كيفية إضافة نافذة منبثقة على ووردبريس (طريقتان سهلتان)
نشرت: 2022-11-21هل تريد معرفة كيفية إضافة نافذة منبثقة على WordPress؟
تعد النوافذ المنبثقة مفيدة بشكل لا يصدق في جمع معلومات الاتصال بالزوار ، وتقديم العروض والمبيعات الخاصة ، وتسجيل المستخدمين في الأحداث ، والمزيد.
إذا كان لديك موقع WordPress على الويب ، فيجب أن تفكر بجدية في إضافة النوافذ المنبثقة كجزء من استراتيجيات المبيعات والتسويق الخاصة بك.
ما هي النافذة المنبثقة؟
النافذة المنبثقة ، أو المربع المنبثق ، عبارة عن نافذة أصغر "تنبثق" على موقع الويب الخاص بك لتظهر للمستخدمين شيئًا يستحق مزيدًا من الاهتمام. ربما لاحظت أن العديد من مواقع الويب تطلب عنوان بريدك الإلكتروني بنموذج بسيط داخل مربع منبثق.
هل من الصعب عمل النوافذ المنبثقة؟
من السهل إنشاء النوافذ المنبثقة على موقع WordPress ، حتى للأشخاص ذوي الخبرة الفنية القليلة. يمكنك استخدام مكونات WordPress الإضافية لإنشاء النوافذ المنبثقة ، وجمع عناوين البريد الإلكتروني ، وحتى إضافة رسائل البريد الإلكتروني هذه إلى قوائم بريدك الإلكتروني تلقائيًا ، ببضع نقرات فقط.
في بقية هذا المنشور ، سنعرض لك طريقتين مختلفتين لإنشاء نافذة منبثقة ، باستخدام أكثر منشئي النوافذ المنبثقة شيوعًا على WordPress.
بالإضافة إلى ذلك ، سنستخدم مكونًا إضافيًا مختلفًا لإنشاء نموذج التقاط عميل محتمل. سنقوم بتضمين النموذج في النافذة المنبثقة الخاصة بنا عندما نقوم بإنشاء حملة منبثقة.
هيا بنا نبدأ!
الطريقة الأولى: إنشاء WordPress Popup باستخدام OptinMonster و WPForms

OptinMonster هو البرنامج المساعد لبناء النوافذ المنبثقة الأكثر استخدامًا في WordPress ، مع أكثر من مليون عملية تثبيت نشطة. كما يمكنك معرفة الاسم ، فقد تم تصميمه لإنشاء نماذج الاشتراك والمربعات المنبثقة.
نموذج التقيد هو ببساطة نموذج يطلب من المستخدم "الاشتراك" لتلقي رسائل البريد الإلكتروني أو الاتصالات التسويقية. ولكن ، بالطبع يتم استخدام النوافذ المنبثقة لأكثر من ذلك بكثير.
يسهل هذا المكون الإضافي على المبتدئين والخبراء على حد سواء إنشاء نوافذ منبثقة جميلة وجذابة للغاية لمجموعة متنوعة من الأغراض.
بصرف النظر عن سهولة الاستخدام ، يقدم OptinMonster هذه الميزات القوية:
- يتيح أداة إنشاء النوافذ المنبثقة بالسحب والإفلات للمبتدئين تصميم النوافذ المنبثقة المخصصة
- أكثر من 400 نموذج و 6 أنواع من الحملات لتناسب أي حاجة
- العديد من خيارات التشغيل المختلفة لإظهار النوافذ المنبثقة أينما ومتى تريد
- تعمل Exit-Intent و InactivitySensor وميزات التكنولوجيا الأخرى على زيادة التحويلات
- يعمل على أي موقع ويب ، وليس فقط WordPress (المكون الإضافي غير مطلوب)
OptinMonster لديه القدرة على إنشاء نموذج اشتراك بسيط. ومع ذلك ، للحصول على نماذج أكثر قوة مع المزيد من خيارات التصميم ، نقترح مكونًا إضافيًا مخصصًا لمنشئ النماذج.
لحسن الحظ ، يتيح لك OptinMonster إضافة نماذج مباشرة إلى النوافذ المنبثقة ببضع نقرات. لن تحتاج إلى معرفة أي برمجة أو تطوير ويب لإضافة نموذج باستخدام الطريقة أدناه.
في هذا المثال ، سنستخدم WPForms ، أفضل مكون إضافي للنماذج لـ WordPress يمكنك الحصول عليه.

يتصل WPForms تلقائيًا بـ OptinMonster عند تثبيت كلا المكونين الإضافيين. هذا يجعل من السهل للغاية إنشاء نوافذ منبثقة ذات مظهر احترافي تحتوي على نماذجك المخصصة.
لنبدأ بتثبيت WPForms.
قم بتثبيت WPForms على WordPress
لتثبيت WPForms على موقعك ، انتقل إلى WPForms واشتر ترخيصًا. احصل على WPForms Pro للوصول إلى أكثر من 500 نموذج ومعالجة الدفع والاستطلاعات والميزات المتقدمة الأخرى.
يمكنك إنشاء نموذج للنوافذ المنبثقة الخاصة بك مع أي من الخطط المعروضة ، على الرغم من ذلك.
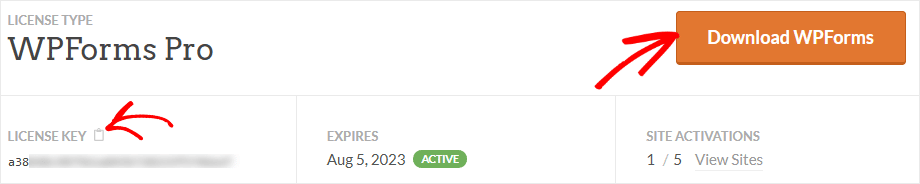
بعد حصولك على الترخيص الخاص بك ، قم بتنزيل المكون الإضافي WPForms من حسابك بالنقر فوق تنزيل WPForms . أثناء وجودك على تلك الشاشة ، يمكنك أيضًا نسخ مفتاح الترخيص الخاص بك عن طريق النقر فوق رمز الحافظة بجوار مفتاح الترخيص .

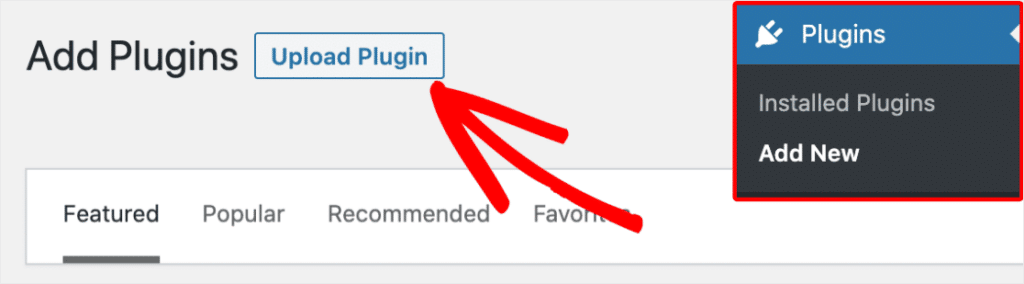
الآن ، انتقل إلى تسجيل الدخول إلى موقع WordPress الخاص بك وقم بتثبيت المكون الإضافي. ستنقر فوق الإضافات »إضافة جديد أولاً. ثم ، انقر فوق الزر تحميل البرنامج المساعد وحدد ملف WPForms الذي قمت بتنزيله.

