كيف تؤثر سرعة الصفحة على تحسين محركات البحث؟ ولماذا يجب أن تهتم؟
نشرت: 2023-03-22هل تؤثر سرعة الصفحة على تحسين محركات البحث؟ هذا هو السؤال الأساسي الذي سنتناوله في منشور اليوم.
سنلقي نظرة على بعض الطرق المختلفة التي يدعي خبراء تحسين محركات البحث أن سرعة الصفحة تؤثر فيها على قدرة الموقع على الترتيب.
نحن نغطي أيضًا الجوانب الأخرى لتأثيرات سرعة صفحة موقع الويب وكذلك كيفية مراقبة أداء موقعك.
هيا بنا نبدأ.
نصيحة احترافية: إذا كنت تكافح من أجل تحسين أوقات تحميل الصفحة ، فيمكنك تسريع موقعك عن طريق إضافة التخزين المؤقت ، ونشر CDN ، وضغط الصور ، وما إلى ذلك. يمكن القيام بذلك باستخدام مجموعة متنوعة من المكونات الإضافية أو عبر نظام أساسي واحد لأداء موقع الويب مثل مثل NitroPack. تعلم المزيد هنا.
هل تؤثر سرعة الصفحة على تحسين محركات البحث؟ 3 طرق يفعلها (من المفترض)
الادعاء هو أن سرعة الصفحة تؤثر على مُحسّنات محرّكات البحث وهي تفعل ذلك بعدة طرق مختلفة:
- تصنيفات بحث أقل.
- معدل ارتداد أعلى.
- نتيجة Bad Core Web Vitals.
دعنا نتحدث عن كل واحد.
تصنيفات بحث أقل
يعد هذا ، إلى حد بعيد ، أحد أكبر التأثيرات التي يمكن أن تحدثها سرعة الصفحة على الأداء العام لموقعك في محركات البحث.
الادعاء هو أنه عندما يكون وقت تحميل صفحتك مرتفعًا ، ستظهر صفحتك في أسفل صفحات نتائج محرك البحث (SERPs).
وقت تحميل الصفحة هو مقدار الوقت الذي يستغرقه الزائر عندما ينقر أولاً على موقع الويب الخاص بك من SERP إلى وقت تحميل الصفحة بالكامل.
عندما يصادف الزوار صفحات ويب بطيئة ، فمن غير المرجح أن يظلوا وينتظروا تحميلها. من الواضح أن صفحة الويب البطيئة تضر بتجربة المستخدم (UX).
نظرًا لأن Google تريد تقديم أفضل النتائج الممكنة للباحثين ، فمن غير المرجح أن يوصوا بصفحات ذات تصميمات UX سيئة.
يعد وقت التحميل البطيء مؤشرًا لصفحة ذات تصميم UX سيئ.
أعلنت Google لأول مرة عن سرعة الصفحة كعامل ترتيب لعمليات البحث على الأجهزة المحمولة في عام 2018.
ولكن ماذا تقول البيانات عن سرعة الصفحة وتحسين محركات البحث؟
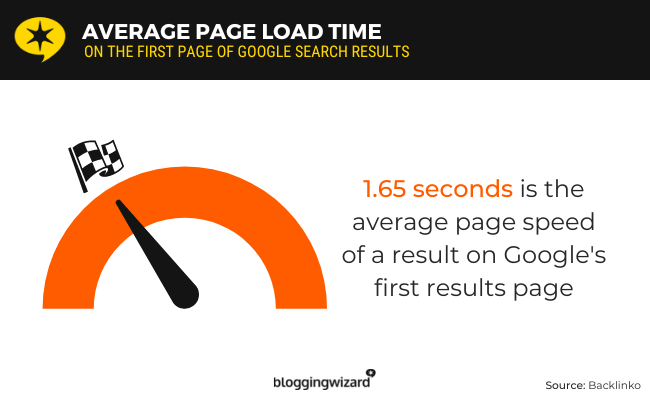
وفقًا لـ Backlinko ، يبلغ متوسط وقت تحميل نتيجة Google للصفحة الأولى 1.65 ثانية.

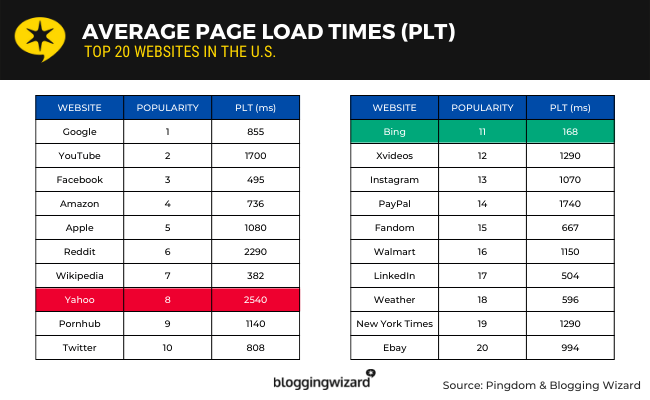
علاوة على ذلك ، يبلغ متوسط وقت تحميل الصفحة في أفضل 20 موقعًا في الولايات المتحدة 1.08 ثانية.

