تصميم الصفحة الرئيسية 101: ما يجب تضمينه في الصفحة الأولى لموقع الويب الخاص بك
نشرت: 2018-10-31تعمل صفحتك الرئيسية كمقدمة لعلامتك التجارية ومجموعة من الإرشادات المشفرة التي تهدف إلى مساعدة العملاء الحاليين والجدد على التنقل في عملك للعثور على ما يحتاجون إليه.
تمامًا مثل الصفحة المقصودة ، يجب أن تُبنى التفاصيل جدًا من أجل تكوين انطباع أول قوي وتشجيع الإجراء المقصود ، سواء كان الهدف من صفحتك الرئيسية هو بيع منتجاتك أو جذب مشتركي البريد الإلكتروني.
لا توجد طريقة واحدة لتصميم الصفحة الرئيسية. ومع ذلك ، إليك بعض النصائح التي يجب وضعها في الاعتبار أثناء تخطيط صفحتك الرئيسية من أعلى إلى أسفل ، سواء كنت تقوم ببناء متجرك الأول أو إعادة زيارة هذا الجزء المهم من موقع الويب الخاص بك.
أسئلة يجب طرحها عند تصميم صفحتك الرئيسية
الصفحة الرئيسية التي تعمل بشكل مثالي مع نشاط تجاري ما يمكن أن تصبح ثابتة بالنسبة إلى شركة أخرى.
إذا كنت تبحث في خيارات تصميم مواقع الويب ولم تكن متأكدًا من الاتجاه الذي يجب أن تسلكه ، فإليك بعض الأسئلة للمساعدة في توجيه قرارك:
- ما مدى سهولة وصولهم إلى صفحتك الرئيسية وهل لديك مجال ذو علامة تجارية؟ لدينا أدوات مجانية للمساعدة في العثور على اسم المجال.
- ماذا تريد من الزائر أن يفعل؟ (على سبيل المثال ، قم بإجراء عملية شراء ، أو انضم إلى قائمة البريد الإلكتروني الخاصة بك ، وما إلى ذلك)
- ما مدى البساطة التي تجعلها لهم للقيام بذلك؟
- كم عدد الخطوات هناك لإكمال هدفك؟
- ما مقدار المعلومات التي يحتاجونها للمتابعة إلى الخطوة التالية؟
- هل هناك خطوات يمكنك حذفها؟
يصل الزائرون أحيانًا إلى الصفحات الرئيسية وهم يعرفون ما يريدون ، وفي أحيان أخرى لا يفعلون ذلك. يجب عليك تصميم صفحتك الرئيسية مع وضع كليهما في الاعتبار مع ضمان توافق قراراتك مع أهدافك الأساسية.
يجب أن تستوعب الصفحة الرئيسية الجيدة الزوار الذين يبحثون عن نتيجة محددة ، مع توجيه انتباه الأشخاص الذين ليسوا كذلك.
قائمة قراءة مجانية: نصائح لتصميم المتجر عبر الإنترنت
يمكن أن يكون لمظهر متجرك عبر الإنترنت تأثير كبير على المبيعات. أطلق العنان لمصممك الداخلي من خلال قائمتنا المجانية المنسقة من المقالات عالية التأثير.
احصل على قائمة قراءة تصميم المتجر الخاصة بنا وتسليمها مباشرة إلى صندوق الوارد الخاص بك.
أوشكت على الانتهاء: الرجاء إدخال بريدك الإلكتروني أدناه للوصول الفوري.
سنرسل لك أيضًا تحديثات حول الأدلة التعليمية الجديدة وقصص النجاح من Shopify النشرة الإخبارية. نحن نكره الرسائل الاقتحامية (SPAM) ونعدك بالحفاظ على أمان عنوان بريدك الإلكتروني.
ما النتائج التي يجب أن يدعمها تصميم صفحتك الرئيسية؟
في المتوسط ، سيقضي الزوار من 10 إلى 20 ثانية على صفحتك الرئيسية. ما يعنيه هذا من منظور التصميم هو أنك تحتاج إلى جعل تدفق التنقل واضحًا حتى يتمكن الزوار من اختيار أفضل مسار لأنفسهم (ولعملك) بسرعة.
ومما يضاف إلى هذا الإلحاح ظاهرة نفسية تسمى " تجنب القرار" ، وهي ميل البشر إلى تجنب اتخاذ قرار يستغرق وقتًا طويلاً للغاية.
في الصفحة الرئيسية ، يعني تجنب اتخاذ القرار "الارتداد" عن طريق الخروج من الصفحة أو الضغط على زر الرجوع. لمنع ذلك ، يجب أن تكون المهمة الأولى لصفحتك الرئيسية هي إقناع العملاء المحتملين بالبقاء.
للقيام بذلك ، تحتاج إلى فهم دور العقارات الأكثر قيمة لموقعك على الويب.
1. محتوى "الجزء المرئي من الصفحة" يشجع على اتخاذ إجراءات
عندما يتحدث مصممو الويب عن منطقة من الصفحة الرئيسية باسم "الجزء المرئي من الصفحة" ، فإنهم يشيرون إلى ما يراه الزوار قبل أن يقرروا التمرير.
عند التفكير في ما يكمن في الجزء المرئي من الصفحة وكيف يصاحب ذلك بقية صفحتك الرئيسية ، ركز على الإجراءات التي تريد أن يتخذها الزائر عند وصوله لأول مرة إلى موقعك ، والمعلومات التي يحتاجون إليها أولاً ، وكيف يمكنك المساعدة في تسهيل قرارهم.

