ما هي التجارة الإلكترونية بدون رأس ، لماذا وكيف يجب أن تستخدمها؟
نشرت: 2020-05-13يتغير عالم التجارة الإلكترونية باستمرار ، وقد يفقد رأسه. نعم ، لقد سمعت ذلك جيدًا ، يمكن أن تكون التجارة بدون رأس هي الشيء الجديد ويمكن أن تكون مستقبل التجارة الإلكترونية. التجارة مقطوعة الرأس تزداد شعبيتها تدريجياً. على الرغم من أنه اسم جديد في التجارة الإلكترونية ، إلا أنه قدم العديد من الفوائد لكل من أصحاب المتاجر والعملاء ، بما في ذلك تحميل موقع الويب بشكل أسرع ، والمزيد من خيارات التخصيص ، والكثير. يمكن أن تصبح التجارة بدون رأس قاعدة لكل من الشركات B2B و B2C. وفقًا لمسح ، قال 86٪ من أصحاب الأعمال إنهم يواجهون ارتفاعًا في تكاليف اكتساب العملاء. وبالتالي ، يتعين على الشركات إنشاء مثل هذه التجربة عبر الإنترنت التي يمكن أن تجلب العملاء. الاستراتيجية التي يستخدمها العديد من تجار التجزئة لإنجاز متجر على الإنترنت يعتمد على المحتوى هي التجارة بلا رأس.
ما هي التجارة مقطوعة الرأس؟
تعني التجارة بدون رأس ببساطة أن طبقة العرض للواجهة الأمامية قد تم فصلها عن الحل الخلفي الذي كان مسؤولاً عن جميع ميزات ووظائف تطبيق التجارة الإلكترونية. بسبب هذا الفصل ، يمكن للمطورين أو أصحاب المتاجر إجراء تغييرات بسهولة دون التأثير على تجربة العميل. يدير متجر CMS المحتوى ويسلمه بدون أي طبقة أمامية.
في الغالب يكون الرأس أو الواجهة الأمامية عبارة عن قالب أو سمة مفصولة أو تمت إزالتها ، تاركة الواجهة الخلفية الوحيدة. لتقديم محتوى مثل المنتجات ومنشورات المدونات والمراجعات والتقييمات ، على شاشة أو جهاز ، بينما يركز مطورو الواجهة الأمامية على كيفية تمثيل هذا المحتوى باستخدام أي إطار عمل يرغبون فيه.
كيف تساعد التجارة بدون رأس على أعمال التجارة الإلكترونية الخاصة بك؟

نظرًا لأن توقعات العملاء تتزايد باستمرار ، في كل مرة يتعرض فيها العميل لتجربة تسوق أفضل ، فإنه يرفع توقعاته للعلامات التجارية الأخرى بشكل كبير. إنه يعني في النهاية أن مشهد التجارة الإلكترونية يتغير ويجب على مالك التجارة الإلكترونية الحفاظ على وتيرة الوقوف في السوق. يمنحك خفة الحركة للتحرك بشكل أسرع. فيما يلي الطرق الأساسية التي يمكن أن تساعد بها التجارة بدون رأس في أعمال التجارة الإلكترونية الخاصة بك:
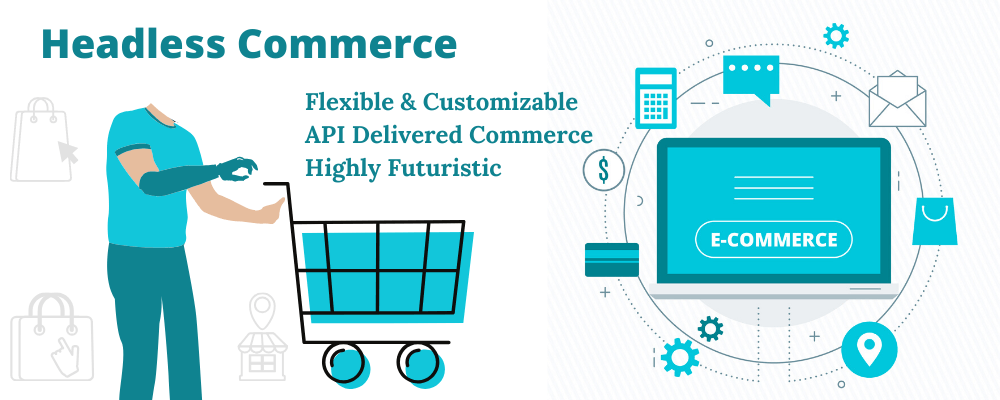
- مرن وقابل للتخصيص: من السهل إدارة المحتوى وتسليمه إلى أي قناة. يمكن للمطورين إنشاء UX من البداية دون أي قيود. لا يمكن تحقيقه باستخدام الأنظمة الأساسية التقليدية حيث تحدد النماذج والوحدات النمطية الجاهزة تجربة المستخدم. يمكن للمطورين أيضًا تنفيذ حلول بسهولة مثل PIMs و OMS و ERPs ولوجستيات الشحن ؛ التعديل والتحسين والتمديد عبر التطبيقات ؛ بالإضافة إلى إضافة تدفق مخصص للخروج أو حقل جديد لحساب العميل.
- التجارة التي يتم تسليمها بواسطة API: في التجارة بدون رأس ، نظرًا لعدم وجود طبقة عرض تقديمي ، يمكنك تحديد مكان التجارة باستخدام واجهات برمجة التطبيقات. يتم توفير البيانات ، بغض النظر عن الجهاز أو القناة التي يستخدمها المستخدمون. هناك العديد من الشبكات متعددة القنوات من تطبيقات الويب إلى إنترنت الأشياء ، والتي يمكن تمكينها للتكامل مع نظام إدارة المحتوى. يتم استخدام واجهات برمجة تطبيقات REST و GraphQL في الغالب.
- مستقبلية للغاية: نظرًا لعدم وجود ترابطات ، يمكن لأصحاب المتاجر بسهولة تنفيذ وتطوير حلول جديدة بوتيرة أسرع. ليست هناك حاجة لإعادة تكوين أي منطق خلفي. تدعم التجارة بدون رأس أيضًا التقنيات الأحدث بحيث يرتفع الابتكار دائمًا.
كيف ترتبط تقنية PWA بتقنية التجارة بدون رأس؟

