كيفية إضافة قائمة ميجا في موقع ووردبريس؟
نشرت: 2021-09-23يمكنك إنشاء قائمة رأس في WordPress لإظهار أي منشور أو صفحة أو فئة أو رابط مخصص. من الممكن أيضًا استخدام أداة "قائمة التنقل" لعرض قائمة من الروابط في أي مكان على موقعك. بشكل افتراضي ، يمكنك إظهار الروابط كعناصر قائمة فرعية في عمود واحد يظهر كقائمة منسدلة. القائمة الضخمة هي قائمة منسدلة أكبر من المعتاد تسمح لك بعرض معلومات أكثر بكثير من القائمة المنسدلة القياسية. تسمح لك القوائم الضخمة بتضمين قوائم منسدلة متعددة الأعمدة مع وسائط غنية مثل الصور ومقاطع الفيديو في التنقل. في هذه المقالة سوف نستكشف كيفية إضافة قائمة ضخمة في موقع ووردبريس.
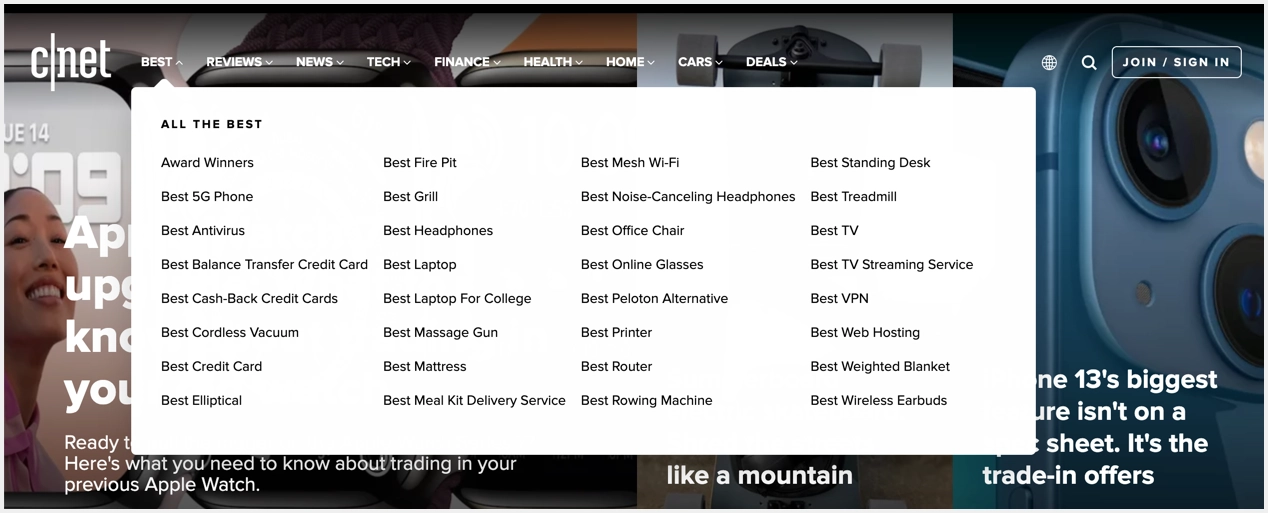
مثال على قائمة ميجا
تستخدم مواقع الويب الشهيرة القوائم الضخمة لتقديم قوائم تنقل تفاعلية وجذابة للغاية. يعد موقع CNET مثالاً ممتازًا لموقع ويب يحتوي على قائمة ضخمة. يمكنك التمرير فوق عناصر القائمة المختلفة للكشف عن عناصر القائمة الضخمة المنظمة في فئات.