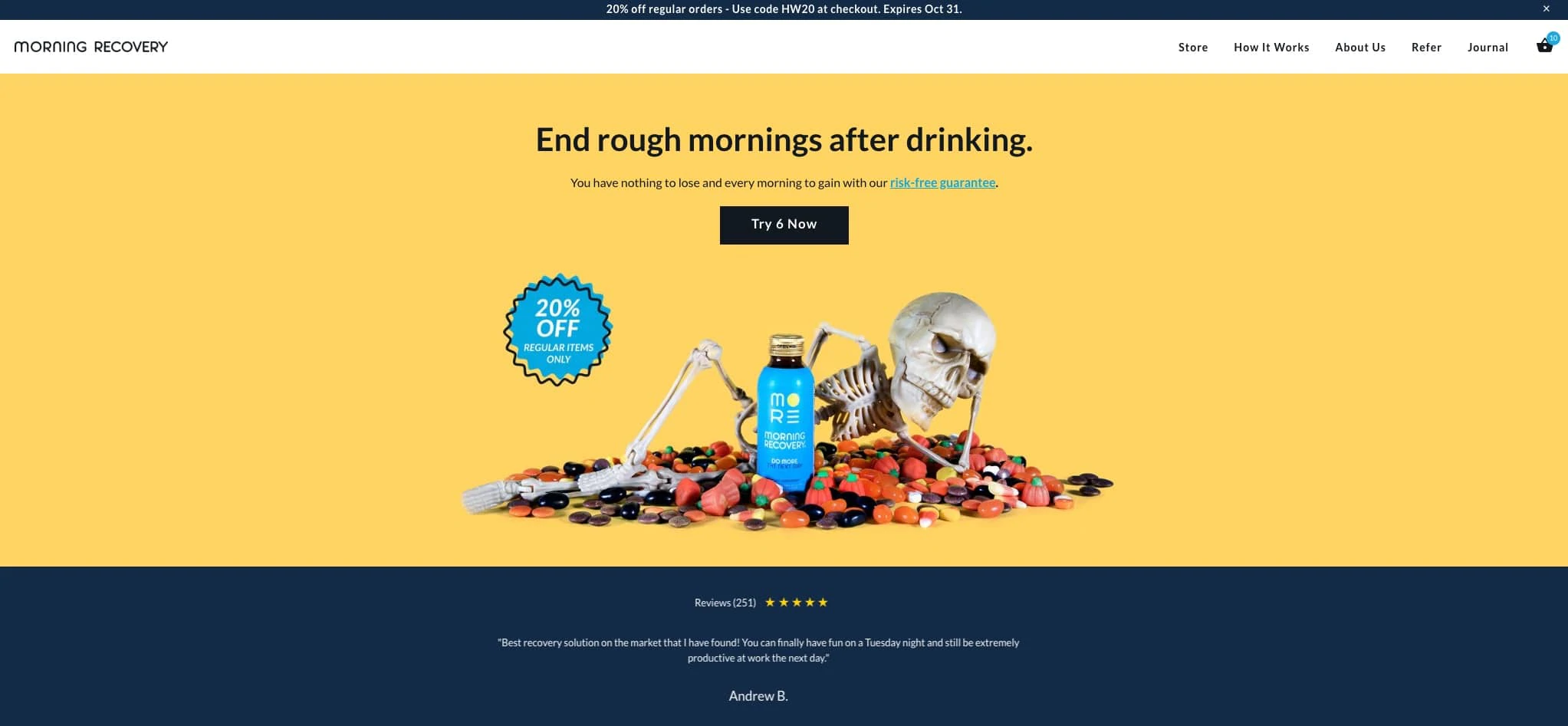
خذ صفحة Morning Recovery الرئيسية ، على سبيل المثال. تبيع Morning Recovery علاج صداع الكحول كمنتجها الوحيد. نظرًا لأن الهدف هو توجيه العملاء المحتملين إلى شراء منتجهم الرئيسي ، فإن الصور ذات الألوان الزاهية والتي تركز على المنتج تزين القسم الموجود في الجزء العلوي من الصفحة بدعوة واضحة للعمل تدفع الزائرين إلى الشراء.
في هذه الصفحة الرئيسية ، هناك قراران سريعان يمكن للمستخدم اتخاذهما:
- الشروع في إجراء عملية شراء
- أو قم بالتمرير لأسفل للحصول على مزيد من المعلومات في الجزء السفلي غير المرئي من الصفحة — مراجعات وفيديو ومعلومات حول مكونات المنتج.
تستخدم معظم أفضل تصميمات مواقع التجارة الإلكترونية رؤوسًا هي مزيج من عنوان ملفت للانتباه ، وعنوان فرعي مقنع ، ومرئي آسر في الجزء المرئي من الصفحة لإبقاء الزوار الجدد في الموقع وتعريفهم بالعلامة التجارية.
ومع ذلك ، هناك العديد من الطرق الأخرى التي يمكنك من خلالها جذب اهتمام العميل من البداية ، مثل عرض لافتة ترويجية أعلى التنقل للإعلان عن عرض خاص أو شحن مجاني.

بحاجة الى صور لرأسك؟
Burst هو موقع صور مخزون مجاني من Shopify مع صور منسقة لرجال الأعمال والمبدعين. تصفح آلاف الصور من أنماط الحياة والمنتجات ، المحسّنة من أجل العنوان الخاص بك.
تصفح انفجر الآن2. مسح التنقل
تعتمد القوة الملاحية لصفحة الويب على بساطتها. قد يبدو هذا متناقضًا عندما تريد استيعاب أنواع مختلفة من الزوار ، ولكن هذا منطقي عندما تفكر في مدى سرعة انتقال الأشخاص من صفحة إلى أخرى على الإنترنت.
يجب أن يكون التنقل في العنوان مباشرًا قدر الإمكان ، مع إعطاء الأولوية للمسارات الأكثر أهمية لمعظم الزوار. يوصي Andy Crestodina ، المدير الاستراتيجي لـ Orbit Media Studios ، بما لا يزيد عن سبعة روابط تنقل على صفحتك الرئيسية.
يستخدم البشر طريقة الحفظ التنظيمي المسماة "التقسيم" حيث يتم تقسيم المعلومات إلى وحدات عقلية أصغر تسمى "القطع".
كلما قل عدد "القطع" ، يصبح الاحتفاظ بالذاكرة أسهل. في ورقة بحثية مؤثرة نُشرت عام 1956 ، خلص أستاذ علم النفس جورج ميللر إلى أن ذاكرتنا قصيرة المدى عمومًا قادرة فقط على الاحتفاظ بسبعة عناصر في المرة الواحدة.

يمكن أن تشعر المواقع التي تحتوي على عدد كبير جدًا من خيارات التنقل بالفوضى والارتباك ، مما يزيد من احتمالية نزول الزوار أو اتخاذ المسار الخطأ. من الممارسات الجيدة تحديد أولويات روابط التنقل الخاصة بك من اليسار إلى اليمين بحيث تكون الصفحات الأكثر أهمية على اليسار.
إذا كان لديك الكثير من المنتجات والمجموعات ، فركز على مجموعاتك الرئيسية ذات المستوى الأعلى في التنقل عبر صفحتك الرئيسية واستخدم "قائمة ضخمة" أو قائمة منسدلة لإنشاء تنقل فرعي .
يعد التنقل الفرعي طريقة ممتازة لتنظيم منتجاتك وصفحاتك لاستكشافها بسهولة دون إرباك العملاء بالعديد من الخيارات من البداية.

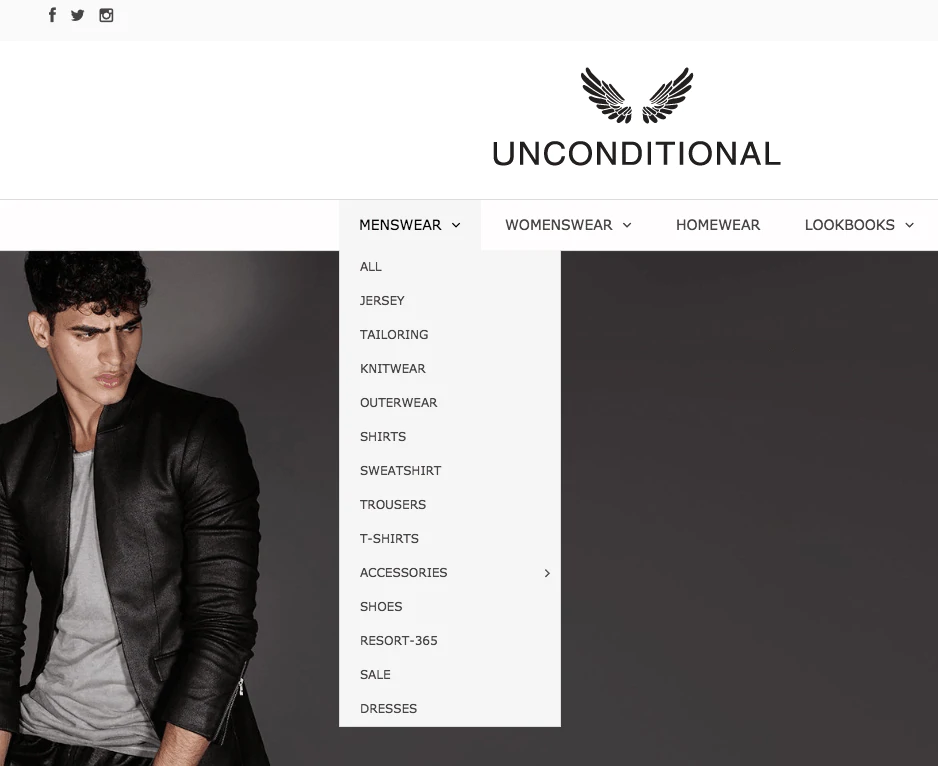
الصفحة الرئيسية لـ UNCONDITIONAL ، على سبيل المثال ، توازن بين الحد الأدنى من التنقل والمخزون الشامل مع قائمة منسدلة جيدة التنظيم.
تحتوي بعض مواقع الويب أيضًا على روابط إلى صفحتنا الخاصة بهم ، أو صفحة اتصل بنا ، أو صفحة الأسئلة الشائعة ، أو صفحات أخرى في رأس التنقل لأنها تدعم أهدافهم الأساسية.
ولكن إذا وجدت أن زوار هذه الصفحات لا يقومون بالتحويل وفقًا لأهدافك ، فمن المحتمل أن تؤدي هذه الروابط إلى إبعادهم عن مسار التحويل. إذا كانت هذه هي الحالة ، فمن الأفضل إضافة هذه الروابط إلى التذييل بدلاً من ذلك.

