كيفية تصميم الوضع المظلم: دليل 2021 لمصممي تطبيقات الأجهزة المحمولة
نشرت: 2020-01-31قم بتعتيم الأضواء ، وأرح عينيك ووفر طاقتك. يعد الوضع المظلم أحد أكبر الاتجاهات في التصميم ، وقد قفزت العلامات التجارية العالمية مثل WhatsApp و Instagram و Google و Facebook و Apple بالفعل في قطار تصميم الوضع المظلم.
أدى الإطلاق الرسمي لنظامي Android 10 و iOS 13 إلى إلقاء الضوء على واجهة المستخدم ذات السمات الداكنة. كرست كل من Apple و Google مواردهما واهتمامهما للوضع المظلم منذ العام الماضي.
إذا تم القيام به بشكل صحيح ، فإن فوائد الوضع المظلم غير مسبوقة. يمكن قراءتها بسهولة أكبر في الإضاءة المنخفضة. يخفضون إجهاد العين. يمكنهم القضاء بشكل كبير على استهلاك البطارية ، بناءً على الشاشة.
أصبح إعداد Dark Theme لتطبيق ما بمثابة تفويض لكل شركة لتصميم تطبيقات الأجهزة المحمولة. ومع ذلك ، لا يمكن تجاهل تحديات تصميم تطبيق الوضع المظلم. لا يمكن إعادة استخدام الألوان أو قلبها ببساطة. ستحصل على العكس القطبي لما تطلبه إذا فعلت ذلك.
عندما يتم تصميم الوضع المظلم بشكل غير صحيح ، فإنه يتسبب في إجهاد العين ويجعل القراءة في الإضاءة المنخفضة أكثر صعوبة. يخلق السطوع المنخفض لهذا المظهر إحساسًا بالأمان في بيئة مظلمة. نتيجة لذلك ، عند إنشاء مظاهر قاتمة ، تأكد من أنها ممتعة ومتوازنة وقابلة للقراءة.
في هذه المقالة ، سننظر في كيفية بدء مصممي تطبيقات الأجهزة المحمولة في تقديم تجربة تصميم واجهة مستخدم في الوضع المظلم لمستخدميهم.
كيفية تصميم Dark Theme لتطبيق Android؟
تأتي Google مع دعم توثيق مكثف يساعد المصممين على البدء في فهم كيفية تصميم سمات داكنة لتطبيق Android .
وضعت شركة التكنولوجيا العملاقة أربعة مبادئ تحدد واجهة المستخدم ذات المظهر المظلم وتعطي نقطة انطلاق لكيفية تطوير تصميم تطبيق الوضع المظلم -
1. الرمادي مقابل الأسود
أول شيء قد تلاحظه هو أن الخلفية الافتراضية للتطبيقات ذات السمة الداكنة ليست سوداء ، بل رمادية داكنة بدلاً من ذلك: # 121212.
هناك الكثير من المناقشات حول سبب اختيارنا الرمادي مقابل الأسود ، خاصة وأن النظام الأساسي في Android 10 يستخدم خلفية سوداء. هذه إلى حد كبير مفاضلة بين قابلية الاستخدام مقابل توفير الطاقة.
يتيح استخدام اللون الأسود الخالص # 000000 كخلفية في النظام الأساسي لتطبيقات النظام والأسطح استخدام أقل قدر ممكن من الطاقة عندما تكون مفتوحة على شاشات OLED. تميل أسطح النظام هذه إلى أن تكون بسيطة جدًا ، وعادةً ما تكون نصية وأيقونات بسيطة ، لذا لمواجهة مشكلات التباين ، يمكننا ضبط ألوان النص والأيقونات لتناسب.
