كيف تضيف شهادات في موقع ووردبريس؟
نشرت: 2021-10-17تعتبر الشهادات معيارًا أساسيًا لأي موقع ويب تجاري لبناء الثقة والسلطة. يساعد الزوار على فهم مهاراتك وكذلك ملاحظات العملاء الحاليين. إذا كان لديك الكثير من الشهادات من القراء أو العملاء أو العملاء ، فلا تتردد في عرضها على موقعك. لحسن الحظ ، يقدم WordPress خيارات متعددة لعرض الشهادات. في هذه المقالة ، سنشرح جميع الطرق الممكنة التي يمكنك استخدامها لإضافة شهادات في موقع WordPress.
ما هي الشهادات؟
لبدء الحديث عن الشهادات يعني أن الناس يدافعون أو يضمنون تجربة من منتجك أو خدماتك. يمكن أن تأتي القسيمة على شكل إبداءات الإعجاب أو التعليقات أو التوصيات أو المراجعات عبر الإنترنت أو ملاحظات العملاء. تعكس الشهادة العظيمة عادةً واحدًا على الأقل مما يلي ؛
- تحتوي على معلومات أو تأكيدات مكتوبة إيجابية.
- صورة ملف تعريف داعمة أو قابلة للتصديق.
- قصة مباشرة مقنعة.
- استخدم شخصيات أو مؤثرين موثوقين.
لذلك ، تأكد من عرض الشهادات الجذابة فقط على موقعك بدلاً من إغراق مئات الشهادات التي لا تضيف أي قيمة.
جمع الشهادات لموقعك
الطريقة الأولى لعرض الشهادات على موقع WordPress الخاص بك هو جمعها. في عملية الجمع ، تأكد من حصولك على العناصر الصحيحة ، ويجب أن تكون كافية (على الأقل خمسة).
- يمكن أن تكون توصيات LinkedIn أو YouTube أو Facebook أو Instagram مع أدلة البحث المحلية الأخرى بداية قوية.
- التواصل عبر البريد الإلكتروني هو طريقة مباشرة لاستجواب العملاء حول عملك لتلقي ملاحظات مكتوبة جيدًا يمكن أن تكون بمثابة شهادة.
- أسئلة مثل "ما الذي تحبه في خدمتنا؟" أو "هل توصي بهذا المنتج؟" يمكن أن تكون مفيدة لهذا الغرض.
- تأكد أيضًا من تدوين التفاصيل (الاسم والمراجعة والصورة والمسمى الوظيفي) للشخص الذي يقدم لك الشهادات.
أضف شهادات في وورد
بعد عملية الجمع ، إليك بعض الطرق التي يمكنك من خلالها إدراج الشهادات في WordPress:
- أضف مع كتل جوتنبرج
- أدخل رمز مخصص
- تحقق من السمة أو المكون الإضافي الخاص بباني الصفحة
- استخدم البرنامج المساعد المجاني مثل الشهادات القوية أو الشهادات السهلة
دعونا نشرح كل خيار بالتفصيل في الأقسام التالية.
1. استخدام كتل جوتنبرج
يقدم محرر كتلة Gutenberg أنواعًا مختلفة من الكتل التي يمكنك استخدامها لإدراج شهادة. يكون هذا مفيدًا عندما تريد عرض أسلوب بسيط ولا تريد تثبيت مكون إضافي إضافي. يمكنك دمج الصورة مع الزوايا الدائرية ، والاقتباس ، والنص ، والكتل الفاصلة لإنشاء أداة شهادة جميلة لموقعك. من الممكن أيضًا تجميع الكتل وإضافة لون أو صورة للخلفية إلى شهادتك.
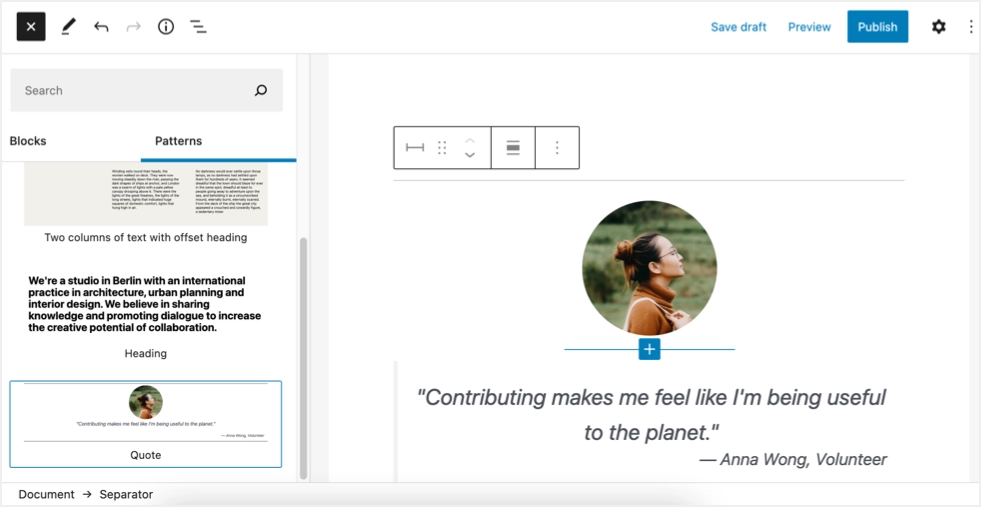
بدلاً من ذلك ، انقر فوق رمز + من الزاوية اليسرى العليا وانتقل إلى قسم "الأنماط". حدد "نص" من القائمة المنسدلة وإدراج كتلة "اقتباس".

