كيفية إضافة تراكب نص على الصور في WordPress؟
نشرت: 2021-11-11تبدو الصور التي تحتوي على تراكب نص رائعة ، وتوصيل رسالة ، وتكون مفيدة بشكل خاص للعناوين. لكن ، دعنا نواجه الأمر ، لا أحد يريد ترميز هذه الميزة في المحرر ، ولن يكون لدى أي شخص الوقت لتصميم النص في الصورة نفسها. لحسن الحظ ، هناك بعض العمليات البسيطة جدًا التي لا تتطلب أي ترميز مخصص ويمكن تحقيقها بسهولة باستخدام محرر كتلة Gutenberg ، وهو أداة محرر محتوى مضمنة في WordPress. في هذا البرنامج التعليمي ، سنتطرق إلى عدد قليل من هذه الطرق ، وفي النهاية ، ستتمكن من إضافة نص متراكب فوق الصور عبر موقع WordPress الخاص بك بالكامل.
تراكب النص على الصور
أولاً ، ما هو تراكب النص؟ تراكب النص هو أي نوع من المحتوى المكتوب يغطي سطح المحتوى المرئي مثل مقاطع الفيديو والصور. تُستخدم تراكبات النص في الغالب في الرؤوس واللافتات في قسم الأبطال في مواقع الويب. بدلاً من مجرد وجود نص بسيط كعنوان ، بما في ذلك صورة مع نص وتراكب يجعل موقع الويب يبدو أفضل بكثير من وجهة نظر احترافية وجمالية. علاوة على ذلك ، يمكنك ربط النص المتراكب بالمنتج أو الصفحة المقابلة على موقعك لجذب حركة المرور.
كيفية إضافة تراكب نص على الصور في WordPress؟
قبل الإصدار 5.0 ، كان WordPress يستخدم محررًا كلاسيكيًا بسيطًا لإنشاء منشورات وصفحات. لم يكن من الممكن إضافة أزرار أو جداول أو زخارف مثل تراكبات النص باستخدام برامج التحرير الكلاسيكية. لذلك ، كان عليك استخدام مكون إضافي مخصص أو مكون منشئ الصفحة من مطوري الطرف الثالث. ومع ذلك ، يمكنك القيام بالعديد من الأشياء باستخدام محرر كتلة Gutenberg بدون أي مكون إضافي. على سبيل المثال ، هناك أكثر من طريقة لإضافة تراكب نص على الصور في WordPress باستخدام محرر كتلة Gutenberg. ستوجهك هذه المشاركة خلال جميع الخطوات والأساليب التي تحتاج إلى اتباعها لإضافة تراكب نص على الصور في موقع WordPress الخاص بك.
فما الذي ننتظره؟ هيا بنا نبدأ!!
ملاحظة: كما أوضحنا مع Gutenberg ، تأكد من أنك تستخدم محرر كتلة Gutenberg الافتراضي في موقعك وليس المحرر القديم مع المكون الإضافي Classic Editor.
1. إضافة تراكب النص عبر كتلة الصورة
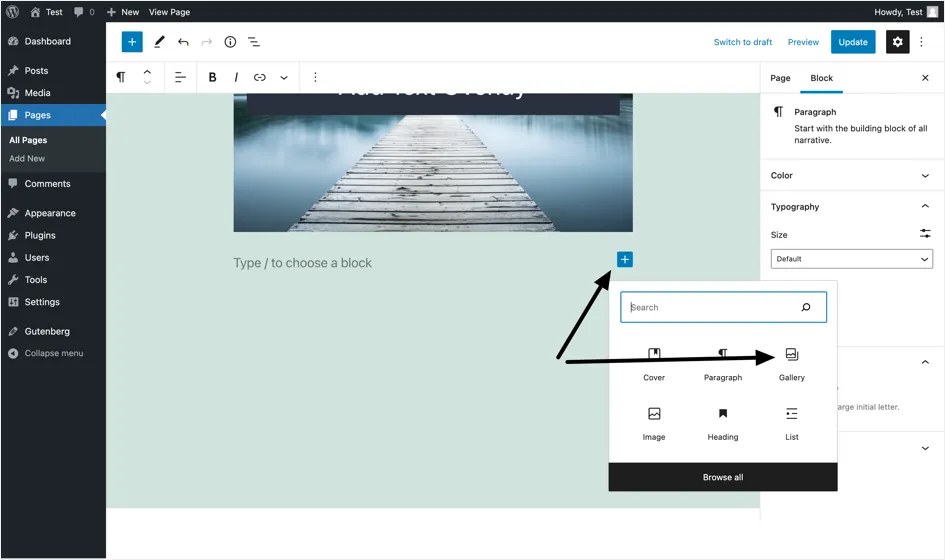
- عندما تكون في محرر المنشور أو الصفحة ، انقر فوق رمز أداة إدراج الكتلة (+) وحدد كتلة الصورة لإضافة صورة جديدة. خيار آخر هو الكتابة / الصورة والضغط على مفتاح الإدخال.
