كيفية إنشاء رؤوس وتذييلات في WordPress
نشرت: 2018-04-30لا يكتمل تصميم موقع الويب بدون رأس وتذييل. ليس من المبالغة القول إنهم يلعبون دورًا رئيسيًا في توفير تجربة مستخدم رائعة من خلال السماح بالتنقل بشكل أفضل في جميع أنحاء موقع الويب. ليس ذلك فحسب ، بل إنها أدوات أساسية للترويج للعلامة التجارية للموقع الإلكتروني وهي رائعة لوضع CTAs.
في الماضي ، كانت المهام مثل إزالة المسافة بين الرأس والجسم في WordPress تتطلب الانتقال إلى ملفات PHP الخاصة بالقالب. الآن ، أصبحت هذه المهمة أكثر بساطة مع Elementor's Theme Builder.
دعنا نلقي نظرة أعمق على الطريقة التي يمنحك بها Elementor Theme Builder طريقة قوية لتحرير رأس وتذييل موقعك ، وتصميمه بصريًا كيفما تشاء.
ما هو العنوان؟
رأس موقع الويب هو الجزء العلوي من صفحة الويب الخاصة بك. عادةً ما يكون العنوان ثابتًا في جميع أنحاء موقعك. ومع ذلك ، هناك أيضًا مواقع ويب لها رؤوس مختلفة لأقسام مختلفة من موقع الويب.
الانطباع الأول الذي سيحصل عليه المستخدمون عن موقعك على الويب - سواء وصلوا إلى صفحتك الرئيسية أو حول الصفحة أو أي منشور فردي آخر - يكون من خلال تصميم العنوان الخاص بك. وإذا تم تصميمه جيدًا ، فسوف يلفت انتباه المستخدم وسيكون بمثابة خطاف لهم لمواصلة التمرير والقراءة.
يمكن أن يلعب العنوان أيضًا دورًا مهمًا في تعزيز هوية العلامة التجارية لشركتك
من خلال دمج عناصر مثل شعار الشركة والطباعة والألوان ولغة العلامة التجارية بشكل عام.
تحتوي الرؤوس أيضًا على خيارات وظيفية مثل التنقل في الموقع والبحث في الموقع وعربة التسوق (لمواقع المبيعات) وأزرار الحث على اتخاذ إجراء (CTA) والوظائف الأخرى التي تعزز تجربة المستخدم وتزيد من معدلات التحويل.
ما هو التذييل؟
التذييل هو منطقة تقع أسفل صفحة الويب. مثل الرؤوس ، تظهر عادةً بشكل ثابت في جميع أنحاء موقع الويب ، في جميع الصفحات والمنشورات.
غالبًا ما تتلقى التذييلات اهتمامًا هامشيًا إلى حد ما ، وهو حقًا احتمال ضائع لأن التذييل يكرر نفسه في كل صفحة من صفحات الموقع. إنها لا تقل أهمية عن الرؤوس.
يمكن أن يعرض تصميم التذييل الخاص بك ، بناءً على الإعدادات التي تختارها ، معلومات مفيدة وهامة ، مثل تسجيل النشرة الإخبارية ومعلومات حقوق النشر وشروط الاستخدام والخصوصية وخريطة الموقع ومعلومات الاتصال والخرائط والتنقل في موقع الويب وغير ذلك الكثير.
كيفية تحرير رأس WordPress الخاص بك في Elementor
قم بتحرير رأس الصفحة وتذييلها بسهولة باتباع الخطوات التالية:
- انتقل إلى WordPress Dashboard > Templates > Theme Builder
- انقر فوق إضافة قالب جديد واختر رأس (أو تذييل)
- قم بتسمية قالب الرأس الخاص بك وانقر فوق إنشاء رأس (أو تذييل)
- ستتمكن الآن إما من اختيار قالب رأس (أو تذييل) معدة مسبقًا أو إنشاء واحد من البداية.
- بمجرد إجراء التغييرات المطلوبة على تصميم الرأس (أو التذييل) ، انقر فوق " نشر" واختر مكان نشر الرأس (أو التذييل). الافتراضي هو الموقع بأكمله .
- هذا كل شيء! يمكنك الآن مشاهدة الرأس (أو التذييل) المصنوع يدويًا مباشرة على موقعك.
يمكنك أيضًا الاطلاع على أدلة الفيديو هذه لمعرفة كيفية إنشاء رأس وكيفية إنشاء تذييل.
الآن ، دعنا نلقي نظرة على بعض الأمثلة الجميلة للرؤوس والتذييلات.
مصادر إضافية
تأكد من مراجعة دروس WordPress الأخرى الخاصة بنا لمعرفة ما يمكنك تحقيقه باستخدام Elementor:
- كيفية بناء قائمة ووردبريس الضخمة
- كيفية إنشاء رأس مثبت متقلص
- كيفية إنشاء قائمة التنقل في WordPress
- كيفية بناء جدول المحتويات
- كيفية إنشاء النوافذ المنبثقة
- كيفية استخدام الخطوط المخصصة في WordPress
- كيفية تصميم WordPress CTAs
- كيفية إنشاء مكتبة وسائط WordPress
5 أمثلة على رأس موقع الويب
1. أفضل عنوان للتنقل

