كيفية إضافة أداة صفحة Facebook في WordPress؟
نشرت: 2021-10-11هناك الكثير من الطرق للترويج للمحتوى الخاص بك باستخدام منصات المشاركة الاجتماعية. ومع ذلك ، يتم استخدام العديد من المنصات مثل Instagram و WhatsApp بشكل أساسي لأغراض الترفيه ومشاركة الأخبار. للحصول على معلومات عامة أو مشاركة معرفية ، قد تجد أن Facebook و Twitter يعملان بشكل أفضل. على وجه الخصوص ، تعد صفحة Facebook إحدى الطرق المخصصة للترويج للمحتوى الخاص بك للمستخدمين المستهدفين. إذا كنت تستخدم WordPress ولديك صفحة Facebook لموقعك ، فإليك كيفية تضمين عنصر واجهة مستخدم صفحة Facebook في الشريط الجانبي للحصول على المزيد من الإعجابات أو الإجراءات.
القطعة صفحة الفيسبوك
ميزة صفحة Facebook هي أنه يمكنك الوصول إلى عدد كبير من الجماهير مجانًا. إذا لزم الأمر ، يمكنك أيضًا تعزيز المنشورات بإعلانات مدفوعة. يوجد أدناه عنصر واجهة مستخدم صفحة Facebook الخاص بصفحتنا بتنسيق مبسط بدون موجز زمني. يمكنك تخصيص المظهر عن طريق إضافة الجدول الزمني والأحداث وكذلك ضبط الحجم.
من خلال إدراج أداة صفحة Facebook في موقعك ، تتمتع بالمزايا التالية:
- يمكن للمستخدمين التمرير وقراءة موجز ويب الخاص بك في الصفحة. إلى جانب المحتوى الخاص بك ، يمكنك أيضًا الترويج لبعض الصفحات التابعة أو غيرها من المحتويات المفيدة وتوجيه حركة المرور مباشرة إلى تلك الصفحات من موقع الويب الخاص بك.
- يظهر عنصر واجهة المستخدم مثل وزر الحث على اتخاذ إجراء الذي أضفته إلى إعدادات صفحتك. على سبيل المثال ، يمكنك إضافة زر "التسوق على موقع الويب" لإرسال المستخدمين إلى متجرك عبر الإنترنت.
- أخيرًا ، إنه مجاني ويمكنك تضمين هذه الأداة في أي مكان على موقع الويب الخاص بك.
تضمين أداة صفحة Facebook في WordPress
هناك عدة طرق لإدراج الأداة في موقع WordPress الخاص بك. في هذه المقالة ، سنشرح الطرق الثلاث التالية باستخدام المكونات الإضافية المختلفة.
- إنشاء عنصر واجهة مستخدم يدويًا
- باستخدام Jetpack
- مع الحاجيات للمكوِّن الإضافي لخلاصات الصفحة الاجتماعية
1. إنشاء أداة صفحة Facebook يدويًا
يوفر Facebook قسمًا للمطورين لاستخدام أنواع مختلفة من المكونات الإضافية الاجتماعية لتضمين الصفحة ، والمنشور ، والتعليقات ، وزر الإعجاب ، وما إلى ذلك. يمكنك استخدام تفاصيل تسجيل الدخول إلى Facebook للوصول إلى قسم المطور والحصول على رمز التضمين للمكوِّن الإضافي للصفحة. انتقل إلى قسم المكون الإضافي لصفحة Facebook في قسم المطور الخاص بهم.