في هذا الشكل ثنائي الأبعاد لتخطيط القائمة ، يتم تقسيم جميع الموضوعات ذات الصلة إلى أقسام لتصفح أكثر وضوحًا ، إما رأسيًا أو أفقيًا.
فوائد استخدام Mega Menu
مقارنة بقائمة منسدلة بسيطة ، تتمتع القائمة الضخمة بالمزايا التالية.
- تعد القوائم الضخمة طريقة سهلة الاستخدام لجذب الانتباه إلى مواد أكثر عمقًا على موقع الويب الخاص بك. إنه مفيد بشكل خاص لمواقع الويب التي تحتوي على الكثير من المحتوى ويمكن لمالكي مواقع الويب عرض أدوات إضافية في قائمتهم العلوية.
- إنها استراتيجية تصميم رائعة لتناسب العديد من الخيارات أو الكشف عن صفحات الويب ذات المستوى الأدنى في لمحة.
- توفر القوائم الضخمة للمستخدمين تجربة تصفح أكثر تفصيلاً وتنظيمًا في الموقع.
- تعد القوائم الضخمة طريقة ممتازة للإشارة إلى أجزاء من موقع الويب الخاص بك يصعب العثور عليها بخلاف ذلك.
- يمكنك استخدام قائمة ضخمة لإظهار العديد من الروابط مرة واحدة.
ومع ذلك ، لا تحتاج جميع مواقع الويب إلى قوائم ضخمة. بشكل عام ، يمكن لمواقع الويب مثل الأخبار والمجلات والمواقع الكبيرة التي تحتوي على الكثير من الفئات الاستفادة من القائمة الضخمة لعرض محتواها. تحتاج أيضًا إلى الحرص على أن الشاشة مضبوطة بشكل يستجيب للعرض في الهواتف الذكية والأجهزة اللوحية.
أضف قائمة ميجا في WordPress مع البرنامج المساعد
هناك العديد من المكونات الإضافية التي يمكنك استخدامها لإضافة Mega Menu في موقع WordPress. ومع ذلك ، يعد المكون الإضافي "Max Mega Menu" أحد أكثر المكونات الإضافية شيوعًا التي يمكنك استخدامها. يأتي مع الإصدار المجاني والإصدار المتميز. لحسن الحظ ، النسخة المجانية كافية لإنشاء قائمة ممتازة لموقعك.
إعداد القائمة والمواقع مع البرنامج المساعد Max Mega Menu
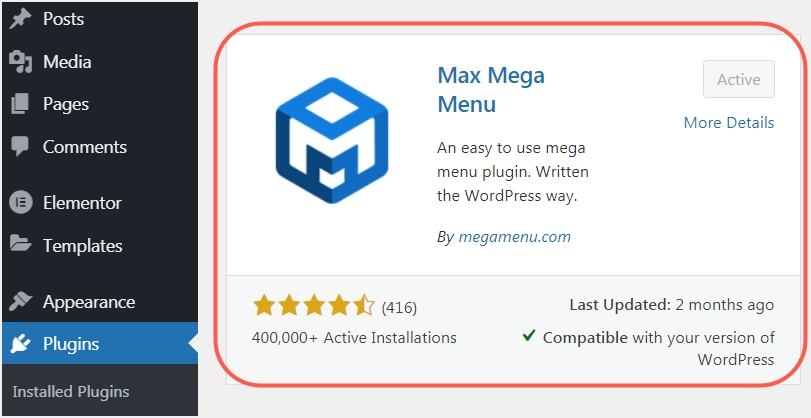
قبل البدء في استخدام المكون الإضافي Max Mega Menu ، أنشئ قائمة في موقعك بالانتقال إلى قسم "Appearance> Menus" في لوحة الإدارة. يمكنك لاحقًا تحويل هذه القائمة العادية إلى قائمة ضخمة بمساعدة البرنامج المساعد. عند الانتهاء ، انتقل إلى قسم "الإضافات> إضافة جديد" ، وقم بتثبيت وتفعيل المكون الإضافي Max Mega Menu كما هو موضح أدناه.