3. صور لافتة للنظر
تجنب اتخاذ القرار لا ينطبق فقط على التنقل الخاص بك ولكن على جميع العناصر الأخرى على صفحتك الرئيسية. سيساعدك تقدير حدود انتباه المستخدم في التأكيد على الأمور الأكثر أهمية عند تصميم صفحتك الرئيسية.
سواء كنت تروج لمنتج أو مجموعة أو تحاول جذب العملاء المحتملين ، فإن الغرض من العناصر المرئية هو جذب انتباه المستخدم فور وصولهم إلى موقع الويب الخاص بك.
فيما يلي بعض الطرق لدمج العناصر المرئية في قسم الجزء المرئي من صفحتك الرئيسية:
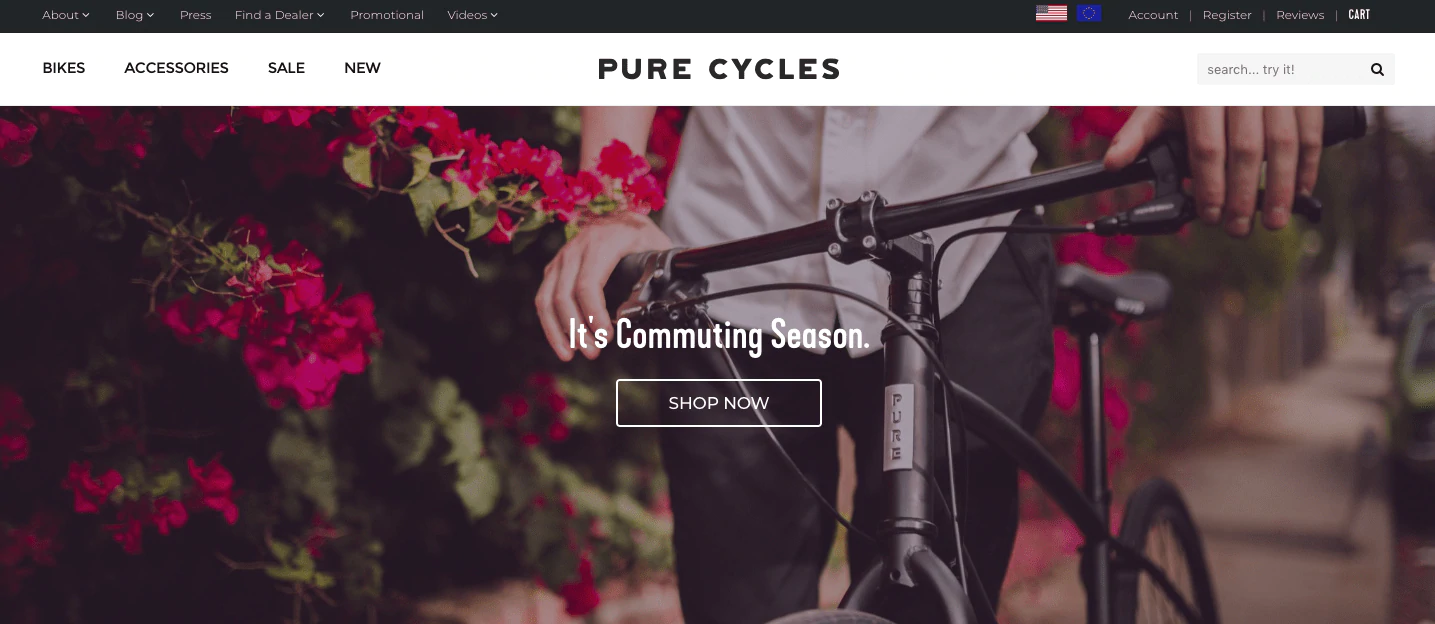
صورة مع نص تراكب

غالبًا ما يمزج هذا النمط من الصور في الجزء المرئي من الصفحة صورة واحدة قوية ونسخة مباشرة وعبارة تحث المستخدم على اتخاذ إجراء. يعمل بشكل أفضل مع التجار الذين يرغبون في التركيز على عرض رائد في الجزء المرئي من الصفحة ، مثل بيع لفترة محدودة ، أو منتج رئيسي ، أو مجموعة موسمية.
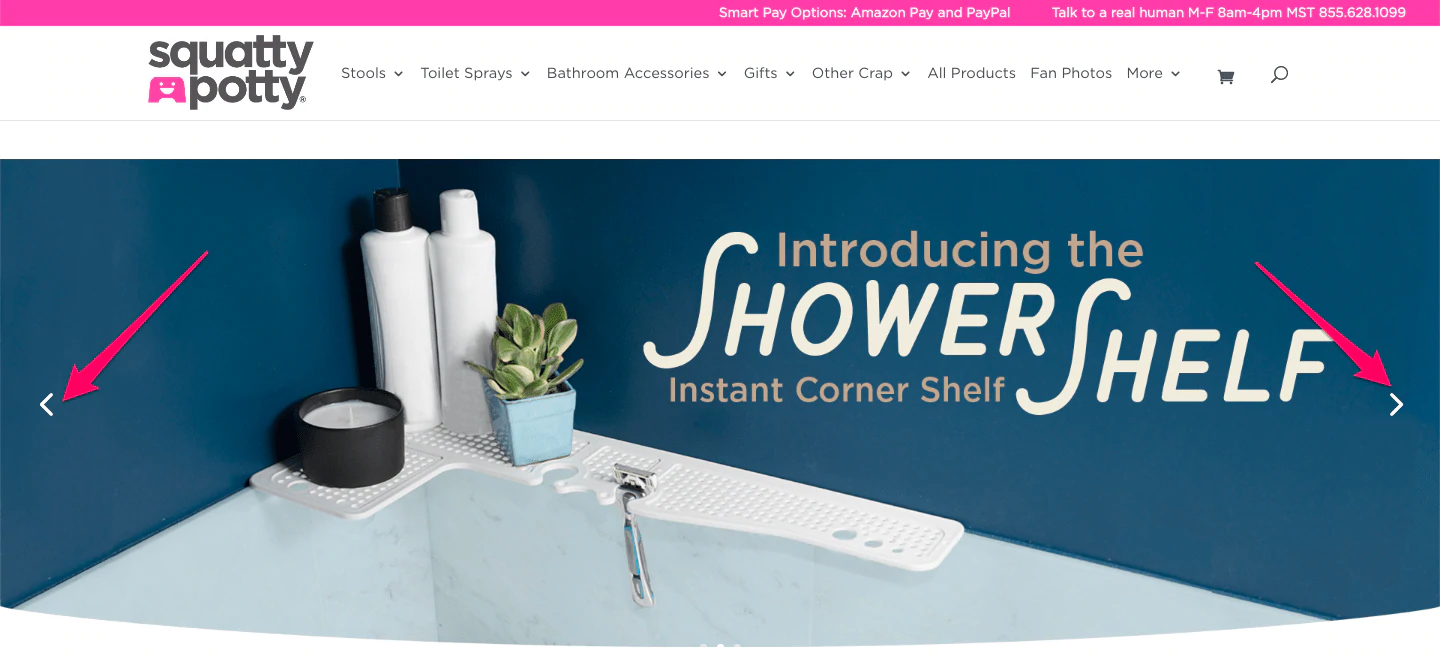
عرض الشرائح

يمكنك اختيار تضمين عرض شرائح مع كل شريحة تعلن عن عملية بيع معينة أو مجموعة منتجات أو صورة منتج عالية الجودة.