- لديك خيارات متعددة لإدراج صورة. حدد تحميل لإضافة صورة من جهاز الكمبيوتر الخاص بك أو استخدم خيار مكتبة الوسائط إذا كنت تريد اختيار صورة موجودة على موقع WordPress الخاص بك. بدلاً من ذلك ، يمكنك أيضًا استخدام " إدراج من عنوان URL" إذا كنت تريد إضافة صورة مباشرة من ارتباط.
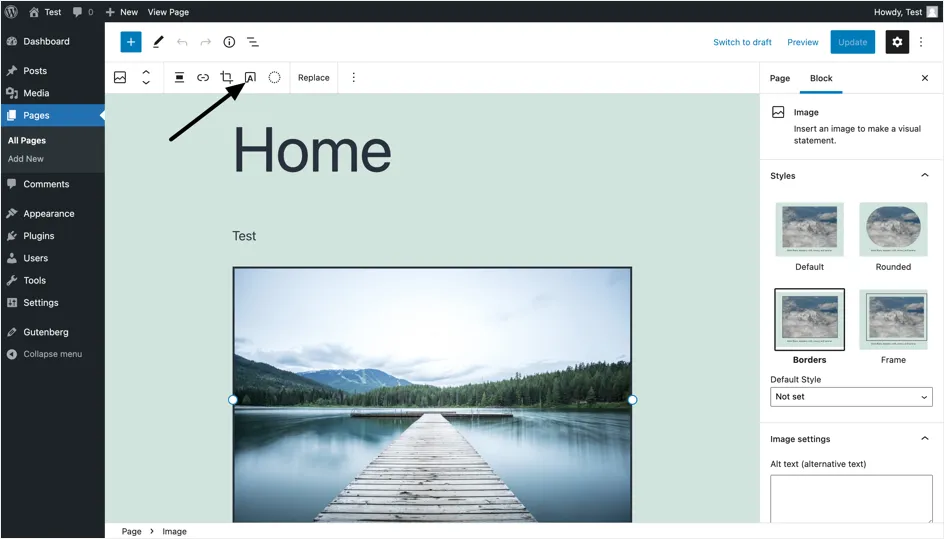
- انقر فوق الصورة حيث تريد إضافة تراكب النص.
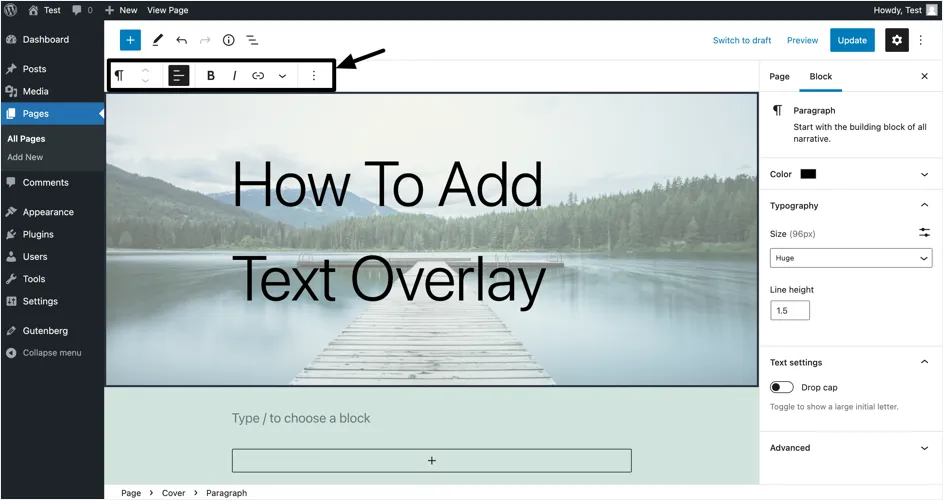
- في شريط الأدوات العلوي ، انقر فوق الزر "إضافة نص فوق الصورة" كما هو موضح في لقطة الشاشة أدناه.