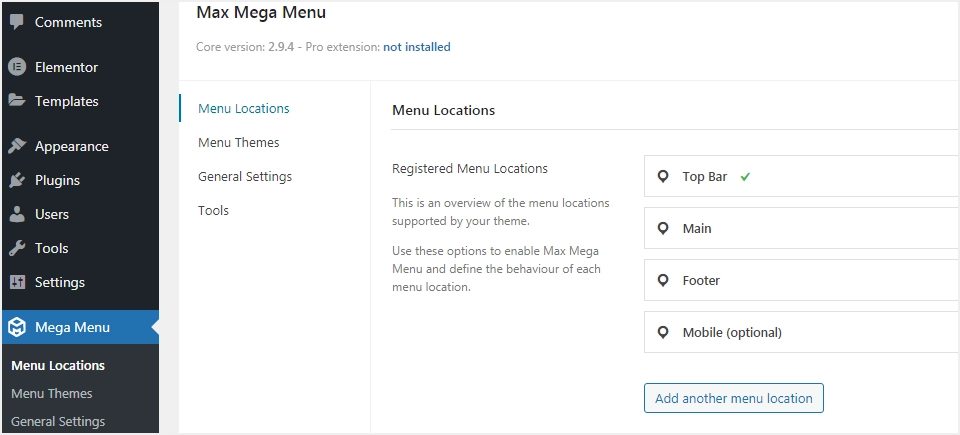
سيضيف المكون الإضافي عنصر قائمة جديدًا في الشريط الجانبي المسمى - Mega Menu. انقر فوق هذه القائمة لتعيين الموقع الذي تريد إضافة قائمة ميجا فيه. ستظهر نافذة تعرض مواقع القائمة المختلفة التي يوفرها قالبك. حدد موقعًا تريد وضع قائمة ميجا فيه. كما ذكرنا ، يجب أن يكون لديك بالفعل قائمة متاحة في الموقع الذي تحدده. في حالتنا ، أنشأنا قائمة "PrimaryMenu" وقمنا بتعيين موقعها على "Top Bar". لذلك ، في هذا المنشور ، سنختار "الشريط العلوي" كموقع مستهدف لقائمة ميجا.

ملاحظة: عند محاولة إضافة القائمة الضخمة إلى موقع لا توجد به قائمة محددة ، سترى رسالة تحذير "تعيين قائمة لهذا الموقع لاستخدام هذه الخيارات".
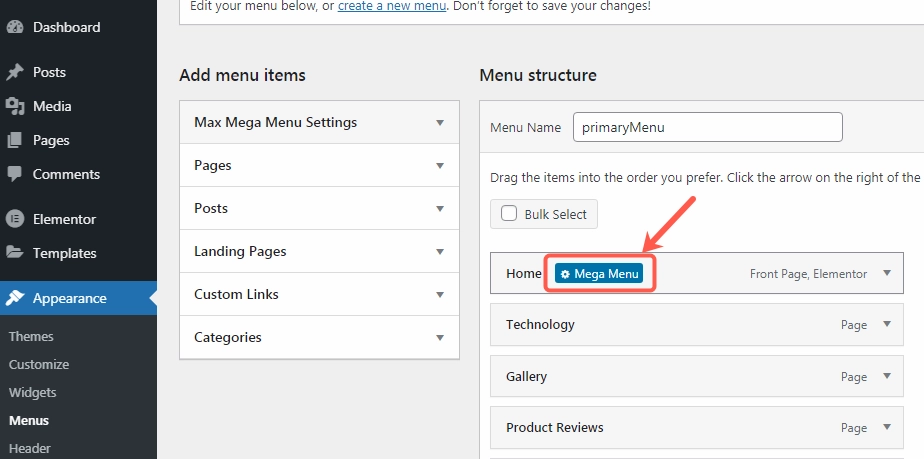
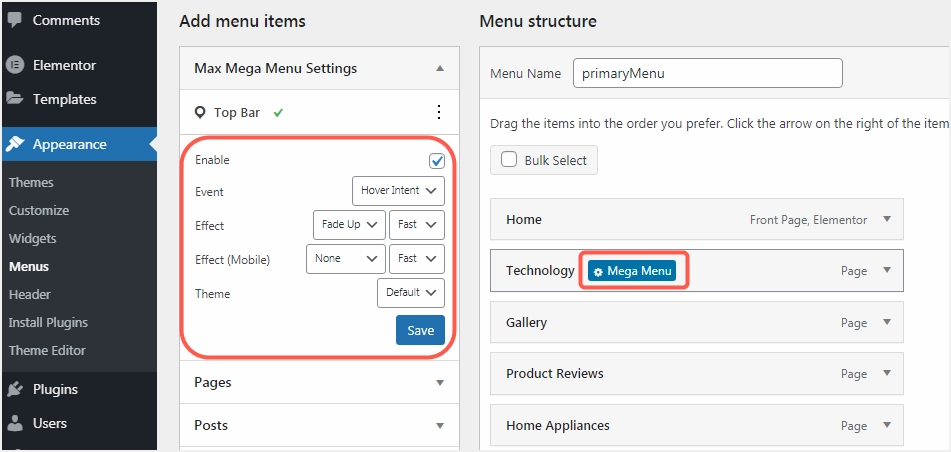
بعد تحديد موقع للقائمة الضخمة ، انتقل إلى صفحة "القوائم" ضمن "المظهر". ستلاحظ أن المكوّن الإضافي Max Mega Menu قد أضاف زر "Mega Menu" على عناوين القائمة الخاصة بك. يكون هذا الزر مرئيًا فقط عند التمرير فوق عناصر القائمة. على سبيل المثال ، يمكنك رؤية هذا الزر عندما نمرر فوق عنصر القائمة "الصفحة الرئيسية" كما هو موضح في الصورة أدناه.