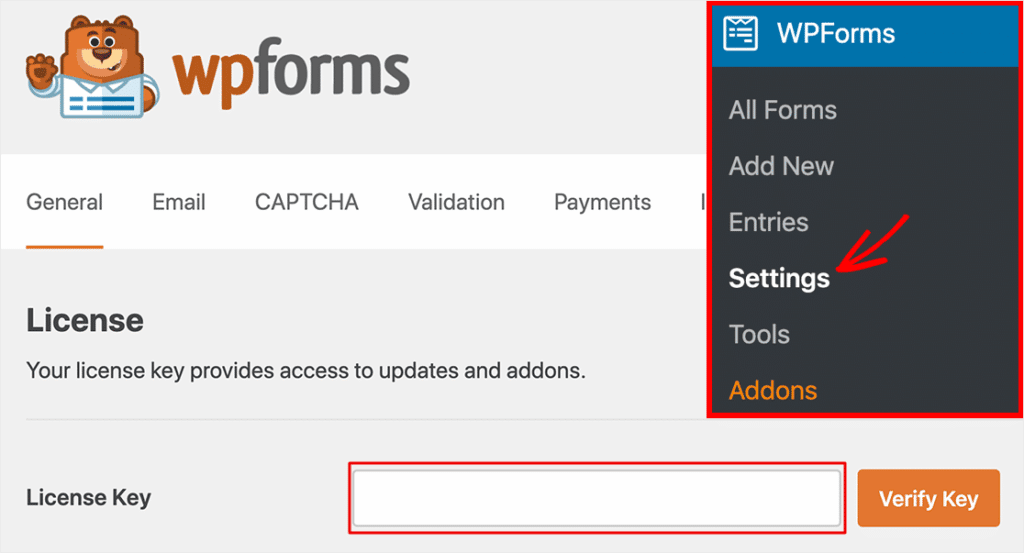
في هذه المرحلة ، يمكنك النقر فوق تثبيت لإنهاء تثبيت وتنشيط WPForms. بمجرد تنشيط المكون الإضافي ، انتقل إلى WPForms »الإعدادات» عام وأدخل مفتاح الترخيص الذي نسخته مسبقًا. انقر فوق الزر التحقق من المفتاح وستكون جاهزًا تمامًا !

قم بإنشاء نموذج التقاط الرصاص في WPForms
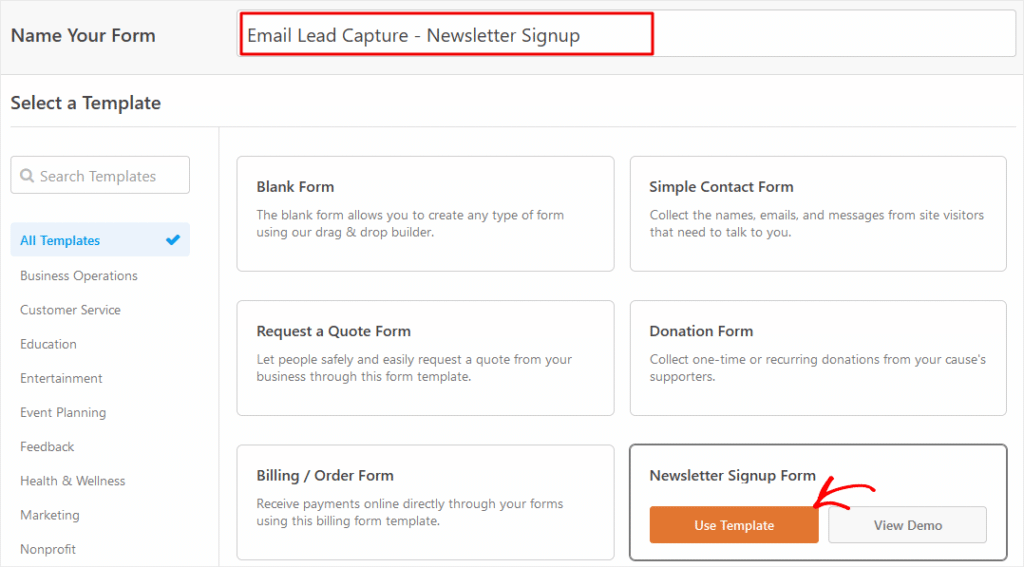
لبدء إنشاء نموذج جديد في WPForms ، انقر فوق WPForms »إضافة جديد في لوحة معلومات WordPress. سيُطلب منك تحديد قالب كنقطة بداية.
لكن أولاً ، اكتب اسم نموذج مناسبًا في المربع اسم النموذج الخاص بك في الجزء العلوي من الشاشة. سنقوم بتسمية مثالنا على نموذج Email Lead Capture - Newsletter Signup .

إذا كنت قد بدأت للتو ، فنحن نوصي باستخدام نموذج. دعنا نحدد قالب نموذج الاشتراك في النشرة الإخبارية من خلال النقر فوق استخدام النموذج.
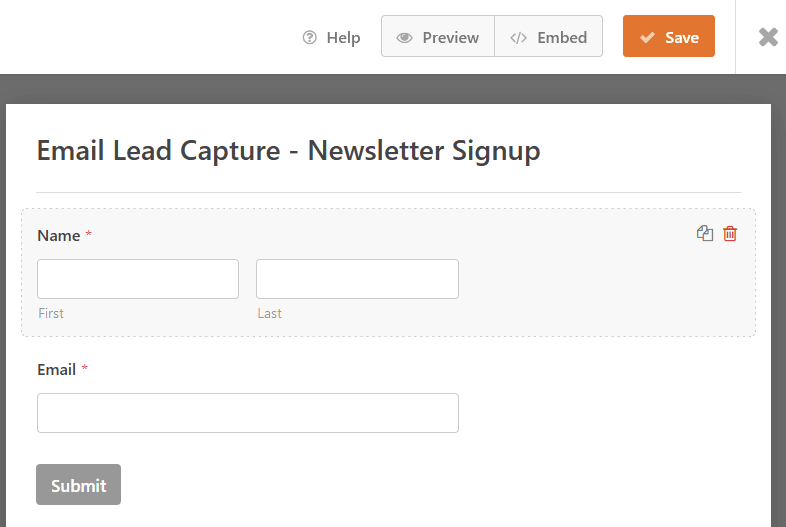
حسنًا ، إليك نموذج نموذج التسجيل الخاص بنا. كما ترى ، هذا نموذج بسيط يسأل فقط عن الاسم وعنوان البريد الإلكتروني.