يبلغ متوسط وقت تحميل أفضل 10 مواقع للتجارة الإلكترونية في الولايات المتحدة 1.96 ثانية.
على الرغم من أن هذه الإحصائيات لا تتضمن عوامل الترتيب مثل سلطة المجال وعدد الروابط الخلفية ، إلا أنها تصور تأثير سرعة الصفحة على مُحسّنات محرّكات البحث.
بالمناسبة ، يوضحون أيضًا أن الحصول على أسرع سرعة تحميل يمكن تخيلها ليس ضروريًا للحصول على ترتيب أعلى.
يبدو أنك ستبلي بلاءً حسنًا إذا التزمت بمعيار الصناعة لمدة ثانيتين أو أقل.
معدل ارتداد أعلى
معدل الارتداد هو مقياس يصور النسبة المئوية للزائرين الذين يزورون موقعك ولكنهم يغادرون دون زيارة صفحة أخرى.
يجب أن يكون الهدف من صفحة الويب دائمًا هو جعل الزائر يتفاعل مع موقعك بطريقة ما ، سواء كان ذلك يعني حمله على عرض مقال آخر أو حثه على النقر للوصول إلى صفحة منتج.

إذا لم يشارك الزائر موقع الويب الخاص بك وأغلقه دون زيارة صفحة أخرى ، فإن ذلك يعد بمثابة ارتداد.
معدل الارتداد المرتفع هو مؤشر على أن أداء الموقع ضعيف أو لا يشارك (أو كلاهما).
عندما يتعلق الأمر بـ مُحسّنات محرّكات البحث ، فقد رفضت Google مرارًا وتكرارًا أن يكون معدل الارتداد عاملاً في الترتيب ، حتى مع إظهار الدراسات أن الصفحات ذات معدلات الارتداد المنخفضة تحتل مرتبة أعلى في SERPs.
ومع ذلك ، فإن معدل الارتداد هو مصدر قلق للمسوقين لأنه مؤشر كبير على أن شيئًا ما يتعلق بموقع ما لا يعمل.
أحد هذه الأشياء هو سرعة الصفحة.
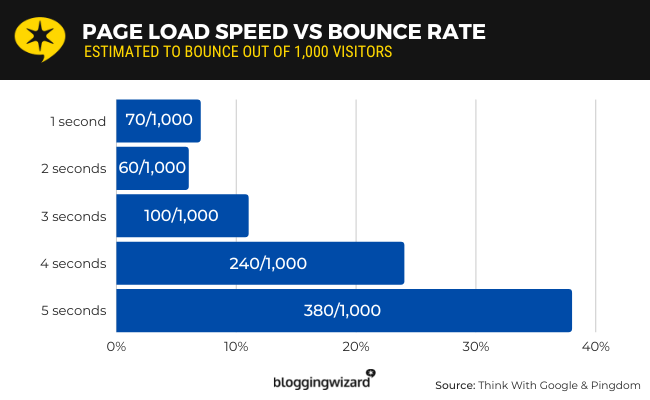
وجدت دراسة Pingdom حول سرعة الصفحة أن المواقع التي يتم تحميلها في ثانية واحدة لديها معدل ارتداد يبلغ 7٪ في حين أن المواقع التي يتم تحميلها في خمس ثوانٍ لديها معدل ارتداد يبلغ 38٪.

هذا يعني أنه يمكنك توقع مغادرة 70 زائرًا من بين 1000 زائر إذا استغرق تحميل موقعك ثانية واحدة و 380 زائرًا من بين 1000 زائر إذا كانت لديك صفحة تحميل بطيئة تستغرق خمس ثوانٍ للتحميل.
في الختام ، إذا كان لمعدل الارتداد تأثير طفيف على تصنيفات البحث وكان لسرعة الصفحة تأثير معتدل على معدل الارتداد ، فيمكننا أن نستنتج أن معدل الارتداد هو طريقة أخرى تؤثر بها سرعة الصفحة على مُحسنات محركات البحث ، حتى ولو قليلاً.
نقاط Core Web Vitals
تعد "أساسيات الويب الأساسية" وإشارات تجربة الصفحة الأخرى عوامل ترتيب رسمية لـ Google. يجب أن يعرف كل مُحسِّن محركات البحث والمسوق ومالك الموقع هذا الآن.
ما نريد معرفته ، وما يجب أن تكون أكثر قلقًا بشأنه ، هو مدى تأثير سرعة الصفحة على نتيجة Core Web Vitals لموقعك ومدى تأثير هذه النتيجة على تحسين محركات البحث.
تعد "أساسيات الويب الأساسية" مجموعة من العوامل التي تستخدمها Google لتحديد مدى جودة أداء الموقع فيما يتعلق بتجربة الصفحة.

