ما هي علامة H1: دليل المبتدئين مع أفضل الممارسات
نشرت: 2023-12-11علامات H1 هي علامات عناوين HTML تخبر محركات البحث بالموضوع الأساسي لصفحة الويب الخاصة بك.
يجب أن تتعلم كيفية استخدام علامات H1 بشكل صحيح في المحتوى الخاص بك إذا كنت تريد تصنيفات بحث أفضل.
يستخدم معظم الأشخاص علامات H1 نفسها لعناوينهم أو العلامات الطويلة. كلاهما ممارسات سيئة.
في هذا المنشور، ستتعرف على أفضل الممارسات لكتابة علامات H1 لتحسين حركة البحث وتجربة المستخدم. هيا بنا نبدأ!
جدول المحتويات
- كيفية كتابة علامات H1 المثالية لتحسين محركات البحث؟
- ما هي علامة H1؟
- ما الفرق بين H1 وعلامة العنوان؟
- لماذا تعتبر علامات H1 مهمة لتحسين محركات البحث؟
- H1 Tag أفضل الممارسات التي يجب تنفيذها لتحسين تحسين محركات البحث
- ابحث عن علامات H1 المفقودة
- قائمة مرجعية سريعة حول أفضل ممارسات علامة H1 لعام 2024
- الأسئلة الشائعة حول H1 SEO
- الأفكار النهائية حول ما هو علامة H1 SEO
كيفية كتابة علامات H1 المثالية لتحسين محركات البحث؟

ما هي علامة H1؟
علامة H1 هي علامة عنوان HTML. يتم استخدامه لعرض العنوان الرئيسي لصفحة الويب للمستخدمين. يتم عرضه كعنوان أول لصفحة الويب.
يتم وضع علامة H1 في بداية نص الصفحة، أسفل قسم <head> مباشرةً.
يبدو مثال علامة H1 في تعليمات HTML البرمجية كما يلي؛
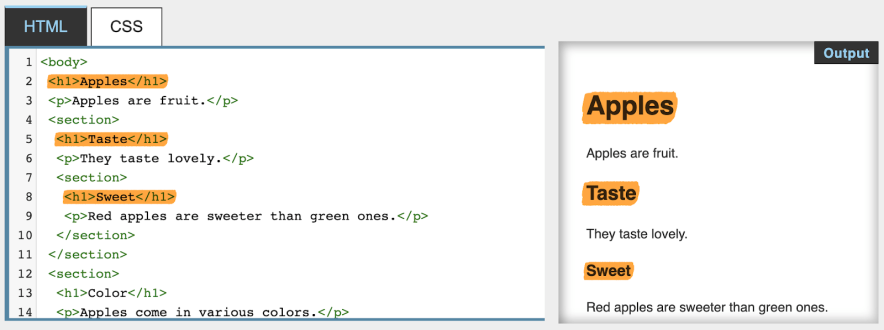
<h1>ما هي علامة H1؟</h1>
وهنا توضيح لذلك؛ (مصدر الصورة: أشرفس)

هناك عدة مستويات لعلامات العناوين (من H1 إلى H6)، ويعتبر H1 أعلى مستوى لعلامات العناوين.
لماذا؟ تستخدم محركات البحث مثل Google علامات H1 لفهم سياق الصفحة.
هناك قاعدتان مهمتان يجب تذكرهما أثناء استخدام علامات رأس h1؛
- القاعدة رقم 1: يجب أن تكون علامات H1 فريدة في كل صفحة من صفحات موقع الويب الخاص بك. وهذا يعني أنه لا ينبغي عليك أبدًا استخدام نفس علامة H1 في صفحات متعددة.
- القاعدة رقم 2: لا تستخدم أبدًا أكثر من علامة H1 واحدة في الصفحة.
ما الفرق بين H1 وعلامة العنوان؟
علامات H1 وTitle لها عناوين مختلفة.