إذا كنت راضيًا عن الإعدادات الافتراضية ، فيمكنك النقر فوق حفظ الآن. ومع ذلك ، دعنا نجري تغييرًا واحدًا لزيادة فرصة الزائرين لإكمال النموذج.
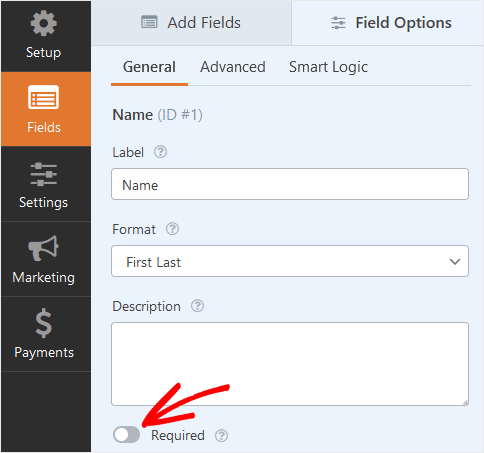
انقر في منطقة حقل الاسم ويعرض مربع خيارات الحقل . الآن ، دعنا نجعل حقل الاسم اختياريًا ، حتى لا يضطر المستخدمون إلى إكمال هذا الجزء لإرسال النموذج. إنه مطلوب افتراضيًا ، لذلك فقط انقر فوق مفتاح التبديل المطلوب "إيقاف التشغيل" لجعل هذا الحقل اختياريًا.

يمكنك الآن النقر فوق حفظ لحفظ هذا النموذج لاستخدامه لاحقًا.
في هذه المرحلة ، ستنشئ نافذة منبثقة جديدة ، ثم تضيف النموذج المحفوظ إلى النافذة المنبثقة. لذا ، فإن الخطوة التالية هي تثبيت مكون إضافي منبثق في WordPress.
قم بتثبيت OptinMonster على WordPress
في هذه الخطوة ، سنقوم بتثبيت نسخة مجانية من المكون الإضافي OptinMonster لبناء نافذة منبثقة على WordPress.
إذا كنت بحاجة إلى مزيد من المساعدة ، فإن خطة OptinMonster الأساسية تأتي مع إعداد Done-For-You واحد . هذا يعني أن خبير تحويل OptinMonster سيساعدك في إعداد أول حملة منبثقة للتأكد من نجاح إطلاقك!
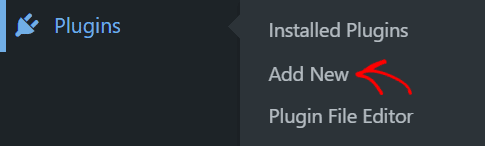
للحصول على المكون الإضافي المجاني OptinMonster ، قم بتسجيل الدخول إلى WordPress وانقر فوق الإضافات »إضافة جديد في قائمة لوحة المعلومات.

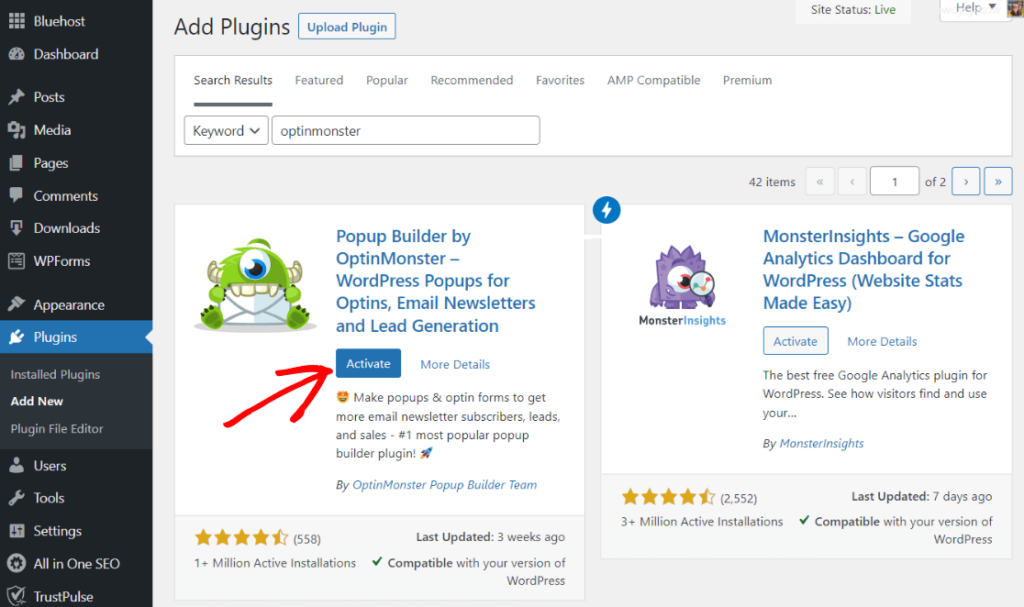
الآن ، اكتب optinmonster في حقل البحث وأدخل. ابحث عن OptinMonster في نتائج البحث وانقر على زر التثبيت الآن .

بمجرد التثبيت ، انقر فوق تنشيط وستنتهي كل شيء!
قم بإنشاء حملة منبثقة جديدة باستخدام OptinMonster
الآن بعد أن قمت بتثبيت OptinMonster وتنشيطه ، حان الوقت لإنشاء نافذة منبثقة.
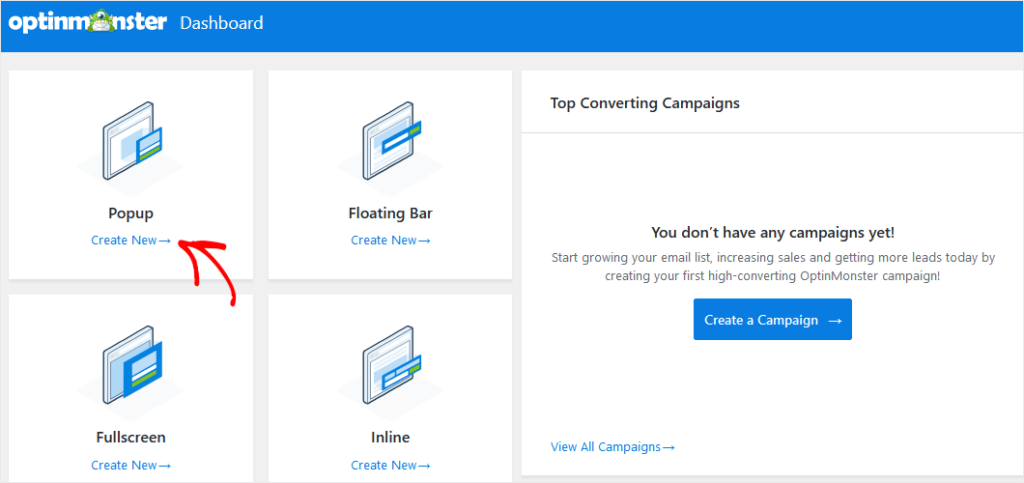
أولاً ، انقر فوق OptinMonster »Dashboard للاطلاع على شاشة نظرة عامة تعرض إحصائيات عن حملات الاشتراك الخاصة بك. هنا ، يمكنك أيضًا البدء في إنشاء نافذة منبثقة جديدة. ما عليك سوى النقر فوق إنشاء جديد في المربع المنبثق.