رأس الصفحة هذا مناسب للمواقع ذات التنقل الأكثر تعقيدًا. يحتوي على شريط علوي وقائمة تنقل مركزية أخرى. كما يتضمن أيضًا وظيفة بحث لمزيد من التنقل المباشر. على سبيل المكافأة ، يمكنك رؤية شعار الشركة على اليسار مع ألوان الشركة. يعطي هذا العنوان الكلاسيكي الذي يشبه الأعمال انطباعًا عن الاحتراف.
2. العنوان المناسب للجوّال

يحتوي قسم الرأس على تنقل "مخفي" في Hamburger ، وعلى الجانب الآخر ، يتم تمييز تفاصيل الاتصال والموقع بأيقونات كبيرة. يحتوي أيضًا على شريط علوي به أزرار للشبكات الاجتماعية. لاحظ مدى نحافة الرأس وأضيق الحدود ، مما يسمح لمعلومات معينة بالظهور. علاوة على ذلك ، يلعب هذا التبسيط دورًا مهمًا عندما يتعلق الأمر بتصفح الهاتف المحمول لأنه ، مع بعض التعديلات فقط ، يمكنك جعل هذا العنوان يبدو رائعًا على شاشة الهاتف المحمول.
3. العنوان الفني

في هذا التصميم ، يمكنك رؤية مثال لحالة استخدام غير تقليدية - التنقل ليس عبر القائمة التقليدية ، بل باستخدام رمز به رابط. يمكن استخدام هذا في المواقع التي تحتوي على عدد صغير من الصفحات أو تلك التي تحتوي على تنقل داخلي على صفحات مقصودة طويلة. هناك أيضًا استخدام لسفينة في الرأس ، تبدو نوعًا ما مثل الأمواج ، والحجم الكلي للرأس أكبر ، لجعلها تبرز أكثر.
4. العنوان الساحر

هذا مثال آخر على الاستخدام الإبداعي للرأس. هنا ، يمكنك رؤية مساحة صورة خلفية كبيرة تُستخدم لتوسيع عرض ملء الشاشة مما يجعلها تبدو وكأنها صورة واحدة مستمرة ، دون كسر جو الصفحة.
5. رأس الحد الأدنى