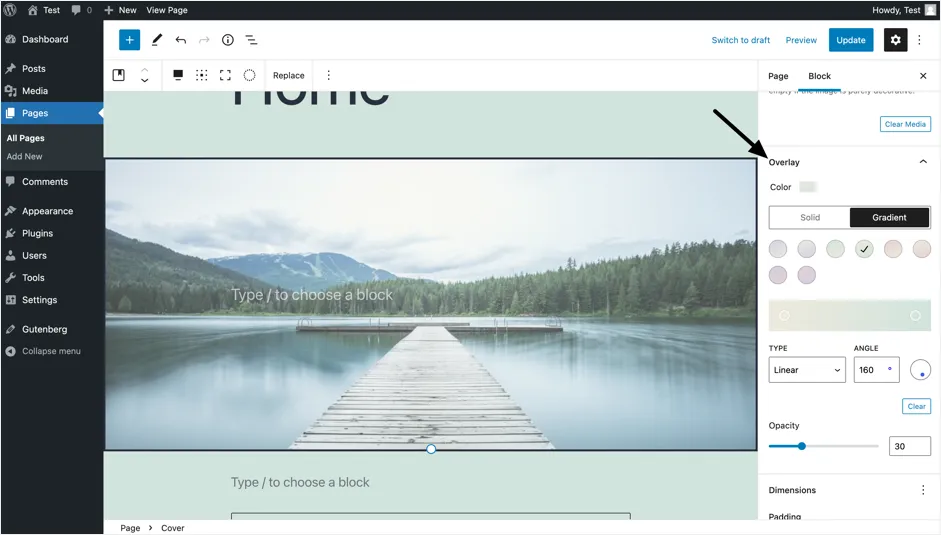
- عند النقر ، ستلاحظ بعض التغييرات في محرر الكتلة على الجانب الأيمن من الصفحة (والتي تسمى لوحة المستند). قم بالتمرير لأسفل على اللوحة حتى تصل إلى قسم "التراكب" كما هو موضح في الصورة أدناه. هنا لديك خيار القيام بأي مما يلي:
- أضف لون تراكب صلبًا أو تدرجًا كخلفية لضمان إبراز النص بشكل أكثر بروزًا. لكلا الخيارين ، لديك الخيار لاختيار أحد الألوان المحددة مسبقًا من القائمة ، أو اختيار لون مخصص من اللوحة ، أو إضافة رمز لون معين من اختيارك. يمكنك أن تفعل الشيء نفسه لخيار التدرج اللوني أيضًا. التدرج اللوني هو في الأساس نظام ألوان يتكون من مجموعات ثنائية اللون على الأقل. بمعنى آخر ، سيتغير لون التراكب تدريجيًا وعلى التوالي من الأول إلى الثاني وأكثر (إن أمكن).
- قم بتغيير مستويات العتامة بناءً على مقدار الصورة الأساسية التي تريد أن ترى من خلالها. نوصي بمستويات التعتيم بين 30 إلى 60٪ ، لأن أي شيء أقل من 30٪ يمكن أن يترك التراكب الخاص بك غير قابل للتمييز تقريبًا بينما تجاوز 60٪ سيجعل التراكب مظلمًا للغاية ، مما يجعل من الصعب رؤية صورة الخلفية بوضوح.

- لإضافة النص ، انقر فوق قسم "اكتب / لاختيار كتلة" المتراكب على الصورة. سيؤدي هذا الآن إلى تغيير محرر الكتلة لعرض إعدادات التحرير الخاصة بنص التراكب.
