طباعة الويب: الدليل الكامل للمصممين
نشرت: 2020-11-16على الرغم من أنه غالبًا ما يتم التغاضي عن أهميتها القوية ، إلا أن الطباعة تلعب دورًا أساسيًا في إنشاء الويب - وهذا يعني العلامة التجارية والتصميم المرئي وتجربة المستخدم وواجهة المستخدم واستراتيجية المحتوى ... المحيط بأكمله. ولكن قبل أن نبدأ ، ما هو أسلوب الطباعة على الويب ولماذا هو مهم؟ في هذه المقالة ، سنغطي كل ما تحتاج لمعرفته حول الطباعة كمنشئ ويب. نحن نتحدث عن المفاهيم والمبادئ والمصطلحات والمبادئ التوجيهية لاختيار أفضل الخطوط ، وبالطبع عناصر العمل.
قبل الشروع في فهم خصوصيات وعموميات الطباعة لتصميم الويب ، هناك موضوع مهم يجب تغطيته وهو سبب أهمية الطباعة. في النهاية ، عندما يزور الأشخاص موقعًا إلكترونيًا لقراءة نصه ، فإنهم يتطلعون إلى معرفة معلومات عنك - ونحن نعلم أن الكلمات مهمة.
بصفتنا منشئين على الويب ، يمكننا بالتأكيد أن نقدر أن العرض التقديمي له قيمة مساوية لمحتوى موقع الويب. تمامًا كما يحدد التصميم المرئي لموقع الويب والميزات التفاعلية والوظائف العامة جودة موقع الويب ، ينطبق الأمر نفسه على أسلوب الطباعة الخاص به.
بعد قراءة هذا المقال ، ستكون مجهزًا ومخوَّلًا لتطبيق معرفتك وفهمك لجوهر طباعة الويب وكيف يمكنها إنشاء أو كسر أي موقع ويب.
جدول المحتويات
- ما هي طباعة الويب؟
- تحديات طباعة الويب
- العناصر الأساسية لطباعة الويب
- فهم مجموعات الخطوط العامة
- الفرق بين مجموعة الخط والخط
- لماذا تنسيق النص مهم
- مكونات قراءة النص
- كيفية اختيار الخط المثالي لموقعك على الويب
- 1. فكر في الطريقة التي تريد أن تصور بها علامتك التجارية
- 2. حدد بين Serif أو Sans Serif
- 3. معرفة ما إذا كانت الخطوط الخاصة بك تتزاوج بشكل جيد معًا
- 4. انتبه لحجم الخط ووزن الخط وطول الخط
- 5. احترام دور التسلسل الهرمي البصري
- 6. استثمر في نظام التصميم
- 7. تعرف على أوراق أنماط CSS
- 8. ابق على اطلاع بمعايير استخدام الطباعة
- جاهز ، اضبط ، اكتب
ما هي طباعة الويب؟
طباعة الويب هي فن وتقنية ترتيب الكتابة على موقع الويب. لا يتعلق الأمر فقط بتصميم أو تكوين الحروف والشخصيات وترتيبها. بالطبع ، يتعلق الأمر بهذه الأشياء - ولكنه يتعلق أيضًا بالاتصال والهوية المرئية وشخصية العلامة التجارية وسهولة الاستخدام وغير ذلك الكثير.
تحديات طباعة الويب
فهم قراءة الشاشة مقابل القراءة المطبوعة

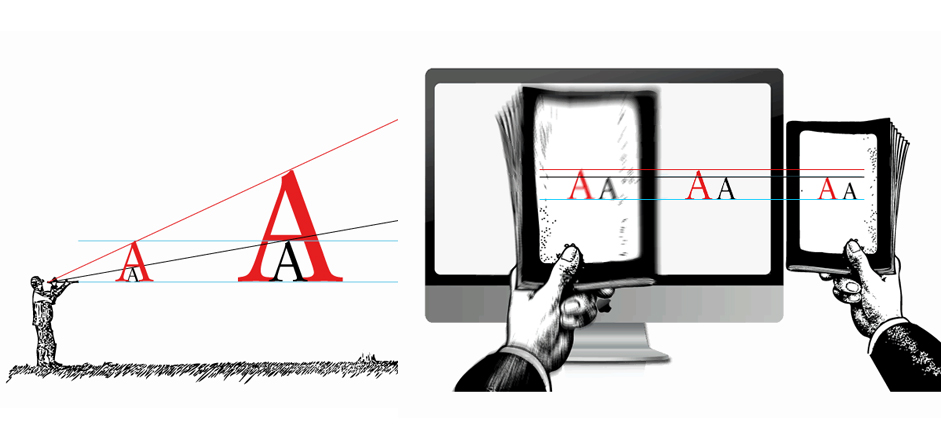
في البداية ، قد تعتقد أنه لا يوجد فرق كبير بين القراءة من الشاشة والقراءة من الورق. بعد كل شيء ، كلاهما تجارب معالجة مرئية حيث تستهلك المعلومات من خلال قراءة أحرف الأبجدية على الخلفية. لكن ، فكر مرة أخرى. الاختلافات بين تصميم الطباعة وتصميم الويب وتجارب القراءة الخاصة بكل منهما كثيرة بالفعل.