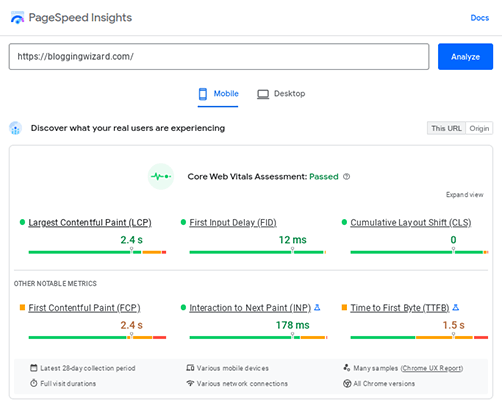
يمكنك عرض نقاط "أساسيات الويب الأساسية" الخاصة بك باستخدام أداة PageSpeed Insights من Google. ستتضمن الأداة المقاييس التالية:
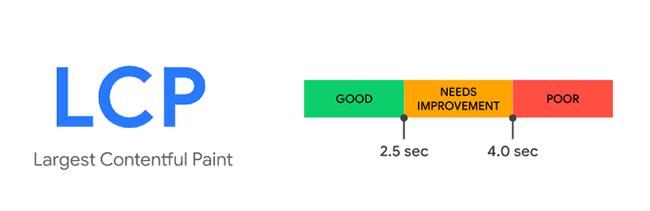
- أكبر رسم للمحتوى (LCP) - المدة التي يستغرقها تحميل الصفحة ، وتحديدًا من وجهة نظر المستخدم بدلاً من خادم الاختبار.
- أول تأخير للإدخال (FID) - المدة التي يستغرقها المستخدم للتفاعل مع صفحات الويب.
- إزاحة التخطيط التراكمي (CLS) - مقدار عناصر الويب التي تتحرك حول الصفحة أثناء تحميلها.

نظرًا لأن سرعة الصفحة تؤثر على كل من هذه المقاييس ، فإنها تؤثر بشكل كبير على نتيجة Core Web Vitals ككل.
ولكن مرة أخرى ، نسأل: هل تؤثر "حيوية الويب الأساسية" على تحسين محركات البحث؟
ليس كثيرًا ، وفقًا لكبار محللي Google.
بالنسبة للشركات الصغيرة ، وخاصة الشركات المحلية ، يقول جون مولر من Google إن إعطاء الأولوية لـ Core Web Vitals "لا ينبغي أن يكون على رأس القائمة".
حسنًا ، رائع. ولكن ماذا لو كنت مدونة أو شركة تحاول بنشاط زيادة عدد الزيارات؟
يقول كبار محللي Google إنه لا يجب أن تقلق لأن Core Web Vitals ليس عامل ترتيب بقدر ما تحاول مُحسّنات محرّكات البحث تحقيقه.
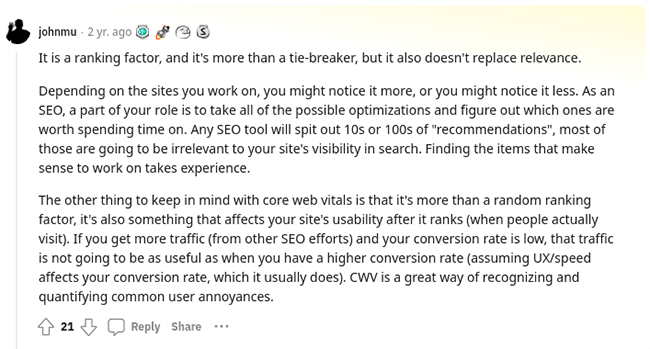
كما قال جون على رديت:
"إنه عامل ترتيب ، وهو أكثر من مجرد عامل فاصل ، ولكنه أيضًا لا يحل محل الملاءمة.
اعتمادًا على المواقع التي تعمل عليها ، قد تلاحظها أكثر ، أو قد تلاحظها أقل. بصفتك أحد مُحسّنات محرّكات البحث ، يتمثل جزء من دورك في أخذ جميع التحسينات الممكنة ومعرفة التحسينات التي تستحق قضاء الوقت فيها. ستنشر أي أداة لتحسين محركات البحث (SEO) 10 أو 100 "توصيات" ، ومعظمها لن يكون ذا صلة بظهور موقعك في البحث. يتطلب العثور على العناصر التي من المنطقي العمل عليها خبرة.
الشيء الآخر الذي يجب أخذه في الاعتبار مع حيوية الويب الأساسية هو أنه أكثر من مجرد عامل ترتيب عشوائي ، إنه أيضًا شيء يؤثر على قابلية استخدام موقعك بعد ترتيبه (عندما يزوره الأشخاص بالفعل). إذا حصلت على المزيد من الزيارات (من جهود تحسين محركات البحث الأخرى) وكان معدل التحويل لديك منخفضًا ، فلن تكون هذه الحركة مفيدة كما لو كان لديك معدل تحويل أعلى (بافتراض أن UX / السرعة تؤثر على معدل التحويل الخاص بك ، وهو ما يحدث عادةً) . CWV هي طريقة رائعة للتعرف على مضايقات المستخدم الشائعة وقياسها ".