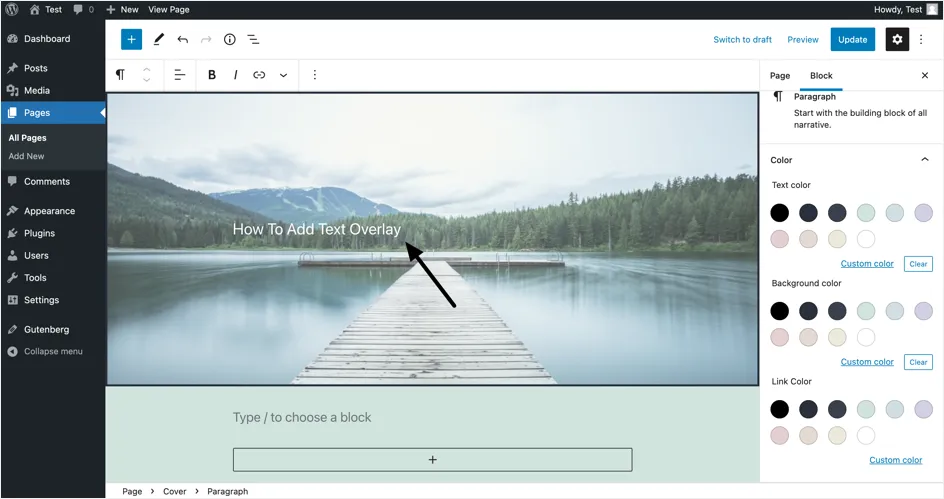
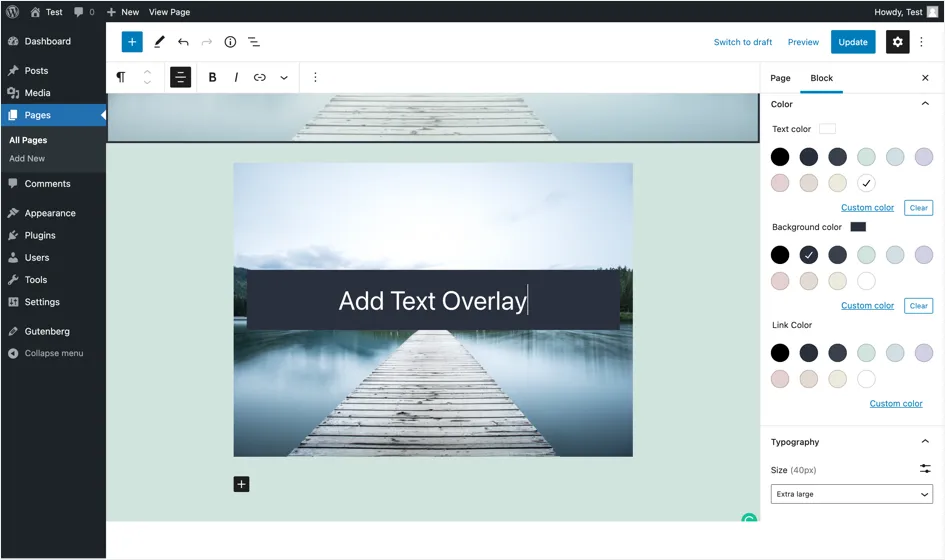
- اكتب النص الذي تريد عرضه فوق الصورة كما هو موضح في لقطة الشاشة أدناه.

- لتغيير لون النص ، توجه إلى قسم "اللون" في محرر القوالب. هنا لديك خيار إجراء تغييرات اللون التالية على نص التراكب.
- تغيير لون النص. نوصي بتحديد لون نص يتناسب مع لون التراكب ومستوى التعتيم المختار.
- أضف لون الخلفية و / أو لون الارتباط إذا قمت بربط النص بصفحة أخرى عبر ارتباط تشعبي.
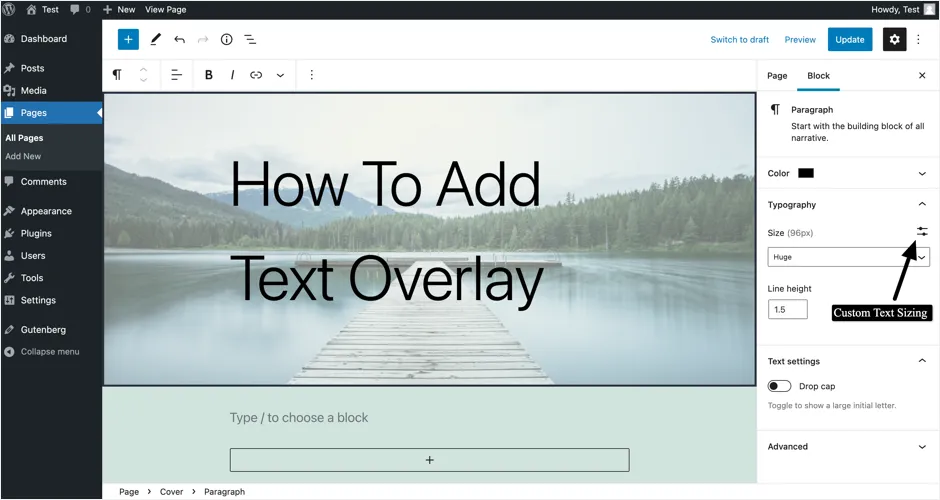
- لتغيير أسلوب طباعة نص التراكب ، قم بالتمرير لأسفل في محرر الكتلة حتى تصل إلى إعدادات "الطباعة" . هنا يمكنك تحديد أحد أحجام النص المحددة مسبقًا من القائمة المنسدلة أو إدخال حجم معين يدويًا بالنقر فوق الزر "حجم مخصص" . لقد اخترنا حجم النص على أنه "ضخم" وهو أحد أحجام النص المعينة مسبقًا المتاحة. لا تتردد في اختيار حجم النص الذي يناسبك.