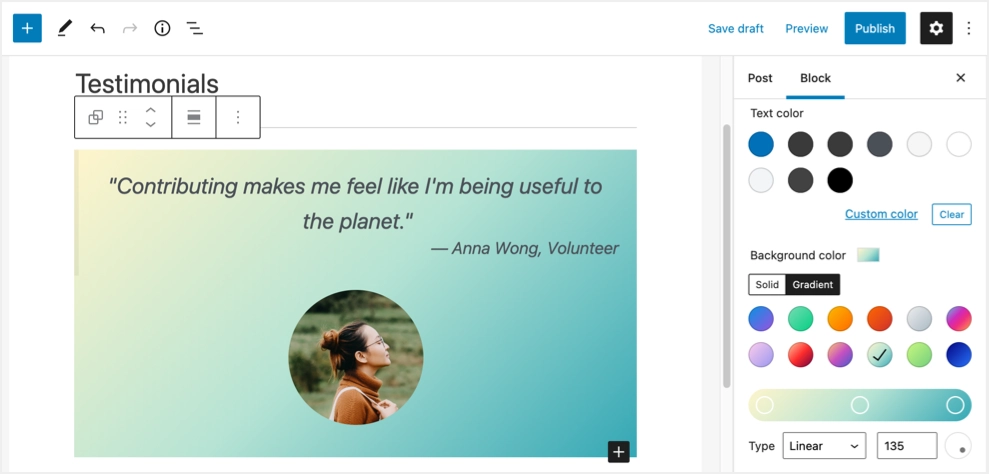
سيبدو هذا كشهادة ، ويمكنك تحريك الصورة لأسفل وتعديل لون الخلفية لجعلها جذابة. أفضل جزء هو أنه يمكنك إضافة الكتلة ككتلة قابلة لإعادة الاستخدام وإدراجها في أي مكان على موقعك.

2. الحاجيات شهادة مخصصة
هذا هو الخيار الأفضل عندما تريد إدراج واحدة من شهادتين. يمكنك إنشاء صفحة شهادة جديدة وعرض بعض العناصر المهمة فقط باستخدام رمز مخصص. فيما يلي الشكل الذي ستبدو عليه الأداة ويمكنك استخدام كتلة HTML المخصصة أو المكوّن الإضافي لمقتطفات التعليمات البرمجية لإدراج الرمز.
"ها هي شهادة العميل. يمكنك إدخال أي تعليقات تعرض التقدير لعملك الجاد حتى ينجذب الزوار الآخرون ويطلبون منتجاتك ".