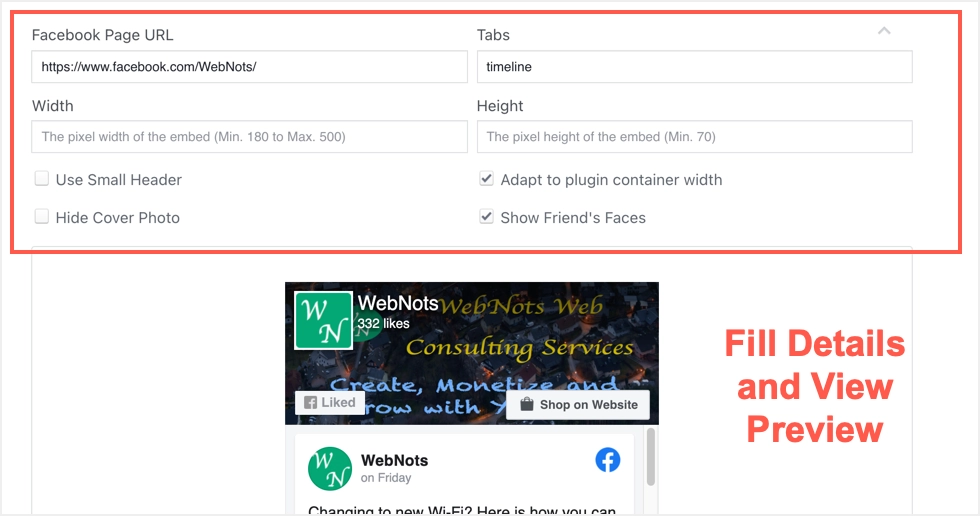
املأ التفاصيل التالية:
- عنوان URL لصفحة Facebook - الصق عنوان URL لصفحتك ، وسترى المعاينة الفورية بحيث يمكنك التأكد من أنك استخدمت عنوان URL الصحيح للصفحة.
- علامات التبويب - أدخل المخطط الزمني في مربع النص لإظهار موجز الجدول الزمني لصفحتك. ومع ذلك ، يمكنك أيضًا استخدام الرسائل أو الأحداث التي تظهر لهم بدلاً من المخطط الزمني. عندما تكتب الجدول الزمني ، ستتغير المعاينة لإظهار المخطط الزمني من موجز الصفحة.
- العرض والارتفاع - يمكنك ترك العرض والارتفاع وتحديد خيار "التكيف مع عرض حاوية البرنامج المساعد" لملاءمة المساحة المتاحة على الشريط الجانبي أو منطقة عنصر واجهة المستخدم التذييل. إذا كنت ترغب في الحصول على عنصر واجهة المستخدم بحجم معين ، فقم بتوفير التفاصيل بوحدات البكسل. يمكن أن يكون العرض من 180 إلى 500 بكسل ويجب ألا يقل الارتفاع عن 70 بكسل.
- خيارات أخرى - تمكين أو تعطيل الخيارات الأخرى لإظهار رأس كبير / صغير ، وإظهار / إخفاء وجوه الأصدقاء وإخفاء / إظهار صورة الغلاف.
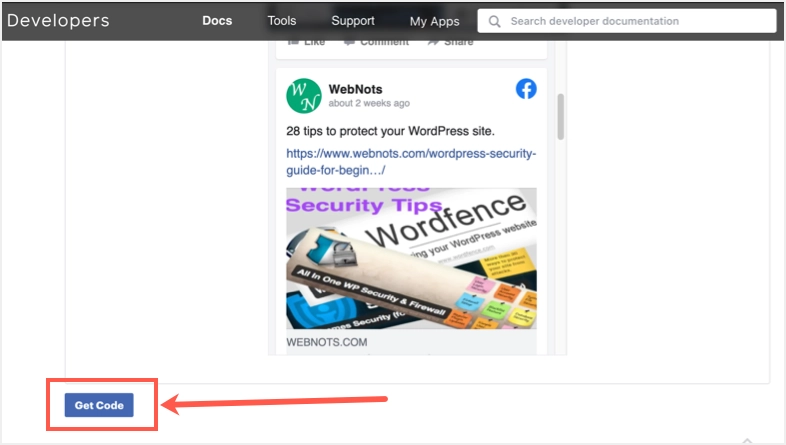
إذا لزم الأمر ، يمكنك مراجعة مستند المطور لإضافة معلمات إضافية. ومع ذلك ، فإن ما سبق هو العناصر الأساسية اللازمة لإنشاء مكون إضافي للصفحة لموقع WordPress الخاص بك. قم بالتمرير لأسفل أسفل المعاينة وانقر على زر "الحصول على رمز".

