6 قواعد الإبهام لإنشاء شبكات مواقع الويب
نشرت: 2020-09-10ما هي شبكة الموقع؟
الشبكة هي نظام لتنظيم المحتوى على الصفحة ، ولإنشاء محاذاة وترتيب. إنه يشكل الهيكل الأساسي أو الهيكل العظمي لواجهة المستخدم الخاصة بك. يستخدم المصممون شبكات مواقع الويب لاتخاذ قرارات التصميم وإنشاء تجربة مستخدم جيدة.
إن تعلم ماهية شبكات تصميم الويب ، بما في ذلك جميع أنواع الشبكات المختلفة ، وأخيرًا ، كيف ومتى يتم استخدامها - سيصقل مهاراتنا كمصممي مواقع الويب ، مما يؤثر على كل تصميم موقع ويب نقوم بإنشائه من الآن فصاعدًا.
عندما تقوم بتقسيم عملية تصميم مواقع الويب القياسية إلى مراحل ، والتي ستشمل في معظم الحالات إطارات سلكية ونماذج أولية منخفضة الدقة ، يمكنك أن تدرك بالفعل أن كل صفحة ويب مبنية من مربعات ومستطيلات. في النهاية ، بغض النظر عن الشكل الفردي لأي عنصر ، فإنها تقع ضمن تخطيط شبكة شامل ، وفي ذلك ، هناك بالفعل أنواع عديدة من تخطيطات الشبكة ، والتي سنبحث عنها قريبًا ونتعرف عليها بشكل أفضل
فهم دور الشبكات في تصميم الويب

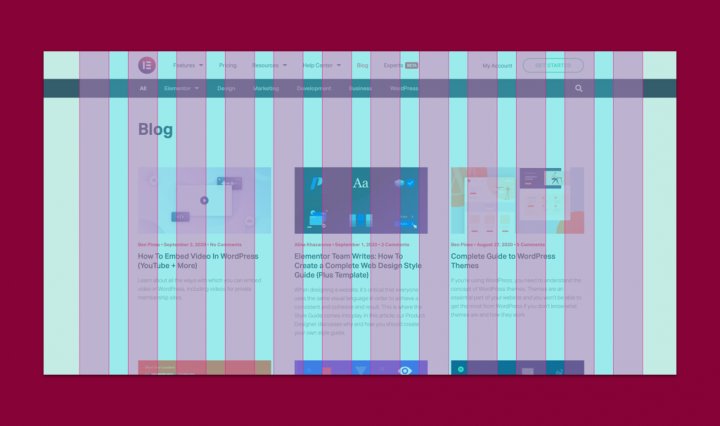
في تصميم الويب ، تُستخدم الشبكات لإرشاد المصممين إلى كيفية ومكان وضع العناصر على الصفحة. تتضمن هذه الإرشادات الهوامش والمسافات والأعمدة بشكل جماعي - مما يوفر إطارًا شاملاً ومتسقًا لمحتوى الصفحة.
سواء كانت خطوط الشبكة مرئية أم لا على موقع الويب الفعلي نفسه ، فإن الهيكل الأساسي وإطار العمل يساعدان المصممين في إدارة ليس فقط التخطيط الكامل للصفحة أو الشاشة ، ولكن أيضًا النسب والنسب بين كل عنصر.
لماذا الشبكات مهمة في التصميم؟
من حيث كيفية استخدامه في عملية تصميم الويب ، يساعد نظام الشبكة في محاذاة عناصر الصفحة بناءً على الأعمدة والصفوف المتسلسلة. بمجرد أن يكون لدينا إطار العمل المنظم هذا ، يمكننا وضع النص والصور وأي عنصر تصميم حقًا بطريقة متسقة ومنظمة داخل الواجهة.
عند التصميم للويب والجوال ، فإن الغرض من الصفحات أو الواجهات التي نصممها هو إنشاء تدفقات مستخدم متنوعة. نظرًا لأن تدفقات المستخدم غالبًا ما تحتوي على شاشات أو نوافذ متعددة تكرر مخططات وتصميمات مماثلة ، فإن الشبكات تسهل عملية تطوير الإطارات السلكية أو القوالب أو التخطيطات الموحدة لصفحات مماثلة.
تساعد الشبكات في تقسيم الصفحات أفقيًا ورأسيًا باستخدام الصفوف والأعمدة. تعمل أنظمة الشبكة كنهج منظم يسمح للمصممين بتخطيط العناصر بطريقة منظمة ، وتوفير نهج معياري لتصميم مكونات لصفحات أو تخطيطات متعددة. تحدد الشبكات أيضًا مجموعة متسقة من وحدات القياس الثابتة التي تحدد الحجم والتباعد والمحاذاة التي يجب أن يلتزم بها كل عنصر من عناصر التصميم.
ينشأ مفهوم تخطيطات الشبكة في تصميم الطباعة عندما تم استخدامها في سياق الطباعة بهدف ترتيب الكتابة اليدوية على الورق ، وخاصة الكتب والصحف. ومع ذلك ، هناك العديد من مجالات التصميم المعاصر التي تعتمد وتزدهر على التخطيط القائم على الشبكة. يتضمن ذلك تصميم الويب والتصميم التفاعلي والتصميم سريع الاستجابة بشكل خاص.
قبل أن نكتشف كيف ولماذا يعد التخطيط المستند إلى الشبكة أحد الأصول القيمة لعملية التصميم الخاصة بنا كمنشئين على الويب ، دعنا نتعمق أكثر في المكونات الملموسة التي تشكل نظام الشبكة.
أفضل ممارسات استخدام الشبكات في تصميم المواقع