إنشاء قائمة ميجا باستخدام البرنامج الإضافي Max Mega Menu
في هذا المثال ، سننشئ قائمة ضخمة ضمن عنصر قائمة "التكنولوجيا" ، والتي ستظهر في موقع "الشريط العلوي". توضح الصورة أدناه موقعنا قبل إضافة قائمة ضخمة.

للبدء ، انتقل إلى قسم "المظهر> القوائم" وقم بتمرير الماوس فوق عنصر القائمة "التكنولوجيا" ، كما هو موضح في الصورة أدناه. سترى مجموعة من الخيارات لتخصيص مظهر قائمة ميجا تحت قسم "Max Mega Menu Settings". تأكد من تحديد مربع "تمكين" وتخصيص تأثير الحركة / الموضوع / الحدث المشغل. انقر فوق "حفظ" لتطبيق التغييرات الخاصة بك.


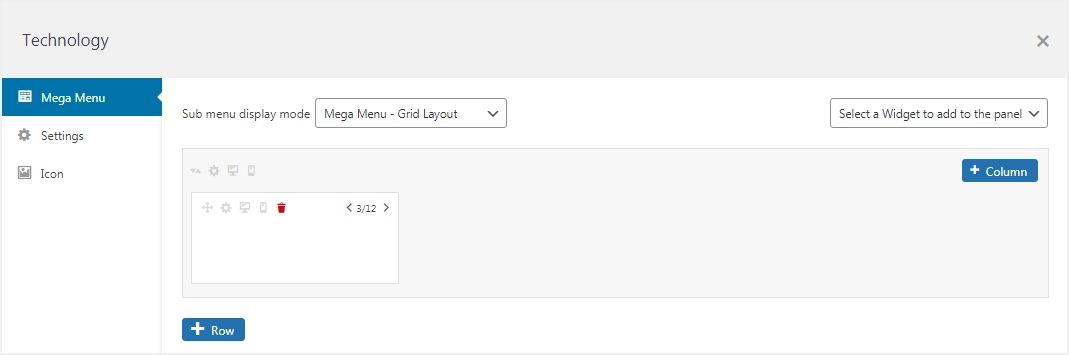
عند النقر فوق الزر "قائمة ميجا" ، ستظهر نافذة حيث يمكنك تخصيص مظهر قائمة ميجا. في "القائمة المنسدلة لوضع العرض Submenu" ، حدد الخيار "Mega Menu - Grid Layout". سيكشف ذلك عن زري "العمود" و "الصف" ، كما هو موضح في الصورة أدناه.