بعد ذلك ، سترى شاشة جديدة حيث تحتاج إلى تحديد قالب للمربع المنبثق.
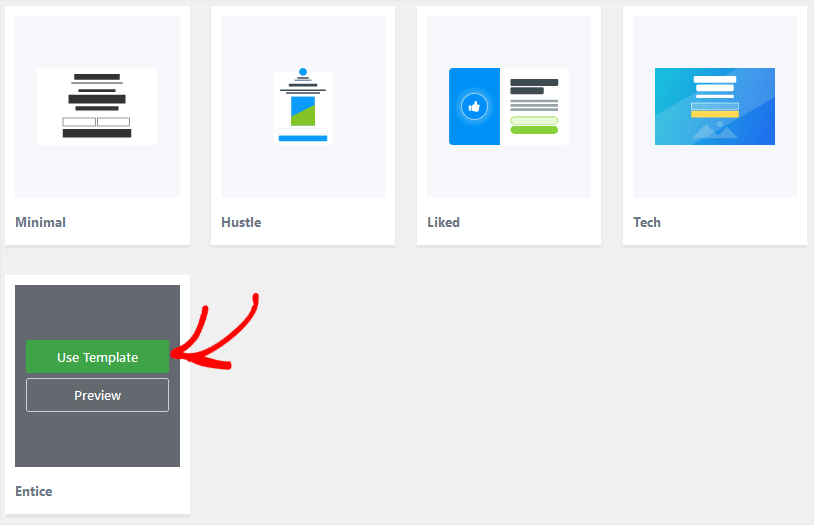
في هذا المثال ، سنختار نموذج Entice. يمكنك معاينة النموذج أولاً ، للتأكد من أنه يناسب احتياجاتك. بمجرد أن تقرر قالبًا منبثقًا ، انقر فوق استخدام القالب .

الآن ، سيُطلب منك تسمية الحملة المنبثقة. سنسمي هذا المثال الاشتراك في النشرة الإخبارية . اكتب اسم حملتك في المربع وانقر فوق بدء البناء .

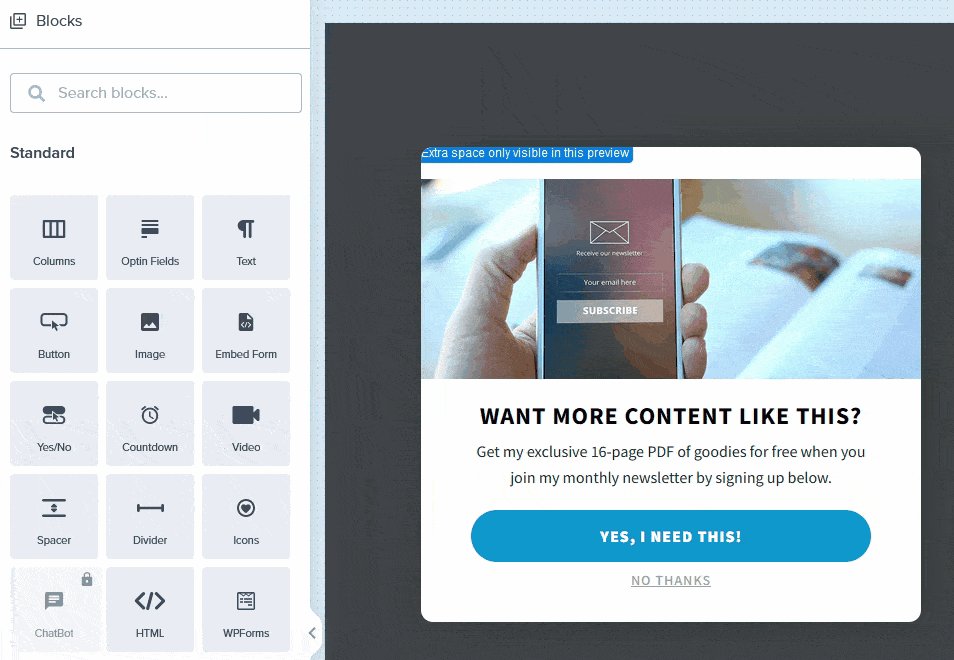
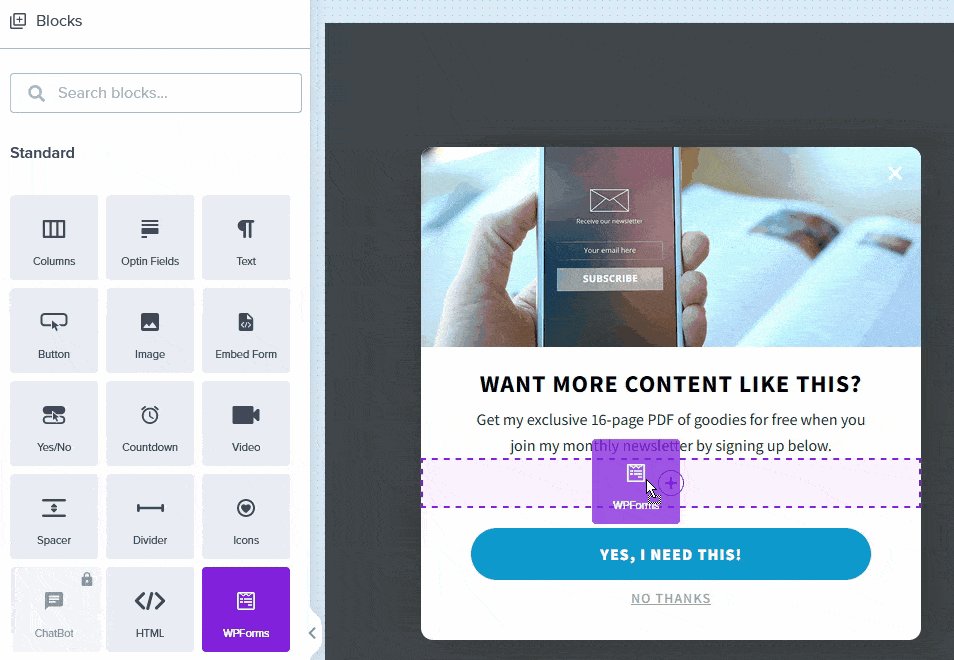
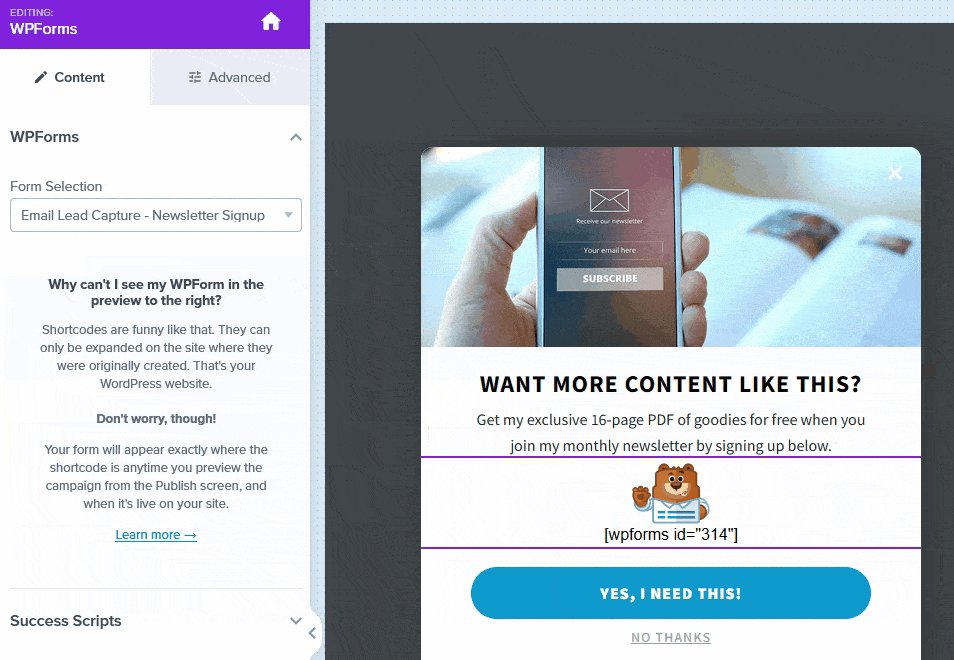
عند النقر فوق الزر ، ستفتح محرر السحب والإفلات في OptinMonster مع نموذج جاهز للتحرير. الآن ، يمكنك ببساطة سحب كتلة WPForms من الجانب الأيسر إلى النافذة المنبثقة الخاصة بك ، أينما تريد وضع نموذج التقاط الرصاص الجديد الخاص بك.