تطبيقات الويب التقدمية أو PWAs هي أفضل طريقة لتنفيذ حلول التجارة بدون رأس. تتحقق الإمكانات الحقيقية للتجارة بدون رأس عندما لا يمثل تسليم المحتوى إلى واجهات مستخدم مختلفة أي مشكلة. ولكن كيف تحقق PWA والتجارة مقطوعة الرأس ذلك؟
تقوم التجارة بدون رأس بتحديث المعلومات بسرعة حقيقية وتسليمها على الفور. يوفر ميزات السحابة لتشغيل التطبيق. كما أنه يمنح الحرية الكاملة لتضمين الميزات في التطبيق ، ولغة الترميز ليست عبارة عن تطوير تطبيق مكتوب. عندما يصبح PWA مقطوعة الرأس ، فإن المصطلح المصاغ هو PWA بلا رأس. في PWA بدون رأس ، يتم جلب البيانات من خلال API مما يجعلها أكثر تقدمًا. مع PWA مقطوعة الرأس ، يحصل مالك التطبيق على ميزة الاحتفاظ بإثبات بنياته. سيسمح لهم بتحديث التصميم دون إعادة تنفيذ المحتوى بالكامل. يأتي PWA بالفعل من بين أفضل الحلول في منصة تطبيقات الويب والجوال ، وستكون إضافة ميزة مقطوعة الرأس ميزة أخرى في الغطاء.
- التقييس: يسمح PWA مقطوع الرأس بتقنياته الشائعة بتطور أسرع. وهذا بدوره سيسمح بتحقيق المعيار.
- البنى الجديدة: يمكنك تحقيق واجهة أمامية بسرعة البرق باستخدام البنى الجديدة للخدمات المصغرة باستخدام PWA بدون رأس.
- أحدث المكدس التكنولوجي: تستخدم PWA ReactJS التي توفر المرونة للمطورين لتطوير متاجر تجارة إلكترونية أسرع في أقل وقت
- آلية مقطوعة الرأس: سيسمح اتصال API من خلال نهج مقطوع الرأس والفصل بتعديل الواجهة الخلفية دون أي تأثير على الواجهة الأمامية.
| PWA | مقطوعة الرأس PWA |
|---|---|
| 1. سيتم توريث موضوع PWA من موضوع الموقع 2. لاستخدام هذه السمات ، يجب أن يكون موضوع موقع الويب الخاص بك مستجيبًا تمامًا للجوّال 3. إنه نوع من النهج مثل المواطن الأصلي ولكنه ليس قريبًا جدًا حيث لا يمكننا إعادة ترميز تخطيط / واجهة المستخدم / تصميم PWA بشكل مستقل عن موقع الويب. 4. يمكن للمسؤول تعيين لون خلفية البداية ولون المظهر لتطبيق الويب التقدمي 5. نظرًا لعدم وجود سمة مستقلة لسلطة العمل الفلسطينية هذه ، لذلك لا تحتوي على دائري خاص بـ PWA في موضوعها. | 1. موضوع PWA ليس موروثاً من موضوع الموقع. لها موضوعها الخاص الذي تم تطويره على ReactJS. 2. يمكنك استخدام هذا في أي حال ، بغض النظر عن موضوع الموقع 3. إنه قريب جدًا من تطبيق أصلي حيث يمكن إعادة ترميز واجهته الأمامية بشكل مستقل لتغيير سمة PWA. 4. يمكن أيضًا تحديد لون خلفية البداية ، ولون المظهر ، ولون النص ، ولون الزر ، وموضع الزر بواسطة جهة الإدارة. 5. يمكن أيضًا إدارة الصور الدوارة والعرض الدائري وإضافتها بواسطة المسؤول. |
اقرأ أيضًا: لماذا تقوم بتطوير PWA لمتجر Magento eCommerce الخاص بك؟
ما هي فوائد التجارة مقطوعة الرأس؟