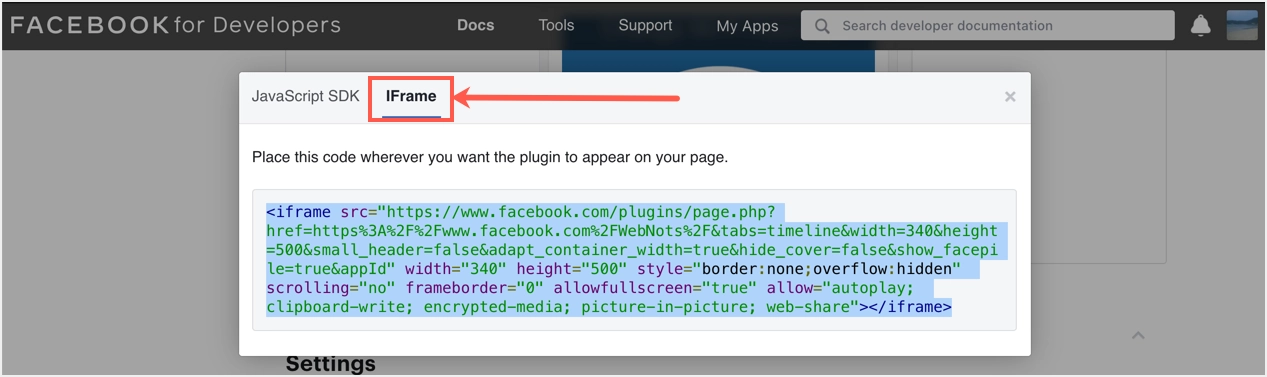
سترى الرمز كما هو موضح أدناه يعرض خيارات JavaScript SDK و IFrame.

تضمين كود المكون الإضافي لصفحة Facebook Iframe
الطريقة السهلة هي استخدام خيار iframe الذي لا يحتاج إلى أي مكونات إضافية. انقر فوق علامة التبويب "IFrame" وانسخ الرمز إلى الحافظة الخاصة بك.

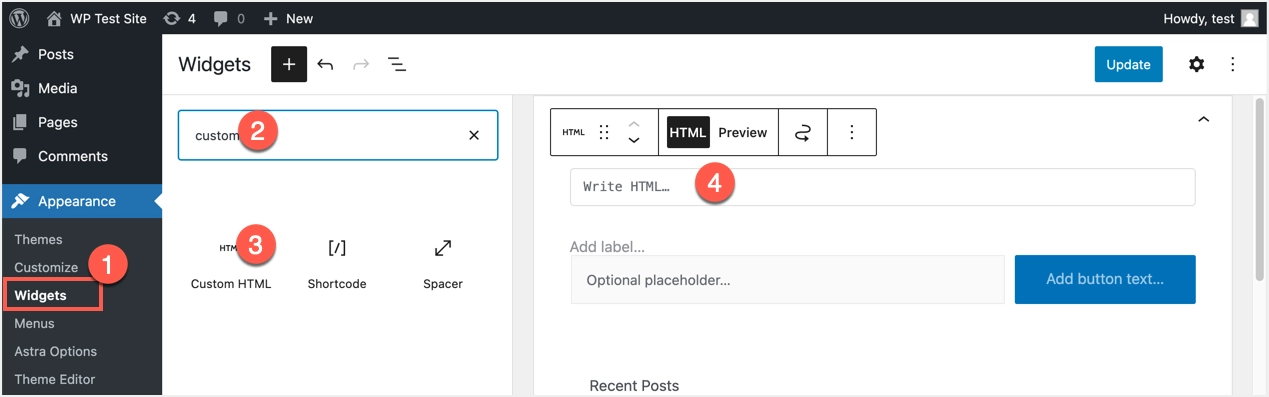
الآن ، قم بتسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك وانتقل إلى قسم "Appearance> Widgets". انقر فوق الرمز + وابحث عن كتلة "HTML مخصصة". عندما تجدها ، انقر لإدراجها في الشريط الجانبي أو منطقة التذييل.