على الرغم من ذلك ، في التطبيقات ، يمكن أن تحتوي أسطحك على أي شيء: الرسوم المتحركة المتجهية الملونة المعقدة ، والصور الساطعة ، والأسطح ذات العلامات التجارية المتناقضة وغير ذلك الكثير. يعني وضعها على خلفية سوداء نقية أن التباين الناتج أعلى بكثير ، مما قد يزيد من إجهاد العين. ومن ثم فإن استخدام خلفية فاتحة أو رمادية هو الحل.
2. الاهتمام بالتفاصيل في اللون مع لهجات
عند تحديد مخطط ألوان لواجهة مستخدم مظلمة ، توصي Google بتطبيق لهجات لونية محدودة في واجهات مستخدم ذات مظهر داكن ، وبالتالي فإن غالبية المساحة مخصصة للأسطح المظلمة. كما أن الاحتفاظ بالخلفية الداكنة يجعل الصور المرئية أعمق ويخلق تباينًا ممتعًا للعين مع لون التمييز. يمكن أن يساعد استخدام الألوان التكميلية المنقسمة . يحتوي النظام على لون واحد مهيمن ولونان متجاوران مع تكملة اللون السائد. يؤدي القيام بذلك إلى توفير التباين المطلوب دون توتر نظام الألوان التكميلي.
3. الحفاظ على عمر البطارية
تعمل السمات الداكنة على تقليل السطوع المنبعث من شاشات الجهاز ، بينما لا تزال تلبي الحد الأدنى من نسب تباين الألوان. إنها تساعد في تحسين بيئة العمل المرئية عن طريق تقليل إجهاد العين ، وضبط السطوع لظروف الإضاءة الحالية ، وتسهيل استخدام الشاشة في البيئات المظلمة - كل ذلك مع الحفاظ على طاقة البطارية. تستفيد الأجهزة المزودة بشاشات OLED من القدرة على إيقاف تشغيل البكسل الأسود في أي وقت من اليوم أو عن طريق تقليل استخدام وحدات البكسل الخفيفة.
4. اختيار تركيبات الألوان المتوافقة مع إمكانية الوصول
استوعب مستخدمي المظهر الداكن العادي (مثل أولئك الذين يعانون من ضعف في الرؤية) ، من خلال تلبية معايير تباين ألوان إمكانية الوصول .
هناك خصائص مختلفة تم إصلاحها في إرشادات تصميم المواد من Google لنظام الألوان الداكنة والوضع العام -
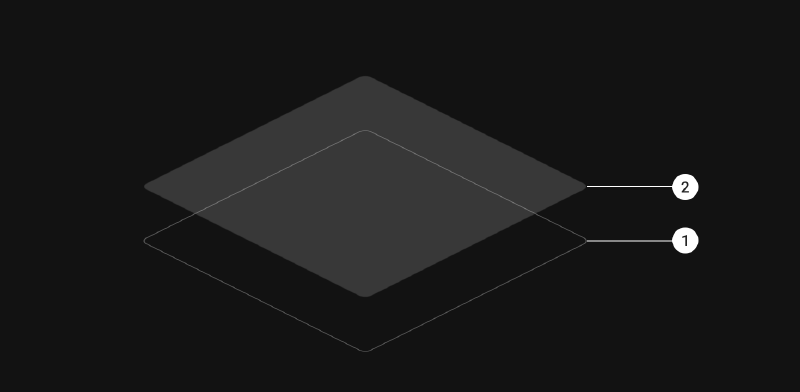
الارتفاع: في عملية تصميم السمة الداكنة ، تحتفظ المكونات بنفس مكونات الظل الافتراضية ومستويات الارتفاع كما في حالة السمة الفاتحة. ما يختلف هو إضاءة سطح مستويات الارتفاع.
كلما زاد ارتفاع السطح ، كان السطح أخف. تظهر الإضاءة من خلال تطبيق تراكبات شبه شفافة. تتيح التراكبات أيضًا التمييز بين المكونات ورؤية الظلال.