بعد فهم العديد من الأشياء المتعلقة بالتجارة بلا رأس ، دعونا الآن نتعمق أكثر في سبب كون هذا الهيكل الثلاثي - الواجهة الأمامية وواجهة برمجة التطبيقات والخلفية - مناسبًا جدًا لعملك ويترك مجال التقنية للغاية.
1. Omnichannel حقا
يتيح لك نظام إدارة المحتوى بدون رأس دفع المحتوى في أي مكان. بالنسبة للتجارة الإلكترونية ، فهذا يعني تقديم منتجاتك ومقاطع الفيديو والمدونات والمراجعات وما إلى ذلك. كما يتيح لك البيع من خلال اللافتات الرقمية أو حتى PWAs. باستخدام واجهات برمجة التطبيقات ، ستتمكن من توصيل نظام التجارة الإلكترونية الخاص بك بقنوات مبيعات مختلفة.
2. تنافسية للغاية
باستخدام مقطوعة الرأس ، يمكنك إجراء تحديثات سريعة دون التأثير الكبير على النظام الخلفي. وبالتالي ، قم بإجراء تغييرات في الواجهة الأمامية لتتوافق مع وتيرة طلبات المستهلكين. على سبيل المثال ، يمكنك بسهولة توفير تجربة تصفح محسّنة للغاية للهاتف المحمول حيث أن عدد مستخدمي الهاتف المحمول في ازدياد. نظرًا لأن الواجهة الأمامية لا تعتمد كثيرًا على الواجهة الخلفية ، يمكنك إضافة برنامج مكافآت دون الحاجة إلى إجراء العديد من التخصيصات في الواجهة الخلفية.
3. تسويق رشيق قوي
هل ترغب في تصميم تجربة عميل جديدة أو ترغب في الترويج لقناتك على منصة وسائط اجتماعية جديدة؟ يمكنك القيام بذلك بسهولة مع التجارة مقطوعة الرأس. تتيح لك منصات التجارة الإلكترونية الرئيسية مثل Magento و Shopify و BigCommerce بيع المنتجات والترويج لها على منصات وسائط اجتماعية مختلفة. ومن ثم ، يمكنك القيام بحملات في غضون أسابيع على تجارة مقطوعة الرأس.
4. حرية التجربة
يمكنك إجراء تجارب جديدة على واجهة المستخدم الخاصة بالعميل دون خوف من المخاطرة بالنظام بأكمله. على سبيل المثال ، إذا كنت ترغب في اختبار A / B لأجزاء معينة ، فيمكنك إنشاء PWA يمكنك إنشاء بعض الأخطاء في العملية دون التأثير على عمليات الواجهة الخلفية ، يمكنك إنشاء بعض الأخطاء في العملية دون التأثير على عمليات الواجهة الخلفية.
5. التحجيم
يمكن للمطور توسيع نطاق كل من الواجهة الأمامية والخلفية بشكل فردي. حتى أن هناك الكثير من حركة المرور على الواجهة الأمامية ، فإنها لا تؤثر على الواجهة الخلفية لأنها مقترنة بشكل فضفاض. وبالتالي يؤدي إلى انخفاض التكلفة التشغيلية واستقرار التوافر.
أفضل منصات التجارة بدون رأس
1. أدوبي التجارة بدون رأس
منذ ما يقرب من عام ، أطلقت Adobe Commerce Cloud عرضًا بلا رأس لخدمة احتياجات تجربة العملاء العالية لعملاء المؤسسات. إنها بنية تحتية قوية ومرنة للغاية لعمليات التكامل والتسليم المستمرة وأيضًا تمكين العملاء من التكرارات السريعة والمرنة للكود الخاص بهم.
2. Bigcommerce التجارة مقطوعة الرأس
باستخدام Bigcommerce ، يمكنك تشغيل متاجر متعددة على منصات متعددة. لديك الحرية في تشغيل متاجر متعددة في وقت واحد عبر حلول أمامية مختلفة كل ذلك من حساب BigCommerce واحد.
3. Hybris التجارة مقطوعة الرأس
تم ابتكار تجارة Hybris بدون رأس باستخدام Angular JS على سحابة SAP Commerce. يبسط ويسرع التطوير باستخدام واجهة محل JS حديثة. إنها قابلة للتمديد وتتواصل واجهة المتجر مع منصة التجارة باستخدام واجهات برمجة تطبيقات REST. يمكن تخصيصها لاحتياجات العمل.
4. Shopify التجارة مقطوعة الرأس
تعمل Shopify Headless Commerce على إشراك العملاء من خلال واجهات المحلات المبتكرة والإبداعية ، مثل الأكشاك واللوحات الإعلانية والمرايا الذكية والأجهزة القابلة للارتداء وآلات البيع. يقوم بإجراء تجارب مع التسويق السريع واختبار A / B لتحديث حملاتك.
5. Magento التجارة مقطوعة الرأس
يعد Magento مناسبًا حقًا للجهة الخلفية لبناء بدون رأس ، سواء كان ذلك عبر إطار عمل منفصل أو CMS مقطوعة الرأس. يُعد مُنشئ صفحات Magento أو عرض المحتوى ومعاينته أمثلة جيدة على الميزات التي تندرج تحت هذا.
اقرأ أيضًا: تثبيت Magento 2.3 PWA - الدليل الكامل
6. دروبال التجارة مقطوعة الرأس
يسمح لك دروبال كوميرس بتنفيذ التجارة بدون رأس ويساعد في تحقيق الدخل من لحظة المشاعر المتزايدة لأن معظم الوقت ، يتضاءل الإلهام ، الذي يكون قويًا في الوقت الحالي ، إلى نزوة عابرة.