قصة قصيرة طويلة ، إذا كانت سرعة صفحتك عالية أو كانت تحويلاتك منخفضة ، فقد ترغب في النظر في تحسين نقاط Core Web Vitals الخاصة بك.
إذا كانت تصنيفات البحث منخفضة ، فهناك شيء آخر يحدث.
كيف تؤثر سرعة الصفحة حقًا على موقع الويب الخاص بك
للتلخيص ، تؤثر سرعة الصفحة على مُحسّنات محرّكات البحث ، ولكنها لن تؤثر على تصنيفاتك بمقدار كبير.
يجب عليك استخدام سرعة الصفحة كطريقة لقياس أداء UX لموقعك بدلاً من ذلك.
في الواقع ، يكون لسرعة الصفحة تأثير أكبر على التحويلات واكتساب الروابط الخلفية أكثر من تأثيرها على تحسين محركات البحث ككل.
كيف تؤثر سرعة الصفحة على معدلات التحويل
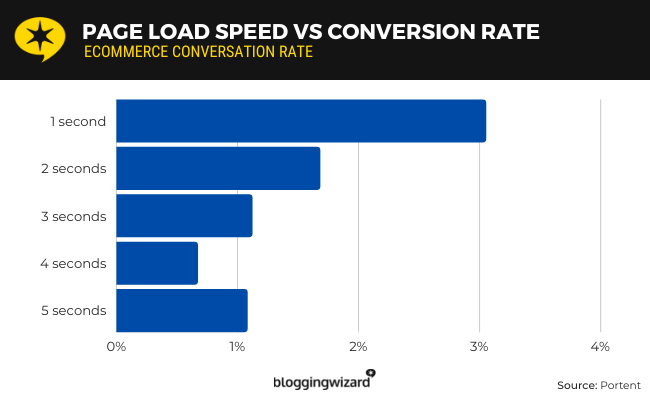
وفقًا للبيانات التي تم الكشف عنها بواسطة Portent ، والتي تم العثور عليها من خلال تحليل أكثر من 100 مليون مشاهدة للصفحة من 20 موقعًا للتجارة الإلكترونية ، فإن مواقع التجارة الإلكترونية التي يتم تحميلها في ثانية واحدة يبلغ متوسط معدل التحويل فيها 3.05٪.
المواقع التي يستغرق تحميلها خمس ثوانٍ يتم تحويلها فقط بمعدل متوسط 1.08٪.

دعونا نترجم هذه الأرقام من حيث المبيعات.
إذا كانت سرعة موقع الويب الخاص بك تقترب من ثانية واحدة ، فيمكنك توقع تحقيق 30.5 عملية بيع مقابل 1000 زائر تستقبلهم.
إذا تم تحميل موقعك في خمس ثوانٍ أو أكثر ، فستحقق 10.8 مبيعات فقط لكل 1000 زائر تستقبلهم.
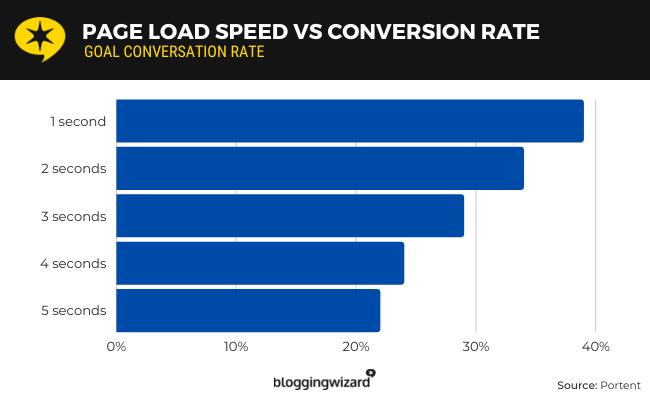
كشفت دراسة Portent أيضًا عن بيانات حول توليد الرصاص.
ووجدوا أن المواقع التي تبلغ سرعة تحميل الصفحة بها ثانية واحدة تقوم بالتحويل بمعدل متوسط يبلغ 39٪.
المواقع التي يستغرق تحميلها ست ثوانٍ يتم تحويلها فقط بمتوسط معدل تحويل 18٪.