يُظهر التصميم استخدامات الألوان البرتقالية الزاهية الموضوعة على خلفية رمادية داكنة. يعطي الانطباع بالنظافة والنظام. إذا كنت ترغب في تبديل الألوان أو استخدام التدرجات بدلاً من ذلك ، فسوف يستغرق الأمر بضع ثوانٍ فقط لتحقيق النتيجة المرجوة.
رأس مثبت لـ WordPress
بالإضافة إلى الترويسة العادية التي تذهب بعيدًا عند التمرير لأسفل ، يمكنك إنشاء رأس ثابت يظل طوال فترة زيارة المستخدم لموقعك على الويب بالكامل.
تُعد الرؤوس اللاصقة رائعة لجلب المزيد من التركيز على روابط التنقل في القوائم ومساعدة الزوار على التنقل بسهولة أكبر عبر الصفحات الرئيسية لموقع WordPress الخاص بك - سواء كان ذلك في الصفحة الرئيسية أو الأرشيف أو المنشورات الفردية وبغض النظر عن مدى تنقلهم عبر الصفحة.
لا يقتصر الأمر على أغراض التنقل فحسب - بل يمكنهم أيضًا تحسين مُحسّنات محرّكات البحث بشكل كبير وزيادة معدلات التحويل ، وذلك ببساطة عن طريق إضافة العبارة الصحيحة التي تحث المستخدم على اتخاذ إجراء إلى الجزء العلوي الثابت للصفحة.
كيفية إنشاء قوالب رأس WordPress مخصصة لصفحات مختلفة
هل تريد تعيين رؤوس وتذييلات مختلفة لصفحات مختلفة من موقع WordPress الخاص بك؟
يمكنك تحقيق هذا الهدف في أي وقت من الأوقات. كل ما يتطلبه الأمر هو إنشاء قوالب رأس وتذييل مختلفة ، وتعيين الشروط المناسبة لكل قالب ، وإسناد الرؤوس والتذييلات إلى الصفحات ذات الصلة في موقعك - مثل الصفحة الرئيسية ، على سبيل المثال. تحقق من دليل الفيديو هذا لمعرفة المزيد.
5 أمثلة على تذييل موقع الويب
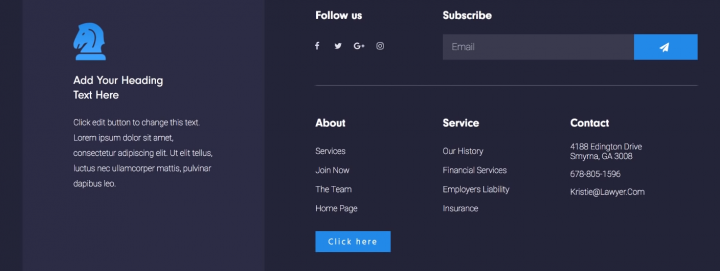
1. التذييل الطويل الإضافي

يركز تصميم التذييل هذا على التصميم مع التنقل المعقد. على الجانب الأيسر ، يوجد عمود به شعار وتفاصيل ، وعلى اليمين ، يوجد متصفح ، جهة اتصال ، رسالة إخبارية ، وأزرار اجتماعية.
ما هو مفتاح التأكيد هنا هو أنه حتى عندما يحتوي التذييل على العديد من الميزات ، فإنه لا يبدو محملاً بشكل زائد ، نظرًا لوجود قسم تصميم واضح في المناطق.
شاهد الفيديو التعليمي.
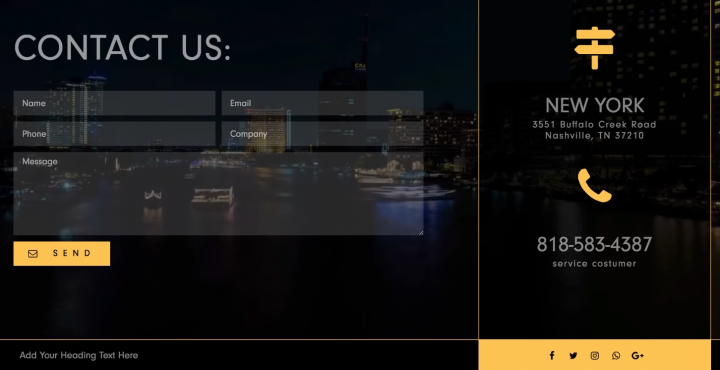
2. التذييل المتوافق مع الجوّال