- إذا كنت ترغب في تغيير محاذاة نص التراكب ، أو جعله غامقًا أو إضافة ارتباط إليه ، فيمكنك القيام بذلك بسهولة عن طريق تحديد الخيارات في شريط الأدوات العلوي كما هو موضح في الصورة أدناه.
- أخيرًا ، في محرر الكتلة ، ستجد علامة التبويب Advanced التي تتيح لك إضافة فئة CSS إلى كتلتك ، مما يمنحك الفرصة لكتابة CSS مخصص وتصميم الصورة ، والتراكب على كتلة الصورة وفقًا لاحتياجاتك الخاصة. ومع ذلك ، إذا لم يكن لديك ما يكفي من المعرفة والدراية لتطوير الواجهة الأمامية ، فيجب أن يكون استخدام الميزات المعينة مسبقًا التي يوفرها محرر الكتلة أكثر من كافٍ لتصميم قالب الصورة بالشكل الذي تراه مناسبًا.

ملاحظة: تضيف الألوان المتدرجة مظهرًا ومظهرًا فنيًا نابضًا بالحياة إلى صورك ومحتوياتك وموقع الويب ككل. وبالتالي ، لتحقيق أقصى استفادة من ميزة ألوان التراكب هذه على محرر قوالب WordPress ، نوصيك بتعلم فن خلط مجموعات الألوان المختلفة ومطابقتها لمعرفة ما هو الأفضل مع علامتك التجارية والمحتوى الذي لديك بالفعل على موقع الويب الخاص بك. هناك خيار آخر يتمثل في العمل مع مصمم حيث سيتمكن من تقديم توصيات فنية خاصة بالتخطيط المرئي الذي تريد أن يسعى موقع الويب الخاص بك لتحقيقه.

ذات صلة: تعرف على كيفية إضافة تراكب الصور في موقع Weebly؟
2. إضافة تراكب النص عبر غلاف الغلاف
عند إضافة تراكب نص باستخدام كتلة الصورة ، يمكنك ملاحظة تغيير مسار تنقل المستند (يظهر في شريط الحالة السفلي للمحرر) إلى كتلة "الغلاف". نظرًا لأن WordPress يقدم أيضًا كتلة غلاف ، يمكنك استخدام ذلك لإضافة تراكب نص. في الواقع ، نوصي باستخدام كتلة "Cover" المناسبة لإنشاء مقاطع رأسية ذات عرض كامل.
