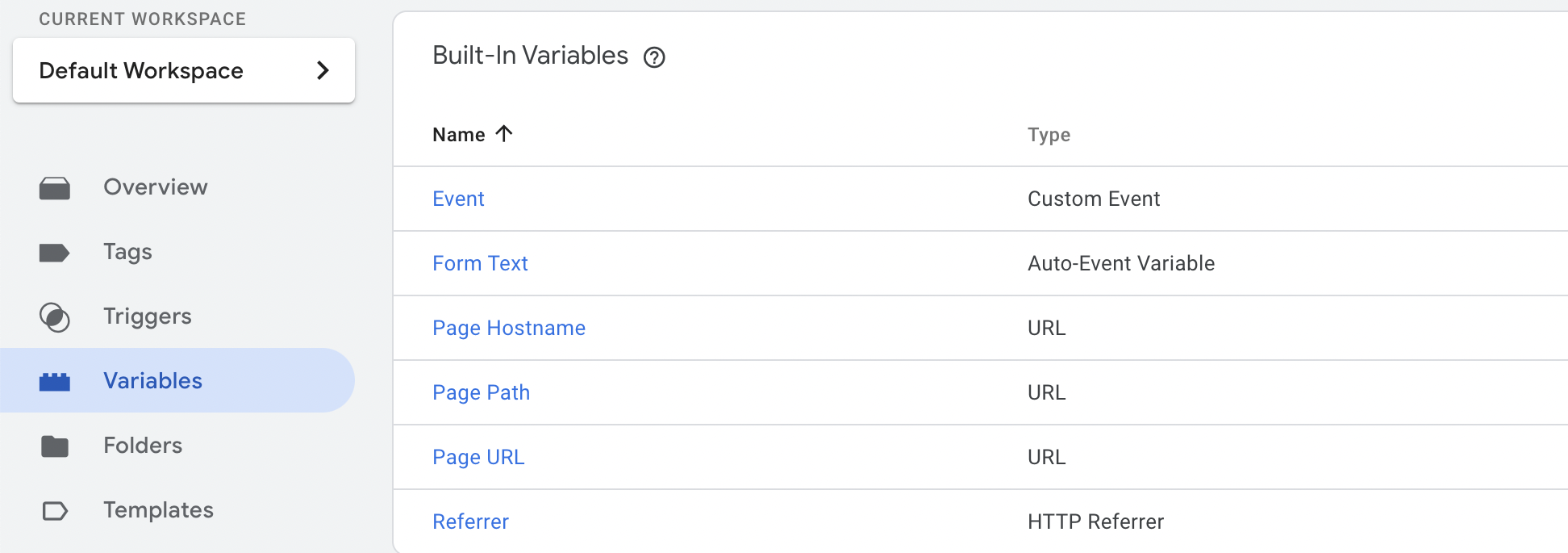
4) تمكين المتغيرات المضمنة
يقدم Google Tag Manager مجموعة من المتغيرات المضمنة التي توفر بيانات قيمة دون الحاجة إلى علامات إضافية. تتيح لك هذه المتغيرات الوصول إلى معلومات مهمة حول سياق تصفح المستخدم وموقع الويب نفسه.
على سبيل المثال، يوفر المتغير {{Page URL}} عنوان URL للصفحة الحالية التي يتم عرضها. يمكن أن يكون هذا مفيدًا لتتبع سلوك المستخدم، أو تمرير عنوان URL للصفحة كمعلمة إلى علامات أخرى.
وبالمثل، يلتقط المتغير {{Referrer}} عنوان URL لمصدر الإحالة، والذي يشير إلى الصفحة السابقة أو المصدر الذي وجه المستخدم إلى الصفحة الحالية.

على سبيل المثال، إذا كنت تريد تتبع عنوان URL للصفحة وتمريره كمعلمة إلى علامة معينة، فبدلاً من استخراجه يدويًا باستخدام مكتبات JavaScript، يمكنك استخدام المتغير المدمج {{Page URL}} الذي توفره GTM.
يؤدي استخدام المتغير المدمج {{Page URL}} إلى إلغاء الحاجة إلى كتابة كود JavaScript لاستخراج عنوان URL للصفحة يدويًا.
يجب عليك استخدام هذه المتغيرات كلما أمكن ذلك لأنها تلغي الحاجة إلى علامات إضافية، مما يقلل العدد الإجمالي على موقع الويب الخاص بك.
5) تنفيذ سياسة أمان المحتوى (CSP)
سياسة أمان المحتوى هي آلية أمنية يتم تنفيذها على خوادم الويب لحماية مواقع الويب من التهديدات الأمنية المختلفة.
من خلال تنفيذ CSP محدد جيدًا، يمكنك إنشاء حاجز قوي يمنع تحميل البرامج النصية غير الضرورية للجهات الخارجية على موقع الويب الخاص بك. يؤدي ذلك إلى تعزيز أمان موقع الويب الخاص بك ويمكن أن يؤثر بشكل إيجابي على الأداء.
من خلال تقليل مخاطر البرامج النصية الخارجية الضارة والتعليمات البرمجية غير المصرح بها، يمكن لموقع الويب الخاص بك العمل بكفاءة أكبر، مما يؤدي إلى تحسين السرعة وتجربة تصفح أكثر أمانًا للمستخدم.
المحتوى ذو الصلة: كيف يؤثر ضعف أمان موقع الويب سلبًا على تصنيفات تحسين محركات البحث
6) تجنب عمليات التلاعب الثقيلة في DOM (كحل طويل الأمد)
تتضمن معالجة DOM إجراء تغييرات على بنية أو محتوى صفحة الويب باستخدام JavaScript. على الرغم من أنه يمكن أن يكون مفيدًا في بعض الوظائف الديناميكية، إلا أن التلاعب المفرط يمكن أن يسبب تأخيرات في العرض ويؤثر على الأداء العام لموقع الويب.
فكر فيما إذا كانت الأساليب البديلة ستحقق نفس الهدف. قد يتضمن ذلك استخدام ميزات المتصفح الأصلية الأخرى أو العمل مع فريق التطوير الخاص بك للعثور على حلول محسنة.
يعد التعاون مع فريق التطوير الخاص بك مفيدًا لتنفيذ استراتيجيات طويلة المدى لتحسين سرعة موقع الويب. يمكنهم المساعدة في تحديد المناطق التي يحدث فيها تلاعب كبير بـ DOM واقتراح تقنيات أو تحسينات بديلة.
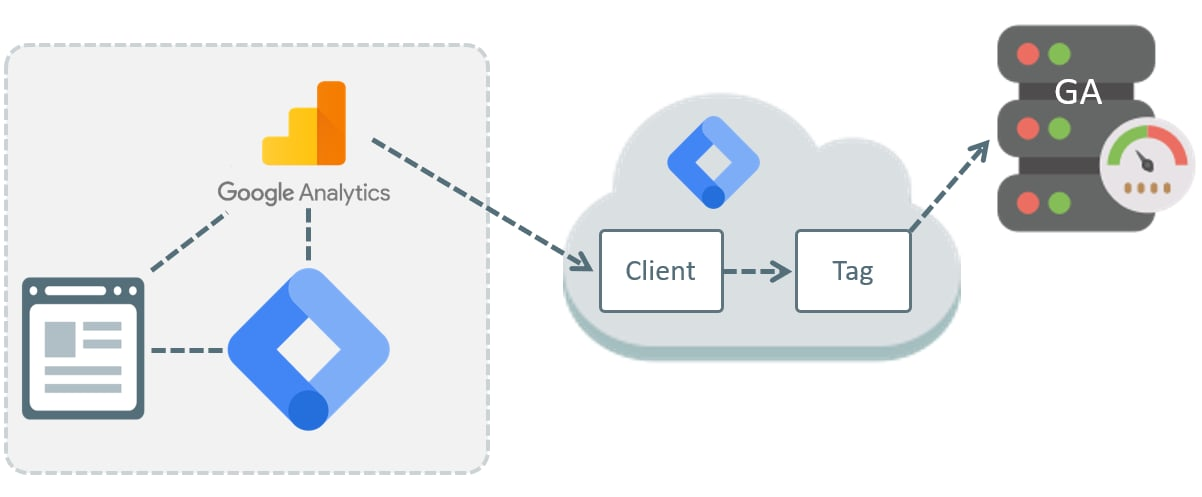
7) استكشف وضع العلامات من جانب الخادم باستخدام Google Tag Manager
فكر في تنفيذ وضع العلامات من جانب الخادم باستخدام Google Tag Manager، خاصة للعلامات التي لا تتطلب التنفيذ من جانب العميل. يمكن أن يكون لهذا التنفيذ تأثير إيجابي كبير على أداء موقع الويب.
يوضح الشكل أدناه عمل التتبع من جانب الخادم باستخدام GTM:

يؤدي هذا إلى إلغاء تحميل معالجة العلامات من جهاز المستخدم إلى خادم، والذي يحتوي على المزيد من الموارد ويمكنه التعامل مع المهام بكفاءة أكبر. يمكن تحميل موقع الويب بشكل أسرع عن طريق تقليل كمية تعليمات JavaScript البرمجية التي يتم تشغيلها على جانب العميل، مما يؤدي إلى تحسين الأداء.
عند اتخاذ قرار بتنفيذ وضع العلامات من جانب الخادم باستخدام GTM، من الضروري تحديد العلامات التي لا تعتمد على التفاعل من جانب العميل أو البيانات الخاصة بالمستخدم. يمكن نقل هذه العلامات، مثل تلك المتعلقة بالتحليلات الداخلية أو الأحداث من جانب الخادم، بسلاسة إلى جانب الخادم.
8) حافظ دائمًا على حاوية Google Tag Manager الخاصة بك
تساهم العلامات أو المتغيرات أو المشغلات غير المستخدمة الموجودة في حاوية GTM الخاصة بك في المعالجة غير الضرورية ويمكن أن تؤدي إلى إبطاء موقع الويب الخاص بك. ومن خلال تخصيص الوقت لمراجعة الحاوية الخاصة بك بانتظام، يمكنك تحديد هذه المكونات غير الضرورية والتخلص منها. تضمن هذه الصيانة وجود العناصر الأساسية فقط، مما يؤدي إلى تبسيط التشغيل الشامل لإعداد GTM الخاص بك.
يجب أن تكون الصيانة المنتظمة لحساب GTM الخاص بك ممارسة مستمرة. خصص وقتًا بشكل دوري لتقييم وتنظيف أي عناصر غير مستخدمة أو زائدة عن الحاجة. يساعد هذا النهج الاستباقي على ضمان بقاء تنفيذ GTM فعالاً وحديثًا ومتوافقًا مع احتياجات موقع الويب الخاص بك.
9) استخدم وكيل التخزين المؤقت لتحميل GTM
يتضمن استخدام وكيل التخزين المؤقت لتحميل Google Tag Manager استخدام آلية التخزين المؤقت من جانب الخادم لتحسين تسليم وتحميل موارد GTM على موقع الويب. عندما يزور مستخدم صفحة ويب تم فيها تنفيذ GTM، يرسل متصفحه طلبًا لجلب حاوية GTM والبرامج النصية المرتبطة بها من الخادم.
ومع ذلك، يمكن أن تؤدي هذه العملية إلى زمن الوصول وتؤثر على أوقات التحميل الأولية للصفحة، خاصة إذا كان الخادم بعيدًا جغرافيًا أو يواجه حركة مرور عالية.
يمكن تنفيذ وكيل التخزين المؤقت بين متصفح المستخدم وخادم GTM للتخفيف من هذه المشكلات. يعمل وكيل التخزين المؤقت كوسيط، حيث يعترض طلبات موارد GTM ويقدم الإصدارات المخزنة مؤقتًا من تلك الموارد بدلاً من جلبها من خادم GTM في كل مرة.
المحتوى ذو الصلة: إستراتيجيات إعلانات Google التي من شأنها زيادة التحويلات وتحسين عائد الاستثمار
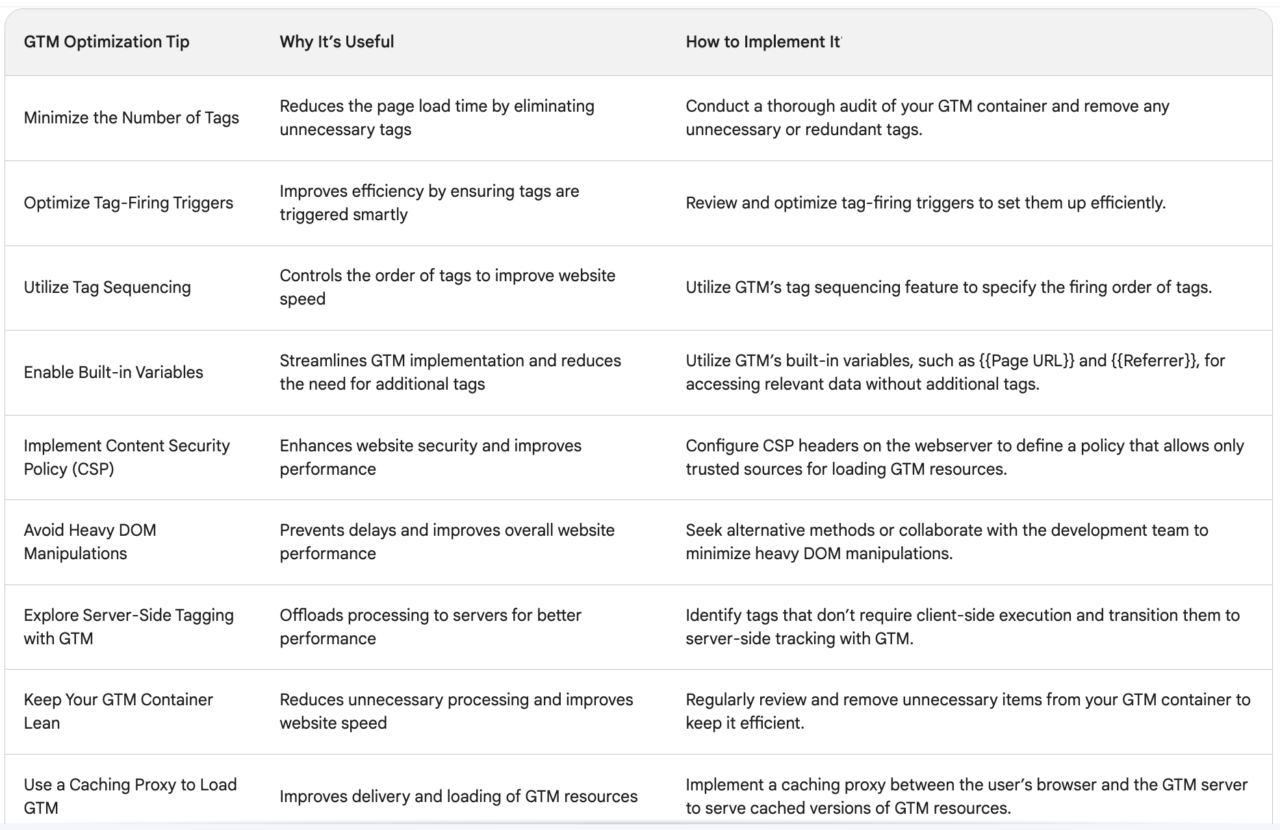
نصائح لتحسين أداء برنامج إدارة العلامات من Google
فيما يلي مخطط سريع لجميع نصائح تحسين GTM التي تناولناها هنا:

اعمل معنا
3 أخطاء يجب تجنبها للحد من تأثير GTM على أداء سرعة الصفحة
على الرغم من أن برنامج Google Tag Manager مفيد وفعال، فإنه ليس من غير المألوف أن ينجرف الوافدون الجدد على النظام الأساسي ويستخدمونه بطريقة تؤثر سلبًا على أداء موقع الويب الخاص بهم.
لمنع حدوث ذلك لك، إليك نظرة على بعض الأخطاء الأكثر شيوعًا التي يرتكبها مستخدمو Tag Manager والتي من الحكمة تجنبها:
1) الاستخدام المفرط للعلامة
كلما زاد عدد العلامات التي تضيفها، زادت احتمالية مواجهة مشكلات الأداء في موقع الويب الخاص بك.
لتجنب الانتفاخ وبطء أوقات التحميل، فكر بعناية في استخدام علامتك. قم بإعطاء الأولوية للعلامات الأساسية التي تتوافق بشكل وثيق مع أهدافك وغاياتك وقم بإزالة العلامات التي لم تعد ذات صلة.
2) التحميل المتزامن
أحد أكبر أسباب مشكلات أداء Google Tag Manager هو استخدام التحميل المتزامن.
يؤدي السماح للعلامات بالتحميل بشكل متزامن، واحدة تلو الأخرى، إلى استنزاف موارد الخادم الخاص بك، مما يؤدي غالبًا إلى زيادة كبيرة في أوقات تحميل الصفحة.
ولهذا السبب من المهم جدًا تحميل العلامات بشكل غير متزامن كلما أمكن ذلك. ومن خلال القيام بذلك، يمكن تحميل موارد متعددة في وقت واحد، مما يعني أن عرض صفحتك بالكامل يستغرق وقتًا أقل.
3) عدم وجود اختبار
قد يؤدي عدم اختبار العلامات بدقة وتنفيذها إلى حدوث أخطاء تؤدي إلى إبطاء موقع الويب الخاص بك أو تؤثر سلبًا على تجربة المستخدم.
على هذا النحو، من المفيد تنفيذ عملية اختبار وتصحيح صارمة لاكتشاف وتصحيح أي مشكلات في الأداء تسببها علاماتك.
تنشيطية: إعداد العلامات والمشغلات والأحداث ووحدات الماكرو
بالنسبة لأولئك منكم الجدد في GTM ويرغبون في تجديد معلوماتهم، إليك تفاصيل سريعة حول إعداد العلامات والمشغلات وما إلى ذلك.
1) ما هي العلامات في Google Tag Manager؟
علامات Google عبارة عن مقتطفات تعليمات برمجية صغيرة تسهل إضافة تتبع التحويل والتحليلات وعلامات تجديد النشاط التسويقي والمزيد. لا يتم استخدام هذه العلامات فقط لمنتجات Google مثل Google Analytics وSearch Console، ولكن أيضًا لأدوات الجهات الخارجية مثل Facebook Pixel.
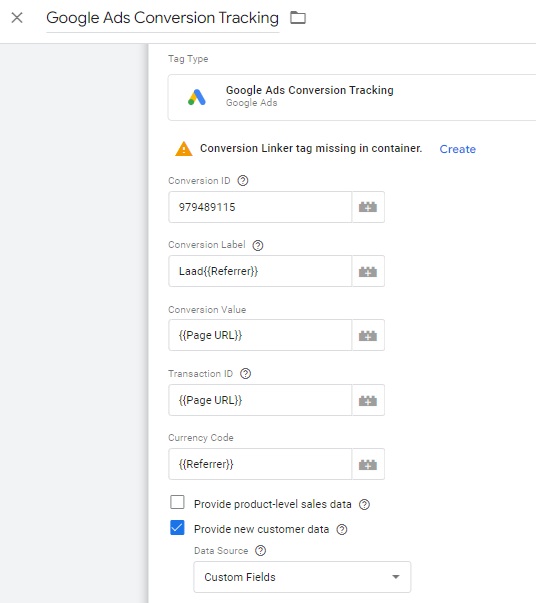
فيما يلي مثال للعلامة التي نستخدمها لتتبع من ينقر على صفحة "الخدمات" الخاصة بنا لوكالة التسويق الرقمي الخاصة بنا:

كيفية إعداد علامة
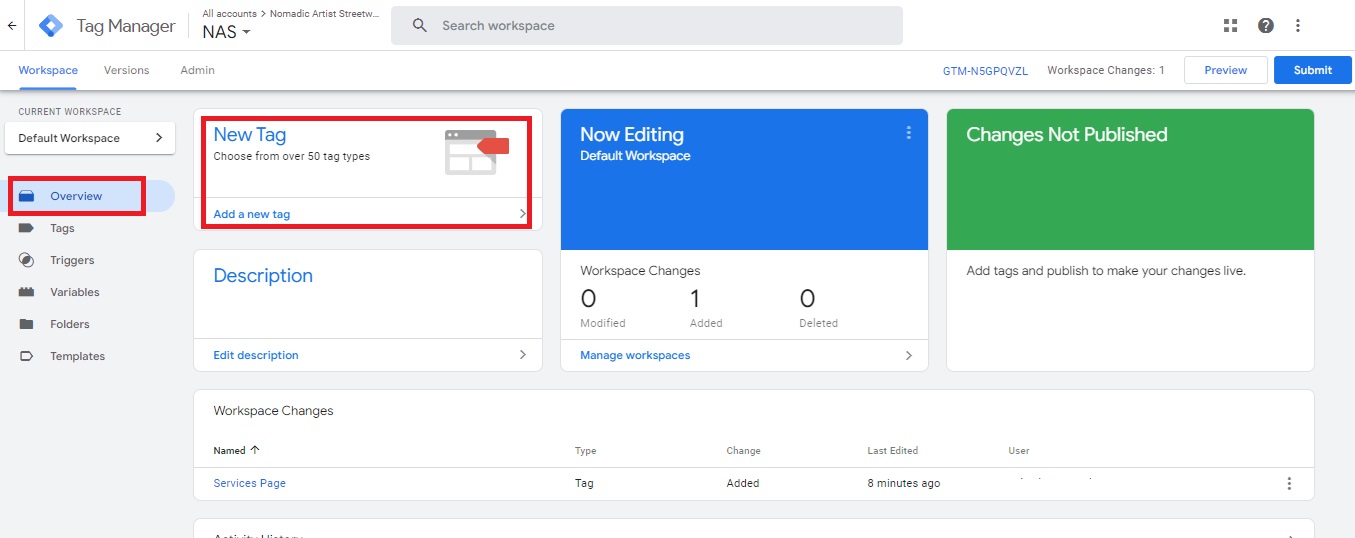
لإعداد علامة، قم بتسجيل الدخول إلى برنامج إدارة العلامات، وتأكد من وجودك في لوحة معلومات النظرة العامة وانقر على علامة جديدة :

بعد ذلك، استبدل Untitled Tag باسم العلامة الجديدة التي يمكن التعرف عليها بسهولة:

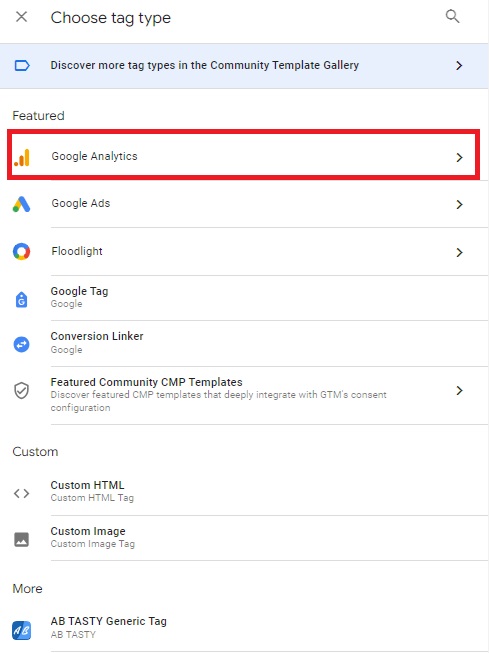
يمكنك بعد ذلك النقر فوق علامة التبويب "تكوين العلامة" لاختيار نوع العلامة التي تريد استخدامها:

لتبسيط الأمور، سنقوم بإعداد علامة Google Analytics ، على الرغم من وجود العشرات من الخيارات للاختيار من بينها، وإذا كنت لا ترى العلامة التي تحتاجها مدرجة، فيمكنك دائمًا إنشاء واحدة باستخدام علامة HTML المخصصة :

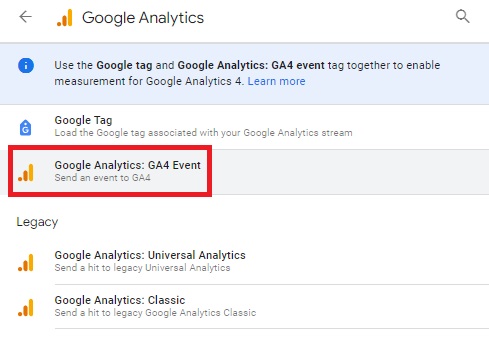
هناك علامات تحليلية متعددة يمكننا استخدامها. في هذا البرنامج التعليمي، سنختار "حدث GA4".

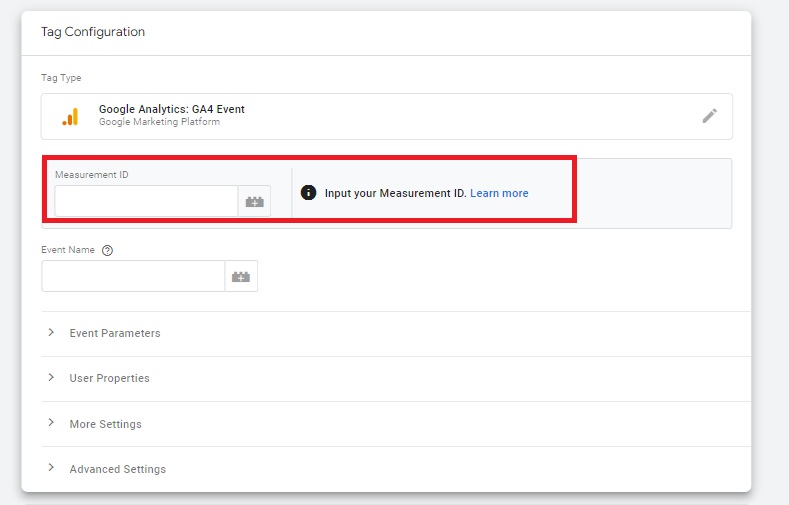
يؤدي هذا إلى فتح نافذة تكوين العلامة ، حيث تتمثل مهمتك الأولى في إضافة معرف التتبع ذي الصلة في حقل معرف القياس :


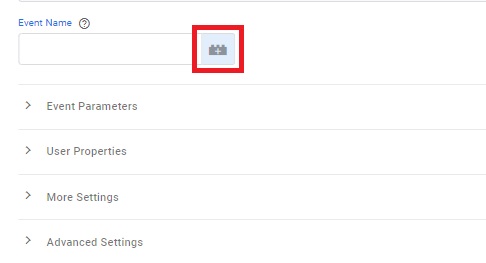
بعد ذلك، حدد اسم الحدث:

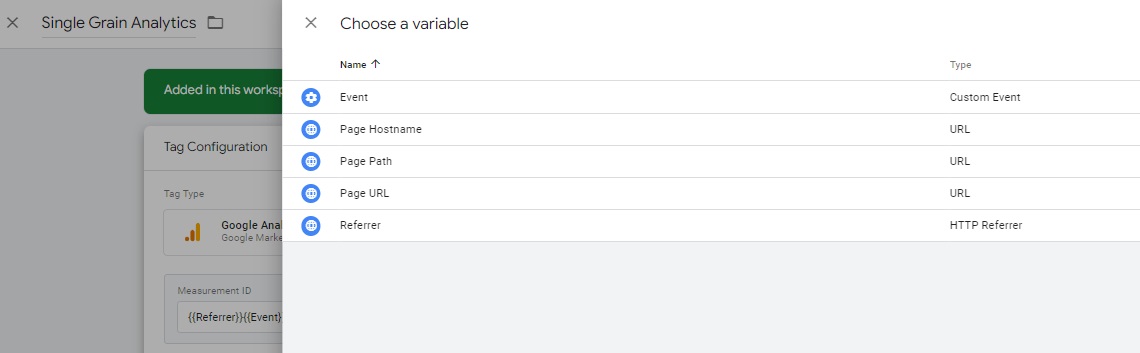
لتحسين النتائج، يمكنك النقر على الأيقونة الموجودة بجانب هذا الحقل لإظهار قائمة بأسماء العلامات المعدة مسبقًا. ما عليك سوى النقر على الخيار الذي تريد تحديده:

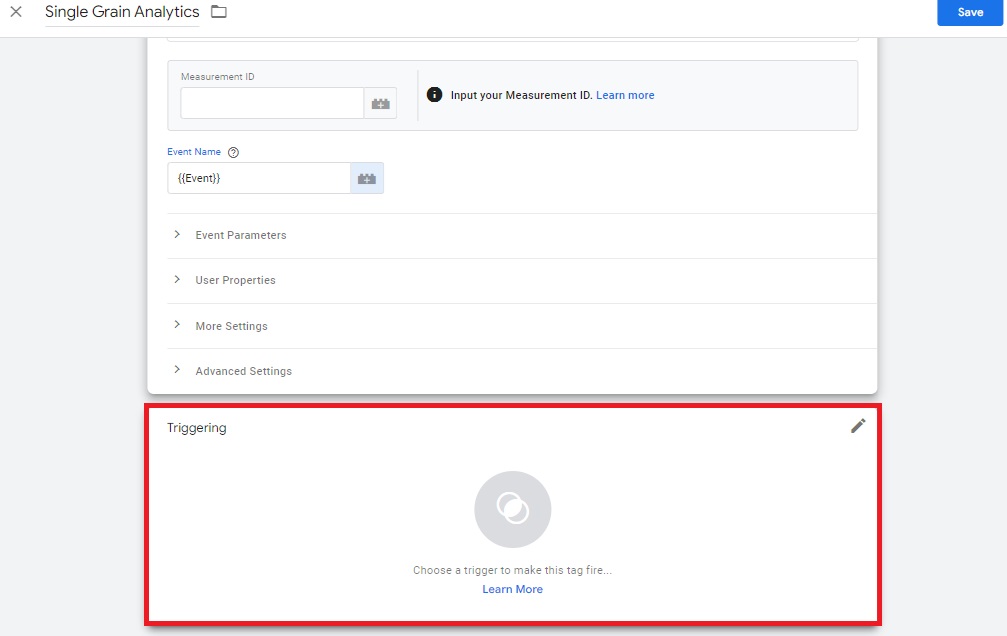
بعد الانتهاء من ذلك، انقر فوق علامة التبويب "التشغيل" :

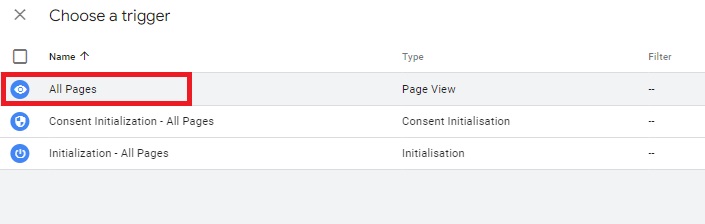
ثم حدد كافة الصفحات :

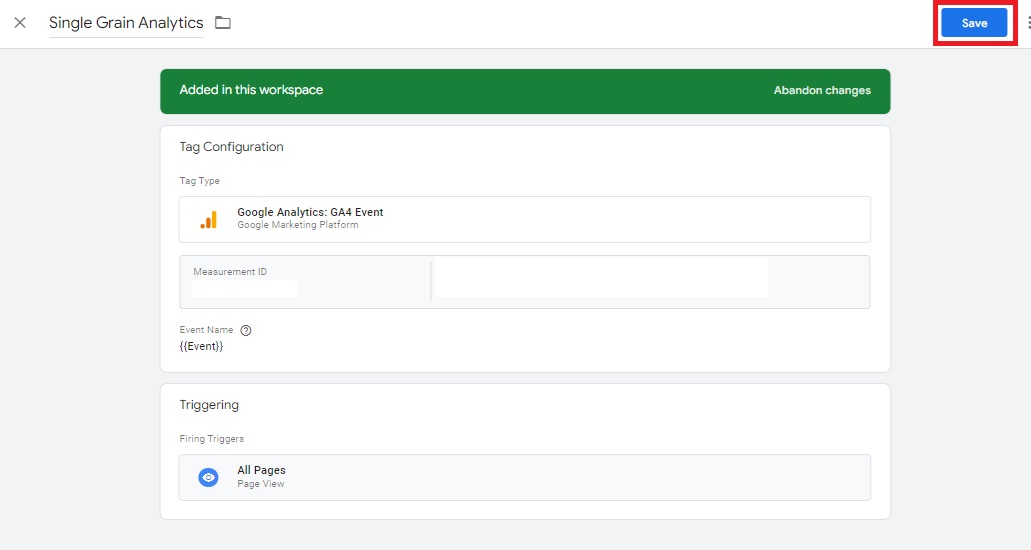
وأخيرا، اضغط على حفظ وفويلا! لقد قمت للتو بإعداد علامتك الأولى!