مرة أخرى ، دعونا نترجم هذه الأرقام. سنستخدم مشتركي البريد الإلكتروني هذه المرة.
مقابل كل 1000 زائر تستقبلهم على صفحة مقصودة ، يمكنك توقع اشتراك 390 في قائمة بريدك الإلكتروني إذا تم تحميل صفحتك في ثانية واحدة.
إذا استغرق تحميل صفحتك ست ثوانٍ ، فسيشترك 180 زائرًا فقط من هؤلاء الزوار البالغ عددهم 1000.
بالطبع ، هناك عوامل أخرى تؤثر على معدلات التحويل أيضًا ، لكن سرعة الصفحة هي بالتأكيد واحدة من أكبر العوامل. بعد كل شيء ، لا يمكن للزوار التحويل إذا لم يتمكنوا من تحميل الصفحة في البداية.
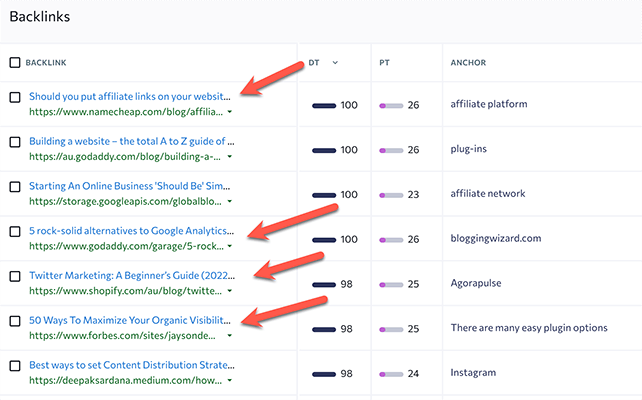
كيف تؤثر سرعة الصفحة على قدرتك على الحصول على روابط خلفية
الروابط الخلفية هي إشارات يكتسبها موقعك عندما ترتبط مواقع أخرى بصفحات على موقعك . إنها واحدة من أبرز عوامل الترتيب في Google.
عادةً ، الصفحات التي تحتوي على روابط خلفية عالية الجودة (روابط خلفية من مواقع ذات سلطات نطاق عالية) ستحتل مرتبة أعلى من الصفحات التي تستهدف نفس الكلمة الرئيسية ولكن بها عدد أقل من الروابط الخلفية.
تحصل المواقع على روابط خلفية بعدة طرق مختلفة ، إحداها عضوية تمامًا.

عندما تحتاج المدونات الأخرى إلى الارتباط بمصدر آخر للحصول على المعلومات التي قدموها في منشوراتهم ، فغالبًا ما ترتبط بصفحات ذات صلة بالكلمة الرئيسية التي تستهدفها (ولكن ليس منافسًا مباشرًا).

عادةً ، سيذهبون إلى Google للعثور على أفضل مصدر لتلك المعلومات.
عندما يهبطون على صفحتك ولكنهم غير قادرين على تحميلها ، سيعودون إلى SERP ويجدون المنافس المحتمل التالي لرابطهم الخلفي.
كنت قد فقدت للتو رابطًا خلفيًا جديدًا نتيجة لذلك ، كل ذلك بسبب سرعة الصفحة. لا يهم مدى أهمية المحتوى على موقع الويب الخاص بك.
ستؤثر سرعة الصفحة أيضًا على قدرتك على الحصول على روابط خلفية تطلبها من خلال مطالبة المواقع بالارتباط بموقعك .
إذا لم يتمكنوا من تحميل الصفحة التي تطلب رابطًا إليها ، فسوف يتجاهلون طلبك ويمضون يومهم.
5 أدوات سرعة الموقع لمراقبة الأداء
- اتجاهات
- بينغدوم
- GTmetrix
- PageSpeed Insights
- WebPageTest
تتيح لك هذه الأدوات اختبار المجال الخاص بك ككل وكذلك صفحات الويب الفردية. دعنا نتناول كل واحدة بإيجاز.
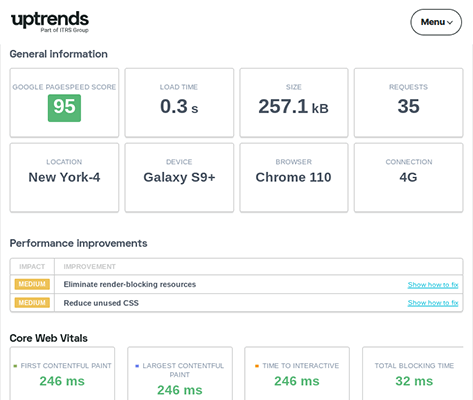
1. اتجاهات

