ما الذي يتطلبه الأمر حتى تصبح مقطوعة الرأس Shopify؟
نشرت: 2022-03-02هذا ما يجعل مديري التجارة الإلكترونية مستيقظين في الليل. لقد أمضيت سنوات في بناء عملك من خلال منصة تجارة إلكترونية موثوقة فقط لتجد أنك قد تجاوزت قدراتها الأصلية كما قمت بالتوسع. ولكن كيف يمكنك التبديل إلى شيء أكثر مرونة مع تجنب البدء من نقطة الصفر؟
ربما تكون قد سمعت بالفعل الإثارة حول التجارة مقطوعة الرأس. وبالفعل هناك فوائد هائلة يمكن الحصول عليها ، حيث تأتي سرعة الموقع وتجربة المستخدم المحسنة على رأس القائمة.
ولكن ماذا عن مقطوعة الرأس Shopify؟ كيف تأخذ العلامات التجارية واجهات متاجرها الحالية Shopify مقطوعة الرأس؟ هل هو ممكن؟ عملي ؟
# cta-visual-fe # <cta-title> أسهل طريقة للذهاب مقطوعة الرأس على Shopify <cta-title> احصل على تحكم كامل في موقع Shopify الخاص بك مع سرعة تحميل للصفحة أقل من الثانية.
لا يمكنك تحمل فقدان وظائف التجارة الإلكترونية القوية التي يقوم بها Shopify بشكل جيد (معالجة المدفوعات ، والمخزون ، وامتثال PCI ، وما إلى ذلك) ، ولكن في الوقت نفسه ، قد ترغب في اعتماد تقنية تزيد بشكل كبير من سرعة موقعك ، أو ربما لديك احتياجات متقدمة لإدارة المحتوى ، أو كتالوج منتج معقد ، أو ربما ترغب فقط في كسر حدود المظهر الخاص بك وإنشاء تجربة موقع فريدة للغاية.
لحسن الحظ ، من الممكن تمامًا استخدام التجارة بدون رأس مع متجر Shopify موجود وهناك العديد من الطرق لجعل الانتقال أكثر وضوحًا.
سنقوم هنا باستكشاف أسباب وأسباب السير بلا رأس مع Shopify وإلقاء نظرة على العلامات التجارية التي نجحت في فعل ذلك ، وكيف حققوا ذلك ، والفوائد التي رأوها نتيجة لذلك.
ما هو مقطوعة الرأس Shopify؟
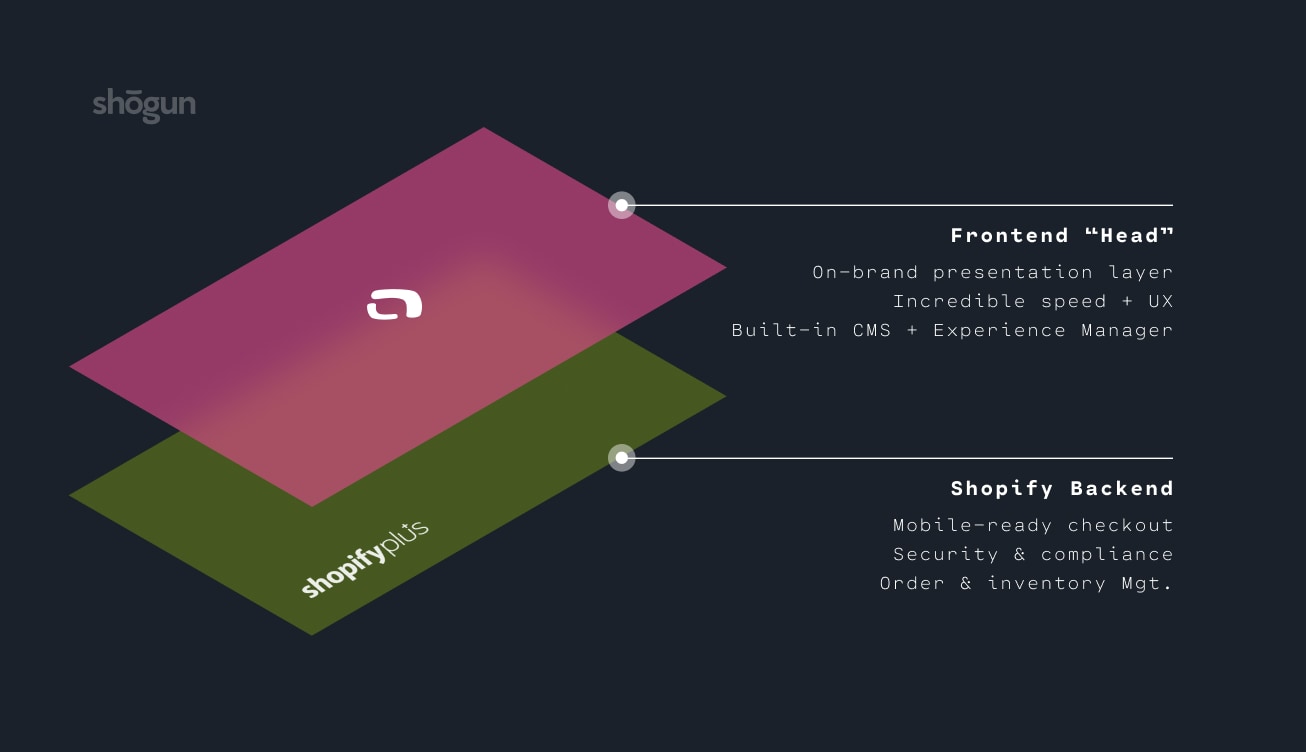
عندما تذهب بلا رأس مع Shopify ، فإنك تحتفظ بجميع وظائف التجارة الإلكترونية الخلفية الرائعة التي توفرها Shopify ، فأنت تستخدم فقط واجهة أمامية مختلفة أو "رأس" لتشغيل الجانب المواجه للعميل من موقعك.