المدير جريج بيتي
مدرسة ستامفورد الابتدائية
يمكنك الحصول على الكود الكامل للأداة المذكورة أعلاه في هذه المقالة ضمن قسم عناصر واجهة المستخدم لشهادات CSS الملونة.
3. الموضوع أو ملحقات منشئ الصفحة
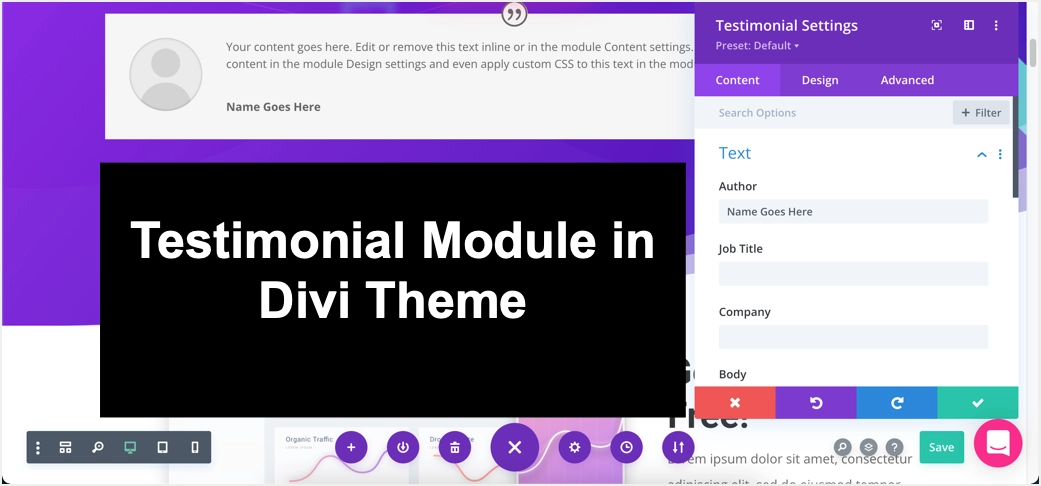
تقدم العديد من الموضوعات التجارية شهادات كنوع منشور مخصص. تحقق من السمة الخاصة بك واستخدمها إذا كانت الميزة متاحة بالفعل. بدلاً من ذلك ، يمكنك التحقق من توفر الشهادات في المكون الإضافي لـ Page Builder إذا كنت تستخدم. على سبيل المثال ، يمكنك استخدام وحدة الشهادة عند استخدام سمة Divi الشائعة. يمكنك تخصيص الإعدادات باستخدام Divi Builder لإنشاء شهادة جميلة بدون مكون إضافي.

وبالمثل ، يمكنك استخدام أدوات العرض المضمنة للشهادة والشهادة مع المكون الإضافي الشهير Elementor page builder.
4. استخدم ملحقات WordPress المجانية
يوصى بإضافات الشهادات المجانية لإدارة مكتبة مراجعات الأعمال من الأشخاص وتضمينها في موقع الويب الخاص بك. سوف يساعدون في تتبع وإجراء التحديثات وإدارة ملفات تعريف العملاء الخاصة بك. هنا ، سوف نشرح مع اثنين من الإضافات التجريبية المجانية.
4.1 إضافة شهادات قوية البرنامج المساعد شهادات
نظرًا لبساطته ، ستجد هذا رائعًا للاستخدام إذا كنت مبتدئًا. البرنامج المساعد مرن لأنه يسمح بإنشاء قوالب شهادات مخصصة كاملة من البداية. إنه معروف جيدًا وشائع الاستخدام بسبب مراجعاته الإيجابية للغاية والتحديث المتكرر. توجه إلى تثبيت وتفعيل البرنامج المساعد "Strong Testimonials".

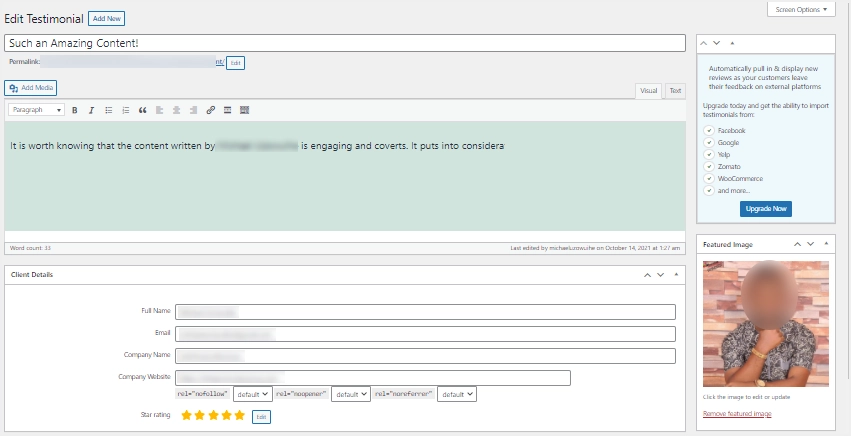
من لوحة معلومات موقع WordPress الخاص بك ، مرر الماوس على قائمة "الشهادات" في الشريط الجانبي الأيسر وانقر على "إضافة جديد". املأ عنوان الشهادة ، والأوصاف الكاملة ومعلومات العميل أو العميل (الاسم الكامل ، والبريد الإلكتروني ، واسم الشركة والموقع الإلكتروني ، وتقييم النجوم). "الصورة المميزة" مخصصة لإعداد صورة للعميل الذي يقدم مراجعة. ثم أخيرًا ، اضغط على زر "نشر" بمجرد الانتهاء.