هناك العديد من المصطلحات والمفاهيم التي يجب التعرف عليها وفهمها في مجال تصميم الويب ، وخاصة عندما يتعلق الأمر بدور الشبكات في تصميم الويب. بين كل مكون من العديد من المكونات التي تشكل هيكل الشبكة ، والتنوع الكبير لأنواع الشبكة ، وعمليات التفكير التي تدخل في اختيار نوع الشبكة الذي يناسب المحتوى والتصميم الخاص بك ... هناك الكثير لتستوعبه.
دعنا نقسم هذا الموضوع قطعة قطعة.
1. تعرف تشريح شبكتك

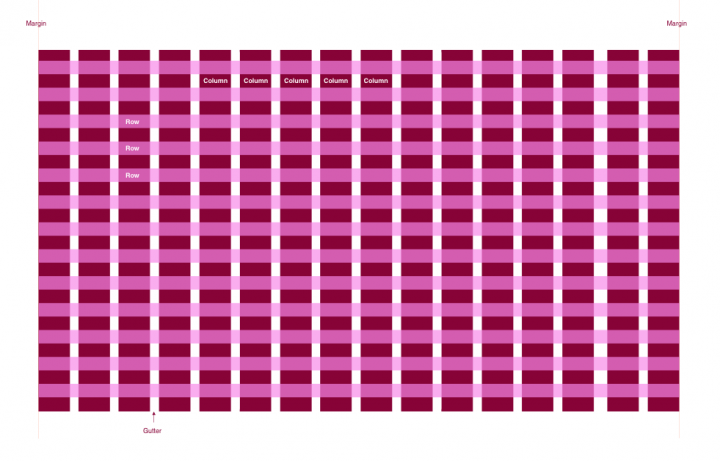
تحتوي جميع الشبكات في تصميم مواقع الويب ، بغض النظر عن حجمها أو صغرها ، أو مدى بساطتها أو تعقيدها ، على مكونات مشتركة تحددها كتخطيط شبكة:
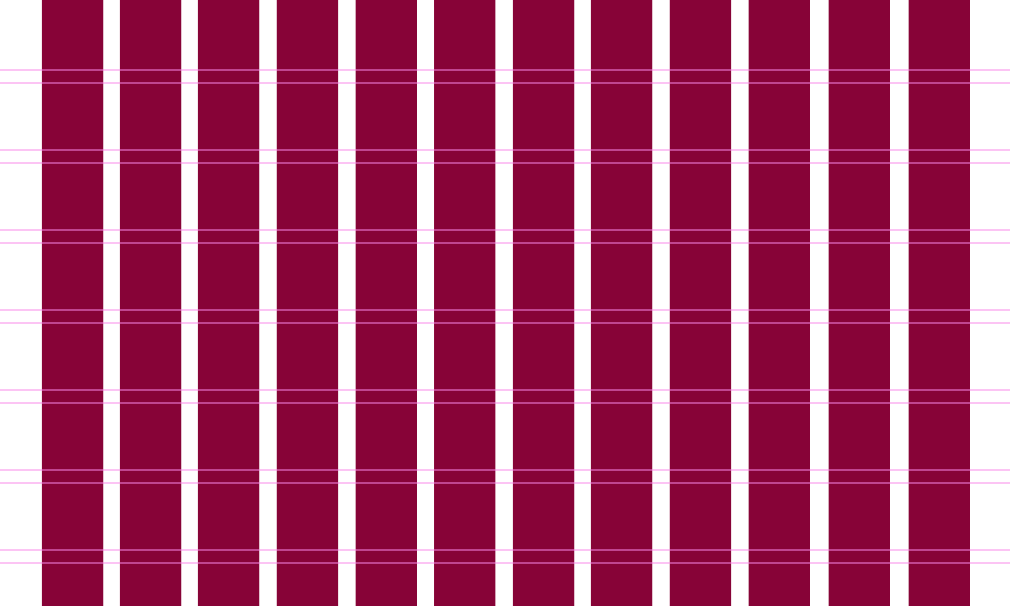
1. الأعمدة