من الناحية المنطقية ، يتمثل الاختلاف الأساسي بين تصميم الطباعة وتصميم الويب في أن الطباعة هي كائن مادي ملموس مع محتوى ثابت وثابت. بدلاً من ذلك ، يكون المحتوى على الشاشة ديناميكيًا ، ويتغير باستمرار ، لأن الشاشة هي وسيط قابل للتكيف.
هذا يعني أن كل قطعة من الورق لها حجم محدد وثابت لا يتغير ، ونعرف مسبقًا حجم هذا الورق. عند تصميم محتوى لشاشة (سواء كانت صورًا أو علامات تشكيل أو عناصر نصية) ، فإننا نصمم نطاقًا لما يمكن أن يكون - مثل درجات الدقة والأحجام والأجهزة المختلفة). لكن هذا موضوع بحد ذاته ، والذي سنناقشه قريبًا.
من منظور سلوكي ، عندما نقرأ رقميًا ، نقوم بالمزيد من المسح والقفز. قد يكون هذا بسبب أننا نبحث عن كلمات رئيسية - من أجل الحصول على أكبر قدر ممكن من المعلومات في أقصر وقت ممكن. من حيث السرعة ، وجدت الدراسات التي أجرتها مجموعة Nielsen Norman Group أن الناس يقرؤون بنسبة 25٪ أبطأ عند القراءة من الشاشة مقارنة بالقراءة من الورق.
استيعاب أحجام مختلفة للشاشة

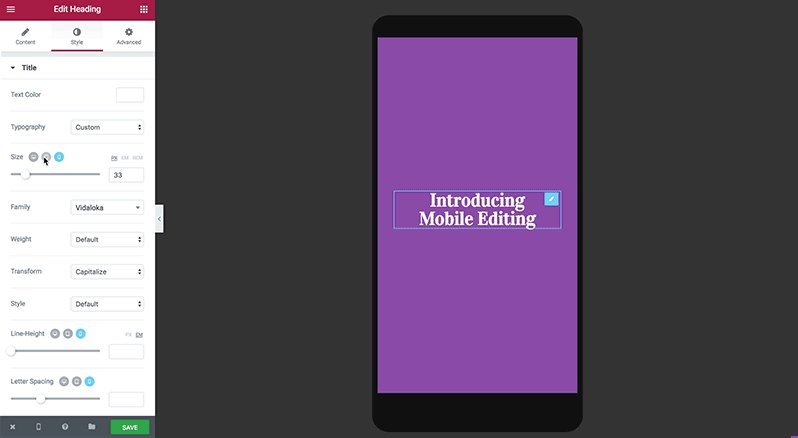
بصفتنا منشئين على الويب ، في اللحظة التي نسمع فيها عبارة "أحجام شاشة مختلفة" ، يفكر الكثير منا على الفور في التصميم سريع الاستجابة. وعندما نقول تصميمًا سريع الاستجابة ، فإننا لا نعني فقط مواقع الويب التي تبدو رائعة على كل من مواقع سطح المكتب والجوال. إنه أكثر من ذلك - منذ مارس 2018 ، أعلنت Google عن مبادرتها "فهرسة الجوال أولاً". في الممارسة العملية ، هذا يعني أن محرك بحث Google يستخدم في الغالب نسخة الهاتف المحمول من المحتوى للفهرسة والتصنيف. لذا ، حتى إذا كان موقعك يستهدف حالات استخدام سطح المكتب ، فلا يزال من المهم بنفس القدر أن يكون متوافقًا مع الجوّال ، على الأقل إذا كنت تريده أن يظل في الجانب الجيد من Google.
