كيفية إضافة عناصر تفاعلية إلى رسائل البريد الإلكتروني الخاصة بك
نشرت: 2020-04-24ما هي عناصر البريد الإلكتروني التفاعلية؟
العديد من رسائل البريد الإلكتروني التي تصل إلى صندوق الوارد لدينا ثنائية الأبعاد. تحتوي رسائل البريد الإلكتروني على نصوص أو صور أو ربما صور متحركة ، لكنها ليست تفاعلية. عندما تقوم بالتمرير فوق زر ، فإنه لا يغير الألوان أو ينبثق. عندما تحوم فوق صورة ، فإنها لا تنقلب إلى صورة أخرى . على الأقل ، ليس إلا إذا قام المرسل بدمج عناصر بريد إلكتروني تفاعلية في حملاته.
العناصر التفاعلية في رسائل البريد الإلكتروني هي أي شيء يتطلب إجراءً من قبل المستلم لعرضه. يمكن أن يكون هذا الإجراء عبارة عن تحوم فوق زر CTA بمؤشر أو النقر فوق إجابة في استطلاع.
مثل الرشات على الكعكة ، المحتوى التفاعلي ليس ضروريًا ، لكنه يلفت انتباه المستلم ويجذبهم إليه ، مما يحسن تجربتهم مع حملات البريد الإلكتروني الخاصة بك. إذا كنت تبحث عن المزيد من الطرق لإشراك المستلمين ، ففكر في اختبار أحد العناصر التفاعلية التالية في حملاتك.
التوافق مع مزودي خدمة البريد الإلكتروني (ESP)
قبل أن تضع قلبك على إضافة عناصر تفاعلية إلى جميع حملاتك ، من الجدير بالذكر أن تصميمات البريد الإلكتروني التفاعلية لا تعمل في جميع صناديق البريد الوارد. في حين أن الغالبية العظمى تعمل في بريد Apple وبعضها يعمل في صناديق بريد Gmail ، فإن القليل جدًا منها يعمل في Outlook أو على الهاتف المحمول.
ضع ذلك في الاعتبار عند تصميم عناصر تفاعلية في رسائل البريد الإلكتروني الخاصة بك. إذا كنت تعرف أن غالبية المستلمين يستخدمون Outlook أو يعرضون بريدك الإلكتروني على أجهزتهم المحمولة ، فقد ترغب في التركيز على اختبار جوانب أخرى من بريدك الإلكتروني. أو ، على الأقل ، قدِّم صورًا أو تصميمات احتياطية لعملاء البريد الإلكتروني لعرضها عندما لا يكون المحتوى التفاعلي مدعومًا.
بغض النظر عما تقوم بتضمينه في بريدك الإلكتروني ، تأكد من اختبار رسائل البريد الإلكتروني الخاصة بك في العديد من عملاء البريد الإلكتروني قبل إرسالها. بهذه الطريقة يمكنك إصلاح أي مشاكل أو عيوب في التصميم قبل إرسال بريدك الإلكتروني إلى قاعدة بيانات جهات الاتصال الخاصة بك.
تحقق من أداة اختبار البريد الإلكتروني الخاصة بنا لعرض كيف سيبدو بريدك الإلكتروني عبر مجموعة متنوعة من مزودي خدمة البريد الإلكتروني والشاشات. توفر الأداة أيضًا تسجيل البريد العشوائي والتحقق من صحة الارتباط ، بحيث يمكنك التقاط المحتوى غير المرغوب فيه والروابط المعطلة قبل الإرسال.
كيفية إضافة عناصر تفاعلية إلى رسائل البريد الإلكتروني الخاصة بك
هناك مجموعة متنوعة من العناصر التفاعلية التي يمكنك إضافتها إلى رسائل البريد الإلكتروني الخاصة بك. هنا عدد من المفضلة لدينا. نقوم بتضمين أمثلة ومقتطفات من التعليمات البرمجية حتى تتمكن من تجربة هذه العناصر في قوالب البريد الإلكتروني الخاصة بك.
1. تغيير لون الخلفية عند التمرير
يتغير اللون عندما يحوم الماوس فوق الزر CTA هو أحد العناصر التفاعلية الأكثر شيوعًا التي ستراها في رسائل البريد الإلكتروني. تلفت هذه الميزة الدقيقة الانتباه إلى زر الحث على الشراء. استخدم نفس لون التمرير الذي تستخدمه لموقع الويب الخاص بك لتوفير تجربة متسقة بين البريد الإلكتروني وموقع الويب.