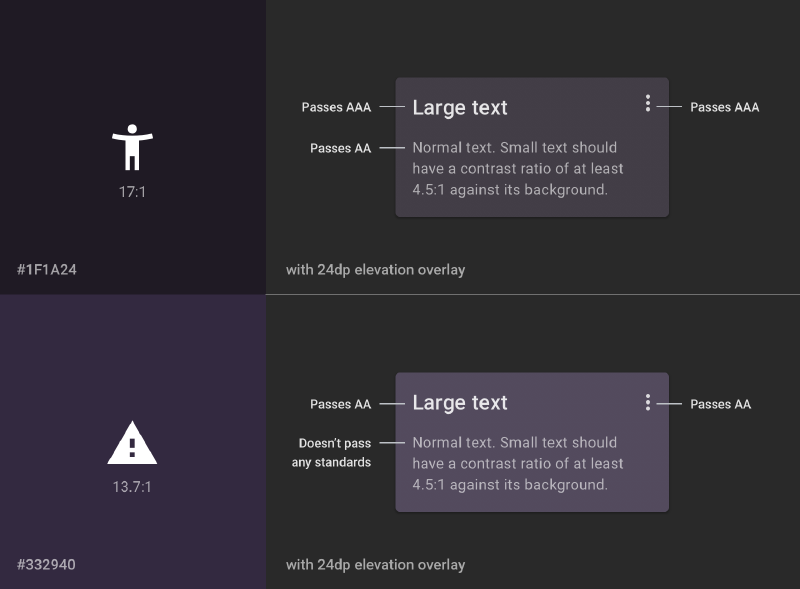
إمكانية الوصول والتباين: يجب أن تكون الخلفية في تصميم واجهة المستخدم ذات المظهر الداكن مظلمة بدرجة كافية لإظهار نص أبيض. يجب أن تستخدم تباينًا بحد أدنى 15.8: 1 بين الخلفية والنص. القيام بذلك يضمن أن النص الأساسي يجتاز معيار WCAG's AA البالغ 4.5: 5: 1 عند إضافته إلى الأسطح عند أعلى ارتفاع.

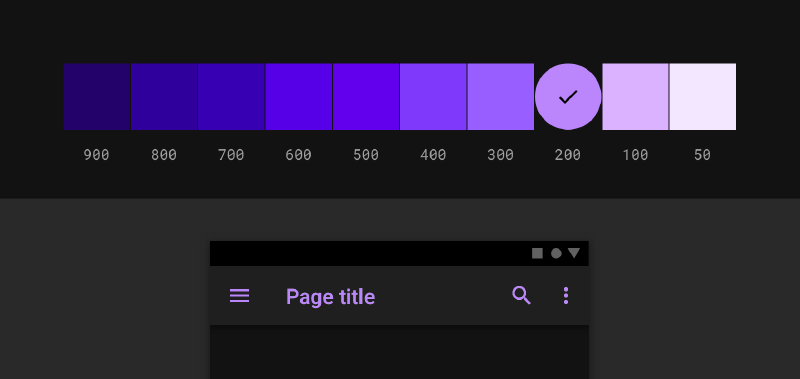
الألوان: يجب أن تركز D esigners على استخدام الألوان غير المشبعة لأنها تزيد من الوضوح. يجب أن يعتمد اختيار الألوان الأساسية والثانوية أيضًا على مراعاة سمات واجهة المستخدم الفاتحة والداكنة.