7. ساليسفورس التجارة مقطوعة الرأس
سيزيد نهج Salesforce Headless Commerce من قيمة عمر العميل (CLV) لأنه يمكّن العلامات التجارية من مقابلة العملاء عبر الأنظمة الأساسية المملوكة والجهات الخارجية.
أطر الواجهة الأمامية للتجارة الإلكترونية بدون رأس
أفضل أطر عمل للواجهة الأمامية للتجارة مقطوعة الرأس هي:
- Vue.js: Vue.js من بين إطار عمل JS خفيف الوزن وتقدمي
- React.js: React.js هي مكتبة JS التعريفيّة لبناء واجهات مستخدم مذهلة
- Angular: إطار عمل مفتوح المصدر يعتمد على TypeScript وهو الأفضل لتطوير تطبيقات ويب عالية التفاعل
- Nuxt.js: إنه إطار عمل عالي المستوى مفتوح المصدر مبني على Vue.js
- Inferno.js: Inferno.js هي مكتبة JS سريعة للغاية لتطوير واجهات المستخدم الحديثة
- Next.js: إنه إطار عمل JS مفتوح المصدر يعتمد على إطار عمل Vue.js
- Express.js: أطلق عليه إطار عمل الخادم القياسي الفعلي لـ Node.js
اقرأ أيضًا: كيفية تطوير تطبيق التجارة الإلكترونية على الجوال؟
طبقات تنسيق البرامج الوسيطة للتجارة بدون رأس
بطريقة أو بأخرى ، تحتاج الواجهة الأمامية إلى الحصول على جميع البيانات من واجهة برمجة تطبيقات التجارة بدون رأس. بدلاً من الاتصال بواجهة برمجة تطبيقات التجارة مباشرة من الواجهة الأمامية ، نفضل إضافة طبقة تنسيق البرامج الوسيطة التي توفر خدمات متنوعة مثل التخزين المؤقت ، وتتيح لنا دمج الاستجابات من أنظمة خارجية متعددة عبر اتصالات ذات نطاق ترددي عالٍ وموثوق. بالإضافة إلى تقديم بيانات التجارة ، تتفاعل معظم تطبيقاتنا أيضًا مع CMS.
نفضل كتابة طبقات التناغم الخاصة بنا في Node.js ، ويرجع ذلك أساسًا إلى أننا وجدناها عالية الكفاءة والإنتاجية. لدى Node.js مجتمع تنموي مزدهر به الكثير من المكتبات ، ويعمل باستمرار على تحسين سير عمل التطوير. يعد التوافق مع Javascript للواجهة الأمامية ميزة أخرى ، مما يجعل من الممكن مشاركة الكود بين العميل والخادم (على غرار ما نفعله مع العرض المتماثل من جانب الخادم).
CMS للتجارة مقطوعة الرأس
أفضل CMS لتجارة مقطوعة الرأس هي:
- Amplience: Amplience هي منصة على مستوى المؤسسة تستخدم في الغالب لمن يعانون من مقطوعة الرأس
- Acquia: Acquia عبارة عن منصة CMS مقرها دروبال لمن مقطوعة الرأس