في المثال أدناه ، تستخدم Really Good Emails تغيير اللون على زر CTA الخاص بهم.

هذا هو كيف نفعل ذلك
بالنسبة لمعظم العناصر التفاعلية في هذه المقالة ، ستحتاج إلى إضافة فصل دراسي إلى جزء CSS من القالب. ستقوم بعد ذلك بتضمين الفصل داخل <a> علامة القسم الذي تريد أن تكون تفاعليًا. هذا مثال من قالب بريد إلكتروني في محرر كود Twilio SendGrid.

ستلاحظ أدناه وجود قدر لا بأس به من الكود ، ولكن معظمه مخصص لتصميم زر CTA قبل التمرير وكيف سيبدو عند التمرير. لتنشيط وظيفة التمرير ، تحتاج بشكل أساسي إلى تغيير الفئة (السطر 12) لمطابقة خاصية CSS الصحيحة.
CSS:
لغة البرمجة:
2. تغيير النص عند التمرير
عنصر تفاعلي مماثل هو تغيير النص عند التمرير. باستخدام هذا العنصر ، يمكنك تغيير لون النص ، أو جعله غامقًا ، أو وضع خط تحته ، أو إجراء أي تغييرات أخرى في التصميم ذات الصلة بالنص عندما يحوم المؤشر فوق النص.
في هذا المثال ، يتغير لون الخط من الأبيض إلى الأسود.

هذا هو كيف نفعل ذلك
يتمثل الاختلاف الرئيسي بين هذا المثال وتغيير لون الخلفية عند التمرير في CSS وخاصية CSS المشار إليها في HTML.
CSS:
لغة البرمجة:
في هذا المثال الثاني ، يتغير الخط عند تحريك المؤشر ليصبح غامقًا ومسطرًا.

هذا هو كيف نفعل ذلك
مرة أخرى ، تتمثل الاختلافات الرئيسية في خاصية CSS و CSS المشار إليها في HTML.
CSS:
لغة البرمجة:
3. تبادل الصور عند التمرير
لقد وجدنا في رسائل البريد الإلكتروني المحتوى الأكثر تفاعلاً في الجزء المرئي من الصفحة (ويعرف أيضًا باسم المحتوى الذي يظهر في رسالة بريد إلكتروني قبل تمرير المستلم).
تعد تبديل الصور عند التمرير إستراتيجية رائعة للترويج لمنتجات إضافية أو تقديم مزيد من المعلومات عندما يكون لديك مساحة ووقت محدودان لإشراك المستلمين.
عندما يمرر المستلم مؤشر الماوس فوق صورة ما ، تظهر صورة أخرى ، لذلك إذا كنت تروج لعملية بيع ، فيمكنك إبراز المزيد من منتجاتك من خلال تضمين صور متعددة. بدلاً من ذلك ، يمكنك تقديم وصف للمنتج خلف الصورة لتقديم مزيد من المعلومات دون الحاجة إلى النقر فوق موقع الويب.
تحقق من المثال أدناه!

هذا هو كيف نفعل ذلك:
يتم إنشاء العنصر التفاعلي لمبادلة الصور من خلال وضع طبقات للصور في HTML بحيث تكون هناك صورة خلفية في خلية جدول أولاً ، وتتوفر صورة ثانية عند تحريك المؤشر.

CSS:
لغة البرمجة:
4. جدول المحتويات
تعد ميزة جدول المحتويات مفيدة بشكل خاص لرسائل البريد الإلكتروني مثل الرسائل الإخبارية التي تحتوي على الكثير من المحتوى. فكر في مقالة تقرأها عبر الإنترنت تحتوي على روابط سريعة تؤدي إلى أجزاء معينة من صفحة الويب. وبالمثل ، من خلال إضافة علامات الربط إلى رسائل البريد الإلكتروني الخاصة بك ، يمكن للمستلمين تخطي جزء البريد الإلكتروني الذي يثير اهتمامهم أكثر من غيرهم دون الحاجة إلى التمرير.
بينما يتم دعم عنصر جدول المحتويات هذا في معظم مزودي خدمة البريد الإلكتروني لسطح المكتب ، إلا أن التحذير هو أن معظم تطبيقات الأجهزة المحمولة لا تدعمه. إذا كنت تعلم أن معظم المشتركين في قناتك يشاهدون رسائل البريد الإلكتروني الخاصة بك على سطح المكتب ، فقد يكون هذا العنصر التفاعلي مناسبًا لك!