غالبًا ما يختار أصحاب المتاجر الذين يبيعون مجموعة واسعة من المنتجات عبر فئات قليلة هذا النهج عندما يكون هناك عدد قليل من المجموعات أو الصفحات التي يرغبون في الترويج لها للزوار.
ستحتاج إلى ترتيب الشرائح بناءً على الأولوية ، مع وضع الشريحة ذات الأولوية القصوى أولاً. من الأفضل أن تقصر نفسك على ثلاث شرائح تقريبًا نظرًا لأن المستخدمين لن ينظروا إلى شريحة واحدة لفترة طويلة قبل الانتقال إلى الخطوة التالية.
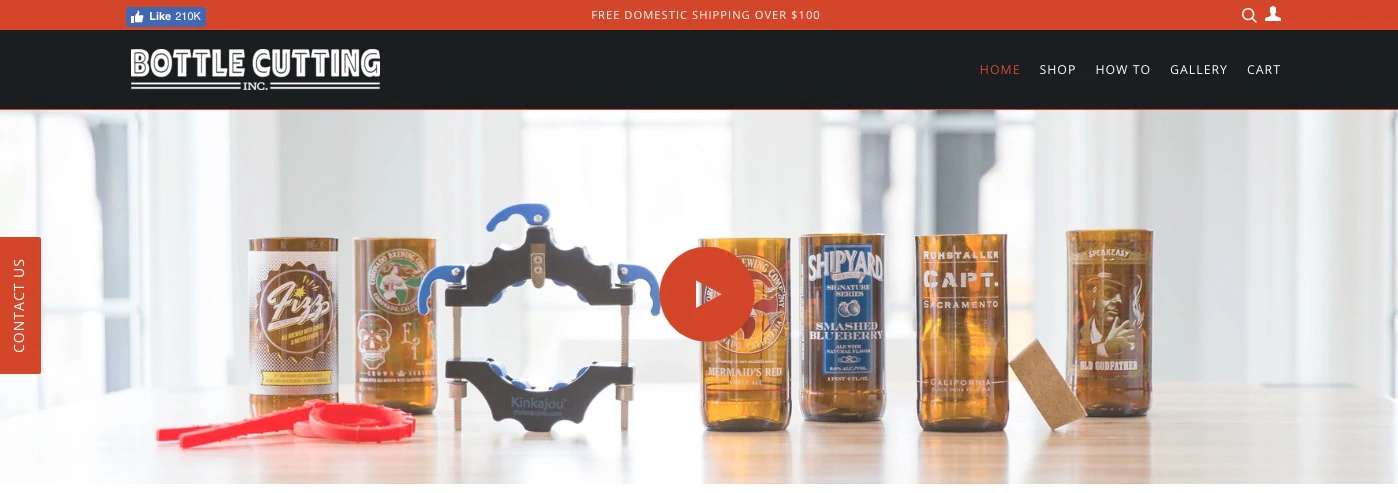
فيديو

يمكن أن تستفيد بعض العلامات التجارية من الصورة المرئية للصفحة الرئيسية التي تحكي قصتها. بالنسبة لبعض المنتجات ، خاصة المنتجات المبتكرة أو المعقدة ، قد يكون من الضروري توضيح كيفية استخدام المنتج قبل جذب اهتمام الزوار.
خذ الصفحة الرئيسية لـ Bottle Cutting Inc على سبيل المثال. من المحتمل ألا يعرف العديد من الزوار أنهم بحاجة إلى المنتج حتى الآن ، لذلك تخلق الصفحة الرئيسية إثارة حوله من خلال عرض فيديو توضيحي - وهي خطوة أولى طبيعية في عملية التحويل.
نظرًا لأن الصور لها تأثير فوري وهام ، فمن المهم التأكد من أنها عالية الجودة وتمثل حقًا علامتك التجارية.
إذا لم تكن مصورًا ، يمكنك استخدام منتقي الصور في Shopify محرر السمة للاختيار من بين مجموعتنا من الصور المجانية.
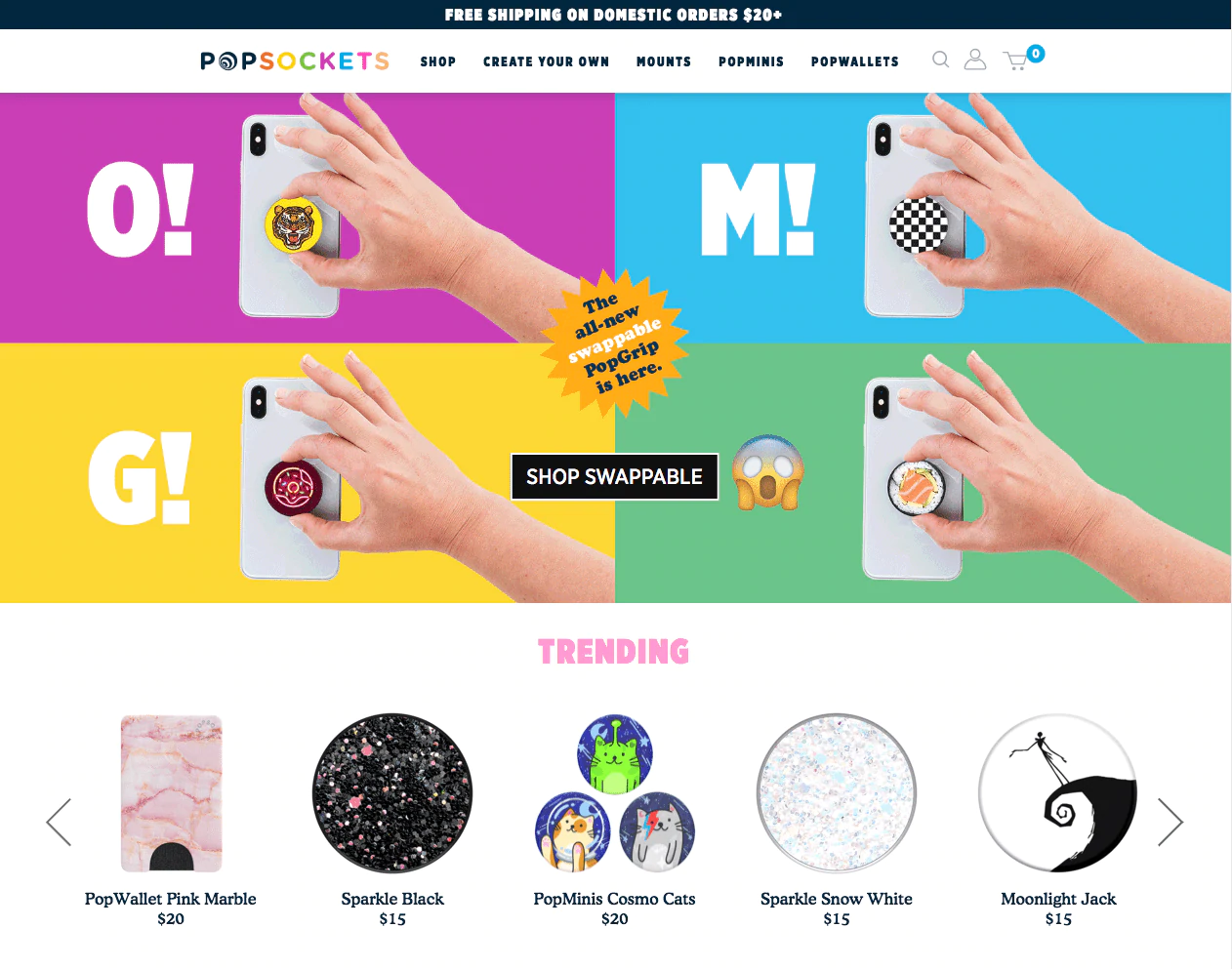
4. دعوة مباشرة للعمل
فكر في دعوة للعمل كعلامة خروج على طريق سريع ؛ يجب أن يكون قصيرًا ، ويصعب تفويته ، وأن يوجه السائقين المناسبين إلى المسار الذي يحتاجون إليه.
يجب أن تتوافق العبارات التي تحث المستخدم على اتخاذ إجراء وما ترتبط به مع الخطوات التالية التي يمكن للعميل اتخاذها تجاه الأهداف الرئيسية لصفحتك الرئيسية. قد يعني ذلك الارتباط بأحدث مجموعتك أو حث المستخدمين على مشاهدة فيديو توضيحي لمعرفة المزيد.
يجب أن يفهم المستخدم مكان النقر على الفور لأن زر الحث على اتخاذ إجراء يجب أن يبرز من التصميم المحيط. كلما استغرق الأمر وقتًا أطول للعثور على عبارة تحث المستخدم على اتخاذ إجراء ، زادت احتمالية ارتباكه أو النقر بعيدًا.