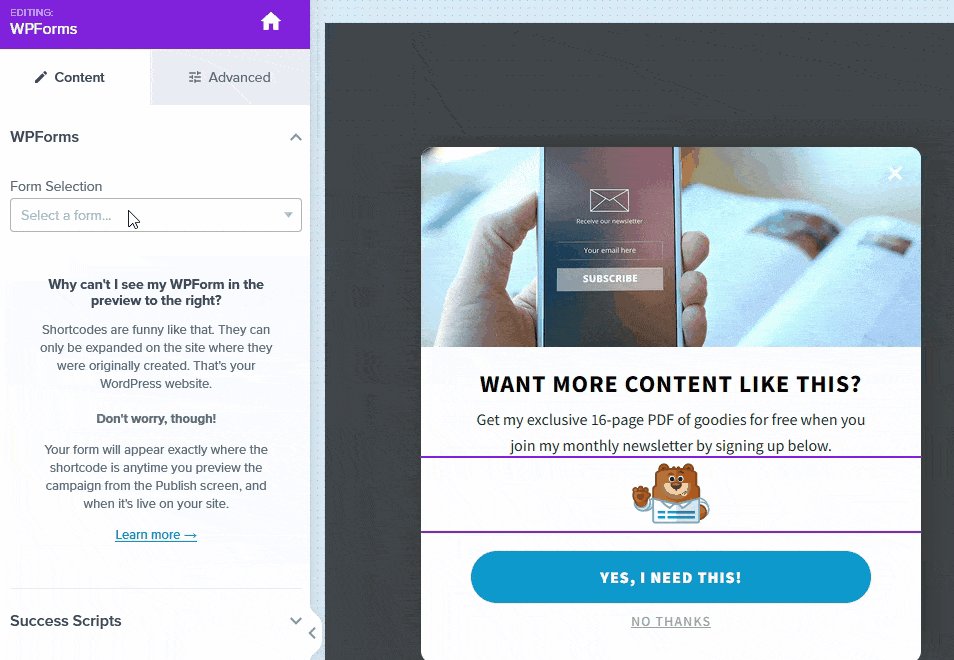
بعد وضع كتلة WPForms ، سيتم فتح قائمة منسدلة تلقائيًا حيث يمكنك اختيار النموذج الذي تريد ظهوره في النافذة المنبثقة. لذلك ، ستحدد هنا اسم النموذج الذي أنشأته في WPForms: Email Lead Capture - Newsletter Signup .
قم بإزالة الأزرار الإضافية
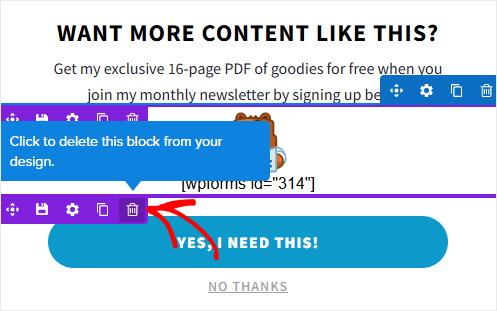
الآن ، خطوة أخيرة قبل حفظ النافذة المنبثقة. نظرًا لأن نموذج WPForms يحتوي على زر إرسال مضمن ، يجب عليك حذف الأزرار من قالب OptinMonster. للقيام بذلك ، ما عليك سوى وضع المؤشر داخل الكتلة ثم النقر فوق رمز سلة المهملات للحذف.

انقر فوق الزر حفظ لحفظ النافذة المنبثقة والنموذج ، ثم انقر فوق X لإغلاق محرر OptinMonster. ستعود إلى لوحة معلومات WordPress وشاشة OptinMonster Campaign Output Settings .
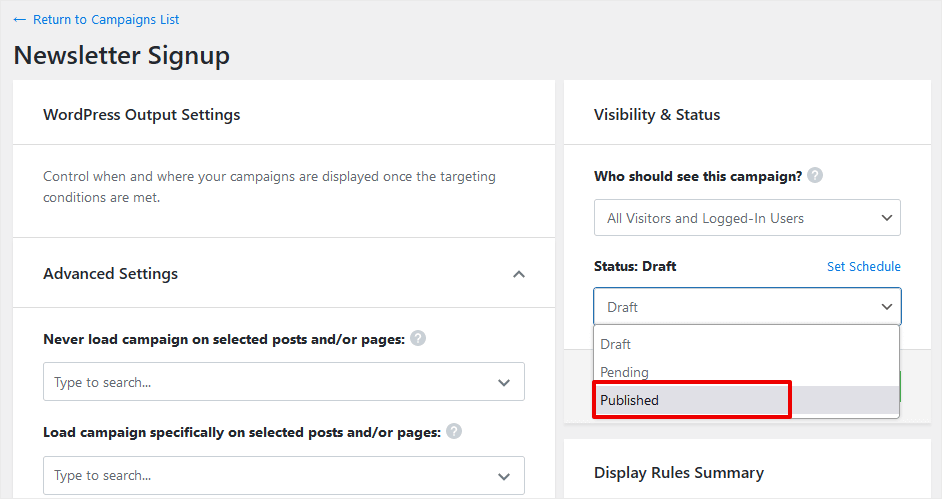
هذا هو المكان الذي تقرر فيه مكان وزمان عرض النافذة المنبثقة على موقع WordPress الخاص بك. بشكل افتراضي ، تظهر الحملات المنبثقة على كل صفحة لكل زائر.
ولكن ، يمكنك تعيين نافذة منبثقة لتظهر فقط على صفحة واحدة ، أو لتحميل المنشورات فقط ، أو للعرض فقط للمستخدمين الذين قاموا بتسجيل الدخول ، فقط لبعض الأمثلة.
في هذا المثال ، يمكنك ترك إعدادات الإخراج كما هي. ومع ذلك ، لتمكين عرض النافذة المنبثقة ، انتقل إلى القائمة المنسدلة للحالة وقم بتغيير الحالة إلى منشور . ثم انقر فوق حفظ التغييرات .