أداة اختبار سرعة موقع الويب من Uptrends هي أداة اختبار متعددة الاستخدامات تتيح لك تخصيص بيئة الاختبار الخاصة بك حسب نوع الجهاز وطراز الجهاز وحجم الشاشة وسرعة النطاق الترددي والمتصفح والموقع.
يتضمن تقريرها البيانات التالية:
- نقاط Google PageSpeed
- وقت التحميل
- مقاس
- الطلبات
- اقتراحات تحسين الأداء
- نتائج "حيوية الويب الأساسية"
- طلب بدء
- الوقت حتى البايت الأول
- و اكثر!
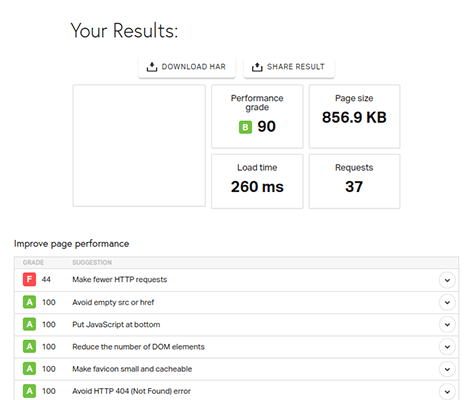
2. بينغدوم

تتيح لك أداة اختبار سرعة موقع الويب في Pingdom اختيار موقع الخادم للاختبار منه.
يتضمن تقريره البيانات التالية حول موقع الويب الخاص بك:
- درجة الأداء (من 100)
- مقاس الصفحه
- وقت التحميل
- الطلبات
- اقتراحات تحسين الأداء
- رموز الاستجابة
- و اكثر!
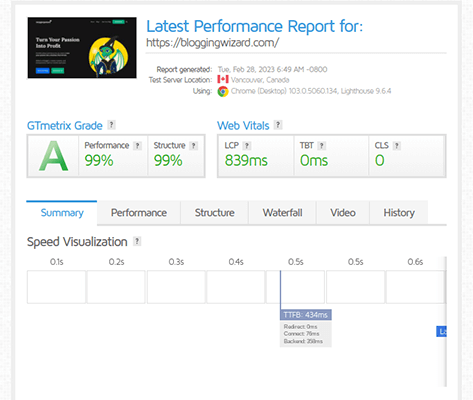
3. GTmetrix

تستخدم بيئة الاختبار الأساسية لـ GTmetrix خادم فانكوفر و Chrome. يمكنك إنشاء حساب مجاني لتغيير مواقع الاختبار والمتصفح وسرعات النطاق الترددي والمزيد.
تتضمن التقارير البيانات التالية:
- درجة الأداء (من 100)
- درجة الهيكل (من 100)
- نتائج "حيوية الويب الأساسية"
- الوقت حتى البايت الأول
- حان الوقت للتفاعل
- وقت التحميل
- وقت التحميل بالكامل
- اقتراحات تحسين الأداء
- مقاس الصفحه
- الطلبات
- وقت استجابة الخادم
- و اكثر!
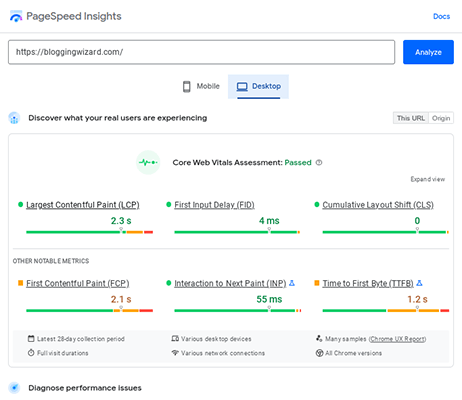
4. PageSpeed Insights

لا تسمح لك PageSpeed Insights بتخصيص بيئة الاختبار الخاصة بك ، ولا تخبرك بنوع بيئة الاختبار التي تستخدمها.
ومع ذلك ، فإنه يتيح لك التبديل بين درجات سرعة صفحات سطح المكتب والجوال.
وهذه هي البيانات المضمنة في تقاريرها:
- نتائج "حيوية الويب الأساسية"
- درجة الأداء (من 100)
- درجة الوصول (من 100)
- أفضل الممارسات (من 100)
- درجة تحسين محركات البحث (من 100)
- حان الوقت للتفاعل
- مؤشر السرعة
- اقتراحات تحسين الأداء
- و اكثر!
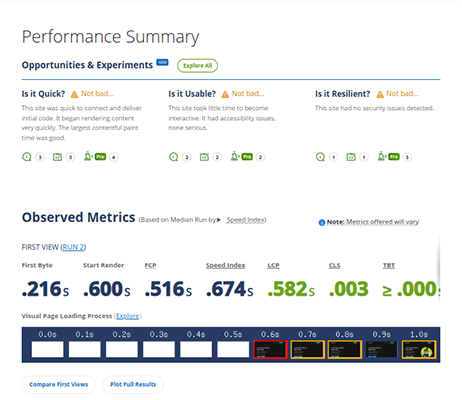
5. WebPageTest