تقوم صفحة PopSockets الرئيسية الموضحة أعلاه بعمل ممتاز في تحريك المستخدم إلى مسار التحويل المثالي. تُستخدم صور المنتج الرائعة لجذب انتباه المستخدم ، بينما تكون العبارة التي تحث المستخدم على اتخاذ إجراء في المقدمة وفي المنتصف باللونين الأبيض والأسود (على عكس الخلفية الملونة).
لا شيء في الجزء المرئي من الصفحة يصرف الانتباه عن الهدف الرئيسي للصفحة الرئيسية: توجيه المستخدم لتصفح أحدث خط إنتاج. أثناء التمرير لأسفل ، سترى المزيد من عبارات الحث على اتخاذ إجراء لشراء منتجات أخرى.
تعرف على المزيد: هل يمكنك التعامل مع جميع متاعب التجارة الإلكترونية من خلال أداة إنشاء مواقع الويب الخاصة بنا؟ من واجهة متجر جميلة عبر الإنترنت إلى نظام قوي لإدارة المحتوى ، دعنا نبني وندير موقع متجرك الإلكتروني بسهولة.
5. عربة تسوق يسهل الوصول إليها
تعد عربة التسوق جزءًا لا يتجزأ من الصفحة الرئيسية لمعظم مواقع التجارة الإلكترونية.
جزء من جعل التنقل سهلًا لعملائك هو ضمان سهولة العثور على عربة التسوق الخاصة بهم. عربة التسوق "اللاصقة" (تسمى أحيانًا عربة التسوق "الانزلاق للخارج" ، والتي تتوفر في بعض سمات Shopify) هي عربة موجودة ومتاحة على الشاشة طوال تجربة التصفح بأكملها ، وعادة ما تكون في الزاوية العلوية اليمنى.
والأفضل من ذلك ، يمكنك عرض عدد العناصر الموجودة حاليًا في سلة التسوق الخاصة بالعميل أيضًا. إشعار جريء ولافت للنظر من عربة التسوق ، يشير إلى عدد العناصر المضافة حاليًا ، ويذكر العملاء بأن شرائهم لا يزال قيد التقدم ويشجعهم على إكمال عملية الدفع.
الخلاصة: أوضح للعملاء متى تكون العناصر في سلة التسوق وكيفية الوصول إليها.

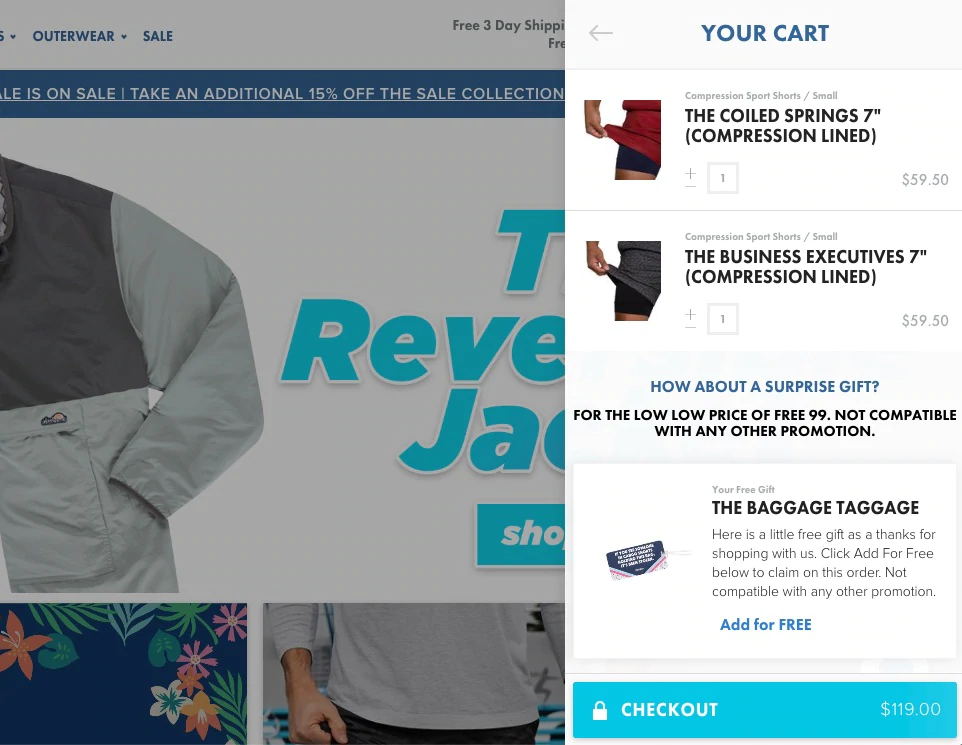
تتميز الصفحة الرئيسية لـ Chubbies بإشعار أحمر يبرز عدد العناصر في عربة المستخدم ، بالإضافة إلى عربة منزلقة تتيح للمستخدمين متابعة التسوق بسهولة أو متابعة عملية الدفع.
6. شريط بحث (للمجموعات الكبيرة من المنتجات)
إلى جانب الحد الأدنى من التنقل والعربة الثابتة ، تشتمل العديد من المتاجر عبر الإنترنت على شريط بحث لمساعدة الزوار الذين يعرفون بالضبط ما يبحثون عنه - خاصةً إذا كان لديهم العديد من المنتجات المختلفة أو الكثير من المحتوى لاستكشافه.