Shopify هو متجر رائع واحد لجميع احتياجات التجارة الإلكترونية الخاصة بك ، مع ميزات التوصيل والتشغيل مثل:
- تطبيقات قابلة للتثبيت بسهولة من متجر التطبيقات
- الدفع الجاهز للجوال يدعم طرق الدفع البديلة ، مثل Apple Pay
- أمان وتوافق رائعان مدمجان ، و
- إدارة الطلبات والمخزون المتطورة
ولكن مع تقدمك ، قد تبدأ في العثور على بعض الميزات أو إمكانيات التصميم غير المرنة إلى حد ما. يمكن أن يعمل نهج مقاس واحد يناسب الجميع إلى حد ما ، ولكن عندما تقوم بالتوسيع قد تجد أنك بحاجة إلى أكثر قليلاً مما يمكن أن توفره Shopify Storefront وحدها. في كثير من الأحيان ، تختار العلامات التجارية أن تتخذها Shopify مقطوعة الرأس كوسيلة لتحقيق:
- موقع تحميل أسرع مع وقت تحميل فوري من صفحة إلى صفحة
- مزيد من التحكم في كيفية عرض منتجاتك بشكل مرئي
- إدارة محتوى أكثر مرونة وبديهية ، و
- هيكل URL قابل للتخصيص بالكامل
إذا كنت تتطلع إلى التوسع ، فإن واجهة المتجر المصممة خصيصًا لتلبية الاحتياجات المتزايدة لعلامتك التجارية تبدأ في أن تصبح ضرورة.
لحسن الحظ ، ليست هناك حاجة لإجراء إصلاح شامل أو إنشاء منصة تجارة إلكترونية جديدة من الصفر بنفسك.
تم تصميم Shopify مع وضع الفصل في الاعتبار ، وهو قادر على استيعاب الواجهة الأمامية التي تخدم احتياجات عملك بشكل أفضل مع الحد الأدنى من الضجة أثناء نموك. هذا هو المكان الذي تأتي فيه واجهة API الخاصة بواجهة المتجر.
هل Shopify مقطوعة الرأس CMS؟
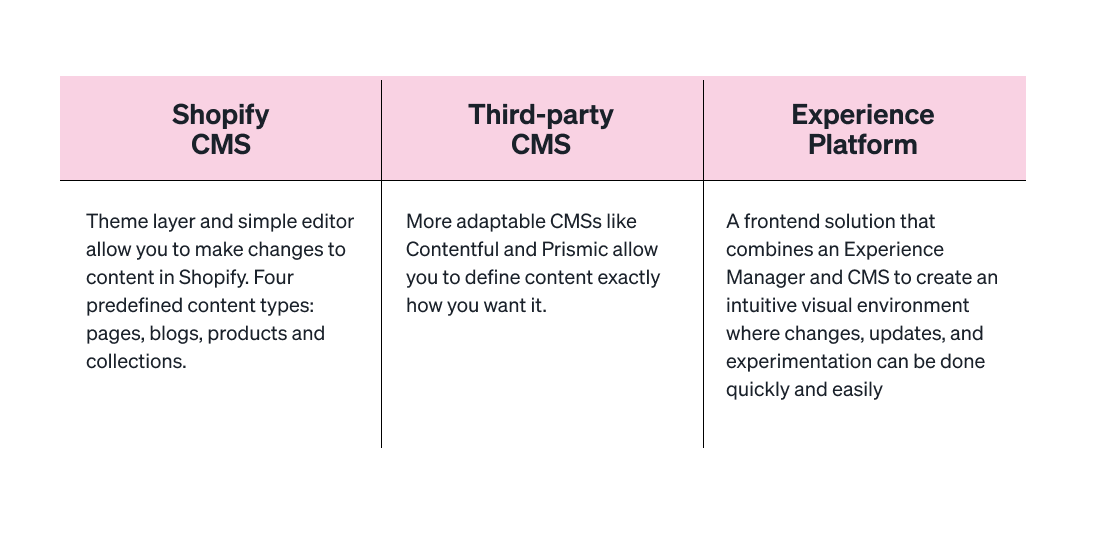
سيكون من الأكثر دقة أن نقول أن Shopify لديه CMS مع قدرة مقطوعة الرأس. جاذبية Shopify ، وما جعلها أداة قوية لتجار التجزئة عبر الإنترنت هو خدماتها المتكاملة. Shopify's يحمل في ثناياه عوامل CMS ، طبقة السمات والمحرر ، والتي قد تكون على دراية بها بالفعل ، تتناسب بشكل مريح مع بقية وظائف التجارة الإلكترونية الخاصة بها.
ولكن تم تصميم هذه الوظائف بطريقة تمكنها أيضًا من العمل بشكل مستقل عن بعضها البعض إذا لزم الأمر.
لذلك إذا كنت بحاجة إلى مزيد من المرونة حول كيفية تنظيم المحتوى في نظام إدارة المحتوى الخاص بك (يسمح Shopify فقط بأربعة أنواع محتوى محددة مسبقًا) ، يمكنك استخدام نظام إدارة محتوى تابع لجهة خارجية أكثر تنوعًا مثل Contentful أو Prismic ، حدد بياناتك بطريقة تناسبك ، و ، بدون رأس ، اربطه بـ Shopify من خلال واجهة برمجة التطبيقات.
طور Shopify وموفري الخدمات الآخرين مجموعة أدوات كبيرة تجعل العملية أكثر وضوحًا مما تعتقد.

إذا كنت تاجر تجزئة صغير عبر الإنترنت Shopify قد يكون نظام إدارة المحتوى (CMS) كافياً لاحتياجاتك ، ولكن إذا كنت تقوم بالتوسع ، أو لديك نموذج عمل للهاتف المحمول يركز بشكل كبير على السرعة والعرض التقديمي وتجربة العميل - البساطة النسبية لـ Shopify التجارة بدون رأس وخيار CMS الأكثر قوة قد يجعل متابعة بناء PWA جديرة بالاهتمام. يمكنك متابعة هذا الخيار من خلال نظام أساسي للتجربة ، أو مزود الواجهة الأمامية كخدمة لديه نظام إدارة محتوى مدمج للعمل مع Shopify.
# cta-visual-fe # <cta-title> هل مقطوعة الرأس مناسبة لك Shopify Store؟ <cta-title> تعرف على كيف يمكن أن تساعدك Shogun Frontend على التخلص من الرأس.
ما ستخسره وما ستكسبه من خلال أسلوب مقطوعة الرأس
نظرًا لأن المزيد والمزيد من العملاء بدأوا في رؤية التسوق عبر الإنترنت كخيار أول طبيعي (اتجاه سرعه الوباء ولكنه لم يبدأ بالتأكيد) ، أصبحت الحاجة إلى السرعة على نطاق واسع وعبر القنوات أكثر أهمية من أي وقت مضى.