- علامة العنوان هي عنوان متصفح (لا يظهر للمستخدم على صفحة ويب)
- علامة H1 هي أول ما يراه المستخدمون أثناء تصفح صفحة الويب
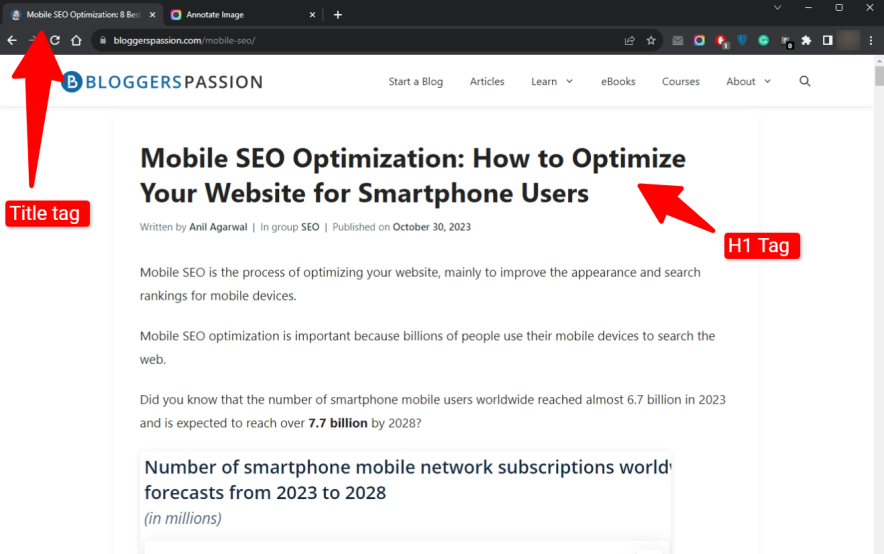
هنا مثال؛

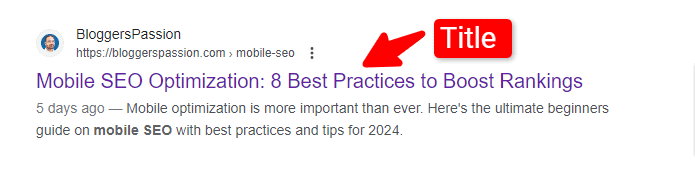
كما تظهر علامة العنوان كعنوان في نتائج البحث. لن يتم عرض علامة H1 في نتائج برنامج SERP.
الق نظرة؛

إذن، ماذا يمكننا أن نفهم من الأمثلة المذكورة أعلاه؟
تستخدم محركات البحث علامات العنوان بشكل أساسي لفهم محتوى صفحة الويب ولعرض عنوان الصفحة في نتائج البحث. من ناحية أخرى، يتم استخدام علامات H1 بشكل أساسي من قبل المستخدمين لرؤية العنوان الرئيسي لصفحة الويب.
- موقع علامات H1: على الصفحة نفسها
- موقع علامات العنوان: في SERPs وعلامات تبويب المتصفح
فيما يلي مثال لكيفية استخدام علامات H1 وعلامات العنوان بشكل فعال:
- عنوان الصفحة: الدليل النهائي لتحسين محركات البحث للمبتدئين
- علامة H1: تحسين محركات البحث للمبتدئين: كل ما تحتاج إلى معرفته
كما ترى، فإن علامة H1 أكثر تحديدًا من علامة العنوان. توفر علامة H1 مزيدًا من التفاصيل حول محتوى الصفحة وتساعد المستخدمين على فهم ما سيجدونه إذا نقروا على الرابط.
أهم شيء يجب أن تتذكره أثناء كتابة كلتا العلامتين هو وصف محتوى الصفحة بدقة.
بكلمات بسيطة، تخدم علامة العنوان برامج زحف محركات البحث، بينما تخدم علامات H1 المستخدمين.
لماذا تعتبر علامات H1 مهمة لتحسين محركات البحث؟
إذا كنت تريد نتائج أفضل من محركات البحث مثل Google، فلا تتجاهل علامات H1، لأنها ضرورية لتحسين محركات البحث.
فيما يلي بعض فوائد علامات h1؛
- إنها تساعد محركات البحث على فهم موضوع صفحتك. سواء كنت تعرف ذلك أم لا، تستخدم محركات البحث علامات H1 لتحديد السياق الرئيسي للصفحة.
- يمكنهم تحسين نسبة النقر إلى الظهور (CTR). تساعد علامات H1 Google في تحديد مدى ملاءمة صفحة الويب وبنيتها الدلالية.
- إنها أول ما يراه الأشخاص عند قراءتهم للصفحة. ستشجع علامة h1 الجذابة زوار موقع الويب الخاص بك على قراءة المزيد.
- يمكنهم تحسين تجربة المستخدم. كيف؟ تسهل علامات H1 على المستخدمين فهم موضوع الصفحة والعثور على المعلومات التي يبحثون عنها بسرعة أكبر.
تأكد من تنفيذ نصائح تحسين محركات البحث للصفحة الرئيسية هذه أيضًا أثناء صياغة علامات H1.