حسنًا ، هذا كل شيء! ستظهر الآن النافذة المنبثقة الجديدة ونموذج التقاط العملاء المحتملين في كل صفحة على موقع الويب الخاص بك لبدء جمع مشتركين جدد.
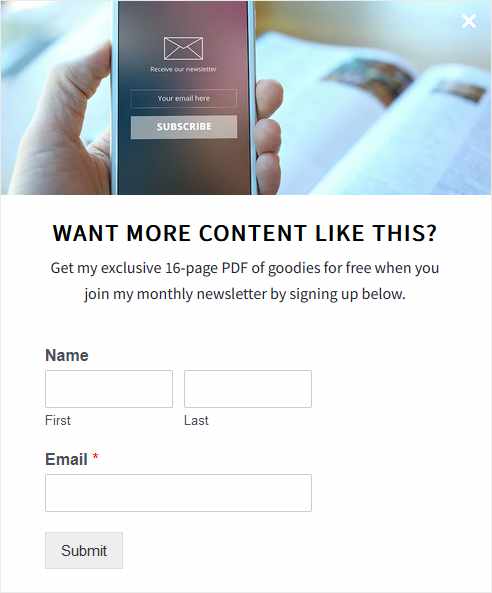
إليك نموذجنا بعد النشر:

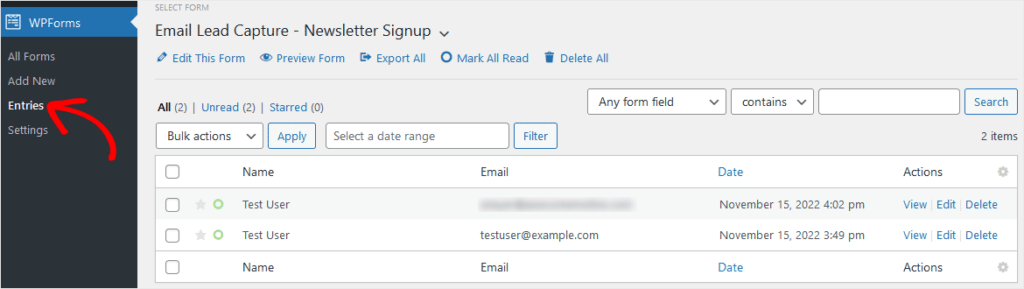
بعد أن تقوم حملتك المنبثقة بتحويل زائر الموقع إلى مشترك ، ستجد معلومات الاتصال الخاصة به بالانتقال إلى WPForms »إدخالات في لوحة معلومات WordPress.

يحتوي WPForms على وظائف إضافية تتيح لك إضافة مشتركين جدد تلقائيًا إلى قائمة بريد إلكتروني على Sendinblue و Constant Contact وموفري البريد الإلكتروني المشهورين الآخرين. يعمل هذا على أتمتة سير العمل التسويقي الخاص بك لجعل التواصل مع المشتركين فائق الكفاءة.
هذا كل شيء لطريقتنا الأولى لإنشاء نافذة منبثقة. دعنا ننتقل مباشرة إلى الطريقة الثانية لإضافة نافذة منبثقة على WordPress….
الطريقة الثانية: إضافة نافذة منبثقة على WordPress باستخدام Popup Maker و WPForms

مع أكثر من 700000 مستخدم نشط ، يعد Popup Maker ثاني أكثر مكونات WordPress المنبثقة شيوعًا في WordPress.org.
قم بتثبيت Popup Maker على WordPress
أولاً ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانقر فوق الإضافات »إضافة جديد . اكتب صانع النوافذ المنبثقة في شريط البحث وأدخل.

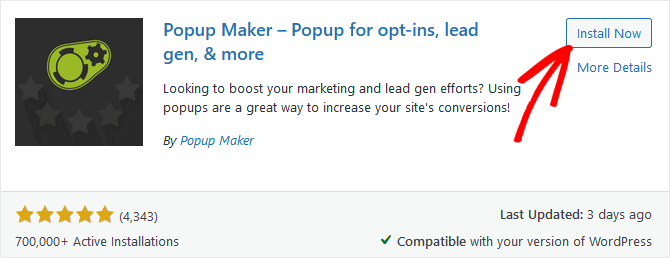
ابحث عن Popup Maker في نتائج البحث وانقر على زر التثبيت الآن .

بعد تثبيت المكون الإضافي ، انقر فوق تنشيط وهو جاهز للعمل! يجب أن تتضمن لوحة معلومات WordPress الآن قائمة Popup Maker. انقر فوق صانع النوافذ المنبثقة »إنشاء نافذة منبثقة لبدء إنشاء نافذة منبثقة جديدة.
قم بإنشاء نافذة منبثقة جديدة
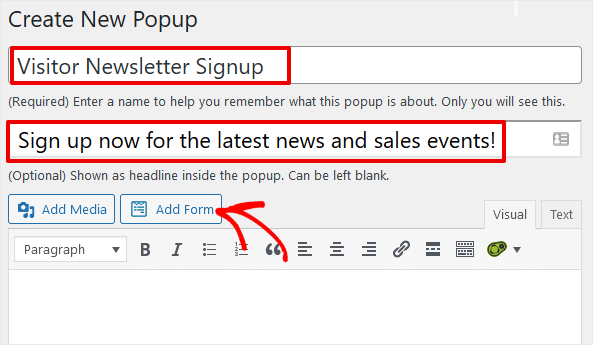
تبدو شاشة محرر Popup Maker مشابهة جدًا لمحرر صفحة WordPress. أدخل اسمًا للنافذة المنبثقة في الحقل العلوي. إذا كنت ترغب في ذلك ، يمكنك أيضًا كتابة العنوان الذي سيظهر داخل النافذة المنبثقة في الحقل الثاني.

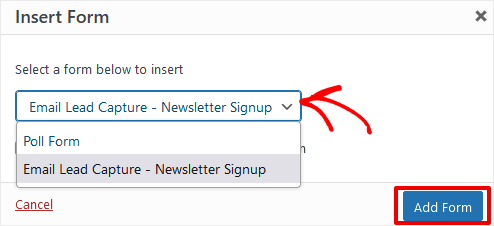
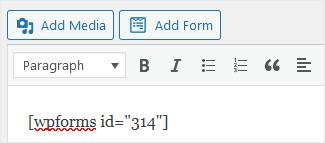
الآن ، كل ما عليك فعله هو النقر فوق الزر " إضافة نموذج ". سيظهر مربع منبثق مع قائمة منسدلة حيث يمكنك تحديد النموذج الذي قمت بإنشائه مسبقًا في WPForms.