يمكن أن يمنحك استخدام متجر Shopify بدون رأس باستخدام PWA (تطبيق ويب تقدمي) تحميلات أقل من الثانية - حتى على الهاتف المحمول. هذه السرعة تساعد في إثبات عملك في المستقبل.
ولكن هناك أشياء معينة ستحتاج إلى تقييمها أو إيجاد حلول بديلة لها.
الايجابيات
مزيد من التحكم في تجربة العميل
مع بنية مقطوعة الرأس ، سيكون لديك العديد من خيارات التخصيص والتخصيص أكثر مما ستحصل عليه مع التوصيل والتشغيل Shopify. في حين أن مجموعة السمات التي يقدمها Shopify مثيرة للإعجاب بدرجة كافية ، وقابلة للتخصيص إلى حد ما ، إلا أنها تبدأ في إظهار علامات الضغط عند محاولة توفير تجربة عميل فريدة ومتجاوبة على نطاق واسع.
يتيح لك قطع الرأس أن تبرز علامتك التجارية من بين الحشود. يمكنك الابتعاد عن قيود Shopify الميزات والسمات الأصلية ، والتمييز بين الترويج المرئي الخاص بك.
إذا كنت تأخذ عملك على المستوى الدولي أو ترغب في إنشاء العديد من العلامات التجارية أو خطوط الإنتاج ، فإن "بدون رأس" يتيح لك الانتقال بإدارة المحتوى إلى المستوى التالي أيضًا. إذا لم تكن مقيدًا بالعمل ضمن المعيار Shopify ، فيمكنك إعادة تصميم مهام سير العمل وإدارة المحتوى على نطاق واسع.
ستحصل أيضًا على مزيد من الاستقلالية في إدارة الموقع دون الحاجة إلى متطلبات ترميز إضافية ، ودون المساومة على التخصيص.
زيادة السرعة
لقد تم توثيقه جيدًا أن زيادة السرعة تعني المزيد من المبيعات ، خاصة على الهاتف المحمول ، لذا فإن أي شيء يمكنك القيام به لتبسيط قاعدة التعليمات البرمجية الخاصة بك سيساعدك على التحويل. تعد القدرة على إضافة تطبيقات من خلال Shopify بنقرة زر أمرًا جذابًا للغاية ، ولكن في مرحلة ما ، يبدأ كل هذا الرمز الإضافي في التأثير على موقعك.
يعني عدم وجود رأس أنك حر في استخدام طريقة توصيل أسرع للواجهة الأمامية. إن استخدام بنية PWA بدون رأس يعني أن متصفحك يقوم بتحميل موقع تم إنشاؤه بشكل ثابت لا يقدم أي طلبات قاعدة بيانات ديناميكية ، والتي تكون عادةً بطيئة للغاية.
يمكن أن يكون وقت تحميل صفحة إلى صفحة باستخدام PWA أعلى بكثير من متجر Shopify الأصلي فقط.
عناوين URL قابلة للتخصيص لتحسين محركات البحث
تلعب بنية عناوين URL الخاصة بك دورًا كبيرًا في مساعدة العملاء في العثور على طريقهم إلى موقعك.
للسماح لـ Google بمعرفة أن صفحة المنتج الخاصة بك ذات صلة ببحث العملاء ، تحتاج إلى أن تكون عناوين URL لصفحة منتجك مرنة بما يكفي لاستيعاب أوصاف المنتج التفصيلية تمامًا.
Shopify هو في الواقع غير مرن تمامًا عندما يتعلق الأمر بتعديل عناوين URL الخاصة بك. هناك أربعة أنواع فقط من عناوين URL المحددة مسبقًا للاختيار من بينها ، لذا لا يمكنك إضافة كل التفاصيل التي تحتاجها لمساعدة Google.
يمنحك بناء صفحات الويب الخاصة بك ضمن بنية بلا رأس تحكمًا كاملاً في بنية عنوان URL الخاص بك ، مما يتيح لك زيادة عوائد تحسين محركات البحث (SEO) الخاصة بك.
تقليل وقت الوصول إلى السوق
من خلال واجهة أمامية مخصصة متصلة بمتجر Shopify الخاص بك ، سيتمكن فريق التسويق الخاص بك من تصور وإنشاء حملات بشكل أسرع ، واللعب مع تخطيط الموقع ووضع المنتج دون التأثير على عمليات الواجهة الخلفية مما يعني وقتًا أقل من المفهوم إلى التنفيذ. ستحصل أيضًا على تحكم دقيق في مظهرك وشعورك بما يتناسب تمامًا مع علامتك التجارية. لا تنازلات.
تعني منصة التجربة مثل Shogun Frontend أنه يمكنك معاينة التغييرات من خلال Experience Manager و CMS ، دون الحاجة إلى إعادة رمز أو إعادة تطوير موقع الويب الخاص بك.
سلبيات
يمكن أن يعني فقدان الدعم للتطبيقات / الخدمات
عندما تتوقف عن استخدام السمات المضمنة في Shopify ، ستتوقف بعض تطبيقاتك عن العمل. إذا كنت تتعامل مع مزود الواجهة الأمامية كخدمة ، فسيكون لديهم عمليات تكامل يمكنك اختيارها واختيار إعادة دمجها من أجلك. ولكن إذا كان عملك يقوم ببناء الواجهة الأمامية لمتجر Shopify الخاص بك حسب الطلب مع وكالة (أو اختيار الجوانب الفردية للهندسة المعمارية الخاصة بك) ، فسيتعين عليك إنشاء بعض الأكواد المخصصة بحيث يمكن لواجهات برمجة تطبيقات Shopify التعرف على تطبيقات الطرف الثالث الخاصة بك.
يمكن أن يسبب التعقيد
إن تقديم طبقة أخرى إلى مكدس التجارة الإلكترونية الخاص بك هو من خلال التعريف إضافة التعقيد إلى عمليتك. إذا قررت الذهاب لواجهة أمامية مخصصة ، فسيتعين عليك إدارة (على الأقل) نظامين أساسيين للحفاظ على موقعك قيد التشغيل.