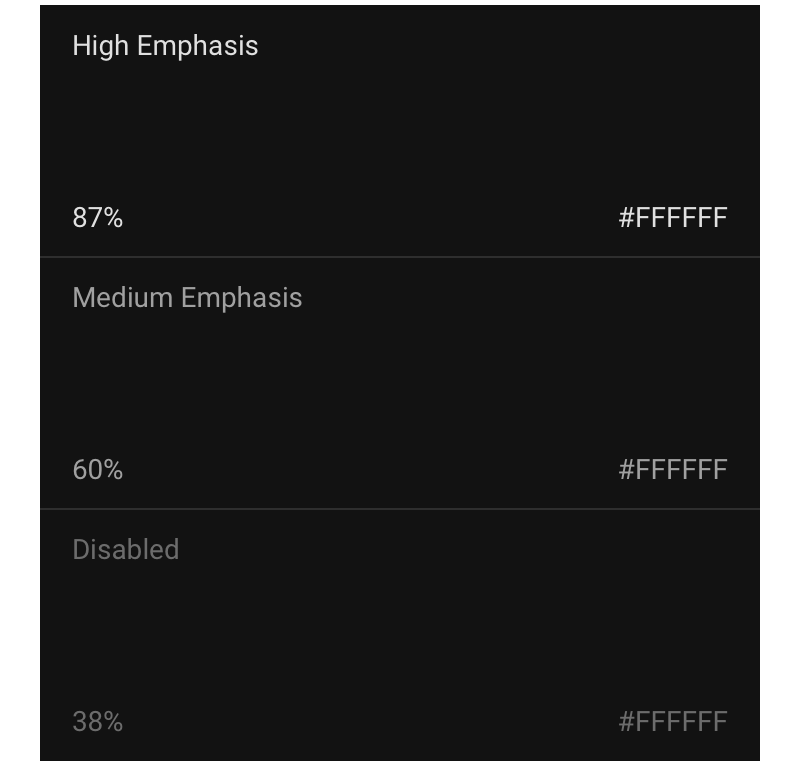
نص فاتح على خلفيات داكنة: عندما يظهر نص فاتح على خلفية داكنة ، يجب أن يستخدم مستويات التعتيم التالية:
- النص عالي التركيز لديه عتامة بنسبة 87٪
- النص ذو التركيز المتوسط ونص التلميح بهما درجة تعتيم تبلغ 60٪
- النص المعطل لديه عتامة 38٪

الدول: تقوم الدول بالإبلاغ عن حالة العناصر التفاعلية لتخطيطات أو مكونات السمة الداكنة باستخدام التراكبات. في النسق الداكن ، يجب أن تستخدم الحالات نفس قيم التراكب مثل سمة الإضاءة الافتراضية. هناك نوعان من الحاويات التي ترث تراكبات الحالة : السطح والأساسي .
يجب أن تقوم حاويات السطح التي تستخدم لون Surface بتطبيق تراكب يطابق لون النص أو الرمز. بالنسبة لحاويات السطح التي تستخدم اللون الأساسي ، يجب أن يكون تراكب الحالة أبيض.
كيف تصمم تطبيقًا لنظام iOS في الوضع المظلم؟
مع الوضع المظلم ، أعادت Apple النظر في معنى تصميم واجهة المستخدم والألوان في نظام التشغيل iOS. دعنا ننظر في التغييرات التي أدخلتها Apple لمساعدتك في تصميم الوضع المظلم على iOS 13.
