HOUSING.COM - شرح تحسين محركات البحث
نشرت: 2015-08-14في الآونة الأخيرة ، غيّر Housing.com وجه الواقع الهندي في الفضاء الرقمي. تركيزهم الشديد على المنتج وتسليم المنتج وهذا هو العامل الرئيسي الذي يميز Housing.com وغيرها.
يمكن تفسير تركيزهم على المنتج بالطريقة التي أنشأوا بها موقع الويب الخاص بهم. على وجه التحديد ، سننظر إلى موقع الويب الخاص بهم ونحلله من منظور تحسين محركات البحث.
يُعد Housing.com مثالاً جيدًا على كيفية إنشاء مواقع الويب وكيفية كتابة التعليمات البرمجية لتحسين مُحسّنات محرّكات البحث لموقع الويب.
الجوانب التي سيتم مناقشتها أدناه ضرورية من منظور تحسين محركات البحث. يتم دعم هذه التقنيات واقتراحها من قبل فريق بحث Google ، لذلك من الضروري تحسين محركات البحث بشكل جيد.
قد لا تمنحك هذه الأساليب نتائج فورية ، لكنها بالتأكيد تساعد موقع الويب على المدى الطويل. كما أنه يساعد في نتائج البحث عن الكلمات الرئيسية الطويلة.
الآن دعونا نلقي نظرة على الكود المصدري لفهم هذا جيدًا.
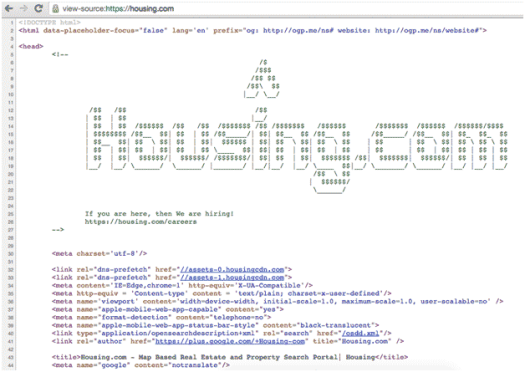
للانتقال مباشرة إلى مصدر عرض نوع كود المصدر: https://housing.com ، يعمل في Chrome و Firefox وفي الهواتف الذكية أيضًا

بروتوكول OpenGraph
إذا نظر المرء إلى الكود المصدري عن كثب ، سيجد المرء الكود التالي
<html data-placeholder-focus="false" lang='en' prefix="og: https://ogp.me/ns# website: https://ogp.me/ns/website#">
هنا ، يتبع HOUSING.com بروتوكول الرسم البياني المفتوح opg.me وهو منظمة غير ربحية
يمكّن بروتوكول Open Graph أي صفحة ويب من أن تصبح كائنًا غنيًا في الرسم البياني الاجتماعي ومخطط البحث
تساعد هذه العلامات صفحات الويب في التحول إلى كائنات الرسم البياني ، يحتاج المرء إلى إضافة البيانات الوصفية الأساسية إلى الصفحة. يتبع Housing.com ؛ مواصفات بروتوكول الرسم البياني المفتوح. يساعد هذا محركات البحث ، وخاصة Google التي انتقلت إلى الرسم البياني المعرفي ، في فهم ما يدور حوله Housing.com. لمزيد من التفاصيل قم بزيارة opg.me
الجلب المسبق لنظام أسماء النطاقات
link rel="dns-prefetch" href="//assets-0.housingcdn.com
يستخدم Housing.com شبكة توصيل المحتوى (CDN) لتسليم محتواه بشكل أسرع. نظرًا لأن المحتوى يعمل على مضيف آخر. تشير العلامة أعلاه إلى أن Housing.com تستخدم ميزة الجلب المسبق لنظام أسماء النطاقات. يعد "الجلب المسبق لنظام أسماء النطاقات" في الأساس اقتراحًا للمتصفح بأنه يجب عليه التفكير في الجلب المسبق لبحث DNS هذا بمجرد أن يكون ذلك عمليًا.