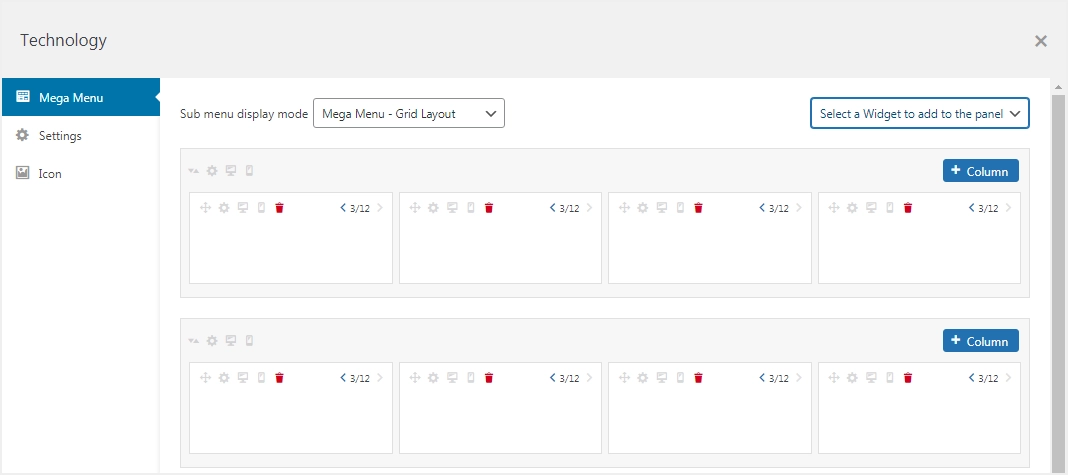
لنقم بإنشاء قائمة ضخمة تتكون من صفين وأربعة أعمدة. انقر فوق الزر "+ صف" لإنشاء صفوف إضافية وزر "+ عمود" لإنشاء المزيد من الأعمدة. يتم عرض صورة الشبكة الناتجة أدناه.

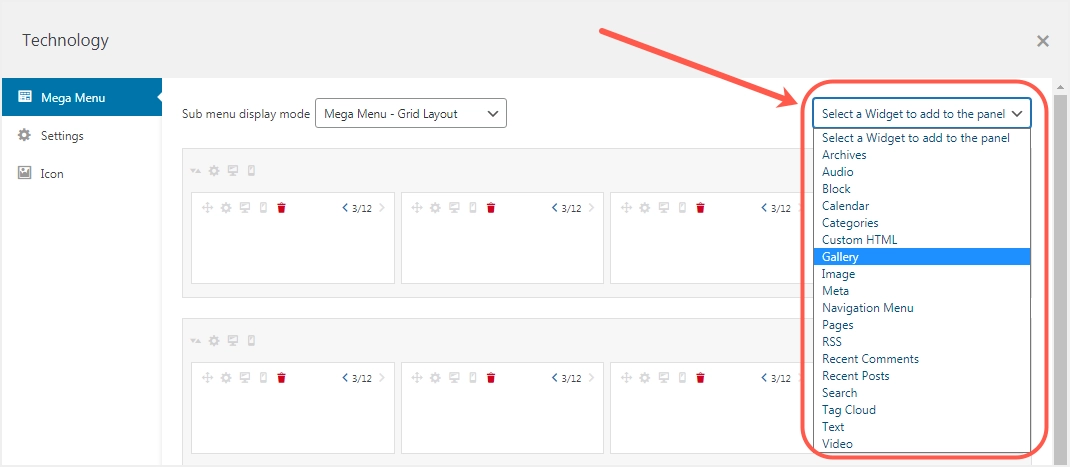
الآن ، لإضافة عناصر إلى قائمتنا الضخمة ، سنستخدم الأدوات التي يوفرها موضوعنا. في الزاوية العلوية اليمنى ، سترى خيارًا لتحديد عنصر واجهة مستخدم تريد استخدامه في قائمة ميجا كما هو موضح في الصورة أدناه.