تأكد من أنه قبل كل هذا ، لديك إذن من العملاء أو العملاء لمشاركة تفاصيلهم. كرر العملية المذكورة أعلاه لإضافة أكبر عدد من الشهادات التي حصلت عليها. انتقل لإنشاء قوالب مخصصة مع التصميم الذي قد ترثه واحدة أو أكثر من شهاداتك. انتقل إلى علامة التبويب "الشهادات" وحدد خيار "المشاهدات" وانقر على الزر "إضافة جديد".
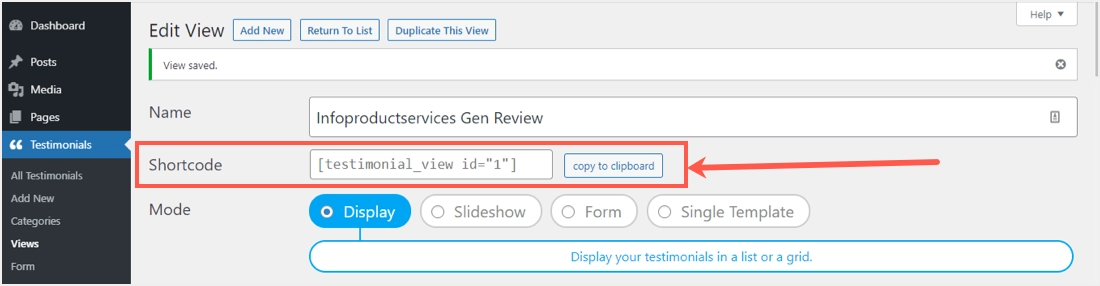
أعط اسم (عنوان) العرض لجميع شهاداتك. علاوة على ذلك ، حدد الوضع الذي تريده ؛ هل هو العرض (قائمة أو شبكة) ، عرض شرائح ، نموذج ، أو قالب واحد. بالنسبة لأي اختيار وضع تحدده ، توجد خيارات مناسبة لإعدادها أو تكوينها بالكامل حسب ذوقك. انقر فوق الزر "حفظ التغييرات" لتنشيط كل ما قمت به. حدد موقع "الرمز المختصر" في أعلى الصفحة وانقر على الزر "نسخ إلى الحافظة" بجانبه.

الآن ، قم بإنشاء صفحة جديدة في لوحة معلومات WordPress الخاصة بك مع "الشهادات" كعنوان لها. الصق هذا الرمز القصير ثم انقر فوق الزر "نشر" لإظهار الشهادات في الواجهة الأمامية لموقعك.

باختصار ، إليك أشياء أخرى تستحق معرفتها حول هذا المكون الإضافي ؛
- قدم تصميمات قليلة لأنماط مثل الخلفية ولون الخط بينما ترث التصميمات الأخرى من سمة موقع الويب الخاص بك.
- الحقول المخصصة و CSS تحت تصرفك لاستخدامها لإجراء أي تغييرات مسبقة معقولة.
- كل شيء قبل عرض الشهادة يأخذ سببه من وجهة النظر.
- يتم أخذ الخصوصية في الاعتبار حيث لا توجد مشاركة أو تخزين أو تحرير لبيانات المستخدمين.
4.2 إضافة الشهادات مع البرنامج المساعد شهادات سهلة
هذا خيار مكون إضافي مجاني آخر لإضافة شهادات في موقع WordPress.