تنطبق مشكلات التوافق المتعلقة بالتطبيقات التي تأتي بدون رأس Shopify أيضًا على مجموعة من تكامل الواجهة الأمامية. بالنظر إلى التعقيد الإضافي ، إذا كنت تاجر تجزئة أصغر عبر الإنترنت ، فربما توفر لك Shopify مرونة كافية بالفعل.
إذا كنت تحاول التوسع ، فستحتاج إما إلى فريق تطوير داخلي على دراية بـ React ، أو سترغب في الارتباط بمزود خدمة و / أو وكالة.
الأمر الذي يقودنا إلى ...
اعتبارات شركاء التنفيذ
إن وجود شريك يمكنه الاهتمام بالجوانب التقنية للانفصال عن رأسك ، وتركك أنت وفرق التجارة الإلكترونية لديك مجانًا للتركيز على المبيعات والتسويق ليس بالأمر السيئ. لكن عليك أن تبذل العناية الواجبة هنا.
ألق نظرة فاحصة على قائمة موفر الواجهة الأمامية للعملاء الحاليين والسابقين. إذا كان لديهم تاريخ في تقديم منتجات مثل علامتك التجارية ، فهذا مؤشر قوي على أنهم سيحصلون على الخبرة وقاعدة المهارات اللازمة لإنجاح موقعك.

قم بعمل قائمة ، تحقق منها مرتين
في النهاية ، قبل أن تصبح مقطوعة الرأس مع Shopify ، تحتاج إلى:
️ اعلم أن جميع التطبيقات التي تعتمد عليها بها واجهات برمجة تطبيقات ويمكنها التواصل مع Shopify Storefront API. حدد تلك التي تحتاجها تمامًا لتوصيلها إلى موقع بلا رأس ، وفكر في الطريقة التي تريد أن تلعب بها تجارب كل خدمة فيما يتعلق بتجربة المستخدم الخاصة بهم.
️ إذا كنت تتبع أسلوبًا بنفسك في العمل بلا رأس ، فستحتاج إلى معرفة عملية بـ GraphQL ، وهي اللغة التي تستخدمها Storefront API.
️ ضع علامة مرجعية على موقعك. قم بإجراء بعض الاختبارات واكتشف ما هي نتيجتك الأولية في Lighthouse وما الذي قد يؤدي إلى انخفاضها. وبهذه الطريقة ، يمكنك تحديد فوائد نظامك الأساسي الجديد للتجارة بدون رأس والإبلاغ عن نجاحه بمجرد إطلاقه.
الطرق الثلاثة لانعدام الرأس
إذا قررت أن واجهة المتجر الخاصة بك في Shopify تحتاج إلى واجهة أمامية جديدة ومحسّنة ، فهناك ثلاث طرق رئيسية للقيام بذلك ، وإيجابيات وسلبيات كل منها. يعتمد المسار الذي تختاره على احتياجات عملك المحددة:
افعلها بنفسك
الايجابيات :
تحكم كامل: إنشاء معمارية بلا رأس خاصة بك حول Shopify Plus يعني أنك ستمتلك جميع وظائف التجارة الإلكترونية الخاصة بك ، مما قد يمنحك مزيدًا من المرونة. هذا يعني أنك لست مضطرًا لأن تنسجم مع نظام أي شخص آخر ويمكنك أن تأخذ زمام المبادرة في التطوير والبرمجة.
سلبيات:
يتطلب معرفة متخصصة: بناء بنية بدون رأس من البداية له متطلبات تطوير وترميز عالية. على سبيل المثال ، Shopify تستخدم السمات Liquid كلغة نموذج. لا يمكنك استخدام Liquid بدون رأس ، لذلك إذا كنت ترغب في إنشاء واجهة متجر مخصصة يمكن الوصول إليها من خلال Shopify Storefront API ، فستحتاج إلى فريق معتاد على العمل مع أطر مثل React.js و Ember. أو ، إذا كنت ترغب في إنشاء موقع ثابت ، فسوف يحتاجون إلى أن يكونوا على دراية جيدة بأطر عمل مثل Next.js أو Gatsby.
بناء مع وكالة
الايجابيات:
الخبرة: سيكون لديك شريك على دراية جيدة بأخذ المواقع مقطوعة الرأس. إذا اخترت وكالتك بحكمة ، فستعمل مع شخص لديه ثروة من الخبرة في بناء مواقع مقطوعة الرأس تتكامل مع الواجهة الخلفية لـ Shopify وستكون مدركًا جيدًا لجميع المزالق المحتملة - وكيفية تجنبها! علاوة على ذلك ، يمكن للوكالة مساعدتك في قطع رأس متجرك عن طريق الذهاب إلى المتجر حسب الطلب (إذا كان ذلك مناسبًا لك) ، أو من خلال التعاون مع مزود الواجهة الأمامية كخدمة للبرنامج لإكمال التصميم الخاص بك.
مساعدة إضافية: ستكون الوكالة قادرة على تقديم المساعدة والمشورة لك في مرحلة التصميم ولديها المعرفة لتحويل مفهومك الجديد الرائع إلى حقيقة واقعة.
التجربة: سيكونون قادرين على تقديم اقتراحات بشأن الميزات والتخطيط والتنقل التي تعمل بشكل أفضل مع Shopify الخلفية ، وبالتالي تساعدك على تحسين موقعك.
سلبيات:
الإدارة المستمرة: ستظل بمفردك عندما يتعلق الأمر بإدارة متجرك مقطوع الرأس. بمجرد الانتهاء من التصميم والبناء الأوليين ، يعود الأمر إليك أنت وفريقك الفني للحفاظ على العملية بأكملها تعمل ، وهي مهمة لا يستهان بها عند التعامل مع الأجزاء المتحركة المتعددة من مجموعة التكنولوجيا الخاصة بك. يمكن القيام بذلك باستخدام وكيل مستمر مع وكالتك الشريكة.
استخدم الواجهة الأمامية كمزود خدمة
الايجابيات
البرامج المجمعة: إذا كنت لا ترغب في البحث عن مجموعة من الأنظمة الأساسية وواجهات برمجة التطبيقات المخصصة وتصميمها وبناء واختبارها ونشرها ، فيمكن لمزود الواجهة الأمامية القيام بهذا العمل نيابة عنك. ما تحصل عليه هو حزمة كاملة تحتوي على كل ما تحتاجه لإدارة واجهة متجرك ، ولا تزال قابلة للتخصيص تمامًا وفقًا لاحتياجاتك ولكن دون الاضطرار إلى القيام بكل الأعمال الثقيلة بنفسك.