تابع وحدد هذا النموذج ، ثم انقر فوق إضافة نموذج . يؤدي ذلك إلى إضافة الرمز المختصر WPForms للنموذج الذي اخترته إلى النافذة المنبثقة.

حسنًا ، الآن قبل النشر ، ستحتاج إلى إعداد مشغلات لتحديد متى وأين يتم عرض النافذة المنبثقة على موقعك.
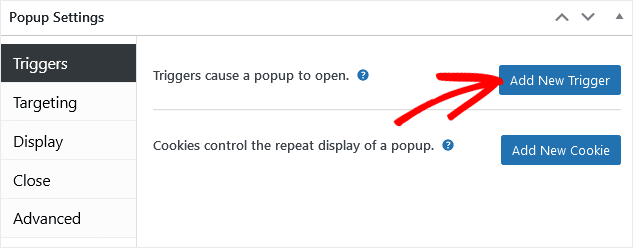
قم بالتمرير لأسفل إلى مربع إعدادات Popup وانقر فوق الزر Add New Trigger .

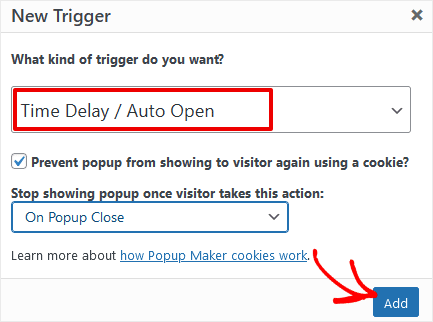
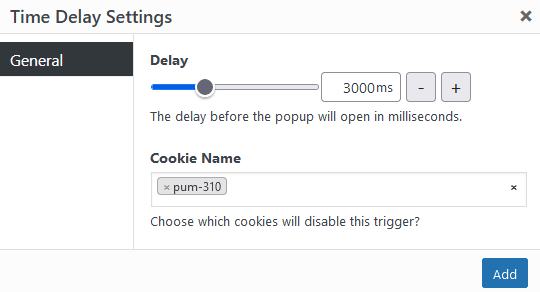
هنا ستختار ما إذا كنت ستظهر النافذة المنبثقة بعد تأخير زمني ، أو عند النقر ، أو بعد إرسال النموذج. دعنا نختار Time Delay .

انقر فوق الزر " إضافة " وسيسأل صانع النوافذ المنبثقة عن المدة التي يجب أن يكون التأخير فيها بالمللي ثانية. القيمة الافتراضية هي 500 ، وهي نصف ثانية. يمكنك ترك هذا كما هو ، أو تغييره إذا كنت تفضل ذلك. ثم انقر فوق إضافة مرة أخرى.

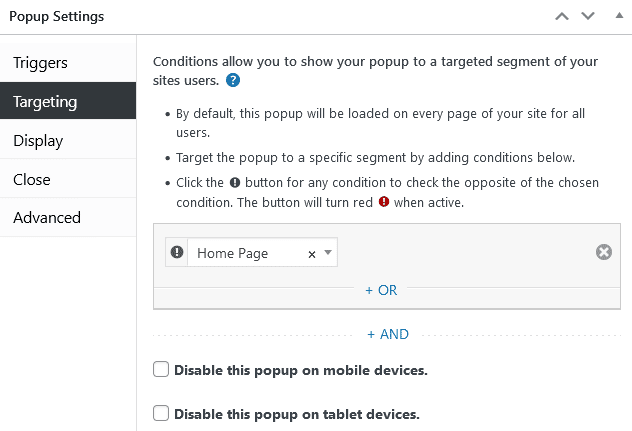
الخطوة التالية في إعداد النافذة المنبثقة هي اختيار مكان ظهورها على موقعك ولمن وما إلى ذلك. انقر فوق علامة التبويب " الاستهداف ".

تتيح لك القائمة المنسدلة في هذا الإعداد تحديد صفحة معينة حيث سيتم عرض النافذة المنبثقة. يحتوي Popup Maker أيضًا على عدد من المرشحات بحيث يمكنك عرضها على الصفحات وفقًا للفئات والعلامات والتسلسلات الهرمية والمزيد.
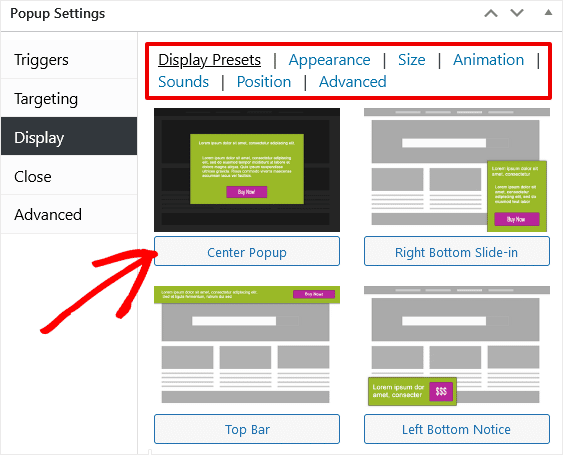
يوفر الإعداد التالي العديد من خيارات العرض . اختر أحد خيارات العرض الأربعة من المربعات ، ثم اضبطه بالنقر فوق الروابط أعلاه لإعدادات المظهر والحجم والرسوم المتحركة والأصوات والموضع والإعدادات المتقدمة .

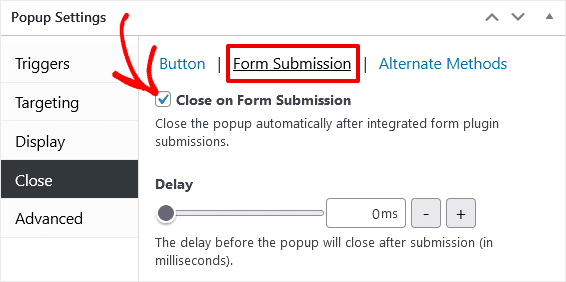
حسنًا ، لقد انتهينا تقريبًا! انقر فوق علامة التبويب إغلاق في مربع الإعدادات. الآن ، تحتاج إلى إخبار النافذة المنبثقة الخاصة بك بالإغلاق بعد أن يقوم شخص ما بإرسال نموذج التسجيل. انقر فوق إرسال النموذج في الجزء العلوي ، ثم حدد مربع الاختيار إغلاق عند إرسال النموذج .

حسنًا ، يمكنك ترك كل شيء آخر على الإعدادات الافتراضية في الوقت الحالي. لنحفظ عن طريق النقر فوق الزر " نشر " في الشريط الجانبي الأيمن.
الآن ، اذهب لزيارة موقع الويب الخاص بك لمشاهدة النافذة المنبثقة الحية الخاصة بك!