H1 Tag أفضل الممارسات التي يجب تنفيذها لتحسين تحسين محركات البحث
استخدم علامة H1 واحدة فقط لكل صفحة. هذا هو الشيء الوحيد الذي يجب أن تتذكره دائمًا.
إذًا، ما هي أفضل الممارسات الأخرى لعلامة h1 التي يمكن أن تساعدك في تحسين البحث وتجربة المستخدم؟ فيما يلي بعض الأشياء التي يجب تنفيذها أثناء كتابة منشورات المدونة وصفحات الويب الأخرى.
قم بتضمين كلمتك الرئيسية
يجب عليك استخدام الكلمات الرئيسية في علامة H1 الخاصة بك، حيث إنها فكرة جيدة أن تقوم بتضمين كلمتك الرئيسية.
ومع ذلك، من المهم استخدامها بشكل طبيعي وتجنب حشو الكلمات الرئيسية. يجب أن تكون علامة H1 طبيعية وقابلة للقراءة. يمكنك استخدام أدوات إنشاء العناوين التالية لإنشاء عناوين H1 رائعة؛
- CoSchedule محلل العنوان
- Sharethrough محلل العنوان
- أداة تحليل العناوين الرئيسية AMI
اجعلها فريدة ومقنعة
يجب أن تكون علامة H1 فريدة. تجنب استخدام نفس علامة H1 في صفحات متعددة بموقعك على الويب. وإلا فإنه سوف يربك محركات البحث عند محاولة فهم السياق.
استخدم أيضًا علامة H1 واحدة فقط لكل صفحة. سيساعد ذلك محركات البحث على معرفة العنوان الأكثر أهمية في الصفحة.
يجب كتابة علامة H1 بلغة بسيطة يسهل فهمها. تجنب استخدام المصطلحات الفنية التي قد لا يفهمها جمهورك المستهدف.
تجنب أيضًا ارتكاب أخطاء تحسين محركات البحث الشائعة هذه إذا كنت تريد تصنيفات بحث أفضل.
استخدم حالة العنوان لعلامة H1 الخاصة بك
يؤدي استخدام علبة البلاط إلى جعل علامة H1 الخاصة بك أكثر قابلية للقراءة واحترافية وقابلة للمسح الضوئي.
كما أن علامات عناوين حالة العنوان أكثر جاذبية من الناحية المرئية. لماذا؟ حالة العنوان تجعل علامات الرأس بارزة عن النص الآخر الموجود على الصفحة. تستخدم معظم مواقع الويب الرئيسية حالات العناوين لعناوين صفحاتها، بما في ذلك علامات H1 وH2 وH3. لذا، فهي ممارسة جيدة جدًا.
فيما يلي بعض الأمثلة على حالات العنوان لعلامات H1:
- أفضل أجهزة الكمبيوتر المحمولة للمدونين
- كيفية كتابة مشاركة مدونة
- 10 نصائح لتحسين SEO الخاص بك
كما ترون أعلاه، فإن استخدام حالة العنوان يعني كتابة الحرف الأول من كل كلمة بأحرف كبيرة، باستثناء حروف الجر.

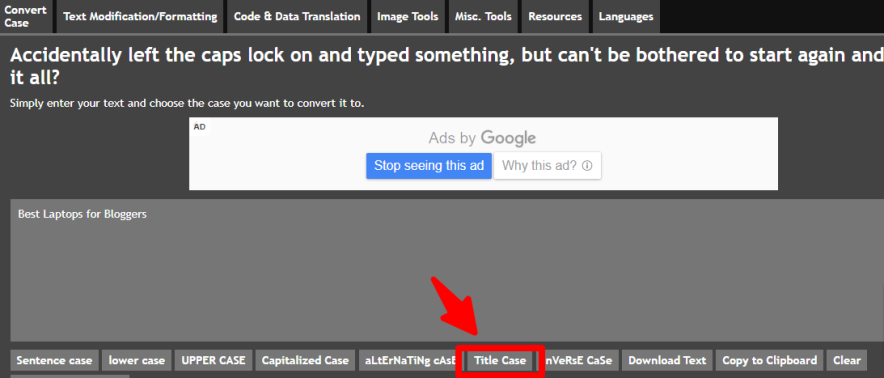
إذا كنت تبحث عن أداة مفيدة لاستخدام حالة العنوان لعلامات H1، فيمكنك استخدام ConvertCase.net، وهي أداة مجانية تساعدك على إنشاء علامات حالة العنوان بسهولة.