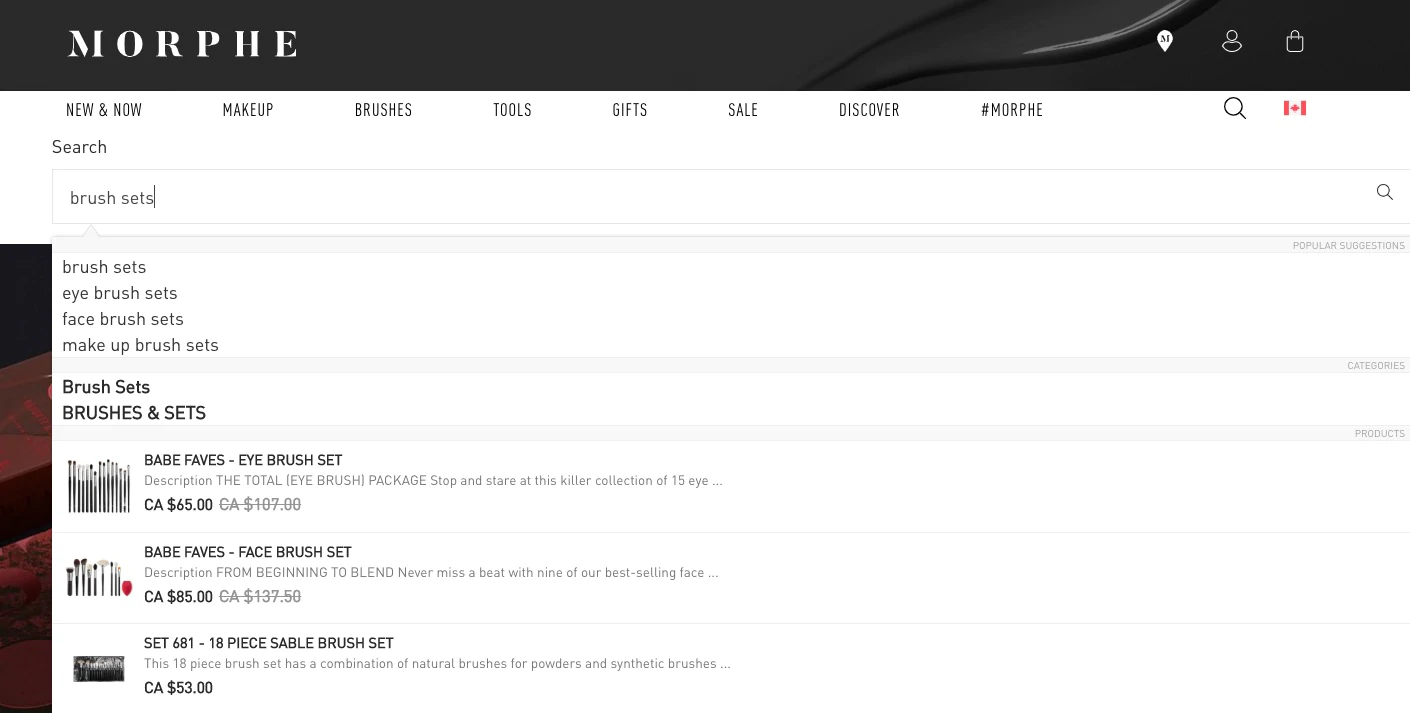
مورفي ، على سبيل المثال ، لديها مجموعة واسعة من منتجات المكياج المختلفة. لتسهيل عثور العملاء على ما يبحثون عنه ، أضافت Morphe شريط بحث ذكي يكمل تلقائيًا استعلام بحث الزائر بالمنتجات والمجموعات والصفحات المقترحة. يؤدي هذا إلى إنشاء مسار مباشر للصفحة التي يبحث عنها المستخدم من الصفحة الرئيسية.
بشكل عام ، من المرجح أن يقوم المستخدمون الذين يكملون بحثًا بالتحويل. إذا كانت علامتك التجارية تبيع الكثير من المنتجات ، فإن شريط البحث الذي يسهل العثور عليه يوفر بديلاً للتنقل المعقد الذي من المحتمل أن يبعد العملاء.
وظف خبراء يتمتعون بمهارات مثبتة في برنامج Shopify
تبحث عن مساعدة مع مصمم متجر أحلامك؟ Shopify الخبراء عبارة عن مجتمع منسق من الوكالات والمستقلين الذين يبنون ويصممون متاجر مخصصة جميلة. يمكنك توظيفهم من خلال Shopify Experts Marketplace والعمل معهم مباشرة من خلال Shopify Admin.
استعن بمساعدة خبير اليومما وراء الجزء المرئي من الصفحة: عناصر أخرى للصفحة الرئيسية يجب وضعها في الاعتبار
العناصر التي تعرضها في الجزء السفلي غير المرئي من الصفحة (أي بعد تمرير المستخدمين) ليست بالضرورة أقل أهمية - فهي غالبًا تعزز المعلومات التي قدمتها بالفعل وتوسعها ، وتوفر مسارات أخرى لنفس هدف التحويل ، وتجعل الصفحات الأخرى متاحة لـ العملاء الذين يحتاجون إليها.
فيما يلي قائمة مختصرة بالعناصر التي يمكنك تضمينها كجزء من تصميم صفحتك الرئيسية أو تذييل الصفحة ، اعتمادًا على مدى أهميتها بالنسبة لأهدافك.
1. المدونات ومقاطع الفيديو والمحتويات الأخرى
يمكن أن يكون محتوى المدونة والفيديو رائعًا لتحسين محركات البحث ، ولكن المحتوى الموجود في الجزء المرئي من الصفحة لديه القدرة على تشتيت انتباه العملاء وإبعادهم عن منتجاتك. تريد عمومًا أن يقود المحتوى الخاص بك المستخدمين إلى منتجاتك ، وليس العكس.
ضع في اعتبارك وضع روابط إلى المحتوى الخاص بك أسفل الجزء المرئي من الصفحة أو حتى في التذييل ، خاصةً إذا لم يكن المحتوى جانبًا أساسيًا من نشاطك التجاري ، واسمح للمستخدمين الذين اختاروا استكشاف موقعك بالعثور عليه.
إذا كنت ترغب في الترويج للمحتوى الخاص بك ، فيمكنك إضافة ارتباط في الجزء العلوي من التنقل الخاص بك ، ولكن غالبًا ما يكون من الأفضل القيام بذلك على وسائل التواصل الاجتماعي ، عبر البريد الإلكتروني ، ومواقع الجهات الخارجية حتى يتمكن من توجيه حركة المرور الخارجية إلى موقع الويب الخاص بك.