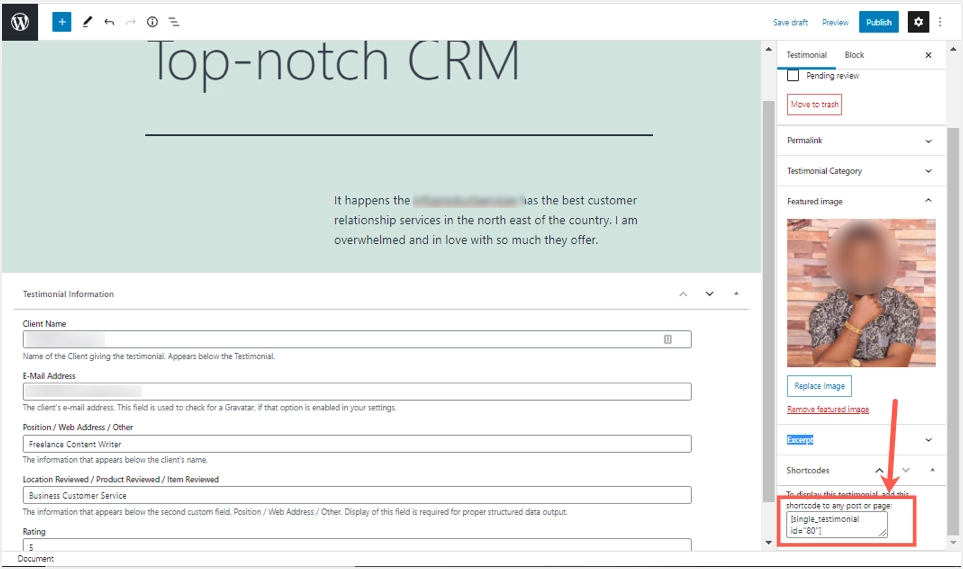
بعد تثبيت البرنامج المساعد وتنشيطه ، حرك الماوس فوق قائمة "شهادات سهلة" وانقر على خيار "إضافة شهادة جديدة". اكتب عنوانًا للشهادة مع وصف ، ثم قم بتعبئة التفاصيل المطلوبة أسفل محرر المنشور أو الصفحة. يوفر المكون الإضافي خيارًا لإدخال اسم العميل وعنوان البريد الإلكتروني والموقع / عنوان الويب والموقع / المنتج / العنصر قيد المراجعة والتصنيف.

في الشريط الجانبي الأيمن من الصفحة يوجد قسم "الشهادة" الذي يمكن أن يساعدك على تضمين المزيد من الميزات مثل الصورة المميزة ، والفئة لشهادتك. علاوة على ذلك ، يمكنك نسخ الرمز المختصر أدناه في الجانب الأيمن من الصفحة. بمجرد أن تكون على ما يرام مع جميع التغييرات ، اضغط على زر "نشر". تصبح الشهادة مرئية على الفور ، ويجب عليك تكرار هذه العملية لإضافة العديد من الشهادات التي قد تحتاجها.
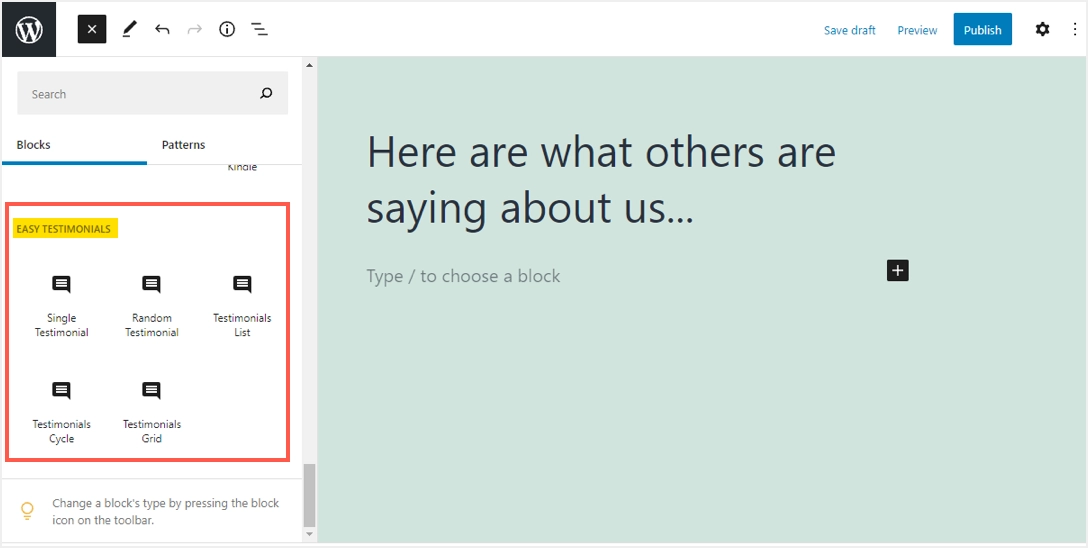
الآن ، افتح أي صفحة أو منشور حيث ترغب في إضافة الشهادة (الشهادات). باستخدام محرر Gutenberg ، انقر فوق "Toggle block inserter" ، ثم قم بالتمرير لأسفل لتحديد عنوان "EASY TESTIMONIALS" المكون من خمس كتل لتحديد اختيارك للشهادة.