يخفف العبء: بدلاً من أن تضطر فرقك إلى التفاوض على طبقات متعددة من المكدس التكنولوجي ، سيكونون قادرين على إدارة جميع مخاوف التجارة الإلكترونية والتسويق من خلال مدير تجربة بديهي ، مما يزيل عددًا كبيرًا من المشكلات الفنية من اليوم إلى - إدارة اليوم لموقعك.
قاعدة مهارات موسعة: لا يمنعك العمل مع منصة خبرة من العمل أيضًا مع وكالة لإعادة تصميم موقعك. لدى العديد من مزودي الواجهة الأمامية وكالات شريكة تعمل في إنشاء مواقع ويب متخصصة ، لذلك لن تحصل فقط على مساعدة الخبراء في الأداء السلس لمتجرك ، بل سيكون لديك موقع جديد لامع في الصفقة!
سلبيات:
فقدان السيطرة : ستفقد السيطرة المباشرة على بعض الجوانب الداخلية الأعمق لمجموعتك التقنية. لن تتمكن من الدخول وإجراء بعض التغييرات في الترميز وقتما تشاء ، فستحتاج إلى مناقشة بعض التغييرات التقنية خلف الكواليس مع مزود الواجهة الأمامية.
أمثلة من متجر Shopify مقطوعة الرأس الحقيقية
أصبح Take Shopify مقطوعة الرأس شائعًا جدًا لدرجة أن هناك عددًا كبيرًا جدًا من الأمثلة لإدراجها ، لذلك إليك عدد قليل منها.
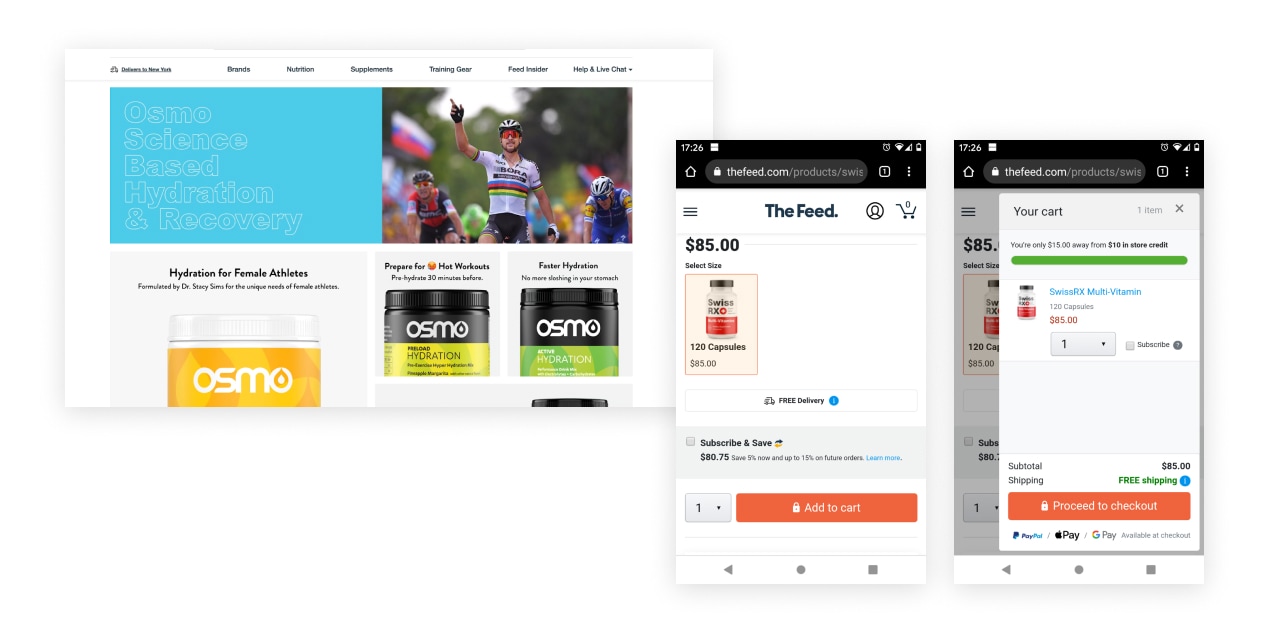
الاطعام

كان بن كينيدي ، الشريك في thefeed.com ، متشككًا في البداية بشأن السرعة ومكاسب تجربة المستخدم التي يمكن أن يحصلوا عليها من أخذ موقعهم Shopify مقطوعة الرأس ، لذلك قرر إجراء بعض الاختبارات. بعد إنشاء نسختين متطابقتين من موقعهم ، أحدهما بدون رأس والآخر باستخدام Shopify Liquid ، وجدوا أن الإصدار بدون رأس يتفوق في الأداء ، مع معدل تحويل أفضل بنسبة 5.24٪ وزيادة بنسبة 10.28٪ في الإيرادات لكل زائر .
ولكن بصرف النظر عن الأرقام الأولية ، فقد أعجب بن بالبساطة التي يمكن بها تطبيق Shogun Frontend ، دون الحاجة إلى مشاركة فريقه تحت غطاء المحرك. "لا مزيد من الموضوعات والأكواد السائلة. كل المكونات تتفاعل ، محملة كسول وسريع ، "قال.