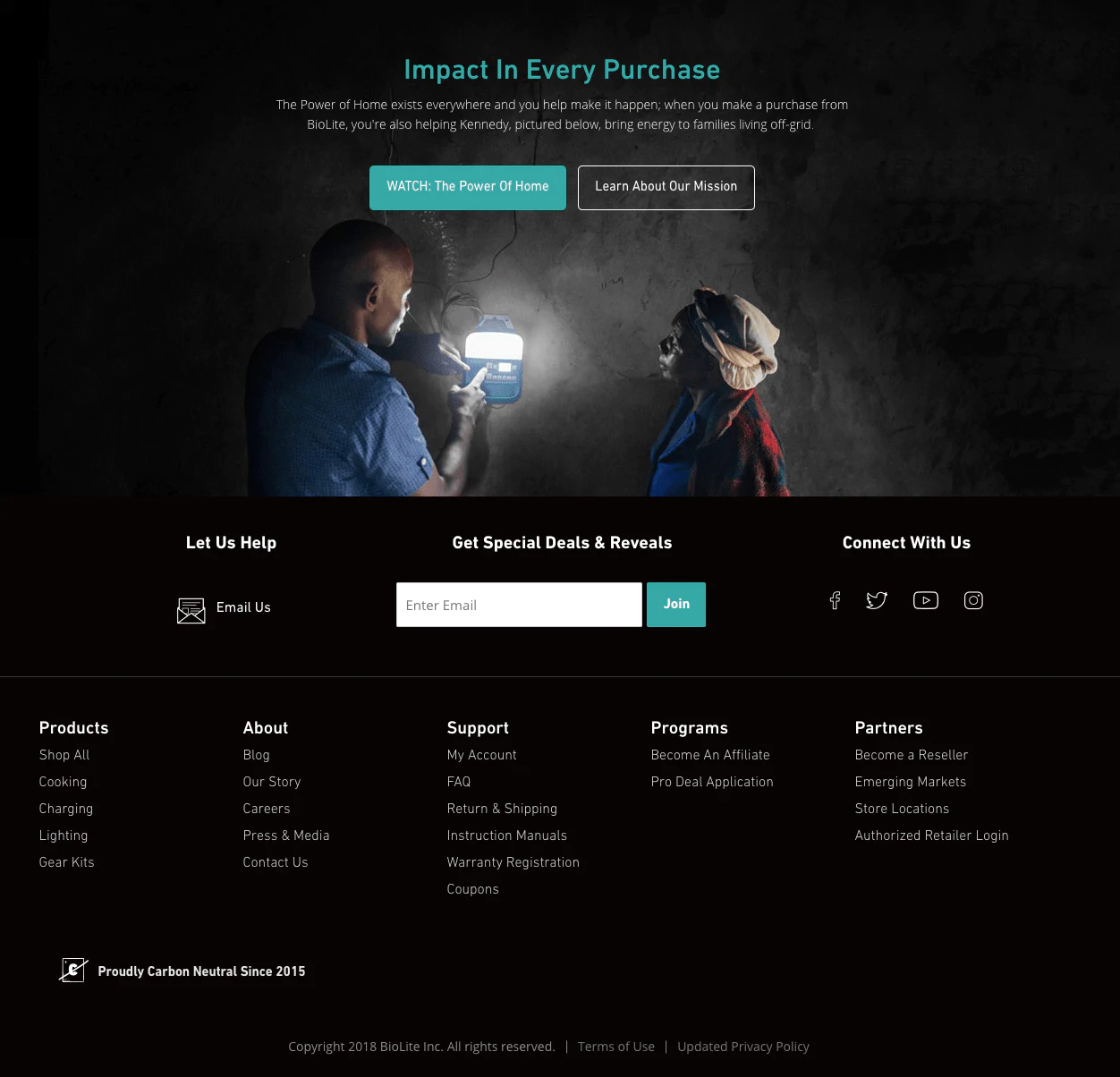
تبيع شركة BioLite Energy ، على سبيل المثال ، أجهزة طهي وإضاءة مستدامة ومحمولة. يتم وضع محتوى فيديو الصفحة الرئيسية التثقيفي الخاص بهم أسفل الجزء المرئي من الصفحة وفوق التذييل لتجنب تشتيت انتباه المستخدمين عن عرض القيمة الأساسية الخاص بهم. كل شيء آخر - من مدونتهم إلى قناتهم على YouTube - متاح أدناه إذا كان الزوار يبحثون عنه.
2. الدليل الاجتماعي: آراء العملاء ، والمصادقات ، والصحافة
الدليل الاجتماعي هو تأييد لعلامتك التجارية يعزز الثقة الحالية من العملاء / الخبراء لكسب ثقة الزوار الجدد. يمكن أن يشمل ذلك الإشارات الصحفية أو المراجعات أو منشورات وسائل التواصل الاجتماعي أو معارض Instagram أو موافقات من المؤثرين أو الخبراء.
إذا كان لديك دليل اجتماعي مقنع على أنه يمكنك الاستفادة منه ، فقد تكون صفحتك الرئيسية مكانًا جيدًا لذلك.
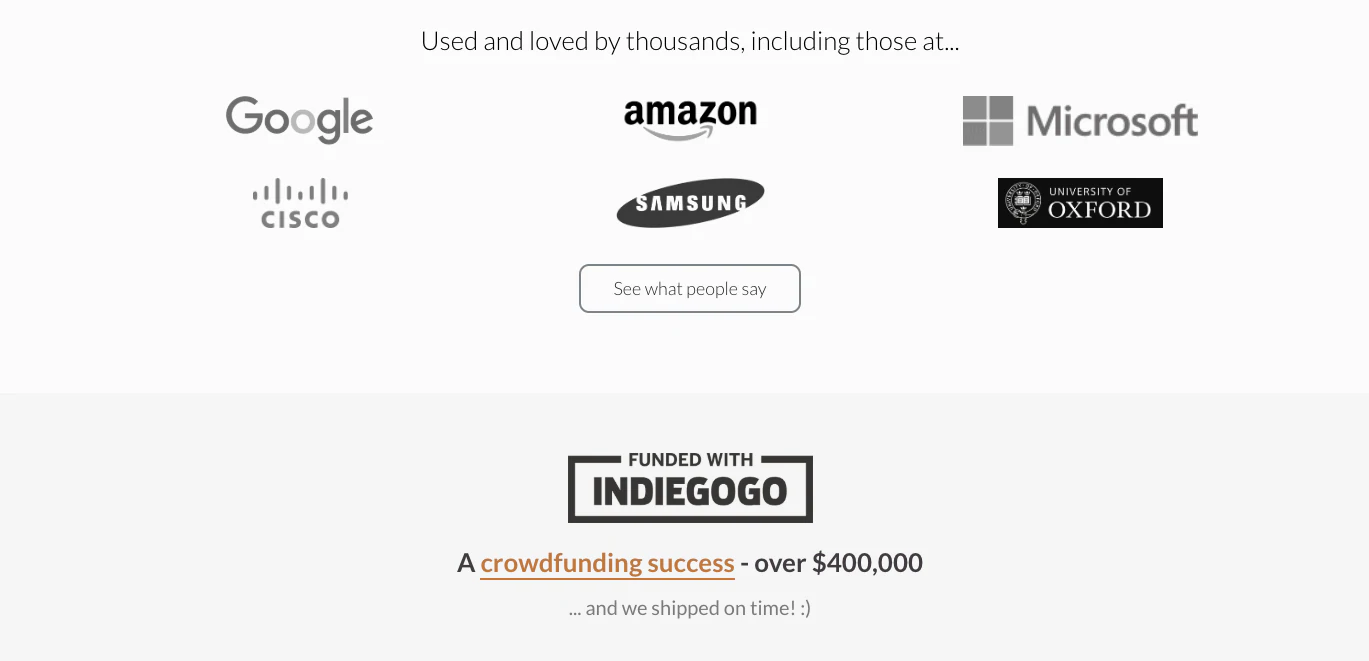
توفر صفحة ErgoDox الرئيسية أدناه اقتباسات مأخوذة من وسائل التواصل الاجتماعي وصيحات من موظفين في شركات معروفة كدليل على جودة منتجاتهم. ومع ذلك ، يتم تقديم هذا نحو الأسفل بعد تحديد ما يفعله منتجهم.