الأعمدة عبارة عن أقسام عمودية تمتد على ارتفاع منطقة المحتوى وتعتبر بمثابة "لبنات بناء" للشبكات. ما يميز الأعمدة هو أنه كلما زاد عدد الأعمدة في الشبكة ، زادت مرونة الشبكة. سنناقش هذا بعمق أكبر قريبًا. يعود عرض الأعمدة دائمًا إلى المصمم ، ولكن فيما يتعلق بالممارسات القياسية ، فإن عدد الأعمدة التقليدي الذي يجب استخدامه هو 12 على سطح المكتب ، و 8 على الجهاز اللوحي ، و 4 على الهاتف المحمول. تحتوي معظم الشبكات على عرض أعمدة يتراوح من 60 إلى 80 بكسل. عرض العمود هو مؤثر رئيسي على العرض الذي سيكون المحتوى الفعلي الخاص بك.
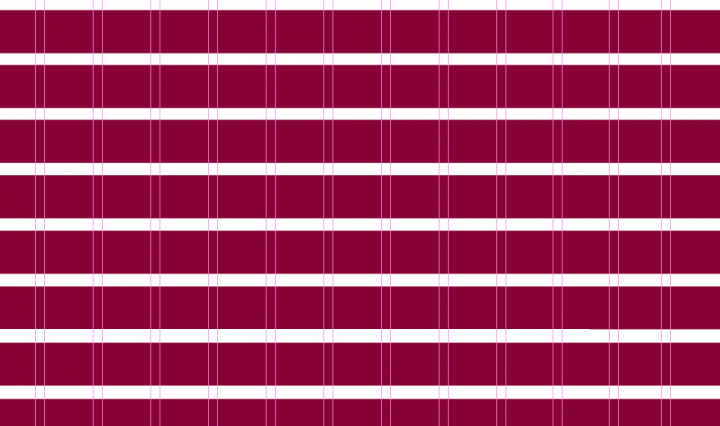
2. الصفوف

كما قد تكون خمنت ، الصفوف هي الأقسام الأفقية للشبكة. من المضحك أن تصميم الويب غالبًا ما يتجاهل دور الصفوف في الشبكة. ومع ذلك ، هذا ليس ما نسميه أفضل ممارسة. المزيد عن الصفوف لاحقًا أيضًا.
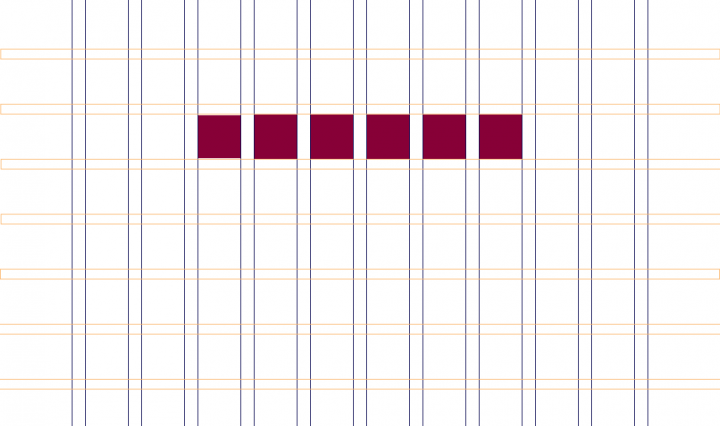
3. وحدات

الوحدات النمطية هي وحدات المساحة التي تم إنشاؤها من تقاطع الصفوف والأعمدة. تعتبر الوحدات النمطية ، أو وحدات المحتوى ، كما يشار إليها غالبًا ، بمثابة اللبنات الأساسية للصفحة ، حيث يتناسب كل عنصر تصميم (نص ، صور ، أزرار ، إلخ) في الوحدات النمطية التي تم إنشاؤها بواسطة الأنماط المستطيلة في الشبكة .
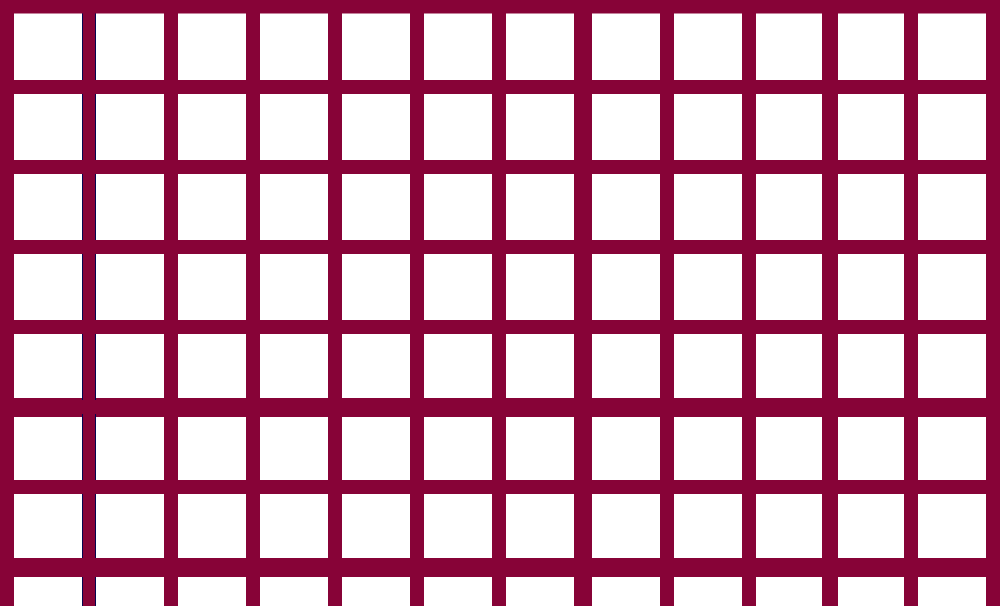
4. المزاريب