يمكن أن يساهم وقت حل نظام أسماء النطاقات بشكل كبير في إجمالي وقت تحميل الصفحة. يقلل عامل التصفية هذا من وقت البحث عن DNS من خلال تقديم تلميحات إلى المتصفح في بداية HTML ، مما يسمح للمتصفح بحل DNS مسبقًا للموارد الموجودة على الصفحة.
يساعد الجلب المسبق لـ DNS في تقليل وقت التحميل مما يساعد بشكل مباشر في الحصول على المزيد من حركة المرور ، ومعدل ارتداد أقل ويساعد بشكل غير مباشر مُحسّنات محرّكات البحث حيث تفضل Google المواقع التي تتمتع بسرعة تحميل أفضل للصفحة.
منفذ العرض
هذا هو أحد أهم جوانب تحسين محركات البحث (SEO). في الأشهر القليلة المقبلة ، سيتجاوز البحث على الأجهزة المحمولة بحث سطح المكتب حيث سيبحث أكبر عدد ممكن من الأشخاص على الهاتف المحمول. يصبح من الأهمية بمكان لأي موقع ويب أن ينتقل إلى الجوّال لأن Google لديها تفضيل كبير لموقع الويب المتوافق مع الجوّال في نتائج البحث. على الرغم من ميزة منفذ العرض هذه ، يمكن لـ Google تحديد ما إذا كان الموقع متوافقًا مع الجوّال أم لا. يمكن للمرء أن يجد الرمز التالي
meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no'
بشكل افتراضي ، ستعرض جميع متصفحات الجوال الصفحة بعرض شاشة سطح المكتب (عادةً حوالي 980 بكسل ، على الرغم من أن هذا يختلف باختلاف الأجهزة) ، ثم حاول لاحقًا جعل المحتوى يبدو أفضل عن طريق زيادة أحجام الخطوط وقياس المحتوى ليناسب الشاشة. بالنسبة للمستخدمين ، يعني هذا أن أحجام الخطوط قد تظهر بشكل غير متسق وعليهم النقر نقرًا مزدوجًا أو قرصًا للتكبير حتى يتمكنوا من رؤية المحتوى والتفاعل معه. قد يكون هذا محبطًا جدًا لمستخدمي الهاتف المحمول.

للتغلب على هذه العلامة المذكورة أعلاه تستخدم. يخبر المتصفح بشكل أساسي أنه يجب عرض المحتوى بناءً على عرض الجهاز والمقياس الأولي = 1 يقترح أن المتصفحات يجب أن تنشئ علاقة 1: 1 بين وحدات بكسل CSS ووحدات البكسل المستقلة عن الجهاز بغض النظر عن اتجاه الجهاز (عمودي أو أفقي) ، وهذا يسمح للصفحة بالاستفادة من العرض الأفقي الكامل.
من خلال هذه العلامة ، تحدد Google ما إذا كان الموقع متوافقًا مع الجوّال أم لا ، وقد صرحت Google أن مواقع الويب المتوافقة مع الجوّال مفيدة للمستخدمين وأن المواقع المتوافقة مع الجوّال أفضل حالًا في نتائج البحث.
تأليف
link rel="author" href="https://plus.google.com/+Housing-com" title="Housing.com"
قبل بضع سنوات ، جربت Google التأليف ، لكنها توقفت رسميًا. على أي حال ، من الجدير ملاحظة ذلك حول هذه العلامة. تحدد هذه العلامة مؤلف المنشور / الصفحة.
فهرسة تطبيقات الجوال
كما ذكرنا سابقًا ، تجاوز بحث الجوال بحث سطح المكتب ووفقًا لتقارير Google ، تعد التطبيقات طريقة رائعة لتفاعل المستخدم وهذا هو السبب في أن Google لديها علامة تبويب بحث منفصلة للتطبيقات.