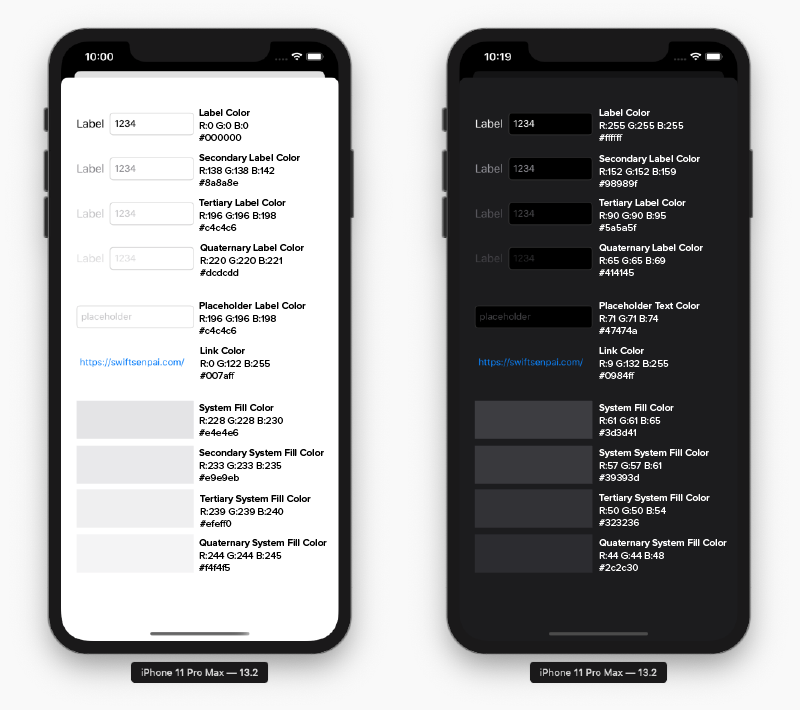
الألوان الدلالية
قدمت Apple ألوانًا دلالية لمكونات واجهة المستخدم شائعة الاستخدام لموازنة شعور ومظهر تطبيقات iOS في كل من الوضع الفاتح والظلام. لا تحتوي هذه الألوان على أفضل قيمة RGB ؛ بدلاً من ذلك ، قاموا بتغيير نمط واجهة iOS مباشرة. علاوة على ذلك ، في الوضع المظلم ، تساعد هذه الأشكال الدلالية في التعامل مع لون التراكب والنص.

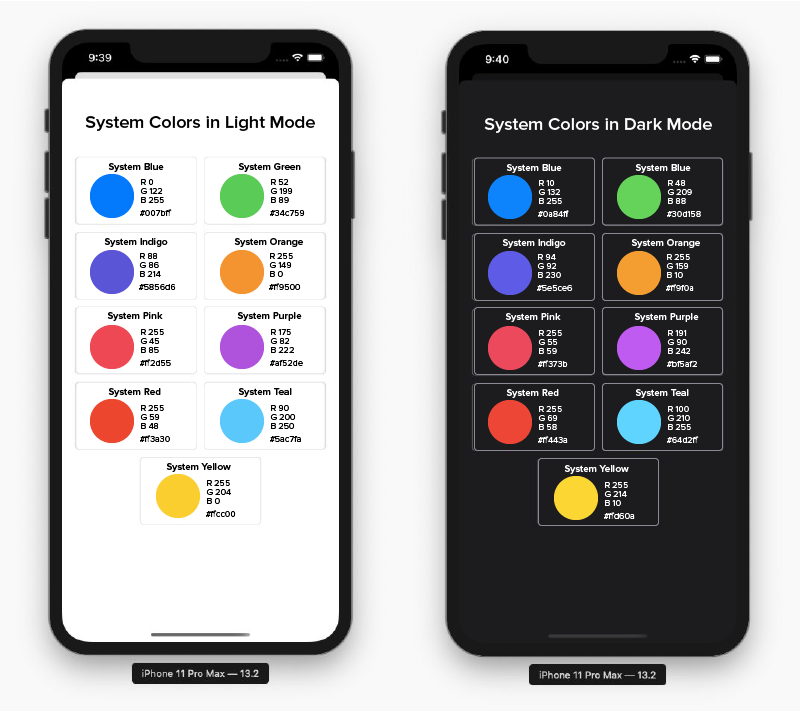
ألوان النظام
جلبت Apple تسعة ألوان نظام محددة مسبقًا تدعم المظهر الداكن على مستوى النظام والديناميكية. ومن ثم ، فإن هذه الألوان تعدل إلى أنماط الواجهة المختارة.