# cta-visual-fe # <cta-title> هل تفكر في الذهاب بلا رأس على Shopify؟ <cta-title> تعرف على كيفية مساعدة Shogun Frontend.
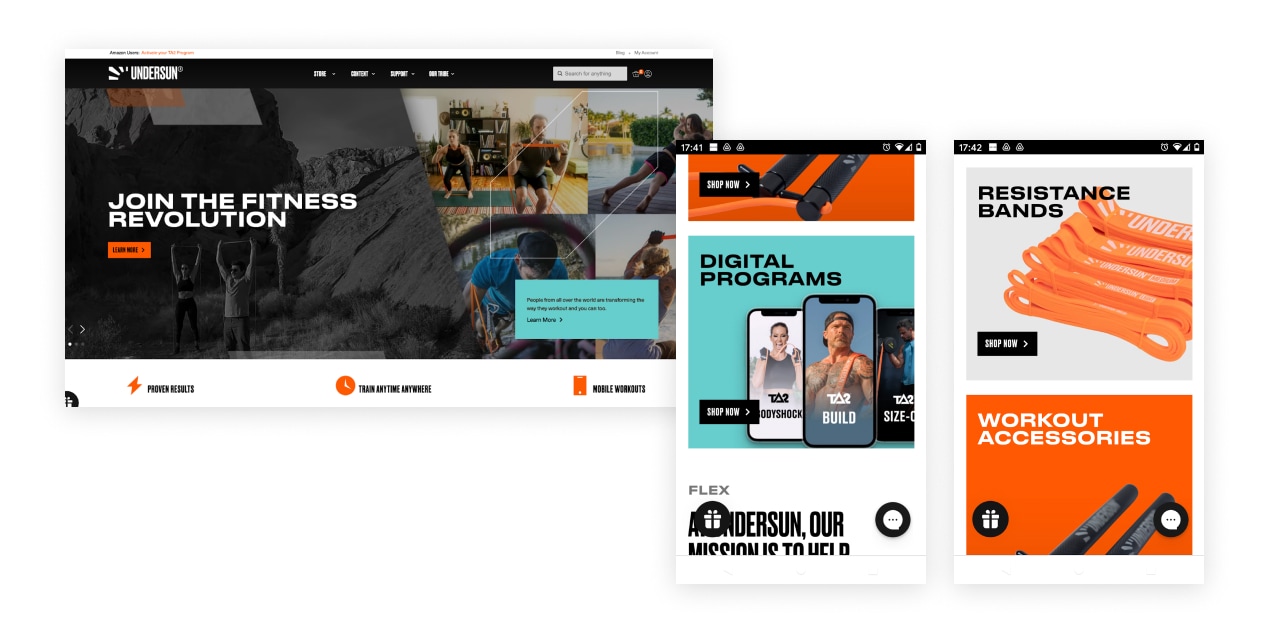
لياقة وندرسن

أراد Undersun Fitness زيادة سرعة الموقع وأدائه مع الحفاظ على معظم الوظائف التي كانت موجودة بالفعل على موقع Shopify ، والذي يعتمد عليه فريقهم. لقد دخلوا في شراكة مع Coldsmoke ، وهي وكالة لتصميم مواقع الويب ، لإنشاء موقعهم الجديد.
تشرح Emily Shniderman من Coldsmoke أن "Undersun بحاجة إلى الحفاظ على معظم الوظائف التي كانت موجودة على موقع Shopify الخاص بهم ، والتي تمت تغطية بعضها من خلال تطبيقات Shopify. كان لدى Shogun وثائق تتعلق بعمليات تكامل مختلفة سمحت لنا بتكرار وظائف التطبيقات بسلاسة ".
النتائج؟ موقع ويب سريع وفريد من نوعه بدون تعطيل لا داعي له لسير عمل فريقهم. تضيف إميلي: "لقد طورنا قوالب صفحة مجموعة مخصصة باستخدام أقسام تسمح لـ Undersun بإدارة صفحات مجموعاتهم بالكامل وعرض عروضهم الفريدة".
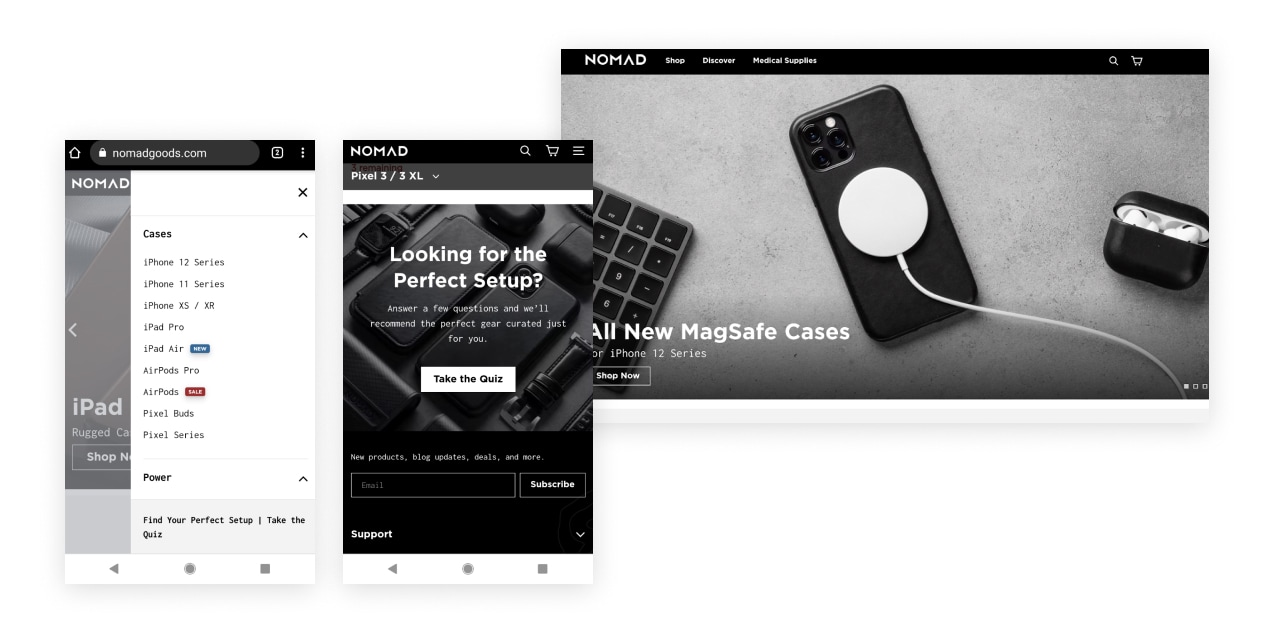
البدوي

بالنسبة إلى هذه العلامة التجارية المتطورة لملحقات نمط الحياة ، تتيح Shogun Frontend لفرقهم التسويقية إنشاء صفحات بشكل حدسي ومرنة ، وتصور التغييرات قبل بدء البث المباشر.