إذا كان لدى شركتك تطبيق جوال ، فيجب أن تتم فهرسة تطبيقات الأجهزة المحمولة. هذه واحدة من طرق التصوير المؤكدة لرفع الترتيب. بدأت Google أيضًا في فهرسة المحتوى المتاح في تطبيق الجوال أيضًا.
في الوقت الحالي ، فإن فهرسة تطبيقات الأجهزة المحمولة ليست مزدحمة ويجب على المرء أن يأخذ هذه الميزة كأول محرك.
يحتوي موقع Housing.com أيضًا على تطبيق Android. لربط Housing.com بتطبيق الهاتف المحمول المقابل ، فإنه يستخدم العلامة التالية
link rel='alternate' href='android-app://com.locon.housing/com.housing/home
يُستخدم هذا الرابط لإعداد موقع ويب Housing.com بروابط Android الداخلية. تعد فهرسة التطبيقات أمرًا بالغ الأهمية حيث يجب السماح لفهرسة المحتوى الموجود في التطبيق والموقع الإلكتروني بواسطة Google وهذه العلامات أعلاه تساعد في فهرسة التطبيقات. بمجرد فهرسة تطبيق android ، يمكن لمستخدمي الجوّال الذين يبحثون عن محتوى ذي صلة بالتطبيق رؤية زر التثبيت لتطبيق Housing.com Android في نتائج البحث.
هذا يساعد على زيادة قاعدة تثبيت Housing.com.
البيانات المنظمة
البيانات المنظمة هي إحدى الميزات المهمة التي أقرتها Google. هذه طريقة يمكن للمرء من خلالها إبلاغ Google ببياناته أو معلومات حول موقعه على الويب.
يريد Housing.com إبلاغ Google بأن +91333333333 هو رقم الاتصال الخاص بهم. من خلال البيانات المهيكلة ، ينقل Housing.com هذه المعلومات إلى Google. وبالمثل ، يمكن لـ Housing.com الإبلاغ عن الصورة التي يمكن اعتبارها شعارًا. إلخ.
تساعد هذه الميزات Google في فهم موقع الويب ، وما هي ميزاته الرئيسية ، وما يمثله موقع الويب ، والجوانب الرئيسية لموقع الويب وما إلى ذلك. إذا حددت Google موقعًا يوفر هذه المعلومات ، فإنها تقوم بفهرسة موقع الويب هذا بطريقة أفضل من موقع الويب الذي لا يوفر هذه البيانات.
انظر أدناه مقتطف شفرة المصدر
يستخدم Housing.com تنسيق البيانات المهيكلة الذي تحدده Google لفهرسة صفحته ، وكيف يتم البحث في Housing.com ، وما هو رقم خدمة العملاء ، وما هو Housing.com؟ (منظمة أو منظمة غير حكومية إلخ). يمكن للمرء أن يرى المستطيل باللون الأحمر في الصورة أعلاه. هنا يتم استخدام تنسيق JSON-LD الذي يحدده schema.org. تُستخدم هذه البيانات المنظمة في جميع صفحات الفهرس وتوفر إجابة على استعلامات البحث. على سبيل المثال: إذا بحث المستخدم باستخدام "Housing.com Customer Care number" ، فيمكن لـ Google إظهار رقم خدمة العملاء المكتوب بلغة JSON للمشاهد في نتائج البحث نفسها.
هذه بعض الميزات المُحسّنة لتحسين محركات البحث التي ستجدها على موقع Housing.com الإلكتروني. عند تمكين هذه الميزات ، تعبر عن صحة الموقع. قد تبدو هذه الميزات صغيرة عند النظر إليها بمعزل عن غيرها ، ولكنها في المجمل تقدم تحسينًا ملحوظًا في نتائج البحث.
تتمحور عملية تحسين محركات البحث (SEO) حول القيام بالأشياء الصغيرة بالطريقة الصحيحة .
إذا كان لديك أي أسئلة / ترغب في مشاركة ملاحظاتك ، يرجى مشاركتها من خلال قسم التعليقات. سعيد لسماع ذلك