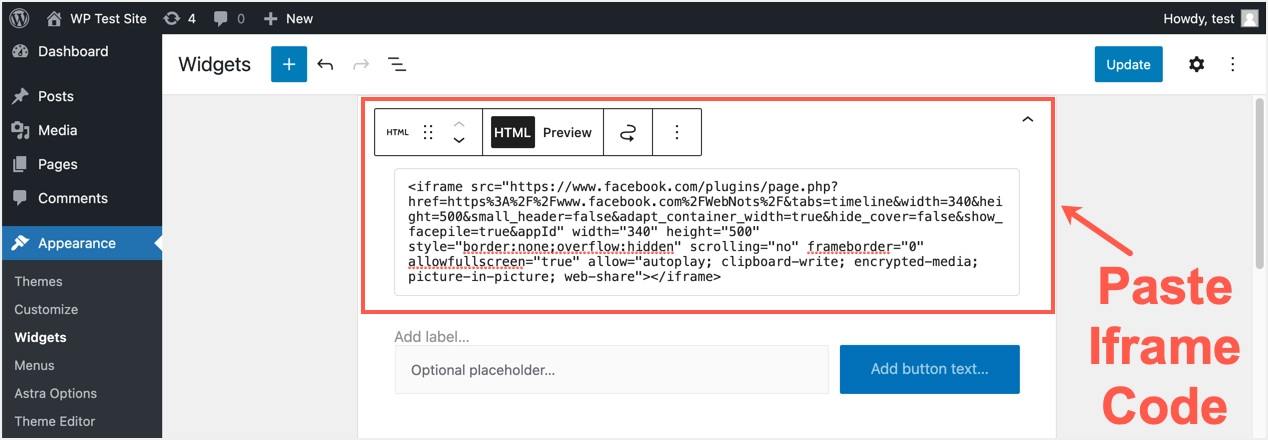
ببساطة ، الصق كود iframe المنسوخ في كتلة HTML المخصصة ويجب أن تظهر أدناه.

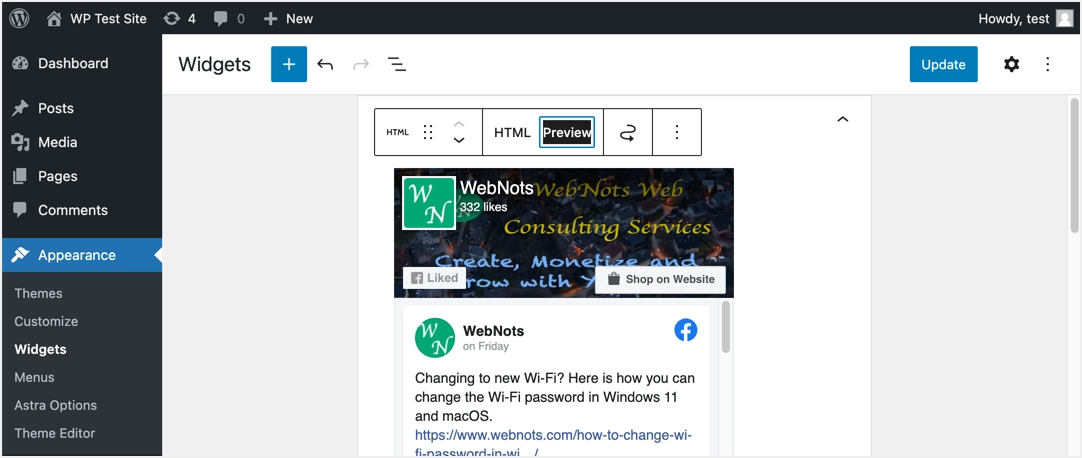
انقر على خيار "معاينة" لمشاهدة المعاينة المباشرة لعنصر واجهة مستخدم صفحتك.


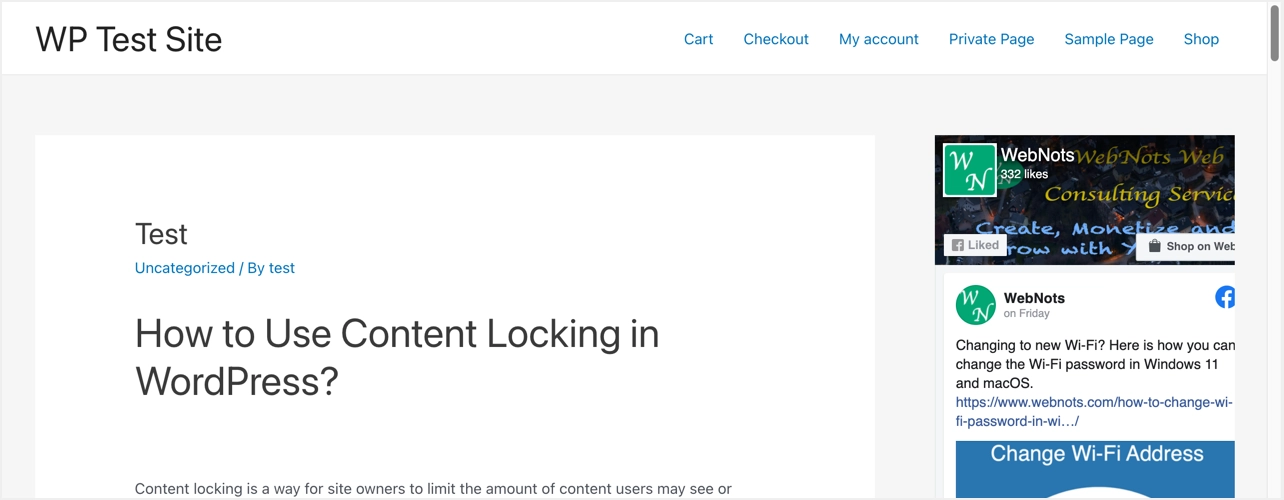
إذا كان كل شيء يبدو على ما يرام ، فانقر فوق الزر "تحديث" لنشر الأداة الخاصة بك. افتح أي صفحة على موقعك وتحقق من الشريط الجانبي (أو التذييل ، إذا كنت قد أضفت الأداة في التذييل).