هذا تنفيذ بسيط جدًا للعلامة. يمكنك بالتأكيد إضافة تعقيدات إلى أي شيء تحاول القيام به.
شاهد هذا الفيديو للبدء باستخدام العلامات المخصصة في GTM:
اعمل معنا
2) ما هي المشغلات في Google Tag Manager؟
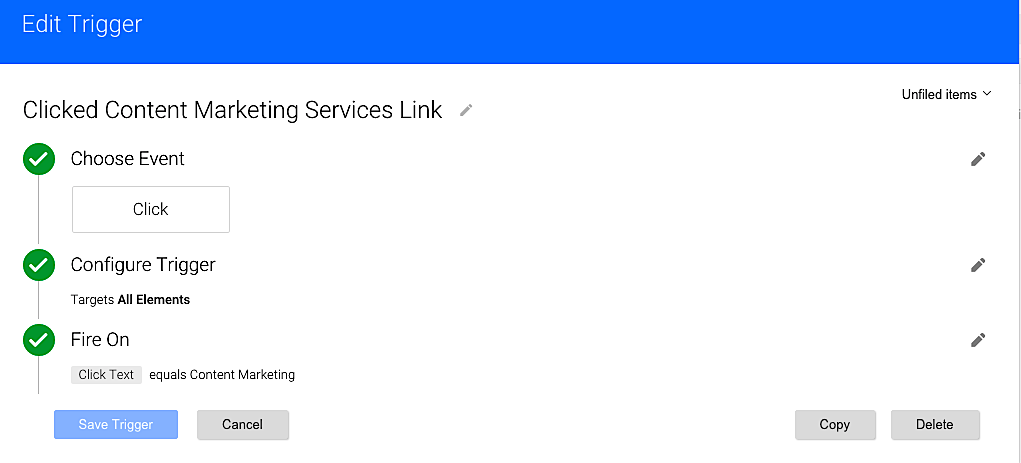
ستحدد المشغلات ما إذا كان سيتم إطلاق العلامة أم لا. وبعبارة أكثر بساطة، هذه هي "القواعد". إليك ما يبدو عليه أحد المشغلات لدينا. بالنسبة للمشغلات، هناك خيار تحديد أحداث مختلفة. في حالتنا، اخترنا البحث عن الأشخاص الذين ينقرون على نص معين ("تسويق المحتوى"):

كيفية إعداد الزناد
مرة أخرى، تأكد من تسجيل الدخول إلى Tag Manager وفي لوحة معلومات النظرة العامة ، ثم على الشريط الجانبي الأيسر، انقر فوق Triggers .
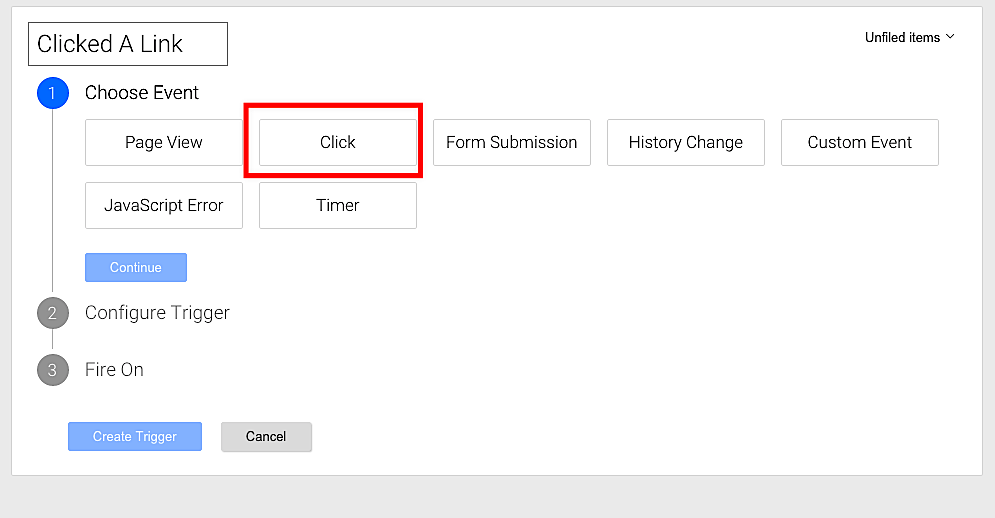
في هذا المثال، سنقوم بتتبع شخص ما قام بالنقر على رابط معين، لذا حدد انقر :

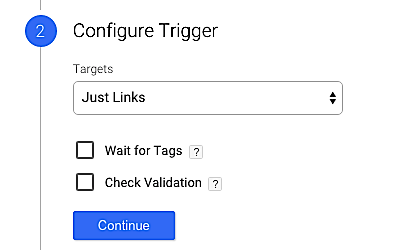
حدد الروابط فقط ضمن الأهداف ، وقم بإلغاء تحديد "انتظار العلامات" و"التحقق من التحقق من الصحة"، ثم اضغط على متابعة :

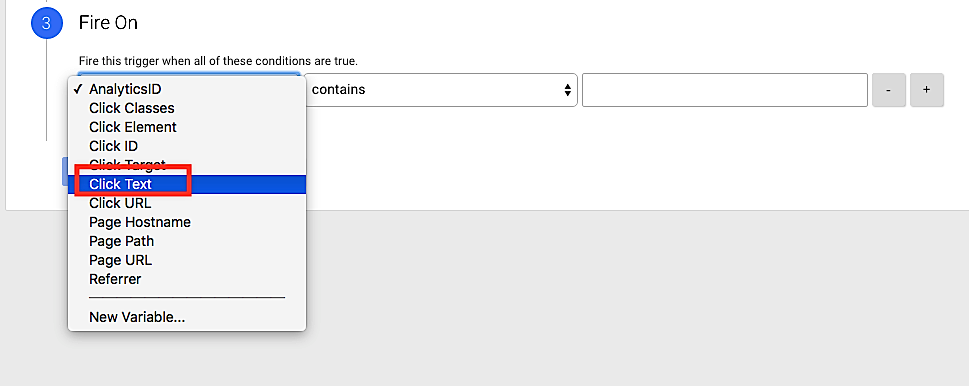
في قسم "التشغيل" ، حدد بعض النقرات وحدد النقر فوق النص :

أدخل نصًا وهميًا في الوقت الحالي واحفظ المشغل. سوف نعود إليها في ثانية.
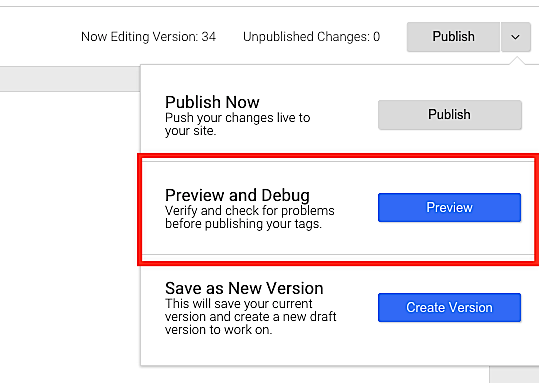
حان الوقت الآن للعثور على الشكل الفعلي لميزة "النقر على النص". أولاً، نحتاج إلى الضغط على القائمة المنسدلة من زر النشر بالقرب من الزاوية اليمنى العليا من الشاشة. ثم سنختار وضع المعاينة والتصحيح :