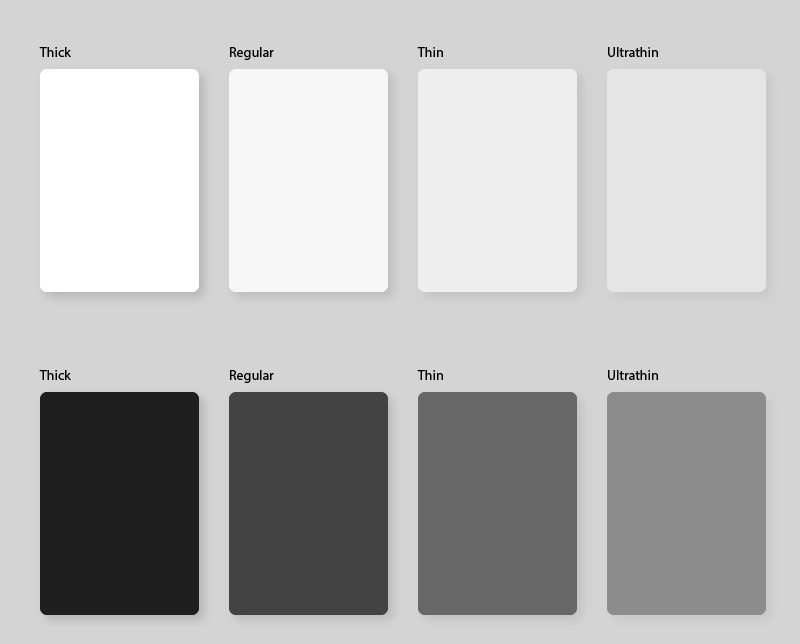
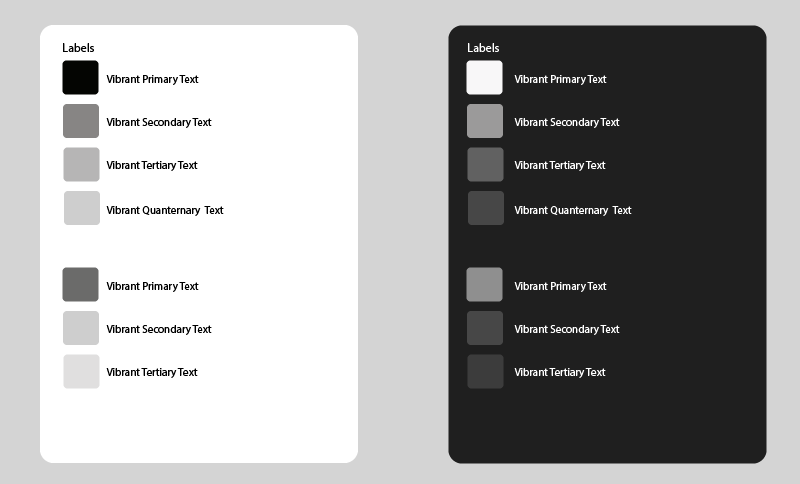
تأثيرات التشويش والحيوية
مع iOS 13 ، أدخلت Apple 4 تأثيرات ضبابية و 8 تأثيرات حيوية ، والتي تتكيف تلقائيًا مع نمط واجهة iOS.
فيما يلي تأثيرات التمويه في الوضع الداكن والفاتح:

قدمت Apple أيضًا 4 تأثيرات حيوية في مجموعة طباعة الوضع المظلم لنظام iOS ، 3 في التراكب و 1 للفاصل. ها هم:

رموز SF
تقدم Apple ، في إرشادات الواجهة البشرية الخاصة بها ، مجموعة من أكثر من 1500 رمز لمطوري المنتجات والمصممين لاستخدامها في تطبيقاتهم. تبدو تلقائيًا مذهلة في الوضع المظلم لأنها قد تم تحسينها لكل من واجهة المستخدم الفاتحة والداكنة.
نصائح لتصميم فعال لموضوع الظلام لتطبيق الهاتف المحمول
يعد الوضع الداكن أحد أكثر الميزات المطلوبة على مدار السنوات القليلة الماضية. جعلت كل من Apple و Google المظهر المظلم جزءًا أساسيًا من واجهة المستخدم. يوفر الإضاءة المنخفضة في الوضع الداكن الأمان في البيئات المظلمة ويمكن أن يقلل إجهاد العين.