كما ترى ، الأداة مخفية قليلاً بسبب عرض الحاوية. لقد استخدمنا خيار عرض حاوية المكون الإضافي عند إنشاء عنصر واجهة المستخدم. في هذه الحالة ، يمكنك ضبط العرض وتقديم عرض دقيق وفقًا للشريط الجانبي أو منطقة التذييل لجعل الأداة مرئية بشكل صحيح.
استخدام كود JavaScript SDK
إذا لم تعمل شفرة Iframe على موقعك لأي سبب من الأسباب ، يمكنك استخدام كود JavaScript SDK. يمكنك نسخ الكود في الخطوة 1 والخطوة 2 من موقع مطور Facebook.

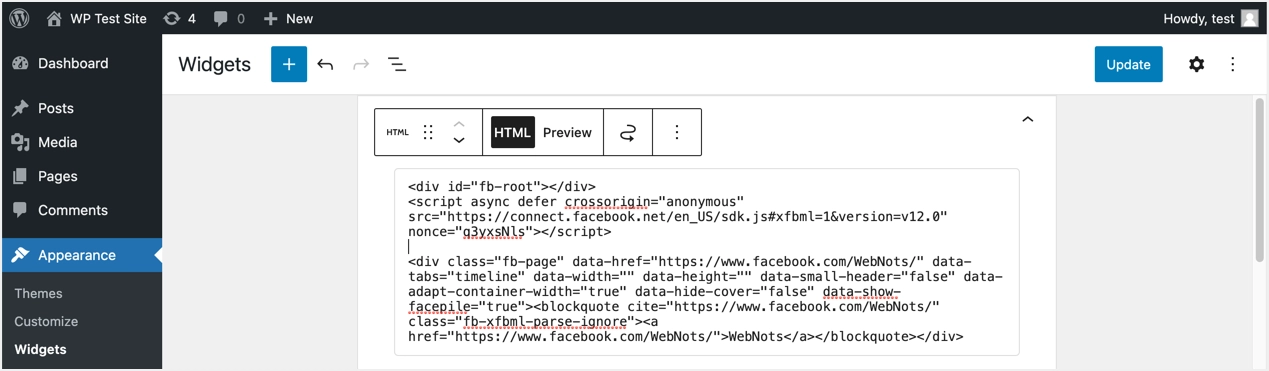
الصق الكودتين داخل كتلة HTML المخصصة كما هو موضح أدناه:

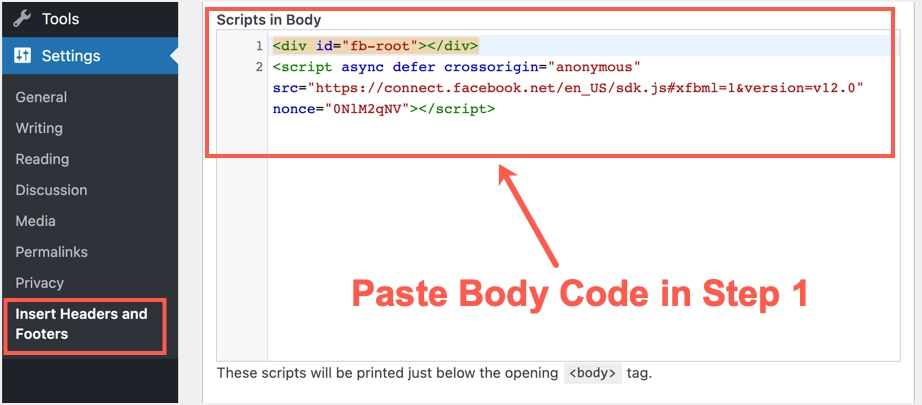
على الرغم من أن هذا سيعمل ، إلا أنه من المناسب إدخال رمز الجسم (الخطوة 1) ورمز المكون الإضافي (الخطوة 2) بشكل منفصل. للقيام بذلك ، يمكنك الانتقال إلى "Appearance> Theme Editor" وتعديل ملف السمة للعثور على علامة <body> في header.php أو single.php (أو في الملف المناسب). بدلاً من ذلك ، يمكنك تثبيت وتفعيل المكوِّن الإضافي "إدراج رؤوس وتذييلات" ولصق رمز النص بالانتقال إلى قسم "الإعدادات> إدراج الرؤوس والتذييلات> البرامج النصية في النص".

يمكنك إدخال رمز المكون الإضافي من الخطوة 2 داخل كتلة HTML المخصصة كما هو موضح أعلاه.
ملاحظة: باستخدام محرر كتلة Gutenberg ، يمكنك استخدام كتلة HTML مخصصة في أي مكان على موقعك. على سبيل المثال ، يمكنك تضمين عنصر واجهة مستخدم صفحة Facebook بين محتوى المنشور باستخدام نفس كتلة HTML المخصصة.
2. استخدام البرنامج المساعد Jetpack
إذا كنت لا ترغب في قضاء الوقت في إنشاء عنصر واجهة المستخدم ، فيمكنك التفكير في بدائل المكون الإضافي. Jetpack هو الخيار السهل إذا كنت تستخدم بالفعل المكون الإضافي على موقعك.
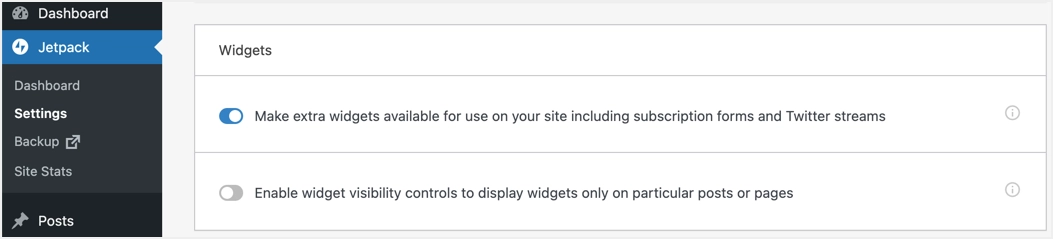
- اذهب إلى قائمة "Jetpack> Settings" وانقر على قسم "الكتابة".
- قم بالتمرير لأسفل وتمكين "جعل عناصر واجهة المستخدم الإضافية متاحة للاستخدام ........." ضمن قسم "الأدوات" وحفظ إعداداتك

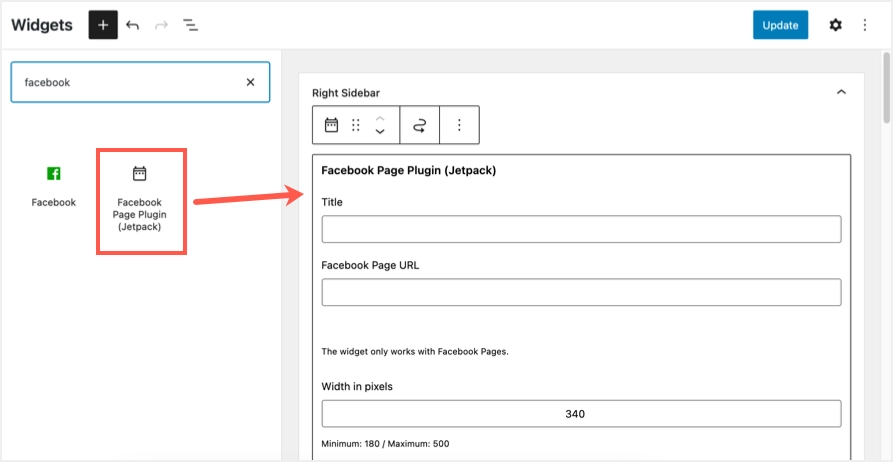
- الآن ، انتقل إلى "Appearance> Widgets" وأدخل كتلة "Facebook Page Plugin (Jetpack)".