- Butter CMS: ButterCMS عبارة عن نظام إدارة محتوى قائم على واجهة برمجة التطبيقات أو "بدون رأس" يتيح لك القيام بنفس الأشياء مثل WordPress من حيث تمكين عملائك
- قمرة القيادة: Cockpit هي منصة محتوى بسيطة للغاية لإدارة أي محتوى منظم. وهي عبارة عن CMS مقطوعة الرأس وذاتية الاستضافة
- Contentstack: يجمع Contentstack فرق الأعمال والتكنولوجيا معًا لتقديم تجارب رقمية مخصصة متعددة القنوات
- محتوى: ليس بالضبط CMS ، ومع ذلك يمكن لـ Contentful فعل كل ما يمكن أن يفعله نظام CMS التقليدي
- الحمض النووي الأساسي: Core dna عبارة عن SaaS CMS ومنصة التجارة. يمكن أن يمكّن فريقك من إطلاق مواقع التجارة الإلكترونية بسرعة وتنفيذ التسويق الرقمي
- الحرف اليدوية: لاستخدام Craft باعتباره CMS مقطوعة الرأس ، يجب أن يكون بمثابة واجهة برمجة تطبيقات للمحتوى بدلاً من (أو بالإضافة إلى) موقع ويب عادي
- DatoCMS: DatoCMS عبارة عن نظام CMS مقطوع الرأس. يمكنه إنشاء المحتوى عبر الإنترنت على نطاق واسع من محور مركزي وتوزيعه بسهولة عبر واجهة برمجة التطبيقات (API) على مواقع الويب وأي تجربة رقمية أخرى
- الإله: الإله هو أول منصة للتجارة الإلكترونية بدون رأس تعتمد على واجهة برمجة تطبيقات React.js
- Directus: Directus 8 عبارة عن نظام CMS بدون رأس لأول مرة يقوم بتغليف قواعد بيانات SQL المخصصة بواجهة برمجة تطبيقات ديناميكية ، ويوفر تطبيقًا إداريًا بديهيًا لإدارة محتواه
- Gatsby: Gatsby هو مولد موقع ثابت يعتمد على React و GraphQL. يوفر نظام إدارة المحتوى بدون رأس واجهة برمجة تطبيقات للقراءة فقط ، يمكن قراءتها بواسطة منشئ الموقع الثابت
منصة مولدات الموقع الثابتة للتجارة الإلكترونية بدون رأس
- Jekyll: يمنحك Jekyll موقعًا شخصيًا أو تنظيميًا بسيطًا ومدركًا للمدونات. تمت كتابته بلغة روبي من قبل المؤسس المشارك لشركة GitHub Tom Preston-Werner
- Hugo: Hugo من أشهر مولدات المواقع الثابتة مفتوحة المصدر ، وتأتي بسرعة ومرونة مذهلة.
- Gatsby: Gatsby هو مولد مواقع حديث سريع النيران لـ React. يمكنه أيضًا إنشاء مدونات ومواقع تجارة إلكترونية وتطبيقات كاملة.
- Spike: Spike هو مولد موقع ثابت متقدم وحديث مبني على حزمة الويب.
- Wyam: Wyam عبارة عن مجموعة أدوات ومُنشئ محتوى ثابت معياري وقابل للتكوين للغاية.
- VuePress: ينشئ VuePress HTML ثابتًا معروضًا مسبقًا لكل صفحة ، ويعمل كمنتجع SPA بمجرد تحميل الصفحة.