المزاريب هي الخطوط بين الأعمدة والصفوف التي تفصل بين كل من هذه الوحدات. حجم الحضيض الشائع إلى حد ما هو 20 بكسل. يتمثل دور المزاريب في تكوين مساحة سلبية (مهما كانت كبيرة أو صغيرة) بين الأعمدة والصفوف. في أبسط العبارات ، المزاريب هي المسافة بين الأعمدة والمسافة بين الصفوف. تعتبر المزاريب ذات أهمية خاصة لتخطيط البناء ، حيث يعد عرض الحضيض أحد أهم تفاصيل التخطيط.
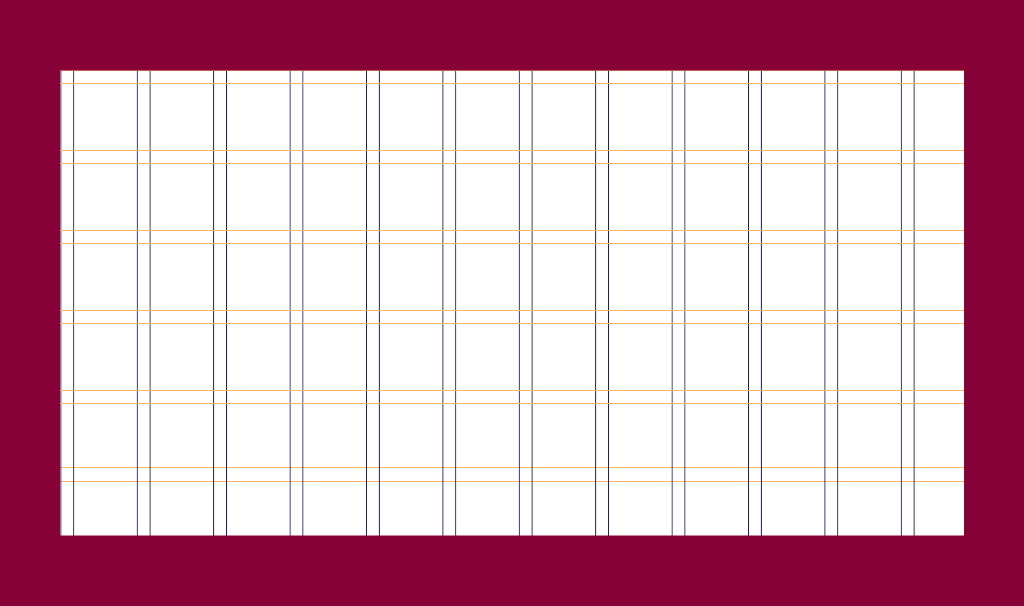
5. الهوامش

الهوامش هي المسافة السلبية بين التنسيق والحافة الخارجية للمحتوى ، والتي يمكنك اعتبارها أيضًا "مزاريب خارجية". يتراوح حجم الهوامش الجانبية عادةً بين 20 و 30 بكسل على الهاتف المحمول ، وتختلف كثيرًا بين سطح المكتب والجوال.
يمكنك التعرف على هامش الكلمة من مصطلحات HTML و CSS ، حيث يتم استخدام الهوامش كخاصية لإنشاء مساحة حول عنصر أو حاوية تصميم. ضع في اعتبارك أن حجم الهامش لا يؤثر على حجم المحتوى المجاور له. إنه يحدد ببساطة مقدار المساحة حول العنصر ، والتي تشير في سياق شبكات التخطيط على وجه التحديد إلى المسافة بين التنسيق والحافة الخارجية للمحتوى.