- تتشابه إعدادات هذه الأداة تمامًا مع المكون الإضافي الأصلي لصفحة Facebook.
- املأ التفاصيل و "تحديث" قسم الأدوات لرؤية أداة صفحة Facebook الخاصة بك قيد التشغيل.
3. استخدام الأدوات في البرنامج المساعد لخلاصات الصفحة الاجتماعية
يعد Jetpack خيارًا جيدًا ، ولكن يحتوي المكون الإضافي على عدد كبير جدًا من الوحدات ويؤدي إلى إبطاء موقعك إذا كان هدفك الوحيد هو استخدام عنصر واجهة مستخدم Facebook Page Plugin. الخيار البديل هو استخدام مكون إضافي مخصص مثل "Widgets for Social Feeds". هذا مكون إضافي خفيف الوزن ولن يؤثر على سرعة موقعك مثل Jetpack.
- انتقل إلى قسم "الإضافات> إضافة جديد" في لوحة إدارة WordPress الخاصة بك وقم بتثبيت / تنشيط المكون الإضافي على موقعك.
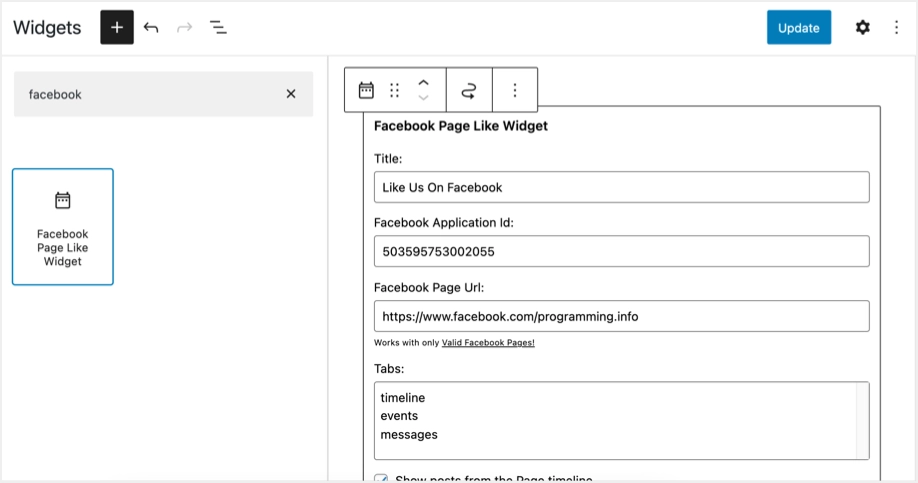
- بعد ذلك ، انتقل إلى "Appearance> Widgets" وأدخل كتلة "Facebook Page Like Widget" في الشريط الجانبي.
- على الرغم من أن هذا المكون الإضافي يحتاج إلى تفاصيل مماثلة مثل المكون الإضافي الأصلي لصفحة Facebook ، إلا أنه يحتاج أيضًا إلى معرف التطبيق الذي يجب عليك إنشاؤه من حساب Facebook Developer الخاص بك. يمكنك أيضًا استخدام معرف التطبيق الخاص بالمطور بدلاً من استخدام رقمك الخاص وإنهاء الإعداد بسرعة.

- املأ جميع التفاصيل المطلوبة وقم بتحديث قسم الأدوات.
يوفر المكون الإضافي أيضًا رمزًا قصيرًا [fb_widget] يمكنك إدراجه في أي مكان على الموقع لعرض أداة صفحة Facebook.
الكلمات الأخيرة
هناك عدة طرق لتضمين أداة صفحة Facebook في موقع WordPress الخاص بك. يعد إنشاء أداة صفحة Facebook الخاصة بك أسهل بكثير من قسم Facebook Social Plugins الرسمي. يعمل WordPress أيضًا على تسهيل المهمة باستخدام كتلة HTML المخصصة المضمنة. ومع ذلك ، يمكنك استخدام المكونات الإضافية إذا كنت لا تريد تسجيل الدخول إلى حساب Facebook الخاص بك أو إنشاء عنصر واجهة مستخدم على موقع العميل الخاص بك.