نصيحة: يمكن أن يكون إنشاء قائمة ضخمة من عناصر عنصر واجهة المستخدم معقدًا بعض الشيء نظرًا لأن معظم العناصر مخصصة إما للشريط الجانبي أو التذييل. ومع ذلك ، هناك خدعة. هناك عدد قليل من الأدوات الرئيسية التي يمكنك استخدامها - قائمة التنقل والصورة و HTML المخصص والفئات. على سبيل المثال ، يمكنك إنشاء عدة قوائم تحتوي كل منها على صفحاتها الخاصة وإضافتها إلى القائمة الضخمة باستخدام أداة "قائمة التنقل". وبالمثل ، يمكنك إدراج فئات باستخدام أداة "الفئات" إذا لزم الأمر. لفهم هذا بشكل أفضل ، دعنا نبدأ العمل.
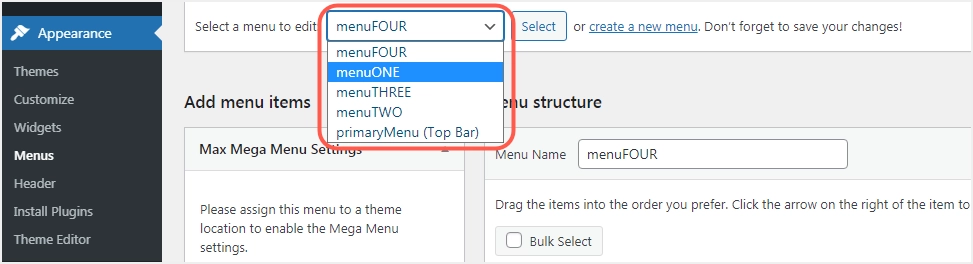
لنقم بإنشاء أربع قوائم إضافية "menuONE ، menuTWO ، menuTHREE ، menuFOUR" ضمن قسم "Appearance> Menus". تحتوي كل قائمة على منشورات وصفحات مختلفة وروابط مخصصة. سنستخدم أداة "قائمة التنقل" لاستيراد هذه القوائم إلى القائمة الضخمة لدينا.

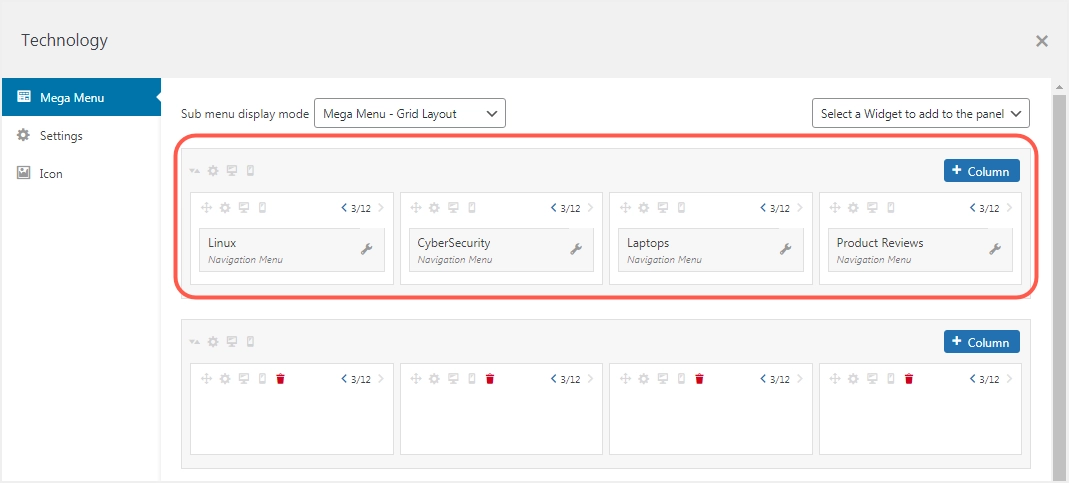
في نافذة تكوين قائمة ميجا ، سنقوم بسحب أداة "قائمة التنقل" ووضعها في خلايا صفنا الأول. سنستخدم بعد ذلك عنصر واجهة المستخدم هذا لتحديد قائمة القوائم الخاصة بنا وقائمة واحدة وقائمة واحدة وقائمة ثلاثة وقائمة أربعة كما هو موضح في الصورة أدناه وتغيير العناوين.

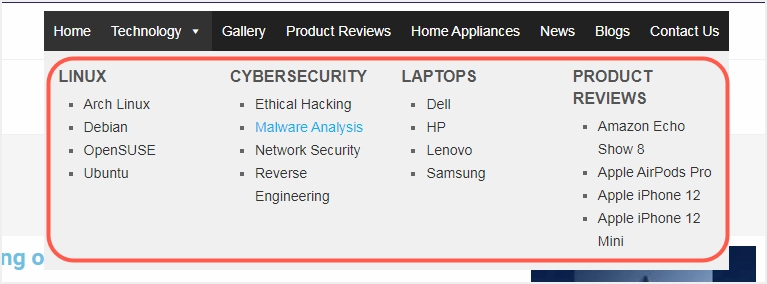
لتطبيق التغييرات ، تأكد من النقر فوق الزر "حفظ القائمة" في صفحة "القوائم". عندما نعيد تحميل الموقع ، يمكنك الآن أن ترى أننا قد أنشأنا بنجاح الصف الأول من قائمة ميجا.