الحجم الكبير للتذييل ملفت للنظر ، حيث تمتلئ مساحته الكبيرة بنموذج خلفية نموذج فيديو ونموذج اتصال. مرة أخرى ، يتم وضع معلومات الاتصال والموقع في مكان مميز حقًا.
عند تصميم رأس أو تذييل ، لا تنس أن تأخذ الأجهزة المحمولة في الاعتبار ، وتفهم كيف قد يختلف التصميم عليها.
شاهد الفيديو التعليمي.
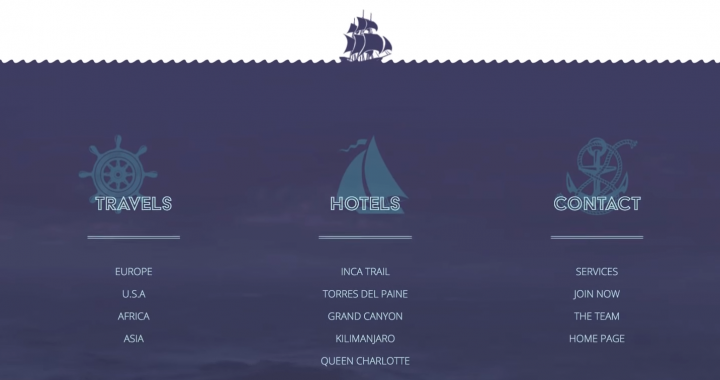
3. التذييل الفني

يحتوي التذييل على مساحة كبيرة مع خلفية فيديو وتنقل معقد. تمت إضافة صورة أيضًا في منطقة منفصلة وإرفاقها بالمنتصف للحصول على تأثير تصميم مناسب.
شاهد الفيديو التعليمي.
4. التذييل الساحر

يحتوي التذييل على صورة كبيرة فوق منطقة التنقل ، حيث تكون المنطقة السفلية هي لون خلفية الصورة ، وتحتوي على التنقل الأساسي في عدة أعمدة ونموذج اتصال والمزيد.
شاهد الفيديو التعليمي.
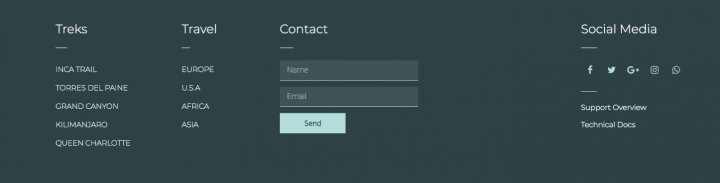
5. تذييل الحد الأدنى

يقدم التذييل البسيط القليل من حيث المعلومات ، ومع ذلك ، فإنه يأخذ مساحة كبيرة وينفذ أشكالًا هندسية غير متساوية لفرض الشعور بالحرية الفنية والاتصال بالفن التجريدي.
شاهد الفيديو التعليمي.
100٪ رؤوس وتذييلات سريعة الاستجابة ومتوافقة مع الأجهزة المحمولة
صمم رأسًا وتذييلًا سريع الاستجابة لـ WordPress من خلال معاينتهما في عرض Elementor على الهاتف المحمول. يمكنك التمييز بين هياكل الأعمدة المختلفة وعروضها للأجهزة المختلفة ، وإنشاء رؤوس وتذييلات تبدو مثالية على كل جهاز.
يجعل التحكم في الرأس والتذييل منشئ قوائم الهاتف المحمول Elementor أكثر صلة من أي وقت مضى. تتحول القائمة تلقائيًا إلى قائمة هامبرغر للجوّال ، لذا لن تضطر إلى إجراء أي تخصيصات بنفسك.
بينما يمكنك تخصيص أي رأس وتذييل للأجهزة المحمولة ، يفضل المصممون أحيانًا تصميم قسمين منفصلين ، يعرض أحدهما على أجهزة سطح المكتب والآخر على الهاتف المحمول. يمكن القيام بذلك بسهولة بنقرة إخفاء / إظهار بسيطة ، متوفرة ضمن علامة التبويب المتقدمة في القسم.
إنشاء رؤوس وتذييلات مذهلة باستخدام Elementor
باستخدام Elementor Theme Builder ، قمنا بحل مشكلة كبيرة يعرفها كل مستخدم WordPress.

لن تضطر أبدًا إلى الانتظار حتى يقوم المطور بتغيير ملف header.php الخاص بك ، أو التبديل إلى سمة أخرى فقط لنقل شعار الرأس ، أو العمل بجد لتخصيص عناصر رأس وتذييل CSS لموقعك. يجعل Elementor Pro تصميم الرأس والتذييل سريعًا وبسيطًا للغاية.
أخيرًا ، يمكن أن تتحقق رؤية موقع الويب الخاص بك حقًا. انضم إلى Pro اليوم ، وتمتع بالتحكم الكامل في تصميم موقع الويب الخاص بك بالكامل.