يتيح لك WebPageTest الاختيار من بين بيئات اختبار محددة مسبقة التكوين ، مثل الاختبار من Chrome على جهاز محمول في الولايات المتحدة باستخدام سرعة النطاق الترددي 4G أو الاختبار من Firefox على سطح مكتب في ألمانيا باستخدام اتصال إنترنت كبل.
ها هي البيانات المضمنة في نتائجه:
- البايت الأول
- ابدأ التقديم
- مؤشر السرعة
- نتائج "حيوية الويب الأساسية"
- و اكثر!
5 عوامل تؤثر على سرعة الصفحة
- إستضافة المواقع الإلكترونية
- وورد موضوع
- التخزين المؤقت
- تقديم المحتوى
- الصور والوسائط الأخرى
1. استضافة المواقع
تؤثر تقنية خادم الويب بشكل كبير على قدرة موقعك على تحميل الصفحات بكفاءة.
إذا كنت تستخدم مضيفًا رخيصًا ، خاصةً مضيفًا مشتركًا رخيصًا ، فمن المحتمل أن يعمل موقعك على أجهزة منخفضة المواصفات وبيئة استضافة تشاركها مع مواقع الويب الأخرى.
سيؤثر هذا بشكل كبير على سرعة تحميل الصفحة بالإضافة إلى قدرة موقعك على البقاء متصلاً بالإنترنت أثناء زيادة حركة المرور.
نوصي باستخدام Cloudways لمستخدمي WordPress للأداء و DreamHost من أجل البساطة.
2. وورد موضوع
يمكن ترميز سمات WordPress بطريقة تؤثر سلبًا على الأداء قليلاً.
اختر سمة عالية الجودة ومشفرة جيدًا لتجنب الوقوع في مشاكل سرعة الصفحة وتجربة المستخدم.