3. المنتجات الإضافية والأولوية المنخفضة
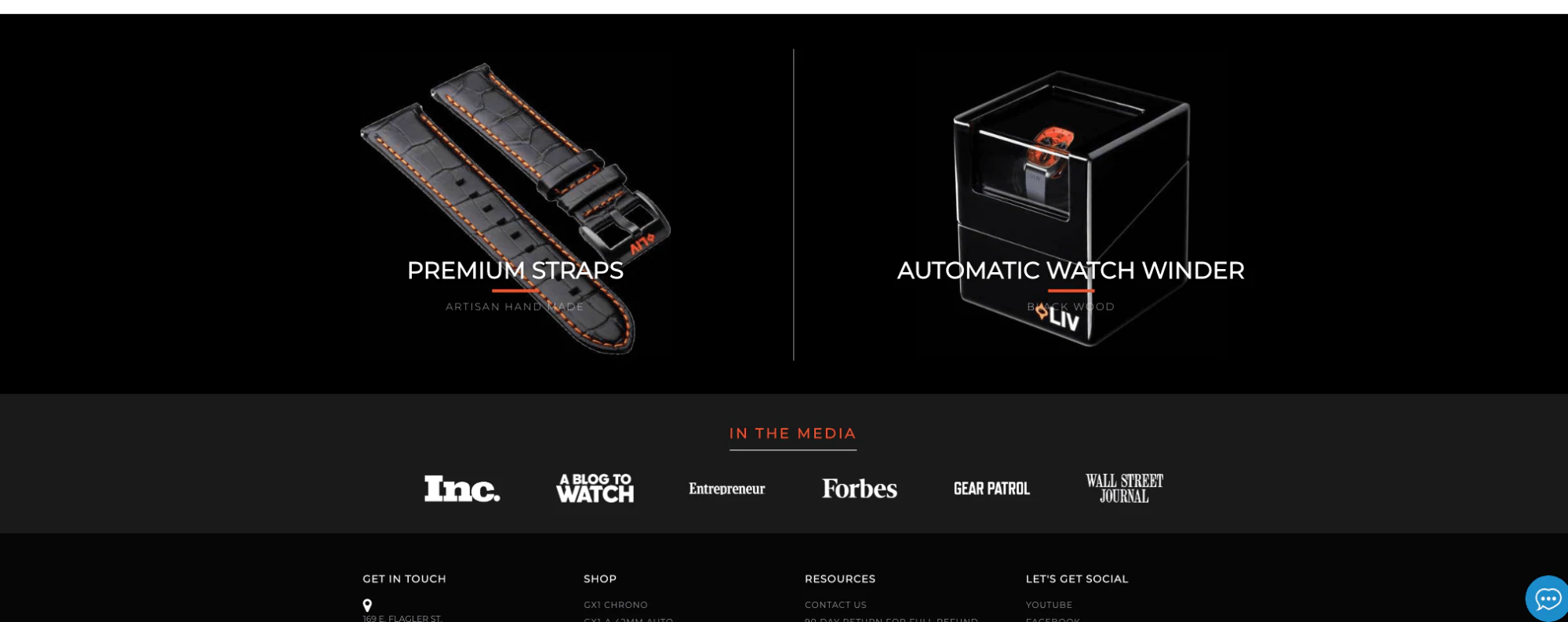
قد يكون من المفيد تغيير المنتجات القديمة والمنتجات الإضافية مثل أحزمة الساعة إلى أسفل صفحتك الرئيسية. تريد أن تقود منتجاتك الرئيسية أو تلفت الانتباه إلى أحدث خطوط إنتاجك ، بعد كل شيء.
تعمل المنتجات الأقل تكلفة التي تكمل منتجاتك الرئيسية بشكل أفضل على أنها عمليات شراء دافعة تستخدم لزيادة البيع عند الخروج ، ولكن يمكن أيضًا تضمينها في الصفحة الرئيسية أسفل الجزء المرئي من الصفحة لإعلام الزائرين بها - إذا كنت تبيع منتجًا يتطلب قطع غيار أو عبوات.
ساعات LIV ، على سبيل المثال ، تركز بشكل طبيعي على الساعات ، ولكنها تعلن عن منتجاتها الإضافية المتميزة مثل الأشرطة في أسفل صفحتها الرئيسية. 
4. صفحات ذات أولوية أقل
يمكن أن تختلف الصفحات التي تعتبرها ذات أولوية منخفضة بناءً على نموذج عملك.
بشكل عام ، تعمل الصفحات مثل شروط الخدمة أو سياسة الخصوصية أو سياسة الإرجاع بشكل أفضل في التذييل. نظرًا لأن الروابط المؤدية إلى هذه الصفحات غالبًا ما يتم الاحتفاظ بها في التذييل ، يجب على العديد من الزوار البحث هناك بشكل حدسي إذا كانوا بحاجة إلى الوصول إلى هذه الصفحات.
يمكن أيضًا إضافة صفحات أخرى ، مثل نموذج صفحة "نبذة عنا" أو معلومات الاتصال أو مواقع المتاجر أو صفحات تتبع الطلبات ، إلى التذييل الخاص بك. ولكن إذا كانوا يساعدون حقًا العملاء المحتملين في الشراء منك ، أو يساعدونك في تحقيق هدف رئيسي آخر ، فيمكنك التفكير في منحهم الأولوية في التنقل العلوي أو حتى تصميم صفحتك الرئيسية.
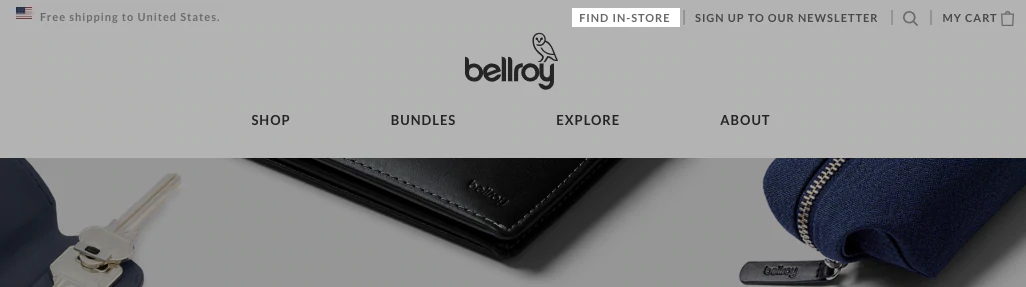
على سبيل المثال ، قد يتمكن التاجر الذي يبيع خدمة الاشتراك من الحد بشكل كبير من تذاكر الدعم الخاصة به عن طريق إضافة رابط بارز للأسئلة الشائعة في التنقل عبر صفحته الرئيسية. أو ، كما في حالة Bellroy حيث غالبًا ما يتم شراء منتجاتهم شخصيًا ، يمكنك مساعدة الزائرين في اكتشاف أقرب موقع فعلي للبيع بالتجزئة عبر رابط محدد موقع المتجر أكثر بروزًا.

في محاولة لتقرير ما إذا كانت الصفحة ذات أولوية منخفضة ، اسأل نفسك عن مدى استفادتك إذا وجهت الزائرين إلى تلك الصفحة على الفور وما إذا كانت تعمل على تشتيت انتباههم عن النتائج المرجوة أو جذبهم إليها.
وضع تصميم الصفحة الرئيسية للجوال في الاعتبار
استمرت حركة مرور الويب للجوال في النمو باستمرار على مدار العامين الماضيين. نظرًا لأنه من المحتمل أن يأتي جزء كبير من حركة المرور الخاصة بك من مصادر الهاتف المحمول ، فإن كل قرار تتخذه بشأن تصميم صفحتك الرئيسية يجب أن يأخذ مستخدمي الهاتف المحمول في الاعتبار.
يصبح تبسيط صفحتك الرئيسية لتوجيه المستخدمين نحو مجموعة محددة من الإجراءات أكثر أهمية لمستخدمي الجوال.

إذا كنت مالك متجر Shopify ، فسيتم تعديل عناصر أي سمة في Shopify متجر السمات بناءً على حجم الشاشة. ومع ذلك ، ضع في اعتبارك أن الصور التي تبدو مذهلة على شاشة سطح مكتب عريضة يمكن قصها أو اقتصاصها بطرق غير معتادة على شاشة الهاتف المحمول. قد يكون من الصعب العثور على العبارات التي تحث المستخدم على اتخاذ إجراء أو نقلها بطريقة تزيد من احتمالية قيام الزائرين بالنقر بعيدًا.
يمكنك معاينة تصميم صفحتك الرئيسية بسهولة على أجهزة مختلفة في Shopify محرر السمات باستخدام خيارات تبديل العرض في الجزء العلوي من المعاينة.
تحسين تصميم صفحتك الرئيسية بمرور الوقت
كما تعلم على الأرجح الآن ، لا توجد طريقة واحدة أفضل لتصميم صفحتك الرئيسية. يمكن أن تؤثر عوامل مثل التركيبة السكانية للمستخدم والعلامة التجارية وعدد المنتجات وقنوات التسويق وغير ذلك على سلوك المستخدم بمجموعة متنوعة من الطرق.
لهذا السبب من المهم للغاية عرض صفحتك الرئيسية دائمًا على أنها عمل قيد التقدم ، وذلك باستخدام حركة المرور والمبيعات التي تولدها لقياس تأثير صفحتك الرئيسية وإجراء التعديلات بمرور الوقت.