نظرًا لأن Nomad لديها مجموعة منتجات كبيرة ، منظمة في مجموعات مختلفة ، فإن مؤسستهم السابقة Shopify-centric تعني أنه يتعين عليهم تطوير رمز مخصص وحلول غير عملية للسماح للعملاء بالتنقل بفعالية بين صفحات المنتج.
من خلال الانتقال بلا رأس وإعادة ترتيب قوائم المنتجات هذه من خلال واجهة أمامية مخصصة ، قامت Nomad بتبسيط وتسريع صفحات منتجاتها ، سواء من أجل تنقل العملاء أو تقوم فرق التسويق بإنشاء حملات جديدة.
لقد أدى تحويلهم إلى موقع PWA أيضًا إلى تحسين سرعة الموقع الإجمالية ، وتبسيط تكامل تطبيقات الطرف الثالث وتقليل طلبات الخادم ، مع السماح لهم بالحفاظ على تصميم الموقع الذي يعرفه عملاؤهم بالفعل ويحبونه.
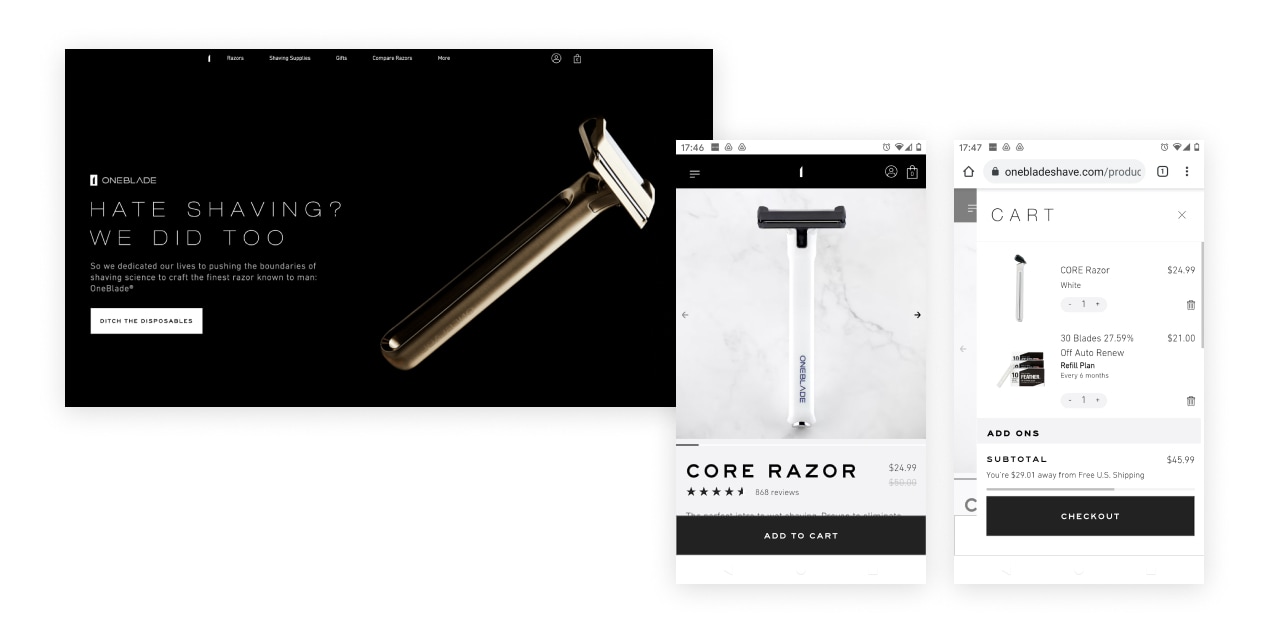
شفرة واحدة

تفتخر هذه العلامة التجارية المبتكرة لماكينة الحلاقة بأنها تمنح العملاء زمام التحكم في تجربة البيع بالتجزئة. للقيام بذلك ، يقدمون مجموعة واسعة من خيارات الشراء القابلة للتخصيص. كان جعل كل هذه الخيارات تعمل بسلاسة للعميل يمثل تحديًا كبيرًا باستخدام ما هو متاح مع قائمة بذاتها Shopify ، ولكن ربط متجرهم بموقع تجارة بلا رأس يوفر المرونة التي يحتاجون إليها لتقديم اختيار رائع للعملاء عبر الإنترنت.
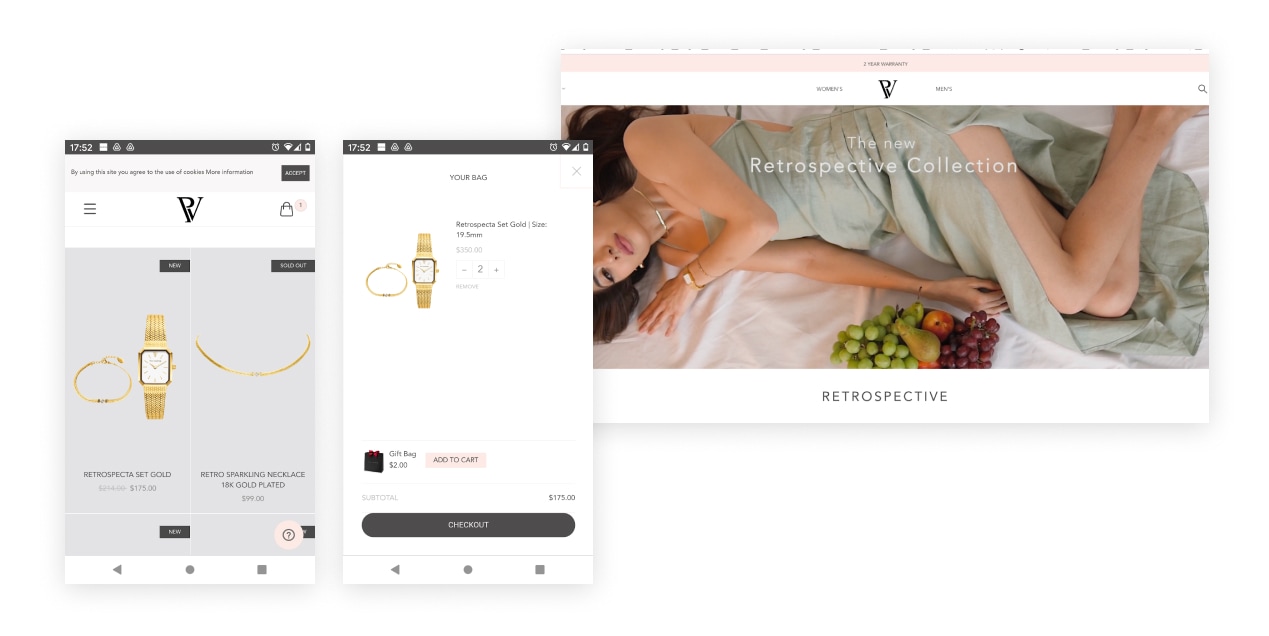
بول فالنتين

قررت شركة صناعة المجوهرات والساعات الساحرة الدخول في شراكة مع وكالة We Make Websites ، لمساعدتهم على إعادة تصميم موقعهم ليكون مقطوع الرأس. مثل الكثير من العلامات التجارية التي تقوم بالتغيير ، كان Paul Valentine قلقًا بشأن فقدان الراحة وعدم التحكم في تبديل صيانة الموقع من مجرد "التوصيل والتشغيل" Shopify قد يعني ذلك.
