التحليل الإرشادي لـ UX: الدليل النهائي لتقييم قابلية الاستخدام
نشرت: 2023-03-28لا توجد وكالة أو استشاري أو متخصص لتحسين التحويل يعمل بدون إطار إرشادي من نوع ما ، ولا يجب عليك ذلك أيضًا.
كلما اكتشفت مبكرًا أية مشكلات تتعلق بقابلية استخدام موقعك ، كان إصلاحها أسهل - وأرخص تكلفة.
يقدم التحليل الإرشادي رؤى سريعة حول كيفية استخدام الأشخاص لموقعك على الويب. يمكنك استخدام هذه الطريقة في أي مرحلة من مراحل عملية التصميم لتحقيق مكاسب سريعة.
سيساعدك هذا الدليل على إتقان الاستدلال لتحسين تجربة المستخدم الخاصة بك. ستقوم بتطوير صيغة بسيطة وقابلة للتكرار لاستخلاص رؤى أفضل واختبار المزيد من الأفكار والعثور على فرص تحويل هائلة.
جدول المحتويات
- ما هو تحليل الكشف عن مجريات الأمور؟
- قصة أصل التحليل الارشادي
- ما الفرق بين التحليل الاسترشادي واختبار المستخدم والتوجيه المعرفي؟
- كيف يساعد التحليل الإرشادي في تحسين تجربة المستخدم الخاصة بك
- يكشف الأخطاء والتناقضات قبل وبعد الإطلاق
- أسرع من اختبارات قابلية الاستخدام العادية
- يحدد تأثير تدفقات معينة (حتى مع انخفاض الأعداد)
- 7 خطوات لإجراء تحليل إرشادي ناجح
- 1. تحديد نطاق التحليل
- 2. تعرف على المستخدم النهائي
- 3. تحديد مجموعة الاستدلال التي ستستخدمها
- 4. اختر أسلوب إبلاغ متسق
- 5. إعداد نظام تسجيل لتقييم خطورة المشكلة
- 6. تحليل وتقديم النتائج
- 7. الاستعداد للخطوات التالية
- 3 حدود التحليل الاستكشافي
- قد تكافح للعثور على الخبراء (وتحملهم)
- قد تكشف عن ايجابيات كاذبة
- قد ينتهي بك الأمر بنتائج متحيزة
- خاتمة
ما هو تحليل الكشف عن مجريات الأمور؟
في تجربة المستخدم (UX) ، التحليل التجريبي هو مجموعة من القواعد لاكتشاف المشكلات المتعلقة بقابلية استخدام الموقع.
في معظم الحالات ، سيستخدم الخبراء المحايدون صيغة الاكتشاف الموحدة هذه لتحديد العوائق التي تمنع عملائك من الحصول على تجربة رائعة.
على سبيل المثال ، قد يؤدي التحليل خطوة بخطوة إلى التقاط رموز غير متناسقة عبر صفحات مختلفة من موقع الويب الخاص بك. أو نصًا صغيرًا جدًا على إصدار الجوال لموقع ويب. قد تؤدي هذه التفاصيل إلى إحباط المستخدمين أو إزعاجهم.
تكشف الخطوات الاستكشافية عن رؤى مثل هذه. يمكن لفرق التصميم بعد ذلك إصلاح المشكلات في وقت مبكر من التطوير ، مما يجعل الاستدلال طريقة سريعة وعملية لحل المشكلات.
قصة أصل التحليل الاستكشافي
في عام 1994 ، توصل جاكوب نيلسن (من شركة أبحاث UX Nielsen Norman Group) إلى عشرة أساليب استكشافية لاستخدام تصميم واجهة المستخدم.
بعد حوالي 30 عامًا ، لا تزال قائمة التحقق المكونة من عشرة عناصر ذات صلة كما كانت دائمًا ولا تزال تستخدم على نطاق واسع كنقطة انطلاق لتحليل UX. فيما يلي هذه الخطوات باختصار.
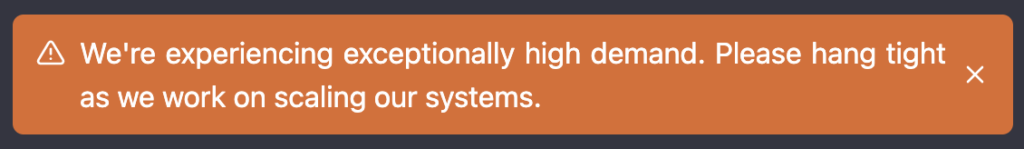
1. رؤية حالة النظام
يجب أن يبقي التصميم المستخدمين دائمًا على اطلاع بما يجري لتقليل الإحباط.
عندما يتأخر ChatGPT ، تنبه نافذة منبثقة المستخدمين:

دع العملاء يعرفون عندما تكون هناك مشاكل. أظهر أنك على دراية بالمشكلة وأنك تفعل شيئًا حيالها.
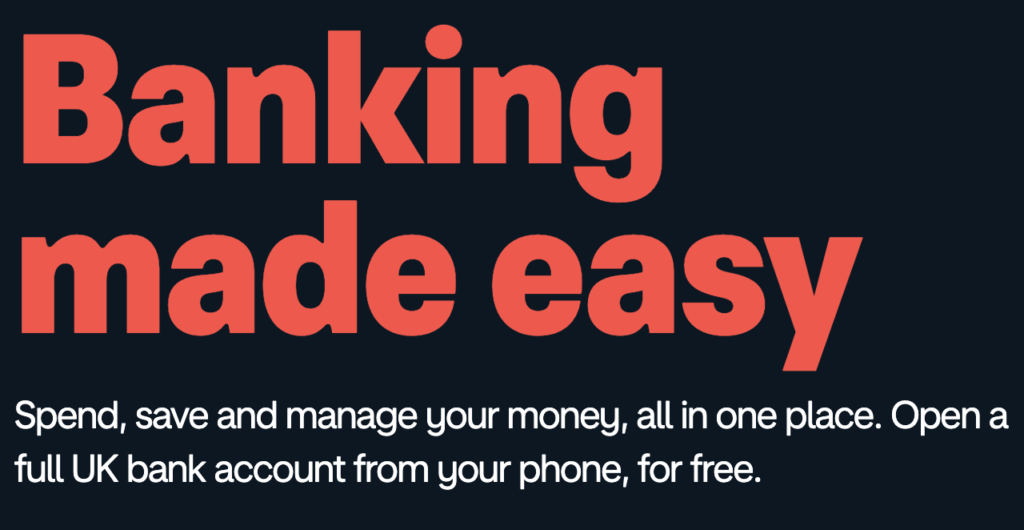
2. تطابق بين النظام والعالم الحقيقي
اترك المصطلحات واجعلها بسيطة. يجعل بنك مونزو عبر الإنترنت الموضوعات المالية ذات صلة بنبرة واقعية:

تحدث بالطريقة التي يتحدث بها المستخدمون بلغة واضحة. لا تجعلهم يفكرون.
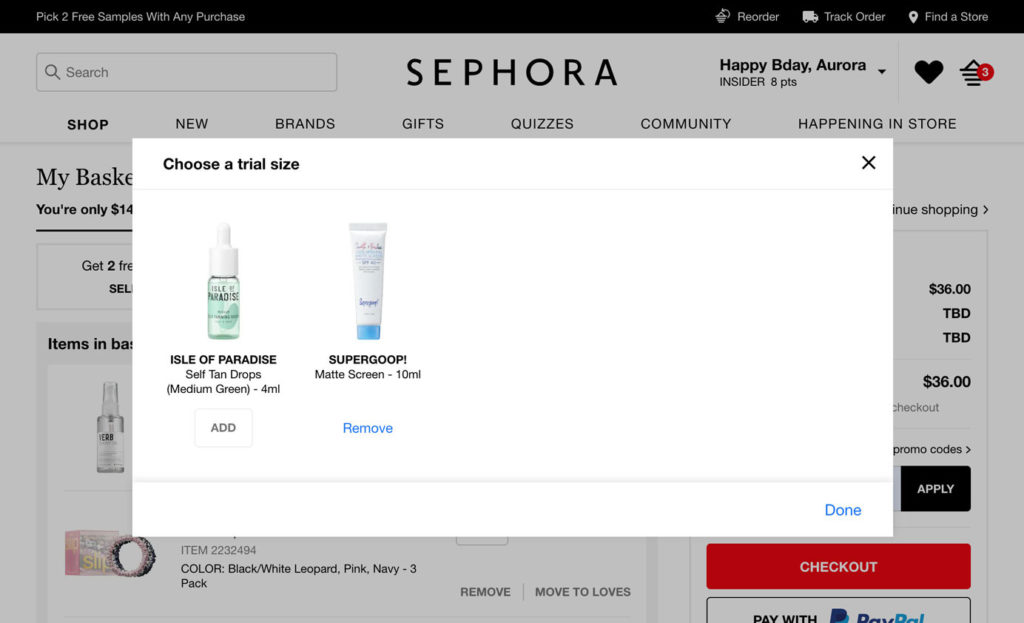
3. تحكم وحرية المستخدم
امنح الأشخاص دائمًا مخرجًا واضحًا من أي إجراء أو شاشة. تقديم تجربة سهلة لكل مستخدم. يمكن أن يكون هذا بسيطًا مثل علامة "X" الواضحة والواضحة في الزاوية اليمنى العليا للنوافذ المنبثقة.
كما هو موضح هنا ، توفر Sephora علامة X يمكن اكتشافها بسهولة — مما يسمح للمستخدمين بإغلاق الصندوق بسرعة:

تجنب عناصر التصميم الخادعة مثل الأنماط المظلمة التي تخدع العملاء (على سبيل المثال ، الشراء أو الاشتراك في شيء بدون قصد). يعزز تحكم المستخدم الاحتفاظ.
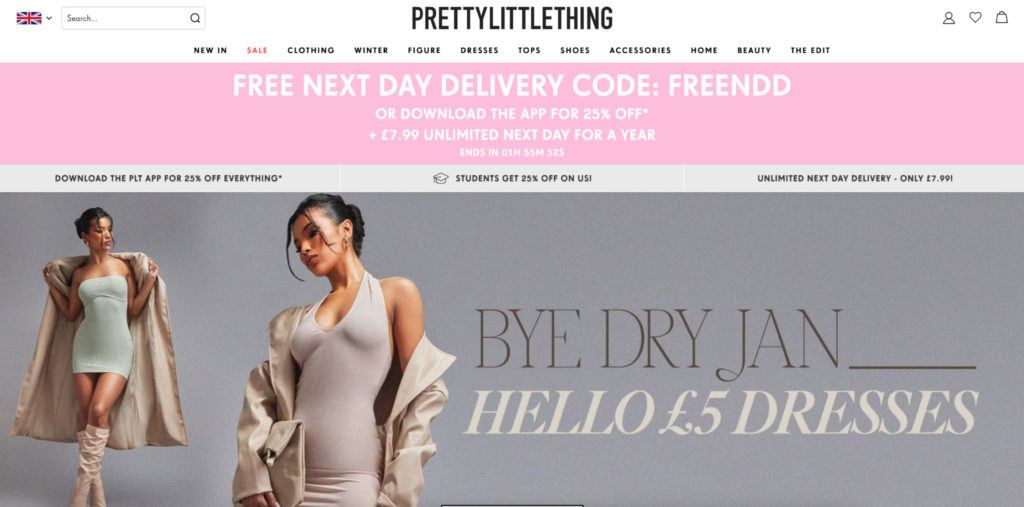
4. الاتساق والمعايير
التزم بالمصطلحات والميزات المألوفة التي يعرفها المستخدمون بالفعل. يتوقع الناس أن النقر فوق شعار الموقع سيعيدهم إلى الصفحة الرئيسية.
يتوقعون أيضًا أن تكون عربة التسوق في الزاوية اليمنى العليا مع رمز عربة أو حقيبة ، مثل ماركة الملابس Pretty Little Thing:

الأسلوب والإبداع لهما مكانهما. الاحتفاظ بعناصر معينة في أماكن مألوفة يقلل من عدم اليقين. يشعر العملاء بالراحة والسعادة عندما يعرفون ما يمكن توقعه.
هناك علم وراء هذا الشعور بالراحة: مبدأ الألفة هو ميلنا إلى تفضيل ما يمكن التعرف عليه ، ونشعر بهذا التأثير أثناء العمل عندما نرى علامة X في الزاوية اليمنى العليا.
5. منع الخطأ
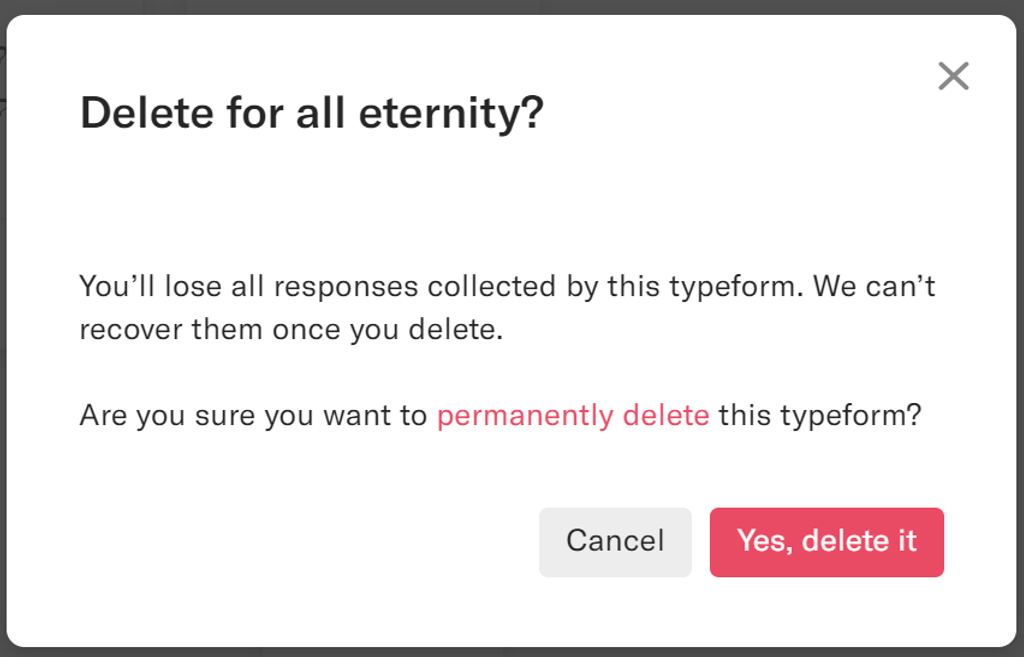
منع حدوث المشاكل - وتضخيمها - عن طريق إخطار المستخدمين. تخيل أن أحد العملاء قد شارك عن طريق الخطأ معلومات خاصة مع العالم لأنه لم يدرك أن مشروعه كان عامًا. إنها قضية يمكن تجنبها وحفظ ماء الوجه.
فيما يلي مثال رائع على منع الأخطاء من Typeform:

تحتوي الرسالة على شخصية ومعلومات مفيدة أكثر بكثير من الرسالة القياسية "هل أنت متأكد أنك تريد الإلغاء؟" رسالة.
تجنب إحباط العملاء وحفظ مكتب المساعدة الخاص بك من إرسال تذاكر دعم غير ضرورية.
6. الاعتراف بدلا من الاسترجاع
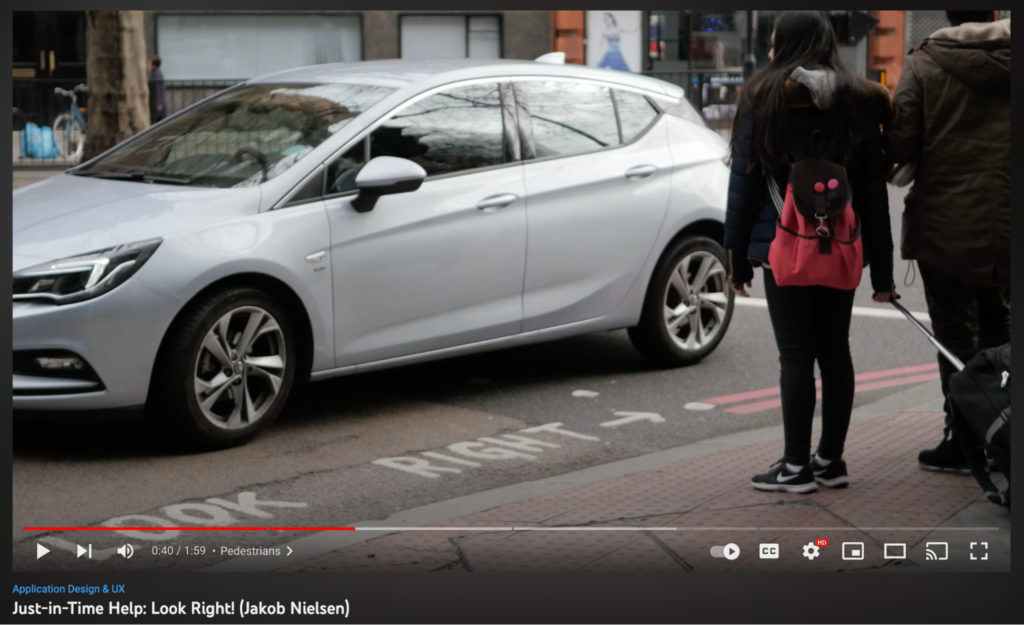
يتعلم الناس بالممارسة. اعرض المساعدة في الوقت المناسب - عندما يكون الناس في أمس الحاجة إليها. يوضح جاكوب نيلسن نفسه كيف يعمل هذا في محيط مادي. تساعد علامتا "انظر إلى اليسار" و "انظر يمينًا" على ممرات المشاة المشاة في المملكة المتحدة:

مرة أخرى ، لا تجعل الناس يفكرون. في إعداد عبر الإنترنت ، يتيح خيار "فتح الملفات الحديثة" للمستخدمين تذكر ما كانوا يعملون عليه بسهولة. ساعدهم في الوصول بسهولة إلى المكان الذي يريدون الذهاب إليه.
7. مرونة وكفاءة الاستخدام
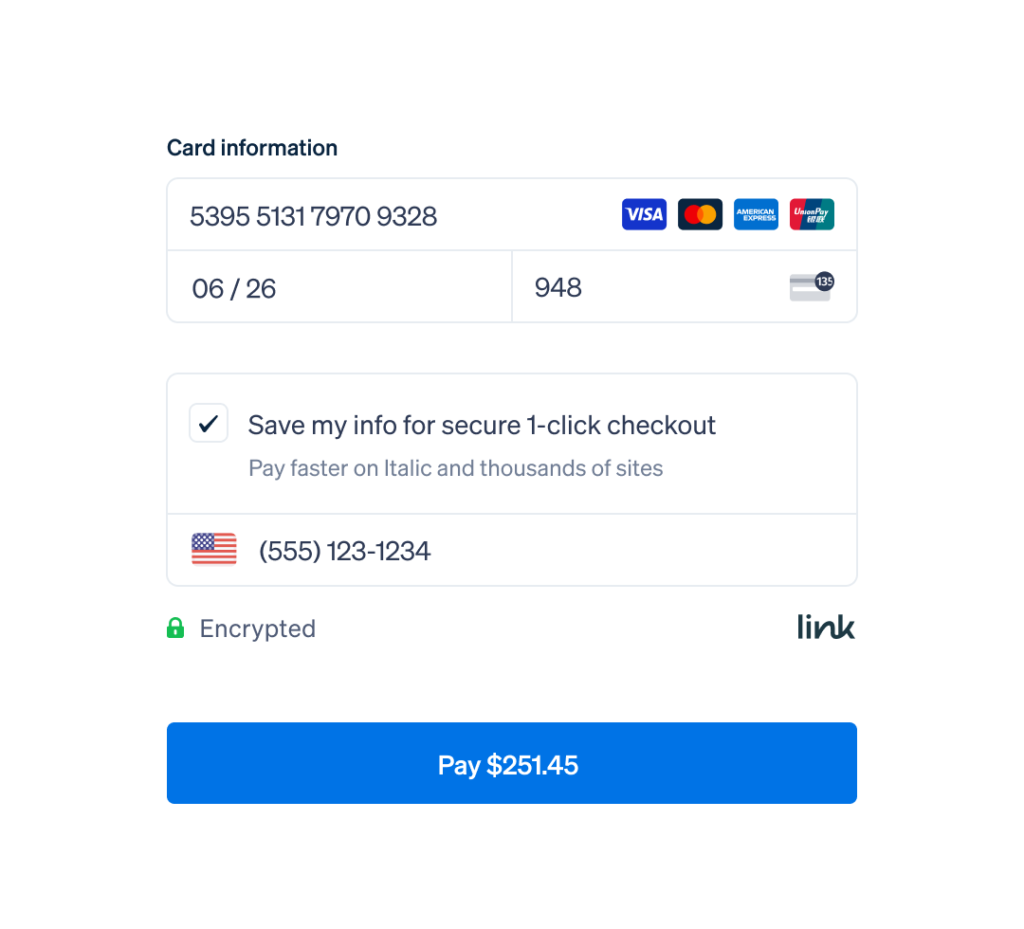
اليوم ، الراحة تفوز. السهولة والكفاءة هما السبب في أن نموذج التسليم فائق السرعة من أمازون يتصدر معيار التسليم لمدة خمسة أيام للمتاجر الأخرى عبر الإنترنت.
يقوم Stripe أيضًا بذلك من خلال "الدفع الآمن بنقرة واحدة" للعملاء المشتركين:

اعرض الاختصارات والتخصيص لقطع خطوات إضافية للعملاء. ساعدهم في الحصول على ما يريدون في أسرع وقت ممكن.
8. التصميم الجمالي والحد الأدنى
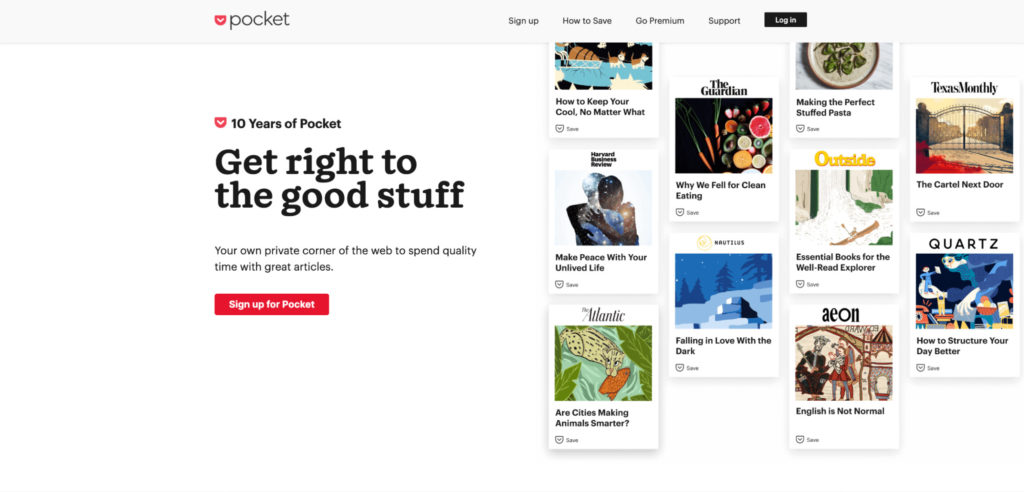
لا تدع المحتوى أو الميزات غير الضرورية تشتت انتباه المستخدمين عن المعلومات المهمة. تركز المساحة السلبية (أو البيضاء) على بصر المستخدم وتتجنب الإرهاق.
تظهر دراسات متعددة لتتبع العين أن المستخدمين نادرًا ما يقرؤون بتعمق عبر الإنترنت. بدلاً من ذلك ، يفضلون المسح.
أداة الإشارة المرجعية Pocket هي خبير في التصميم البسيط على موقعها:

9. مساعدة المستخدمين على التعرف على الأخطاء وتشخيصها والتعافي منها
يجب أن تكون رسائل الخطأ واضحة. مساعدة المستخدمين على مساعدة أنفسهم.
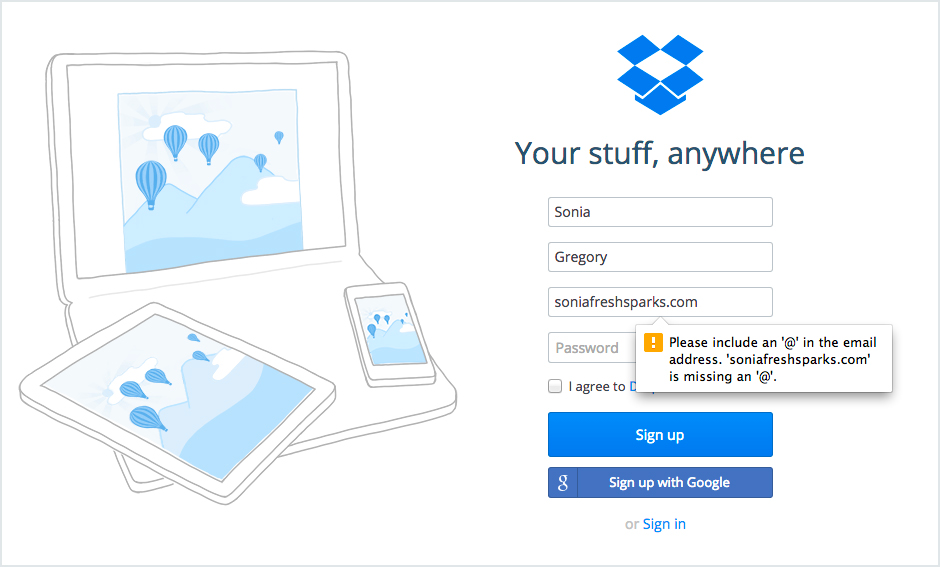
تصبح شاشة تسجيل الدخول في Dropbox محددة بشكل مفرط من خلال إخبار المستخدم بأنه يفتقد الرمز @ من بريده الإلكتروني.

تتجاوز هذه الرسالة إشعار "البريد الإلكتروني غير المقبول" التقليدي ، مما يؤدي إلى توجيه العملاء إلى المزيد من الأسئلة والارتباك.
أخبر المستخدمين بالخطأ الذي حدث بلغة بسيطة وكيفية إصلاحه.
10. المساعدة والتوثيق
يجب ألا يطلب المستخدمون المساعدة كثيرًا. ولكن عند الحاجة ، يجب أن يكون من السهل العثور عليه.
- تغطي المساعدة الاستباقية إخطارات الدفع والسحب المنبثقة ذات الصلة بمهمة المستخدم.
- المساعدة التفاعلية هي خدمة ذاتية للإجابة على الأسئلة واستكشاف المشكلات وإصلاحها.
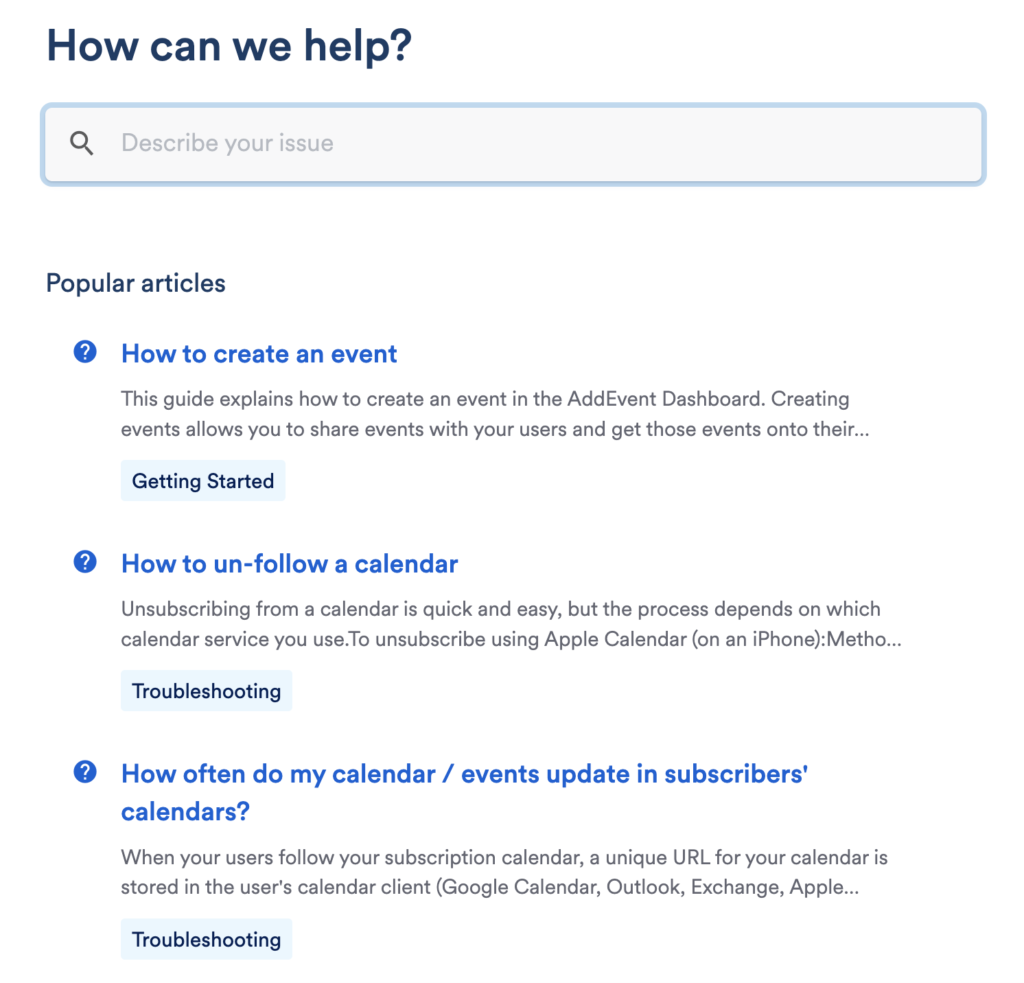
على سبيل المثال ، من السهل العثور على قاعدة المعرفة الخاصة بـ AddEvent (التفاعلية) وهي منظمة بشكل جيد:

لقد أثر تطور التكنولوجيا بشكل كبير على الاستدلال. على سبيل المثال ، تحتاج الأجهزة الذكية القائمة على الصوت والذكاء الاصطناعي الآن إلى أن تكون أكثر تحديدًا للسياق لمعرفة ما يريده المستخدم في تلك اللحظة.
في حين أن نيلسن هي الاستدلال الأكثر شيوعًا ، إلا أنها ليست المجموعة الوحيدة. (سنغطي المزيد قريبًا.)
لا تزال هذه القواعد الأساسية الحالية ذات صلة ولكن من الأفضل استخدامها كخط أساس. قم بإقرانها بأبحاث السوق السياقية الخاصة بك في مشروعك والمستخدمين للحصول على نتائج مفيدة.
من المهم أيضًا التمييز بين دور الاستدلال داخل الشبكة الأكبر للعدسات التفسيرية.
ما الفرق بين التحليل الاسترشادي واختبار المستخدم والتوجيه المعرفي؟
تقييم ارشادي يتضمن ثلاث طرق فحص:
- تحليل ارشادي
- الإدراك المعرفي
- اختبار المستخدم
غالبًا ما تستخدم هذه المصطلحات الثلاثة بالتبادل. عندما تكون في الواقع أجزاء من كل.
في التحليل الإرشادي ، يقارن خبير النظام النظام بمبادئ قابلية الاستخدام المعترف بها. هذا لتحسين قابلية استخدام المنتج الرقمي وكفاءته.
في الإرشادات التفصيلية المعرفية ، يمر مستخدم جديد خلال كل خطوة من خطوات تدفق المهمة. هذا لتحديد جوانب المهام المحددة التي يمكن أن تكون صعبة.
في اختبار المستخدم ، يتنقل المستخدم النهائي في الموقع بشكل واقعي. هذا لمعرفة كيف سيستخدم المستخدمون الموقع في مواقف نموذجية.
في خطوة التحليل الإرشادي ، المقيّمون هم خبراء قابلية الاستخدام. يجب أن يكونوا على دراية بتصميم التفاعل بين الإنسان والحاسوب أو هندسة قابلية الاستخدام.
من الناحية المثالية ، يجب أن يكون لديهم أيضًا قدر معين من المعرفة بمجال عملك. على سبيل المثال ، فهم عام لعمليات المطاعم لأولئك الذين يقيّمون تطبيقًا في قطاع الضيافة.
يُعد التحليل الإرشادي طريقة أسرع وأكثر منهجية للعثور على الفجوات في التجربة الكلية لمنتجك قبل أن يظهر أمام المستخدمين.
كيف يساعد التحليل الإرشادي في تحسين تجربة المستخدم الخاصة بك
يعرف معظم المسوقين أن موقعهم يحتاج إلى التقييم. ومع ذلك ، فإن الكثيرين لا يقومون بعمل دقيق للغاية. بدلاً من ذلك ، ينتظرون العملاء للعثور على المشكلات:
"لماذا معدل الاشتراك الخاص بك منخفض جدًا؟" "أي جزء من عملية الدفع يفقد المستخدمين؟"
من أين تبدأ حتى في الإجابة على هذه الأسئلة؟
يضمن لك التحليل الإرشادي تغطية جميع القواعد للوصول إلى جوهر المشكلات حتى لا يعاني العملاء من تجربة دون المستوى.
فيما يلي ثلاث طرق للتحليل الإرشادي يساعد في تحسين تجربة المستخدم الخاصة بك.
يكشف الأخطاء والتناقضات قبل وبعد الإطلاق
على عكس اختبار المستخدم ، يمكنك إجراء تحليل إرشادي قبل البدء.
يساعد اكتشاف المشكلات الأكبر مسبقًا في الكشف عن الاحتكاك في مسار التحويل. يعني الحد من عدد المشكلات تجربة أفضل للمستخدمين لأول مرة ، وشكاوى أقل ، وحديثًا أكثر إيجابية عن علامتك التجارية.
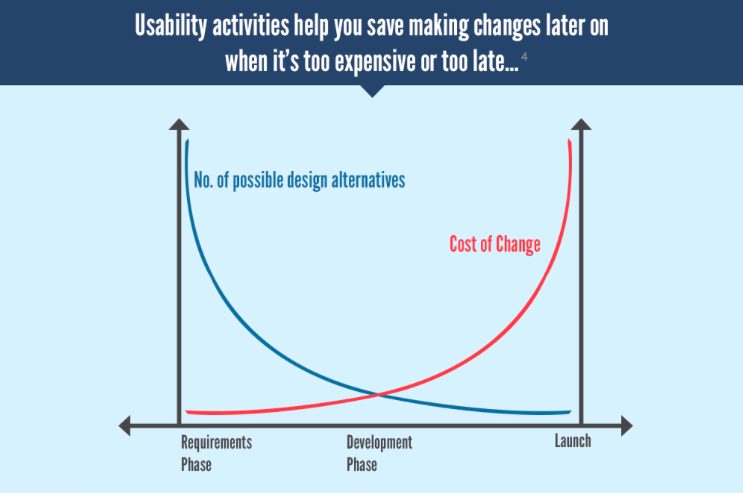
بالإضافة إلى ذلك ، كلما طال انتظارك لإجراء تغييرات في عملية التصميم ، زادت تكلفة ذلك. كما هو موضح في هذا الرسم البياني:

لنفترض أنك تريد إضافة سجل الإصدار إلى تطبيقك. في مرحلة المتطلبات ، هذا يعني فقط وقتًا أطول قليلاً لتخطيط الوظائف والتدفقات.
ولكن ماذا عن وقت إطلاق منتجك واستخدامه من قبل مئات المستخدمين؟ تبدأ المشاكل في التزايد.
ستحتاج إلى وقت إضافي للتطور. من المحتمل أن يكون هناك انقطاع في الخدمة أثناء الطرح ، وتعطل آخر أثناء إصلاح الأخطاء غير المتوقعة.
يمنع التحليل الإرشادي هذه المشكلات. قم بتشغيل التحليل الآن ، وإعادة التصميم بناءً على النتائج ، ثم قم بتشغيله مرة أخرى. يعد الاختبار المنتظم ممارسة جيدة للتحسين المستمر.
أسرع من اختبارات قابلية الاستخدام العادية
عادة ما يتكون اختبار قابلية الاستخدام من ست مراحل رئيسية. يمكن أن يختلف هذا إذا كان شخصيًا أو عن بُعد:
- ابحث عن ميسر ؛
- تعيين الباحثين ؛
- تجنيد المستخدمين عينة ؛
- توجيه المستخدمين لأداء مهام معينة ؛
- مراقبة وتدوين الملاحظات ؛
- تجميع البيانات واقتراح التغييرات.

يمكن للعديد من العوامل إبطاء العملية:
- يمكن أن تستغرق مساعدة الأشخاص في إعداد برامج معقدة وقتًا طويلاً.
- قد تحتاج موظفين إلى اختبارات الموظفين.
- يعتمد الاختبار عن بُعد على النظام الأساسي الذي يعمل بسلاسة للجميع.
- يمكن أن تحد الحاجة إلى معدات خاصة (مثل أجهزة تتبع العين) من التوظيف.
- يمكن أن تستغرق البيانات الناتجة وقتًا طويلاً للتدقيق فيها وتحليلها.
لتحليل الكشف عن مجريات الأمور ، ستحتاج فقط إلى حوالي ثلاثة إلى خمسة خبراء UX. يمكن أن تكون النتائج سريعة مثل بضع ساعات. إنه شكل تقييم بسيط وقابل للتكرار.

يحدد تأثير تدفقات معينة (حتى مع انخفاض الأعداد)
باتباع مجموعة من الاستدلالات تحدد المشكلات لتدفقات مستخدم محددة. يعمل المقيمون بشكل منهجي مع نفس مجموعة الإرشادات - على عكس المستخدمين الذين يتنقلون بشكل طبيعي.
يمكنك تحديد المشكلات المتعلقة بمسارات معينة ، بدلاً من انتظار مستخدمي الاختبار للكشف عن المشكلات بأنفسهم.
ثم قم بتنظيم مشكلات قابلية الاستخدام في مقياس شدة وحلها بالترتيب.
على سبيل المثال ، لن تكون مشكلة تجميلية (مثل الطباعة غير المتسقة) ملحة مثل زر "إضافة إلى عربة التسوق" لا يعمل.
لإجراء اختبار A / B ناجح لاكتشاف نفس التأثير ، تحتاج إلى عدد كافٍ من الزيارات والتحويلات للحصول على نتائج صحيحة إحصائيًا. لا يزال بإمكانك إجراء تحليل إرشادي بأرقام منخفضة.
كما أنه متوافق مع طرق الاستخدام الأخرى مثل مقابلات المستخدم والاستطلاعات واختبار الانقسام. ينتج عن وضع هذه التقنيات صورة أكمل لحالة تجربة المستخدم الخاصة بك.
7 خطوات لإجراء تحليل إرشادي ناجح
هل تحتاج إلى مساعدة في توجيه عملية التصميم الخاصة بك للكشف عن العيوب الأساسية؟ اتبع هذه الخطوات السبع.
1. تحديد نطاق التحليل
يعتمد نطاق تحليلك على أمرين: الميزانية والوقت.
حدد ميزانيتك أولاً. اكتشف عدد المقيّمين أو العمليات التي يمكنك تحملها.
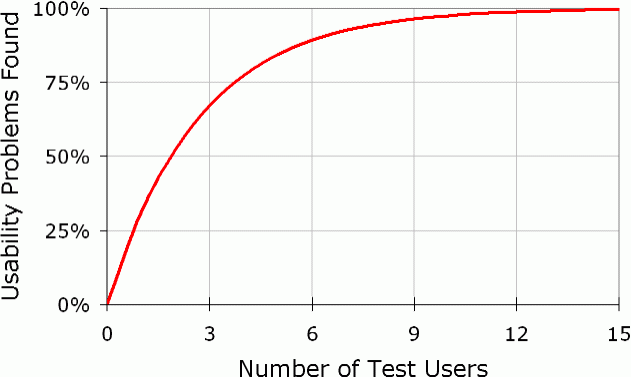
وفقًا لجاكوب نيلسن ، يمكن لخمسة مقيمين مساعدتك في اكتشاف حوالي 75٪ من مشكلات قابلية الاستخدام. علاوة على ذلك ، تنخفض نسبة المشكلات الجديدة بشكل كبير ، وعادة لا تستحق الموارد الإضافية.