هناك بعض العمليات التي يجب أن تعمل بشكل صحيح عند إنشاء واجهة مستخدم الوضع المظلم. بعد كل شيء ، تريد أن يكون منتجك مذهلاً ، أليس كذلك؟ دعنا نتحقق من جميع المربعات للحصول على قائمة مراجعة لأفضل الممارسات حول كيفية تصميم الوضع المظلم لتطبيقك.
1. تجنب اللون الأسود النقي
يجب ألا يكون النسق الداكن بنص أبيض على خلفية سوداء. في الواقع ، قد يكون من الصعب النظر إلى شاشة عالية التباين.
عندما تضيف الوضع الداكن إلى تطبيقك ، فمن الأسلم استخدام اللون الرمادي الداكن باعتباره اللون الأساسي لمكونات الوضع الداكن ، لأنه يقلل من إجهاد العين ، كما أنه من الأسهل كثيرًا النظر إلى الظلال على سطح رمادي مقارنة باللون الأسود. .
2. تجنب استخدام الألوان المشبعة على الموضوعات الداكنة
يمكن أن تهتز الألوان المشبعة التي تبدو رائعة على الأسطح المضيئة على الخلفية المظلمة ، مما يجعل قراءة النص صعبة للغاية.
يجب عليك استخدام النغمات الخفيفة لأنها تتمتع بقراءة أفضل ولا تجعل واجهة المستخدم معبرة بشكل غير ضروري ، مما يوفر إجهاد العين غير الضروري.
3. ضع في اعتبارك الجانب العاطفي لتصميم تطبيقك
عندما تقوم بتصميم سمة داكنة لتطبيقك ، فمن المحتمل أنك يجب أن تهدف إلى ترجمة نفس الشعور العاطفي لتصميم السمة الفاتحة في السمة الداكنة أيضًا.
لكن من غير الحكمة أن تفعل ذلك. لأن الألوان المختلفة في النهاية تعكس مشاعر مختلفة. نتيجة لذلك ، ستثير ألوان الوضع الداكن شعورًا مختلفًا. هذا هو السبب في أنه من الضروري إيجاد أرضية مشتركة لمجموعة عاطفية لكل من واجهات المستخدم الخاصة بالموضوع.
4. اختبر التصميم في كل من المظاهر
تمامًا مثل كيفية قيام المستخدمين بالتبديل بين كل من واجهات المستخدم الخاصة بالموضوع في أوقات مختلفة من اليوم ، من الضروري اختبار التطبيق مرتين في اليوم لمعرفة كيفية عمله في ظروف الإضاءة المختلفة. وللتأكد من أنها تلبي المعايير الخاصة بك.
5. دمج الوضع المظلم في الرسوم المتحركة والرسوم التوضيحية
إذا كان تطبيقك يحتوي على رسوم متحركة أو عناصر رسومية ثقيلة ، فسيتعين عليك الاستعداد لاعتمادها في المظهر المظلم أيضًا. في حالة احتواء الرسم التوضيحي على موضوع وخلفية ، سيكون من الجيد إزالة ألوان الخلفية تمامًا للمساعدة في جذب الانتباه إلى هذا الموضوع.
6. تلبية معايير تباين ألوان إمكانية الوصول
تأكد من أن المحتوى الخاص بك يظل مقروءًا بشكل مريح في الوضع الداكن. يجب أن تكون أسطح النسق الداكنة داكنة بدرجة كافية لعرض نص أبيض. يوصي تصميم المواد من Google باستخدام مستوى تباين لا يقل عن 15.8: 1 بين النص والخلفية. استخدم أدوات تباين الألوان لاختبار نسبة التباين.
7. لا ترجع فقط
إذا كنت تنتقل من الوضع القياسي إلى الوضع المظلم ، فقد يوفر المظهر الأصلي إشارات مرئية مفيدة. لإنشاء نسق داكن ، لا تقلب الألوان ببساطة. يمكنك تحويل الألوان ذات الأهمية النفسية إلى نغمات لطيفة لا معنى لها. اتخذ قرارًا واعيًا بشأن الألوان التي تستخدمها.