فيما يلي كل من وظائفهم من حيث تنسيق عرض الشهادة.
- منفرد: يعرض فقط قطعة واحدة من شهادتك ، أي الخيار الذي تحدده أو التحديد.
- عشوائي: يُظهر واحدًا فقط (أيًا) من جميع شهاداتك دون التفكير في اختيارك.
- القائمة: تتيح الاختيار المتعدد وعرض جميع الشهادات.
- دورة: تنشئ عرض شرائح (شريط تمرير) لجميع الشهادات.
- الشبكة: تعرض جميع الشهادات في شكل جدول.
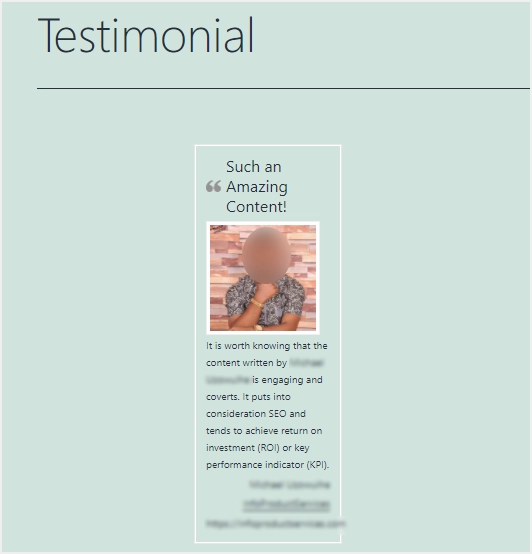
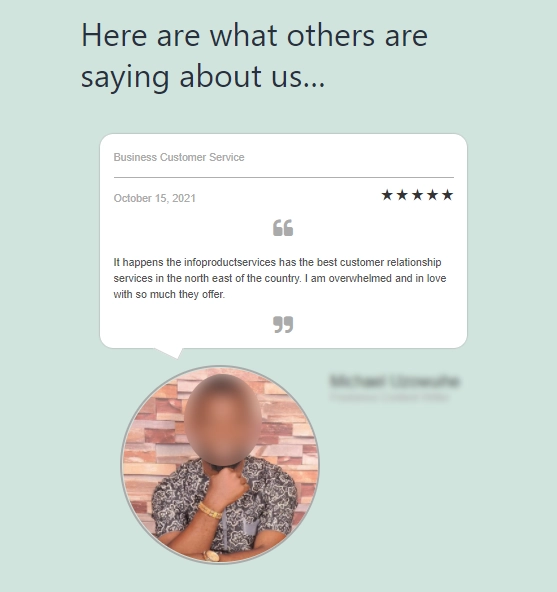
انقر على زر "نشر" لترى كيف ستظهر الشهادات. إليك ما يبدو عليه شريط تمرير الشهادة إذا كان هذا هو اختيارك لعرض الشهادة.

تذكر أن هناك العديد من ميزات الإعداد التي يمكنك وضعها من قائمة "الشهادات السهلة" ، مثل استخدام منشئ الرموز القصيرة بدلاً من الكتل لإنشاء الشهادات وعرضها. أيضًا ، تخصيص الشهادات باستخدام CSS وجمع الشهادات من خلال النماذج متاحة لاستخدامك. هل تشعر بالرغبة في فعل المزيد؟ يمكنك دائمًا الترقية إلى الإصدار المحترف.
الكلمات الأخيرة
نأمل أن تساعد هذه المقالة في فهم كيفية إضافة الشهادات في موقع WordPress باستخدام خيارات مختلفة. إذا كانت السمة أو المكون الإضافي الخاص بباني الصفحة لا يقدم هذه الميزة ، فإننا نوصي باستخدام مكون إضافي لإبقائها بسيطة. يعد المكون الإضافي التوثيق ضروريًا بدلاً من البناء من نقطة الصفر حيث يمنحك تخطيطًا رائعًا أو طرق عرض رائعة. في المقابل ، تستمر في بناء الثقة وتوطيد العلاقات مع العملاء / العملاء الحاليين أو الجدد.