يقدم ثلاثة خبراء نسبة التكلفة إلى الفائدة المثلى للميزانيات الأصغر (60٪).
يمكنك أن تطلب من شبكتك الحصول على توصيات أو استخدام محركات البحث للعثور على مستشارين مستقلين لتجربة المستخدم بالقرب منك. تأكد من فحص كل منها لتحديد مدى ملاءمتها لمشروعك.
عامل في حجم موقعك بعد. قد يكون فحص الأمر برمته مستهلكًا للوقت ومكلفًا للغاية.
قم بتقييم ميزة في تطبيقك أو تدفق المستخدم عبر صفحات مختلفة بدلاً من ذلك. ضبط المعلمات. على سبيل المثال ، قد يكون هدفك هو تحسين عملية الاشتراك أو عملية الدفع.
من المهم أن تملي بالضبط ما يريده عملك من التحليل. لذلك لكل من المقيمين متطلبات واضحة.
2. تعرف على المستخدم النهائي
تمامًا مثلما يعرف المسوقون لمن يبيعون ، يحتاج مصممو تجربة المستخدم إلى فهم المستخدم النهائي.
لا ينبغي أن يكون بحث المستخدم فكرة متأخرة. إذا كان غامضًا جدًا ، فلن يتردد صدى المنتج النهائي معهم. يجب أن تبدأ بتجربة العملاء المثلى لأشخاص محددين والعمل للخلف لتحقيق ذلك.
ضع في اعتبارك التركيبة السكانية . من اين هم؟ ماذا يفعلون من أجل العمل؟ كم عمرهم؟
تحتاج أيضًا إلى فهم أسباب وجودهم على موقعك. ماذا يريدون الخروج منه؟
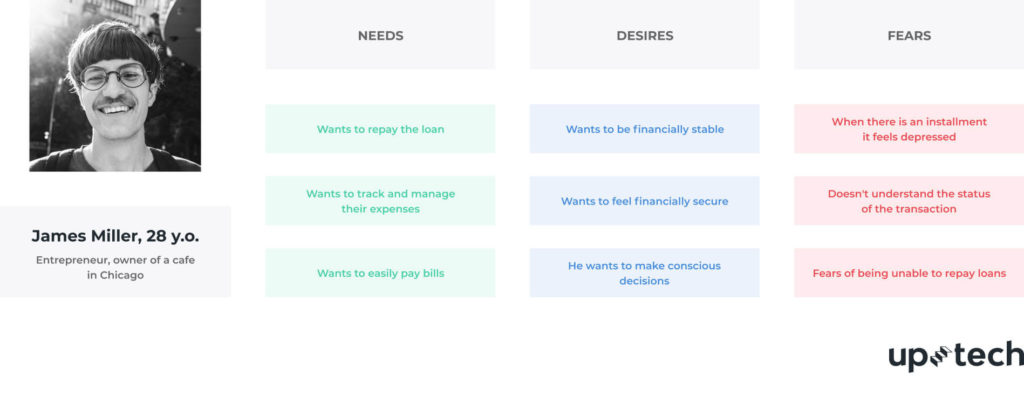
إليك "شخصية أولية" من Uptech. في هذه المرحلة ، لديهم فقط افتراضات حول الاحتياجات والرغبات والمخاوف التي يحتاجون إليها للتحقق من صحتها.

من خلال تحديثها بإجابات الاستبيان والمقابلة ، يمكنك إنشاء شخصيات مستخدم قائمة على البيانات تكون مفيدة بالفعل.
لماذا هذه مهمة؟
إذا كنت تستهدف فئة سكانية أصغر سنًا وأكثر ذكاءً من الناحية التقنية ، فلن تحتاج إلى تضمين العديد من المطالبات كما تفعل مع جمهور أكبر سنًا. بالنسبة للمنتجات متعددة اللغات ، ستحتاج إلى التفكير في كيفية تداخل لغات المستخدمين وثقافاتهم.
ستؤثر كل هذه الفروق الدقيقة في كيفية تفاعل كل شخص مع موقعك ، لذلك يجب عليك تضمينها في عملية التصميم.
3. تحديد مجموعة الاستدلال التي ستستخدمها
طريقة فحص قابلية الاستخدام الخاصة بك هي التالية. يجب أن يذهب البحث الشامل إلى اختيار القائمة الصحيحة من الاستدلال.
إذا فهمت هذا بشكل خاطئ ، فسوف تحرف نتائجك (بغض النظر عن مدى جودة الخبراء).
هناك الكثير من الاختلافات في استدلال Nielsen. فيما يلي بعض الإصدارات الأخرى المعروفة:
- مبادئ تصميم دون نورمان الستة لقابلية الاستخدام ؛
- قواعد بن شنايدرمان الثمانية الذهبية لتصميم الواجهة ؛
- مبادئ Jill Gerhardt-Powals العشرة للهندسة المعرفية ؛
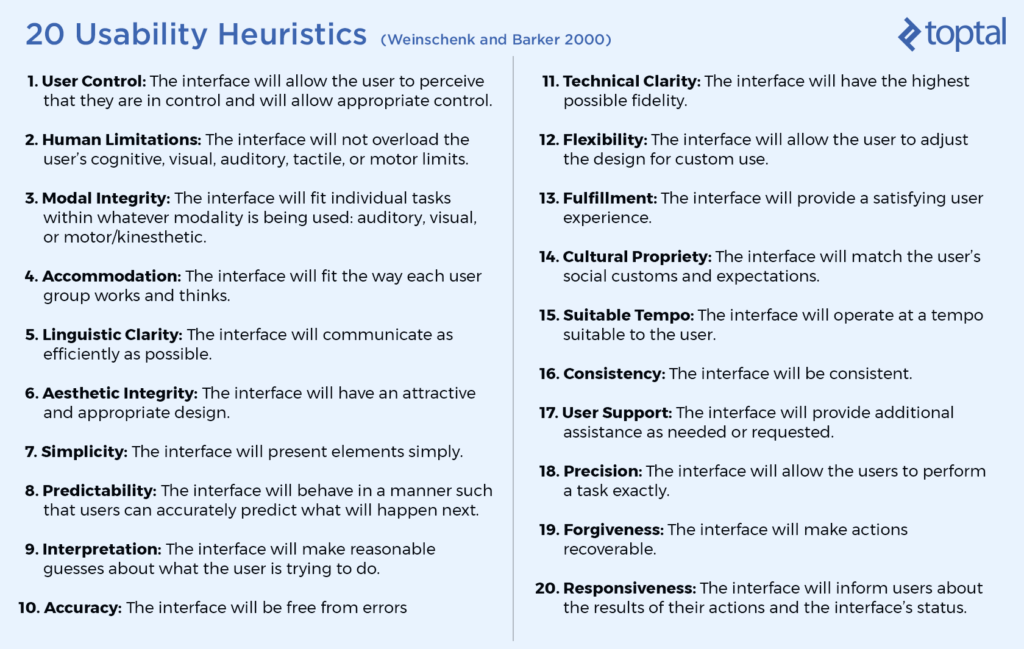
- سوزان وينشينك ودين باركر 20 استدلال قابلية الاستخدام ؛
- د. ديفيد ترافيس 247 استدلال قابلية الاستخدام لأنواع الواجهات الخاصة.
المثال أدناه هو إصدار Weinschenk و Barker:

هناك الكثير من أوجه التشابه مع Nielsen ، ولكن الإضافات الأحدث تتماشى مع العصر. على سبيل المثال ، "ستطابق الواجهة عادات المستخدم الاجتماعية وتوقعاته".
يمكنك استخدام نسخة طبق الأصل من هذه ، أو تعديلها قليلاً ، أو الجمع بين بعضها. لست مضطرًا أيضًا إلى الالتفاف حول مجموعة موجودة على الإطلاق.
عليك أن تصمم استدلالات لتناسب منتجك الفريد . ليس العكس.
4. اختر أسلوب إبلاغ متسق
يمكنك النزول في أحد طريقين مع الإبلاغ.
اسمح للمقيّمين بتسجيل النتائج التي توصلوا إليها وتقديم تقرير عنها. استخدام نفس أدوات الإبلاغ يعني أن الجميع على نفس الصفحة. يمكن أن يكون هذا جدول بيانات بسيطًا أو مستند Google.
من المهم أن يكمل جميع المقيّمين تحليلهم بشكل منفصل. هذا يضمن أن جميع النتائج مستقلة وغير متحيزة. بعد ذلك يمكنهم المناقشة.
طريقة أخرى للتقييم هي وجود مراقب . يقوم هذا الشخص بتدوين جميع التعليقات الشفوية من كل مقيِّم ويقوم بتجميع تقرير واحد.
يجب على المراقب الإجابة على أي أسئلة متخصصة من المقيمين. على سبيل المثال ، قد يكون لموقعك وظائف محدودة في المراحل الأولى. يمكن للمراقب المساعدة في توجيههم.
على الرغم من أن النص الإضافي قد يضيف تكلفة مقدمة أكثر قليلاً ، إلا أنه سيوفر الوقت عند مقارنة عدة مستندات وأنماط إعداد التقارير في النهاية.
يعمل كلا الأسلوبين في إعداد التقارير. يعتمد ذلك على ما إذا كانت أولويتك هي توفير المال أو الوقت.
5. إعداد نظام تسجيل لتقييم خطورة المشكلة
لضمان الاتساق ، يجب على كل مقيِّم العمل مع نفس نظام التسجيل. خلاف ذلك ، لا معنى له.
عادة ما يكون تصنيف شدة مشكلة قابلية الاستخدام مزيجًا من ثلاثة عوامل:
- تكرار. هل هو شائع أم نادر؟
- تأثير. هل سيكون من السهل أو الصعب على المستخدمين التغلب عليها؟
- إصرار. هل سيتضايق المستخدمون مرارًا وتكرارًا؟
يعتمد التصنيف الذي تستخدمه على احتياجاتك. هنا زوجان من الخيارات.
يمكنك استخدام مقياس تصنيف Nielsen من 0 إلى 4 :
- 0 = لا أعتقد أن هذه مشكلة متعلقة بقابلية الاستخدام على الإطلاق.
- 1 = مشكلة تجميلية فقط (لا تحتاج إلى إصلاح ما لم يتوفر وقت إضافي).
- 2 = مشكلة سهولة الاستخدام (يجب إعطاء أولوية منخفضة لإصلاح ذلك).
- 3 = مشكلة الاستخدام الرئيسية (أولوية عالية للإصلاح).
- 4 = كارثة قابلية الاستخدام (أمر ضروري لإصلاح هذا قبل الإصدار).
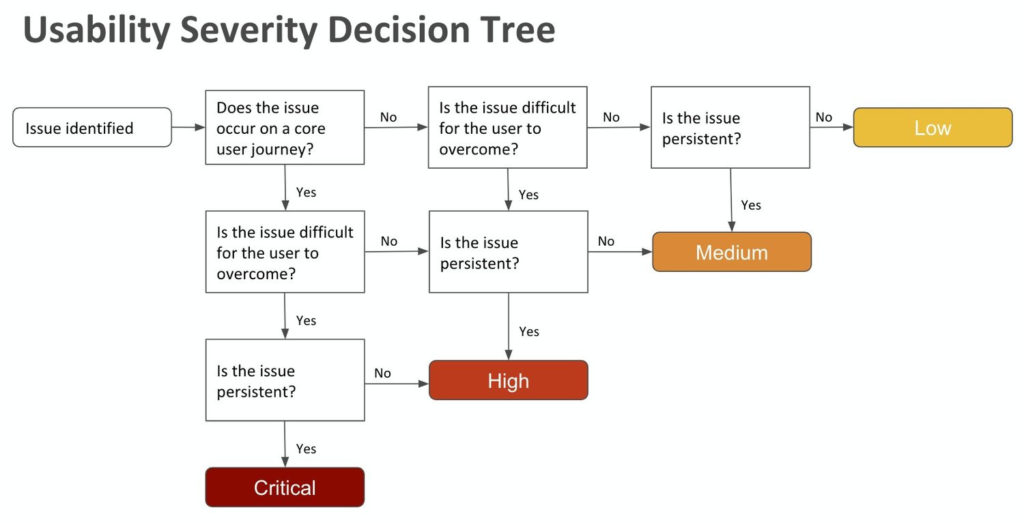
يمكنك أيضًا استخدام شجرة القرار هذه كقالب (أو إنشاء واحدة خاصة بك):

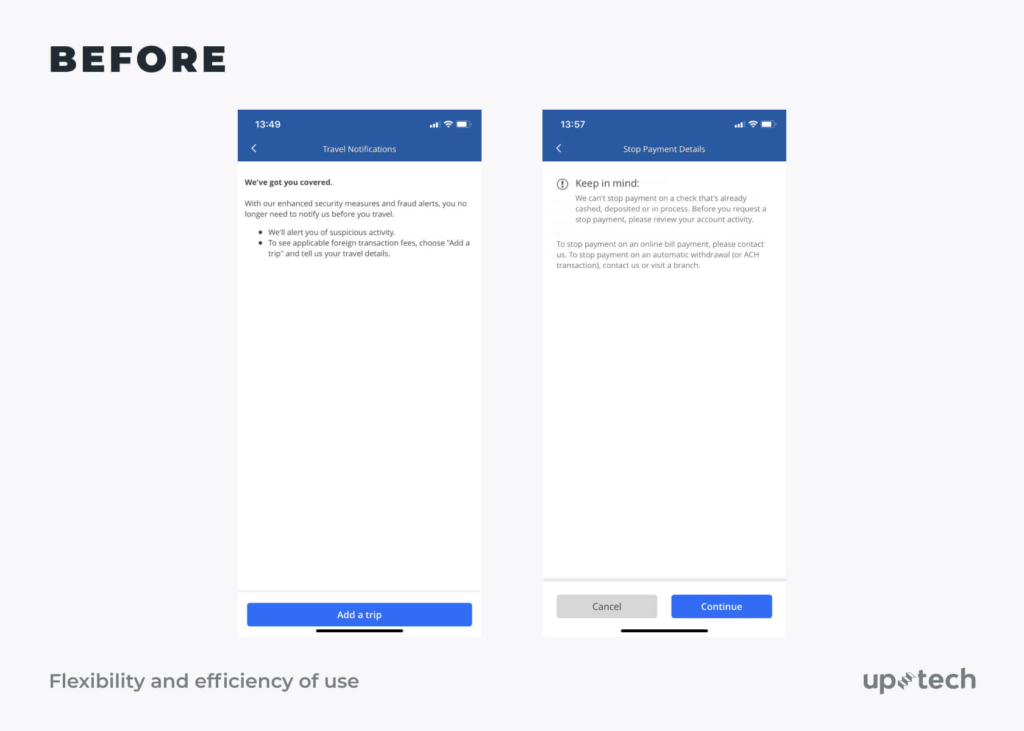
يجب أن يربط المقيمون بأي مشكلة بلقطات شاشة لواجهة المستخدم. يمكن للقراء تصور كل مشكلة دون الحاجة إلى الوصول إلى النظام.
وجدت شركة Uptech أن الأزرار اللازمة للمتابعة كانت صغيرة جدًا وغير محسّنة للجوّال:

أظهر هذا لفريق التصميم بالضبط أين تكمن المشكلة وفي أي مرحلة من التدفق.
يمكنك تقسيم لك صفحة صفحة. أو التمسك بأخذ لقطة شاشة لقسم في وقت واحد. يعتمد ذلك على حجم تحليلك.
يمكنك استخدام أي نوع من نظام وشكل التسجيل. فقط تأكد من أن الجميع يعرف كيف يعمل ويلتزم بنفس الشيء.
6. تحليل وتقديم النتائج
إذا استخدمت مراقبًا ، فسيكون الحصول على النتائج أمرًا سهلاً.
يمكنهم مقارنة نتائجهم المكتوبة وإزالة التكرارات أو التداخلات لتقرير نهائي واحد.
إذا سجل المقيمون نتائجهم الخاصة ، فستستغرق هذه الخطوة وقتًا أطول. قد يكون هناك بعض ذهابًا وإيابًا لفك رموز أنماط تدوين الملاحظات.
في كلتا الحالتين ، يجب أن ينتهي بك الأمر بقائمة من مشكلات قابلية الاستخدام والإرشادات المحددة التي ينتهكها كل منهما . على سبيل المثال ، إذا كان زر الدعم لا يعني ربط المستخدم بمكتب المساعدة ، فإنه ينتهك الاستدلال على "التطابق بين النظام والعالم الحقيقي".
إليك نموذج يمكنك استخدامه لتوضيح تقاريرك باستخدام نظام التسجيل في أعلى اليمين:
اسم المقيم:
تاريخ:
الموقع / التطبيق:
جهاز:
المتصفح / نظام التشغيل:
المهمة / الميزة:
انهيار الكشف عن مجريات الأمور / القضايا / التوصيات:
نتيجة:
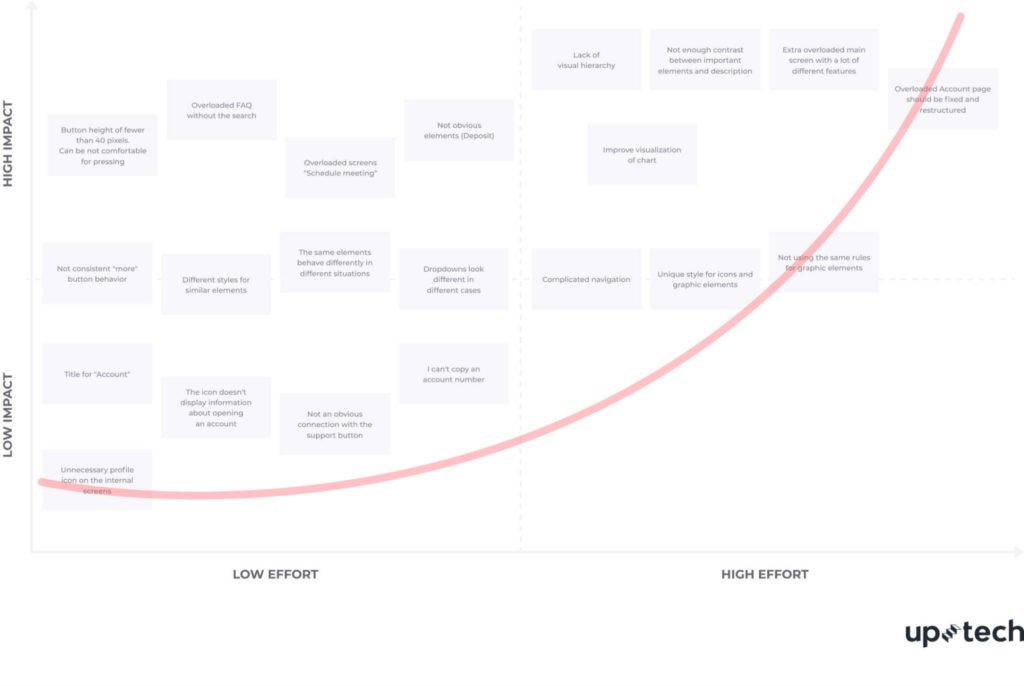
من الممارسات الجيدة تعيين رمز مرجعي أو لون لكل إرشادي. بهذه الطريقة ، يمكن التعرف عليها بسهولة بجوار كل مشكلة. يمكن بعد ذلك نقل البيانات إلى جدول أو خريطة مثل هذا:

اعرض نتائجك على فريق التصميم الخاص بك بوضوح. يجب عليهم تحديد القضايا ذات الأولوية على الفور وأيها يمكن أن ينتظر.
7. الاستعداد للخطوات التالية
يعد التحليل الإرشادي تمرينًا مفيدًا لتحديد مشكلات UX المحددة والحلول التي يقودها التصميم. ومع ذلك ، لا يمكن أن تعمل بمفردها.
يجب اختبار قابلية استخدام المنتج بقوة من خلال أربع مراحل من البحث:
- اكتشف الحلول. يتضمن ذلك التحليل الإرشادي ومراجعة الأدبيات (البحث في البيانات المنشورة لفهم السياق المحيط بمجال أو موضوع).
- مراقبة المستخدمين في السياق. إجراء مقابلات مع المستخدم ومجموعات التركيز.
- حلول الدراسة. يقدم اختبار الشجرة للمستخدمين إصدارًا نصيًا فقط من التسلسل الهرمي للموقع ويطلب منهم إكمال سلسلة من المهام.
- تحقق من القرارات الحاسمة. اختبار A / B والمسوحات الميدانية.
لا يمكنك الاعتماد فقط على نتائج تحليل الكشف عن مجريات الأمور. تحتاج إلى تداخلها مع المعلومات السياقية من المستخدمين أنفسهم.
وجد بحث مستخدم سامسونج عام 2005 أن مالكي أجهزة التلفاز رأوا مجموعاتهم كأثاث ، وأعطوا قيمة كبيرة للتصميم الأنيق. من خلال إعادة تصميم هذه المنتجات ، تمكن الفريق من جعلها أكثر ملاءمة للعملاء. تضاعفت حصة سامسونج في السوق في غضون عامين فقط.
يغطي إجراء تقييم إرشادي أكثر شمولاً جميع القواعد ويمكن أن يؤدي إلى تغييرات أكثر وضوحًا.
3 حدود التحليل الاستكشافي
كل استراتيجية لها حدود. التحليل الارشادي لا يختلف. من المهم إدراك هذه الأمور وإيجاد طرق للتغلب عليها.
قد تكافح للعثور على الخبراء (وتحملهم)
في مكانة غير عادية؟ نقص الميزانية؟ قد يكون العثور على مقيّمي قابلية الاستخدام ذوي الخبرة وبأسعار معقولة أمرًا صعبًا.
يمكن أن يؤدي توسيع الشبكة باستخدام مقيمين عديمي الخبرة إلى التأثير سلبًا على قيمة الاكتشافات.
إذا واجهتك مشكلة ، يصف كتاب Leah Buley ، فريق تجربة المستخدم المكون من شخص واحد ، طريقة لمراجعة قابلية استخدام موقعك بنفسك.
- خذ نفسك من البداية إلى النهاية لمنتجك (على مدى بضع ساعات) كما يفعل المستخدم.
- فكر في خطوات رحلة المستخدم المحتملة أثناء محاولته إنجاز مهام محددة.
- التقط لقطة شاشة لكل جزء والصقه في عنق منزلق.
- قم بتدوين ملاحظاتك وردود أفعالك على كل خطوة (في عقلية المستخدم).
- استخدم الشرائح الخاصة بك لمراجعة ومشاركة النتائج بمجرد الانتهاء.
إنه ليس إعدادًا مثاليًا ، ولكنه أفضل من اتخاذ قرارات كبيرة بناءً على الشعور بالوحدة.
قد تكشف عن ايجابيات كاذبة
عندما تبيع منزلًا ، فأنت تعلم كل شيء خطأ فيه. يمكنك بعد ذلك إضاعة الوقت في إصلاح المشكلات التي لن يلاحظها معظم المشاهدين. يمكن أن يؤدي التحليل الإرشادي في عزلة أيضًا إلى هذه الإيجابيات الخاطئة.
يبحث الخبراء عن التفاصيل الدقيقة. ولكن قد لا يكون لهذه "المشكلات" تأثير سلبي على تجربة المستخدم. في وقت مبكر من التطوير ، أفاد التقييم الإرشادي بحوالي 50٪ من المشاكل الخاطئة.
لهذا السبب يجب أن يتحقق اختبار المستخدم الشامل من أي نتائج. قم بإقران التحليل الإرشادي مع الاستطلاعات وأبحاث السوق لاكتشاف هذه الرؤى السياقية.
قد ينتهي بك الأمر بنتائج متحيزة
هل تفكر في التقييم داخل الشركة؟ من المرجح أن يسمح أي شخص عمل في مشروعك بالتسلل إلى التحيز. على سبيل المثال ، الميزة التي تبدو واضحة لك (لأنك ساعدت في إنشائها) قد لا تكون للمستخدمين لأول مرة.
يمكن أن يؤدي إجراء التحليل الإرشادي بنفسك إلى توفير المال ، ولكنه سيؤثر على النتائج. يتمتع الخبراء المحايدون بميزة النظر إلى موقعك بعقلية جديدة. لكن كن على علم ، إنهم بشر أيضًا.
ستؤثر كل من الخلفيات والمواقف الفريدة على آرائهم وملاحظاتهم. هذا هو السبب في أن اختبار المستخدم باستخدام البيانات الثابتة يجب أن يكمل أي عملية تحليل إرشادي.
خاتمة
يعد التحليل الاسترشادي الناجح حلًا سريعًا للعديد من مشكلات تجربة المستخدم. لكنها لا يمكن أن تعمل بمفردها.
يجب أن تكشف العملية عن رؤى مبكرة تثير مناقشات إيجابية. إنها فرصة لخلق انطباع أول رائع بحلول الوقت الذي تصل فيه إلى مرحلة اختبار المستخدم المهمة للغاية.
يساعد إكمال التحليل تحت مظلة التقييم الاسترشادي المصممين على اتخاذ القرارات بناءً على التعاطف مع مستخدميهم. كمجموعة ، تضمن هذه الاختبارات تقديم الحلول الصحيحة التي لها صدى.
قم بتحليل بياناتك الخاصة دون الاعتماد على الأدوات مع دورة تحليل التجريب المتقدمة من CXL.