لكن المفاضلات كانت تستحق العناء تمامًا ، كما يقول Alex O'Byrne من We Make Websites ، "لأنك بلا رأس ستحتاج إلى فريق أكثر تركيزًا على التطوير ، على الأقل أثناء إنشاء موقع الويب. ولكن النتيجة هي إنشاء موقع متطور يكون أسرع مع إدارة أكثر مرونة للمحتوى ".
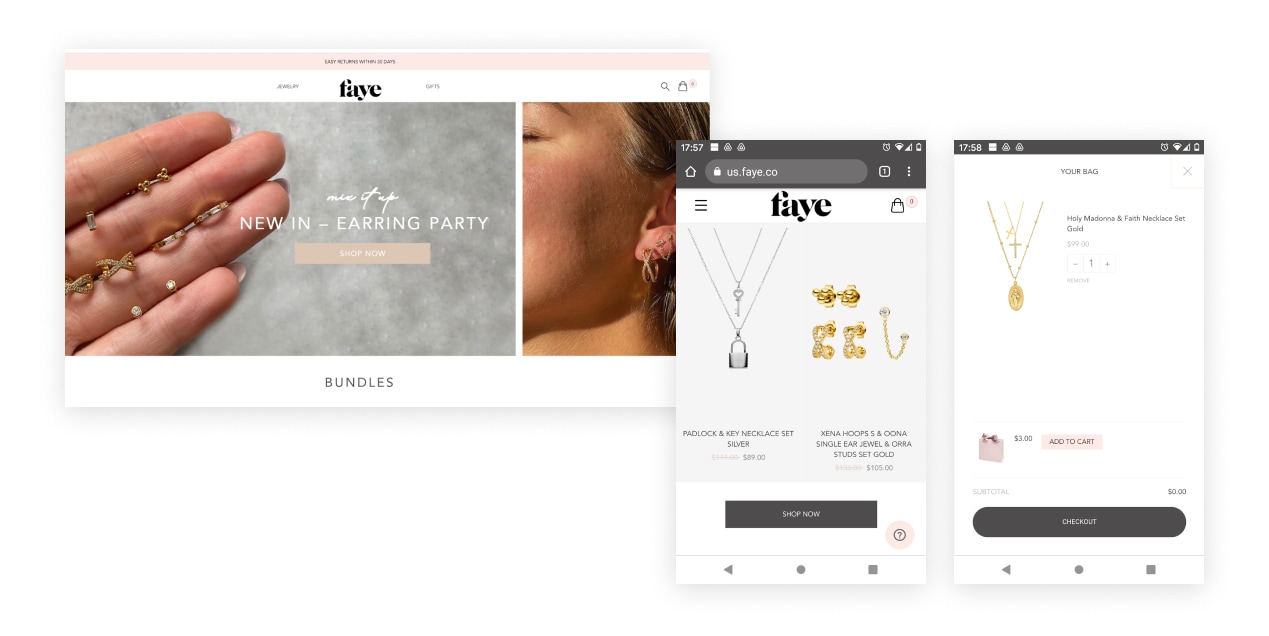
Faye.co

كانت هذه العلامة التجارية الألمانية للمجوهرات هي مشروع آخر من نصنع مواقع الويب Shopify بدون رأس. يشرح أليكس الفوائد التي يمكن أن تجلبها مواقع مثل هذه للعلامات التجارية ، "Shopify Checkout كان دائمًا منتجًا متميزًا يجمع بين أفضل ممارسات UX (جاهزة للجوال ، ودعم طرق بديلة مثل Apple Pay ، وواجهة مستخدم سهلة) بالإضافة إلى أنها آمنة وقابلة للتطوير. يمكنك الاحتفاظ بفوائد ذلك ، بالإضافة إلى أنه يمكنك الاحتفاظ بكتالوج المنتج الخاص بك في Shopify ".
وأشار أيضًا إلى أن "استخدام منتج مثل Shogun يعد خطوة جيدة - فهو يعيد إنتاج بعض عناصر التوصيل والتشغيل الخاصة بـ Shopify مع تقليل جهود التطوير الهائلة لبناء تطبيق JAMstack ، ولكن مع فوائد بدون رأس (أي فصل من الاهتمامات والهندسة المعمارية حيث يكون كل مكون متخصصًا) "وأضاف أن هذه المواقع" آمنة وأسرع بسبب الإنشاءات الثابتة ".
لكن هذه الأمثلة ليست سوى غيض من فيض. إليك بعض العلامات التجارية الشهيرة الأخرى التي تستخدم أسلوبًا مقطوع الرأس مع Shopify:
فيكتوريا بيكهام بيوتي

إنك بوكس

كوالا

حان الوقت لإجراء التبديل؟
إذا كنت من العلامات التجارية المتوسعة باستخدام Shopify ، ولكنك بدأت تشعر أن الوقت مناسب لاكتساب المرونة ، فإن أخذ موقع Shopify مقطوع الرأس لا يجب أن يكون صداعًا هائلاً في التنمية.
# cta-visual-fe # <cta-title> أسهل طريقة للذهاب بلا رأس على Shopify <cta-title> احصل على تحكم كامل في موقع Shopify الخاص بك مع سرعة تحميل للصفحة أقل من الثانية.