وهنا ما يبدو عليه؛

اكتب علامة H1 الخاصة بك للبشر، وليس لمحركات البحث
يحاول معظم الأشخاص التلاعب بنتائج البحث باستخدام علامات H1 الجديرة بالنقر. لا بأس باستخدام مثل هذه العلامات حتى يتطابق العنوان مع غرض البحث. إذا لم يكن الأمر كذلك، فهذه ممارسة سيئة.
لماذا؟ تعد علامة H1 واحدة من أول الأشياء التي يراها المستخدمون عند زيارتهم لصفحتك، لذلك من المهم ترك انطباع جيد.
تأكد من كتابة علامة H1 واضحة تصف محتوى صفحتك بدقة.
فيما يلي بعض المصطلحات المفيدة في مسرد تحسين محركات البحث (SEO) إذا كنت مهتمًا بتعلم أساسيات تحسين محركات البحث (SEO).
اختبر علامات H1 بانتظام
وأخيرًا، اختبر علامات H1 الخاصة بك كلما أمكن ذلك. سيعطيك هذا أفضل النتائج وفكرة واضحة حول ماهية علامات H1.
يمكنك استخدام اختبار A/B لاختبار علامات H1 المختلفة لمعرفة أي منها يحقق أفضل أداء. إذا كنت فضوليًا، فإليك بعض الأدوات التي يمكنك استخدامها لاختبار A/B لعناوينك أو نسخ مواقع الويب الأخرى.
- على النحو الأمثل
- لا ترتد
- بيضة مجنونة
إذا كنت تدير موقعًا جديدًا، فاستخدم قائمة التحقق المفيدة لتحسين محركات البحث (SEO) والتي يمكن أن تساعدك في الحصول على تصنيفات أعلى على Google.
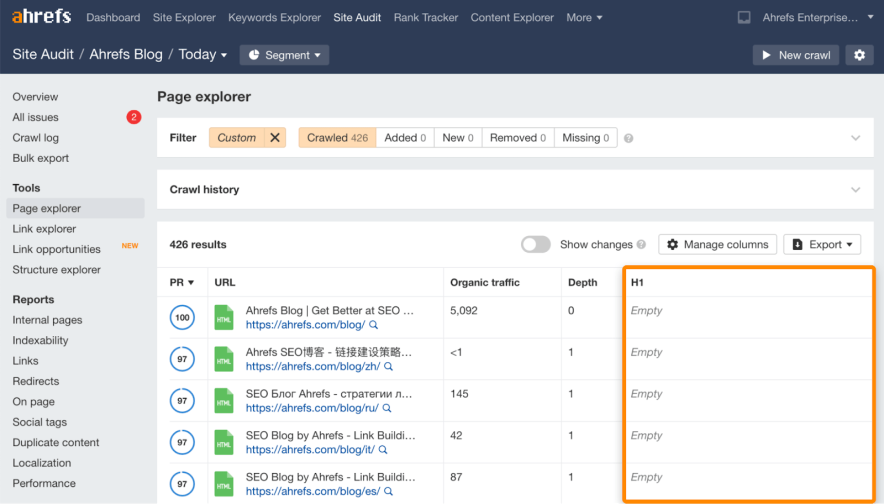
ابحث عن علامات H1 المفقودة
كما ذكرنا أعلاه، تعتبر علامات H1 مهمة للغاية لجميع صفحات الويب على موقعك.
تأكد من العثور على قائمة بجميع المنشورات التي تفتقد علامات H1.
يمكنك استخدام العديد من الأدوات، بما في ذلك Semrush أو Ahrefs، للعثور بسهولة على علامات H1 المفقودة على موقع الويب الخاص بك.
إذا كنت تبحث عن خيار مجاني، فقم بالتسجيل للحصول على حساب مجاني في Ahrefs Webmaster Tools. ثم قم بالزحف إلى موقع الويب الخاص بك في قسم تدقيق الموقع. ستتمكن بعد ذلك من رؤية جميع المشكلات الموجودة على موقعك بما في ذلك علامات H1 المفقودة.
وهنا ما يبدو عليه؛

قائمة مرجعية سريعة حول أفضل ممارسات علامة H1 لعام 2024
فيما يلي بعض أفضل ممارسات علامة H1:
- استخدم كلمتك الأساسية في بداية علامة H1 الخاصة بك.
- حدد طول عنوان H1 بـ 60 حرفًا. يقوم Google باقتطاع علامات H1 الأطول في نتائج البحث. لذا، اجعل علامات H1 قصيرة ومباشرة. إذا كنت تستخدم WordPress، فقم بتثبيت مكون إضافي للتحسين يسمى RankMath (نحن نستخدم نفس الشيء) لتحسين أفضل، بما في ذلك علامات العنوان والعناوين.