فيما يلي شرح متعمق حول كيفية استخدام Debug Console:
3) ما هي الأحداث في Google Tag Manager؟
الحدث هو العمل. على سبيل المثال، إذا نقر شخص ما على رقم هاتفك، يمكنك وضع علامة على ذلك كحدث وتشغيله في Google Analytics. ومن خلال القيام بذلك، ستتمكن من قياس الإجراءات التي تعتبرها مهمة بشكل مستمر.
كيفية إعداد حدث:
مرة أخرى، انتقل إلى المشغلات على الجانب الأيسر من لوحة معلومات النظرة العامة في GTM.
انقر على الزر الأحمر الجديد .
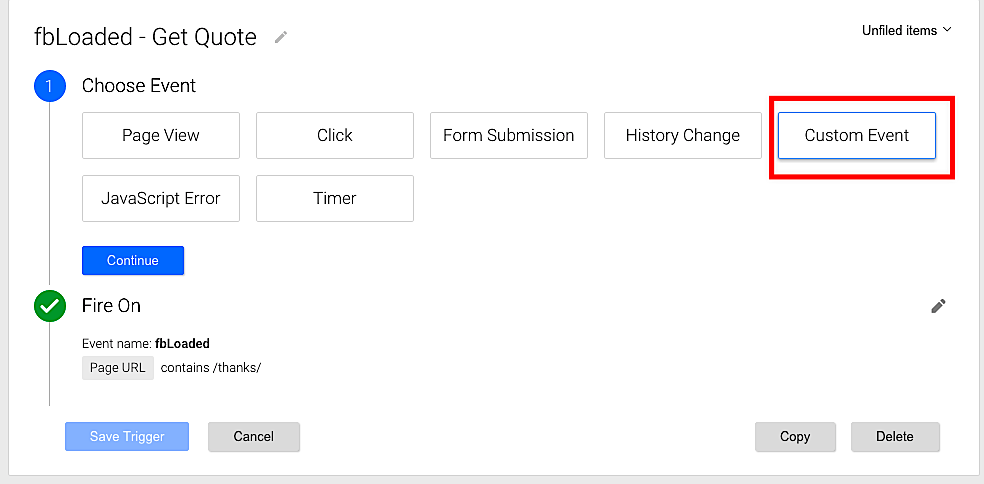
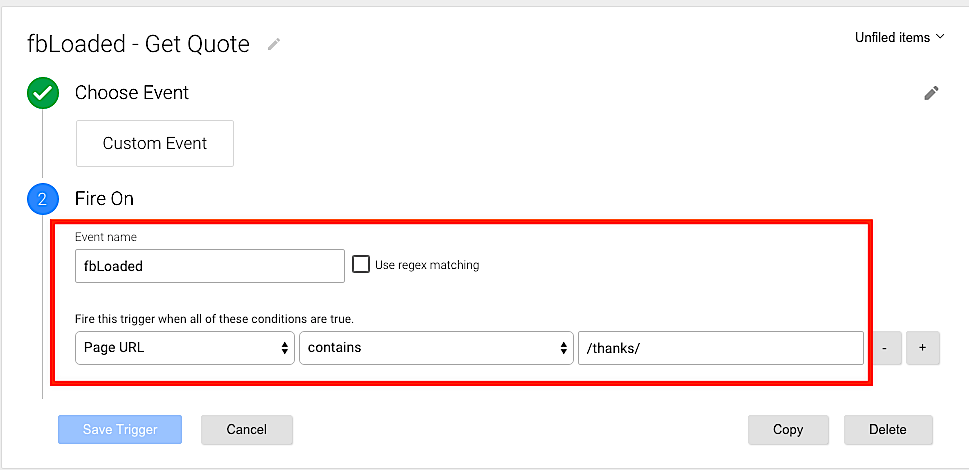
ثم اختر حدث مخصص :

في هذا الحدث، نحاول تتبع جميع الأشخاص الذين انتهى بهم الأمر في "صفحة الشكر" الخاصة بنا. استخدمنا وحدة التحكم "المعاينة والتصحيح" للعثور على حدث معين لتتبعه وانتهى الأمر بالنتيجة التالية:

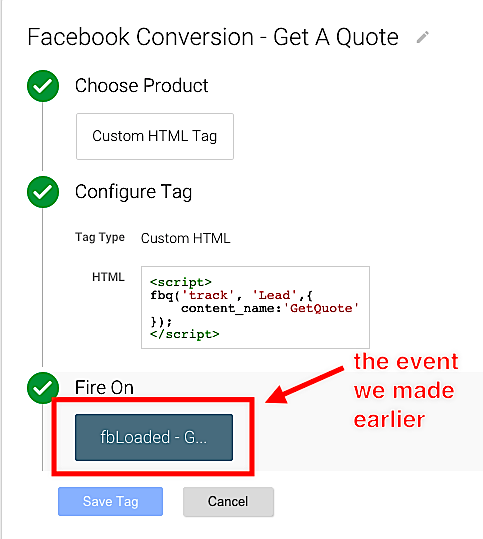
بعد حفظ هذا المشغل، سأنتقل إلى العلامات وأقوم بإنشاء علامة مخصصة لتتبع تحويل Facebook على هذه الصفحة:

ما هي المتغيرات في برنامج إدارة العلامات من Google؟
مع استمرارك في الإضافة إلى GTM، ستضيف مهام متكررة. ماذا لو كان لديك القدرة على إنشاء اختصارات لهذه المهام؟ هذا ما هي المتغيرات.
ملاحظة : يُطلق على المتغيرات اسم " وحدات الماكرو ".
هذا أكثر تفصيلاً قليلاً، لذلك سنوجهك إلى شرح فيديو رائع:
ما هي بعض حالات الاستخدام العملي لـ GTM؟
تتضمن بعض حالات الاستخدام العملي لـ GTM ما يلي:
- دمج جميع علامات الويب الخاصة بك (مثل التحليلات وتتبع التحويل)
- تتبع الأحداث في أقسام محددة من موقع الويب الخاص بك (مثل أرقام الهواتف أو ملء نموذج العميل المحتمل)
- تتبع تتبع الأبعاد متعدد القنوات (مصادر متعددة من حيث أتى المستخدم)
- تتبع سلوك مستخدم محدد (مثل الوقت الذي يقضيه في الصفحة، وعمق التمرير، ونسب النقر إلى الظهور)
- تتبع أحداث التجارة الإلكترونية (مثل مشاهدات المنتج، والإضافة إلى سلة التسوق، والخروج)
- تتبع فعالية حملاتك التسويقية (من عدة مصادر، مثل البحث المدفوع، ووسائل التواصل الاجتماعي، والتسويق عبر البريد الإلكتروني)
- تخصيص تجربة المستخدم (بناءً على الموقع أو الاهتمامات أو عوامل أخرى)
- تتبع نموذج مصدر العميل المحتمل (مثل المستخدم الذي جاء من إعلان مدفوع ثم قام بملء نموذج اتصال)
- تصفية حركة المرور الداخلية (مثل استبعاد الزيارات من عناوين IP الخاصة بمؤسستك)
- إزالة رسائل الإحالة غير المرغوب فيها (حظر أو تصفية حركة الإحالة المزيفة)
- تتبع مقاطع فيديو YouTube (تفاعلات المستخدم مثل التشغيل أو الإيقاف المؤقت أو مدة المشاهدة)
المكافأة: Google Tag Assistant
لدى Google ملحق متصفح يسمى Google Tag Assistant والذي يسمح للمستخدمين برؤية علامات محددة موجودة في كل صفحة. وهذا يساعد في الاختبار/التنفيذ.
لمزيد من التدريب المتعمق حول إعداد Google Tag Manager ، أوصي بشدة بمشاهدة مقاطع الفيديو من تدريب GTM على YouTube.
الكلمة الأخيرة حول Google Tag Manager وأداء موقع الويب
يوفر برنامج Google Tag Manager حلاً مناسبًا لإدارة العلامات المتعددة وأكواد التتبع، ولكن تحسين تنفيذه يعد أمرًا بالغ الأهمية لتحقيق أقصى قدر من أداء موقع الويب. خذ الوقت المناسب لضبط إعداد GTM الخاص بك، واحصد ثمار موقع ويب أسرع وأكثر كفاءة!
إذا كنت مستعدًا لتحسين إعداد GTM لديك، فيمكن لخبراء إدارة العلامات من Google في Single Grain مساعدتك!
اعمل معنا
محتوى إضافي ساهم به ديفيد بورغوني.
الأسئلة الشائعة حول تحسين أداء برنامج إدارة العلامات من Google
- هل يؤدي GTM إلى إبطاء موقع الويب الخاص بي؟
لا يؤدي برنامج Google Tag Manager بطبيعته إلى إبطاء موقع الويب الخاص بك. ومع ذلك، إذا تمت تهيئتها بشكل غير صحيح أو تمت إضافة عدد كبير جدًا من العلامات، فقد يؤثر ذلك على أداء موقع الويب الخاص بك.
- كيف يمكنني تحسين سرعة الصفحة على موقع الويب الخاص بي؟
ابدأ باستخدام عدد أقل من العلامات في Google Tag Manager وتحسين مشغلات تنشيط العلامات. استخدم ميزة تسلسل علامات GTM وقم بتمكين المتغيرات المضمنة لتبسيط العملية. قم بتنفيذ سياسة أمان المحتوى لتعزيز الأمان ومنع تنفيذ البرنامج النصي غير الضروري.
تجنب عمليات المعالجة الثقيلة لـ DOM، واستكشف وضع العلامات من جانب الخادم باستخدام GTM، وحافظ على مرونة حاوية GTM الخاصة بك، وفكر في استخدام وكيل التخزين المؤقت لتحميل موارد GTM.
- كيف تؤثر متغيرات JavaScript المخصصة في GTM على أداء الصفحة؟
تؤثر متغيرات JavaScript المخصصة في GTM بشكل كبير على أداء الصفحة اعتمادًا على كيفية تنفيذها. يمكن أن يؤدي استخدام كود JavaScript المحسّن أو المعقد ضمن المتغيرات المخصصة إلى إبطاء تحميل الصفحة. من المهم مراجعة متغيرات JavaScript المخصصة وتحسينها بعناية للتأكد من تنفيذها بكفاءة وليس لها تأثير سلبي على الأداء.
- هل يمكن أن يؤثر استخدام علامات HTML المخصصة على أداء GTM؟
نعم، قد يؤثر استخدام عدد كبير جدًا من أكواد HTML سلبًا على الأداء. تجنب استخدام عدد كبير جدًا من العلامات التسويقية. ويجب عليك أيضًا استخدام علامة HTML مخصصة مُحسَّنة وفعالة ولا تسبب تعقيدات أو تأخيرات غير ضرورية.
- ما هو دور علامات Google Analytics في GTM وكيف تؤثر على أداء موقع الويب؟
تقوم علامة Google Analytics في GTM بجمع البيانات وإرسالها إلى نظام GA الأساسي. تعتبر علامات التحليلات العامة هذه ضرورية لتتبع وتحليل تفاعلات المستخدم والتحويلات والمقاييس المهمة الأخرى على موقع الويب الخاص بك. عند تنفيذها وتكوينها بشكل صحيح، يمكن أن توفر علامات Google Analytics في GTM رؤى قيمة.
ومع ذلك، يمكن أن يتسبب التكوين غير الصحيح للعلامات، أو الاستخدام المفرط للعلامات، أو قواعد التنشيط غير الفعالة في حدوث مشكلات في الأداء، مما يؤدي إلى إبطاء أوقات تحميل الصفحة وتعطيل محتمل لتجربة المستخدم.
- كيف يمكنني التأكد من تشغيل علامات GTM بالترتيب المطلوب؟
تقدم GTM ميزة تسلسل العلامات التي تسمح لك بتحديد ترتيب تنشيط العلامات. من خلال تكوين إطلاق العلامات قبل العلامة الأساسية أو بعدها، يمكنك التأكد من تنفيذها بالتسلسل المطلوب، مع الأخذ في الاعتبار التبعيات أو متطلبات الطلب المحددة.
- هل هناك أي أدوات أو تقنيات لقياس تأثير GTM على أداء موقع الويب؟
نعم، هناك أدوات وتقنيات مختلفة لقياس تأثير GTM على أداء موقع الويب. يمكن أن تساعد أدوات مراقبة الأداء مثل Google Lighthouse أو PageSpeed Insights أو أدوات مطوري متصفح الويب (على سبيل المثال، Chrome DevTools) في تقييم أوقات تحميل الصفحة وطلبات الشبكة وتحديد الاختناقات المحتملة الناجمة عن GTM أو عوامل أخرى.
بالإضافة إلى ذلك، فإن إجراء اختبار يدوي ومقارنة أوقات تحميل الصفحة باستخدام GTM وبدونه يمكن أن يوفر رؤى حول تأثيره على الأداء. استفد من هذه الأدوات وقم بتطبيق تحسينات طفيفة لتعزيز جهودك التسويقية.
- هل برنامج Google Tag Manager جيد لتحسين محركات البحث؟
ليس لدى Google Tag Manager نفسه تأثير مباشر على تحسين محركات البحث. ومع ذلك، يمكن أن يفيد جهود تحسين محركات البحث (SEO) من خلال توفير منصة مركزية لإدارة رموز وعلامات التتبع المختلفة. فهو يسمح بالتنفيذ السهل لأدوات التتبع والتحليلات، والتي يمكن أن توفر بيانات قيمة لتحليل وتحسين محركات البحث.
بالإضافة إلى ذلك، يمكن لمرونة GTM وسهولة استخدامها تبسيط إضافة وإدارة العلامات المتعلقة بـ SEO، مما يجعلها أداة قيمة في إستراتيجية SEO.