في هذا المثال ، قمت بتضمين جدول محتويات في بداية ملخص مدونة SendGrid واستخدمت علامات الارتساء للارتباط بالمقالات الموجودة في البريد الإلكتروني. باستخدام هذه الطريقة ، يمكن للمستلم النقر فوق المقالة المحددة التي يهتم بها.

هذا هو كيف نفعل ذلك:
لا حاجة لـ CSS في هذا! المقتطف الأول هو قائمة جدول المحتويات في الجزء العلوي من البريد الإلكتروني والثاني هو كيفية ربط عنوان المقالة لأسفل في البريد الإلكتروني.
لغة البرمجة:
5. المسح المضمنة
حالة استخدام رائعة أخرى للعناصر التفاعلية هي الاستطلاع. قم بتضمين الاستطلاعات في رسائل البريد الإلكتروني الخاصة بك لتسهيل استجابة المستلمين على الفور دون الحاجة إلى النقر فوق صفحة أخرى. كلما كان تفاعل المستلمين أسهل ، زادت احتمالية تلقيك للردود.
اجمع التعليقات حول تجارب المستلمين مع منتجك أو خدمتك أو استخدم الاستبيان لمعرفة المزيد حول ما يحبه المستلمون وما يكرهونه ، والموقع ، وأي معلومات أخرى يمكن أن تساعدك في تخصيص تجربتهم مع بريدك الإلكتروني. يمكن أن تكون رسالة البريد الإلكتروني الترحيبية أو التأكيدية فرصة ممتازة لإدراج استطلاع والتعرف على المزيد حول المشتركين في قناتك.
هنا بضعة أمثلة.
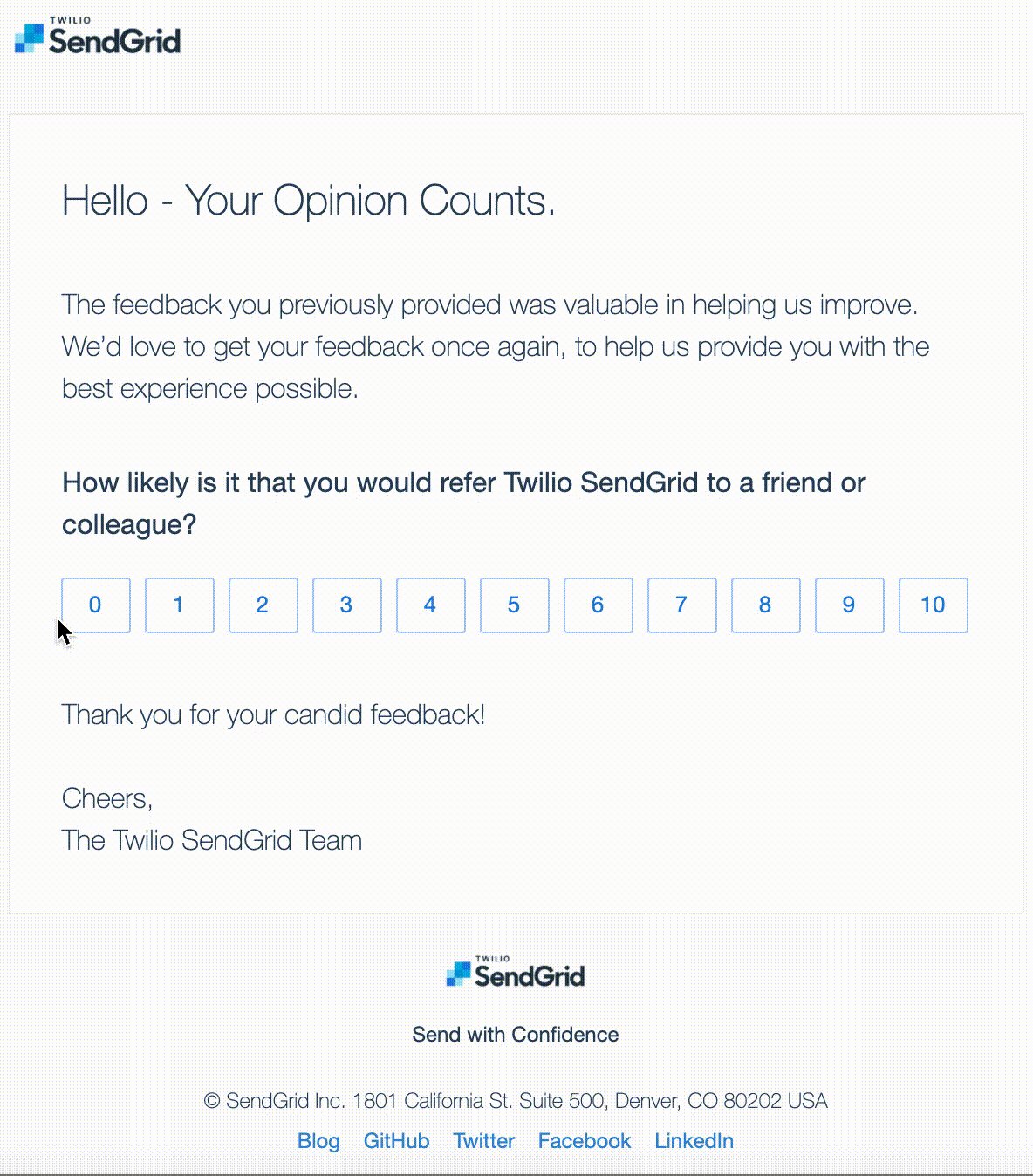
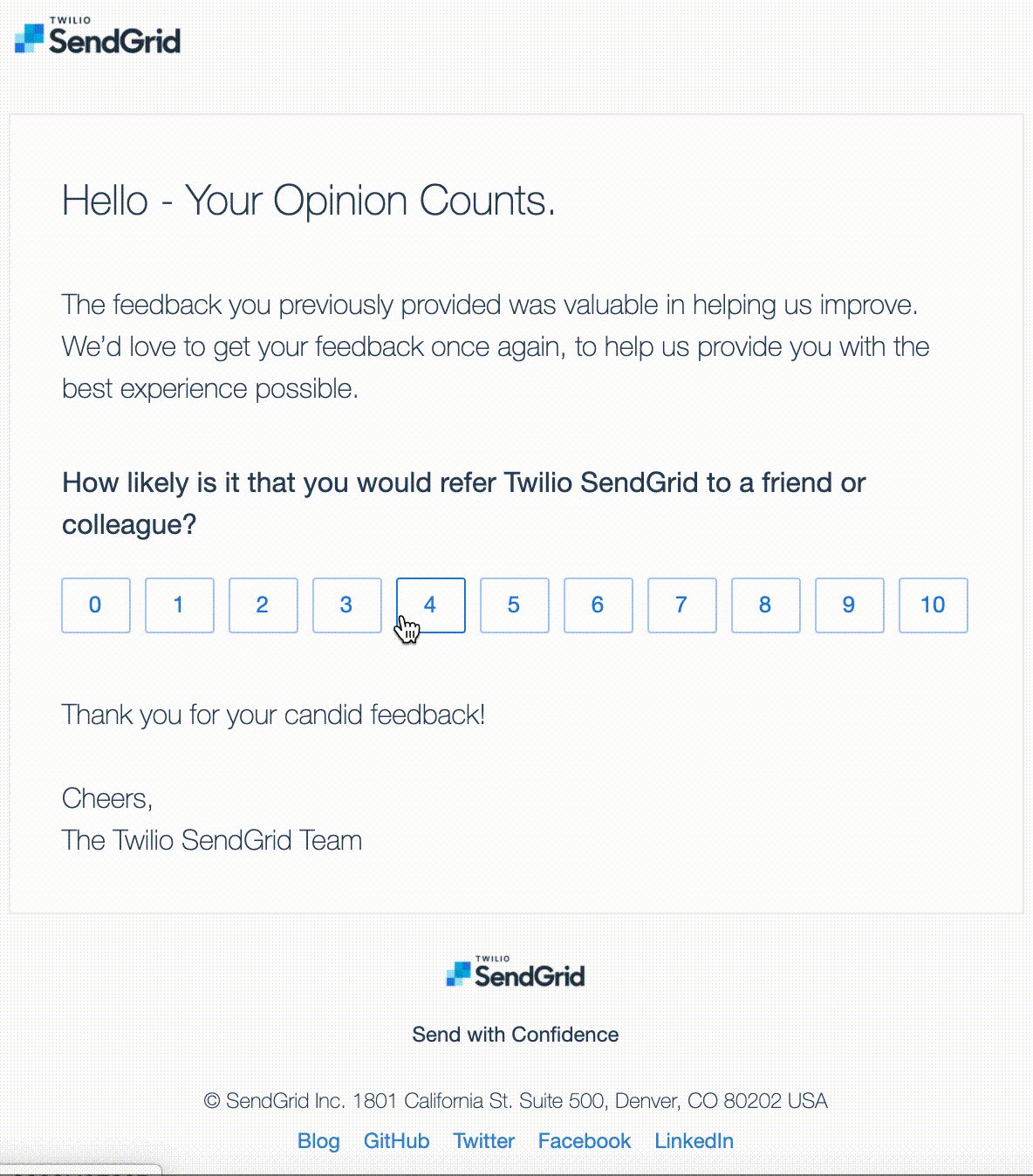