- تجنب تكرار عنوان الصفحة أو اسم موقع الويب الخاص بك في علامة H1. ولكن تأكد من أن هاتين العلامتين لهما هدف بحث مماثل. لا تستخدم كلمات متلاعبة لا تتطابق مع المحتوى.
- حاول استخدام عبارة قوية تحث المستخدم على اتخاذ إجراء في علامة H1 الخاصة بك. يمكن أن يكون هذا شيئًا مثل "معرفة المزيد" أو "اشترك الآن" أو "التجربة المجانية".
- استخدم علامة H1 واحدة فقط لكل صفحة. فكر في استخدام علامات H2 وH3 للعناوين الفرعية الأخرى.
- قم بتضمين كلمتك الرئيسية المستهدفة في علامة H1 الخاصة بك، حيث إنها تخبر محركات البحث مثل Google بالموضوع الرئيسي للصفحة.
- استخدم كلمات رئيسية وصفية وذات صلة (كلما أمكن ذلك).
- تأكد من أن علامة H1 الخاصة بك واضحة وموجزة. تجنب استخدام المصطلحات أو المصطلحات الفنية للحصول على تجربة مستخدم أفضل.
- استخدم حالة العنوان لعلامات H1 الخاصة بك.
- تأكد من أن علامة H1 الخاصة بك وثيقة الصلة بمحتوى صفحتك.
راجع هذا الدليل المجاني لمعرفة كيفية ترتيب المقتطفات المميزة.
الأسئلة الشائعة حول H1 SEO
فيما يلي بعض الأسئلة المتداولة حول علامات H1.
تخبر علامة H1 محركات البحث والمستخدمين بالموضوع الرئيسي للصفحة. وهو أيضًا أعلى مستوى لعلامة العنوان، حيث تتراوح علامات العناوين المتعددة من h1 إلى h6.
يجب أن يكون لديك علامة H1 واحدة فقط في أي صفحة معينة. قد يؤدي استخدام علامات H1 المتعددة إلى إرباك محركات البحث ويجعل من الصعب عليهم فهم الموضوع الرئيسي للصفحة.
نعم، يمكنك استخدام علامة العنوان الخاصة بك كعلامة H1 الخاصة بك. ومع ذلك، نوصي بإنشاء علامة H1 فريدة لكل صفحة موقع ويب.
يمكنك استخدام أدوات تدقيق المحتوى مثل Semrush لإجراء تدقيق علامة H1 على موقع الويب الخاص بك. بالإضافة إلى ذلك، يمكن أن تساعدك العديد من أدوات تدقيق الموقع في تحديد الصفحات التي تحتوي على علامات H1 المفقودة، والصفحات التي تحتوي على علامات H1 المتعددة، والصفحات التي تحتوي على علامات H1 الطويلة جدًا أو القصيرة جدًا.
لا توجد قاعدة أساسية لطول علامة H1، ولكن من الممارسات الجيدة عمومًا الاحتفاظ بها أقل من 60 حرفًا لأن محركات البحث قد تقوم باقتطاع علامات H1 الأطول.
نعم، يجب عليك بالتأكيد تضمين كلمتك الرئيسية المستهدفة في علامة H1 الخاصة بك، لأنها ستساعد محركات البحث على فهم محتوى صفحتك.
فيما يلي بعض الأخطاء الشائعة في علامة H1 التي يجب تجنبها في عام 2024؛
– استخدام علامات H1 متعددة داخل صفحة واحدة (أو منشور مدونة)
– عدم استخدام أي علامات H1 على الصفحة
– استخدام علامات H1 التي لا تتعلق بمحتوى الصفحة
– استخدام علامات H1 الطويلة
الأفكار النهائية حول ما هو علامة H1 SEO
تعتبر علامات H1 مهمة، ولكن إليك ما هو أكثر أهمية: تجربة المستخدم.
يجب أن تكون تجربة المستخدم دائمًا على رأس أولوياتك عند تحسين صفحاتك. طالما أنك تقوم بإنشاء تجربة مستخدم أفضل باستخدام علامات h1 وعناصر تحسين محركات البحث الأخرى على الصفحة، فسيكون الأمر على ما يرام.
ما هي أفكارك حول علامات H1 في تحسين محركات البحث؟ هل وجدت هذه الوظيفة مفيدة؟ هل لديك اسئلة؟ اسمحوا لنا أن نعرف في التعليقات.