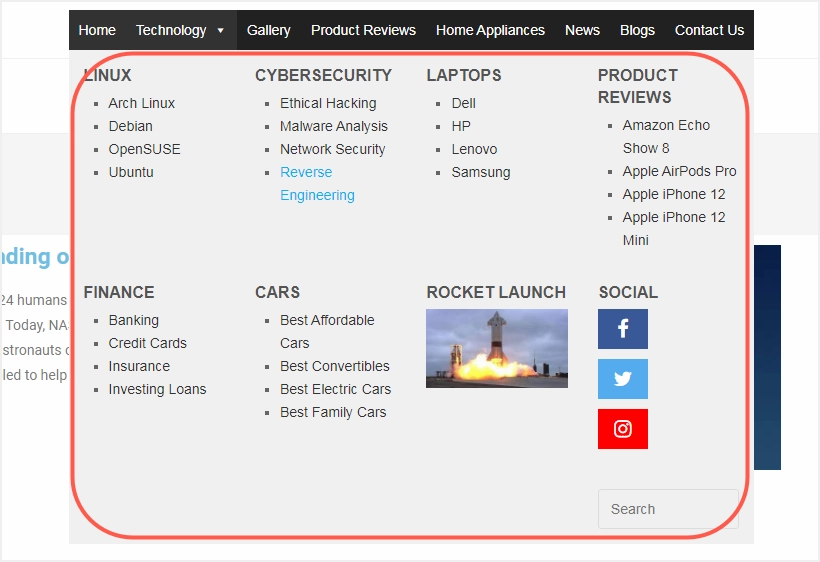
دعنا الآن نملأ الصفوف الأخرى من القائمة الضخمة باستخدام العديد من الحاجيات المتاحة. سوف نستخدم الأدوات مثل قائمة التنقل ، الصورة ، HTML المخصص ، إلخ. تبدو القائمة الضخمة الناتجة كما هو موضح في الصورة أدناه.

يمكنك استخدام أي عناصر واجهة مستخدم افتراضية أو مخصصة وإدراج المحتوى في قائمة ميجا.
استخدام قائمة ميجا مع السمات
بخلاف المكونات الإضافية ، هناك أيضًا سمات WordPress التي تدعم إنشاء قائمة ضخمة. إذا كنت تريد استخدام المظهر الخاص بك لتعيين قائمة ضخمة ، فيجب عليك أولاً تأكيد ما إذا كان المظهر الخاص بك يدعم هذه الوظيفة أم لا. تقدم معظم قوالب WordPress التجارية هذه الميزة مدمجة بحيث لا تحتاج إلى مكون إضافي منفصل. أحد العوائق المهمة لاستخدام السمة هو أنك ستفقد القائمة الضخمة عند تغيير المظهر الخاص بك. ومع ذلك ، عند استخدام مكون إضافي ، ستظل القائمة الضخمة متاحة إلا إذا قمت بإلغاء تنشيط المكون الإضافي.
استنتاج
تعد القائمة الضخمة نظامًا فعالاً للغاية للتنقل عبر الإنترنت يمكن أن يساعد في تحسين التنقل في موقعك بشكل كبير. تعد القائمة الضخمة مفيدة إذا كان لديك موقع ويب متطور به العديد من الصفحات وفئات المنتجات. يمكنك إنشاء قائمة ضخمة إذا كانت سمة موقعك تدعم أو تستخدم المكوّن الإضافي Max Mega Menu لإنشاء قوائم ضخمة متعددة الأعمدة. يسمح لك المكون الإضافي أيضًا بإضافة بعض الأدوات المصغّرة اللافتة للنظر لتتماشى مع عناصر القائمة الخاصة بك.