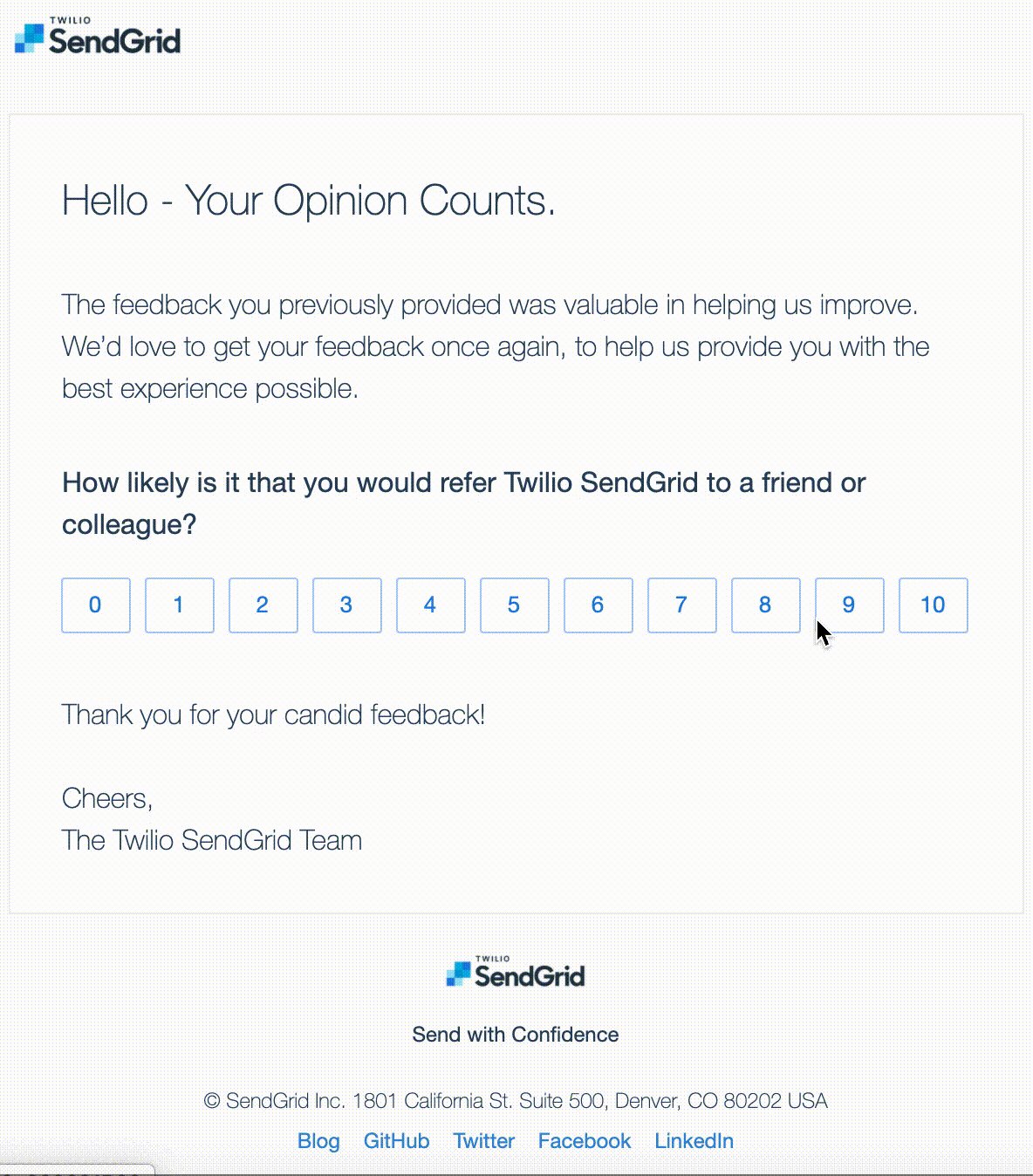
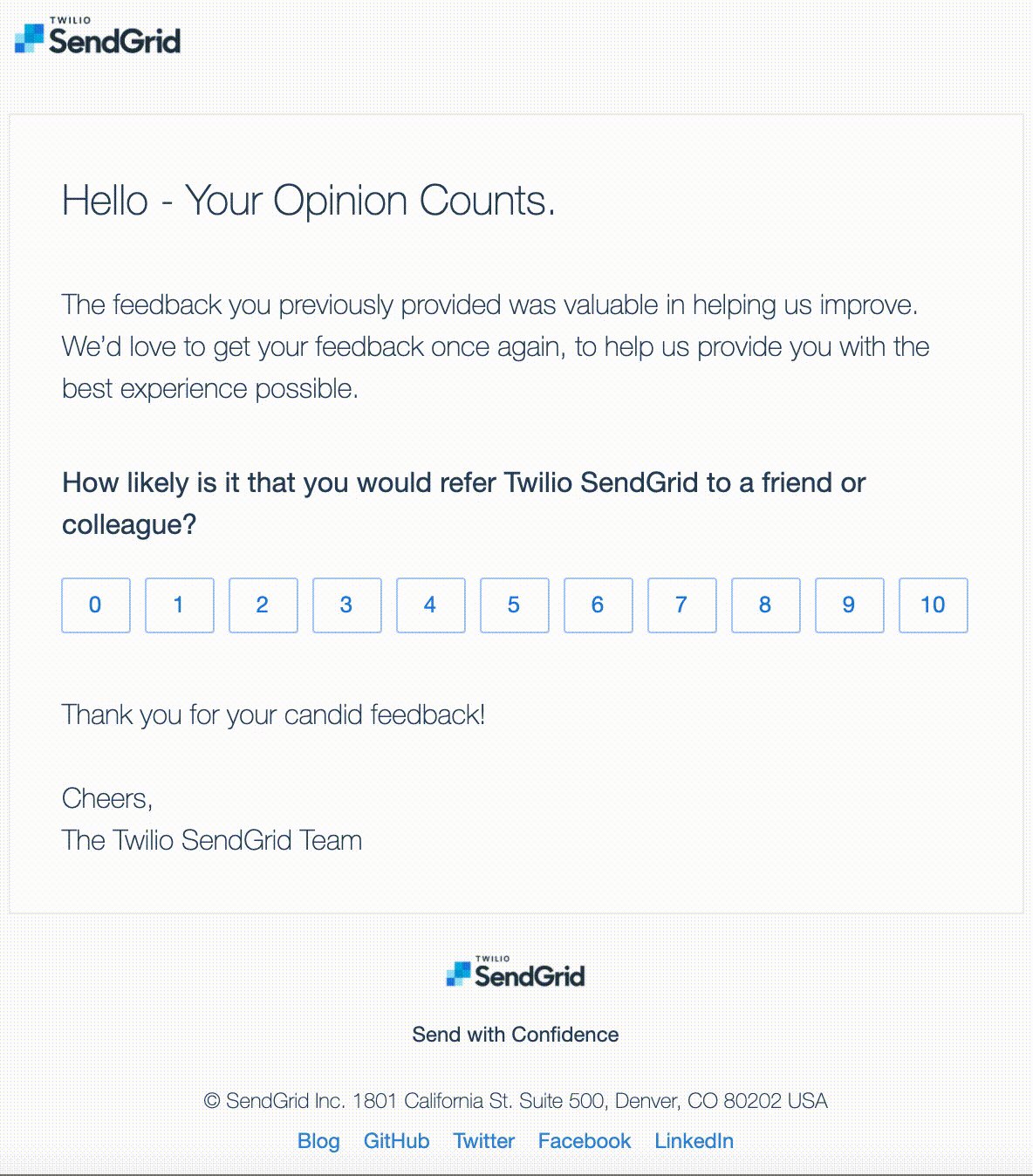
في البريد الإلكتروني لـ SendGrid أدناه ، تغير درجات الاستطلاع الألوان وأنت تحوم فوقها. يساعد هذا المستلم في التعرف على أنه يمكنه النقر فوق الرقم لإرسال الاستبيان الخاص به. بمجرد أن ينقر المستلم على رقم ، يتم نقلهم إلى استطلاع تم بالفعل وضع علامة على استجابته العددية ويطلب من المستلم تقديم مزيد من التوضيح لتقييمه.