8. استخدم ألوان "تشغيل" الصحيحة
توجد ألوان "تشغيل" أعلى الأسطح والعناصر الرئيسية. عادة ، يتم استخدامها للنص. بالنسبة للنسق الداكن ، يكون اللون الافتراضي "تشغيل" هو الأبيض النقي. لكنه لون ساطع ويهتز بصريًا على الخلفيات الداكنة. لهذا السبب ، يقترح Google Material Design استخدام القليل من اللون الأبيض الداكن.
- يستخدم النص المعطل درجة تعتيم بنسبة 38٪.
- عند 60٪ ، يتم تنفيذ النص ذو التركيز المتوسط.
- يجب أن يكون النص عالي التركيز غامقًا بنسبة 87٪.
9. تعمق
كلما كانت الطبقة أعلى ، يجب أن تكون أفتح. سيؤدي ذلك إلى إنشاء تسلسل هرمي مرئي في الوضع المظلم ينتقل من العناصر الأكثر استخدامًا في شاشتك إلى أقلها.
باستخدام هذا ، أنت تعرف الآن كل شيء يجب معرفته حول تصميم إصدار الوضع المظلم لتطبيقك. الخطوة التالية القابلة للتنفيذ هي التحدث إلى فريق من الخبراء الذين قاموا بتنفيذ واجهة المستخدم في التطبيقات. يجب أن ترى هذا كطريقة للاقتراب من تحقيق نيتك لتقديم تجربة صحية للمستخدمين النهائيين.
تغليف
باستخدام هذا ، أنت تعرف الآن كل شيء يجب معرفته حول تصميم إصدار الوضع المظلم لتطبيقك. يعد تصميم تطبيق الوضع المظلم ثورة يتم إطلاقها للتو. هذا يعني أنه الوقت المثالي للظلام والإبداع. الخطوة التالية القابلة للتنفيذ هي التحدث إلى فريق من خبراء واجهة المستخدم الذين قاموا بتنفيذ واجهة المستخدم في التطبيقات والحصول على رؤية حقيقية لأهمية تصميم واجهة المستخدم في تطوير التطبيقات . يجب أن ترى هذا كطريقة للاقتراب من تحقيق نيتك لتقديم تجربة صحية للمستخدمين النهائيين.
هل تريد معرفة المزيد عن تصميم تطبيق الوضع المظلم؟ تواصل مع الخبراء في تطوير التطبيقات .

أسئلة وأجوبة حول تصميم تطبيق Dark Mode
1. هل الوضع الداكن أفضل للعين؟
نعم. يمنع تصميم تطبيق الوضع المظلم حالات إجهاد العين وجفافها مع الاستخدام المطول للهاتف المحمول. من خلال عدم التباين ، يصبح من السهل على المستخدمين التمرير عبر التطبيق في الظلام.
2. كيف تصمم الوضع المظلم؟
بينما لدى كل من Apple و Google وثائقهما التي تشرح عملية تصميم تطبيق سمة داكنة ، هناك بعض النصائح التي يجب أخذها في الاعتبار. بعضها: تجنب اللون الأسود الخالص ، واحتفظ بالجانب العاطفي لاستخدام اللون الأسود في الاعتبار ، وانظر إلى الاختلاف الانتقالي بين تصميم تطبيق الوضع الأبيض والداكن.
3. هل هناك أي شيء مثل الوضع المظلم غير الصحي؟
نعم ، هناك حالات يمكن أن يضر فيها الوضع المظلم أكثر مما ينفع. يمكن أن تسبب تأثير المعاكس أو عندما لا يتم إيلاء الاهتمام الكافي لأسلوب التباين ، فإنها يمكن أن تجهد العين إلى حد كبير.