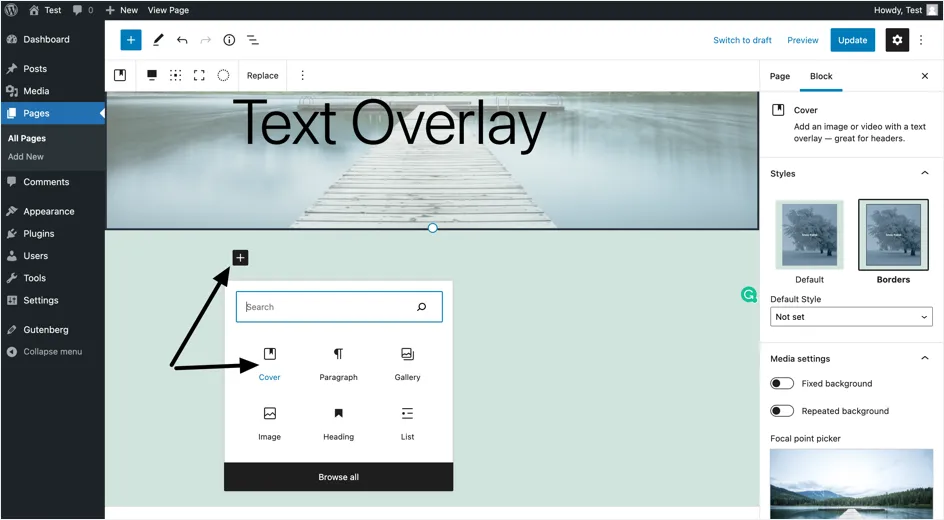
- ابدأ الأمور من خلال النقر على (+) أيقونة " إضافة كتلة" واختيار الغلاف لإضافة كتلة غلاف. يمكنك أيضًا كتابة / غطاء والضغط على مفتاح الإدخال.

- حدد تحميل لإضافة صورة من جهاز الكمبيوتر الخاص بك أو مكتبة الوسائط إذا كنت تريد اختيار صورة موجودة على موقع WordPress الخاص بك.
- اكتب النص الذي تريد تراكبه أعلى الصورة كما هو موضح في لقطة الشاشة أدناه. يمكنك تغيير لون النص وحجمه ، من إعدادات اللون والطباعة كما هو مذكور في الطريقة السابقة.

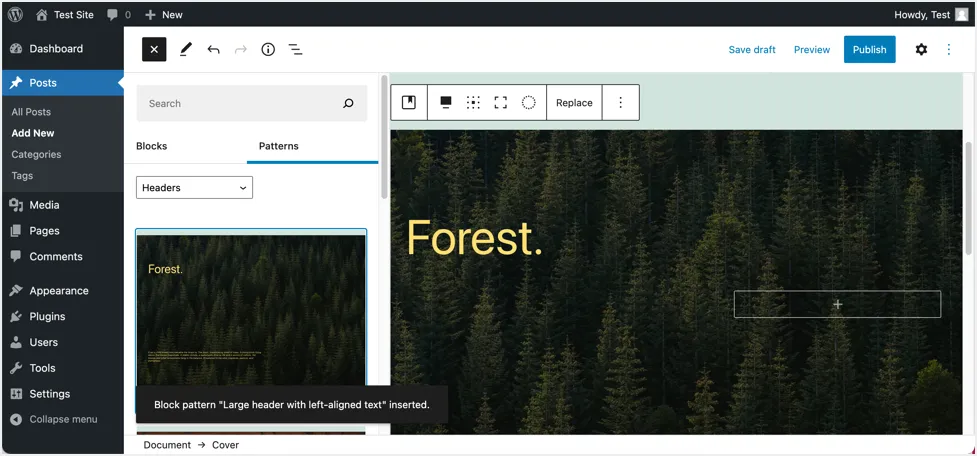
ملاحظة: يقدم WordPress أيضًا بعض الأنماط المحددة مسبقًا لقسم الرأس. يمكنك النقر على أيقونة "Toggle block inserter +" التي تظهر أعلى الزاوية اليسرى من المحرر وتحديد "Patterns". حدد "رؤوس" من القائمة المنسدلة وأدخل نمط كتلة غلاف بإعداد محدد مسبقًا. هذا مفيد للغاية حيث يمكنك تحرير المحتوى والتحديث بسرعة بدلاً من الإنشاء من البداية.

3. إضافة تراكب النص في معرض الصور
من السهل أيضًا إضافة تراكب نص على الصور في معرض WordPress باستخدام كتلة "المعرض" الافتراضية.
- انقر فوق زر أداة إدراج الحظر (+) لإضافة كتلة جديدة إلى صفحتك.
- هذه المرة ، حدد مجموعة المعرض . بدلاً من ذلك ، يمكنك أيضًا كتابة / معرض والضغط على إدخال.

- سيتم تزويدك بخيارين لإضافة صورة ، تحميل ومكتبة الوسائط. كما هو الحال مع الطرق السابقة المذكورة أعلاه ، حدد تحميل إذا كنت تريد إضافة صورة من جهازك ، أو اختر مكتبة الوسائط إذا كانت الصورة التي تريد تضمينها في قسم المعرض موجودة بالفعل على موقع الويب الخاص بك.