هذا هو كيف نفعل ذلك:
تتطلب الطريقة التي يستخدمها SendGrid لتضمين الاستطلاع قدرًا معقولاً من التعليمات البرمجية ، لذا إليك مثال أبسط يستخدم نماذج Google.
- قم بإنشاء الاستطلاع الخاص بك في نموذج Google .
- انقر فوق إرسال.
- اكتب عنوان بريدك الإلكتروني في قسم "إلى".
- حدد المربع "تضمين النموذج في البريد الإلكتروني".
- انقر فوق إرسال.
- افتح البريد الإلكتروني في صندوق الوارد الخاص بك وانقر بزر الماوس الأيمن على النموذج. انقر فوق "فحص".
- ابحث عن الكود الذي يبدأ بـ ، <table = ”center align”. انسخ الكود والصقه في قالبك.
- اختبر بريدك الإلكتروني للتأكد من أن الاستطلاع يعمل.
في البريد الإلكتروني أدناه ، يمكنك رؤية نموذج Google قيد التشغيل. يتم الترحيب بالمستلم في قائمة البريد الإلكتروني ويطلب منه ملء استبيان سريع حول تفضيلات أسلوبه. قم بتغيير لون خلفية الاستطلاع لمساعدته على التوافق بسلاسة مع قالب البريد الإلكتروني الخاص بك. تم إنشاء هذا البريد الإلكتروني باستخدام أحد قوالب البريد الإلكتروني من معرض قوالب البريد الإلكتروني الخاص بنا . تحقق من المعرض للحصول على مجموعة متنوعة من قوالب التسويق والمعاملات.

الاستمرار في إشراك المستفيدين
عندما يتعلق الأمر بتصميم رسائل البريد الإلكتروني التسويقية ، تذكر أن القيمة التي تقدمها للمستلمين هي أهم جانب في بريدك الإلكتروني.
لقد وجدنا أن المحتوى التفاعلي يساعد في إشراك المستلمين من خلال إنشاء تجربة مماثلة لتجربة موقع ويب أو تطبيق ، ولكن هذا ليس هو الحال دائمًا. إذا كان العنصر التفاعلي يشتت الانتباه أو يبتعد عن الرسالة التي تحاول إيصالها ، فلا يستحق تضمينه.
لضمان وصول المحتوى التفاعلي إلى الهدف ، إليك بعض التوصيات الجزئية:
- تعرف على عملاء البريد الإلكتروني (Gmail و Yahoo و AOL و Outlook) الذي ترسل إليه. سيساعدك هذا في تحديد ما إذا كان من المنطقي اختبار العناصر التفاعلية في المقام الأول.
- دائما لديك خيار احتياطي. إذا قمت بإرسال بريد إلكتروني إلى مستلم يحتوي على محتوى تفاعلي لا يتم عرضه ، فسيكون لدى المستلم تجربة سيئة مع علامتك التجارية. للحصول على معلومات حول كيفية إنشاء خيارات احتياطية للمحتوى التفاعلي الخاص بك ، راجع البريد الإلكتروني على مقالة Acid.
- اختبر رسائل البريد الإلكتروني الخاصة بك قبل إرسالها. يمكنك استخدام SendGrid's Email Testing Tool أو Litmus أو Email on Acid.
- لا تختبر أكثر من عنصر تفاعلي في وقت واحد. الكثير يمكن أن يشتت الانتباه.
يعد المحتوى التفاعلي أحد الجوانب العديدة لاستراتيجية التسويق عبر البريد الإلكتروني التي يمكنك اختبارها. لمزيد من البيانات واستراتيجيات التسويق الرقمي والقنوات لإشراك المستلمين ، ألق نظرة على هذه الموارد.
- 2019 تقرير قياس الأداء والمشاركة بالبريد الإلكتروني
- أهم استراتيجيات التسويق عبر البريد الإلكتروني
- برنامجك التدريبي الكامل على القياس لتعزيز مشاركة بريدك الإلكتروني
- كيف يمكن أن تؤدي إضافة رسائل SMS إلى برنامج البريد الإلكتروني الخاص بك إلى الحفاظ على مشاركة جهات الاتصال