إذن ، كيف يرتبط هذا بالطباعة؟
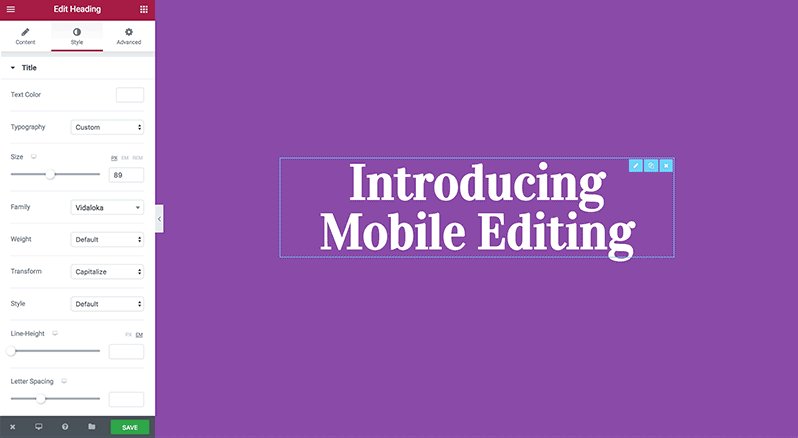
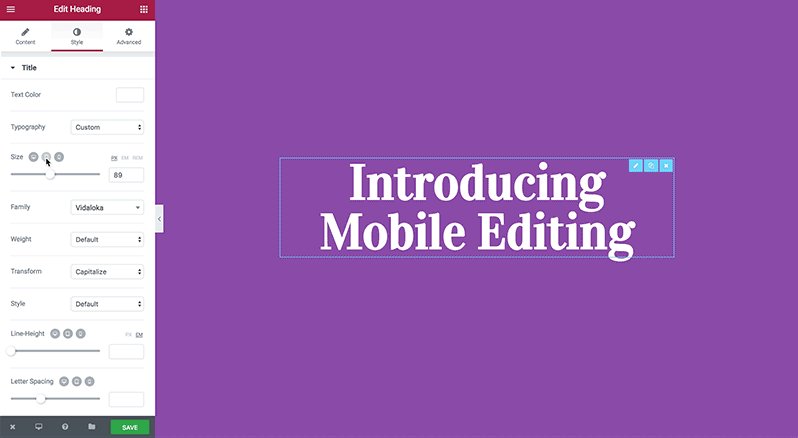
هذا يعني أن تصميماتك ، بما في ذلك تصميماتك النصية (سواء كانت عناوين أو عناوين أو فقرات أو نصوص أزرار ، إلخ) - يجب أن تبدو جيدة على الهاتف المحمول. فيما يتعلق بعملية التصميم لدينا ، فإنها تجعل الأمور أكثر تعقيدًا بعض الشيء. لديك شاشة أصغر للعمل بها ، ولكن ليس بالضرورة أن يكون النص أقل. في كثير من الأحيان ، يعني هذا أنك ستحتاج إلى صياغة مخطط طباعة مرن من حيث أنه يمكن أن يستوعب أحجام شاشات متعددة. يمكن أن تتدفق هذه الأولوية إلى لون الخط والمحرف ووزن الخط وحجم الخط والعديد من خيارات التصميم الأخرى.
بمجرد أن يكون لديك فهم أعمق لمكونات الطباعة الفردية هذه (بالإضافة إلى كيفية ملاءمتها معًا في عملية تصميم الويب) ، ستتمكن من تطبيق معرفتك لتصميم تخطيط مرن يتضمن خيارات طباعة سريعة الاستجابة.
ولا تنس العلاقة بين الطباعة وتجربة المستخدم. غالبًا ما تنبع الحاجة إلى الطباعة سريعة الاستجابة من الحاجة إلى مراعاة ظروف زائر الموقع حول كيفية ومكان عرض النص على موقع الويب الخاص بك.
النظر في دقة الشاشة

بعباراتها الأكثر عمومية ، تشير دقة الشاشة إلى عدد وحدات البكسل التي تحتويها الشاشة أفقيًا ورأسيًا ، مثل 1024 × 768. بمعنى آخر ، عدد النقاط التي تظهرها الشاشة في البوصة. في الممارسة العملية ، (وتأكد من تدوين ذلك للرجوع إليه في المستقبل) - حجم الدقة (المعروف أيضًا باسم قياس الحد الأقصى لعدد وحدات البكسل) الذي يمكن أن تحتويه دقة الشاشة هو 1024 بكسل أفقيًا و 768 بكسل رأسيًا.
فيما يتعلق بكيفية تأثير تحجيم الدقة على ما نراه بالفعل على الشاشة: تعرض الدقة المنخفضة العناصر بحجم أكبر على الشاشة من أجل الحفاظ على دقة الشاشة قدر الإمكان - ومع ذلك ، فإن هذا يعني أن مساحة أقل من الصفحة تناسب الشاشة. في المقابل ، ستتمكن الشاشات عالية الدقة من عرض المزيد من صفحات موقع الويب ، مثل الجزء المرئي بالكامل بالإضافة إلى الجزء السفلي غير المرئي قليلاً - ولكن أيضًا تجعل العناصر الموجودة على الصفحة تبدو أصغر وإن كانت أكثر وضوحًا.
في سياق الطباعة ، عندما نقول أن المصمم يحتاج إلى النظر في دقة الشاشة واختيار حجم الخط بناءً على الدقة ، فهذا يعني اختيار الوزن البصري (كيف تدرك العين البشرية حجم وأهمية الكائن) للتأكد من أن يعمل المحرف بالتأكيد على النحو المنشود مع كل حجم ودقة شاشة.
كما قلنا ، تؤدي زيادة دقة الشاشة إلى زيادة عدد وحدات البكسل في البوصة. في حالة الطباعة ، تكون أحجام الخطوط عددًا ثابتًا من وحدات البكسل - وبالتالي ، كلما زادت الدقة ، كلما بدا الخط أصغر ، حيث تشغل وحدات البكسل مساحة أقل. في النهاية ، فإن مقدار المساحة التي يشغلها النص على الشاشة هو استجابة لدقة الشاشة. وهنا يأتي دور مناقشة الطباعة سريعة الاستجابة.