كما هو الحال مع طريقتنا الأولى ، لرؤية المشتركين الجدد ، يجب أن تذهب إلى WPForms »إدخالات لعرض معلومات الاتصال للأشخاص الذين قاموا بالتسجيل.
بينما يعد OptinMonster أداة أكثر قوة بشكل عام ، مع المزيد من الخيارات والقوالب المضمنة والإضافات ، يعد WP Popup Maker بديلاً بسيطًا يعمل جيدًا للحملات الأساسية.
وهذا كل شيء في برنامجنا التعليمي حول طريقتين سهلتين لإضافة نافذة منبثقة إلى موقع WordPress على الويب. لقد تعلمت أيضًا كيفية إنشاء نموذج قبول لجمع عملاء متوقعين عبر البريد الإلكتروني باستخدام WPForms.
تتبع تحويلات النموذج مع MonsterInsights
نظرنا في كيفية عرض إدخالات النموذج في شاشة إدخالات WPForms. ومع ذلك ، هذا لا يمنحك الكثير من المعلومات حول كيفية أداء النماذج الخاصة بك.
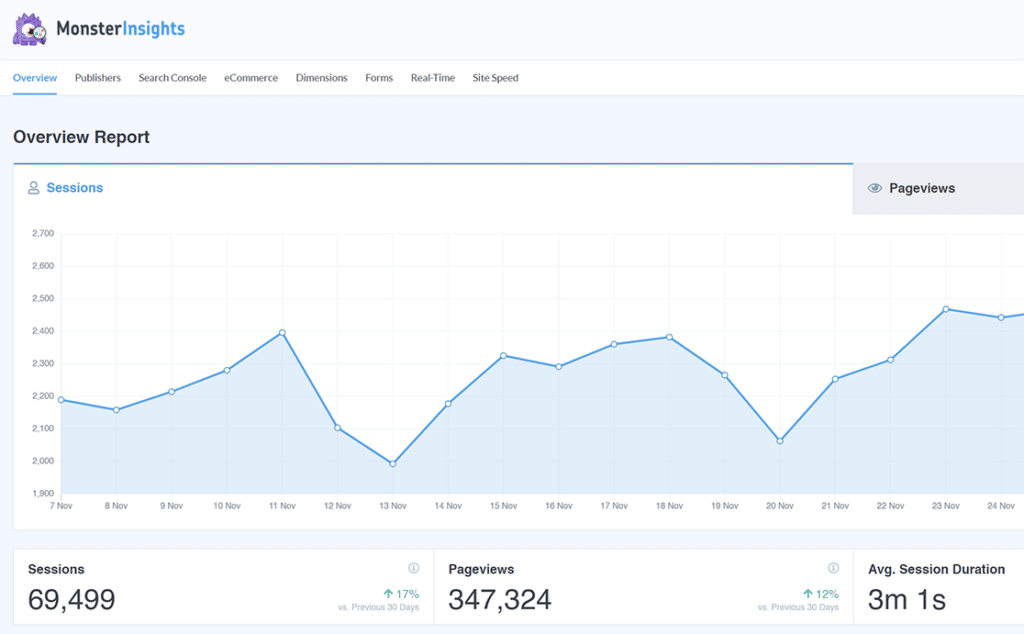
للحصول على مزيد من التفاصيل حول أداء النموذج ، تحتاج إلى أداة مثل MonsterInsights ، أفضل مكون إضافي لبرنامج WordPress لبرنامج Google Analytics.

تقدم MonsterInsights أداة إضافية للنماذج تتيح لك معرفة كيفية تفاعل المستخدمين مع النماذج الموجودة على موقعك ، بما في ذلك مرات الظهور والتحويلات ومعدل التحويل لكل نموذج. يعد هذا أمرًا رائعًا إذا كان موقعك يحتوي على نماذج متعددة أو نوافذ منبثقة لتتبعها.
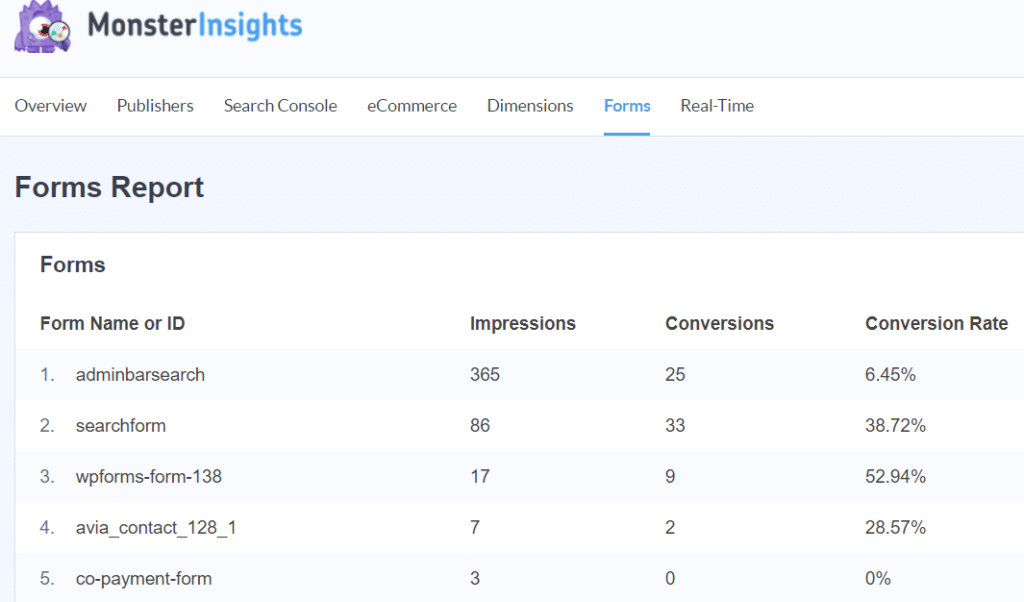
بمجرد تثبيت MonsterInsights مع تنشيط تتبع النماذج ، ستجد تقرير النماذج بالانتقال إلى Insights »التقارير والنقر فوق علامة التبويب Forms .

يمكنك الآن عرض جميع النماذج والانطباعات والتحويلات الخاصة بك على صفحة واحدة في WordPress بسرعة وكفاءة. اكتشف ما إذا كانت النماذج والنوافذ المنبثقة الخاصة بك تُعرض بشكل صحيح ، وما إذا كانت يتم تحويلها بشكل جيد أو تحتاج إلى تحسين.
يعمل تتبع MonsterInsights تلقائيًا مع أي مكون إضافي لنموذج WordPress ، بما في ذلك WPForms و Gravity Forms و Formidable Forms و Ninja Forms والمزيد.
هل تحتاج إلى مزيد من المعلومات حول بدء استخدام MonsterInsights؟ تحقق من هذا المنشور للحصول على برنامج تعليمي متعمق حول كيفية تثبيت MonsterInsights وإعداده.
إذا كنت تحب التعرف على كيفية إضافة نافذة منبثقة إلى موقع الويب الخاص بك ، فقد ترغب في قراءة هذه المقالة حول كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني.
ولا تنس متابعتنا على Twitter و Facebook و YouTube للحصول على مزيد من التعليقات والبرامج التعليمية ونصائح Google Analytics المفيدة.