عندما تكون مهتمًا بموضوع ما ، تحقق من الويب للحصول على مراجعات له. من المحتمل أن يقوموا بتنبيهك بأي مشاكل في الأداء تسببها.
تعد السمات مثل Kadence و GeneratePress خيارات رائعة للأداء.
3. التخزين المؤقت
التخزين المؤقت للصفحة هو تقنية استضافة ويب يمكنها تحسين سرعة الصفحة بشكل كبير وتجربة المستخدم الإجمالية لموقعك.
يُنشئ التخزين المؤقت نسخًا ثابتة من صفحاتك "خلف الكواليس" بحيث لا يحتاج موقعك إلى تحميل الصفحات بالكامل على موقع الويب الخاص بك في كل مرة تستقبل فيها زائرًا جديدًا.
قد يقوم مضيفك بهذا بالفعل نيابة عنك.
إذا لم يكن الأمر كذلك ، فيمكنك إما التكامل مع مكون إضافي للتخزين المؤقت في WordPress مثل WP Rocket أو منصة تحسين الأداء مثل NitroPack ، والتي ستتعامل مع جميع أنواع التحسينات الأخرى من أجلك.
4. تسليم المحتوى
تسليم المحتوى هو تقنية أخرى لاستضافة الويب تُجري تحسينات هائلة على سرعة الصفحة.
يقوم بذلك مع شبكة توصيل المحتوى (CDN).
يتيح ربط موقعك بشبكة CDN توزيع المحتوى والموارد على الخوادم الموجودة في جميع أنحاء العالم حتى يتمكن زوار موقعك من تحميل موقعك من خادم أقرب إليهم .
يتيح لك أيضًا توزيع حركة المرور على خوادم متعددة بدلاً من الخادم الأصلي المثبت عليه.
يعد تحميل المحتوى ، وخاصة الصور وموارد CSS ، من هذه الخوادم أسرع بكثير للمستخدمين ، لذلك سيتم تحميل صفحاتك بشكل أسرع.
قد يستخدم مضيفك حل CDN الخاص به ، أو قد يكون لديه وظيفة إضافية لـ Cloudflare.
إذا لم يكن الأمر كذلك ، فنحن نوصي باستخدام NitroPack مرة أخرى لأنه يأتي مع CDN مدعوم من Amazon CloudFront.
يعد Cloudflare خيارًا آخر ، لكنك ستحتاج إلى خطة مدفوعة للحصول على أفضل السرعات.
5. الصور والوسائط الأخرى
هناك العديد من العوامل التي تؤثر على سرعة الصفحة ، ولكن آخر عامل نرسله هو الوسائط.
تعد الصور ومقاطع الفيديو وملفات GIF من أصعب عناصر تصميم الويب للتحميل على صفحة الويب.
إلى جانب تقديمها من CDN ، يمكنك تحسين الأداء من خلال تخزينها خارج الموقع ، والتقاط صور أصغر تناسب منطقة محتوى موقعك وضغط الصور التي تظهر على موقعك.
يمكنك تحسين الصور باستخدام أداة ضغط صور خارج الموقع مثل TinyPNG لتقليل حجم ملفها دون فقدان الأداء. هذه الأداة سريعة وسهلة الاستخدام ومجانية.
ماذا عن الصور الموجودة؟ يمكنك استخدام البرنامج المساعد لضغط الصور مثل Imagify لتحسينها. بدلاً من ذلك ، يمكن لـ NitroPack تحويلها جميعًا إلى تنسيق WebP تلقائيًا.
لمقاطع الفيديو ، قم بتضمينها من خدمات استضافة الفيديو مثل YouTube و Vimeo بدلاً من ذلك. لا تقم أبدًا بتحميل مقاطع الفيديو على موقع الويب الخاص بك.
5 عوامل أكثر أهمية لتحسين محركات البحث من سرعة الصفحة
- الروابط الخلفية
- محتوى
- الروابط
- تجربة المستخدم
- تاريخ النشر
1. الروابط الخلفية - احصل على المزيد من الروابط الخلفية عن طريق إنشاء محتوى يستحق الارتباط ، والوصول إلى المواقع الموثوقة باستخدام تقنيات القبعة البيضاء ونشر الضيف بشكل فعال.
2. المحتوى - المحتوى هو الملك. كانت دائما وستظل دائما كذلك. انشر محتوى عالي الجودة على أساس ثابت ، وقم بإقرانه باستراتيجيات تحسين محركات البحث الأخرى في هذه القائمة لتحسين تصنيفاتك. تأكد من تسويق المحتوى الخاص بك أيضًا.
3. الروابط - قم بتضمين الروابط الداخلية والخارجية ذات الصلة في كل منشور في المدونة لتحسين فهم Google للمحتوى داخلها والكلمة الرئيسية التي تستهدفها.
4. تجربة المستخدم - قم بإجراء اختبارات مراقبة الأداء بانتظام لضمان سهولة الوصول إلى موقعك واستخدامه على أجهزة سطح المكتب والأجهزة المحمولة على حد سواء بالإضافة إلى أفضل متصفحات الويب. إذا كنت تستخدم WordPress ، فاختر مظهرًا سريع الاستجابة ومُرمز جيدًا وموصى به للغاية.
5. النشر / تاريخ آخر تحديث - تريد Google التوصية بالمحتوى المتاح الأكثر دقة وحداثة. قم بتحديث منشوراتك بانتظام (جنبًا إلى جنب مع المحتوى القديم داخلها) حتى يظهر تاريخ جديد على SERPs. إذا كان موضوع WordPress الخاص بك يدعمه ، فقم بعرض تاريخ "آخر تحديث" بحيث يتم اختياره بواسطة Google.
افكار اخيرة
سرعة الصفحة ليست عامل الترتيب المهم الذي يعتقده معظم الناس. إنه أمر مهم ، ولكن هناك الكثير من العوامل الأخرى الأكثر أهمية بكثير من وجهة نظر تحسين محركات البحث.
ومع ذلك ، فإن سرعة الصفحة هي الأكثر أهمية من وجهة نظر UX. ستدفع UX الضعيفة المستخدمين مرة أخرى إلى SERPs. هذا يعني أنهم سينتهي بهم الأمر إلى تصفح مواقع الويب المنافسة وربما الشراء منها بدلاً من ذلك.
بالتأكيد ، لا يجب أن تفقد النوم بسبب المكاسب الهامشية في أوقات تحميل الصفحة. ولكن إذا كان موقعك بطيئًا جدًا لدرجة أنه يصبح ضارًا بتجربة المستخدم ، فقد حان الوقت للعمل وتحسين أوقات تحميل صفحتك.
ولا تقلق إذا كنت مقيدًا بموضوع متضخم أو منشئ صفحات. يمكن لحلول الأداء مثل NitroPack تحسين أوقات التحميل من خلال تحسين أداء موقع الويب في جميع المجالات.
الإفصاح: يحتوي هذا المنشور على روابط تابعة. هذا يعني أننا قد نقوم بعمل عمولة صغيرة إذا قمت بالشراء.