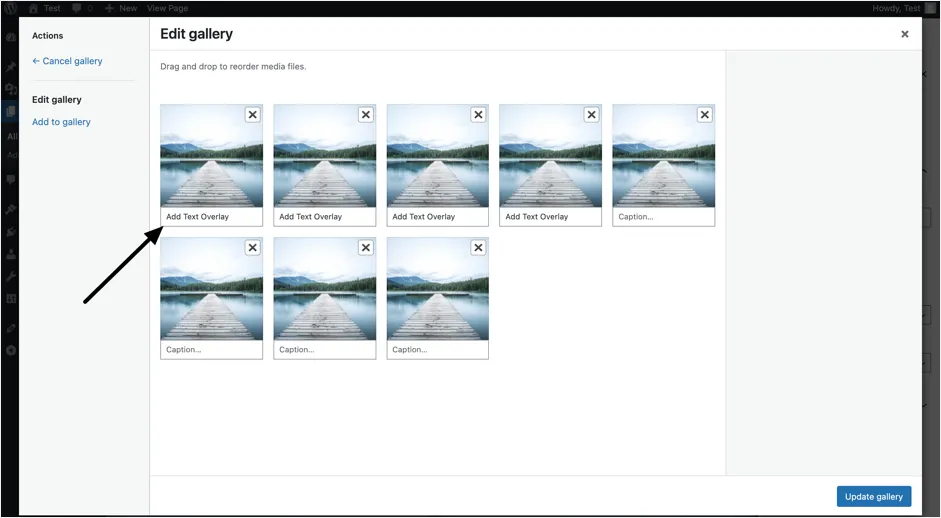
- بمجرد تحميل الصور أو تحديد صورة من مكتبة الوسائط ، يمكنك الآن إضافة تسميات توضيحية إلى كل صورة ، والتي ستظهر كتراكب نص على صور المعرض.

ملاحظة: من الأشياء المهمة التي يجب ملاحظتها أنه إذا كنت قد أضفت بالفعل تسميات توضيحية إلى الصور في معرض الوسائط قبل إضافة كتلة المعرض ، فستظهر التسميات التوضيحية كتراكب نص على كتلة المعرض المذكورة. على العكس من ذلك ، إذا أضفت تسميات توضيحية إلى الصور بعد إنشاء كتلة المعرض ، فلن تظهر في كتلة المعرض. في هذه الحالة ، سيتعين عليك إضافة التسميات التوضيحية يدويًا بمجرد إنشاء كتلة المعرض ، أو إزالة كتلة المعرض وإضافة الكتلة مرة أخرى حتى يتم استخدام التسميات التوضيحية المضافة.
خيارات أخرى لإضافة نص تراكب
خيارات تراكب النص المضمنة أساسية وتبدو بسيطة على الموقع المنشور. يمكنك بدلاً من ذلك استخدام أحد الأنواع التالية من المكونات الإضافية لإنشاء تراكبات.
- الإضافات المنزلق مثل Slider Revolution أو Kreatura Slider.
- إضافات المعرض
- الإضافات منشئ الصفحة
ومع ذلك ، فإن هذه المكونات الإضافية ثقيلة ويمكن أن تبطئ موقعك بسهولة. يمكنك أيضًا تجربة CSS المخصص لإنشاء تراكب الصور كما هو موضح في صفحة العرض هذه. لكنك تحتاج إلى معرفة مهارة البرمجة وقضاء الكثير من الوقت في التطوير. لذلك ، نوصي باستخدام إحدى الطرق الافتراضية الموضحة أعلاه لإضافة تراكب نص على الصور في WordPress.
الكلمات الأخيرة
وهناك لديك. تعد إضافة تراكب نص على الصور في WordPress مهمة بسيطة وسهلة للغاية باستخدام محرر كتلة Gutenberg المدمج. في النهاية ، تؤدي إضافة تراكب النص إلى الصور إلى تحسين العرض التقديمي والتصميم والتخطيط والجماليات العامة لموقع الويب الخاص بك ، مما يترك انطباعًا أوليًا إيجابيًا على زوارك. كما هو الحال دائمًا ، إذا كانت لديك أية مشكلات أو مخاوف بشأن إضافة نص فوق الصور على WordPress ، فلا تتردد في ترك تعليق أدناه وسنبذل قصارى جهدنا للمساعدة.