10 أفضل مثال على التجارة مقطوعة الرأس
1. نايك

لقد أصبحت Nike مقطوعة الرأس مع PWA لميزتها في زيادة معدل التحويل. رفعت شركة تصنيع الأحذية العملاقة معدل تحويلها من 15 إلى 30٪.
2. الزهرة

أصبحت Venus Fashion مقطوعة الرأس وخفضت متوسط وقت تحميل صفحة الويب للجوال إلى 320 مللي ثانية. يزيد من سرعة تحميل الصفحة من 15٪ إلى 73٪.
3. كوالا

قامت Koala ، وهي العلامة التجارية الأعلى تصنيفًا في أستراليا ، بفصل المحتوى عن الكود لتحرير المهندسين والكتاب من تبعية بعضهم البعض. وبالتالي ، يمكنهم الآن إنشاء صفحات ومنتجات ومحتوى جديد بشكل أسرع.
4. الهدف

تارجت هي شركة رائدة أخرى في التجارة الإلكترونية في الولايات المتحدة. لقد اعتمدت تقنية مقطوعة الرأس لتقليل معدلات الارتداد وزيادة عائد الاستثمار من التسويق عبر محرك البحث.
5. أمازون

كما تبنت أمازون ، أكبر عملاق للتجارة الإلكترونية ، بلا رأس لسرعة موقعها الجذاب وهو ساحة معركة تنافسية جديدة للتجارة الإلكترونية.
6. وول مارت

أكبر مثال آخر على التجارة بدون رأس هو Walmart الذي زاد من سرعة تحسين موقع الويب من خلال رمز أبسط / مخفض.
7. الخطوط الجوية المتحدة

ليس فقط التجارة الإلكترونية ، ولكن مواقع الطيران مثل يونايتد إيرلاينز تبنت بلا رأس في PWA.
8. لانكوم

لانكوم هي علامة تجارية فاخرة لمستحضرات التجميل وتندرج ضمن العلامات التجارية الأكثر قيمة في مجلة فوربس في عام 2019. كما تم اعتمادها بدون رأس لفوائدها في PWA.
9. كرنفال كروز لاين

إذا كنت مسافرًا ، فلا بد أنك سمعت بهذا الاسم ، فإن Carnival Cruise Line هي واحدة من أكبر وكالات السفر والترفيه في العالم. اعتمدوا مقطوعة الرأس ووجدوا أنه جيد لإدارة الحجز.
10. يشعر بالتميز

Feel Unique هو بائع التجزئة الرائد في أوروبا لمنتجات التجميل. لقد طوروا React PWA مع نهج مقطوعة الرأس.
عيوب التجارة مقطوعة الرأس
بغض النظر عن عدد مزايا النظام الأساسي ، هناك دائمًا عدد قليل من السلبيات التي يجب ملاحظتها أيضًا. لذا ، دعنا نتعرف على عيوب التجارة المقطوعة الرأس أيضًا.
التكلفة
نظرًا لأنك تفصل الواجهة الأمامية عن الواجهة الخلفية ، عليك الآن الإنفاق على بيئتين منفصلتين ، أي أن التكلفة ستصبح مرتين. قد تكون هناك تكاليف أولية أيضًا لإنشاء تجارة بدون رأس.
يزيد من التعقيد
ستتعامل الآن مع العديد من البائعين والتقنيات الذين لديهم مجموعة خاصة بهم من الأخطاء ومشكلات الأمان بالإضافة إلى طرق التثبيت والتهيئة واستكشاف الأخطاء وإصلاحها والدعم أيضًا. كل هذه المهام تتطلب المزيد من الأعمال وتزيد من التعقيد.
فقدان وظائف التجارة الإلكترونية الأصلية
يعتمد ذلك على نظام التجارة الإلكترونية الحالي الخاص بك ، يمكنك أيضًا أن تفقد ميزات الواجهة الأمامية بعد فصلها عن الواجهة الأمامية. لن تتوفر ميزات أخرى مثل إنشاء الصفحة والمعاينة (WYSIWYG) والتسويق أيضًا.
